จอแสดงผลที่มีความหนาแน่นของพิกเซลสูงกำลังกลายเป็นมาตรฐานอย่างรวดเร็ว ครีเอเตอร์เนื้อหาจึงต้องปรับตัวให้เข้ากับข้อเท็จจริงนี้ คู่มือสั้นๆ นี้อธิบายวิธีแสดงรูปภาพคุณภาพสูงบนเว็บในปัจจุบันโดยไม่ต้องใช้ polyfill, JavaScript, แฮ็ก CSS และฟีเจอร์เบราว์เซอร์ที่ยังไม่ได้ติดตั้งใช้งาน กล่าวโดยย่อคือ จะไม่มีการเปลี่ยนแปลงเวิร์กโฟลว์อย่างรุนแรง
ปัจจุบันมีแนวทางรูปภาพที่ปรับเปลี่ยนตามพื้นที่โฆษณาหลายแนวทาง ซึ่งส่วนใหญ่เกี่ยวข้องกับการเปลี่ยนแปลงที่สำคัญสำหรับนักพัฒนาเว็บ แอตทริบิวต์ srcset
<img> ที่ใช้ตามมาตรฐานนั้นใช้งานยาก โดยเฉพาะเมื่อพิจารณาถึงความซับซ้อนของการเลือกตามวิวพอร์ตเพิ่มเติมของ srcset
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
แม้ว่าคุณสมบัติ image-set CSS จะใช้ devicePixelRatio เพื่อตัดสินใจว่าจะโหลดรูปภาพใด แต่ก็ยังบังคับให้นักพัฒนาซอฟต์แวร์ต้องเขียนมาร์กอัปเพิ่มเติมจำนวนมากสำหรับรูปภาพแต่ละรูป
ข้อเสนออื่นๆ เช่น องค์ประกอบ <picture> จะแสดงรายละเอียดมากกว่า
นอกจากนี้ แอตทริบิวต์เหล่านี้ไม่ได้เป็นไปตามมาตรฐาน จึงมีการใช้งานที่แพร่หลายน้อยกว่าแอตทริบิวต์ srcset JavaScript และโซลูชันฝั่งเซิร์ฟเวอร์เป็นทางเลือกเดียวที่เหลือ แต่แนวทางเหล่านี้มีข้อเสียของตัวเองตามที่อธิบายไว้ในบทความอื่นๆ
บทความนี้จะอธิบายการใช้รูปภาพหลายรูปแบบที่พบได้ทั่วไปบนเว็บ และเสนอวิธีแก้ปัญหาง่ายๆ ที่ใช้งานได้บนหน้าจอที่มีความหนาแน่นของพิกเซลสูงและหน้าจอทั่วไป ในการสนทนานี้ เราจะถือว่าอุปกรณ์ที่รายงาน window.devicePixelRatio มากกว่า 1 เป็น DPI สูง เนื่องจากหมายความว่าพิกเซล CSS ไม่เหมือนกับพิกเซลของอุปกรณ์ และรูปภาพได้รับการปรับขนาดขึ้น
ข้อสรุปมีดังนี้
- ใช้ CSS/SVG แทนภาพแรสเตอร์หากเป็นไปได้
- ใช้รูปภาพที่เพิ่มประสิทธิภาพสำหรับจอแสดงผลที่มีความหนาแน่นสูงโดยค่าเริ่มต้น
- ใช้ไฟล์ PNG สำหรับภาพวาดง่ายๆ และพิกเซลอาร์ต (เช่น โลโก้)
- ใช้ JPEG ที่บีบอัดสำหรับรูปภาพที่มีสีสันหลากหลาย (เช่น รูปภาพ)
- กำหนดขนาดที่ชัดเจน (โดยใช้ CSS หรือ HTML) กับองค์ประกอบรูปภาพทั้งหมดเสมอ
ภาพวาดง่ายๆ และพิกเซลอาร์ต
บ่อยครั้งที่คุณหลีกเลี่ยงรูปภาพขนาดเล็กได้ทั้งหมดโดยใช้ฟีเจอร์ CSS หรือ SVG
คุณไม่จำเป็นต้องใช้รูปภาพสำหรับมุมมน เช่น เนื่องจากระบบรองรับพร็อพเพอร์ตี้ CSS border-radius กันอย่างแพร่หลาย ในทํานองเดียวกัน ระบบรองรับแบบอักษรที่กําหนดเองในวงกว้าง ดังนั้นจึงไม่แนะนําให้ใช้ข้อความ "รูปภาพ"
อย่างไรก็ตาม ในบางกรณี เช่น โลโก้ รูปภาพอาจเป็นวิธีเดียวที่จะดำเนินการต่อได้ ตัวอย่างเช่น โลโก้ Chrome นี้มีขนาดตามปกติ 256x256 ในจอแสดงผล Retina คุณจะเห็นการลบรอยหยักของเส้นในแนวทแยงและโค้ง ซึ่งดูไม่เรียบร้อยและไม่ดี โดยเฉพาะเมื่อเทียบกับข้อความที่แสดงผลอย่างคมชัด


ขนาดตามธรรมชาติ: 256x256px, ขนาดชิ้นงาน: 31 kB, รูปแบบ: PNG
เชื่อไหม ดีจัง ตอนนี้มาลองใช้รูปภาพที่มีความหนาแน่นสูงกัน คุณอาจต้องการประหยัดพื้นที่ด้วยการจัดเก็บโลโก้เป็น JPEG แต่วิธีนี้อาจไม่เหมาะ เนื่องจากการจัดเก็บโลโก้และกราฟิกอื่นๆ ในรูปแบบที่มีการสูญเสียมักจะทำให้เกิดข้อบกพร่อง ในกรณีนี้ เราจงใจทำให้ปัญหารุนแรงขึ้นโดยใช้การบีบอัดที่สูงมาก แต่สังเกตเห็นการแบ่งช่องในไล่ระดับสี จุดเล็กๆ บนพื้นหลังสีขาว และเส้นที่ไม่เป็นระเบียบ


ขนาดตามธรรมชาติ: 512x512px, ขนาดชิ้นงาน: 13 kB, รูปแบบ: JPEG
สิ่งที่ควรทำสำหรับรูปภาพขนาดเล็กคือใช้ PNG 2 เท่า โปรดทราบว่าโดยทั่วไปแล้ว ความแตกต่างของขนาดระหว่าง PNG 1x กับ 2x จะค่อนข้างสูง (ในกรณีนี้มีขนาด 52 KB) แต่ในกรณีของโลโก้ โลโก้คือหน้าตาของเว็บไซต์และเป็นสิ่งแรกที่ผู้เข้าชมจะเห็น การลดคุณภาพเพื่อแลกกับขนาดที่มากขึ้นจะเป็นสิ่งสุดท้ายที่ผู้เข้าชมจะเห็น
ต่อไปนี้คือโลโก้ Chrome เวอร์ชันเต็มที่มีการปรับขนาดให้เล็กลงครึ่งหนึ่งของขนาดปกติสำหรับจอแสดงผล 2 เท่า


ขนาดตามธรรมชาติ: 512x512px, ขนาดชิ้นงาน: 83 kB, รูปแบบ: PNG
มาร์กอัปสำหรับแสดงผลด้านบนมีดังนี้
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
โปรดทราบว่าเราได้ระบุความกว้างและความสูงในรูปภาพแล้ว ซึ่งจำเป็นต้องทำเนื่องจากขนาดปกติของรูปภาพคือ 512 พิกเซล นอกจากนี้ ยังส่งผลดีต่อประสิทธิภาพด้วย เนื่องจากเครื่องมือแสดงผลจะเข้าใจขนาดขององค์ประกอบได้ดีและไม่ต้องทำงานหนักเพื่อประมวลผล
การเพิ่มประสิทธิภาพที่อาจได้ผลอย่างหนึ่งคือการลด PNG 24 บิตเป็น PNG 8 บิตที่ใช้สีจากจานสี วิธีการนี้ใช้ได้กับรูปภาพที่มีสีไม่มากนัก ซึ่งรวมถึงโลโก้ Chrome ด้วย หากต้องการเพิ่มประสิทธิภาพนี้ คุณสามารถใช้เครื่องมือ เช่น http://pngquant.org/ คุณจะเห็นการแบ่งสีเล็กน้อยที่นี่ แต่ไฟล์นี้มีขนาดใหญ่เพียง 13 KB ซึ่งประหยัดพื้นที่ได้ 6 เท่าเมื่อเทียบกับ PNG ต้นฉบับขนาด 512x512


ขนาดตามธรรมชาติ: 512x512px, ขนาดชิ้นงาน: 13 kB, รูปแบบ: PNG,
8-bit palette
รูปภาพที่มีสีสันหลากหลาย
เราได้เขียนบทความ HTML5Rocks สำรวจเทคนิคต่างๆ ของรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ รวมถึงทําการวิจัยเกี่ยวกับการบีบอัด JPEG 1 เท่าและ 2 เท่า และเปรียบเทียบขนาดและคุณภาพของภาพที่ได้ ตัวอย่างการ์ดจากบทความข้างต้นมีดังนี้

เราได้ติดป้ายกำกับรูปภาพตามระดับการบีบอัด (ระบุด้วยคุณภาพ JPEG) ขนาด (เป็นไบต์) และความคิดเห็นส่วนตัวเกี่ยวกับความเที่ยงตรงของภาพแบบเปรียบเทียบ (จัดอันดับตามตัวเลข) สิ่งที่น่าสนใจคือรูปภาพขนาด 2 เท่าที่มีการบีบอัดสูง (ป้ายกำกับ 3) มีขนาดเล็กกว่าและดูดีกว่ารูปภาพขนาด 1 เท่าที่ไม่ได้บีบอัด (ป้ายกำกับ 4) กล่าวคือ ระหว่างรูปภาพ 4 กับ 3 เราปรับปรุงคุณภาพของรูปภาพได้โดยการเพิ่มขนาดแต่ละมิติข้อมูลเป็น 2 เท่าและเพิ่มการบีบอัดอย่างมาก ในขณะเดียวกันก็ลดขนาดลงได้ 2 KB
การบีบอัด มิติข้อมูล และคุณภาพของภาพ
ฉันต้องการทราบข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับการแลกเปลี่ยนระหว่างระดับการบีบอัด ขนาดรูปภาพ คุณภาพของภาพ และขนาดรูปภาพ เราทําการศึกษาโดยตั้งสมมติฐานต่อไปนี้ตามการศึกษาข้างต้น
สมมติฐาน
เมื่อมีการบีบอัดมากพอ รูปภาพขนาด 2 เท่าจะดูเทียบเท่ากับรูปภาพขนาด 1 เท่าเมื่อบีบอัดด้วยวิธีอื่น (การบีบอัดที่ต่ำลง) อย่างไรก็ตาม ในกรณีนี้ รูปภาพขนาด 2 เท่าที่มีการบีบอัดสูงจะมีขนาดเล็กกว่ารูปภาพขนาด 1 เท่า
กระบวนการ
- สร้างรูปภาพขนาด 1x จากรูปภาพขนาด 2x
- บีบอัดรูปภาพทั้ง 2 รูปในระดับต่างๆ
- สร้างหน้าทดสอบที่แสดงชุดรูปภาพทั้ง 2 ชุดควบคู่กัน
- ค้นหาตําแหน่งในชุด 2 ชุดที่รูปภาพเท่ากัน
- โปรดสังเกตขนาดรูปภาพและระดับการบีบอัดที่เทียบเท่า
- ลองใช้ทั้งการแสดงผล 1 เท่าและ 2 เท่า
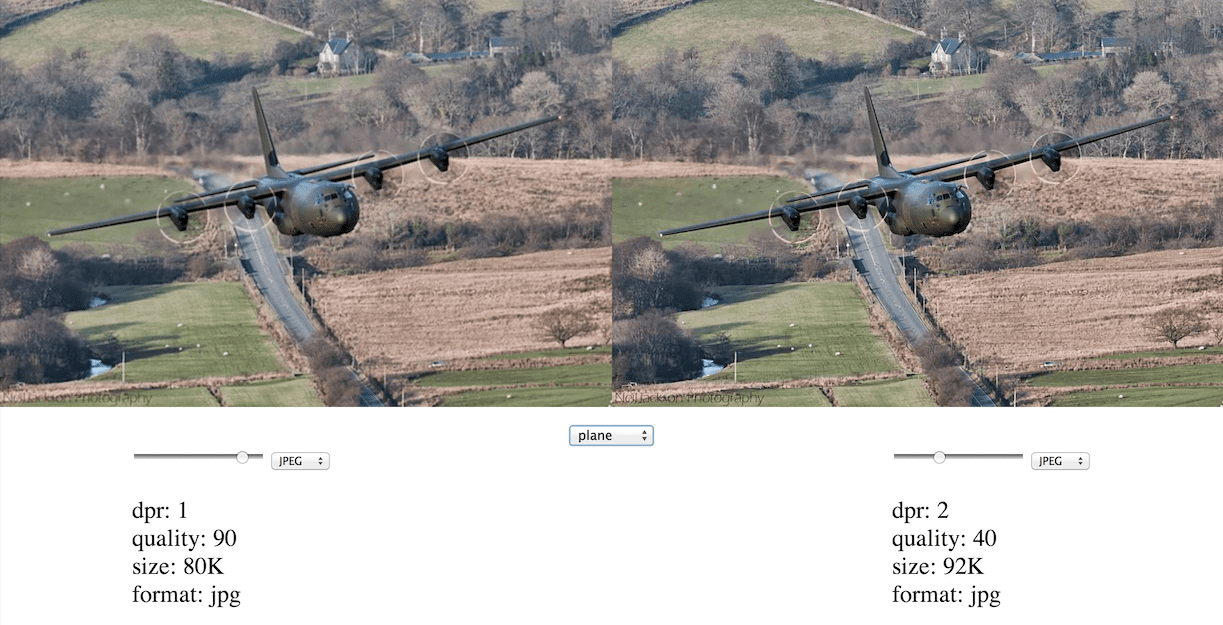
ฉันสร้างแอปการเปรียบเทียบรูปภาพแบบแสดงคู่กันซึ่งคล้ายกับมุมมองเปรียบเทียบของ Lightroom วัตถุประสงค์คือแสดงภาพขนาด 1 เท่าและ 2 เท่าควบคู่กัน แต่ยังให้คุณซูมเข้าส่วนใดก็ได้ของภาพเพื่อดูรายละเอียดเพิ่มเติม นอกจากนี้ คุณยังเลือกระหว่างรูปแบบ JPEG กับ WebP และเปลี่ยนคุณภาพการบีบอัดเพื่อดูการเปรียบเทียบขนาดไฟล์และคุณภาพรูปภาพได้ด้วย แนวคิดคือปรับการตั้งค่ากับรูปภาพหลายรูปเพื่อหาค่าเฉลี่ยของคุณภาพการบีบอัด การปรับขนาด และรูปแบบเทียบกับคุณภาพของรูปภาพที่คุณพอใจ แล้วใช้การตั้งค่านั้นกับรูปภาพทั้งหมด

เครื่องมือนี้พร้อมให้คุณใช้งาน คุณสามารถซูมเข้ารูปภาพโดยเลือกพื้นที่ย่อยที่จะซูมเข้า
การวิเคราะห์
เราขอบอกก่อนว่าคุณภาพของรูปภาพเป็นเรื่องของความเห็น นอกจากนี้ กรณีการใช้งานที่เฉพาะเจาะจงอาจกำหนดลำดับความสำคัญของคุณในย่านความถี่ของภาพคมชัดเทียบกับขนาดไฟล์ นอกจากนี้ ฟีเจอร์รูปภาพแต่ละประเภทจะตอบสนองต่อการปรับขนาดและคุณภาพการบีบอัดข้อมูลแตกต่างกันไป ดังนั้นโซลูชันแบบใช้กับทุกกรณีจึงอาจใช้ไม่ได้กับกรณีนี้ จุดประสงค์ของเครื่องมือนี้คือช่วยให้คุณเข้าใจการบีบอัด คุณภาพของรูปภาพ สเกล และรูปแบบต่างๆ
จากการเล่นกับเครื่องมือซูมรูปภาพ เราพบสิ่งที่น่าสนใจบางอย่างอย่างรวดเร็ว ประการแรก เราชอบรูปภาพ quality=30 dpr=2x มากกว่ารูปภาพ quality=90
dpr=1x เนื่องจากมีรายละเอียดมากกว่า รูปภาพเหล่านี้มีขนาดไฟล์ที่เปรียบเทียบกันได้ด้วย (ในกรณีของเครื่องบิน รูปภาพที่บีบอัด 2 เท่ามีขนาด 76 KB ส่วนรูปภาพที่ไม่มีการบีบอัด 1 เท่ามีขนาด 80 KB)
ข้อยกเว้นของกฎนี้คือรูปภาพที่บีบอัดอย่างมาก (quality<30) ซึ่งมีการเปลี่ยนสี รูปภาพเหล่านี้มักจะมีปัญหาเรื่องแถบสี ซึ่งส่งผลเสียไม่แพ้กันไม่ว่าจะปรับขนาดรูปภาพอย่างไร ตัวอย่างนี้คือรูปนกและรถที่พบในเครื่องมือ
รูปภาพ WebP ดูสะอาดกว่า JPEG มาก โดยเฉพาะเมื่อบีบอัดในระดับต่ำ ดูเหมือนว่าแถบสีนี้จะเป็นปัญหาน้อยลงมาก สุดท้าย รูปภาพ WebP จะมีความกะทัดรัดกว่ามาก
ข้อควรระวังและค่าปรับ
การทำรูปภาพให้ดูดีบนจอแสดงผลที่มีความหนาแน่นสูงเป็นเพียงครึ่งหนึ่งของปัญหาที่เกี่ยวข้องกับรูปภาพซึ่งเกิดจากหน้าจอที่หลากหลาย ในบางกรณี คุณอาจต้องการแสดงรูปภาพที่แตกต่างกันโดยสิ้นเชิง ทั้งนี้ขึ้นอยู่กับขนาดวิวพอร์ต เช่น ภาพใบหน้าของโอบามาอาจเหมาะกับหน้าจอขนาดโทรศัพท์ แต่ขาตั้งที่อยู่ข้างหน้าและธงที่อยู่ข้างหลัง รวมถึงภาพอื่นๆ อาจเหมาะกับจอแสดงผลของแล็ปท็อปมากกว่า
เราจงใจหลีกเลี่ยงหัวข้อ "ผู้กำกับศิลป์" นี้เพื่อมุ่งเน้นที่รูปภาพที่มีความละเอียดสูงเท่านั้น ปัญหานี้สามารถแก้ไขได้ด้วยแนวทางต่างๆ เช่น การใช้คำค้นหาสื่อและรูปภาพพื้นหลังผ่าน JavaScript, ผ่านฟีเจอร์ใหม่บางรายการ เช่น image-set หรือบนเซิร์ฟเวอร์ หัวข้อนี้อธิบายไว้ในรูปภาพ DPI สูงสำหรับความหนาแน่นของพิกเซลที่ผันแปร
เราจะปิดท้ายด้วยปัญหาที่ยังไม่ได้รับการแก้ไข 2-3 ข้อ
- ผลกระทบของการบีบอัดสูงต่อประสิทธิภาพ การถอดรหัสรูปภาพที่บีบอัดสูงจะมีบทลงโทษอย่างไร
- การลดขนาดรูปภาพลงเมื่อโหลดรูปภาพขนาด 2 เท่าในจอแสดงผลขนาด 1 เท่าจะส่งผลเสียต่อประสิทธิภาพอย่างไร
กล่าวโดยสรุปคือ ให้เลือก CSS และ SVG แทนการใช้รูปภาพแบบแรสเตอร์ หากจำเป็นต้องใช้รูปภาพแรสเตอร์อย่างเคร่งครัด ให้ใช้ PNG สำหรับรูปภาพที่มีจานสีจํากัดและมีสีพื้นจำนวนมาก และใช้ JPEG สำหรับรูปภาพที่มีสีและไล่ระดับสีจำนวนมาก ข้อดีของแนวทางนี้คือมาร์กอัปแทบจะไม่เปลี่ยนแปลง สิ่งที่นักพัฒนาเว็บต้องทำมีเพียงการสร้างชิ้นงานขนาด 2 เท่าและปรับขนาดรูปภาพอย่างเหมาะสมใน DOM
อ่านเพิ่มเติมได้ในบทความของ Scott Jehl ในหัวข้อที่คล้ายกัน ขอให้รูปภาพคมชัดและการใช้อินเทอร์เน็ตมือถือต่ำ

