یاد بگیرید که چگونه برای معیار زمان اولین بایت بهینه سازی کنید.
منتشر شده: ۱۹ ژانویه ۲۰۲۳، آخرین بهروزرسانی: ۲۸ نوامبر ۲۰۲۵
زمان اولین بایت (TTFB) یک معیار عملکرد وب بنیادی است که مقدم بر هر معیار تجربه کاربری معنادار دیگری مانند اولین رنگ محتوا (FCP) و بزرگترین رنگ محتوا (LCP) است. این بدان معناست که مقادیر بالای TTFB به معیارهایی که پس از آن میآیند، زمان اضافه میکند.
توصیه میشود سرور شما به درخواستهای ناوبری به اندازه کافی سریع پاسخ دهد تا صدک ۷۵ام کاربران، FCP را در آستانه «خوب» تجربه کنند. به عنوان یک راهنمای تقریبی، اکثر سایتها باید تلاش کنند تا TTFB 0.8 ثانیه یا کمتر داشته باشند.

چگونه TTFB را اندازهگیری کنیم؟
قبل از اینکه بتوانید TTFB را بهینه کنید، باید مشاهده کنید که چگونه بر کاربران وبسایت شما تأثیر میگذارد. شما باید به دادههای میدانی به عنوان منبع اصلی مشاهده TTFB که تحت تأثیر تغییر مسیرها قرار میگیرد، تکیه کنید، در حالی که ابزارهای مبتنی بر آزمایشگاه اغلب با استفاده از URL نهایی اندازهگیری میشوند، بنابراین این تأخیر اضافی را از دست میدهند.
PageSpeed Insights یکی از راههای دریافت اطلاعات میدانی و آزمایشگاهی برای وبسایتهای عمومی است که در گزارش تجربه کاربری کروم موجود است.
TTFB برای کاربران واقعی در بخش «کشف تجربه کاربران واقعی» در بالای صفحه نشان داده شده است:

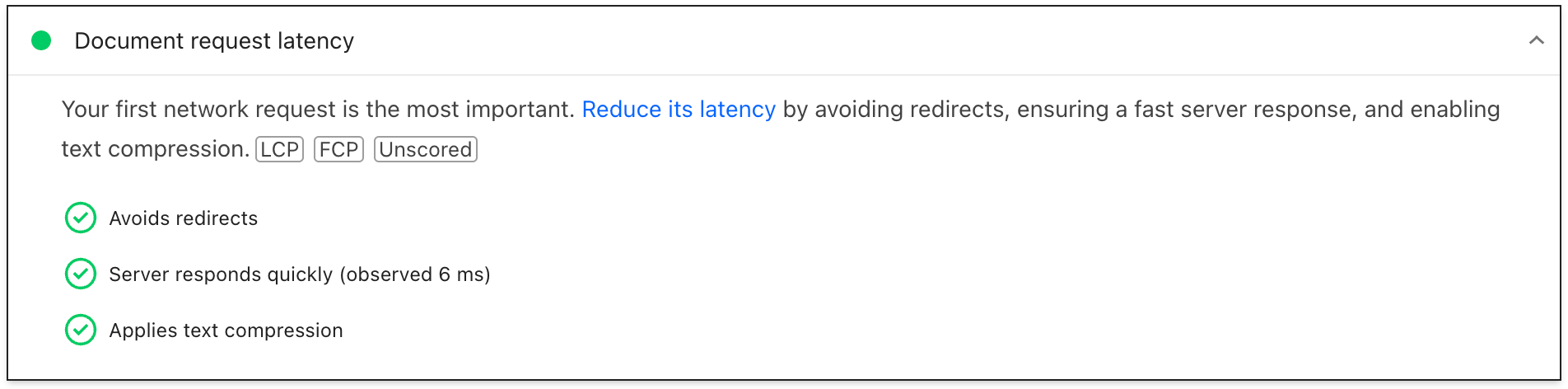
برای دادههای آزمایشگاهی، مشکلات TTFB در بینش تأخیر درخواست سند نشان داده شده است:

برای یافتن روشهای بیشتر برای اندازهگیری TTFB در هر دو حالت میدانی و آزمایشگاهی، به صفحه معیار TTFB مراجعه کنید .
تفاوتهای بین TTFB میدانی و آزمایشگاهی را درک کنید
TTFB آزمایشگاهی و میدانی میتوانند به دلایل مختلفی متفاوت باشند و وقتی این تفاوت وجود دارد، درک دلیل آن برای استفاده مؤثر از دادههای آزمایشگاهی جهت بهبود تجربیات کاربری، مهم است.
وقتی TTFB آزمایشگاهی بسیار بزرگتر از TTFB میدانی باشد، نشان میدهد که محیط آزمایشگاهی محدودتر از آن چیزی است که کاربر معمولی تجربه میکند. این لزوماً یک مشکل نیست، زیرا نتایج و توصیههای آزمایشگاهی احتمالاً معتبر خواهند بود، اما ممکن است تأثیر و بهبود را بیش از حد بزرگ جلوه دهند.
وقتی TTFB فیلد بسیار بزرگتر از TTFB آزمایشگاهی باشد، این نشان دهنده مشکلاتی است که در طول اجرای آزمایشی آشکار نشدهاند، مانند استفاده از حافظه پنهان سمت سرور، تغییر مسیرها یا تفاوتهای شبکه. در این حالت، نتایج و توصیههای آزمایشگاهی ممکن است کمتر مفید باشند زیرا یکی از مشکلات اصلی را از قلم میاندازند.
برای اینکه ببینید آیا ذخیرهسازی سمت سرور بر TTFB آزمایشگاهی تأثیر میگذارد یا خیر، صفحات کمتر رایج را آزمایش کنید یا از پارامترهای URL مختلف برای دریافت محتوای ذخیرهسازی نشده استفاده کنید تا ببینید آیا TTFB با TTFB فیلد همسوتر است یا خیر. همچنین میتواند برای شما مفید باشد که بتوانید با یک پارامتر URL خاص، ذخیرهسازی سمت سرور را دور بزنید. به بخش محتوای ذخیرهسازی شده مراجعه کنید.
برای ریدایرکتها و تفاوتهای شبکه، تجزیه و تحلیل نحوه ورود ترافیک به سایت ما و منبع آن میتواند برای تشخیص اینکه آیا این موارد مشکلات بالقوهای هستند یا خیر، مفید باشد.
اشکالزدایی TTFB بالا در محل با استفاده از Server-Timing
هدر پاسخ Server-Timing میتواند در backend برنامه شما برای اندازهگیری فرآیندهای backend متمایز که میتوانند در تأخیر بالا نقش داشته باشند، استفاده شود. ساختار مقدار هدر انعطافپذیر است و حداقل یک هندل (handle) که شما تعریف میکنید را میپذیرد. مقادیر اختیاری شامل یک مقدار مدت زمان (از طریق dur ) و همچنین یک توضیح اختیاری قابل خواندن توسط انسان (از طریق desc ) است.
Serving-Timing میتواند برای اندازهگیری بسیاری از فرآیندهای backend برنامه کاربردی مورد استفاده قرار گیرد، اما مواردی وجود دارد که ممکن است بخواهید به آنها توجه ویژهای داشته باشید:
- پرسوجوهای پایگاه داده
- زمان رندر سمت سرور، در صورت لزوم
- جستجوی دیسک
- حافظه پنهان سرور لبه (Edge Server) دچار خطا یا قطعی میشود (در صورت استفاده از CDN)
تمام بخشهای یک ورودی Server-Timing با دونقطه از هم جدا شدهاند و چندین ورودی را میتوان با کاما از هم جدا کرد:
// Two metrics with descriptions and values
Server-Timing: db;desc="Database";dur=121.3, ssr;desc="Server-side Rendering";dur=212.2
هدر را میتوان با استفاده از زبان مورد نظر بکاند برنامه تنظیم کرد. برای مثال، در PHP، میتوانید هدر را به این صورت تنظیم کنید:
<?php
// Get a high-resolution timestamp before
// the database query is performed:
$dbReadStartTime = hrtime(true);
// Perform a database query and get results...
// ...
// Get a high-resolution timestamp after
// the database query is performed:
$dbReadEndTime = hrtime(true);
// Get the total time, converting nanoseconds to
// milliseconds (or whatever granularity you need):
$dbReadTotalTime = ($dbReadEndTime - $dbReadStartTime) / 1e+6;
// Set the Server-Timing header:
header('Server-Timing: db;desc="Database";dur=' . $dbReadTotalTime);
?>
وقتی این هدر تنظیم شود، اطلاعاتی را که میتوانید هم در آزمایشگاه و هم در محل استفاده کنید، نمایش میدهد.
در این فیلد، هر صفحهای که هدر پاسخ Server-Timing داشته باشد، ویژگی serverTiming را در Navigation Timing API پر خواهد کرد:
// Get the serverTiming entry for the first navigation request:
performance.getEntries('navigation')[0].serverTiming.forEach(entry => {
// Log the server timing data:
console.log(entry.name, entry.description, entry.duration);
});
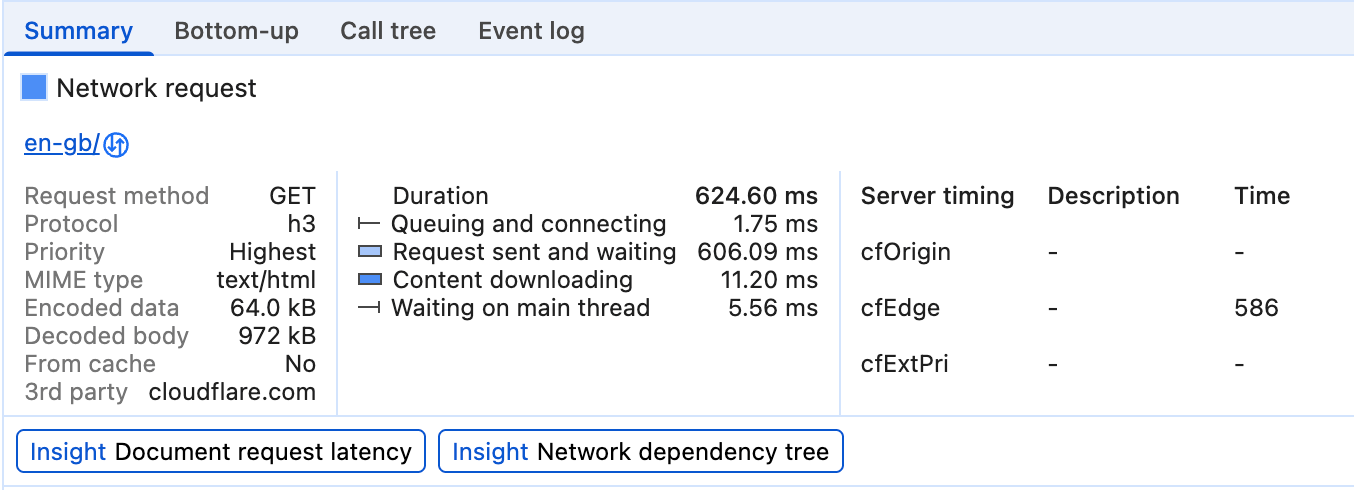
در این آزمایش، دادههای مربوط به هدر پاسخ Server-Timing در پنل زمانبندی تب Network در Chrome DevTools به صورت بصری نمایش داده میشوند:

در اینجا، Server-Timing برای اندازهگیری اینکه آیا درخواست برای یک منبع به حافظه پنهان CDN رسیده است یا خیر، و اینکه چقدر طول میکشد تا درخواست به سرور لبه CDN و سپس به مبدا برسد، استفاده میشود.
زمانبندی سرور همچنین در مسیر شبکه پنل عملکرد در Chrome DevTools نمایش داده میشود:

وقتی با تجزیه و تحلیل دادههای موجود مشخص کردید که TTFB مشکلدار دارید، میتوانید به سراغ رفع مشکل بروید.
راههای بهینهسازی TTFB
چالشبرانگیزترین جنبه بهینهسازی TTFB این است که، در حالی که پشته frontend وب همیشه HTML، CSS و جاوا اسکریپت خواهد بود، پشتههای backend میتوانند به طور قابل توجهی متفاوت باشند. پشتههای backend و محصولات پایگاه داده متعددی وجود دارند که هر کدام تکنیکهای بهینهسازی خاص خود را دارند. بنابراین، این راهنما به جای تمرکز صرف بر راهنماییهای خاص پشته، بر آنچه در مورد اکثر معماریها صدق میکند، تمرکز خواهد کرد.
راهنماییهای مختص پلتفرم
پلتفرمی که برای وبسایت خود استفاده میکنید میتواند به شدت بر TTFB تأثیر بگذارد. به عنوان مثال، عملکرد وردپرس تحت تأثیر تعداد و کیفیت افزونهها یا قالبهای مورد استفاده قرار میگیرد. سایر پلتفرمها نیز هنگام سفارشیسازی پلتفرم، به طور مشابه تحت تأثیر قرار میگیرند. برای تکمیل توصیههای کلیتر در مورد عملکرد در این پست، باید به مستندات پلتفرم خود مراجعه کنید. بینش Lighthouse همچنین شامل برخی راهنماییهای محدود مختص به پشته است.
میزبانی، میزبانی، میزبانی
قبل از اینکه حتی سایر رویکردهای بهینهسازی را در نظر بگیرید، میزبانی وب باید اولین چیزی باشد که در نظر میگیرید. در اینجا راهنمایی خاصی وجود ندارد که بتوان ارائه داد، اما یک قاعده کلی این است که مطمئن شوید میزبان وبسایت شما قادر به مدیریت ترافیکی است که به آن ارسال میکنید.
میزبانی اشتراکی عموماً کندتر خواهد بود. اگر یک وبسایت شخصی کوچک دارید که بیشتر فایلهای استاتیک را میزبانی میکند، احتمالاً مشکلی نیست و برخی از تکنیکهای بهینهسازی که در ادامه آمده است به شما کمک میکند تا TTFB را تا حد امکان کاهش دهید.
با این حال، اگر شما یک برنامه بزرگتر با کاربران زیاد را اجرا میکنید که شامل شخصیسازی، پرسوجو از پایگاه داده و سایر عملیات فشرده سمت سرور است، انتخاب میزبانی شما برای کاهش TTFB در این زمینه بسیار مهم میشود.
هنگام انتخاب یک ارائه دهنده خدمات میزبانی وب، باید به موارد زیر توجه کنید:
- چه مقدار حافظه به نمونه برنامه شما اختصاص داده شده است؟ اگر برنامه شما حافظه کافی نداشته باشد، برای ارائه صفحات با حداکثر سرعت ممکن، با مشکل مواجه شده و کند عمل میکند.
- آیا ارائه دهنده خدمات میزبانی وب شما، پشته backend شما را بهروز نگه میدارد؟ با انتشار نسخههای جدید زبانهای backend برنامه، پیادهسازیهای HTTP و نرمافزار پایگاه داده، عملکرد آن نرمافزار به مرور زمان بهبود مییابد. همکاری با ارائه دهنده خدمات میزبانی وب که این نوع نگهداری حیاتی را در اولویت قرار میدهد، کلیدی است.
- اگر نیازهای برنامه بسیار خاصی دارید و میخواهید کمترین سطح دسترسی به فایلهای پیکربندی سرور را داشته باشید، بپرسید که آیا سفارشیسازی backend نمونه برنامه خودتان منطقی است یا خیر.
ارائه دهندگان خدمات میزبانی وب زیادی وجود دارند که این موارد را برای شما انجام میدهند، اما اگر حتی در ارائه دهندگان خدمات میزبانی اختصاصی، مقادیر TTFB طولانی را مشاهده کردید، ممکن است نشانه این باشد که ممکن است نیاز به ارزیابی مجدد قابلیتهای ارائه دهنده خدمات میزبانی وب فعلی خود داشته باشید تا بتوانید بهترین تجربه کاربری ممکن را ارائه دهید.
استفاده از شبکه تحویل محتوا (CDN)
موضوع استفاده از CDN موضوع تکراری و قدیمیای است، اما دلیل خوبی هم برای آن وجود دارد: شما میتوانید یک backend برنامه بسیار بهینه داشته باشید، اما کاربرانی که دور از سرور اصلی شما قرار دارند، ممکن است همچنان TTFB بالایی را در این زمینه تجربه کنند.
CDNها مشکل نزدیکی کاربر به سرور اصلی شما را با استفاده از یک شبکه توزیعشده از سرورها که منابع را روی سرورهایی که از نظر فیزیکی به کاربران شما نزدیکتر هستند، ذخیره میکنند، حل میکنند. این سرورها، سرورهای لبهای نامیده میشوند.
ارائه دهندگان CDN همچنین ممکن است مزایایی فراتر از سرورهای لبه ارائه دهند:
- ارائه دهندگان CDN معمولاً زمانهای بسیار سریعی برای حل و فصل DNS ارائه میدهند.
- یک CDN احتمالاً محتوای شما را از سرورهای لبه با استفاده از پروتکلهای مدرن مانند HTTP/2 یا HTTP/3 ارائه میدهد.
- HTTP/3 به طور خاص مشکل مسدود شدن سر خط که در TCP (که HTTP/2 به آن متکی است) وجود دارد را با استفاده از پروتکل UDP حل میکند.
- یک CDN احتمالاً نسخههای مدرن TLS را نیز ارائه میدهد که تأخیر مربوط به زمان مذاکره TLS را کاهش میدهد. TLS 1.3 به طور خاص برای کوتاهترین زمان ممکن برای مذاکره TLS طراحی شده است.
- برخی از ارائهدهندگان CDN قابلیتی را ارائه میدهند که اغلب «کارگر لبه» نامیده میشود، که از یک API مشابه API کارگر سرویس برای رهگیری درخواستها، مدیریت برنامهنویسی پاسخها در حافظههای پنهان لبه یا بازنویسی کامل پاسخها استفاده میکند.
- ارائه دهندگان CDN در بهینه سازی فشرده سازی بسیار خوب هستند. انجام فشرده سازی به تنهایی دشوار است و در موارد خاص با نشانه گذاری پویا که باید درجا فشرده شوند، ممکن است منجر به زمان پاسخ کندتر شود.
- ارائه دهندگان CDN همچنین به طور خودکار پاسخهای فشرده شده را برای منابع استاتیک ذخیره میکنند و به بهترین ترکیب نسبت فشرده سازی و زمان پاسخ منجر میشوند.
اگرچه استفاده از CDN نیازمند تلاشی از سطح کم تا سطح قابل توجه است، اما اگر وبسایت شما از CDN استفاده نمیکند، باید در بهینهسازی TTFB خود اولویت بالایی داشته باشید.
در صورت امکان از محتوای ذخیره شده در حافظه پنهان استفاده کنید
CDNها اجازه میدهند محتوا در سرورهای لبهای که از نظر فیزیکی به بازدیدکنندگان نزدیکتر هستند، ذخیره شود، مشروط بر اینکه محتوا با هدرهای HTTP Cache-Control مناسب پیکربندی شده باشد. اگرچه این برای محتوای شخصیسازیشده مناسب نیست، اما نیاز به سفری طولانی به مبدا میتواند بسیاری از ارزشهای CDN را خنثی کند.
برای سایتهایی که مرتباً محتوای خود را بهروزرسانی میکنند، حتی یک زمان کوتاه ذخیرهسازی میتواند منجر به افزایش قابل توجه عملکرد برای سایتهای شلوغ شود، زیرا تنها اولین بازدیدکننده در آن زمان تأخیر کامل بازگشت به سرور مبدا را تجربه میکند، در حالی که سایر بازدیدکنندگان میتوانند از منبع ذخیرهسازی شده از سرور لبهای دوباره استفاده کنند. برخی از CDNها امکان نامعتبرسازی حافظه پنهان را در زمان انتشار سایت فراهم میکنند که بهترین مزایای هر دو را فراهم میکند - زمان ذخیرهسازی طولانی، اما بهروزرسانی فوری در صورت نیاز.
حتی در مواردی که ذخیرهسازی به درستی پیکربندی شده باشد، میتوان با استفاده از پارامترهای رشته پرسوجوی منحصر به فرد برای اندازهگیری تحلیلی، این موضوع را نادیده گرفت. این موارد ممکن است با وجود یکسان بودن، از نظر CDN متفاوت به نظر برسند و بنابراین نسخه ذخیرهسازی شده استفاده نخواهد شد.
محتوای قدیمیتر یا کمتر بازدید شده نیز ممکن است ذخیره نشود، که میتواند منجر به مقادیر TTFB بالاتر در برخی صفحات نسبت به سایرین شود. افزایش زمان ذخیره سازی میتواند تأثیر این امر را کاهش دهد، اما توجه داشته باشید که با افزایش زمان ذخیره سازی، احتمال بیشتری برای ارائه محتوای بالقوه قدیمی وجود دارد.
تأثیر محتوای ذخیرهشده فقط بر کسانی که از CDN استفاده میکنند تأثیر نمیگذارد. زیرساخت سرور ممکن است نیاز به تولید محتوا از جستجوهای پرهزینه پایگاه داده داشته باشد، زمانی که محتوای ذخیرهشده قابل استفاده مجدد نباشد. دادههایی که بیشتر مورد دسترسی قرار میگیرند یا صفحات از پیش ذخیرهشده اغلب میتوانند عملکرد بهتری داشته باشند.
از ریدایرکتهای چندگانه صفحه خودداری کنید
یکی از عوامل رایج در TTFB بالا، ریدایرکتها هستند. ریدایرکتها زمانی رخ میدهند که درخواست ناوبری برای یک سند، پاسخی دریافت میکند که به مرورگر اطلاع میدهد منبع در مکان دیگری وجود دارد. یک ریدایرکت قطعاً میتواند تأخیر ناخواستهای را به درخواست ناوبری اضافه کند، اما اگر آن ریدایرکت به منبع دیگری اشاره کند که منجر به ریدایرکت دیگری شود - و غیره - قطعاً میتواند بدتر شود. این امر به ویژه میتواند سایتهایی را که حجم بالایی از بازدیدکنندگان را از طریق تبلیغات یا خبرنامهها دریافت میکنند، تحت تأثیر قرار دهد، زیرا آنها اغلب از طریق سرویسهای تحلیلی برای اهداف اندازهگیری ریدایرکت میشوند. حذف ریدایرکتهای تحت کنترل مستقیم شما میتواند به دستیابی به TTFB خوب کمک کند.
دو نوع ریدایرکت وجود دارد:
- ریدایرکتهای Same-origin ، که در آن ریدایرکت کاملاً در وبسایت شما رخ میدهد.
- ریدایرکتهای بینمنبعی ، که در آن ریدایرکت ابتدا در یک منبع دیگر - مثلاً از یک سرویس کوتاهکننده آدرس اینترنتی رسانههای اجتماعی - و سپس به وبسایت شما انجام میشود.
شما میخواهید روی حذف ریدایرکتهای با مبدا یکسان تمرکز کنید، زیرا این چیزی است که مستقیماً روی آن کنترل خواهید داشت. این شامل بررسی لینکهای وبسایت شما میشود تا ببینید آیا هر یک از آنها منجر به کد پاسخ 302 یا 301 میشوند یا خیر. اغلب این میتواند نتیجه عدم درج طرح https:// باشد (بنابراین مرورگرها به طور پیشفرض از http:// استفاده میکنند که سپس ریدایرکت میکند) یا به این دلیل که اسلشهای انتهایی به طور مناسب در URL گنجانده یا حذف نشدهاند.
ریدایرکتهای بینمنشأیی پیچیدهتر هستند زیرا اغلب خارج از کنترل شما هستند، اما سعی کنید در صورت امکان از ریدایرکتهای چندگانه خودداری کنید - برای مثال، هنگام اشتراکگذاری لینکها، از کوتاهکنندههای لینک چندگانه استفاده کنید. مطمئن شوید که URL ارائه شده به تبلیغکنندگان یا خبرنامهها، URL نهایی صحیح است تا ریدایرکت دیگری به آدرسهای استفاده شده توسط آن سرویسها اضافه نشود.
یکی دیگر از منابع مهم زمان تغییر مسیر میتواند از تغییر مسیرهای HTTP به HTTPS ناشی شود. یکی از راههای دور زدن این مشکل، استفاده از هدر Strict-Transport-Security (HSTS) است که HTTPS را در اولین بازدید از یک مبدا اعمال میکند و سپس به مرورگر میگوید که در بازدیدهای بعدی بلافاصله از طریق طرح HTTPS به مبدا دسترسی پیدا کند.
زمانی که یک سیاست HSTS خوب داشته باشید، میتوانید با اضافه کردن سایت خود به لیست پیشبارگذاری HSTS، سرعت بارگذاری را در اولین بازدید از یک مبدا افزایش دهید.
نشانهگذاری را به مرورگر منتقل کنید
مرورگرها طوری بهینهسازی شدهاند که هنگام پخش، نشانهگذاری را به طور موثر پردازش کنند، به این معنی که نشانهگذاری به صورت تکه تکه و همزمان با رسیدن از سرور مدیریت میشود. این موضوع در مواردی که بارهای نشانهگذاری بزرگ مورد توجه هستند، بسیار مهم است، زیرا به این معنی است که مرورگر میتواند تکههای نشانهگذاری را به صورت تدریجی تجزیه کند، نه اینکه منتظر رسیدن کل پاسخ بماند تا بتواند تجزیه را شروع کند.
اگرچه مرورگرها در مدیریت نشانهگذاری جریانی عالی هستند، اما بسیار مهم است که تمام تلاش خود را بکنید تا آن جریان روان بماند تا آن بخشهای اولیه نشانهگذاری در اسرع وقت به مقصد برسند. اگر بکاند مانع از انجام کارها میشود، این یک مشکل است. از آنجا که پشتههای بکاند متعدد هستند، پوشش تک تک پشتهها و مشکلاتی که ممکن است در هر یک از آنها ایجاد شود، فراتر از محدوده این راهنما خواهد بود.
برای مثال، React - و سایر فریمورکهایی که میتوانند markup را بر اساس تقاضا روی سرور رندر کنند - از یک رویکرد همزمان برای رندر سمت سرور استفاده کردهاند. با این حال، نسخههای جدیدتر React متدهای سرور را برای پخش markup در حین رندر پیادهسازی کردهاند. این بدان معناست که لازم نیست منتظر یک متد API سرور React باشید تا کل پاسخ را قبل از ارسال رندر کند.
راه دیگر برای اطمینان از اینکه نشانهگذاری به سرعت به مرورگر منتقل میشود، تکیه بر رندر استاتیک است که در طول زمان ساخت، فایلهای HTML تولید میکند. با در دسترس بودن فوری فایل کامل، سرورهای وب میتوانند بلافاصله شروع به ارسال فایل کنند و ماهیت ذاتی HTTP منجر به نشانهگذاری جریانی میشود. اگرچه این رویکرد برای هر صفحه در هر وبسایتی مناسب نیست - مانند صفحاتی که به عنوان بخشی از تجربه کاربری به پاسخ پویا نیاز دارند - میتواند برای صفحاتی که نیازی به شخصیسازی نشانهگذاری برای یک کاربر خاص ندارند، مفید باشد.
از یک سرویس ورکر استفاده کنید
API مربوط به Service Worker میتواند تأثیر زیادی بر TTFB هم برای اسناد و هم برای منابعی که بارگذاری میکنند، داشته باشد. دلیل این امر این است که یک Service Worker به عنوان یک پروکسی بین مرورگر و سرور عمل میکند - اما اینکه آیا تأثیری بر TTFB وبسایت شما دارد یا خیر، بستگی به نحوه تنظیم Service Worker شما و اینکه آیا این تنظیم با الزامات برنامه شما همسو است یا خیر، دارد.
- برای داراییها از استراتژی stale-while-revalidate استفاده کنید. اگر یک دارایی در حافظه پنهان سرویس ورکر باشد - چه یک سند باشد و چه منبعی که سند به آن نیاز دارد - استراتژی stale-while-revalidate ابتدا آن منبع را از حافظه پنهان سرویس میدهد، سپس آن دارایی را در پسزمینه دانلود میکند و آن را برای تعاملات آینده از حافظه پنهان سرویس میدهد.
- اگر منابع سندی دارید که خیلی تغییر نمیکنند، استفاده از استراتژی اعتبارسنجی مجدد در حین کهنه شدن میتواند TTFB صفحه را تقریباً فوری کند. با این حال، اگر وبسایت شما نشانهگذاریهای تولید شده پویا ارسال میکند - مانند نشانهگذاریهایی که بر اساس تأیید اعتبار کاربر تغییر میکنند - این روش به خوبی کار نمیکند. در چنین مواردی، همیشه میخواهید ابتدا به شبکه دسترسی پیدا کنید تا سند تا حد امکان تازه باشد.
- اگر سند شما منابع غیر حیاتی را بارگذاری میکند که با تناوب خاصی تغییر میکنند، اما واکشی منبع قدیمی تأثیر زیادی بر تجربه کاربری ندارد - مانند تصاویر منتخب یا سایر منابعی که حیاتی نیستند - TTFB برای آن منابع را میتوان با استفاده از استراتژی اعتبارسنجی مجدد در حین قدیمی شدن تا حد زیادی کاهش داد.
- از مدل پوسته برنامه برای برنامههای رندر شده توسط کلاینت استفاده کنید. این مدل برای SPAها که "پوسته" صفحه میتواند فوراً از حافظه پنهان سرویس دهنده تحویل داده شود و محتوای پویای صفحه بعداً در چرخه عمر صفحه پر و رندر میشود، مناسبتر است.
103 Early Hints برای منابع رندرینگ حیاتی استفاده کنید
مهم نیست که backend برنامه شما چقدر خوب بهینه شده باشد، هنوز هم ممکن است سرور برای آمادهسازی پاسخ، مقدار قابل توجهی کار انجام دهد، از جمله کار پرهزینه (اما ضروری) پایگاه داده که رسیدن پاسخ ناوبری را با بیشترین سرعت ممکن به تأخیر میاندازد. تأثیر بالقوه این امر این است که برخی از منابع رندرینگ حیاتی بعدی، مانند CSS یا - در برخی موارد - جاوا اسکریپت که markup را در کلاینت رندر میکند، میتوانند به تأخیر بیفتند.
هدر 103 Early Hints یک کد پاسخ اولیه است که سرور میتواند در حالی که backend مشغول آمادهسازی نشانهگذاری است، به مرورگر ارسال کند. این هدر میتواند برای اشاره به مرورگر مبنی بر وجود منابع رندر حیاتی که صفحه باید هنگام آمادهسازی نشانهگذاری شروع به دانلود آنها کند، استفاده شود. برای مرورگرهای پشتیبانیکننده ، این اثر میتواند رندر سریعتر سند (CSS) و بارگذاری سریعتر صفحه باشد.
یکی از معایب 103 Early Hints این است که، مانند ذخیره سازی، میتوانند TTFB "واقعی" یک سایت را پنهان کنند. اگر زیرساخت سرور کند باشد (یا به دلیل کمبود قدرت یا نیاز به بهینه سازی کد)، این موضوع میتواند هنگام استفاده از 103 Early Hints کمتر آشکار باشد زیرا TTFB سریع به نظر میرسد. سایتهایی که از 103 Early Hints استفاده میکنند باید اندازهگیری زمان واقعی سرور را در نظر بگیرند (هرچند Server-Timing یا finalResponseHeadersStart از PerformanceNavigationTiming API ).
نتیجهگیری
از آنجایی که ترکیبهای بسیار زیادی از پشتههای برنامههای backend وجود دارد، هیچ مقالهای وجود ندارد که بتواند تمام کارهایی را که میتوانید برای کاهش TTFB وبسایت خود انجام دهید، خلاصه کند. با این حال، اینها گزینههایی هستند که میتوانید بررسی کنید تا سعی کنید کارها را در سمت سرور کمی سریعتر انجام دهید.
همانند بهینهسازی هر معیار، رویکرد تا حد زیادی مشابه است: TTFB خود را در محل اندازهگیری کنید، از ابزارهای آزمایشگاهی برای بررسی دقیق علل استفاده کنید و سپس در صورت امکان بهینهسازیها را اعمال کنید. ممکن است هر تکنیکی که در اینجا ارائه میشود برای موقعیت شما مناسب نباشد، اما برخی از آنها مناسب خواهند بود. مثل همیشه، باید دادههای میدانی خود را از نزدیک زیر نظر داشته باشید و در صورت لزوم تنظیمات لازم را انجام دهید تا سریعترین تجربه کاربری ممکن را تضمین کنید.
تصویر قهرمان اثر تیلور ویک ، برگرفته از Unsplash.



