简介
革命风暴一触即发。JavaScript 中新增了一个功能,它将改变您认为自己对数据绑定的所有了解。这还会改变许多 MVC 库如何观察模型以进行修改和更新。您是否已准备好为注重属性观察的应用大幅提升性能?
好的,好的。现在,我很高兴地宣布,Object.observe() 已发布到 Chrome 36 稳定版。[WOOOO. THE CROWD GOES WILD]。
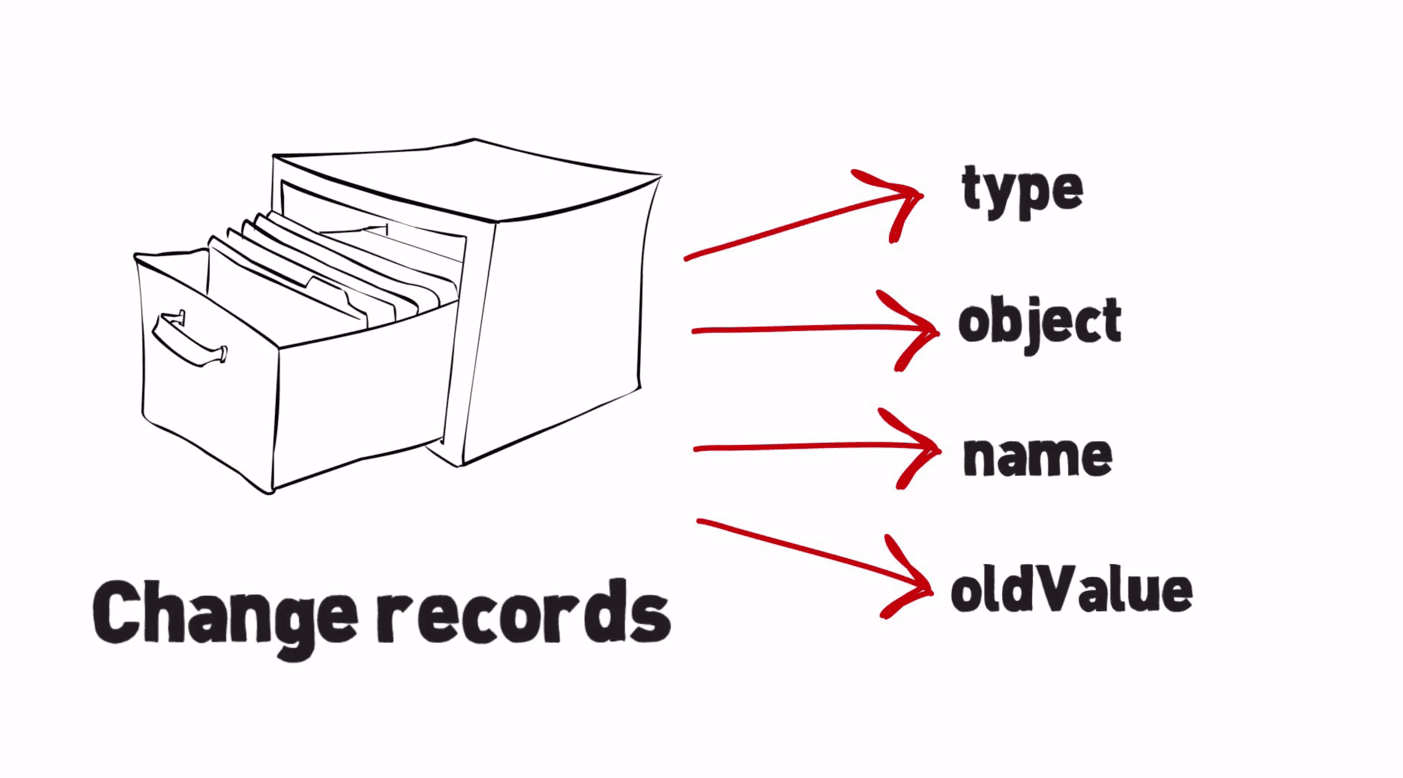
Object.observe() 是未来 ECMAScript 标准的一部分,是一种用于异步监控 JavaScript 对象更改的方法,无需单独的库。它允许观察器接收按时间顺序排列的更改记录序列,这些记录描述了对一组被观察对象发生的一组更改。
// Let's say we have a model with data
var model = {};
// Which we then observe
Object.observe(model, function(changes){
// This asynchronous callback runs
changes.forEach(function(change) {
// Letting us know what changed
console.log(change.type, change.name, change.oldValue);
});
});
每当发生更改时,系统都会报告:

借助 Object.observe()(我喜欢称之为 O.o() 或 Oooooooo),您可以无需框架即可实现双向数据绑定。
这并不是说您不应使用此功能。对于具有复杂业务逻辑的大型项目,有主见的框架非常有用,您应继续使用它们。它们简化了新开发者的入门流程,减少了代码维护工作,并强制采用特定模式来完成常见任务。如果不需要,您可以使用更小、更专注的库,例如 Polymer(它已经利用了 O.o())。
即使您发现自己大量使用某个框架或 MV* 库,O.o() 也有可能为它们带来一些健康的性能改进,实现更快、更简单,同时保持相同的 API。例如,去年 Angular 发现,在对模型进行更改的基准测试中,每次更新脏值检查需要 40 毫秒,而 O.o() 每次更新需要 1-2 毫秒(速度提高了 20-40 倍)。
无需大量复杂代码即可进行数据绑定,这也意味着您无需再轮询更改,从而延长电池续航时间!
如果您已经被 O.o() 折服,请直接跳至功能介绍部分;如果您想详细了解 O.o() 可以解决哪些问题,请继续阅读。
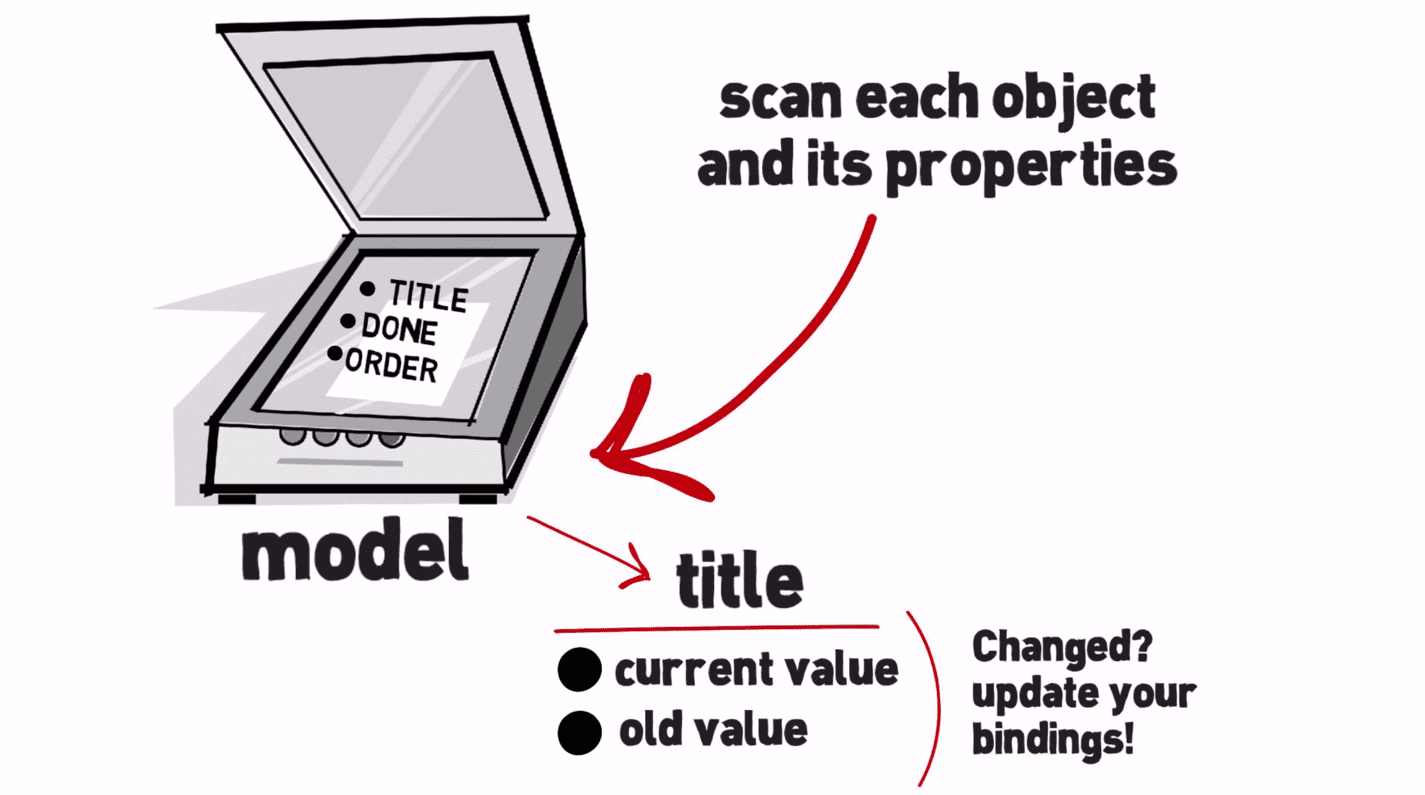
我们要观察什么?
当我们谈论数据观察时,通常是指留意某些特定类型的变化:
- 对原始 JavaScript 对象的更改
- 添加、更改或删除房源时
- 当数组中存在拼接元素时
- 对对象原型的更改
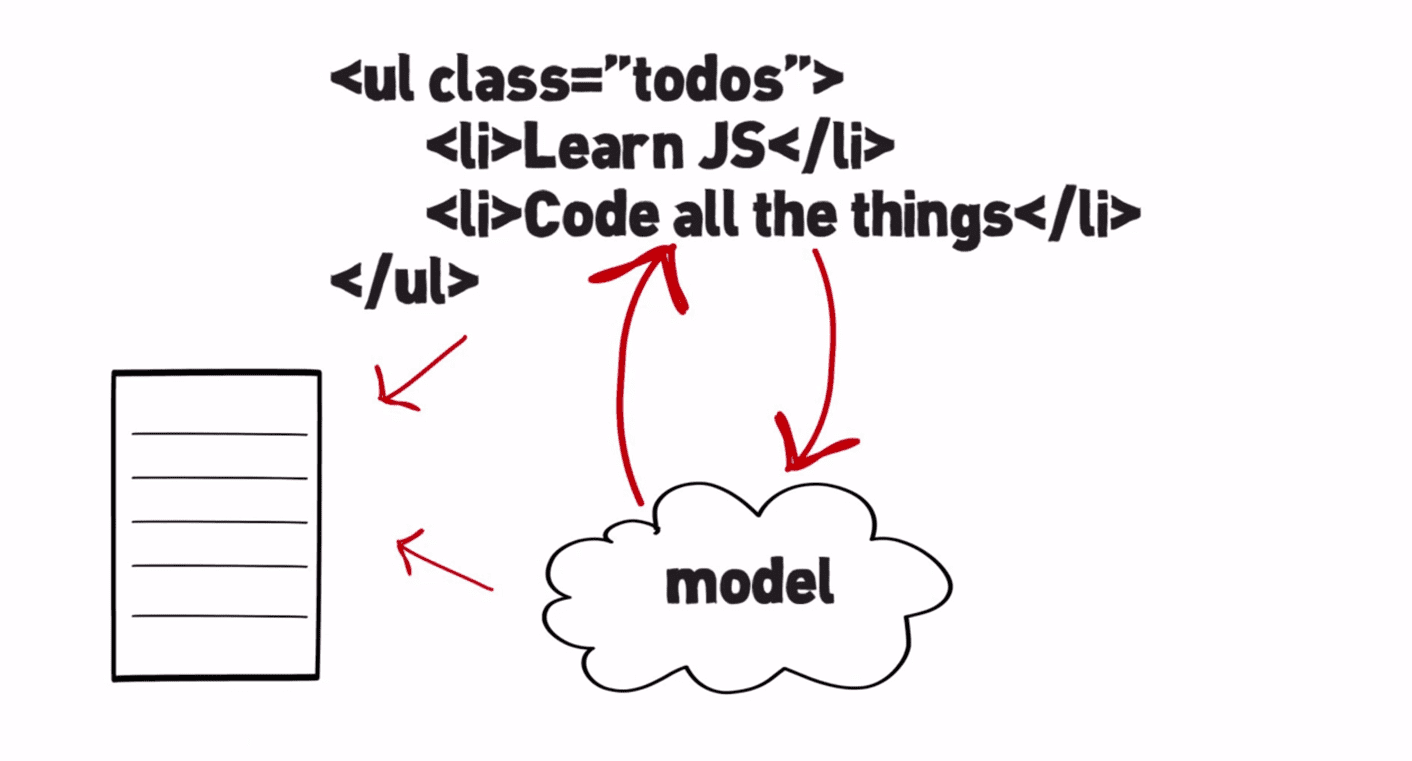
数据绑定的重要性
当您关心模型-视图控制分离时,数据绑定就会变得重要。HTML 是一种非常出色的声明式机制,但它是完全静态的。理想情况下,您只需声明数据与 DOM 之间的关系,并确保 DOM 保持最新状态。这样一来,您就可以节省大量时间,不必再编写仅在应用的内部状态或服务器之间往返发送 DOM 数据的重复性代码。
如果您有一个复杂的界面,需要将数据模型中的多个属性与视图中的多个元素之间的关系关联起来,那么数据绑定会特别有用。在我们目前构建的单页应用中,这种情况非常常见。
通过内置一种在浏览器中原生观察数据的方法,我们为 JavaScript 框架(以及您编写的小型实用程序库)提供了一种观察模型数据更改的方法,而无需依赖于目前业界使用的某些缓慢的黑客方法。
当今世界
脏值检查
您之前在哪里见过数据绑定?如果您使用现代 MV* 库构建 Web 应用(例如 Angular、Knockout),可能已经习惯将模型数据绑定到 DOM。下面是一个电话列表应用示例,用于重温相关知识。我们将 phones 数组(在 JavaScript 中定义)中每个电话的值绑定到列表项,以便数据和界面始终保持同步:
<html ng-app>
<head>
...
<script src='angular.js'></script>
<script src='controller.js'></script>
</head>
<body ng-controller='PhoneListCtrl'>
<ul>
<li ng-repeat='phone in phones'>
<p></p>
</li>
</ul>
</body>
</html>
以及控制器的 JavaScript:
var phonecatApp = angular.module('phonecatApp', []);
phonecatApp.controller('PhoneListCtrl', function($scope) {
$scope.phones = [
{'name': 'Nexus S',
'snippet': 'Fast just got faster with Nexus S.'},
{'name': 'Motorola XOOM with Wi-Fi',
'snippet': 'The Next, Next Generation tablet.'},
{'name': 'MOTOROLA XOOM',
'snippet': 'The Next, Next Generation tablet.'}
];
});
每当底层模型数据发生变化时,DOM 中的列表都会更新。Angular 如何实现这一点?它会在后台执行一项称为“脏值检查”的操作。

脏数据检查的基本思想是,每当数据可能发生更改时,库都必须通过摘要或更改周期检查数据是否确实发生了更改。对于 Angular,摘要周期会识别注册为要监控的所有表达式,以查看是否有更改。它知道模型的先前值,如果这些值发生了变化,系统会触发更改事件。对于开发者而言,主要优势在于您可以使用原始 JavaScript 对象数据,这种数据使用起来很方便,而且组合效果非常好。缺点是,这种方法的算法行为不佳,并且可能非常昂贵。

此操作的开销与所观察对象的总数成正比。我可能需要进行大量脏值检查。此外,您可能还需要一种方法,用于在数据可能发生更改时触发脏值检查。框架会使用许多巧妙的技巧来实现这一点。我们尚不清楚这种情况是否会得到彻底解决。
Web 生态系统应具备更强的能力来创新和改进自己的声明式机制,例如:
- 基于约束条件的模型系统
- 自动持久化系统(例如将更改持久化到 IndexedDB 或 localStorage)
- 容器对象 (Ember、Backbone)
容器对象是框架创建对象的位置,这些对象在内部存储数据。它们具有数据访问器,可以捕获您设置或获取的内容并在内部广播。这种方法非常有效。它具有较高的性能,并且具有良好的算法行为。下面是一个使用 Ember 的容器对象示例:
// Container objects
MyApp.president = Ember.Object.create({
name: "Barack Obama"
});
MyApp.country = Ember.Object.create({
// ending a property with "Binding" tells Ember to
// create a binding to the presidentName property
presidentNameBinding: "MyApp.president.name"
});
// Later, after Ember has resolved bindings
MyApp.country.get("presidentName");
// "Barack Obama"
// Data from the server needs to be converted
// Composes poorly with existing code
发现发生了哪些变化的开销与发生变化的数量成正比。另一个问题是,您现在使用的是这种不同类型的对象。一般来说,您必须将从服务器获取的数据转换为这些对象,以便进行观察。
这与现有 JS 代码的组合效果并不理想,因为大多数代码都假定它可以对原始数据进行操作。但不适用于这些专用类型的对象。
Introducing Object.observe()
理想情况下,我们希望两全其美:一种支持原始数据对象(常规 JavaScript 对象)的数据观察方式(如果我们选择使用),并且无需始终对所有内容进行脏值检查。具有良好算法行为的内容。可很好地组合并内置到平台中的内容。这就是 Object.observe() 的优势所在。
借助它,我们可以观察对象、更改属性,并查看发生了哪些更改的更改报告。关于理论就说到这里,接下来我们来看一些代码!

Object.observe() 和 Object.unobserve()
假设我们有一个简单的纯 JavaScript 对象来表示模型:
// A model can be a simple vanilla object
var todoModel = {
label: 'Default',
completed: false
};
然后,我们可以为每当对对象进行更改(更改)时指定回调:
function observer(changes){
changes.forEach(function(change, i){
console.log('what property changed? ' + change.name);
console.log('how did it change? ' + change.type);
console.log('whats the current value? ' + change.object[change.name]);
console.log(change); // all changes
});
}
然后,我们可以使用 O.o() 观察这些更改,将对象作为第一个参数传入,将回调作为第二个参数传入:
Object.observe(todoModel, observer);
我们开始对 Todos 模型对象进行一些更改:
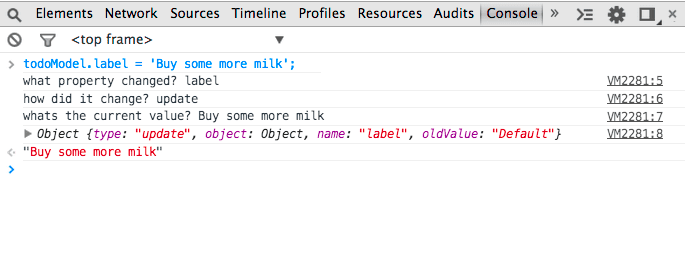
todoModel.label = 'Buy some more milk';
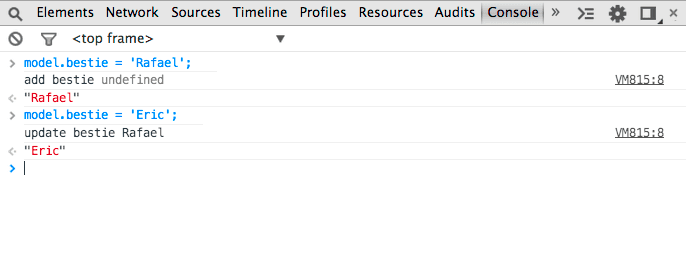
查看控制台,我们会收到一些有用的信息!我们知道哪个属性发生了变化、发生了怎样的变化以及新值是什么。

哇!再见,脏值检查!您的墓碑应采用 Comic Sans 字体。我们来更改另一个媒体资源。这次 completeBy:
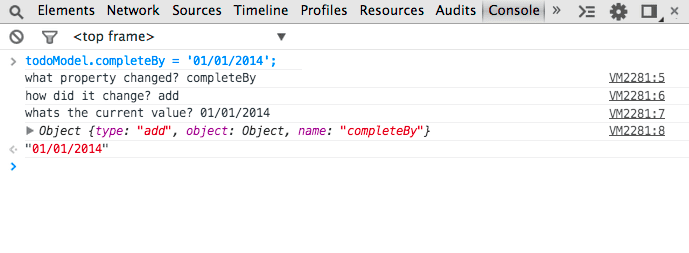
todoModel.completeBy = '01/01/2014';
如您所见,我们再次成功收到了更改报告:

好的。如果我们现在决定从对象中删除“completed”属性,会怎么样?
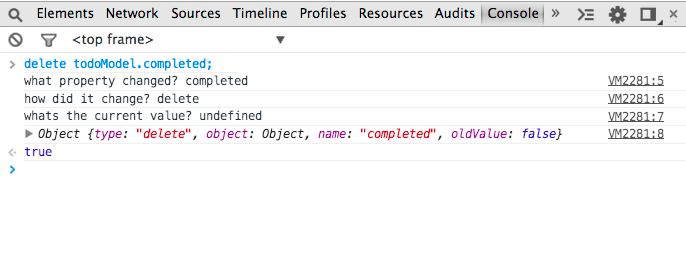
delete todoModel.completed;

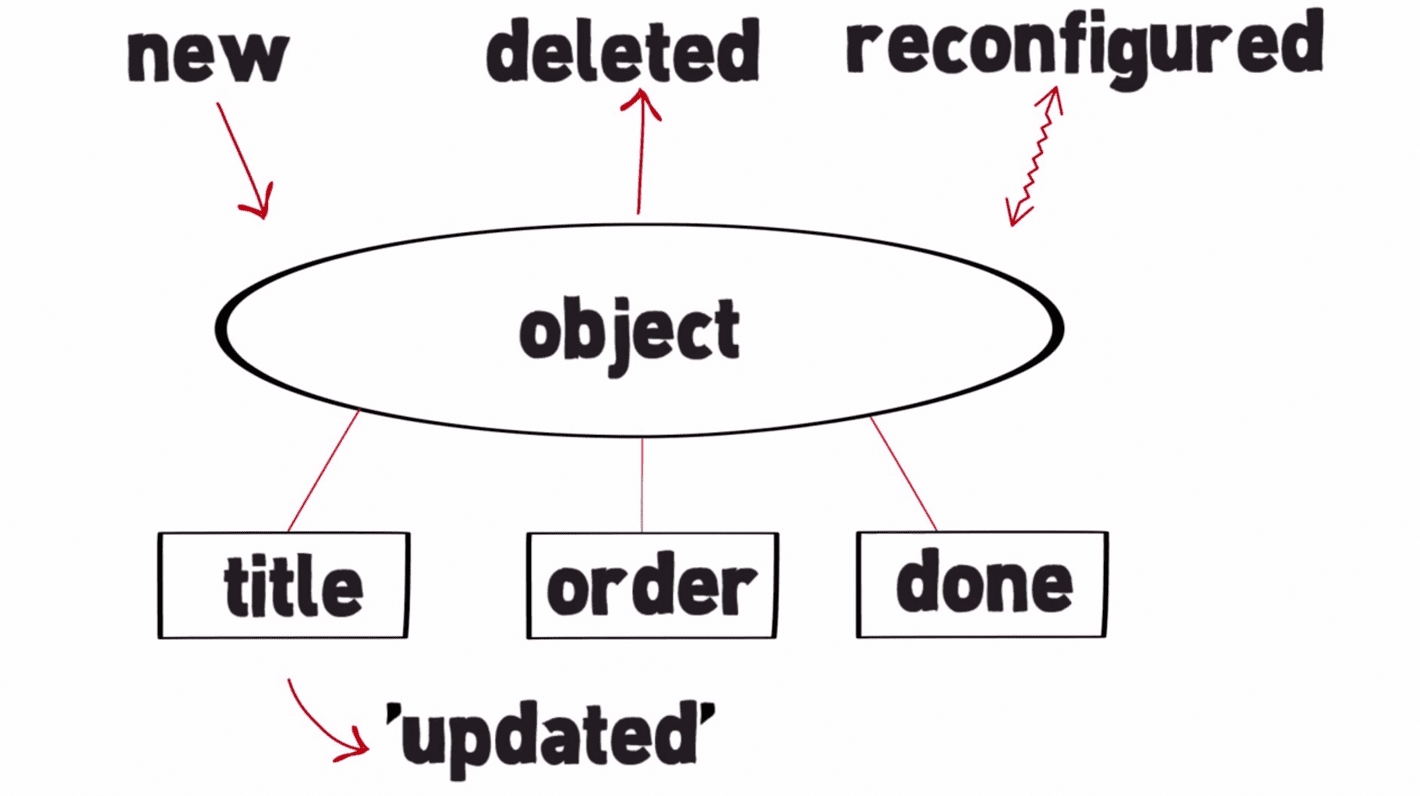
如我们所见,返回的更改报告包含与删除操作相关的信息。正如预期,该属性的新值现在为未定义。现在,我们知道您可以了解房源何时添加。删除后。基本上,对象的属性集(“new”“deleted”“reconfigured”)以及其原型更改 (proto)。
与任何观察系统一样,还存在一种方法来停止监听更改。在本例中,它是 Object.unobserve(),其签名与 O.o() 相同,但可以按如下方式调用:
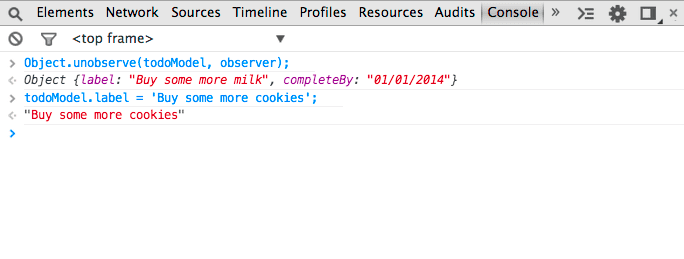
Object.unobserve(todoModel, observer);
如下所示,在运行此操作后,对对象进行的任何更改都不会再导致系统返回更改记录列表。

指定感兴趣的更改
至此,我们已经了解了如何获取观察对象的更改列表背后的基本原理。如果您只对对象所做的部分更改感兴趣,而不是所有更改,该怎么办?每个人都需要垃圾内容过滤器。观察者只能通过接受列表指定他们希望了解的更改类型。您可以使用 O.o() 的第三个参数指定此值,如下所示:
Object.observe(obj, callback, optAcceptList)
我们来看一个示例,了解如何使用此功能:
// Like earlier, a model can be a simple vanilla object
var todoModel = {
label: 'Default',
completed: false
};
// We then specify a callback for whenever mutations
// are made to the object
function observer(changes){
changes.forEach(function(change, i){
console.log(change);
})
};
// Which we then observe, specifying an array of change
// types we're interested in
Object.observe(todoModel, observer, ['delete']);
// without this third option, the change types provided
// default to intrinsic types
todoModel.label = 'Buy some milk';
// note that no changes were reported
不过,如果我们现在删除该标签,您会发现系统会报告此类更改:
delete todoModel.label;
如果您未向 O.o() 指定接受类型列表,则默认为“固有”对象更改类型(add、update、delete、reconfigure、preventExtensions [适用于对象变为不可扩展时不可观察的情况])。
通知
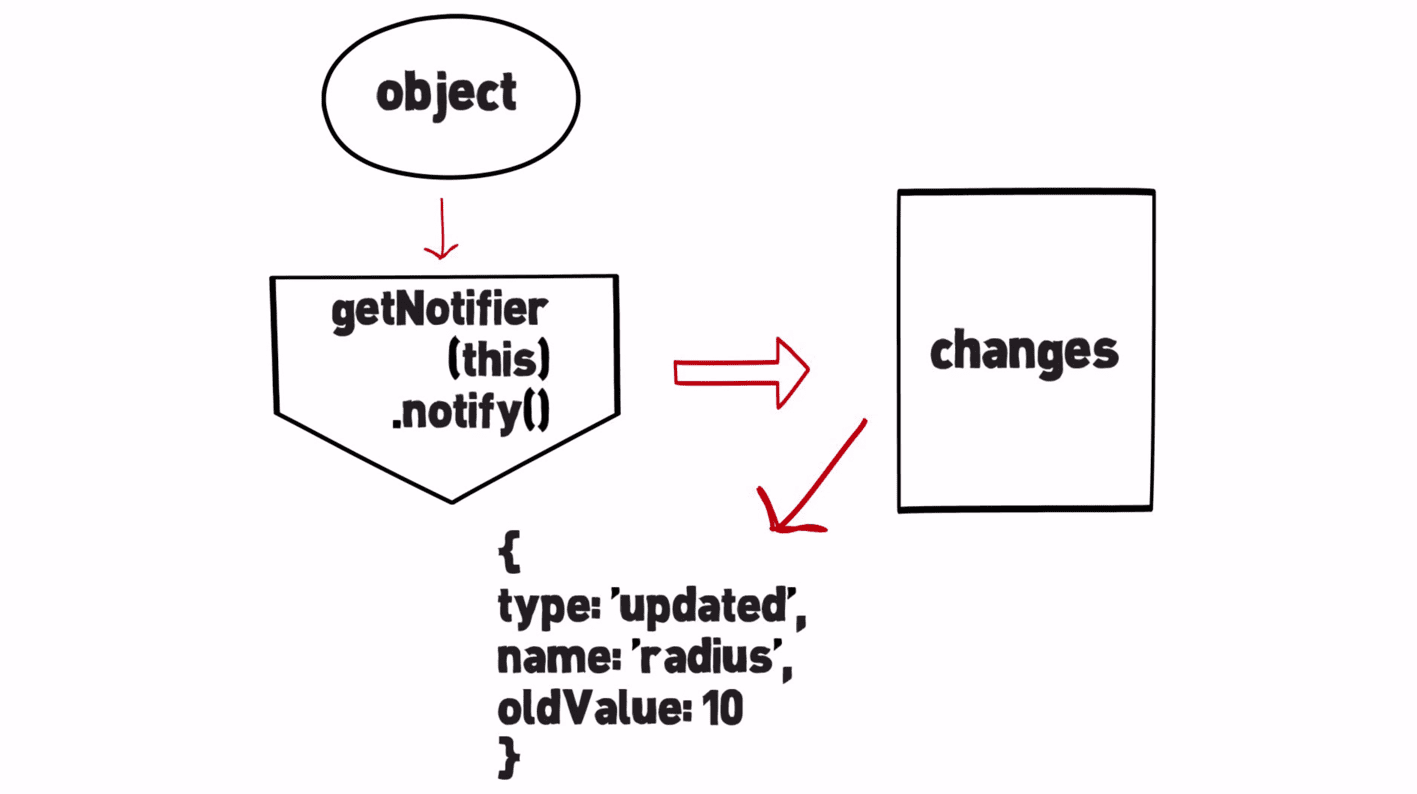
O.o() 还附带通知的概念。它们与手机上令人讨厌的通知完全不同,而是非常实用的。通知类似于更改观察器。这些操作会在微任务结束时执行。在浏览器上下文中,这几乎总是在当前事件处理程序的末尾。
这个时间点非常合适,因为通常一个工作单元已完成,现在观察器可以开始执行自己的工作。这是一个很好的基于轮替的处理模型。
使用通知器的工作流程大致如下所示:

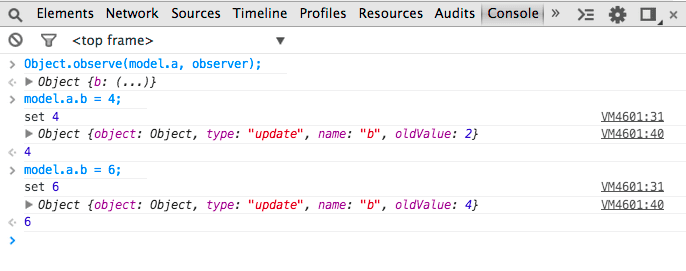
我们来看一个示例,了解在实践中如何使用通知器来定义在获取或设置对象上的属性时发送的自定义通知。请密切关注此处的评论:
// Define a simple model
var model = {
a: {}
};
// And a separate variable we'll be using for our model's
// getter in just a moment
var _b = 2;
// Define a new property 'b' under 'a' with a custom
// getter and setter
Object.defineProperty(model.a, 'b', {
get: function () {
return _b;
},
set: function (b) {
// Whenever 'b' is set on the model
// notify the world about a specific type
// of change being made. This gives you a huge
// amount of control over notifications
Object.getNotifier(this).notify({
type: 'update',
name: 'b',
oldValue: _b
});
// Let's also log out the value anytime it gets
// set for kicks
console.log('set', b);
_b = b;
}
});
// Set up our observer
function observer(changes) {
changes.forEach(function (change, i) {
console.log(change);
})
}
// Begin observing model.a for changes
Object.observe(model.a, observer);

在这里,我们会报告数据属性的值发生变化(“更新”)的情况。对象实现选择报告的任何其他内容 (notifier.notifyChange())。
多年来在 Web 平台上的经验告诉我们,同步方法是您首先要尝试的方法,因为它最容易理解。问题在于,它会创建一个从根本上危险的处理模型。如果您在编写代码时,例如更新某个对象的属性,您肯定不希望更新该对象的属性会导致某些任意代码执行任何操作。在函数运行过程中使假设失效并不理想。
如果您是观察者,最好不要在其他人正在处理其他事务时被调用。您不希望系统要求您处理不一致的世界状态。最终会进行更多错误检查。尝试容忍更多糟糕的情况,通常来说,这种模型很难使用。异步处理起来更难,但最终还是更好的模型。
解决此问题的方法是使用合成更改记录。
合成更改记录
基本上,如果您想使用访问器或计算属性,则有责任在这些值发生变化时发出通知。这需要额外的工作,但它被设计为此机制的一项重要功能,这些通知将与底层数据对象的其余通知一起传送。来自数据属性。

您可以使用 notifier.notify(O.o() 的另一部分)来观察访问器和计算属性。大多数观察系统都需要以某种形式观察派生值。您可以通过多种方式执行此操作。O.o 不会对“正确”的方式做出判断。计算属性应是当内部(私有)状态发生变化时发送通知的访问器。
再次强调,Web 开发者应该期望库能够帮助简化通知和各种计算属性方法(并减少样板代码)。
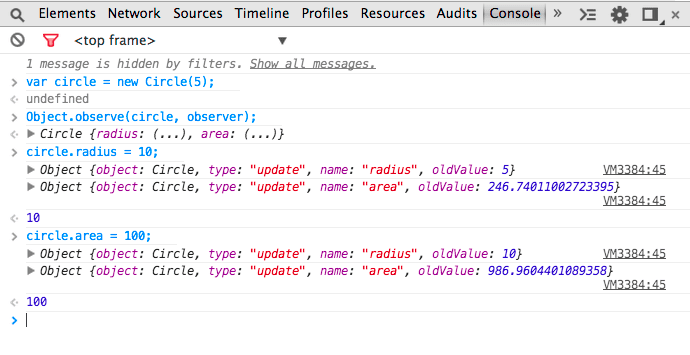
我们来设置下一个示例,即圆形类。这里的想法是,我们有一个圆形,并且有一个半径属性。在本例中,半径是访问器,当其值发生变化时,它实际上会自行通知值已发生变化。此更改将随此对象或任何其他对象的所有其他更改一起提交。从本质上讲,如果您要实现的对象需要具有合成属性或计算属性,或者您必须选择一种实现方式策略。完成后,这将融入到您的整个系统中。
跳过代码,在开发者工具中查看其运作方式。
function Circle(r) {
var radius = r;
var notifier = Object.getNotifier(this);
function notifyAreaAndRadius(radius) {
notifier.notify({
type: 'update',
name: 'radius',
oldValue: radius
})
notifier.notify({
type: 'update',
name: 'area',
oldValue: Math.pow(radius * Math.PI, 2)
});
}
Object.defineProperty(this, 'radius', {
get: function() {
return radius;
},
set: function(r) {
if (radius === r)
return;
notifyAreaAndRadius(radius);
radius = r;
}
});
Object.defineProperty(this, 'area', {
get: function() {
return Math.pow(radius, 2) * Math.PI;
},
set: function(a) {
r = Math.sqrt(a/Math.PI);
notifyAreaAndRadius(radius);
radius = r;
}
});
}
function observer(changes){
changes.forEach(function(change, i){
console.log(change);
})
}

访问器属性
关于访问器属性的简要说明。我们之前提到过,数据属性只有值更改是可观察的。不适用于计算属性或访问器。原因在于,JavaScript 实际上没有对访问器值更改的概念。访问器只是一组函数。
如果您向访问器分配值,JavaScript 只会在该位置调用函数,从其角度来看,一切都没有改变。它只是让某些代码有机会运行。
问题在于,从语义上讲,我们可以查看上面对值 -5 的赋值。我们应该能够了解这里发生了什么。这实际上是一个无法解决的问题。以下示例展示了原因。任何系统都无法真正知道这意味着什么,因为这可能是任意代码。在这种情况下,它可以执行任何操作。它会在每次访问时更新值,因此询问其是否发生了变化没有多大意义。
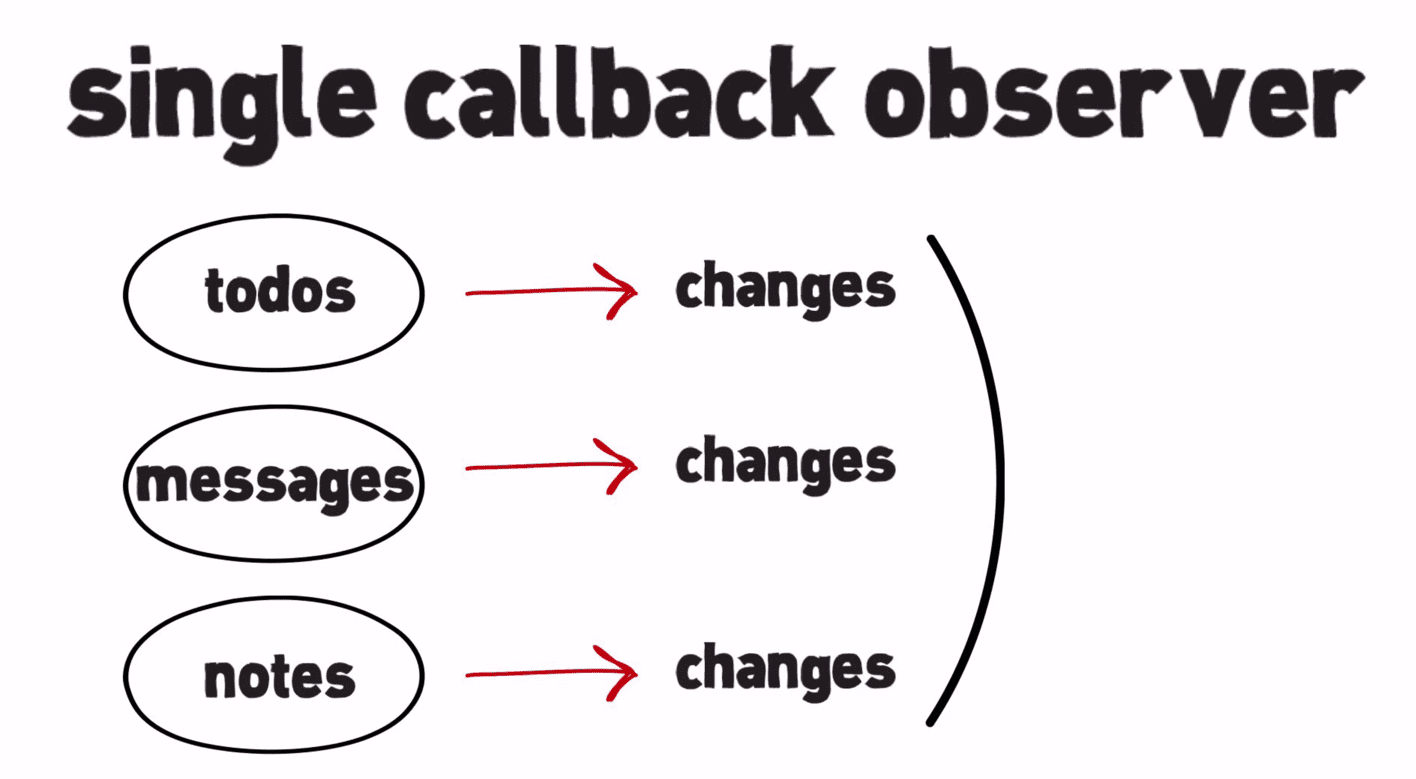
使用一个回调监控多个对象
O.o() 可能采用的另一种模式是单个回调观察器的概念。这样,单个回调就可以用作许多不同对象的“观察器”。在“微任务结束”时,系统会将对其所观察的所有对象的全部更改传递给回调(请注意与更改观察器的相似之处)。

大规模更改
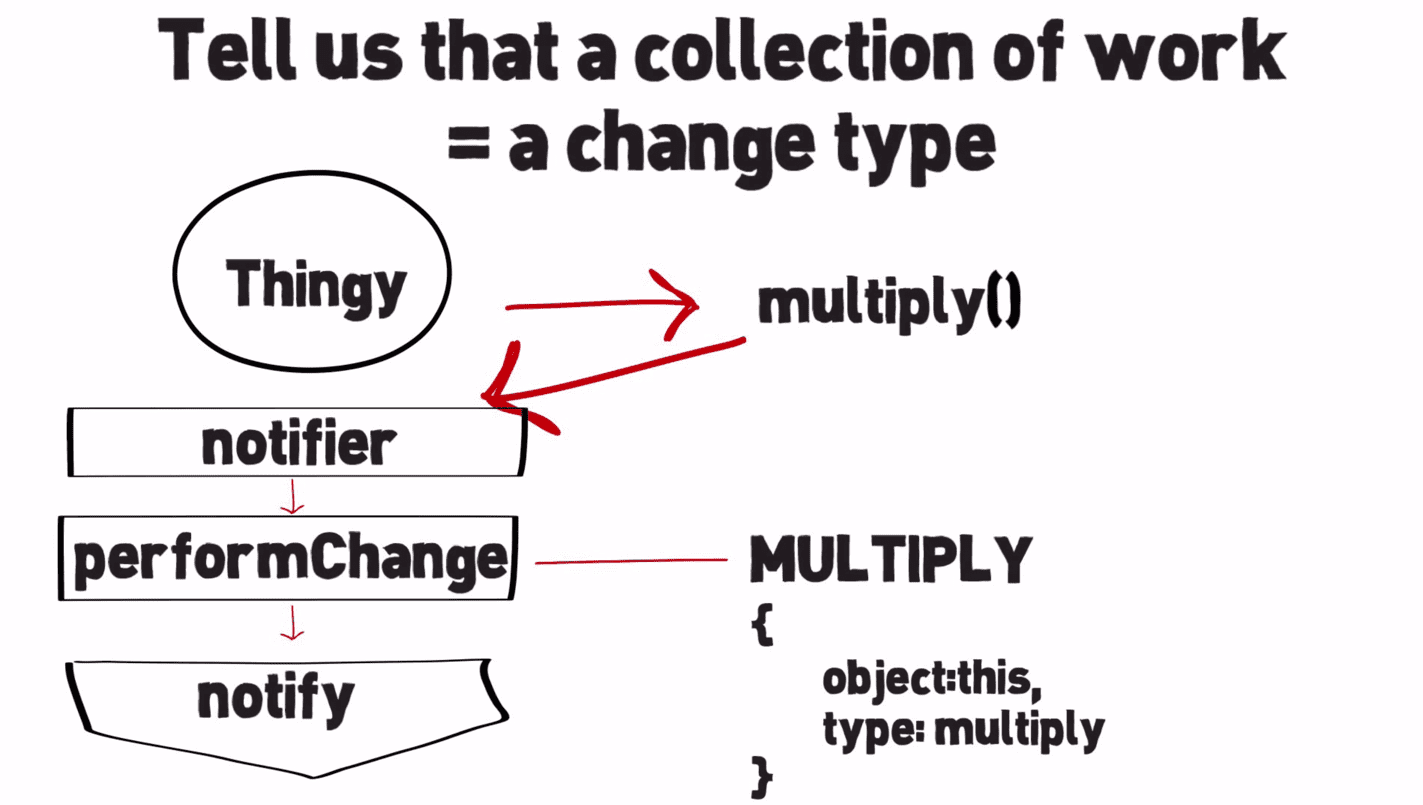
也许您正在开发一个非常大的应用,并且经常需要处理大规模更改。对象可能希望以更紧凑的方式描述会影响许多属性的更大语义更改(而不是广播大量的属性更改)。
O.o() 通过两个特定实用程序(我们之前已经介绍过)来帮助实现这一点:notifier.performChange() 和 notifier.notify()。

我们通过一个示例来了解如何描述大规模更改,其中我们使用一些数学实用程序(乘法、递增、递增和乘法)定义了 Thingy 对象。每当使用实用程序时,它都会告知系统一组工作包含特定类型的更改。
例如:notifier.performChange('foo', performFooChangeFn);
function Thingy(a, b, c) {
this.a = a;
this.b = b;
}
Thingy.MULTIPLY = 'multiply';
Thingy.INCREMENT = 'increment';
Thingy.INCREMENT_AND_MULTIPLY = 'incrementAndMultiply';
Thingy.prototype = {
increment: function(amount) {
var notifier = Object.getNotifier(this);
// Tell the system that a collection of work comprises
// a given changeType. e.g
// notifier.performChange('foo', performFooChangeFn);
// notifier.notify('foo', 'fooChangeRecord');
notifier.performChange(Thingy.INCREMENT, function() {
this.a += amount;
this.b += amount;
}, this);
notifier.notify({
object: this,
type: Thingy.INCREMENT,
incremented: amount
});
},
multiply: function(amount) {
var notifier = Object.getNotifier(this);
notifier.performChange(Thingy.MULTIPLY, function() {
this.a *= amount;
this.b *= amount;
}, this);
notifier.notify({
object: this,
type: Thingy.MULTIPLY,
multiplied: amount
});
},
incrementAndMultiply: function(incAmount, multAmount) {
var notifier = Object.getNotifier(this);
notifier.performChange(Thingy.INCREMENT_AND_MULTIPLY, function() {
this.increment(incAmount);
this.multiply(multAmount);
}, this);
notifier.notify({
object: this,
type: Thingy.INCREMENT_AND_MULTIPLY,
incremented: incAmount,
multiplied: multAmount
});
}
}
然后,我们为对象定义两个观察器:一个是更改的万能容器,另一个只会针对我们定义的特定接受类型(Thingy.INCREMENT、Thingy.MULTIPLY、Thingy.INCREMENT_AND_MULTIPLY)进行回报。
var observer, observer2 = {
records: undefined,
callbackCount: 0,
reset: function() {
this.records = undefined;
this.callbackCount = 0;
},
};
observer.callback = function(r) {
console.log(r);
observer.records = r;
observer.callbackCount++;
};
observer2.callback = function(r){
console.log('Observer 2', r);
}
Thingy.observe = function(thingy, callback) {
// Object.observe(obj, callback, optAcceptList)
Object.observe(thingy, callback, [Thingy.INCREMENT,
Thingy.MULTIPLY,
Thingy.INCREMENT_AND_MULTIPLY,
'update']);
}
Thingy.unobserve = function(thingy, callback) {
Object.unobserve(thingy);
}
现在,我们可以开始玩转这段代码了。我们来定义一个新的 Thingy:
var thingy = new Thingy(2, 4);
观察一下,然后进行一些更改。天哪,太有趣了。太多了!
// Observe thingy
Object.observe(thingy, observer.callback);
Thingy.observe(thingy, observer2.callback);
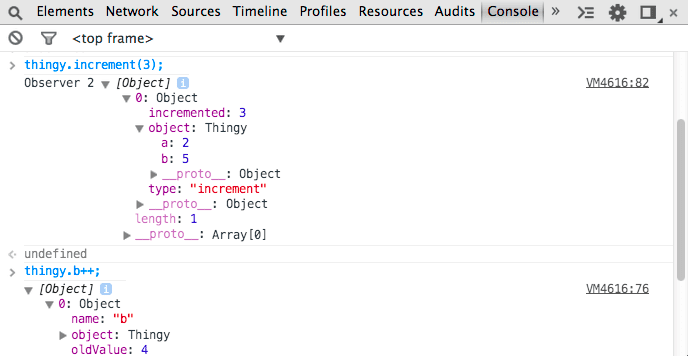
// Play with the methods thingy exposes
thingy.increment(3); // { a: 5, b: 7 }
thingy.b++; // { a: 5, b: 8 }
thingy.multiply(2); // { a: 10, b: 16 }
thingy.a++; // { a: 11, b: 16 }
thingy.incrementAndMultiply(2, 2); // { a: 26, b: 36 }

“perform function” 中的所有内容都被视为“big-change”的工作。接受“big-change”的观察器只会收到“big-change”记录。不具有此属性的观察器将收到“执行函数”执行的工作所产生的底层更改。
观察数组
我们已经讨论了一段时间如何观察对象的更改,但数组呢?问得好。当有人对我说“好问题”时。我从来不会听到他们的回答,因为我会忙着祝贺自己问出这么棒的问题,不过我离题了。我们还推出了用于处理数组的新方法!
Array.observe() 是一种方法,用于将对自身进行的大规模更改(例如,接合、unshift 或任何隐式更改其长度的操作)视为“接合”更改记录。在内部,它使用 notifier.performChange("splice",...)。
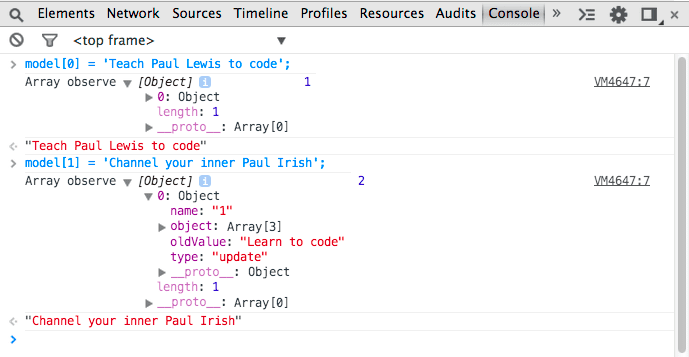
下面的示例中,我们观察模型“数组”,并在基础数据发生任何更改时,以同样的方式返回更改列表:
var model = ['Buy some milk', 'Learn to code', 'Wear some plaid'];
var count = 0;
Array.observe(model, function(changeRecords) {
count++;
console.log('Array observe', changeRecords, count);
});
model[0] = 'Teach Paul Lewis to code';
model[1] = 'Channel your inner Paul Irish';

性能
若要考虑 O.o() 对计算性能的影响,不妨将其视为读取缓存。一般来说,在以下情况下,缓存是一个不错的选择(按重要性排序):
- 读取频率高于写入频率。
- 您可以创建一个缓存,通过在写入期间进行固定的工作量来换取在读取期间通过算法实现更好的性能。
- 写入速度的恒定时间延迟是可以接受的。
O.o() 适用于 1) 等用例。
脏值检查需要保留您正在观察的所有数据的副本。这意味着,进行脏值检查会产生结构内存开销,而 O.o() 不会产生这种开销。虽然脏值检查是一种不错的权宜解决方案,但从根本上讲,它是一种漏洞性抽象,可能会给应用带来不必要的复杂性。
为什么呢?每当数据可能发生变化时,都必须运行脏值检查。根本没有非常可靠的方法来做到这一点,而且任何方法都存在明显的缺点(例如,通过轮询间隔进行检查可能会导致视觉伪影和代码问题之间的竞态条件)。脏值检查还需要一个全局观察器注册表,这会造成内存泄露风险和拆解开销,而 O.o() 可以避免这些问题。
我们来看看一些数据。
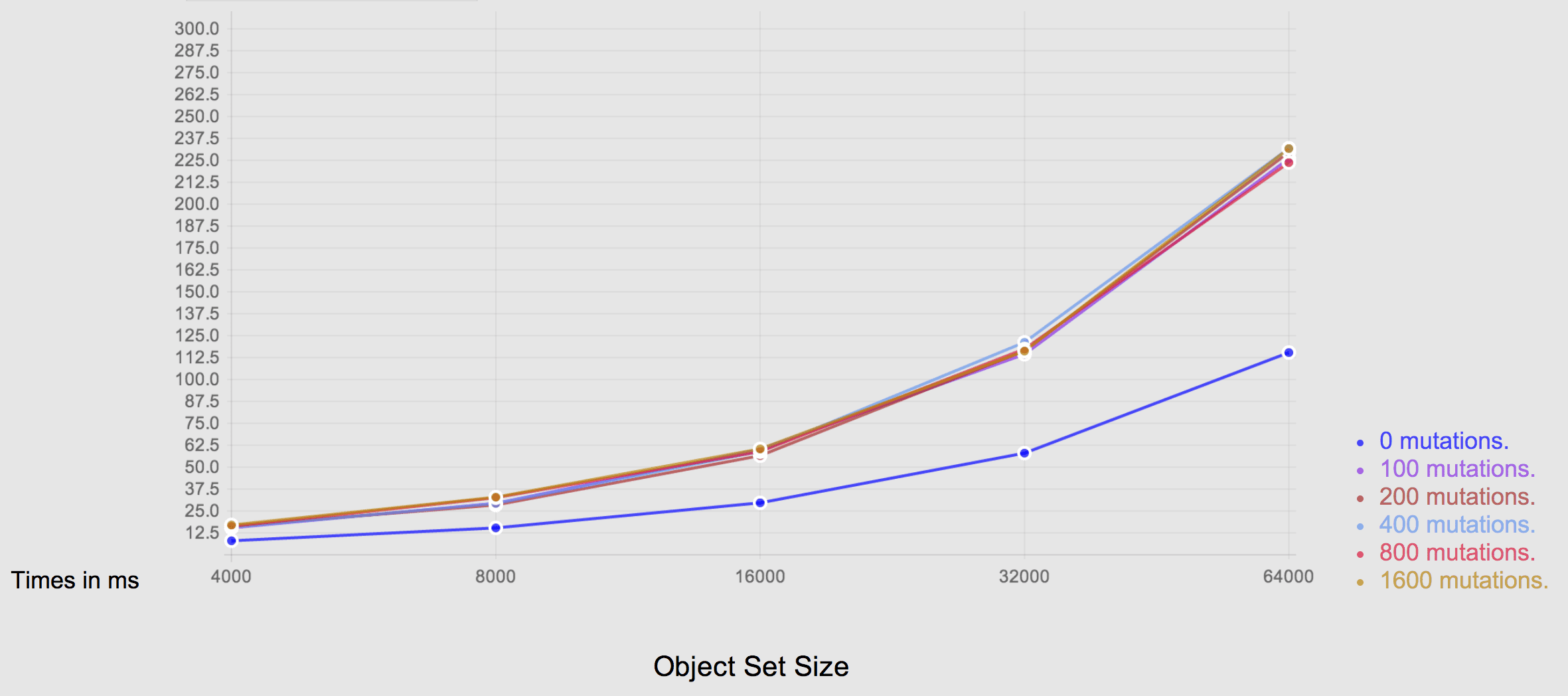
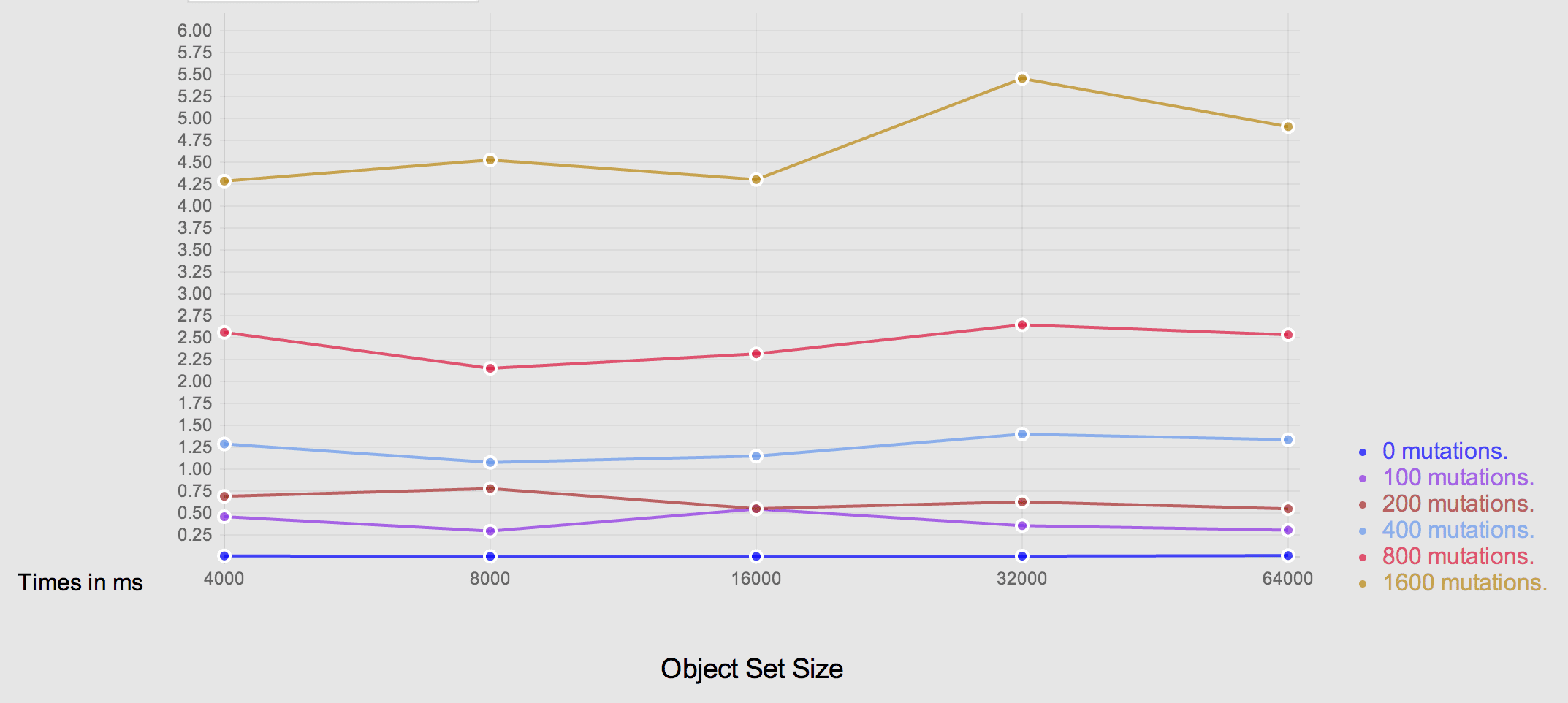
通过以下基准测试(可在 GitHub 上找到),我们可以比较脏值检查与 O.o() 的效果。这些测试的结构为“观察到的对象集大小”与“变更次数”的图表。一般而言,脏值检查性能在算法上与观察对象的数量成正比,而 O.o() 性能与所进行的更改次数成正比。
脏值检查

已开启 Object.observe() 的 Chrome

对 Object.observe() 进行多重填充
太棒了,O.o() 可以在 Chrome 36 中使用,但在其他浏览器中使用该函数时会怎样?我们会为您提供帮助。Polymer 的 Observe-JS 是 O.o() 的 polyfill,它会使用原生实现(如果有),否则会对其进行 polyfill,并在其上添加一些实用糖衣。它提供了全球的汇总视图,汇总了变化并生成了变化报告。它提供了两项非常强大的功能:
- 您可以观察路径。这意味着,您可以说“我想观察给定对象中的“foo.bar.baz””,系统会在该路径中的值发生变化时通知您。如果无法访问该路径,则将该值视为未定义。
监控给定对象中某个路径的值的示例:
var obj = { foo: { bar: 'baz' } };
var observer = new PathObserver(obj, 'foo.bar');
observer.open(function(newValue, oldValue) {
// respond to obj.foo.bar having changed value.
});
- 它会介绍数组拼接。数组拼接基本上是指您必须对数组执行的一组最少的拼接操作,以便将数组的旧版本转换为数组的新版本。这是一种转换或数组的不同视图。从旧状态转换到新状态时,您需要执行的工作量。
将数组更改报告为最少的一组接合点的示例:
var arr = [0, 1, 2, 4];
var observer = new ArrayObserver(arr);
observer.open(function(splices) {
// respond to changes to the elements of arr.
splices.forEach(function(splice) {
splice.index; // index position that the change occurred.
splice.removed; // an array of values representing the sequence of elements which were removed
splice.addedCount; // the number of elements which were inserted.
});
});
框架和 Object.observe()
如前所述,O.o() 将为框架和库提供绝佳机会,让它们在支持该功能的浏览器中提升数据绑定的性能。
Ember 的 Yehuda Katz 和 Erik Bryn 确认,添加对 O.o() 的支持是 Ember 的近期路线图中的内容。Angular 的 Misko Hervy 撰写了一篇有关 Angular 2.0 改进型更改检测的设计文档。他们长期的做法是,在 Object.observe() 发布到 Chrome 稳定版后,采用该方法;在此之前,他们会选择使用自己的更改检测方法 Watchtower.js。太令人兴奋了。
总结
O.o() 是 Web 平台上的一项强大功能,您现在就可以使用了。
我们希望该功能最终会在更多浏览器中推出,让 JavaScript 框架能够通过访问原生对象观察功能来提升性能。以 Chrome 为目标平台的应用应该能够在 Chrome 36(及更高版本)中使用 O.o(),该功能也应该会在未来的 Opera 版本中提供。
因此,请与 JavaScript 框架的作者讨论 Object.observe(),以及他们计划如何使用它来提高应用中数据绑定的性能。未来一定会更加精彩!
资源
- Harmony Wiki 上的 Object.observe()>
- Rick Waldron 撰写的“使用 Object.observe() 进行数据绑定”
- 关于 Object.observe() 的所有知识 - JSConf
- 为什么 Object.observe() 是 ES7 的最佳功能
感谢 Rafael Weinstein、Jake Archibald、Eric Bidelman、Paul Kinlan 和 Vivian Cromwell 提供的反馈和审核。

