При создании контента для широкого круга пользователей и устройств учитывайте контент, а также макет и графический дизайн.
Как люди читают в Интернете
Руководство правительства США по написанию статей резюмирует, чего люди хотят от написания статей в Интернете:
Исследования показывают, что люди не читают веб-страницы, они просматривают их . В среднем люди читают только 20–28% содержимого веб-страниц . Чтение с экрана происходит гораздо медленнее, чем чтение с бумаги. Люди сдадутся и покинут ваш сайт, если информация не будет легко доступна и понятна.
Как писать для мобильных устройств
Сосредоточьтесь на теме и расскажите историю заранее. Чтобы текст работал на различных устройствах и в различных окнах просмотра, обязательно изложите основные моменты с самого начала: как правило, в идеале в первых четырех абзацах, примерно в 70 словах .
Спросите себя, чего люди хотят от вашего сайта. Они пытаются что-то выяснить? Если люди посещают ваш сайт за информацией, убедитесь, что весь ваш текст ориентирован на то, чтобы помочь им достичь своей цели. Пишите активным залогом , предлагайте действия и решения.
Публикуйте только то, что хотят ваши посетители, и не более того.
Исследование правительства Великобритании также показывает, что:
Другими словами: используйте простой язык, более короткие слова и простые структуры предложений — даже для грамотной, технической аудитории. Если нет веской причины не делать этого, сохраняйте разговорный тон. Старое правило журналистики — писать так, будто вы разговариваете с умным 11-летним ребенком.
Следующий миллиард пользователей
Упрощенный подход к написанию особенно важен для читателей на мобильных устройствах и имеет решающее значение при создании контента для недорогих телефонов с небольшими экранами просмотра, которые требуют большей прокрутки и могут иметь дисплеи более низкого качества и менее отзывчивые экраны.
У большинства из следующего миллиарда пользователей, которые выйдут в Интернет, будут дешевые устройства. Они не захотят тратить свой бюджет данных на навигацию по многословному контенту и, возможно, не читают на своем родном языке. Обрезайте текст: используйте короткие предложения, минимальное количество знаков препинания, абзацы из пяти строк или меньше и однострочные заголовки. Рассмотрите возможность использования адаптивного текста (например, использование более коротких заголовков для небольших областей просмотра), но остерегайтесь недостатков .
Минималистское отношение к тексту также облегчит локализацию и интернационализацию вашего контента, а также повысит вероятность того, что ваш контент будет цитироваться в социальных сетях.
Нижняя линия:
- Будь проще
- Уменьшите беспорядок
- Перейдем к делу
Удалите ненужный контент
С точки зрения размера в байтах веб-страницы большие и становятся больше .
Методы адаптивного дизайна позволяют отображать различный контент для небольших областей просмотра, но всегда разумно начать с оптимизации текста, изображений и другого контента.
Интернет-пользователи часто ориентированы на действия, «наклоняясь вперед» в поисках ответов на свои текущие вопросы, а не откидываясь назад, чтобы прочитать хорошую книгу.
Джекоб Нильсен
Спросите себя: чего люди пытаются достичь, посещая мой сайт?
Каждый ли компонент страницы помогает пользователям достичь своей цели?
Удалите лишние элементы страницы.
По данным HTTP Archive, HTML-файлы составляют около 70 тысяч и более девяти запросов на среднюю веб-страницу.
Многие популярные сайты используют несколько тысяч HTML-элементов на страницу и несколько тысяч строк кода, даже на мобильных устройствах. Чрезмерный размер файла HTML не может привести к замедлению загрузки страниц , но большая полезная нагрузка HTML может быть признаком раздувания контента: файлы .html большего размера означают больше элементов, больше текстового контента или и то, и другое.
Уменьшение сложности HTML также уменьшит вес страницы, поможет обеспечить локализацию и интернационализацию, а также облегчит планирование и отладку адаптивного дизайна. Информацию о написании более эффективного HTML см. в разделе Высокопроизводительный HTML .
Каждый шаг, который вы заставляете пользователя выполнить, прежде чем он получит пользу от вашего приложения, будет стоить вам 20% пользователей.
Габор Челле, Твиттер
То же самое относится и к контенту: помогите пользователям как можно быстрее получить то, что они хотят.
Не просто скрывайте контент от мобильных пользователей. Стремитесь к равенству контента , поскольку угадать, какие функции не пропустят ваши мобильные пользователи, для кого-то обречено на неудачу. Если у вас есть ресурсы, создайте альтернативные версии одного и того же контента для разных размеров области просмотра — даже если только для элементов страницы с высоким приоритетом.
Рассмотрим управление контентом и рабочий процесс: приводят ли устаревшие системы к созданию устаревшего контента?
Упростить текст
Поскольку Интернет становится мобильным, вам необходимо изменить способ написания. Будьте проще, уменьшите беспорядок и доберитесь до сути.
Удалите лишние изображения

Изображения могут быть красивыми, интересными и информативными, но они также используют пространство страницы, увеличивают вес страницы и увеличивают количество запросов к файлам. Задержка увеличивается по мере ухудшения соединения , а это означает, что избыточное количество запросов к файлам изображений становится все более серьезной проблемой по мере того, как Интернет становится мобильным.

Изображения также потребляют энергию. После экрана радио — второй по величине источник расхода батареи. Больше запросов изображений, больше использования радио, больше разряженных батарей. Даже просто для рендеринга изображений требуется мощность – и она пропорциональна размеру и количеству. Ознакомьтесь с отчетом Стэнфорда «Кто убил мою батарею?»
Если можете, избавьтесь от изображений!
Вот некоторые предложения:
- Рассмотрите дизайн, в котором изображения вообще избегаются, или используйте их экономно. Только текст может быть красивым ! Спросите себя: «Чего пытаются достичь посетители моего сайта? Помогают ли изображения этому процессу?»
- Раньше было обычным делом сохранять заголовки и другой текст в виде графики. Этот подход плохо реагирует на изменения размера области просмотра и увеличивает вес страницы и увеличивает задержку. Использование текста в качестве изображения также означает, что текст не может быть найден поисковыми системами и недоступен для программ чтения с экрана и других вспомогательных технологий. По возможности используйте «настоящий» текст — веб-шрифты и CSS могут обеспечить красивую типографику.
- Используйте CSS вместо изображений для градиентов, теней, закругленных углов и фоновых текстур — функции, поддерживаемые всеми современными браузерами . Однако имейте в виду, что CSS может быть лучше, чем изображения, но все равно могут возникнуть проблемы с обработкой и рендерингом , особенно существенные на мобильных устройствах.
- Фоновые изображения редко хорошо работают на мобильных устройствах. Вы можете использовать медиа-запросы , чтобы избежать фоновых изображений в маленьких окнах просмотра.
- Избегайте изображений заставки.
- Используйте CSS для анимации пользовательского интерфейса .
- Познакомьтесь со своими глифами; используйте символы и значки Unicode вместо изображений, при необходимости используйте веб-шрифты.
- Рассмотрите иконочные шрифты ; это векторная графика, которую можно бесконечно масштабировать, и весь набор изображений можно загрузить в одном шрифте. (Однако имейте в виду эти опасения .)
- Элемент
<canvas>можно использовать для создания изображений в JavaScript из линий, кривых, текста и других изображений. - Встроенные изображения SVG или Data URI не уменьшают вес страницы, но могут уменьшить задержку за счет уменьшения количества запросов к ресурсам. Встроенный SVG отлично поддерживается в мобильных и настольных браузерах , а инструменты оптимизации позволяют значительно уменьшить размер SVG. Аналогичным образом хорошо поддерживаются Data URI. Оба могут быть встроены в CSS.
- Рассмотрите возможность использования
<video>вместо анимированных GIF-файлов. Элемент видео поддерживается всеми браузерами на мобильных устройствах (кроме Opera Mini).
Дополнительную информацию см. в разделах «Оптимизация изображений» и «Удаление и замена изображений» .
Создавайте контент, который будет хорошо работать в разных размерах области просмотра.
«Создавайте продукт, а не переосмысливайте его для маленьких экранов. Отличные мобильные продукты создаются, а не портируются».
Мобильный дизайн и разработка, Брайан Флинг
Хорошие дизайнеры не «оптимизируют для мобильных устройств» — они думают, что создают сайты, работающие на различных устройствах, оперативно. Структура текста и другого содержимого страницы имеет решающее значение для успеха на разных устройствах.
Многие из следующего миллиарда пользователей, выходящих в Интернет, используют недорогие устройства с небольшими окнами просмотра. Чтение на экране с низким разрешением 3,5 или 4 дюйма может быть тяжелой работой.
Вот фотография двоих вместе:

На большом экране текст мелкий, но читаемый.
На маленьком экране браузер правильно отображает макет, но текст не читается даже при увеличении. Дисплей размыт и имеет «цветовой оттенок» — белый не выглядит белым, — что делает контент менее разборчивым.
Дизайн контента для мобильных устройств
При создании различных видовых экранов учитывайте контент, а также макет и графический дизайн, используйте в дизайне реальный текст и изображения, а не заполнитель .
«Содержимое предшествует дизайну. Дизайн при отсутствии контента — это не дизайн, а украшение».
Джеффри Зельдман
- Разместите самый важный контент вверху, поскольку пользователи обычно читают веб-страницы в форме буквы F.
- Пользователи посещают ваш сайт для достижения цели. Спросите себя, что им нужно для достижения этой цели, и избавьтесь от всего остального. Будьте жестче с визуальными и текстовыми украшениями, устаревшим контентом, чрезмерными ссылками и другим беспорядком.
- Будьте осторожны со значками социальных сетей; они могут загромождать макеты, а код для них может замедлять загрузку страниц.
- Создавайте адаптивные макеты для контента, а не для фиксированных размеров устройств.
Тестовый контент
- Проверьте читаемость на небольших окнах просмотра с помощью Chrome DevTools и других инструментов эмуляции .
- Протестируйте свой контент в условиях низкой пропускной способности и высокой задержки ; опробуйте контент в различных сценариях подключения.
- Попробуйте читать и взаимодействовать с вашим контентом на недорогом телефоне.
- Попросите друзей и коллег опробовать ваше приложение или сайт.
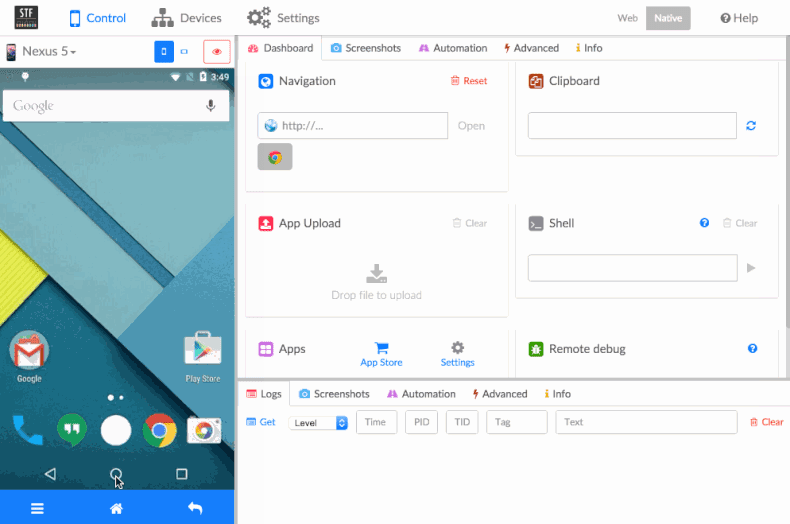
- Создайте простую лабораторию тестирования устройств. В репозитории GitHub для Mini Mobile Device Lab от Google есть инструкции о том, как создать свою собственную. OpenSTF — это простое веб-приложение для тестирования веб-сайтов на нескольких устройствах Android.
Вот OpenSTF в действии:

Мобильные устройства все чаще используются для потребления контента и получения информации, а не только как устройства для общения, игр и мультимедиа.
Поэтому становится все более важным планировать контент так, чтобы он хорошо работал в различных окнах просмотра, а также расставлять приоритеты контента при рассмотрении макета для разных устройств, интерфейса и дизайна взаимодействия.
Понять стоимость данных
Веб-страницы становятся больше.
По данным HTTP Archive , средний вес страницы для одного миллиона лучших сайтов сейчас превышает 2 МБ.
Пользователи избегают сайтов и приложений, которые считаются медленными или дорогими, поэтому крайне важно понимать стоимость загрузки компонентов страниц и приложений.
Уменьшение веса страницы также может быть выгодным. Крис Захариас из YouTube обнаружил, что, когда они уменьшили размер страницы просмотра с 1,2 МБ до 250 КБ:
Другими словами, уменьшение веса страницы может открыть совершенно новые рынки .
Рассчитать вес страницы
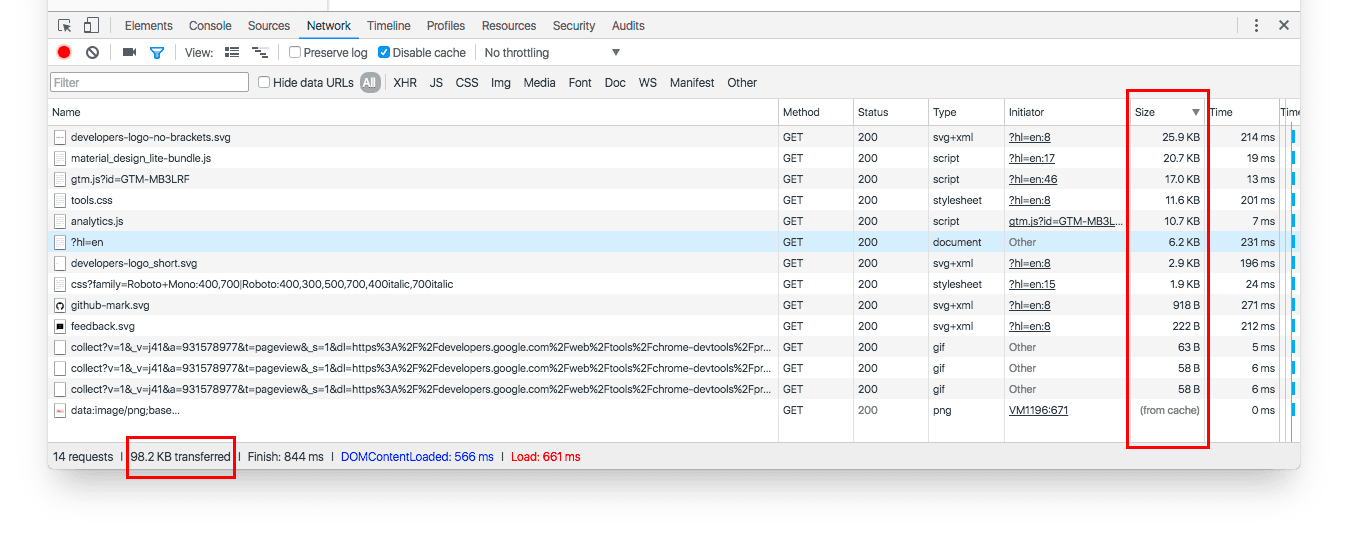
Существует ряд инструментов для расчета веса страницы. Панель Chrome DevTools Network показывает общий размер в байтах для всех ресурсов и может использоваться для определения веса отдельных типов ресурсов. Вы также можете проверить, какие элементы были получены из кеша браузера.

Firefox и другие браузеры предлагают аналогичные инструменты.
WebPagetest предоставляет возможность тестировать первую и последующие загрузки страниц. Вы можете автоматизировать тестирование с помощью скриптов (например, для входа на сайт) или с помощью их RESTful API . Следующий пример (загрузка Developers.google.com/web ) показывает, что кеширование прошло успешно и что последующие загрузки страниц не требуют дополнительных ресурсов.
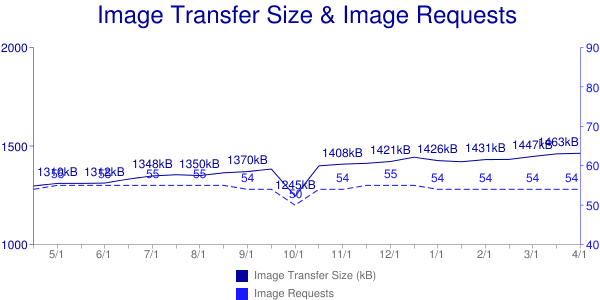
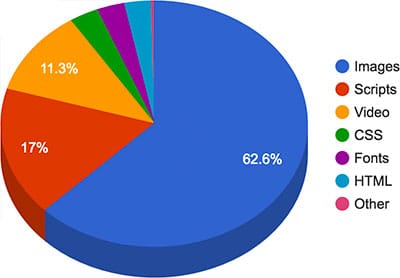
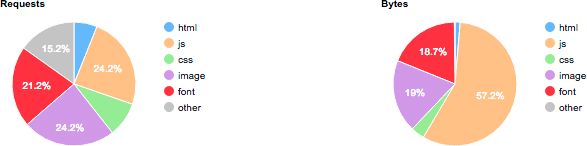
WebPagetest также предоставляет размер и разбивку запросов по типам MIME.

Рассчитать стоимость страницы
Для многих пользователей данные стоят не только байтов и производительности — они стоят денег.
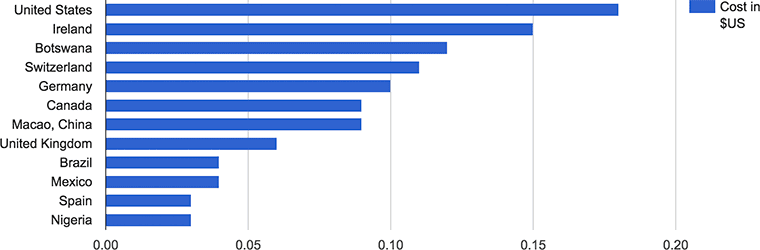
Сайт Сколько стоит мой сайт? позволяет оценить фактические финансовые затраты на загрузку вашего сайта. На гистограмме ниже показано, сколько стоит (при использовании тарифного плана с предоплатой) загрузка amazon.com .

Имейте в виду, что это не учитывает доступность по отношению к доходу. Данные с сайта blog.jana.com показывают стоимость данных.
| Тарифный план на 500 МБ стоимость (долл. США) | Минимум в час заработная плата (долл. США) | Часы работы, подлежащие оплате для тарифного плана 500 МБ | |
| Индия | $3,38 | 0,20 доллара США | 17 часов |
| Индонезия | 2,39 доллара США | 0,43 доллара США | 6 часов |
| Бразилия | $13,77 | 1,04 доллара США | 13 часов |
Вес страницы — проблема не только развивающихся рынков. Во многих странах люди используют тарифные планы мобильной связи с ограниченным объемом данных и будут избегать вашего сайта или приложения, если они посчитают их тяжелыми и дорогими. Даже «безлимитные» тарифные планы сотовой связи и Wi-Fi обычно имеют лимит данных, при превышении которого они блокируются или ограничиваются. По этим причинам лучше всего быть максимально прозрачным в отношении того, сколько данных потребляет ваша страница. В следующем сообщении блога представлены конкретные передовые методы: Воспитание доверия посредством прозрачности затрат.
Итог: вес страницы влияет на производительность и стоит денег. Оптимизация эффективности контента показывает, как снизить эти затраты.


