New logical property shorthands and new inset properties for Chromium.
Since Chromium 69 (September 3rd 2018), logical properties and values have helped developers maintain control of their international layouts through logical, rather than physical, direction and dimension styles. In Chromium 87, shorthands and offsets have shipped to make these logical properties and values a bit easier to write. This catches Chromium up to Firefox, which has had support for the shorthands since 66. Safari has them ready in their tech preview.

Document flow
If you're already familiar with logical properties, inline and block axes, and don't want a refresher, you can skip ahead. Otherwise, here's a short refresher.
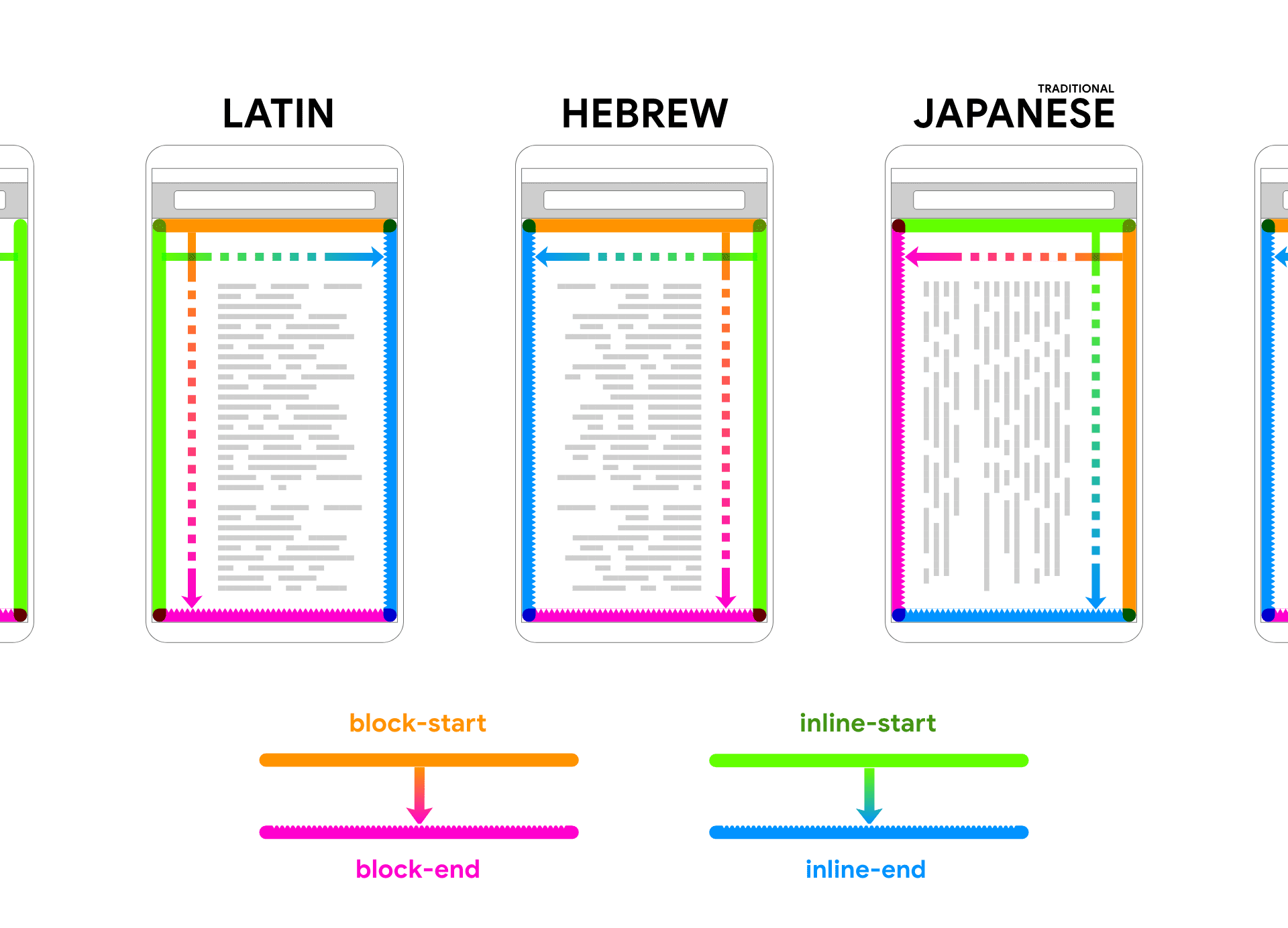
In English, letters and words flow left to right while paragraphs are stacked top to bottom. In traditional Chinese, letters and words are top to bottom while paragraphs are stacked right to left. In just these 2 cases, if we write CSS that puts "margin top" on a paragraph, we're only appropriately spacing 1 language style. If the page is translated into traditional Chinese from English, the margin may well not make sense in the new vertical writing mode.
Therefore the physical side of the box isn't very useful internationally. Thus begins the process of supporting multiple languages; learning about physical versus logical sides of the box model.
Have you ever inspected the p element in Chrome DevTools? If so, you might have
noticed that the default User Agent styles
are not physical, but logical.
p {
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
CSS from Chromium's User Agent Stylesheet
The margin is not on the top or bottom like an English reader might believe.
It's block-start and block-end! These logical properties are akin to an English reader's
top and bottom, but also akin to a Japanese reader as right and left. Written once, works everywhere.
Normal flow is when the webpage is part of this multi-directionality intentionally. When page content updates according to document direction changes, the layout and its elements are considered in flow. Read more about "in" and "out" of flow on MDN or in the CSS Display Module spec. While logical properties are not required to be in flow, they do much of the heavy lifting for you as directionality changes. Flow implies direction, which letters, words and content need to travel along. This leads us to block and inline logical directions.
Block direction is the direction that new content blocks follow, like asking yourself,
"where to put the next paragraph?". You might think of it as a "content block", or "block of text".
Every language arranges their blocks and orders them along
their respective block-axis. block-start is the side a paragraph is first placed,
while block-end is the side new paragraphs flow towards.
In traditional Japanese handwriting, for example, block direction flows right to left:
Inline direction is the direction that letters and words go. Consider the direction
your arm and hand travel when you write; they are traveling along the inline-axis.
inline-start is the side where you start writing, while inline-end is the side
where writing ends or wraps. The above video, the inline-axis is top to bottom,
but in this next video the inline-axis flows right to left.
Being flow-relative
means that the styles written for one language will be contextual and appropriately
applied into other languages. Content will flow relative to the language it's being delivered for.
New shorthands
Some of the following shorthands are not new features for the browser, rather, easier
ways to write styles by taking advantage of being able to set values on both block
or inline edges at once. The inset-* logical properties do bring new abilities,
as there were no longhand ways to specify absolute positions with logical properties
before it. Insets and shorthands flow (hehe) together so well though, I'm going to
tell you about all of the new logical properties features landing in Chromium 87 at once.
Margin shorthands
No new abilities shipped, but some super handy shorthands did:
margin-block and
margin-inline.
margin-block-start: 2ch; margin-block-end: 2ch;
margin-block: 2ch; /* or */ margin-block: 2ch 2ch;
There is no shorthand for "top and bottom" or "left and right"… until now!
You probably reference all 4 sides using the shorthand of margin: 10px;, and now you
can easily reference 2 complimentary sides by using the logical property shorthand.
margin-inline-start: 4ch; margin-inline-end: 2ch;
margin-inline: 4ch 2ch;
Padding shorthands
No new abilities shipped, but more super handy shorthands did:
padding-block and
padding-inline.
padding-block-start: 2ch; padding-block-end: 2ch;
padding-block: 2ch; /* or */ padding-block: 2ch 2ch;
And the inline complimentary set of shorthands:
padding-inline-start: 4ch; padding-inline-end: 2ch;
padding-inline: 4ch 2ch;
Inset and shorthands
The physical properties top, right, bottom and left can all be written
as values for the inset property. Any value of position can benefit from
setting sides with inset.
.cover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
inset: 0;
}
position: absolute; top: 1px; right: 2px; bottom: 3px; left: 4px;
position: absolute; inset: 1px 2px 3px 4px;
That should look immediately convenient! Inset is shorthand for the physical sides, and it works just like margin and padding.
New features
As exciting as the physical sides shorthand is, there's even more from the
logical features brought by additional inset shorthands. These shorthands bring
developer authoring convenience (they're shorter to type) but also increase
the potential reach for the layout because they're flow-relative.
position: absolute; top: 10px; bottom: 10px;
position: absolute; inset-block: 10px;
position: absolute; left: 10px; right: 20px;
position: absolute; inset-inline: 10px 20px;
Further reading and a full list of inset shorthand and longhand is available on MDN.
Border shorthands
Border, plus its nested color, style, and width properties have all got
new logical shorthands as well.
border-top-color: hotpink; border-bottom-color: hotpink;
border-block-color: hotpink; /* or */ border-block-color: hotpink hotpink;
border-left-style: dashed; border-right-style: dashed;
border-inline-style: dashed; /* or */ border-inline-style: dashed dashed;
border-left-width: 1px; border-right-width: 1px;
border-inline-width: 1px; /* or */ border-inline-width: 1px 1px;
Further reading and a full list of border shorthand and longhand is available on MDN.
Logical property <figure> example
Let's put it all together in a small example. Logical properties can layout an image with a caption to handle different writing and document directions.
Or try it!
You don't have to do much to make a card internationally responsive with a
<figure> and a few logical properties. If you're curious how all this internationally
considerate CSS works together, I hope this is a small meaningful introduction.
Polyfilling and cross-browser support
The Cascade or build tools are viable options to have old and new browsers alike, properly spaced with updated logical properties. For Cascade fallbacks, follow a physical property with a logical one and the browser will use the "last" property it found during style resolution.
p {
/* for unsupporting browsers */
margin-top: 1ch;
margin-bottom: 2ch;
/* for supporting browsers to use */
/* and unsupporting browsers to ignore and go 🤷♂️ */
margin-block: 1ch 2ch;
}
That's not quite a full solution for everyone though. Here's a handwritten fallback
that leverages the :lang() pseudo-selector to target specific languages, adjusts
their physical spacing appropriately, then at the end offers the logical
spacing for supporting browsers:
/* physical side styles */
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
/* adjusted physical side styles per language */
:lang(ja) {
p {
/* zero out styles not useful for traditional Japanese */
margin-top: 0;
margin-bottom: 0;
/* add appropriate styles for traditional Japanese */
margin-right: 1ch;
margin-left: 2ch;
}
}
/* add selectors and adjust for languages all supported */
:lang(he) {…}
:lang(mn) {…}
/* Logical Sides */
/* Then, for supporting browsers to use */
/* and unsupporting browsers to ignore #TheCascade */
p {
/* remove any potential physical cruft.. */
margin: 0;
/* explicitly set logical value */
margin-block: 1ch 2ch;
}
You could also use @supports to determine whether or not to provide physical
property fallbacks:
p {
margin-top: 1ch;
margin-bottom: 2ch;
}
@supports (margin-block: 0) {
p {
margin-block: 1ch 2ch;
}
}
Sass, PostCSS, Emotion and others have automated bundler and/or build time offerings that have a wide array of fallbacks or solutions. Check out each one to see which matches your toolchain and overall site strategy.
What's next
More of CSS will offer logical properties, it's not done yet! There's one big missing set of shorthands though, and a resolution is still pending in this GitHub issue. There is a temporary solution in a draft. What if you want to style all logical sides of a box with a shorthand?
margin: 1px 2px 3px 4px; margin: 1px 2px; margin: 2px;
margin: logical 1px 2px 3px 4px; margin: logical 1px 2px; margin: logical 2px;
The current draft proposal would mean you have to write logical in every
shorthand in order to get the logical equivalent applied, which doesn't sound
very DRY to some.
There are other proposals to change it at the block or page level, but that could leak logical uses into styles still assuming physical sides.
html {
flow-mode: physical;
/* or */
flow-mode: logical;
/* now all margin/padding/etc references are logical */
}
/* hopefully no 3rd/1st party code is hard coded to top/left/etc ..? */
It's a tough one! Cast your vote, voice your opinion, we want to hear from you.
Want to learn or study logical properties more? Here's a detailed reference, along with guides and examples, on MDN 🤓
Feedback
- To propose changes to the CSS syntax of flow-relative shorthands, first check the existing issues on the csswg-drafts repository. If none of the existing issues match your proposal, create a new issue.
- To report bugs on Chromium's implementation of flow-relative shorthands, first check the existing issues on Chromium Bug Tracker. If none of the existing issues match your bug, create a new issue.


