บทนำ
ปัจจุบันสิ่งสําคัญที่สุดที่คุณทําได้สําหรับเว็บไซต์คือตรวจสอบว่าเว็บไซต์ทํางานได้ดีเมื่อเข้าชมจากโทรศัพท์หรือแท็บเล็ต อ่านต่อและดูวิธีเพิ่มประสิทธิภาพเว็บไซต์สำหรับเบราว์เซอร์ในอุปกรณ์เคลื่อนที่โดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และอุปกรณ์ Android
เหตุใดการเพิ่มประสิทธิภาพสำหรับเว็บบนอุปกรณ์เคลื่อนที่จึงมีความสำคัญมาก
ประสิทธิภาพ
อุปกรณ์เคลื่อนที่มี CPU ที่เร็วขึ้น มี RAM มากขึ้น มี GPU ที่เร็วขึ้น และเข้าถึงเครือข่ายได้เร็วขึ้นเมื่อเราเปลี่ยนจาก 2G และ 3G เป็น 4G แม้จะมีการพัฒนาอย่างต่อเนื่อง แต่อุปกรณ์เคลื่อนที่ก็ยังมีความสามารถไม่มากนักเมื่อเทียบกับคอมพิวเตอร์ กล่าวอย่างเป็นรูปธรรมคือ การโหลดทรัพยากรเครือข่ายใช้เวลานานขึ้น การแตกไฟล์รูปภาพใช้เวลานานขึ้น การแสดงผลหน้าเว็บใช้เวลานานขึ้น การดำเนินการสคริปต์ใช้เวลานานขึ้น คุณอาจถือว่าหน้าเว็บทำงานช้ากว่าในอุปกรณ์เคลื่อนที่ 5-10 เท่า
แบตเตอรี่
อุปกรณ์เคลื่อนที่ใช้พลังงานจากแบตเตอรี่เท่านั้น ผู้ใช้อุปกรณ์เคลื่อนที่ต้องการแบตเตอรี่ที่ใช้งานได้นานที่สุด เว็บไซต์ที่มีประสิทธิภาพต่ำกว่าเกณฑ์จะทำให้แบตเตอรี่หมดเร็วกว่าที่จำเป็น ลดปริมาณการใช้เครือข่ายและลดจำนวนภาพเพื่อไม่ให้แบตเตอรี่หมดเร็ว เมื่อคุณดึงข้อมูล จะต้องเปิด Wi-Fi หรือสัญญาณมือถือ ซึ่งจะทำให้แบตเตอรี่หมดเร็ว เมื่อเบราว์เซอร์แสดงผลองค์ประกอบ การใช้งาน CPU และ GPU จะเพิ่มขึ้นอย่างรวดเร็ว ซึ่งทำให้แบตเตอรี่หมดเร็วด้วย
การมีส่วนร่วม
ประสิทธิภาพมีไว้เพื่อเพิ่มเมตริกที่สำคัญกับคุณมากที่สุด ใน Facebook เราให้ความสำคัญกับการเลื่อนหน้าจอ ในการทดสอบ A/B เราได้ลดความเร็วในการเลื่อนจาก 60 fps เหลือ 30 fps ยุบการมีส่วนร่วมแล้ว เราโอเคกับการเลื่อน
Facebook ที่ Edge Conference
ผู้ใช้อุปกรณ์เคลื่อนที่คาดหวังที่จะเข้าและออกได้อย่างรวดเร็ว เว็บไซต์ที่เร็วที่สุดจะได้รับการมีส่วนร่วมมากที่สุด
การจัดการประสิทธิภาพ
Chrome มาพร้อมกับชุดเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ที่ยอดเยี่ยม บทความนี้จะสอนวิธีใช้เครื่องมือเหล่านี้เพื่อสร้างโปรไฟล์เว็บไซต์บนอุปกรณ์เคลื่อนที่ หากคุณคุ้นเคยกับเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome อยู่แล้ว ก็เยี่ยมไปเลย หากไม่ โปรดดูบทแนะนำที่ยอดเยี่ยมเหล่านี้
ตอนนี้คุณก็ทราบข้อมูลคร่าวๆ แล้ว ต่อไปเรามาดูวิธีเร่งความเร็วเว็บไซต์ในอุปกรณ์เคลื่อนที่ด้วยเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์กัน หากนี่เป็นการใช้งานเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome สําหรับ Android เป็นครั้งแรก โปรดดูคู่มือการเริ่มต้นใช้งานที่ด้านล่างของบทความ
การใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome จากระยะไกล
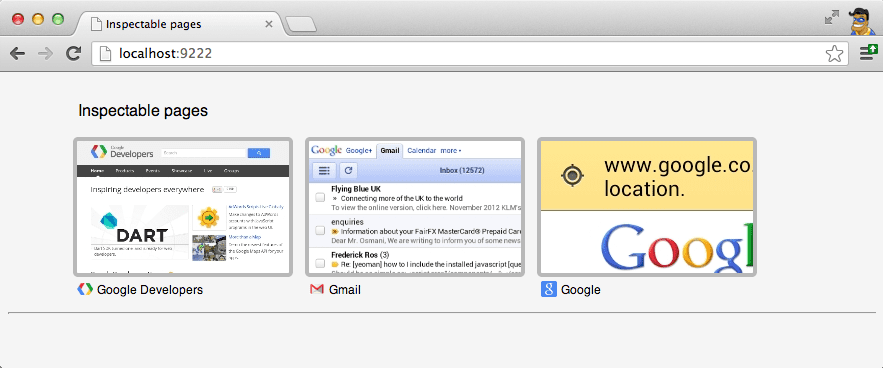
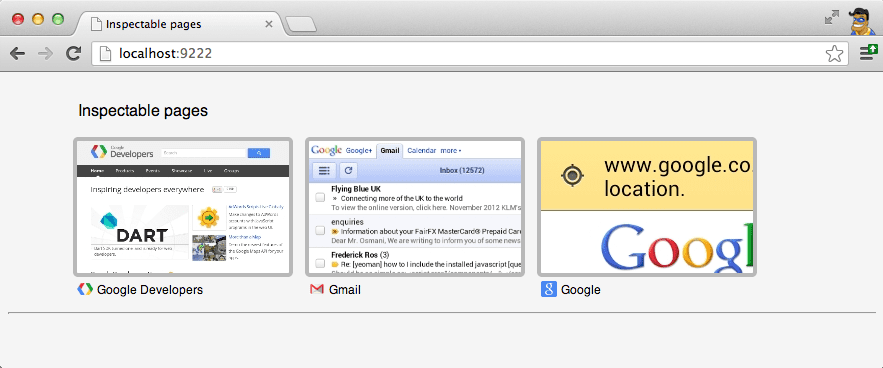
เมื่ออุปกรณ์ Android เชื่อมต่อกับคอมพิวเตอร์ผ่านเทอร์เทอร์ ใน Chrome บนเดสก์ท็อป ให้ไปที่ http://localhost:9222 จากนั้นเปิดเว็บไซต์ในอุปกรณ์ Android ระบบจะนำคุณไปยังรายการแท็บที่เปิดอยู่ในอุปกรณ์ Android เลือกหน้าเว็บจากรายการ "หน้าเว็บที่ตรวจสอบได้"

ระบบจะนําคุณไปยังเครื่องมือสําหรับนักพัฒนาเว็บใน Chrome ของหน้านั้น

อ๊ะ... แถบเครื่องมือที่คุณคุ้นเคยสำหรับเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome อยู่ตรงนี้แล้ว สิ่งสำคัญที่สุดที่ควรทราบเกี่ยวกับเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ระยะไกลคือเครื่องมือเหล่านี้เป็นเครื่องมือสำหรับนักพัฒนาเว็บเดียวกับที่คุณใช้บนเดสก์ท็อปในปัจจุบัน ความแตกต่างเพียงอย่างเดียวคืออุปกรณ์ Android มีหน้าที่รับผิดชอบต่อหน้าเว็บเท่านั้น ส่วนเดสก์ท็อปมีหน้าที่รับผิดชอบต่อ DevTools เบื้องหลัง ระบบจะรวบรวมข้อมูลเดียวกันและมีฟังก์ชันการทำงานเดียวกัน
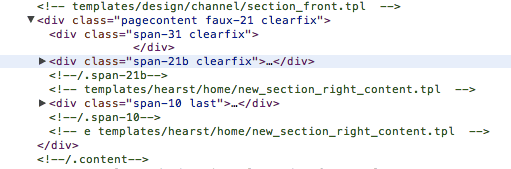
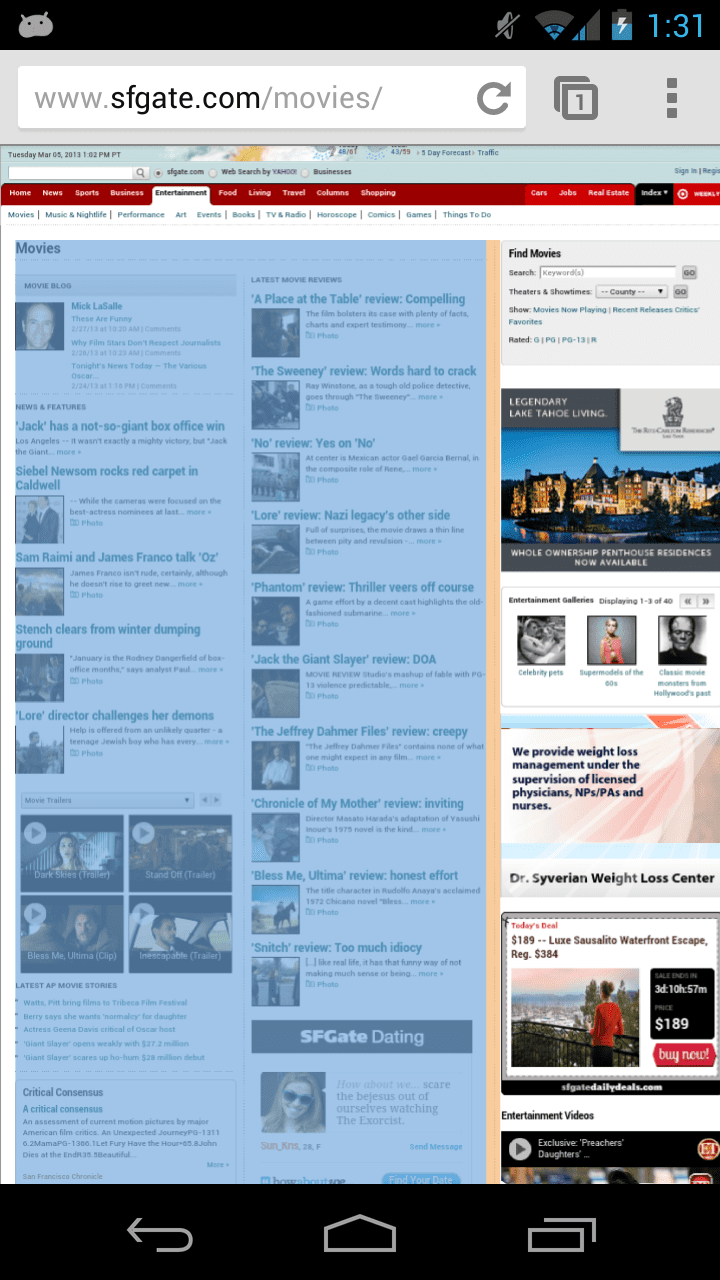
ตัวอย่างเช่น ฉันเข้าชม www.sfgate.com/movies บนโทรศัพท์ เมื่อใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome บนเดสก์ท็อป ผมวางเมาส์เหนือ div ในเครื่องมือองค์ประกอบ และ div จะไฮไลต์ให้เห็นในอุปกรณ์ Android เหมือนที่ทำในเดสก์ท็อป


นอกจากนี้ คุณยังใช้เครื่องมือองค์ประกอบเพื่อเปิดและปิดสไตล์ได้ด้วย ซึ่งจะมีประโยชน์เมื่อเราพยายามตรวจสอบเวลาในการทาสี
ไขข้อสงสัยเกี่ยวกับการเข้าถึงเครือข่าย
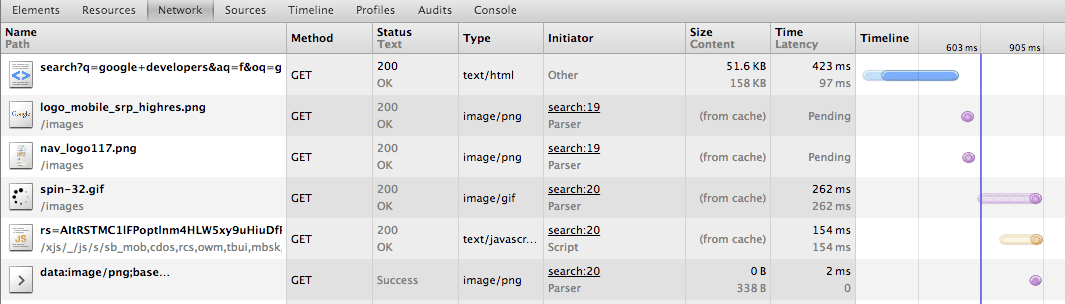
ประสิทธิภาพของเครือข่ายมีความสําคัญ และยิ่งสําคัญมากขึ้นในเว็บบนอุปกรณ์เคลื่อนที่ อุปกรณ์เคลื่อนที่มักใช้การเชื่อมต่อที่ช้ากว่าคอมพิวเตอร์เดสก์ท็อปและแล็ปท็อป หากต้องการตรวจสอบว่าคุณดำเนินการอย่างถูกต้อง ให้ถ่ายภาพหน้าจอเครือข่ายโดยไปที่เครื่องมือเครือข่ายแล้วกดบันทึก

ภาพหน้าจอแสดงการเข้าชมเครือข่ายที่เกิดจากการค้นหาของ Google สังเกตคำขอเครือข่ายที่เว็บไซต์ของคุณสร้างขึ้นและหาวิธีย่อขนาดคำขอดังกล่าว หากเว็บไซต์ส่งคําขอโพลไปยังเซิร์ฟเวอร์ คุณอาจต้องให้ความสําคัญกับกิจกรรมของผู้ใช้และหลีกเลี่ยงการโพลเมื่อผู้ใช้ไม่ได้ใช้งาน เครื่องมือเครือข่ายช่วยให้คุณดูส่วนหัว HTTP ดิบได้ ซึ่งมีประโยชน์ในกรณีที่เครือข่ายมือถือมีการเปลี่ยนแปลงส่วนหัว
การเพิ่มประสิทธิภาพเวลาในการวาด
ปัญหาคอขวดอย่างหนึ่งที่ใหญ่ที่สุดในเว็บเบราว์เซอร์บนอุปกรณ์เคลื่อนที่คือการวาดหน้าเว็บ การวาดคือกระบวนการวาดองค์ประกอบในหน้าเว็บด้วยการจัดรูปแบบที่ระบุ เมื่อองค์ประกอบหนึ่งใช้เวลาในการวาดมาก จะทำให้การวาดทั้งหน้าช้าลง Chrome จะพยายามแคชองค์ประกอบที่วาดก่อนหน้านี้ไว้ในบัฟเฟอร์นอกหน้าจอ แต่บนอุปกรณ์เคลื่อนที่ ปริมาณ RAM ของ GPU ที่พร้อมใช้งานมีจํากัด จึงจํากัดจํานวนองค์ประกอบที่แคชไว้นอกหน้าจอได้ ผลข้างเคียงคือสีมากขึ้นและแต่ละสีจะช้ากว่าเดสก์ท็อป คุณต้องลดเวลาในการวาดภาพเพื่อให้การเลื่อนตอบสนอง
Chrome 25 มีโหมดการวาดหน้าเว็บใหม่อย่างต่อเนื่อง โหมดการวาดหน้าเว็บอย่างต่อเนื่องจะไม่แคชองค์ประกอบที่วาดไว้ แต่จะวาดองค์ประกอบทั้งหมดในแต่ละเฟรมแทน การบังคับให้ทุกองค์ประกอบลงสีในแต่ละเฟรม จึงเป็นไปได้ที่จะทำการทดสอบ A/B สำหรับเวลาลงสีโดยการสลับองค์ประกอบเปิดและปิด รูปแบบเป็นเปิดหรือปิด แม้ว่ากระบวนการนี้จะเป็นงานด้วยตนเอง แต่ก็เป็นเครื่องมือที่ทรงคุณค่าในการติดตามการลงสีองค์ประกอบแต่ละรายการในหน้าเว็บในราคาแพง กฎข้อแรกของการเพิ่มประสิทธิภาพคลับคือการวัดสิ่งที่คุณพยายามเพิ่มประสิทธิภาพเพื่อให้ได้เกณฑ์พื้นฐาน เรามาดูตัวอย่างง่ายๆ กัน
ก่อนอื่น ให้เปิดใช้โหมดการวาดหน้าเว็บใหม่อย่างต่อเนื่อง โดยทำดังนี้
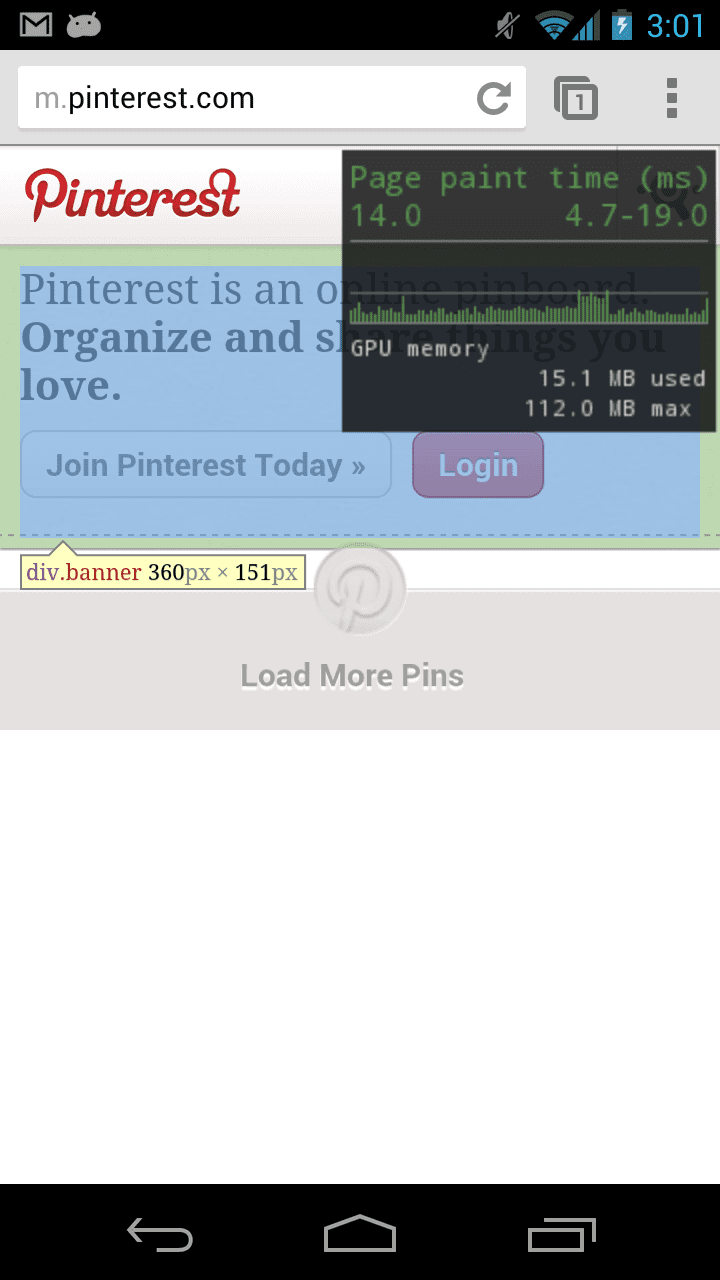
หลังจากเปิดใช้แล้ว คุณจะเห็นกราฟที่มุมขวาบนของอุปกรณ์ Android แกน X ของกราฟคือเวลาซึ่งแบ่งออกเป็นเฟรม แกน Y ของกราฟจะวัดเวลาในการวาดภาพเป็นมิลลิวินาที คุณจะเห็นได้ว่าในอุปกรณ์ของฉัน หน้าเว็บใช้เวลา 14 มิลลิวินาทีในการแสดงผล ระบบจะแสดงเวลาวาดภาพต่ำสุดและสูงสุดพร้อมกับหน่วยความจำ GPU ที่ใช้ด้วย

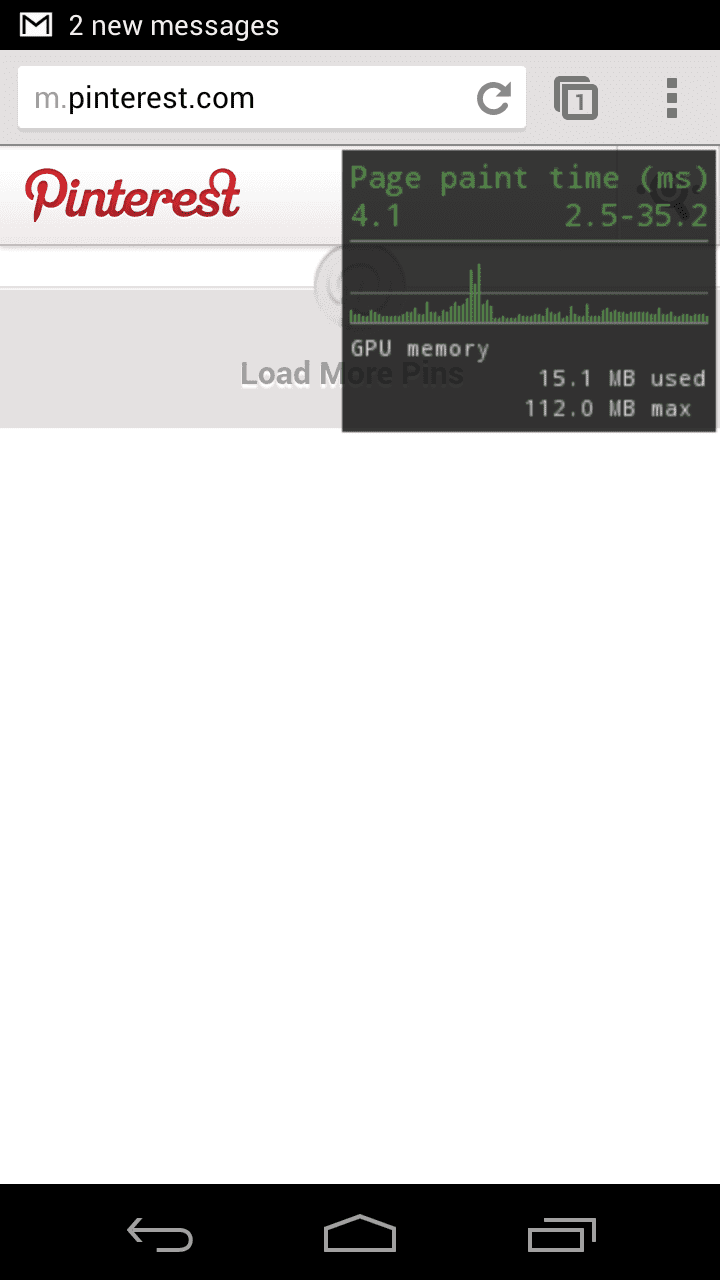
ในการทดสอบนี้ ฉันตั้งค่าสไตล์ในองค์ประกอบที่เลือกเป็น display: none เรามาดูกันว่าการวาดหน้าเว็บ
มีราคาแพงแค่ไหนในขณะนี้

เวลาในการวาดภาพลดลงจากประมาณ 14 มิลลิวินาทีต่อเฟรมเหลือ 4 มิลลิวินาทีต่อเฟรม กล่าวคือ การวาดองค์ประกอบนั้นใช้เวลาประมาณ 10 มิลลิวินาที การทำตามขั้นตอนการเปิดและปิดองค์ประกอบ การเปิดและปิดรูปแบบจะช่วยให้คุณจำกัดส่วนที่มีราคาแพงของหน้าเว็บได้อย่างรวดเร็ว โปรดทราบว่าเวลาในการวาดภาพเร็วขึ้นหมายถึงการกระตุกน้อยลง แบตเตอรี่ใช้งานได้นานขึ้น และการมีส่วนร่วมของผู้ใช้มากขึ้น เมื่อพร้อมที่จะเจาะลึกรายละเอียด ให้อ่านบทความที่ยอดเยี่ยมนี้เกี่ยวกับโหมดการวาดหน้าใหม่แบบต่อเนื่อง
ฟีเจอร์ขั้นสูง
เกี่ยวกับ:การติดตาม
ฟีเจอร์ขั้นสูงมากมายสำหรับนักพัฒนาซอฟต์แวร์ที่มีให้ใช้งานใน Chrome บนเดสก์ท็อปมีให้บริการใน Chrome บน Android ด้วย เช่น about:gpu-internals, about:appcache-internals และ about:net-internals เมื่อตรวจสอบปัญหาที่ยากเป็นพิเศษ บางครั้งคุณอาจต้องใช้ข้อมูลเพิ่มเติมเพื่อจำกัดสาเหตุของปัญหาให้แคบลง คุณอาจใช้ about:tracing ในเดสก์ท็อป หากยังไม่คุ้นเคยกับ about:tracing ให้ดูวิดีโอเกี่ยวกับการใช้และสำรวจเครื่องมือการสร้างโปรไฟล์ about:tracing การรับข้อมูลเดียวกันจาก Chrome บน Android ก็ทำได้เช่นกัน โดยทำตามขั้นตอนต่อไปนี้เพื่อเริ่มต้นใช้งาน
- ดาวน์โหลด adb_trace.py
- เรียกใช้ adb_trace.py จากบรรทัดคำสั่ง
- ใช้ Chrome บน Android
- กด Enter ในบรรทัดคำสั่งเพื่อปิดสคริปต์ adb_trace.py
หลังจาก adb_trace.py ทำงานเสร็จแล้ว คุณจะมีไฟล์ JSON ที่โหลดได้ใน about:tracing ของ Chrome บนเดสก์ท็อป
คู่มือเริ่มต้นใช้งาน
หลังจากที่ได้ดูความสามารถของ Chrome DevTools ระยะไกลแล้ว เรามาพูดถึงวิธีเริ่มต้นใช้งานเซสชันการแก้ไขข้อบกพร่องระยะไกลกัน หากไม่เคยใช้ฟีเจอร์เหล่านี้มาก่อน โปรดอ่านวิธีการโดยละเอียดเกี่ยวกับวิธีเริ่มต้นใช้งาน หากเคยใช้แล้ว แต่ลืมวิธีใช้ไป เราใส่วิธีการแบบย่อไว้ให้ที่นี่ด้วย
1. ติดตั้ง Android SDK
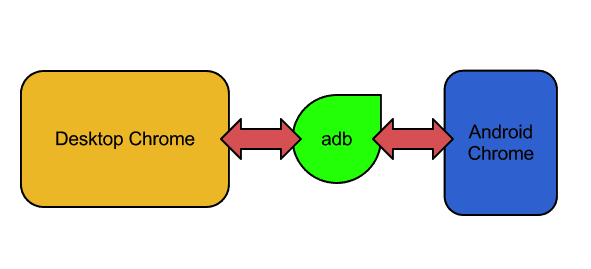
คุณอาจสงสัยว่าทำไมต้องติดตั้ง Android SDK เมื่อพัฒนาแอปสําหรับเว็บ SDK นี้รวม adb (Android Debug Bridge) ไว้ด้วย Chrome บนเดสก์ท็อปต้องสื่อสารกับอุปกรณ์ Android ได้ Chrome ไม่ได้สื่อสารกับอุปกรณ์ Android โดยตรง แต่กำหนดเส้นทางการสื่อสารผ่าน adb

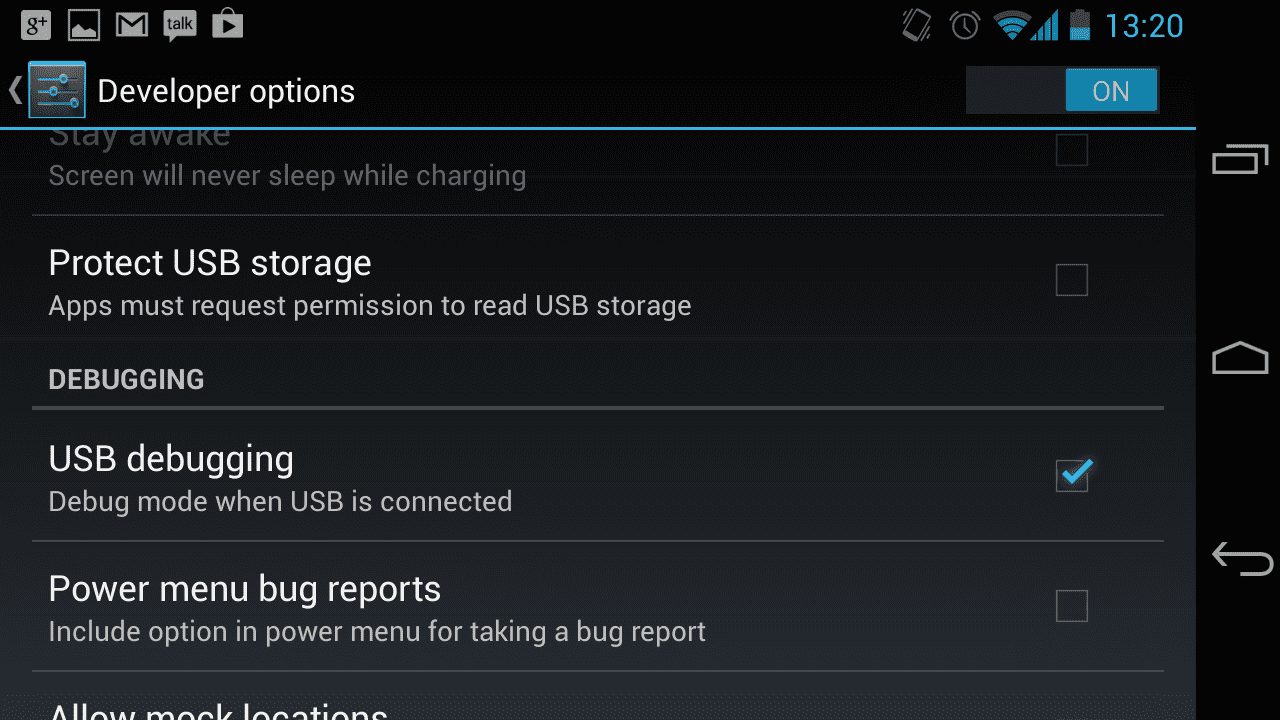
2. เปิดใช้การแก้ไขข้อบกพร่อง USB ในอุปกรณ์

ตัวเลือกสำหรับเปิดใช้การแก้ไขข้อบกพร่องผ่าน USB จะอยู่ในการตั้งค่า Android เปิดใช้
3. เชื่อมต่อกับอุปกรณ์
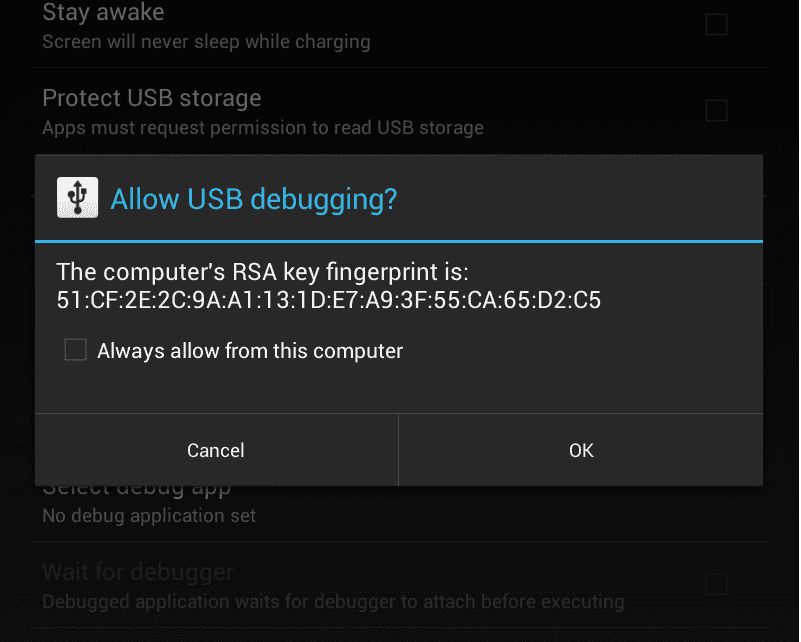
เชื่อมต่ออุปกรณ์ Android กับเดสก์ท็อปผ่าน USB หากยังไม่ได้ดำเนินการ หากใช้การแก้ไขข้อบกพร่องผ่าน USB เป็นครั้งแรก คุณจะได้รับข้อความแจ้งต่อไปนี้

หากคุณจะใช้เซสชันแก้ไขข้อบกพร่องจากระยะไกลบ่อยครั้ง เราขอแนะนำให้เลือก "อนุญาตจากคอมพิวเตอร์เครื่องนี้เสมอ"
4. ตรวจสอบว่าอุปกรณ์เชื่อมต่ออย่างถูกต้อง
เรียกใช้ adb devices จาก Command Prompt คุณควรเห็นอุปกรณ์แสดงอยู่ในรายการ
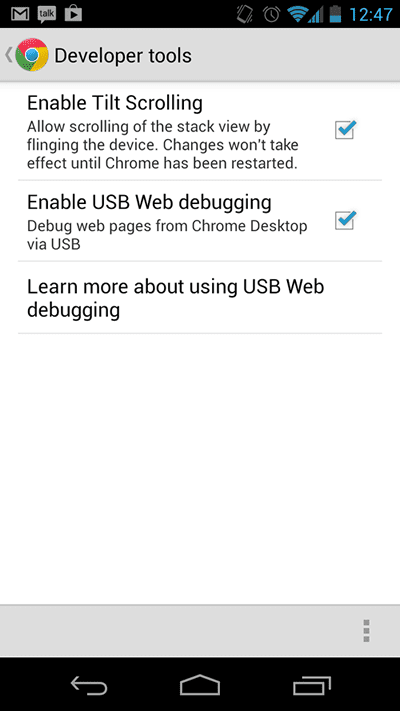
5. เปิดใช้การแก้ไขข้อบกพร่อง USB ใน Chrome
เปิดการตั้งค่า > ขั้นสูง > เครื่องมือสำหรับนักพัฒนาเว็บ แล้วเลือกตัวเลือกเปิดใช้การแก้ไขข้อบกพร่องเว็บผ่าน USB ดังที่แสดงที่นี่

6. การสร้างการเชื่อมต่อ DevTools กับอุปกรณ์ Android
เรียกใช้คำสั่งต่อไปนี้
adb forward tcp:9222 localabstract:chrome_devtools_remote
สร้างบริดจ์ระหว่างเครื่องเดสก์ท็อปกับอุปกรณ์ Android ผ่าน adb หากพบปัญหาเมื่อถึงจุดนี้ ให้อ่านวิธีการตั้งค่าโดยละเอียดที่นี่
7. ยืนยันว่าคุณพร้อมแล้ว
ยืนยันว่าอุปกรณ์เชื่อมต่ออย่างถูกต้องโดยเปิด Chrome ในเดสก์ท็อปแล้วไปที่ http://localhost:9222 หากคุณได้รับข้อผิดพลาด 404, ข้อผิดพลาดอื่น หรือไม่เห็นสิ่งต่อไปนี้

อ่านวิธีการตั้งค่าโดยละเอียดได้ที่นี่
บทสรุป
ผู้ใช้อุปกรณ์เคลื่อนที่มักจะรีบและต้องการรับข้อมูลสำคัญจากหน้าเว็บของคุณอย่างรวดเร็ว หน้าที่ของคุณในฐานะเครื่องมือสร้างเว็บไซต์ในอุปกรณ์เคลื่อนที่คือต้องตรวจสอบว่าหน้าเว็บโหลดได้อย่างรวดเร็วและทำงานได้ดีบนอุปกรณ์เคลื่อนที่ ไม่เช่นนั้นการมีส่วนร่วมของผู้ใช้จะลดลง เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ระยะไกลมีฟังก์ชันเทียบเท่ากับฟังก์ชันเดสก์ท็อป UI นั้นคล้ายกันมากพอที่คุณไม่จำเป็นต้องเรียนรู้เครื่องมือชุดใหม่ กล่าวคือ เวิร์กโฟลว์จะยังคงอยู่ โปรดทราบว่าFacebook เองก็มีปัญหาด้านประสิทธิภาพเช่นกัน และเว็บไซต์ของคุณก็เช่นกัน เว็บไซต์ที่มีประสิทธิภาพจะได้รับการมีส่วนร่วมจากผู้ใช้มากขึ้น


