Hier erfahren Sie, wie Geschäftsentscheider und Nicht-Entwickler die Core Web Vitals verbessern können.
Einführung
Die Nutzerfreundlichkeit von Websites wirkt sich nachweislich direkt auf die Geschäftsergebnisse aus. Wenn Websites schneller geladen werden und schneller auf Nutzer reagieren, führt dies häufig zu mehr Interaktionen und mehr Conversions. Core Web Vitals ist eine Initiative zur Quantifizierung der Nutzerfreundlichkeit von Websites, damit Verbesserungsmöglichkeiten ermittelt werden können.
Viele Core Web Vitals-Dokumente richten sich jedoch an Webentwickler mit fundierten technischen Kenntnissen und vollständiger Kontrolle über ihren Code. Viele Websites werden von Nicht-Entwicklern mithilfe einer Website-Builder-Plattform wie WordPress, Shopify, Wix oder anderen ähnlichen Lösungen erstellt, oft ohne Webentwicklungsteam.
Selbst wenn es ein eigenes Team oder Webentwickler gibt, sind diese nicht die einzigen, die für die Webleistung verantwortlich sind. Entscheidungsträger in Unternehmen haben einen großen Einfluss auf die Websiteleistung, von der Entscheidung über Inhalte und Designs bis hin zur Entwicklung von Werbestrategien, um mehr Zugriffe auf ihre Websites zu erzielen. Diese Entscheidungen haben oft erhebliche Auswirkungen auf die Websiteleistung.
In diesem Leitfaden finden Website-Entwickler und -Inhaber relevante Informationen, mit denen sie die Nutzerfreundlichkeit ihrer Website so weit wie möglich verstehen und verbessern können, ohne dass umfangreiche technische Kenntnisse in der Webentwicklung erforderlich sind.
Gleichzeitig erfordern viele Leistungsprobleme technische Lösungen, die Entwickler implementieren müssen. Unsere entwicklerorientierten Anleitungen können dabei helfen. Dieser Artikel ist keine umfassende Anleitung, sondern eher eine Einführung in die Core Web Vitals-Initiative für Geschäftsentscheidungsträger. Außerdem werden einige häufige Ursachen für eine schlechte Seitenleistung genannt, die nicht mit der Entwicklung zusammenhängen. Darüber hinaus muss wahrscheinlich ein Webentwickler beauftragt werden, um weitere Fortschritte zu erzielen.
Was sind die Core Web Vitals?
Die Core Web Vitals sind drei Messwerte, mit denen die Nutzerfreundlichkeit einer Seite gemessen wird, insbesondere wie schnell die Seite für Nutzer erscheint. Jede dieser Kategorien hat eine dreistellige Abkürzung:
- Largest Contentful Paint (LCP) ist ein Messwert für die Ladeleistung: Er gibt an, wie lange es (in Sekunden) dauert, bis die wichtigsten Inhalte der Seite nach Beginn des Ladevorgangs angezeigt werden.
- Der Cumulative Layout Shift (CLS) misst die visuelle Stabilität einer Seite, also wie stark sich die Inhalte beim Laden verschieben.
- Interaction to Next Paint (INP): Gibt an, wie schnell die Seite auf Klicks, Berührungen und Tastaturinteraktionen reagiert.
Jeder Messwert gibt Aufschluss über einen anderen Aspekt der Nutzerfreundlichkeit. Google stellt außerdem empfohlene Grenzwerte für jeden Messwert bereit. Eine Nutzererfahrung, die unter dem unteren Grenzwert liegt, wird als gut eingestuft. Eine Nutzererfahrung, die über dem oberen Grenzwert liegt, wird als schlecht eingestuft. Liegt der Wert zwischen diesen Grenzwerten, wird die Seite als verbesserungswürdig eingestuft. Beachten Sie, dass bei diesen Messwerten niedrigere Werte besser sind.
Wie werden die Core Web Vitals gemessen?
Die Core Web Vitals werden von den echten Nutzern Ihrer Website gemessen. Daher können die Ergebnisse für verschiedene Nutzer variieren. Sie geben nicht an, was Google oder der Googlebot denkt, sondern was die tatsächlichen Nutzer Ihrer Website erlebt haben.
Einige Nutzer haben schnellere Geräte und schnellere Netzwerke. Einige Nutzer haben möglicherweise langsamere Geräte oder Netzwerke. Einige Nutzer besuchen einfachere, schnellere Seiten Ihrer Website, andere komplexere, langsamere Seiten. Die Ergebnisse all dieser Nutzererfahrungen werden dann zusammengefasst, um eine Gesamtbewertung Ihrer gesamten Website zu erhalten.
Google stellt die Daten der teilnehmenden Chrome-Nutzer im Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX) zur Verfügung. Diese Daten fließen in viele Google-Tools wie PageSpeed Insights und die Google Search Console ein.
CrUX ist auf Millionen beliebter Websites verfügbar, aber nicht auf allen. Diese Messwerte können auch mit anderen Real User Monitoring-Tools (RUM) erfasst werden.
Wie finde ich die Core Web Vitals meiner Website?
Es gibt viele Tools, die Core Web Vitals-Messwerte von Google und Drittanbietern anzeigen. In diesem Beitrag werden zwei Tools vorgestellt, mit denen Sie die Core Web Vitals für Ihre Website schnell aufrufen können. Weitere Informationen zu den anderen Google-Tools, einschließlich eines Workflows zur Verwendung dieser Tools zur Verbesserung der Core Web Vitals, finden Sie im Beitrag Core Web Vitals-Workflows mit Google-Tools.
Wenn Ihre Plattform eine integrierte RUM-Lösung bietet, können Sie viel detailliertere Informationen zu den Seiten Ihrer Website erhalten oder bestimmte Seiten aufschlüsseln oder Ihre Nutzer segmentieren, um Probleme zu verstehen und zu identifizieren.
PageSpeed Insights
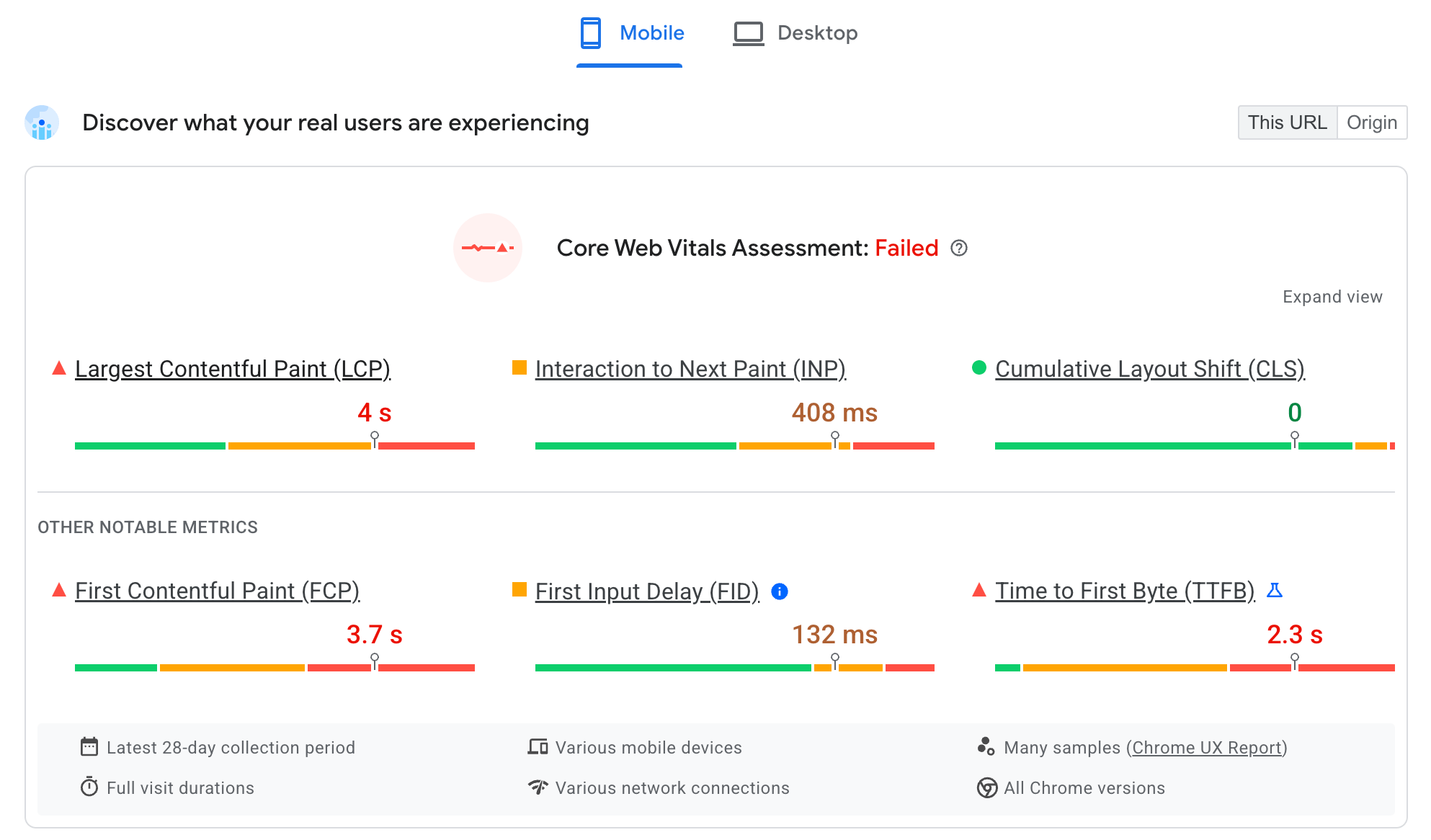
Für einen schnellen Überblick, der keine Einrichtung erfordert, können Sie PageSpeed Insights (PSI) verwenden. Geben Sie die URL ein und klicken Sie auf „Analysieren“. Wenn Ihre Website in CrUX enthalten ist, sollte kurz darauf der Bereich „Erfahren Sie, was Ihre echten Nutzer erleben“ angezeigt werden:

Hier sehen Sie, wie echte Chrome-Nutzer Ihre Website in den letzten 28 Tagen erlebt haben. Oben sehen Sie die drei Core Web Vitals sowie weitere unterstützende Messwerte darunter, einschließlich des ausstehenden Messwerts „INP“. Nur die Core Web Vitals werden für die Gesamtbewertung oben auf der Seite berücksichtigt. Die anderen Messwerte können jedoch bei der Behebung von Problemen mit Core Web Vitals hilfreich sein, wie im nächsten Abschnitt gezeigt wird.
Mit den Schaltflächen oben in diesem Abschnitt können Sie zwischen der mobilen und der Desktopansicht wechseln. Mit dem Schalter oben rechts können Sie auch zwischen Diese URL und allen Daten für diesen Ursprung wechseln, sofern für beide Daten vorhanden sind.
Diese Zahlen sollten Ihnen einen allgemeinen Überblick darüber geben, wie Ihre Website abschneidet und welche Messwerte auf welchen Gerätetypen verbessert werden könnten.
Google Search Console
Die Google Search Console (GSC) ist nur für Websiteinhaber gedacht. Daher ist für die Nutzung eine Registrierung und Bestätigung der Inhaberschaft erforderlich. Sie enthält Details dazu, wie Ihre Website in der Google Suche angezeigt wird.
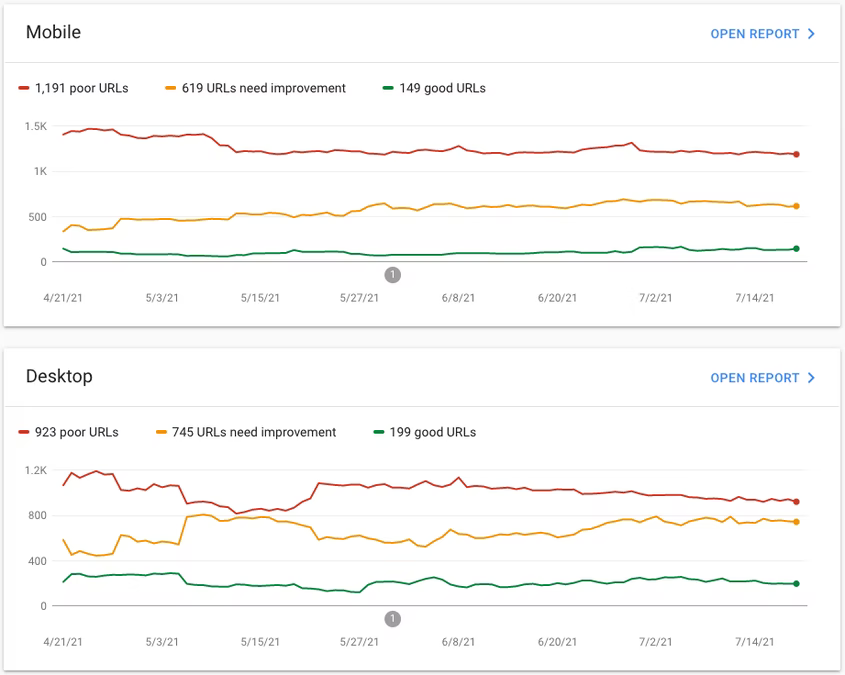
Im Gegensatz zu PageSpeed Insights werden in der Search Console alle Seiten aufgeführt, die der Google Suche auf Ihrer Website bekannt sind. Außerdem sind für alle Seiten Core Web Vitals-Details verfügbar:

Seiten werden in URL-Gruppen zusammengefasst, damit Sie sehen können, ob bei bestimmten Seitenkategorien (z. B. Produktdetailseiten, Blogseiten usw.) Core Web Vitals-Probleme auftreten. Da diese Seiten in der Regel auf ähnlichen Technologien oder Vorlagen basieren, kann es eine gemeinsame Ursache für Probleme auf diesen Seiten geben.
Häufige Core Web Vitals-Probleme für Website-Builder
Bei vielen Leistungsproblemen müssen Entwickler technische Fehler beheben. Unsere Entwicklerleitfäden können dabei helfen. In diesem Abschnitt werden einige der häufigsten Probleme besprochen, die nicht von Entwicklern verursacht werden und bei denen Entscheidungsträger im Unternehmen helfen können, diese Messwerte zu verbessern.
Als „Nicht-Entwickler“ bezeichnen wir Nutzer von Website-Builder-Plattformen, die nur begrenzte Kontrolle darüber haben, wie die Website tatsächlich codiert wird, oder Entscheidungsträger in Unternehmen, die das Website-Design festlegen oder bei der Budgetpriorisierung helfen.
Probleme mit Largest Contentful Paint (LCP)
LCP soll die Ladegeschwindigkeit von Webseiten messen. Dazu wird die Zeit gemessen, die vergeht, bis das größte Inhaltselement (in der Regel ein Bannerbild oder eine Überschrift) im Browser erscheint.

Im Interesse einer guten Nutzerfreundlichkeit sollten diese Inhalte auf einer Webseite innerhalb von 2, 5 Sekunden nach dem Anklicken des Links angezeigt werden. Wenn dies länger als 4 Sekunden dauert, wird die Nutzerfreundlichkeit als unzureichend eingeschätzt.
In den folgenden Abschnitten werden einige der häufigsten Probleme beschrieben, die sich auf den LCP auswirken und die Entscheidungsträger beeinflussen können.
Verzögerungen beim Starten des Seitenladevorgangs
Oft denken wir daran, die Ladezeit der Seite selbst zu verbessern, aber es gibt oft eine Verzögerung, bevor es überhaupt losgeht. Es ist unmöglich, einen LCP unter dem Grenzwert von 2,5 Sekunden zu erreichen, wenn die Website einige Sekunden lang nicht einmal heruntergeladen wird.
Die Zeit bis zum ersten Byte (TTFB) ist die Zeit, die zum Herunterladen des ersten Teils Ihrer Webseite benötigt wird. Wenn in PageSpeed Insights ein großer TTFB-Diagnosemesswert rot oder gelb angezeigt wird, ist es wichtig, diesen zu beheben. Dies sollte sich direkt auf den LCP auswirken.
Deine Zuschauer verstehen
Bei Problemen mit der TTFB ist es wichtig, Ihre Zielgruppe zu kennen. Wenn Ihre Website in einem bestimmten Land gehostet wird, aber für eine globale Zielgruppe zugänglich ist, wird die geografische Nähe zwischen den Nutzern Ihrer Website und Ihrem Webserver zu einem Faktor für die TTFB einer Seite. Mit einem Content Delivery Network (CDN) können Kopien Ihrer Website weltweit im Cache gespeichert werden, also näher an Ihren Nutzern. Viele Hostinganbieter bieten ein CDN als Teil ihrer Dienste an und kümmern sich darum automatisch. Prüfen Sie, ob dies für den Host Ihrer Website zutrifft. Einige Plattformen bieten verschiedene Dienststufen mit mehr CDN-Standorten für kostenpflichtigere Stufen an. Globale Unternehmen sollten in diesen Fällen höhere Stufen in Betracht ziehen.
Umleitungen minimieren
Weiterleitungen sind eine weitere häufige Ursache für lange TTFBs. Wenn Sie Werbekampagnen schalten oder E-Mails versenden, sollten Sie die Anzahl der Weiterleitungen minimieren. Verwenden Sie dazu nicht mehrere Linkkürzungen und URLs, die weitergeleitet werden müssen. Wenn Sie beispielsweise example.com/blog in einer Kampagne verwenden, die zu www.example.com/blog weiterleiten muss, die dann zu https://www.example.com/blog weiterleitet, erhöht sich der TTFB der Seite. Achten Sie darauf, dass in Ihren Marketingkampagnen möglichst wenige Weiterleitungen verwendet werden.
Anzeigenkampagnen auf die richtige Zielgruppe ausrichten
Achten Sie außerdem darauf, dass Ihre Werbekampagnen effektiv auf Ihre Zielgruppe ausgerichtet sind. Wenn Sie viele neue Zugriffe von Nutzern erhalten, die auf der anderen Seite der Welt sind, an die Sie Ihr Produkt aber nicht liefern können, sind das nicht nur verschwendete Werbeausgaben, sondern es wirkt sich auch negativ auf die Leistung Ihrer Website aus.
URL-Parameter können sich auf die Webleistung auswirken
URL-Parameter wie UTM-Parameter werden häufig für Marketingkampagnen verwendet. Dies kann die Effektivität des Cachings in Ihrer Infrastruktur beeinträchtigen, da jede URL wie eine eindeutige Seite aussehen kann, auch wenn jedes Mal dieselbe Seite bereitgestellt wird. Wenn Sie UTM-Parameter verwenden, wenden Sie sich an Ihren CDN-Anbieter oder Ihre Infrastrukturteams, um sicherzustellen, dass diese URL-Parameter von der Caching-Infrastruktur ignoriert werden, damit Kampagnen von Seiten profitieren können, die bereits im Cache gespeichert sind.
Medien können die Leistung beeinträchtigen
Berücksichtigen Sie die Auswirkungen von Medien auf Ihre Seiten. Medien wie Bilder und Videos sind in der Regel viel größer und benötigen daher mehr Zeit zum Herunterladen als Text. Dies kann auch das Laden der restlichen Seite verlangsamen. Das ist besonders wichtig, wenn das LCP-Element Medien statt Text ist. Auf ungefähr 80% der Webseiten ist das LCP-Element ein Bild. Daher sollten Sie die Auswirkungen von Medien auf Ihre Website berücksichtigen.
Gleichzeitig können Medien-Assets zu einer ansprechenden visuellen Darstellung für Nutzer beitragen, die viel ansprechender ist als eine textlastige Website. Daher ist das Entfernen von Medien selten eine Option. Wenn Sie jedoch die Kosten für Medien kennen und wissen, wie Sie diese senken können, lassen sich Leistungsprobleme minimieren.
Karussells vermeiden
Karussells mit mehreren Bildern können sich auf die Gesamtladezeit einer Seite auswirken. Andernfalls müssen unter Umständen mehrere Bilder gleichzeitig heruntergeladen werden, wenn diese Funktion nicht optimal umgesetzt wurde. Außerdem bieten Karussells trotz ihrer Allgegenwärtigkeit oft keine gute Nutzererfahrung. Überlegen Sie sich daher gut, ob Sie sie auf Ihrer Website verwenden möchten.
Weboptimierte Bilder verwenden
Dann gibt es noch die Größe der Medien-Assets. Viele Bilder im Web werden mit zu hoher Auflösung gesendet. Sorgen Sie dafür, dass Medienpartner oder Designagenturen anstelle der gewohnten Bilder in Originalgröße und Druckqualität weboptimierte Bilder zur Verfügung stellen. Mit einem Dienst wie TinyJPG können Sie unnötige Daten aus Bildern entfernen, bevor Sie sie hochladen. Viele Webplattformen versuchen, Bilder beim Hochladen automatisch zu optimieren. Da sie jedoch nicht wissen, in welchen Abmessungen diese Bilder auf dem Gerät des Nutzers angezeigt werden, kann es sich lohnen, von vornherein kleinere Bilder bereitzustellen.
Seien Sie bei Videos besonders vorsichtig
Seien Sie bei der Verwendung von Videos besonders vorsichtig. Videos sind einige der größten und daher langsamsten Inhalte, die auf einer Website heruntergeladen und angezeigt werden. Verwenden Sie sie daher sparsam. Platzieren Sie Videos nicht an oberster Stelle auf einer Webseite, sondern weiter unten auf der Seite. So können weniger kostenintensive Inhalte schnell geladen werden, um die Ladezeit für Nutzer zu verkürzen und dafür zu sorgen, dass sich der LCP-Wert nicht verschlechtert.
A/B-Tests
Viele Unternehmen führen A/B-Tests durch, um Änderungen an ihrer Website zu testen. Die Art und Weise, wie diese implementiert werden, kann sich erheblich auf den LCP auswirken.
Bei vielen A/B-Testlösungen wird die Website erst angezeigt, wenn die Änderungen in den Tests angewendet wurden. So wird verhindert, dass die ursprüngliche Version der Website angezeigt wird. Allerdings wird die Sichtbarkeit einer Website für den Nutzer dadurch verzögert. Andere Lösungen werden serverseitig angewendet, um diese Verzögerung zu vermeiden. Informieren Sie sich darüber, wie Ihre A/B-Tests durchgeführt werden und ob diese Verzögerungen auftreten. Berücksichtigen Sie nach Möglichkeit auch serverseitige A/B-Testlösungen.
A/B-Tests können vor der Einführung neuer Änderungen wertvolles Feedback liefern. Die Auswirkungen auf die Seitenleistung müssen jedoch gegen die potenziellen Vorteile abgewogen werden.
Unabhängig von Ihrer Infrastruktur sollten alle, die A/B-Tests durchführen, immer die folgenden Best Practices beachten:
- Beschränken Sie A/B-Testtools auf die Seiten, die Teil des Tests sind, anstatt alle Seiten zu verzögern, wenn auf den meisten Seiten zu einem bestimmten Zeitpunkt möglicherweise kein A/B-Test ausgeführt wird.
- Beschränken Sie A/B-Tests auf eine Teilmenge der Nutzer, um Auswirkungen auf die Mehrheit der Nutzer zu vermeiden.
- Begrenzen Sie A/B-Tests auf die Mindestdauer, die für aussagekräftige Ergebnisse erforderlich ist. Je länger die A/B-Tests laufen, desto länger kann es dauern, bis die Nutzer die verbesserte Seitenleistung bemerken.
- Denken Sie vor allem daran, A/B-Tests zu entfernen, wenn sie nicht mehr benötigt werden.
Probleme mit Cumulative Layout Shift (CLS)
Der CLS misst die visuelle Stabilität einer Seite, also wie stark sich die Inhalte der Seite beim Laden verschieben. Das kann ablenken, wenn ein Nutzer mit dem Lesen einer Webseite begonnen hat, aber dann den Überblick verliert, weil weitere Inhalte oder Anzeigen eingeblendet werden. Außerdem kann es dazu führen, dass Nutzer versehentlich auf die falschen Inhalte klicken, wenn sich das Layout der Seite zu stark verschiebt. Seien Sie bei dynamischen Inhalten, die später geladen werden und einige der ursprünglichen Seiteninhalte verschieben können, besonders vorsichtig.
Das wird mit einer mathematischen Formel gemessen, mit der berechnet wird, wie viel Inhalt verschoben wird und um wie viel. Er wird als dimensionsloser Bruch angegeben, wobei ein Wert von 0,1 oder weniger als gut und ein Wert von 0,25 oder höher als schlecht eingestuft wird.
In den folgenden Abschnitten werden einige der häufigsten Probleme beschrieben, die sich auf die CLS auswirken und die Geschäftsentscheidungsträger beeinflussen können.
Laden der Bilder beim Scrollen auf einer Seite prüfen
Bei vielen Vorlagen werden Bilder weiter unten auf der Seite nicht geladen, um mehr Ressourcen für Bilder zu haben, die beim ersten Laden der Seite auf dem Bildschirm zu sehen sind. Die Bilder werden dann geladen, während der Nutzer nach unten scrollt. Diese Methode zum Laden von Bildern wird als Lazy Loading bezeichnet.
Seitenvorlagen sollten Platz für Lazy-Load-Bilder reservieren, damit sich die Inhalte nicht verschieben, wenn ein Nutzer sehr schnell scrollt, bevor das Bild geladen werden kann. Wenn Ihre Vorlage oder Plattform dies nicht tut, sollten Sie zu einer anderen wechseln.
Vorsicht bei Anzeigen, die mitten im Videocontent platziert werden
Wenn Anzeigen in der Mitte von Inhalten eingefügt werden, besteht die Gefahr, dass sie den Inhalt nach unten verdrängen, da das Laden von Anzeigen oft etwas länger dauert – oft länger als die im vorherigen Abschnitt beschriebenen Bilder. Ein gängiges Muster, das dieses Risiko verringert, ist die Platzierung dieser Elemente seitlich neben dem Inhalt der Hauptseite. Wie das in der Praxis funktioniert, hängt von Ihrer jeweiligen Plattform und den Vorlagen ab, die Sie zum Erstellen Ihrer Website verwenden.
Fügen Sie dynamische Inhalte nicht oben auf Seiten hinzu.
Fügen Sie nach dem Laden der Seite keine Benachrichtigungen und Banner oben auf der Seite hinzu, z. B. Cookie-Banner oder Angebote. Wenn Sie stattdessen Benachrichtigungen und Banner über dem Hauptinhalt einblenden, wird verhindert, dass sich der Seiteninhalt verschiebt. Ähnlich wie im vorherigen Abschnitt hängen Ihre Optionen hier von der Plattform und den Vorlagen ab, die für Ihre Seiten verwendet werden.
Probleme mit „Interaction to Next Paint“ (INP)
Mit INP wird die Reaktionszeit einer Seite gemessen. Dabei wird bewertet, ob Seiten schnell auf Interaktionen wie Klicks, Berührungen und Tastatureingaben reagieren. Seiten, die nicht schnell auf Nutzereingaben reagieren, wirken oft träge und können für Nutzer frustrierend sein.
Mit INP wird die gesamte Dauer jeder infrage kommenden Interaktion während der Lebensdauer einer Seite erfasst und die schlechteste Interaktion gemeldet. Der Grenzwert für einen guten INP-Wert liegt bei 200 Millisekunden und der Grenzwert für einen schlechten INP-Wert bei 500 Millisekunden.
Die Messwerte für die Reaktionsfähigkeit – und insbesondere der INP – sind schwierig zu optimieren. Wenn diese Messwerte den Grenzwert schlecht erreichen, liegt das in der Regel daran, dass Interaktionen durch die Website verzögert werden, die zu viele Funktionen bietet. Die Hauptlösungen bestehen daher darin, unnötigen Code zu entfernen, um die Seiten zu optimieren.
In den folgenden Abschnitten werden einige der häufigsten Probleme mit INP beschrieben, die Geschäftsentscheider beeinflussen können.
Machen Sie einen Frühjahrsputz!
Prüfen Sie die Plug-ins und Widgets, die Ihrer Website hinzugefügt wurden, und entfernen Sie sie, wenn sie nicht mehr verwendet werden. Es ist oft einfacher, Plugins hinzuzufügen, um etwas auszuprobieren, als sich später daran zu erinnern, sie zu entfernen, wenn sie sich als unpraktisch erweisen. Dies ist eine Ursache für langsame Interaktionen, aber eine relativ einfachere Optimierung als viele andere.
Wenn Sie einen Tag Manager für Marketingkampagnen verwenden, müssen Sie ebenfalls alte Kampagnen entfernen. Auch wenn sie nicht mehr ausgelöst werden, muss der Code aus abgelaufenen Marketingkampagnen auf jeder Seite heruntergeladen und kompiliert werden. Das kann die Nutzerinteraktionen beim ersten Laden der Seite verlangsamen.
Teure Widgets und Plug-ins vermeiden
Rechnerisch aufwendige Widgets und Plug-ins sehen vielleicht gut aus, aber verbessern sie die Nutzerfreundlichkeit oder verschlechtern sie sie? Der Bericht „Leistungsprobleme diagnostizieren“ in PageSpeed Insights wird von Lighthouse bereitgestellt und kann Ihnen dabei helfen, JavaScript zu identifizieren, das sich spürbar auf die Leistung Ihrer Website auswirkt.
Idealerweise sollten Sie Widgets nur auf den Seiten einfügen, auf denen sie benötigt werden. Wenn Sie eine Google Maps-Einbettung nur auf der Kontaktseite verwenden, muss sie nicht auf jeder Seite geladen werden, da dies zu Problemen mit der Reaktionsfähigkeit führen kann.
Anzahl der Anzeigen berücksichtigen – insbesondere auf Mobilgeräten
Anzeigen sind für viele Unternehmen eine gute Monetarisierungsstrategie, aber oft komplex und ressourcenintensiv. Je mehr Anzeigen Sie haben, desto ressourcenintensiver sind sie, was die Seitenladezeit beeinträchtigen kann. Das gilt insbesondere für Mobilgeräte, auf denen die Verarbeitungsleistung oft nicht so hoch ist wie auf Computern oder Laptops.
Achte auf ein ausgewogenes Verhältnis zwischen Monetarisierung und Leistung. Wenn Nutzer aufgrund einer schlechten Nutzererfahrung früher aussteigen, kosten Sie diese zusätzlichen Anzeigen möglicherweise mehr Umsatz, als sie Ihnen einbringen.
Übermäßige Seitengröße vermeiden
Für die Anzeige großer, komplexer Seiten ist mehr Verarbeitungszeit erforderlich. Wenn Sie beispielsweise eine Produktgalerie mit 1.000 verschiedenen Produkten haben, dauert es eine Weile, bis sie im Browserfenster des Nutzers angezeigt wird. Überlegen Sie, wann Sie Seiten gliedern sollten, um diese Zeit zu verkürzen.
Wie erhalte ich weitere Hilfe?
In diesem Beitrag werden einige allgemeine Aspekte aufgeführt, die sich auf die Leistung auswirken können. Darüber hinaus müssen Sie möglicherweise Webentwickler konsultieren, um mehr darüber zu erfahren, wie Sie die Leistung Ihrer Website verbessern können.
Plattformspezifische Informationen
Die meisten Plattformen legen großen Wert auf ihre Webleistung und haben möglicherweise spezielle, plattformspezifische Tipps zur Leistungssteigerung. Möglicherweise haben Sie im Rahmen der Nutzung dieser Plattform auch Zugriff auf spezielle Web-Leistungsteams, die Sie bei der Optimierung Ihrer Website unterstützen können.
Lighthouse zeigt außerdem mithilfe der Stack-Paketfunktion plattformspezifische Informationen an, die Nutzer unterstützter Plattformen zu den entsprechenden Empfehlungen führen können.
Plattformen werden im Laufe der Zeit kontinuierlich verbessert. Viele konzentrieren sich derzeit auf Leistung und Core Web Vitals. Achten Sie darauf, dass Ihre Plattform auf dem neuesten Stand ist, um von den neuesten Verbesserungen der Plattformentwickler zu profitieren.
Das ist am einfachsten, wenn Sie eine gehostete Plattform nutzen, bei der der Plattformanbieter die Plattform automatisch verwaltet, einschließlich Plattformupdates. Wenn Sie die Plattform selbst hosten, z. B. eine lokale WordPress-Installation auf Ihrem eigenen Server, sollten Sie dafür sorgen, dass die Plattform regelmäßig aktualisiert wird. So kann Ihre Website von allen Verbesserungen profitieren, die die Plattformentwickler implementiert haben. Unternehmen sollten diese Wartung priorisieren oder einen Dienst auswählen, der dies für sie erledigt.
Webentwickler beauftragen
Ein Webentwickler mit Fachwissen zur Webleistung kann wahrscheinlich viele mehr Probleme beheben als ein Unternehmer. Möglicherweise haben Sie bereits einen Webentwickler mit der Ersteinrichtung Ihrer Website oder mit regelmäßigen Änderungen beauftragt. Vielleicht haben Sie auch ein eigenes Entwicklungsteam. Oder Sie müssen einen Entwickler finden, idealerweise einen mit Erfahrung in der Webleistung.
Wenden Sie sich an Entwickler, wenn die hier aufgeführten Vorschläge nicht ausreichen, um die Leistungsprobleme Ihrer Website zu beheben. Die vorherigen Beispiele zeigen jedoch hoffentlich auch, dass es wichtig ist, mit Entwicklern zusammenzuarbeiten, um Geschäftsprioritäten mit Entwicklungsentscheidungen in Einklang zu bringen und die richtige Lösung für Ihre Website zu finden.
Die Webleistung ist selten eine einmalige Aufgabe. Um eine gute Websiteleistung aufrechtzuerhalten, sind oft regelmäßige Überwachung und Wartung erforderlich, damit Ihre Website nach den Verbesserungen nicht wieder schlechter wird.
Fazit
Eine Website ist oft der erste Berührungspunkt zwischen einem Unternehmen und seinen Kunden. Sie sollte daher ein positives Erlebnis für sie sein. Das gilt sowohl für Erstbesucher, die einen ersten Eindruck von Ihrem Unternehmen gewinnen, als auch für wiederkehrende Besucher und treue Kunden, die eine möglichst reibungslose Nutzung erleben sollten, idealerweise ohne Frustrationen, die einen negativen Eindruck hinterlassen können. Die Core Web Vitals sind ein Messwert für die Nutzerfreundlichkeit, den Google für Websites empfiehlt. Bei all den Möglichkeiten, die das Internet bietet, können und werden Nutzer andere Websites ausprobieren, wenn sie mit Ihrer Website unzufrieden sind.
Gleichzeitig sind die Core Web Vitals nur ein Messwert für Ihre Website. Unternehmen müssen selbst entscheiden, wie viel sie in ihre Websites investieren und welchen Return on Investment sie mit dieser Investition erzielen möchten.
Danksagungen
Miniaturansicht von Carlos Muza auf Unsplash

