高像素密度的螢幕迅速成為主流。內容創作者必須適應這項事實。本簡短指南說明如何在現今的網路上提供高品質圖片,而不需要使用 polyfill、JavaScript、CSS 駭客攻擊,以及尚未完全實作的瀏覽器功能。換句話說,您不必大幅調整工作流程。
目前有許多回應式圖片提案,其中許多都涉及網站開發人員的重大變更。標準追蹤 srcset
<img> 屬性難以實作,尤其是 srcset 額外以檢視區為基礎的選取作業複雜度:
banner-HD.jpeg 2x, banner-phone.jpeg 100w, banner-phone-HD.jpeg 100w 2x
雖然 image-set CSS 屬性只會使用 devicePixelRatio 決定要載入哪個圖片,但仍會迫使開發人員為每張圖片編寫大量額外的標記。
其他提案 (例如 <picture> 元素) 則更冗長。此外,這些屬性並未納入標準化,因此其普遍可用性甚至比 srcset 屬性更低。JavaScript 和伺服器端解決方案是唯一的替代方案,但這些方法也有缺點,請參閱其他文章。
本文將介紹網路上常見的幾種圖片用途,並提出適用於高像素密度和一般螢幕的簡單解決方案。就本討論的目的而言,任何回報 window.devicePixelRatio 大於 1 的裝置都可以視為高 DPI,因為這表示 CSS 像素與裝置像素不同,且圖片會放大。
以下是重點摘要:
- 盡可能使用 CSS/SVG,而非光柵圖像。
- 預設使用針對高密度螢幕最佳化的圖片。
- 使用 PNG 繪製簡單的圖案和像素藝術 (例如標誌)。
- 針對含有多種顏色的圖片 (例如相片),請使用經過壓縮的 JPEG。
- 請一律在所有圖片元素上設定明確的大小 (使用 CSS 或 HTML)。
簡單的繪圖和像素畫
使用 CSS 功能或 SVG 通常可以完全避免使用小圖片。舉例來說,由於 border-radius CSS 屬性廣泛支援,因此您不需要使用圖片來製作圓角。同樣地,系統廣泛支援自訂字型,因此不建議使用「圖像化」文字。
不過,在某些情況下 (例如標誌),圖片可能是唯一的解決方法。舉例來說,這個 Chrome 標誌的自然大小為 256x256。在 Retina 螢幕上,您會在對角線和曲線中看到線條的鋸齒狀邊緣,這會讓文字看起來粗糙且不佳,尤其是與經過清晰算繪的文字相比:


自然尺寸:256x256px、素材資源大小:31 kB、格式:PNG
有沒有說服力?那就好!接下來,我們來使用高密度圖片。您可能會想以 JPEG 格式儲存標誌,以節省空間,但這可能不是個好主意,因為以有損格式儲存標誌和其他圖形,通常會產生瑕疵。在本例中,我使用非常高的壓縮率來誇大問題,但請注意梯度上的帶狀紋、白色背景上的斑點和雜亂的線條:


自然尺寸:512x512px、素材資源大小:13 kB、格式:JPEG
對於相對較小的圖片,建議使用 2x PNG。請注意,1x 和 2x PNG 的大小差異通常相當大 (此例為 52 KB)。不過,如果是標誌,則是網站的門面,也是訪客第一眼看到的東西。若為了增加尺寸而犧牲品質,訪客最後看到的也是品質!
以下是 Chrome 標誌的完整圖像,大小縮減為 2x 螢幕的自然尺寸的一半:


自然尺寸:512x512px、素材資源大小:83 kB、格式:PNG
以下是讓上述內容顯示的標記:
<img src="chrome2x.png" style="width: 256px; height: 256px;"/>
請注意,我已為圖片指定寬度和高度。這是必要的,因為圖片的自然大小為 512 像素。這對效能也有幫助,因為轉譯引擎能掌握元素的大小,因此不必費力計算。
一種可能有效的最佳化方式,是將 24 位元 PNG 縮減為調色盤 8 位元。這項功能適用於色彩較少的圖片,包括 Chrome 標誌。如要進行這項最佳化,您可以使用 http://pngquant.org/ 等工具。您可以在這裡看到一些色帶,但這個檔案只有 13 KB,相較於原始的 512x512 PNG,節省了 6 倍的大小。


自然尺寸:512x512px、素材資源大小:13 kB、格式:PNG,
8-bit palette
含有各種顏色的圖片
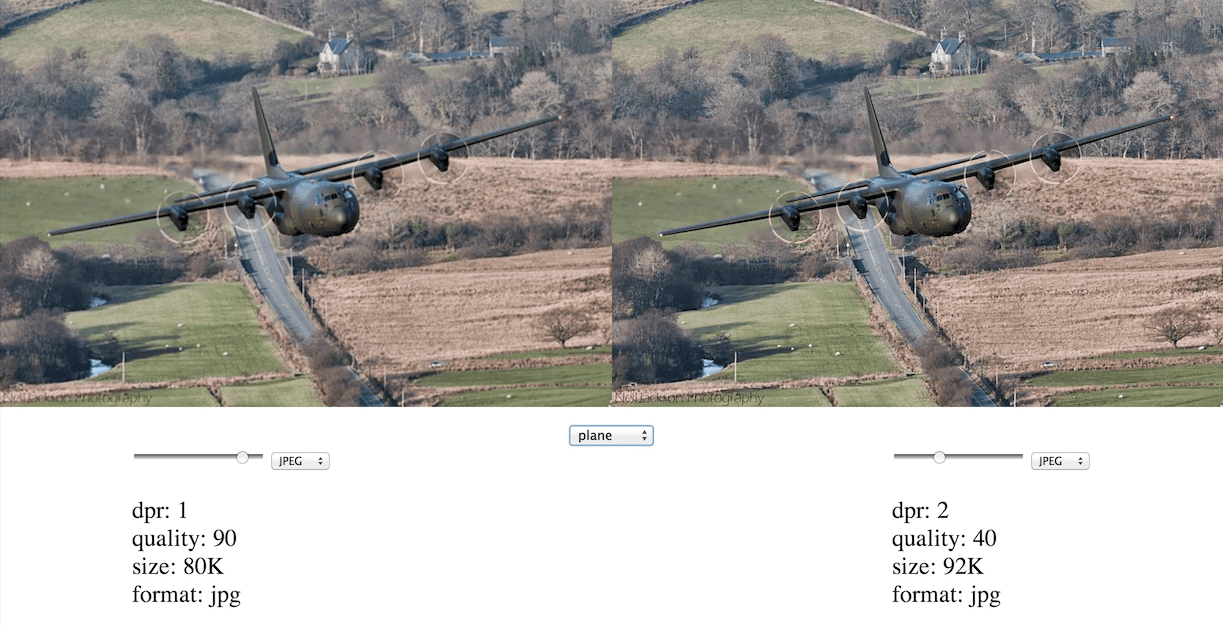
我曾在 HTML5Rocks 上撰寫一篇文章,調查多種不同的回應式圖片技術,並針對壓縮 1x 和 2x JPEG 進行研究,比較壓縮後的大小和視覺品質。以下是上述文章中的一個資訊方塊:

我已為圖片標示壓縮等級 (以 JPEG 品質表示)、大小 (以位元組為單位),以及我對其比較視覺保真度的主觀意見 (以數字排序)。有趣的是,高度壓縮的 2x 圖片 (標示為 3) 尺寸較小,且外觀比未壓縮的 1x 圖片更佳 (標示為 4)。換句話說,在圖片 4 和 3 之間,我們透過將每個尺寸加倍並大幅提高壓縮率,同時縮減 2 KB 的大小,成功改善圖片品質。
壓縮、尺寸和視覺品質
我想進一步瞭解壓縮等級、圖片尺寸、視覺品質和圖片大小之間的取捨。我根據上述研究,提出以下假設:
假設
在充分壓縮的情況下,2 倍圖片會與 1 倍圖片在其他 (較低) 壓縮率下顯示相同的圖片。不過,在這種情況下,經過高度壓縮的 2x 圖片大小會比 1x 圖片小。
程序
- 根據 2x 圖片生成 1x 圖片。
- 以不同程度壓縮兩張圖片。
- 建立測試頁面,並在其中並排顯示兩組圖片。
- 找出兩組圖片中相等的圖片。
- 請注意等同的圖片大小和壓縮等級。
- 請在 1x 和 2x 顯示器上試試看。
我建構了一個並排圖片比較應用程式,類似於 Lightroom 的比較檢視畫面。這項功能的用意是並排顯示 1x 和 2x 圖片,但您也可以將畫面縮放至任何區域,以便查看更多詳細資料。您也可以在 JPEG 和 WebP 格式之間進行選擇,並變更壓縮品質,查看檔案大小和圖片品質的比較結果。這項功能的概念是針對多張圖片調整設定,找出您能接受的壓縮品質、縮放和格式與圖片品質之間的權衡,然後將該設定套用至所有圖片。

您可以使用這項工具。您可以放大圖片,方法是選取要放大的子區域。
分析
我先說一下,圖片品質是主觀的東西。此外,您的特定用途可能會決定在視覺逼真度與檔案大小的範圍中,哪個項目的優先順序較高。此外,不同類型的圖片功能對縮放和壓縮品質的反應也不同,因此一體適用的解決方案不一定適用於這裡。這項工具的目的,是協助您掌握圖片品質壓縮、縮放和格式。
在使用圖片縮放工具時,我很快就發現了幾個問題。首先,我偏好 quality=30 dpr=2x 圖片,因為它比 quality=90
dpr=1x 圖片更詳細。這些圖片的檔案大小也相當接近 (在平面情況下,經過壓縮的 2x 圖片為 76 KB,而未壓縮的 1x 圖片為 80 KB)。
這項規則的例外狀況是具有漸層效果的高度壓縮 (quality<30) 圖片。這些圖片通常會出現色帶,無論圖片縮放比例為何,都會造成相同的負面影響。工具中提供的鳥類和汽車範例就是這類圖像。
WebP 圖片比 JPEG 更清晰,尤其是在低壓縮等級時。這個色帶問題似乎已經大幅改善。最後,WebP 圖片的體積更小。
注意事項和結尾
讓圖片在高密度螢幕上看起來不錯,只是解決圖片相關問題的一半,因為螢幕的差異性非常大。在某些情況下,您可能會想根據可視區域大小放送完全不同的圖片。舉例來說,奧巴馬的半身照可能適合用於手機螢幕,但他前方的立牌和後方的國旗,以及其他圖片,可能更適合用於筆電螢幕。
我刻意避開這個「藝術方向」主題,只專注於高 DPI 圖片。您可以透過多種不同的方法解決這個問題:使用媒體查詢和背景圖片、透過 JavaScript、透過 image-set 等新功能,或在伺服器上。如要瞭解這個主題,請參閱「適用於變化像素密度的高 DPI 圖片」。
我會簽署幾個未解決的問題:
- 高壓縮率對效能造成的影響。解碼高度壓縮的圖片會產生哪些懲罰?
- 在 1x 螢幕上載入 2x 圖片時,必須將圖片縮小,這會對效能造成哪些影響?
總而言之,請改用 CSS 和 SVG,而非光柵圖片。如果必須使用光柵圖片,請針對色版有限且單色較多的圖片使用 PNG,針對色彩和漸層較多的圖片使用 JPEG。這種做法的好處在於,您的標記幾乎不會改變。網頁程式開發人員只需產生 2x 素材資源,並在 DOM 中正確調整圖片大小即可。
如需進一步瞭解相關資訊,請參閱 Scott Jehl 的文章,該文章探討了類似主題。希望您的相片看起來清晰,行動數據用量也能保持低水準!


