अलग-अलग तरह के उपयोगकर्ताओं और डिवाइसों के लिए कॉन्टेंट बनाते समय, लेआउट, और ग्राफ़िक डिज़ाइन का भी ध्यान रखें.
वेब पर लोग कैसे पढ़ते हैं
अमेरिका की सरकार की लेखन गाइड बताती है कि लोग वेब पर क्या लिखना चाहते हैं:
रिसर्च से पता चलता है कि लोग वेब पेज नहीं पढ़ते, बल्कि उन्हें स्कैन करते हैं. औसतन, लोग वेब पेज का सिर्फ़ 20–28% कॉन्टेंट ही पढ़ते हैं. स्क्रीन से पढ़ना, काग़ज़ से पढ़ने की तुलना में ज़्यादा धीमा होता है. अगर जानकारी को समझना और समझना आसान नहीं होगा, तो लोग आपकी साइट छोड़ देंगे और उसे छोड़ देंगे.
मोबाइल के लिए कैसे लिखें
जिस विषय पर वीडियो बनाया जा रहा है उस पर फ़ोकस करें और पहले ही उसके बारे में बता दें. कई तरह के डिवाइसों और व्यूपोर्ट पर काम करने के लिए, पक्का करें कि आपने शुरुआत में ही अपने मुख्य पॉइंट जोड़ लिए हों: नियम के मुताबिक, आपको पहले चार पैराग्राफ़ में, करीब 70 शब्दों में लिखना होगा.
खुद से पूछें कि लोग आपकी साइट से क्या चाहते हैं. क्या वे किसी चीज़ के बारे में जानना चाहते हैं? अगर लोग जानकारी पाने के लिए आपकी साइट पर आते हैं, तो पक्का करें कि आपका पूरा टेक्स्ट इस तरह से बनाया गया हो कि वे अपने लक्ष्य को हासिल कर पाएं. ऐक्टिव वॉइस में लिखें, कार्रवाइयां और समाधान ऑफ़र करें.
सिर्फ़ वही कॉन्टेंट पब्लिश करें जो आपकी साइट पर आने वाले लोग चाहते हैं. इसके अलावा, कुछ नहीं.
यूनाइटेड किंगडम सरकार की रिसर्च से यह भी पता चलता है कि:
दूसरे शब्दों में: आसान भाषा, छोटे शब्दों, और सरल वाक्य संरचना का इस्तेमाल करें — यहां तक कि पढ़ने-लिखने वाले लोगों के लिए भी. जब तक बातचीत करने का आपका लहजा सही न हो, तब तक बातचीत का लहजा बनाए रखें. पत्रकारिता का एक पुराना नियम यह है कि ऐसा लिखें, जैसे कि आप 11 साल के किसी समझदार व्यक्ति से बात कर रहे हों.
अगले अरबों उपयोगकर्ता
मोबाइल डिवाइस इस्तेमाल करने वाले लोगों के लिए, कॉन्टेंट लिखने का आसान तरीका खास तौर पर अहम है. कम कीमत वाले फ़ोन के लिए कॉन्टेंट बनाते समय, ज़्यादा स्क्रोल करने की ज़रूरत होती है. साथ ही, कम क्वालिटी वाले डिसप्ले और कम रिस्पॉन्सिव स्क्रीन (स्क्रीन के हिसाब से साइज़ बदलने वाली स्क्रीन) का इस्तेमाल करना भी ज़रूरी है.
इंटरनेट इस्तेमाल करने वाले, इंटरनेट इस्तेमाल करने वाले लोगों में से ज़्यादातर के पास सस्ते डिवाइस होंगे. वे लंबी अवधि वाले वीडियो पर नेविगेट करने के लिए, अपने डेटा बजट को खर्च नहीं करना चाहेंगे. साथ ही, हो सकता है कि वे अपनी मुख्य भाषा में न पढ़ रहे हों. अपने टेक्स्ट में काट-छांट करें: छोटे वाक्यों, कम से कम विराम चिह्नों, पैराग्राफ़ पांच या उससे कम लाइनों, और एक लाइन के शीर्षक का इस्तेमाल करें. रिस्पॉन्सिव टेक्स्ट का इस्तेमाल करें. उदाहरण के लिए, छोटे व्यूपोर्ट के लिए छोटी हेडलाइन का इस्तेमाल करना. हालांकि, नुकसान से सावधान रहें.
टेक्स्ट के बारे में मामूली रवैया अपनाने से कॉन्टेंट को स्थानीय भाषा में अनुवाद करना और उसे अंतरराष्ट्रीय स्तर पर उपलब्ध कराना आसान हो जाएगा. साथ ही, सोशल मीडिया पर आपके कॉन्टेंट को कोट किए जाने की संभावना भी बढ़ जाएगी.
आधार पंक्ति:
- इसे आसान रखें
- ग़ैर-ज़रूरी चीज़ें कम करें
- मुद्दे की बात की जाए
ग़ैर-ज़रूरी कॉन्टेंट हटाएं
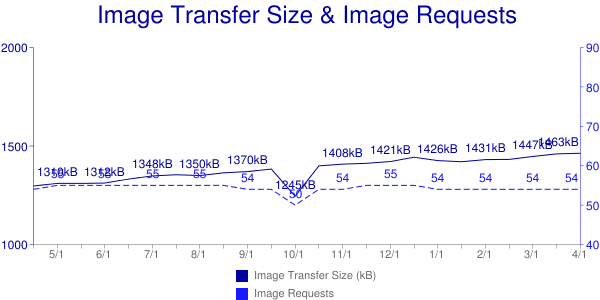
बाइट साइज़ के लिहाज़ से, वेब पेज बड़े होते हैं और बड़े होते जाते हैं.
रिस्पॉन्सिव डिज़ाइन तकनीक, छोटे व्यूपोर्ट को अलग-अलग कॉन्टेंट उपलब्ध कराती हैं. हालांकि, शुरुआत में टेक्स्ट, इमेज, और अन्य कॉन्टेंट को व्यवस्थित करना हमेशा सही रहता है.
वेब इस्तेमाल करने वाले लोग अक्सर कार्रवाई पर ध्यान देते हैं. वे अपने मौजूदा सवाल के जवाब ढूंढने की कोशिश में "आगे बढ़ते" रहते हैं. इसके बजाय, वे एक अच्छी किताब पढ़ने के लिए पीछे की ओर झुके होते हैं.
जैकब नीलसन
खुद से पूछें: मेरी साइट पर विज़िट करके लोग क्या हासिल करने की कोशिश कर रहे हैं?
क्या हर पेज कॉम्पोनेंट, उपयोगकर्ताओं को अपना लक्ष्य पूरा करने में मदद करता है?
पेज के गैर-ज़रूरी एलिमेंट हटाना
एचटीटीपी संग्रह के मुताबिक, एचटीएमएल फ़ाइलों में औसत वेब पेज के लिए करीब 70 हज़ार और नौ से ज़्यादा अनुरोध होते हैं.
कई लोकप्रिय साइटें, हर पेज पर कई हज़ार एचटीएमएल एलिमेंट और मोबाइल पर भी हज़ारों लाइनों के कोड का इस्तेमाल करती हैं. एचटीएमएल फ़ाइल के बहुत बड़े साइज़ की वजह से पेज लोड होने में ज़्यादा समय लग सकता है, लेकिन एचटीएमएल पेलोड बहुत ज़्यादा होने का मतलब है कि कॉन्टेंट बहुत ज़्यादा है: बड़ी .html फ़ाइलों का मतलब है ज़्यादा एलिमेंट, ज़्यादा टेक्स्ट कॉन्टेंट या दोनों.
एचटीएमएल की जटिलता को कम करने से पेज का वज़न भी कम होगा, स्थानीय भाषा के अनुसार और अंतरराष्ट्रीय भाषा के अनुसार बनाने में मदद मिलेगी. साथ ही, रिस्पॉन्सिव डिज़ाइन को प्लान और डीबग करना आसान हो जाएगा. बेहतर एचटीएमएल लिखने के बारे में जानकारी के लिए, अच्छी परफ़ॉर्मेंस वाला एचटीएमएल लेख पढ़ें.
आपके ऐप्लिकेशन का फ़ायदा पाने से पहले, उपयोगकर्ता के किए गए हर कदम के लिए, 20% उपयोगकर्ताओं को शुल्क देना होगा
गेबर सेले, Twitter
यही बात कॉन्टेंट पर भी लागू होती है: उपयोगकर्ताओं को उनकी पसंद के मुताबिक जल्दी से जल्दी पहुंचने में मदद करें.
मोबाइल उपयोगकर्ताओं से सिर्फ़ कॉन्टेंट न छिपाएं. एक जैसे कॉन्टेंट होने की कोशिश करें, क्योंकि किसी को भी यह पता नहीं चल पाएगा कि आपके मोबाइल उपयोगकर्ताओं को कौनसी सुविधाएं नहीं मिलेंगी. अगर आपके पास रिसॉर्स हों, तो अलग-अलग व्यूपोर्ट साइज़ के लिए एक ही कॉन्टेंट के वैकल्पिक वर्शन बनाएं — भले ही, सिर्फ़ ज़्यादा प्राथमिकता वाले पेज एलिमेंट के लिए ऐसा किया गया हो.
कॉन्टेंट मैनेजमेंट और वर्कफ़्लो पर ध्यान दें: क्या लेगसी सिस्टम की वजह से, लेगसी कॉन्टेंट बन रहा है?
टेक्स्ट को आसान बनाएं
जैसे-जैसे वेब मोबाइल में लोकप्रिय हो रहा है, वैसे-वैसे आपको लिखने का अपना तरीका भी बदलना होगा. इसे आसान रखें, ग़ैर-ज़रूरी चीज़ें कम करें और मुद्दे की बात करें.
ग़ैर-ज़रूरी इमेज हटाएं

इमेज खूबसूरत, मज़ेदार, और जानकारी देने वाली हो सकती हैं — लेकिन वे पेज के रीयल एस्टेट का भी इस्तेमाल करती हैं, पेज का महत्व जोड़ती हैं, और फ़ाइल के अनुरोधों की संख्या बढ़ाती हैं. कनेक्टिविटी खराब होने के साथ-साथ इंतज़ार का समय भी बढ़ जाता है. इसका मतलब है कि वेब के मोबाइल वर्शन पर काम करने के दौरान, इमेज फ़ाइल के लिए ज़्यादा अनुरोध करने की समस्या बढ़ती जा रही है.

इमेज भी चार्ज होती हैं. स्क्रीन के बाद, आपकी बैटरी तेज़ी से खर्च करने के लिए, रेडियो दूसरी सबसे बड़ी जगह है. ज़्यादा इमेज अनुरोध, रेडियो का ज़्यादा इस्तेमाल, ज़्यादा फ़्लैट बैटरी. यहां तक कि सिर्फ़ इमेज को रेंडर करने में भी ताकत लगती है – और यह आकार और संख्या के अनुपात में होती है. स्टैनफ़ोर्ड यूनिवर्सिटी की रिपोर्ट कौन किल्ड माय बैटरी? देखें
अगर हो सके, तो इमेज से छुटकारा पाएं!
यहां कुछ सुझाव दिए जा रहे हैं:
- ऐसे डिज़ाइन बनाएं जिनमें इमेज बिलकुल न हों या जिनका इस्तेमाल ज़रूरत के हिसाब से किया जाए. सिर्फ़ टेक्स्ट वाला खूबसूरत होना चाहिए! खुद से पूछें, "मेरी साइट पर आने वाले लोग क्या हासिल करना चाहते हैं? क्या इमेज से इस प्रक्रिया में मदद मिलती है?"
- पुराने समय में, हेडिंग और अन्य टेक्स्ट को ग्राफ़िक के तौर पर सेव करना आम बात थी. यह तरीका, व्यूपोर्ट के साइज़ में होने वाले बदलावों के हिसाब से सही नहीं है. इस वजह से, पेज की मोटाई और लेटेंसी (इंतज़ार का समय) बढ़ जाती है. टेक्स्ट का ग्राफ़िक के तौर पर इस्तेमाल करने का यह भी मतलब है कि टेक्स्ट को सर्च इंजन नहीं ढूंढ सकते. साथ ही, स्क्रीन रीडर और दूसरी सहायक टेक्नोलॉजी उसे ऐक्सेस नहीं कर सकती. जहां भी हो सके वहां "असल" टेक्स्ट का इस्तेमाल करें — वेब फ़ॉन्ट और सीएसएस, सुंदर टाइपोग्राफ़ी को चालू कर सकते हैं.
- ग्रेडिएंट, शैडो, गोल कोने, और बैकग्राउंड टेक्स्चर के लिए इमेज के बजाय, सीएसएस का इस्तेमाल करें. सभी मॉडर्न ब्राउज़र पर ये सुविधाएं काम करती हैं. हालांकि, ध्यान रखें कि सीएसएस इमेज से बेहतर हो सकती है, लेकिन फिर भी प्रोसेसिंग और रेंडरिंग पेनल्टी हो सकती है, खास तौर पर मोबाइल पर.
- बैकग्राउंड की इमेज, शायद ही मोबाइल पर ठीक से काम न करें. छोटे व्यूपोर्ट पर बैकग्राउंड इमेज से बचने के लिए, मीडिया क्वेरी का इस्तेमाल किया जा सकता है.
- स्प्लैश स्क्रीन पर दिखने वाली इमेज इस्तेमाल न करें.
- यूज़र इंटरफ़ेस (यूआई) ऐनिमेशन के लिए सीएसएस का इस्तेमाल करें.
- अपने चीज़ों के बारे में जानें. अगर ज़रूरी हो, तो इमेज के बजाय यूनिकोड सिंबल और आइकॉन का इस्तेमाल करें. साथ ही, वेब फ़ॉन्ट का इस्तेमाल भी करें.
- आइकॉन फ़ॉन्ट इस्तेमाल करें; वे वेक्टर ग्राफ़िक होते हैं जिन्हें असीमित रूप से स्केल किया जा सकता है और इमेज का पूरा सेट एक ही फ़ॉन्ट में डाउनलोड किया जा सकता है. (हालांकि, इन चिंताओं के बारे में ध्यान रखें.)
<canvas>एलिमेंट का इस्तेमाल, JavaScript में लाइन, कर्व, टेक्स्ट, और अन्य इमेज से इमेज बनाने के लिए किया जा सकता है.- इनलाइन SVG या डेटा यूआरआई इमेज से पेज का वज़न कम नहीं होगा, लेकिन वे संसाधन के अनुरोधों की संख्या कम करके, इंतज़ार का समय कम कर सकते हैं. इनलाइन SVG की मदद से मोबाइल और डेस्कटॉप ब्राउज़र पर अच्छी तरह से काम किया जा सकता है. साथ ही, ऑप्टिमाइज़ेशन टूल की मदद से, SVG का साइज़ काफ़ी कम किया जा सकता है. इसी तरह, डेटा यूआरआई अच्छी तरह से काम करते हैं. दोनों को सीएसएस में इनलाइन किया जा सकता है.
- ऐनिमेशन वाले GIF के बजाय,
<video>का इस्तेमाल करें. वीडियो एलिमेंट को मोबाइल पर सभी ब्राउज़र पर इस्तेमाल किया जा सकता है (ऑपरा मिनी के अलावा).
ज़्यादा जानकारी के लिए, इमेज ऑप्टिमाइज़ेशन और इमेज हटाना और बदलना देखें.
अलग-अलग व्यूपोर्ट साइज़ में अच्छी तरह से काम करने के लिए कॉन्टेंट डिज़ाइन करें
"प्रॉडक्ट बनाएं, छोटी स्क्रीन के लिए उसके बारे में दोबारा न सोचें. बेहतरीन मोबाइल प्रॉडक्ट बनाए जाते हैं, उन्हें कभी पोर्ट नहीं किया जाता."
मोबाइल डिज़ाइन ऐंड डेवलपमेंट, ब्रायन फ़्लिंग
बेहतरीन डिज़ाइनर "मोबाइल के लिए ऑप्टिमाइज़" नहीं करते — वे ऐसी साइटें बनाने के लिए प्रतिक्रिया देते हैं जो कई तरह के डिवाइस पर काम करती हैं. क्रॉस-डिवाइस की सफलता के लिए, टेक्स्ट और अन्य पेज के कॉन्टेंट का स्ट्रक्चर अहम होता है.
ऑनलाइन आने वाले अगले अरबों उपयोगकर्ता, छोटे व्यूपोर्ट वाले कम लागत वाले डिवाइसों का इस्तेमाल करते हैं. लो रिज़ॉल्यूशन 3.5" या 4" की स्क्रीन पर पढ़ना मुश्किल हो सकता है.
यहां दोनों की साथ फ़ोटो दी गई है:

बड़ी स्क्रीन पर, टेक्स्ट छोटा होता है, लेकिन उसे पढ़ा जा सकता है.
छोटी स्क्रीन पर ब्राउज़र, लेआउट को सही तरीके से रेंडर करता है. हालांकि, ज़ूम इन होने पर भी टेक्स्ट पढ़ा नहीं जा सकता. डिसप्ले धुंधला है और इसमें 'कलर कास्ट' है — सफ़ेद रंग सफ़ेद नहीं दिखता है — जिसकी वजह से कॉन्टेंट को साफ़-साफ़ पढ़ा नहीं जा सकता.
मोबाइल के लिए कॉन्टेंट डिज़ाइन करें
कई तरह के व्यूपोर्ट बनाते समय, कॉन्टेंट के साथ-साथ लेआउट और ग्राफ़िक डिज़ाइन के साथ-साथ असल टेक्स्ट और इमेज से डिज़ाइन किए गए डिज़ाइन पर ध्यान दें, न कि प्लेसहोल्डर कॉन्टेंट का इस्तेमाल करके.
"कॉन्टेंट, डिज़ाइन से पहले का है. कॉन्टेंट के बिना डिज़ाइन का मतलब डिज़ाइन नहीं है, बल्कि यह सजावट है."
जेफ़्री ज़ेल्डमैन
- अपना सबसे ज़रूरी कॉन्टेंट सबसे ऊपर रखें, क्योंकि उपयोगकर्ता वेब पेजों को एफ़ शेप वाले पैटर्न में पढ़ना पसंद करते हैं.
- कोई लक्ष्य पूरा करने के लिए उपयोगकर्ता आपकी साइट पर आते हैं. खुद से पूछें कि उस लक्ष्य को हासिल करने के लिए उन्हें क्या करना होगा और बाकी सभी चीज़ों से छुटकारा पाएं. विज़ुअल और टेक्स्ट को सजाने, लेगसी कॉन्टेंट, ज़रूरत से ज़्यादा लिंक, और दूसरी चीज़ों को समझने में मुश्किल होगी.
- सोशल मीडिया पर शेयर करने की सुविधा देने वाले आइकॉन का इस्तेमाल करते समय सावधानी बरतें, क्योंकि उनकी वजह से लेआउट खराब हो सकते हैं. साथ ही, उनका कोड, पेज लोड होने की स्पीड को कम कर सकता है.
- डिवाइस के फ़िक्स साइज़ के बजाय, कॉन्टेंट के लिए रिस्पॉन्सिव लेआउट डिज़ाइन करें.
कॉन्टेंट को टेस्ट करें
- Chrome DevTools और अन्य एम्युलेशन टूल का इस्तेमाल करके, यह जांच करें कि छोटे व्यूपोर्ट पर कितनी आसानी से पढ़ा जा सकता है.
- कम बैंडविड्थ और ज़्यादा इंतज़ार का समय होने पर अपने वीडियो की जांच करें; कनेक्टिविटी की कई तरह की स्थितियों में अपना कॉन्टेंट आज़माएं.
- कम खर्च वाले फ़ोन पर अपनी सामग्री को पढ़ने और उससे इंटरैक्ट करने की कोशिश करें.
- दोस्तों और साथ काम करने वाले लोगों से, अपना ऐप्लिकेशन या साइट आज़माने के लिए कहें.
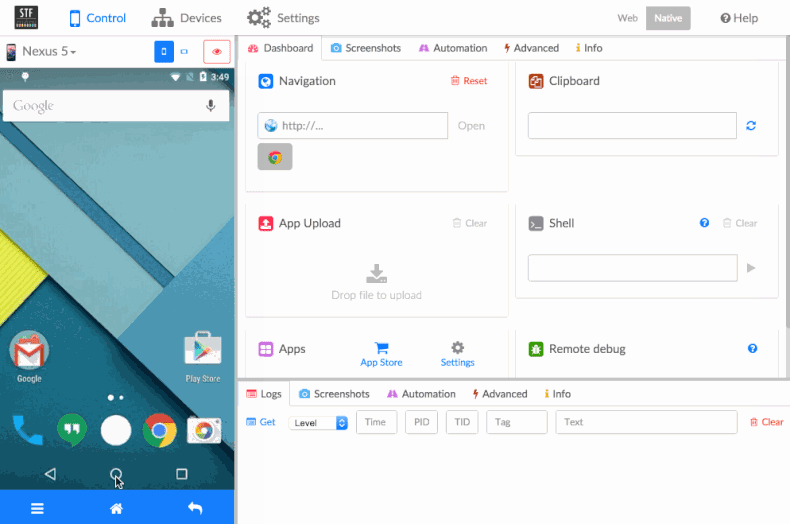
- कोई आसान डिवाइस टेस्ट लैब बनाएं. Google के Mini मोबाइल डिवाइस लैब के GitHub रिपो में, खुद का डिवाइस बनाने के बारे में निर्देश दिए गए हैं. OpenSTF एक आसान वेब ऐप्लिकेशन है. इसकी मदद से, कई Android डिवाइसों पर वेबसाइटों की जांच की जा सकती है.
OpenSTF इस तरह काम करता है:

मोबाइल डिवाइसों का इस्तेमाल, कॉन्टेंट देखने और जानकारी पाने के लिए लगातार किया जा रहा है. ऐसा कम्यूनिकेशन, गेम, और मीडिया के लिए इस्तेमाल होने वाले डिवाइसों के तौर पर नहीं किया जा रहा है.
इसकी वजह से, इसे कई व्यूपोर्ट पर अच्छी तरह से काम करने के लिए कॉन्टेंट प्लान करने के लिए तेज़ी से इंपोर्ट किया जाता है. साथ ही, क्रॉस-डिवाइस लेआउट, इंटरफ़ेस, और इंटरैक्शन डिज़ाइन को ध्यान में रखते हुए कॉन्टेंट को प्राथमिकता दी जाती है.
डेटा की लागत को समझना
वेब पेज बड़े होते जा रहे हैं.
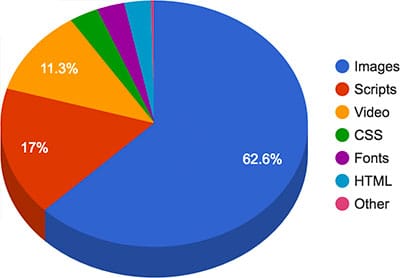
एचटीटीपी संग्रह के मुताबिक, सबसे ज़्यादा देखी गई 10 लाख साइटों के पेज का औसत वज़न अब 2 एमबी से ज़्यादा है.
उपयोगकर्ता, धीमी या महंगे माने जाने वाली साइटों या ऐप्लिकेशन से बचते हैं. इसलिए, पेज और ऐप्लिकेशन के कॉम्पोनेंट को लोड करने में होने वाले खर्च को समझना ज़रूरी है.
पेज का वज़न कम करना भी फ़ायदेमंद हो सकता है. YouTube के क्रिस ज़कारियास ने पाया कि जब उन्होंने वॉच पेज का साइज़ 1.2 एमबी से घटाकर 250 केबी किया, तो:
दूसरे शब्दों में, पेज का वज़न कम करने से सभी नए मार्केट खुल सकते हैं.
पेज की मोटाई कैलकुलेट करना
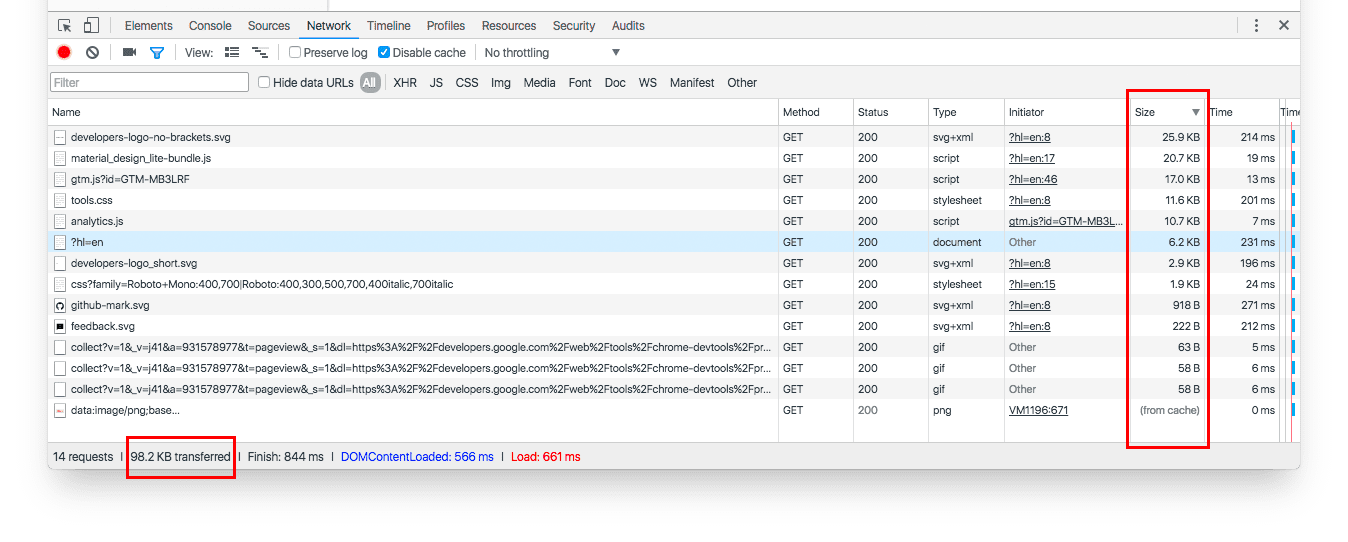
पेज के वज़न का हिसाब लगाने के लिए कई टूल मौजूद हैं. Chrome DevTools नेटवर्क पैनल सभी संसाधनों के लिए कुल बाइट साइज़ दिखाता है. साथ ही, इसका इस्तेमाल अलग-अलग एसेट टाइप के वज़न का पता लगाने के लिए किया जा सकता है. आपके पास यह भी देखने का विकल्प है कि ब्राउज़र की कैश मेमोरी से कौनसे आइटम फ़ेच किए गए हैं.

Firefox और अन्य ब्राउज़र इसी तरह के टूल ऑफ़र करते हैं.
WebPagetest की मदद से पहले और बाद के पेज लोड की जांच की जा सकती है. आपके पास स्क्रिप्ट से जांच को ऑटोमेट करने का विकल्प होता है. जैसे, किसी साइट में लॉग इन करने के लिए या उनके RESTful API का इस्तेमाल करके. नीचे दिए गए उदाहरण (developers.google.com/web को लोड करने से) से पता चलता है कि कैश मेमोरी में जगह खाली हो गई थी और बाद में लोड होने वाले पेज को लोड करने के लिए, किसी अन्य संसाधन की ज़रूरत नहीं थी.
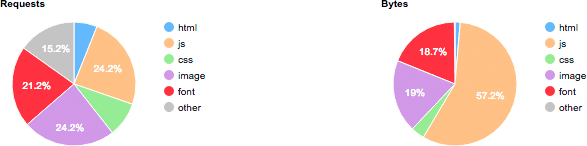
WebPagetest आपको MIME टाइप के हिसाब से साइज़ और अनुरोध का ब्रेकडाउन भी देता है.

पेज लागत का हिसाब लगाएं
कई उपयोगकर्ताओं के लिए, डेटा की कीमत सिर्फ़ बाइट और परफ़ॉर्मेंस ही नहीं होती, बल्कि इसमें पैसे भी खर्च होते हैं.
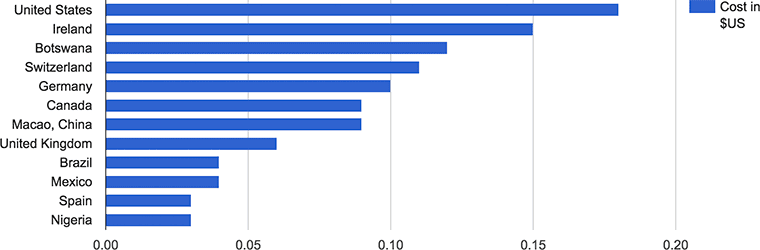
मेरी साइट की लागत क्या होगी? साइट की मदद से, अपनी साइट लोड करने पर होने वाली असल वित्तीय लागत का अनुमान लगाया जा सकता है. नीचे दिए गए हिस्टोग्राम में यह दिखाया गया है कि amazon.com को लोड करने में कितना शुल्क (प्रीपेड डेटा प्लान का इस्तेमाल करके) लिया जाता है.

ध्यान रखें कि इसमें आमदनी के मुकाबले, किफ़ायती दर पर ध्यान नहीं दिया जाता. blog.jana.com से मिला डेटा, डेटा की लागत दिखाता है.
| 500 एमबी डेटा प्लान लागत (डॉलर में) |
हर घंटे के हिसाब से, कम से कम सैलरी (डॉलर में) |
500 एमबी डेटा प्लान के लिए पैसे चुकाने के घंटे |
|
| भारत | $3.38 | $0.20 | 17 घंटे |
| इंडोनेशिया | $2.39 | INR31.39 | 6 घंटे |
| ब्राज़ील | $13.77 | $1.04 | 13 घंटे |
पेज की मोटाई सिर्फ़ उभरते बाज़ारों के लिए समस्या नहीं है. कई देशों में, लोग सीमित डेटा वाले मोबाइल प्लान का इस्तेमाल करते हैं. अगर उन्हें लगता है कि आपकी साइट या ऐप्लिकेशन पर भारी और खर्चा लग रहा है, तो वे इस प्लान को इस्तेमाल नहीं करेंगे. यहां तक कि "अनलिमिटेड" सेल और वाई-फ़ाई डेटा प्लान में भी आम तौर पर डेटा सीमा तय होती है. सीमा खत्म होने के बाद उन्हें ब्लॉक या थ्रॉटल किया जाता है. इन वजहों से, आपको अपने पेज के डेटा की मात्रा के बारे में पारदर्शी होना चाहिए. इस ब्लॉग पोस्ट में, सबसे सही तरीकों के बारे में बताया गया है: लागत में पारदर्शिता की मदद से भरोसा जीतें
आधार पंक्ति: पेज की मोटाई प्रदर्शन और लागत को प्रभावित करती है. कॉन्टेंट की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने से पता चलता है कि इस लागत को कैसे कम किया जा सकता है.

