Considere o conteúdo e o layout e o design gráfico ao desenvolver para diversos usuários e dispositivos.
Como as pessoas leem na Web
O guia de escrita do governo dos EUA resume o que as pessoas querem escrever na Web:
As pesquisas mostram que as pessoas não leem páginas da Web, elas digitalizam. Em média, as pessoas leem apenas de 20% a 28% do conteúdo de uma página da Web. Ler em uma tela é muito mais lento do que em papel. As pessoas desistirão e sairão de seu site, a menos que as informações sejam fáceis de acessar e entender.
Como escrever para dispositivos móveis
Concentre-se no assunto em questão e conte a história antecipadamente. Para que o texto funcione em diversos dispositivos e janelas de visualização, você precisa transmitir seus pontos principais no início, preferencialmente nos primeiros quatro parágrafos, com cerca de 70 palavras.
Pergunte a si mesmo o que as pessoas querem do seu site. Elas estão tentando descobrir algo? Se as pessoas visitarem seu site em busca de informações, todo o texto deve ser direcionado para ajudá-las a atingir o objetivo. Use a voz ativa e ofereça ações e soluções.
Publique somente o que os visitantes querem, nada além disso.
Pesquisas do governo do Reino Unido também mostram que:
Em outras palavras, use uma linguagem simples, palavras mais curtas e estruturas de sentença simples, mesmo para um público alfabetizado e técnico. A menos que haja um bom motivo para não fazer isso, mantenha o tom de conversa. Uma antiga regra do jornalismo é escrever como se você estivesse falando com uma criança inteligente de 11 anos.
O próximo bilhão de usuários
A abordagem simplificada de escrita é particularmente importante para leitores de dispositivos móveis e é crucial ao criar conteúdo para celulares de baixo custo com pequenas janelas de visualização que exigem mais rolagem e podem ter telas de qualidade inferior e menos responsivas.
A maioria do próximo bilhão de usuários que acessar a Internet terá dispositivos baratos. Eles não vão querer gastar seu orçamento de dados na navegação de conteúdo longo e podem não estar lendo em seu primeiro idioma. Edite seu texto: use frases curtas, pontuação mínima, parágrafos de até cinco linhas e títulos de uma linha. Use textos responsivos (por exemplo, use títulos mais curtos para janelas de visualização menores), mas tenha cuidado com as desvantagens.
Uma abordagem minimalista também facilita a localização e a internacionalização do seu conteúdo, além de aumentar a probabilidade de ele ser citado nas mídias sociais.
Em resumo:
- Simplifique
- Mantenha a organização
- Vá direto ao ponto
Elimine conteúdo desnecessário
Em termos de tamanho de bytes, as páginas da Web são grandes e estão ficando cada vez maiores.
As técnicas de design responsivo possibilitam a exibição de conteúdos diferentes em janelas de visualização menores. No entanto, é sempre bom começar simplificando o texto, as imagens e outros conteúdos.
Os usuários da web costumam ser orientados para a ação, "inclinando-se para frente" na busca de respostas para suas perguntas atuais, em vez de absorverem um bom livro.
Jackob Nielsen
Pergunte a si mesmo: o que as pessoas querem alcançar quando acessam meu site?
Todos os componentes da página ajudam os usuários a atingir o objetivo?
Remover elementos redundantes da página
Os arquivos HTML constituem quase 70.000 e mais de nove solicitações para uma página da Web em média, de acordo com o HTTP Archive.
Muitos sites populares usam milhares de elementos HTML por página e milhares de linhas de código, mesmo em dispositivos móveis. O tamanho excessivo do arquivo HTML pode não deixar o carregamento das páginas mais lento, mas um payload HTML pesado pode ser um sinal de conteúdo excessivo: arquivos .html maiores significam mais elementos, mais conteúdo de texto ou ambos.
Reduzir a complexidade do HTML também reduzirá o peso da página, ajudará a permitir a localização e internacionalização e facilitará o planejamento e a depuração do design responsivo. Para informações sobre como escrever HTML mais eficiente, consulte HTML de alto desempenho.
Cada etapa que você faz com que um usuário realize antes que o aplicativo gere valor para você tem um custo de 20% dos usuários
Gabor Cselle, Twitter
O mesmo se aplica ao conteúdo: ajude os usuários a chegar ao que querem o mais rápido possível.
Não oculte conteúdo de usuários de dispositivos móveis. Busque paridade de conteúdo, porque adivinhar quais recursos os usuários de dispositivos móveis não vão perder geralmente não será o correto. Se você tiver os recursos, crie versões alternativas do mesmo conteúdo para diferentes tamanhos de janela de visualização, mesmo que apenas para elementos de página de alta prioridade.
Considere o gerenciamento de conteúdo e o fluxo de trabalho: os sistemas legados resultam em conteúdo legado?
Simplificar texto
À medida que a web passa para o celular, você precisa mudar a maneira como escreve. Mantenha a simplicidade, reduza a confusão e vá direto ao ponto.
Remover imagens redundantes

As imagens podem ser bonitas, divertidas e informativas, mas também usam o espaço da página, aumentam o peso da página e aumentam o número de solicitações de arquivos. A latência piora à medida que a conectividade piora, o que significa que o excesso de solicitações de arquivos de imagem é um problema cada vez maior à medida que a Web passa para dispositivos móveis.

Imagens também consomem energia. Depois da tela, o rádio é o segundo maior consumo de bateria. Mais solicitações de imagem, mais uso de rádio, mais baterias esgotadas. Mesmo apenas para renderizar imagens já consome energia, e isso é proporcional ao tamanho e ao número. Confira o relatório da Stanford Who Killed My Battery?
Se puder, livre-se das imagens!
Veja algumas sugestões:
- Considere designs que evitam totalmente imagens ou use imagens com moderação. Somente texto pode ser bonito! Pergunte-se: "O que os visitantes do meu site estão tentando alcançar? As imagens ajudam nesse processo?"
- Antigamente, era comum salvar títulos e outros textos como gráficos. Essa abordagem não responde bem às mudanças de tamanho da janela de visualização e aumenta o peso da página e a latência. Usar texto como gráfico também faz com que ele não possa ser encontrado pelos mecanismos de pesquisa e não possa ser acessado por leitores de tela e outras tecnologias adaptativas. Use texto "real" sempre que possível. Fontes da Web e CSS podem permitir uma tipografia bonita.
- Use CSS em vez de imagens para gradientes, sombras, cantos arredondados e texturas de plano de fundo, recursos compatíveis com todos os navegadores mais recentes. No entanto, lembre-se de que CSS pode ser melhor do que imagens, mas ainda pode haver uma penalidade de processamento e renderização, especialmente significativa em dispositivos móveis.
- Imagens de plano de fundo raramente funcionam bem em dispositivos móveis. É possível usar consultas de mídia para evitar imagens de plano de fundo em janelas de visualização pequenas.
- Evite imagens de tela de apresentação.
- Use CSS para animações da interface.
- Conheça seus glifos. Use símbolos e ícones Unicode em vez de imagens, com fontes da Web, se necessário.
- Considere usar as fontes de ícone, que são gráficos vetoriais que podem ser dimensionados infinitamente, e é possível fazer o download de um conjunto inteiro de imagens em uma única fonte. No entanto, esteja ciente.
- O elemento
<canvas>pode ser usado para criar imagens em JavaScript, de linhas, curvas, texto e outras imagens. - Imagens inline SVG ou URI de dados não reduzem o peso da página, mas podem reduzir a latência ao reduzir o número de solicitações de recursos. O SVG inline oferece ótimo suporte a navegadores para dispositivos móveis e computadores, e as ferramentas de otimização podem reduzir significativamente o tamanho do SVG. Da mesma forma, os URIs de dados têm suporte. Ambos podem ser inline no CSS.
- Considere usar
<video>em vez de GIFs animados. O elemento de vídeo é compatível com todos os navegadores de dispositivos móveis (exceto o Opera Mini).
Para mais informações, consulte Otimização de imagens e Como eliminar e substituir imagens.
Crie conteúdo para funcionar bem em diferentes tamanhos de janela de visualização
"Crie um produto, não reimagine um para telas pequenas. Bons produtos para dispositivos móveis são criados, nunca transferidos."
Design e desenvolvimento para dispositivos móveis, Brian Fling
Grandes designers não "otimizam para dispositivos móveis", mas pensam de forma responsiva para criar sites que funcionem em uma grande variedade de dispositivos. A estrutura do texto e dos demais conteúdos da página são essenciais para o sucesso em diferentes dispositivos.
Muitos do próximo bilhão de usuários que entrarão on-line usam dispositivos de baixo custo com pequenas janelas de visualização. A leitura em uma tela de 3,5" ou 4" de baixa resolução pode ser difícil.
Veja uma foto dos dois juntos:

Na tela maior, o texto é pequeno, mas legível.
Na tela menor, o navegador renderiza o layout corretamente, mas o texto fica ilegível, mesmo quando o zoom é aumentado. A tela está desfocada e tem um desvio de cores (o branco não parece branco), tornando o conteúdo menos legível.
Crie conteúdo para dispositivos móveis
Ao criar para várias janelas de visualização, considere o conteúdo, o layout e o design gráfico, elabore com texto e imagens reais, não conteúdo de marcador de posição.
"O conteúdo precede o design. Design sem conteúdo não é design, é decoração."
Jeffrey Zeldman
- Coloque o conteúdo mais importante no topo, já que os usuários costumam ler páginas da Web em um padrão em forma de F.
- Os usuários visitam seu site para atingir um objetivo. Pergunte a si mesmo do que eles precisam para atingir esse objetivo e se livrar de todo o resto. Seja rígido em ornamentos visuais e textuais, conteúdo legado, links excessivos e outros itens desnecessários.
- Tenha cuidado com ícones de compartilhamento em redes sociais. Eles podem desorganizar os layouts, e o código deles pode deixar o carregamento da página mais lento.
- Crie layouts responsivos para o conteúdo, e não tamanhos fixos de dispositivos.
Conteúdo de teste
- Verifique a legibilidade em janelas de visualização menores usando o Chrome DevTools e outras ferramentas de emulação.
- Teste seu conteúdo em condições de baixa largura de banda e alta latência. Teste o conteúdo em diversos cenários de conectividade.
- Tente ler e interagir com seu conteúdo em um celular de baixo custo.
- Peça a amigos e colegas para testar seu app ou site.
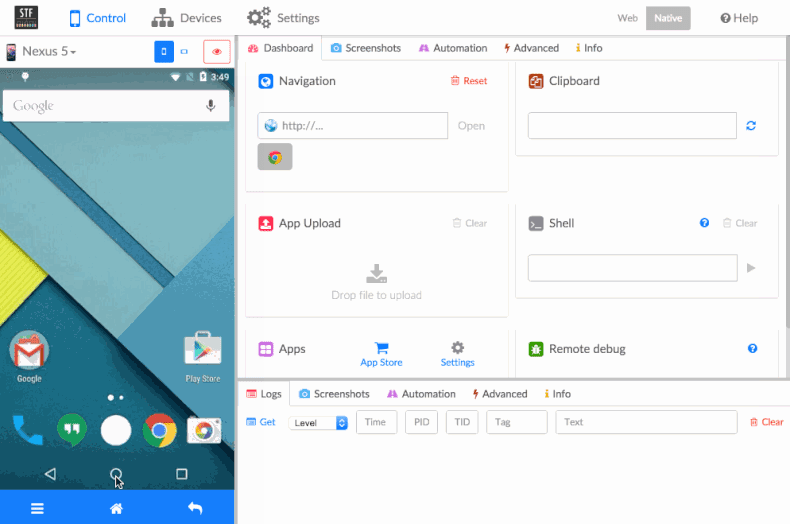
- Crie um laboratório de teste de dispositivos simples. O repositório do GitHub (link em inglês) do Google Mini Mobile Device Lab contém instruções sobre como criar o seu próprio laboratório. O OpenSTF é um aplicativo da Web simples para testar sites em vários dispositivos Android.
Veja o OpenSTF em ação:

Os dispositivos móveis são cada vez mais usados para consumir conteúdo e obter informações, não apenas dispositivos para comunicação, jogos e mídia.
Isso faz com que seja cada vez mais importante planejar o conteúdo para funcionar bem em uma variedade de janelas de visualização e priorizar o conteúdo ao considerar o layout, a interface e o design de interação entre dispositivos.
Entender o custo dos dados
As páginas da Web estão ficando maiores.
De acordo com o HTTP Archive, o peso médio da página do um milhão de sites principais atualmente é de mais de 2 MB.
Os usuários evitam sites ou aplicativos considerados lentos ou caros, por isso é fundamental entender o custo de carregar os componentes da página e do aplicativo.
Reduzir o peso da página também pode ser lucrativo. Chris Zacharias, do YouTube, descobriu que, quando reduziu o tamanho da página de exibição de 1,2 MB para 250 KB:
Em outras palavras, reduzir o peso da página pode abrir mercados totalmente novos.
Calcular o peso da página
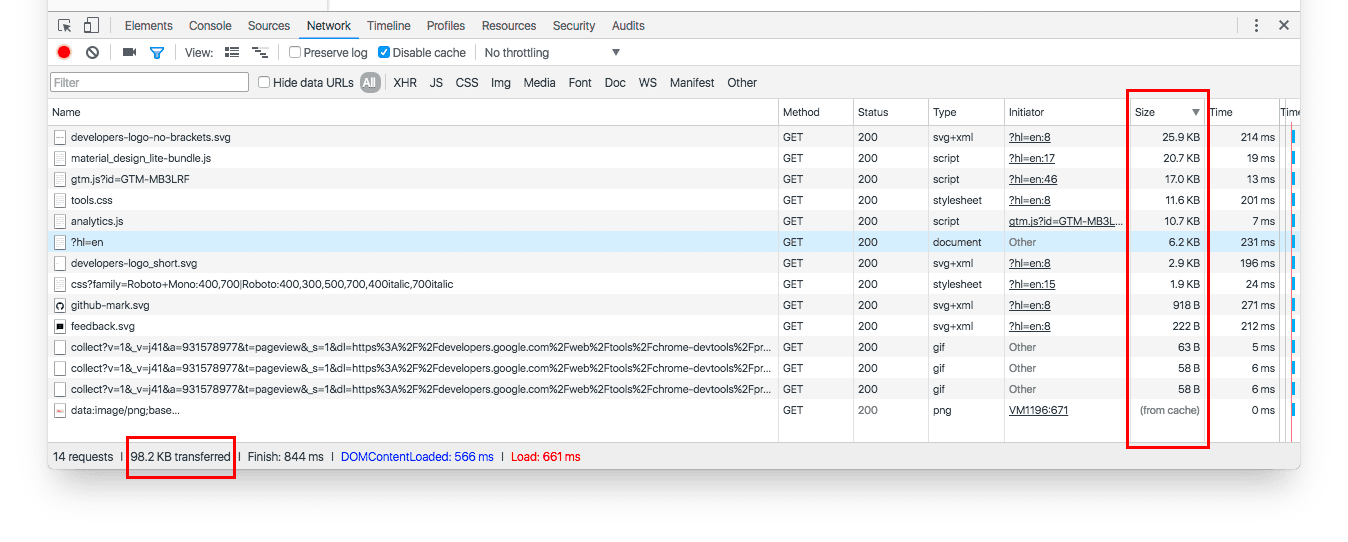
Há várias ferramentas para calcular o peso da página. O painel "Rede" do Chrome DevTools mostra o tamanho total em bytes de todos os recursos e pode ser usado para determinar os pesos de tipos de recursos individuais. Você também pode verificar quais itens foram recuperados do cache do navegador.

O Firefox e outros navegadores oferecem ferramentas semelhantes.
Com o WebPagetest, é possível testar o primeiro carregamento de página e os carregamentos de página subsequentes. É possível automatizar os testes com scripts (por exemplo, para fazer login em um site) ou com as APIs RESTful. O exemplo a seguir (carregamento de developers.google.com/web) mostra que o armazenamento em cache foi concluído e que os carregamentos de página subsequentes não precisaram de recursos adicionais.
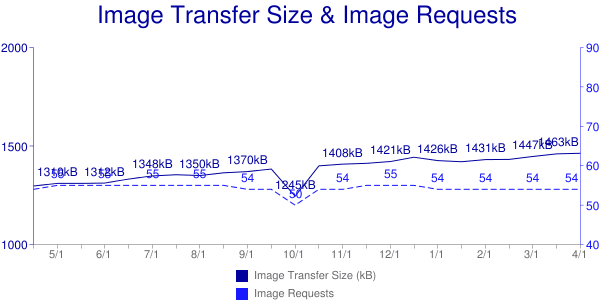
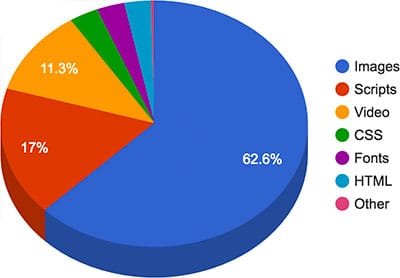
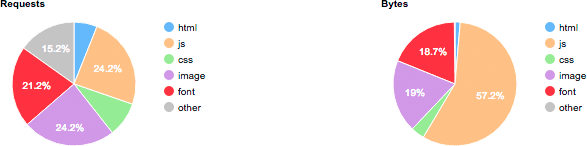
O WebPagetest também fornece um detalhamento de tamanho e solicitação por tipo MIME.

Calcular o custo da página
Para muitos usuários, os dados não custam apenas bytes e desempenho, eles custam dinheiro.
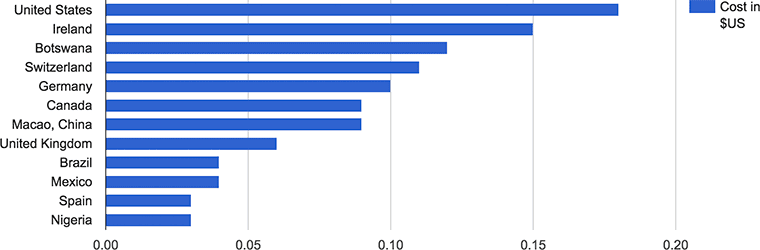
Com o site Qual o custo do meu site?, você pode estimar o custo financeiro real para carregar seu site. O histograma abaixo mostra quanto custa (usando um plano de dados pré-pago) para carregar o site amazon.com.

Tenha em mente que isso não leva em conta a viabilidade em relação à renda. Os dados de blog.jana.com (link em inglês) mostram o custo dos dados.
| Custo de plano de dados de 500 MB (USD) |
Salário mínimo por hora (USD) |
Horas de trabalho para pagar por um plano de dados de 500 MB |
|
| Índia | $3.38 | $0.20 | 17 horas |
| Indonésia | $2.39 | US$ 0,43 | 6 horas |
| Brasil | $13.77 | $1.04 | 13 horas |
O peso da página não é um problema apenas para mercados emergentes. Em muitos países, as pessoas usam planos para dispositivos móveis com dados limitados e evitarão seu site ou app se perceberem que ele é pesado e caro. Mesmo planos de dados móveis e Wi-Fi "ilimitados" geralmente têm um limite de dados além do qual são bloqueados ou limitados. Por esses motivos, é melhor ser o mais transparente possível sobre a quantidade de dados que sua página consome. A postagem do blog a seguir apresenta práticas recomendadas específicas: Conquiste a confiança com a transparência de custos.
Em resumo: o peso da página afeta o desempenho e gera custos. Como otimizar a eficiência do conteúdo mostra como reduzir esse custo.

