Si vous avez optimisé votre code, mais que votre site se charge toujours trop lentement, c'est probablement la faute de scripts tiers.
Les scripts tiers fournissent diverses fonctionnalités utiles qui rendent le Web plus dynamique, interactif et interconnecté. Certaines d'entre elles peuvent même être essentielles au fonctionnement ou au flux de revenus de votre site Web. Toutefois, leur utilisation est risquée:
- Elles peuvent ralentir les performances de votre site.
- Ils peuvent entraîner des problèmes de confidentialité ou de sécurité.
- Elles peuvent être imprévisibles et leur comportement peut avoir des conséquences inattendues.
Idéalement, vous devez vous assurer que les scripts tiers n'ont pas d'impact sur le chemin de rendu critique de votre site. Dans ce guide, nous allons vous expliquer comment rechercher et résoudre les problèmes liés au chargement de JavaScript tiers, et comment minimiser les risques pour vos utilisateurs.
Que sont les scripts tiers ?
Le code JavaScript tiers fait souvent référence à des scripts pouvant être intégrés à n'importe quel site directement à partir d'un fournisseur tiers. Voici quelques exemples :
Boutons de partage sur les réseaux sociaux (Facebook, X, LinkedIn, Mastodon)
Intégration de lecteurs vidéo (YouTube, Vimeo)
IFrames publicitaires
Scripts Analytics et métriques
Scénarios de test A/B pour les tests
Bibliothèques d'assistance, telles que la mise en forme de la date, l'animation ou les bibliothèques fonctionnelles

<iframe
width="560"
height="315"
src="https://www.youtube.com/embed/mo8thg5XGV0"
frameborder="0"
allow="autoplay; encrypted-media"
allowfullscreen
>
</iframe>
Malheureusement, l'intégration de scripts tiers signifie que nous nous appuyons souvent sur eux pour qu'ils s'exécutent rapidement et ne ralentissent pas nos pages. Les scripts tiers sont une cause courante de ralentissement des performances causé par des ressources qui ne sont pas sous le contrôle du propriétaire du site, y compris les problèmes suivants:
Envoi de trop de requêtes réseau à plusieurs serveurs. Plus un site doit effectuer de requêtes, plus le temps de chargement peut être long.
Envoi de trop de code JavaScript qui occupe le thread principal. Trop de code JavaScript peut bloquer la construction du DOM, ce qui retarde l'affichage de la page. L'analyse et l'exécution de scripts gourmands en CPU peuvent retarder l'interaction de l'utilisateur et entraîner une décharge de la batterie.
L'envoi de fichiers image non optimisés ou de vidéos volumineux peut consommer des données et coûter de l'argent aux utilisateurs.
Problèmes de sécurité pouvant agir comme un point de défaillance unique (SPOF) si votre page charge un script sans précaution.
Mauvaise mise en cache HTTP, ce qui oblige le navigateur à envoyer davantage de requêtes réseau pour extraire des ressources.
Un manque de compression du serveur entraîne un chargement lent des ressources.
Bloquer l'affichage du contenu jusqu'à ce que le traitement soit terminé. Cela peut également être vrai pour les scripts de test A/B asynchrones.
Utilisation d'anciennes API connues pour nuire à l'expérience utilisateur, telles que document.write().
Éléments DOM excessifs ou sélecteurs CSS coûteux
L'inclusion de plusieurs intégrations tierces peut entraîner l'extraction de plusieurs frameworks et bibliothèques à plusieurs reprises, ce qui gaspille des ressources et aggrave les problèmes de performances existants.
Les scripts tiers utilisent souvent des techniques d'intégration qui peuvent bloquer window.onload si leurs serveurs répondent lentement, même si l'intégration utilise async ou defer.
Votre capacité à résoudre les problèmes liés aux scripts tiers peut dépendre de votre site et de votre capacité à configurer le chargement du code tiers. Heureusement, un certain nombre de solutions et d'outils existent pour identifier et résoudre les problèmes liés aux ressources tierces.
Comment identifier un script tiers sur une page ?
La première étape pour optimiser les scripts tiers consiste à les identifier sur votre site et à déterminer leur impact sur les performances. Nous vous recommandons d'utiliser des outils de test de vitesse Web sans frais, y compris Chrome DevTools, PageSpeed Insights et WebPageTest, pour identifier les scripts coûteux. Ces outils affichent des informations de diagnostic détaillées qui peuvent vous indiquer le nombre de scripts tiers utilisés par votre site et ceux qui prennent le plus de temps à s'exécuter.
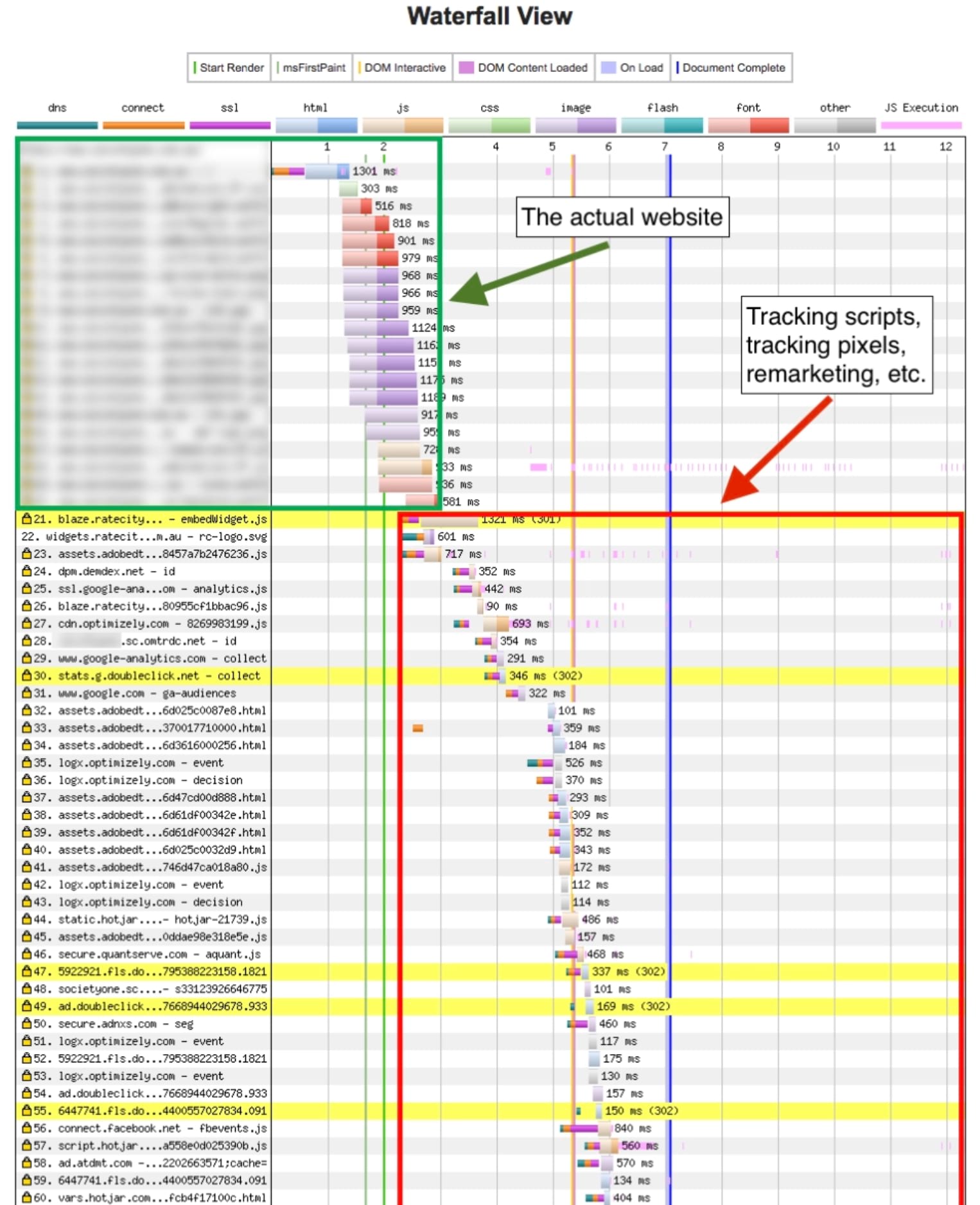
La vue en cascade de WebPageTest peut mettre en évidence l'impact d'une utilisation intensive de scripts tiers. L'image suivante de Tags Gone Wild montre un exemple de diagramme des requêtes réseau requises pour charger le contenu principal d'un site, par opposition aux scripts de suivi et de marketing.

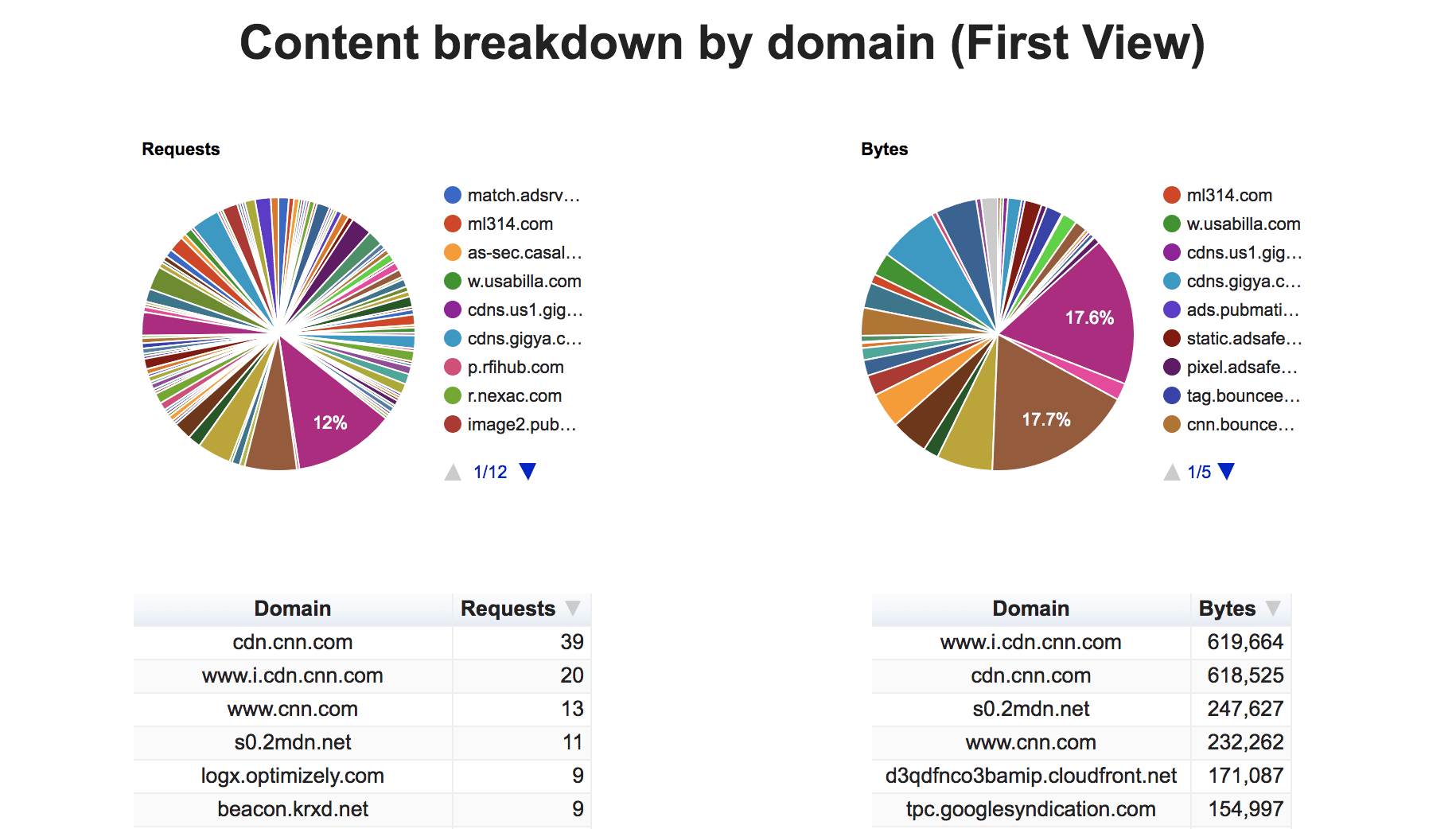
La répartition par domaine de WebPageTest peut également être utile pour visualiser la quantité de contenu provenant d'origines tierces. Elle indique le nombre total d'octets et le nombre de requêtes:

Comment mesurer l'impact d'un script tiers sur ma page ?
Lorsque vous constatez qu'un script pose problème, découvrez ce qu'il fait et déterminez s'il est nécessaire pour le fonctionnement de votre site. Si nécessaire, exécutez un test A/B pour équilibrer sa valeur perçue par rapport à son impact sur les métriques d'engagement ou de performances clés des utilisateurs.
Audit de la durée de démarrage de Lighthouse
L'audit du temps de démarrage JavaScript de Lighthouse met en évidence les scripts dont la durée d'analyse, de compilation ou d'évaluation est coûteuse. Cela peut vous aider à identifier les scripts tiers gourmands en processeur.

Audit des charges utiles réseau Lighthouse
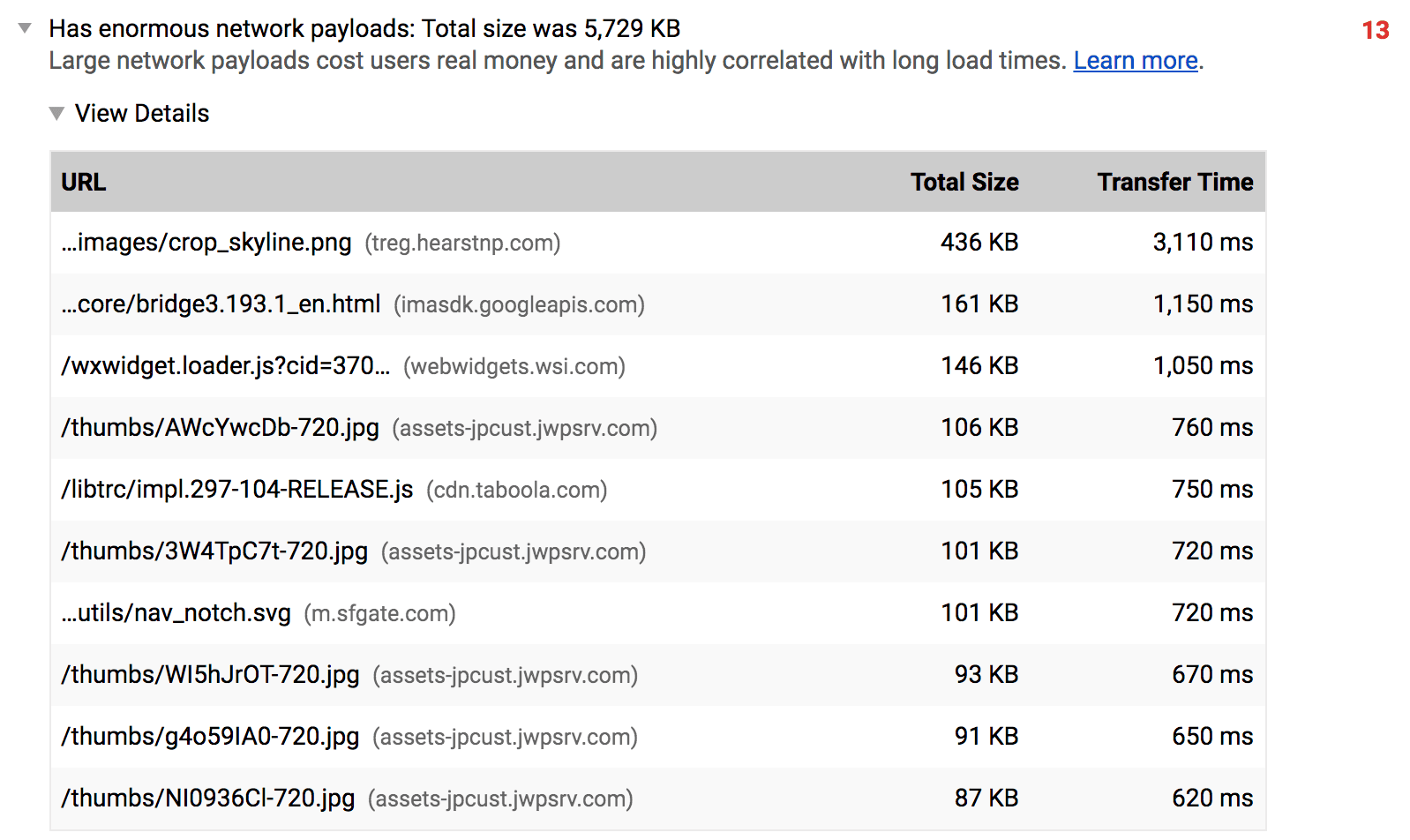
L'audit des charges utiles réseau de Lighthouse identifie les requêtes réseau, y compris les requêtes réseau tierces qui ralentissent le temps de chargement de la page et font dépenser aux utilisateurs plus que prévu en données mobiles.

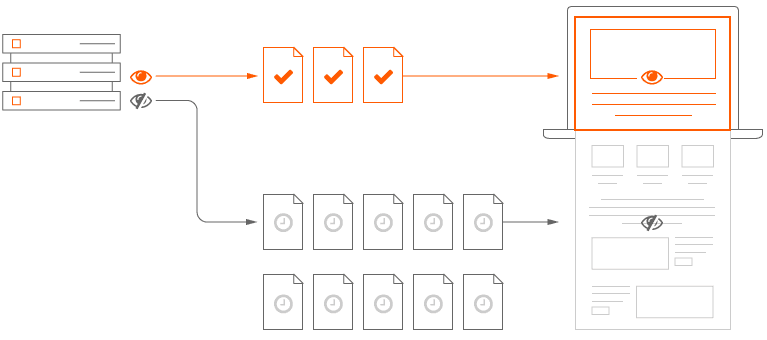
Blocage des requêtes réseau dans Chrome DevTools
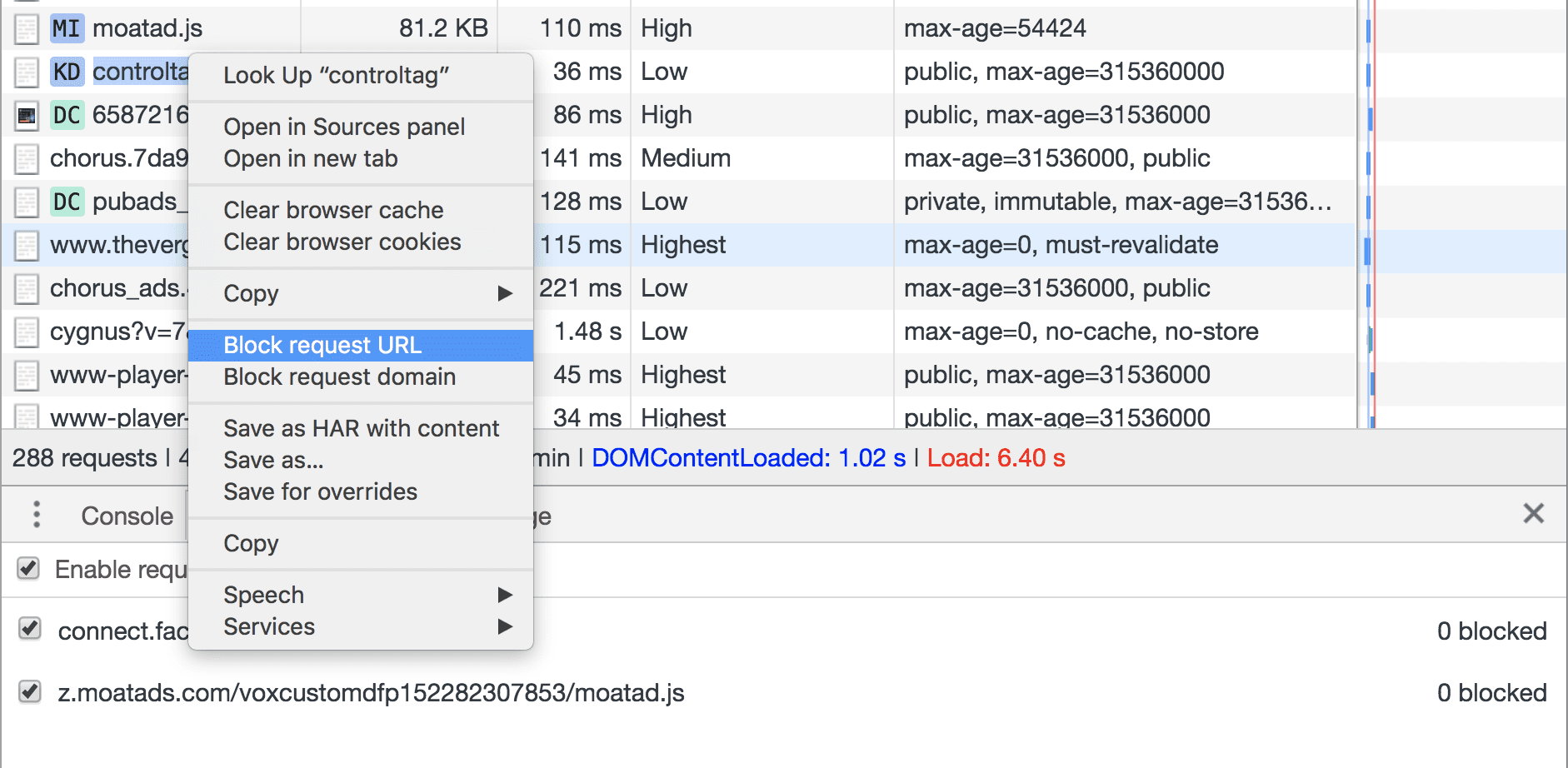
Les outils pour les développeurs Chrome vous permettent de voir comment votre page se comporte lorsqu'un script, une feuille de style ou une autre ressource spécifiée n'est pas disponible. Pour ce faire, utilisez le blocage des requêtes réseau, une fonctionnalité qui peut vous aider à mesurer l'impact de la suppression de ressources tierces individuelles de votre page.
Pour activer le blocage des requêtes, effectuez un clic droit sur une requête dans le panneau "Network" (Réseau), puis sélectionnez Block Request URL (Bloquer l'URL de la requête). Un onglet de blocage des requêtes s'affiche alors dans le panneau DevTools, ce qui vous permet de gérer les requêtes bloquées.

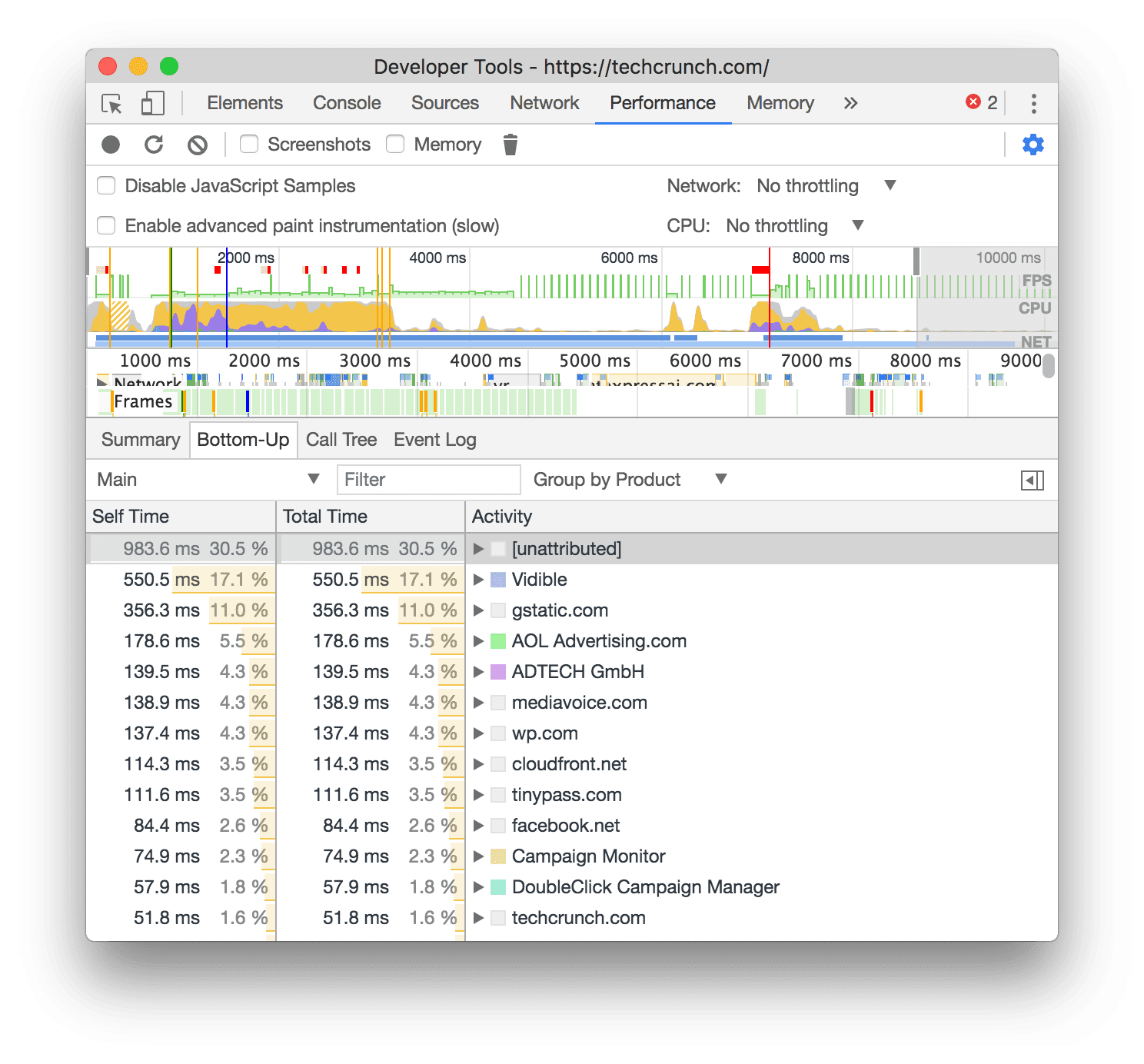
Panneau "Performances" des outils pour les développeurs Chrome
Le panneau "Performances" des outils pour les développeurs Chrome vous aide à identifier les problèmes liés aux performances Web de votre page.
- Cliquez sur Enregistrer.
- Chargez votre page. DevTools affiche un diagramme en cascade représentant la durée de chargement de votre site.
- Accédez à De bas en haut en bas du panneau "Performances".
- Cliquez sur Grouper par produit, puis triez les scripts tiers de votre page par temps de chargement.

Pour en savoir plus sur l'utilisation des outils pour les développeurs Chrome pour analyser les performances de chargement des pages, consultez Premiers pas avec l'analyse des performances d'exécution.
Voici le workflow recommandé pour mesurer l'impact des scripts tiers:
- Utilisez le panneau "Réseau" pour mesurer le temps de chargement de votre page.
- Pour émuler des conditions réelles, nous vous recommandons d'activer le bloquant du réseau et le bloquant du processeur. Il est peu probable que vos utilisateurs disposent des connexions réseau rapides et du matériel de bureau qui réduisent l'impact des scripts coûteux dans des conditions de laboratoire.
- Bloquez les URL ou les domaines responsables des scripts tiers qui, selon vous, posent problème (consultez le panneau des performances de Chrome DevTools pour savoir comment identifier les scripts coûteux).
- Actualisez la page et mesurez à nouveau le temps de chargement.
- Pour obtenir des données plus précises, vous pouvez mesurer votre temps de chargement au moins trois fois. Cela explique pourquoi certains scripts tiers extraient différentes ressources à chaque chargement de page. Pour vous aider, le panneau des performances de DevTools accepte plusieurs enregistrements.
Mesurer l'impact des scripts tiers avec WebPageTest
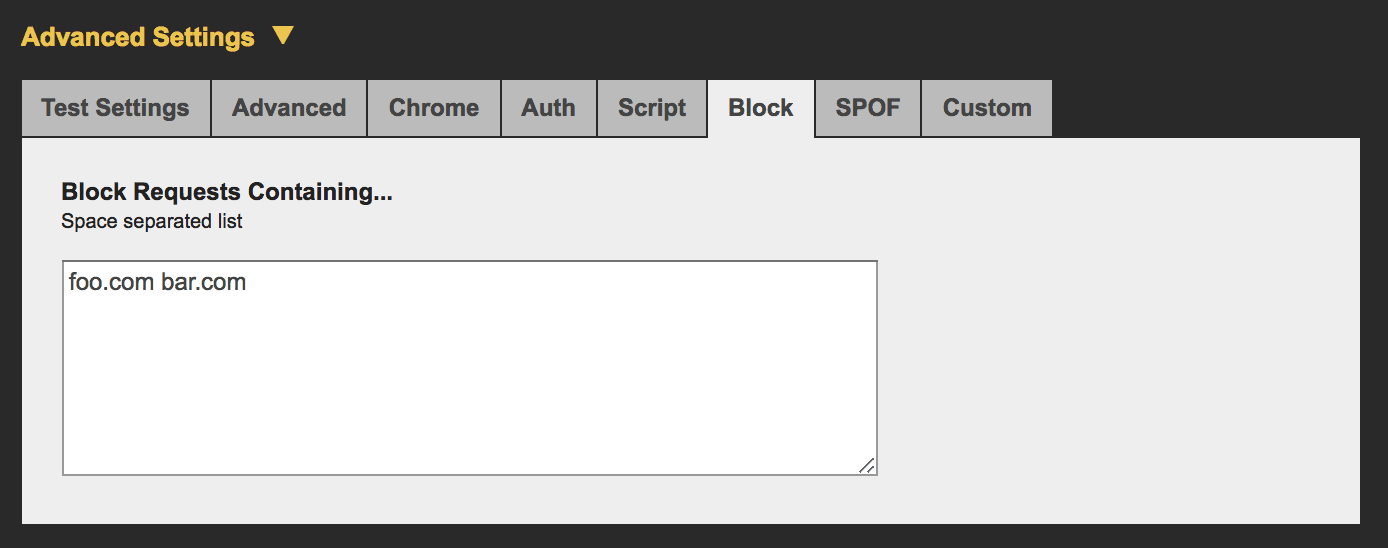
WebPageTest permet de bloquer le chargement de requêtes individuelles pour mesurer leur impact dans Paramètres avancés > Bloquer. Utilisez cette fonctionnalité pour spécifier une liste de domaines à bloquer, tels que les domaines publicitaires.

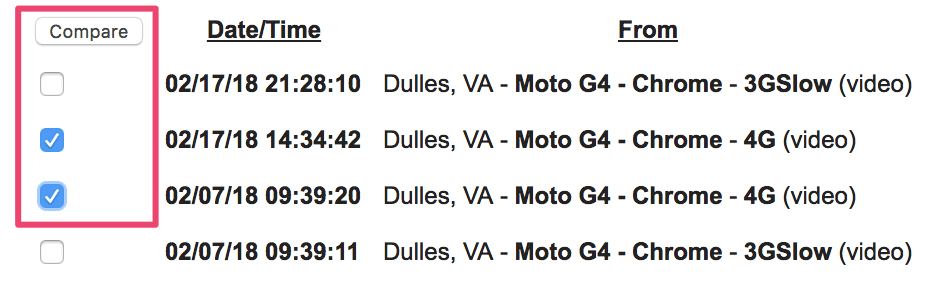
Pour utiliser cette fonctionnalité, nous vous recommandons de suivre le workflow suivant:
- Tester une page sans bloquer les tiers
- Répétez le test en bloquant certains tiers.
- Sélectionnez les deux résultats dans votre Historique des tests.
- Cliquez sur Comparer.

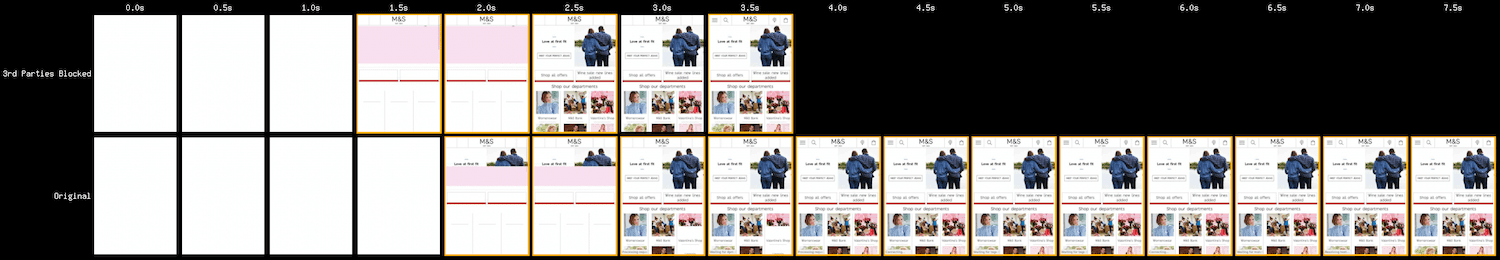
L'image suivante montre la fonctionnalité de filmstrip de WebPageTest qui compare les séquences de chargement des pages avec et sans ressources tierces actives. Nous vous recommandons de le faire pour les tests d'origines tierces individuelles afin de déterminer les domaines qui ont le plus d'impact sur les performances de votre page.

WebPageTest prend également en charge deux commandes au niveau du DNS pour bloquer des domaines:
blockDomainsreçoit une liste de domaines à bloquer.- blockDomainsExcept reçoit une liste de domaines et bloque tout élément qui n'y figure pas.
WebPageTest dispose également d'un onglet "Point de défaillance unique" qui vous permet de simuler un délai avant expiration ou un échec complet de chargement d'une ressource. Contrairement au blocage de domaine, le délai avant expiration du SPOF est lent, ce qui peut être utile pour tester le comportement de vos pages lorsque les services tiers sont soumis à une charge importante ou temporairement indisponibles.

Détecter les iFrames coûteuses à l'aide de tâches longues
Lorsque l'exécution des scripts dans des cadres iframe tiers prend beaucoup de temps, ils peuvent bloquer le thread principal et retarder d'autres tâches. Ces tâches longues peuvent ralentir le fonctionnement des gestionnaires d'événements ou entraîner la perte de frames, ce qui dégrade l'expérience utilisateur.
Pour détecter les tâches longues pour la surveillance des utilisateurs réels (RUM), utilisez l'API JavaScript PerformanceObserver pour observer les entrées longtask. Ces entrées contiennent une propriété d'attribution que vous pouvez utiliser pour déterminer quel contexte de frame a causé la tâche longue.
Le code suivant consigne des entrées longtask dans la console, y compris une pour une iframe "coûteuse" :
<script>
const observer = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Attribution entry including "containerSrc":"https://example.com"
console.log(JSON.stringify(entry.attribution));
}
});
observer.observe({entryTypes: ['longtask']});
</script>
<!-- Imagine this is an iframe with expensive long tasks -->
<iframe src="https://example.com"></iframe>
Pour en savoir plus sur la surveillance des tâches longues, consultez la section Métriques de performances axées sur l'utilisateur.
Comment charger un script tiers efficacement ?
Si un script tiers ralentit le chargement de votre page, vous avez plusieurs options pour améliorer les performances:
- Chargez le script à l'aide de l'attribut
asyncoudeferpour éviter de bloquer l'analyse du document. - Si le serveur tiers est lent, envisagez d'héberger le script vous-même.
- Si le script n'apporte aucune valeur ajoutée à votre site, supprimez-le.
- Utilisez des indices de ressources tels que
<link rel=preconnect>ou<link rel=dns-prefetch>pour effectuer une recherche DNS pour les domaines hébergeant des scripts tiers.
Utilisez async ou defer.
L'exécution JavaScript est bloquante pour l'analyseur. Lorsque le navigateur rencontre un script, il doit suspendre la création du DOM, transmettre le script au moteur JavaScript et autoriser l'exécution du script avant de poursuivre la création du DOM.
Les attributs async et defer modifient ce comportement comme suit:
asyncpermet au navigateur de télécharger le script de manière asynchrone pendant qu'il continue d'analyser le document HTML. Une fois le téléchargement du script terminé, l'analyse est bloquée pendant l'exécution du script.deferpermet au navigateur de télécharger le script de manière asynchrone pendant qu'il continue d'analyser le document HTML, puis d'attendre d'exécuter le script jusqu'à ce que l'analyse du document soit terminée.
Utilisez toujours async ou defer pour les scripts tiers, sauf si le script est nécessaire pour le chemin de rendu critique. Utilisez async si le script doit s'exécuter plus tôt dans le processus de chargement, par exemple pour certains scripts d'analyse. Utilisez defer pour les ressources moins critiques, telles que les vidéos qui s'affichent plus bas sur la page que ce que l'utilisateur voit initialement.
Si les performances sont votre principale préoccupation, nous vous recommandons d'attendre que le contenu critique de votre page soit chargé avant d'ajouter des scripts asynchrones. Nous vous déconseillons d'utiliser async pour les bibliothèques essentielles telles que jQuery.
Certains scripts doivent être chargés sans async ni defer, en particulier ceux qui constituent des éléments essentiels de votre site. Il peut s'agir de bibliothèques d'UI ou de frameworks de réseau de diffusion de contenu (CDN) dont votre site ne peut pas se passer.
Les autres scripts ne fonctionnent pas s'ils sont chargés de manière asynchrone. Consultez la documentation des scripts que vous utilisez et remplacez les scripts qui ne peuvent pas être chargés de manière asynchrone par des alternatives qui le peuvent. Notez que certains tiers recommandent d'exécuter leurs scripts de manière synchrone, même s'ils fonctionneraient tout aussi bien de manière asynchrone.
N'oubliez pas que async ne résout pas tous les problèmes. Si votre page inclut un grand nombre de scripts, tels que des scripts de suivi à des fins publicitaires, le chargement asynchrone ne les empêchera pas de ralentir le chargement de la page.
Utiliser des optimisations de ressources pour réduire le temps de configuration de la connexion
L'établissement de connexions avec des origines tierces peut prendre beaucoup de temps, en particulier sur des réseaux lents, car les requêtes réseau comportent plusieurs composants complexes, y compris des recherches DNS et des redirections. Vous pouvez utiliser des indices de ressources tels que pour effectuer des recherches DNS pour les domaines hébergeant des scripts tiers au début du processus de chargement de la page, afin que le reste de la requête réseau puisse se poursuivre plus rapidement plus tard:
<link rel="dns-prefetch" href="http://example.com" />
Si le domaine tiers auquel vous vous connectez utilise HTTPS, vous pouvez également utiliser , qui effectue des recherches DNS et résout les aller-retour TCP et gère les négociations TLS. Ces autres étapes peuvent être très lentes, car elles impliquent de vérifier les certificats SSL. La préconnexion peut donc considérablement réduire le temps de chargement.
<link rel="preconnect" href="https://cdn.example.com" />
"Sandboxer" des scripts avec un iFrame
Si vous chargez un script tiers directement dans un iframe, il ne bloque pas l'exécution de la page principale. AMP utilise cette approche pour éliminer JavaScript du chemin critique. Notez que cette approche bloque toujours l'événement onload. Essayez donc de ne pas associer de fonctionnalités critiques à onload.
Chrome est également compatible avec le Règlement sur les autorisations (anciennement "Règlement sur les fonctionnalités"), un ensemble de règles qui permet à un développeur de désactiver sélectivement l'accès à certaines fonctionnalités du navigateur. Vous pouvez l'utiliser pour empêcher les contenus tiers d'introduire des comportements indésirables sur un site.
Hébergement de scripts tiers
Si vous souhaitez mieux contrôler le chargement d'un script critique, par exemple pour réduire le temps DNS ou améliorer les en-têtes de mise en cache HTTP, vous pouvez peut-être l'héberger vous-même.
Toutefois, l'auto-hébergement présente ses propres problèmes, en particulier en ce qui concerne la mise à jour des scripts. Les scripts auto-hébergés ne reçoivent pas de mises à jour automatiques pour les modifications d'API ou les correctifs de sécurité, ce qui peut entraîner des pertes de revenus ou des problèmes de sécurité jusqu'à ce que vous puissiez mettre à jour votre script manuellement.
Vous pouvez également mettre en cache des scripts tiers à l'aide de service workers pour mieux contrôler la fréquence à laquelle les scripts sont récupérés sur le réseau. Vous pouvez également utiliser des services workers pour créer des stratégies de chargement qui limitent les requêtes tierces non essentielles jusqu'à ce que votre page atteigne un moment clé pour l'utilisateur.
Effectuer des tests A/B sur de plus petits échantillons d'utilisateurs
Les tests A/B (ou tests fractionnés) sont une technique permettant de tester deux versions d'une page pour analyser l'expérience et le comportement des utilisateurs. Il met les versions de la page à la disposition de différents échantillons du trafic de votre site Web et détermine, à l'aide d'une analyse, quelle version offre un meilleur taux de conversion.
Toutefois, par conception, les tests A/B retardent le rendu pour décider du test à activer. JavaScript est souvent utilisé pour vérifier si certains de vos utilisateurs font partie d'un test A/B, puis pour activer la variante appropriée. Ce processus peut nuire à l'expérience, même pour les utilisateurs qui ne participent pas au test.
Pour accélérer le rendu de la page, nous vous recommandons d'envoyer vos scripts de test A/B à un échantillon plus restreint de votre base d'utilisateurs et d'exécuter le code qui détermine la version de la page à afficher côté serveur.
Charger les ressources tierces de façon différée
Les ressources tierces intégrées, telles que les annonces et les vidéos, peuvent ralentir considérablement la vitesse de chargement des pages lorsqu'elles sont mal conçues. Le chargement différé ne peut être utilisé pour charger des ressources intégrées que lorsque cela est nécessaire. Par exemple, vous pouvez attendre de diffuser des annonces dans le pied de page de la page jusqu'à ce que l'utilisateur fasse défiler la page suffisamment pour les voir. Vous pouvez également charger différé le contenu tiers après le chargement du contenu principal de la page, mais avant qu'un utilisateur ne puisse interagir avec la page.

Faites preuve de prudence lorsque vous chargez des ressources de manière paresseuse, car cela implique souvent du code JavaScript qui peut être affecté par des connexions réseau instables.
DoubleClick propose des conseils sur le chargement différé des annonces dans sa documentation officielle.
Chargement différé efficace avec Intersection Observer
Historiquement, les méthodes permettant de détecter si un élément est visible dans le viewport à des fins de chargement paresseux ont été sujettes à des erreurs et ralentissent souvent le navigateur. Ces méthodes inefficaces écoutent souvent les événements de défilement ou de redimensionnement, puis utilisent des API DOM telles que getBoundingClientRect() pour calculer l'emplacement des éléments par rapport au viewport.
IntersectionObserver est une API de navigateur qui permet aux propriétaires de pages de détecter efficacement quand un élément observé entre ou quitte le viewport du navigateur. LazySizes est également compatible avec IntersectionObserver.
Analyse du chargement différé
Si vous différez le chargement de vos scripts d'analyse trop longtemps, vous risquez de manquer des données analytiques précieuses. Heureusement, il existe des stratégies permettant d'initialiser les données analytiques de manière paresseuse tout en conservant les données de chargement de la page initiales.
L'article de blog de Phil Walton The Google Analytics Setup I Use on Every Site I Build (La configuration Google Analytics que j'utilise sur chaque site que je crée) présente une telle stratégie pour Google Analytics.
Charger des scripts tiers de manière sécurisée
Cette section fournit des conseils pour charger des scripts tiers de la manière la plus sécurisée possible.
Éviter la requête document.write()
Les scripts tiers, en particulier pour les services plus anciens, utilisent parfois document.write() pour injecter et charger des scripts. Cela pose problème, car document.write() se comporte de manière incohérente et ses défaillances sont difficiles à déboguer.
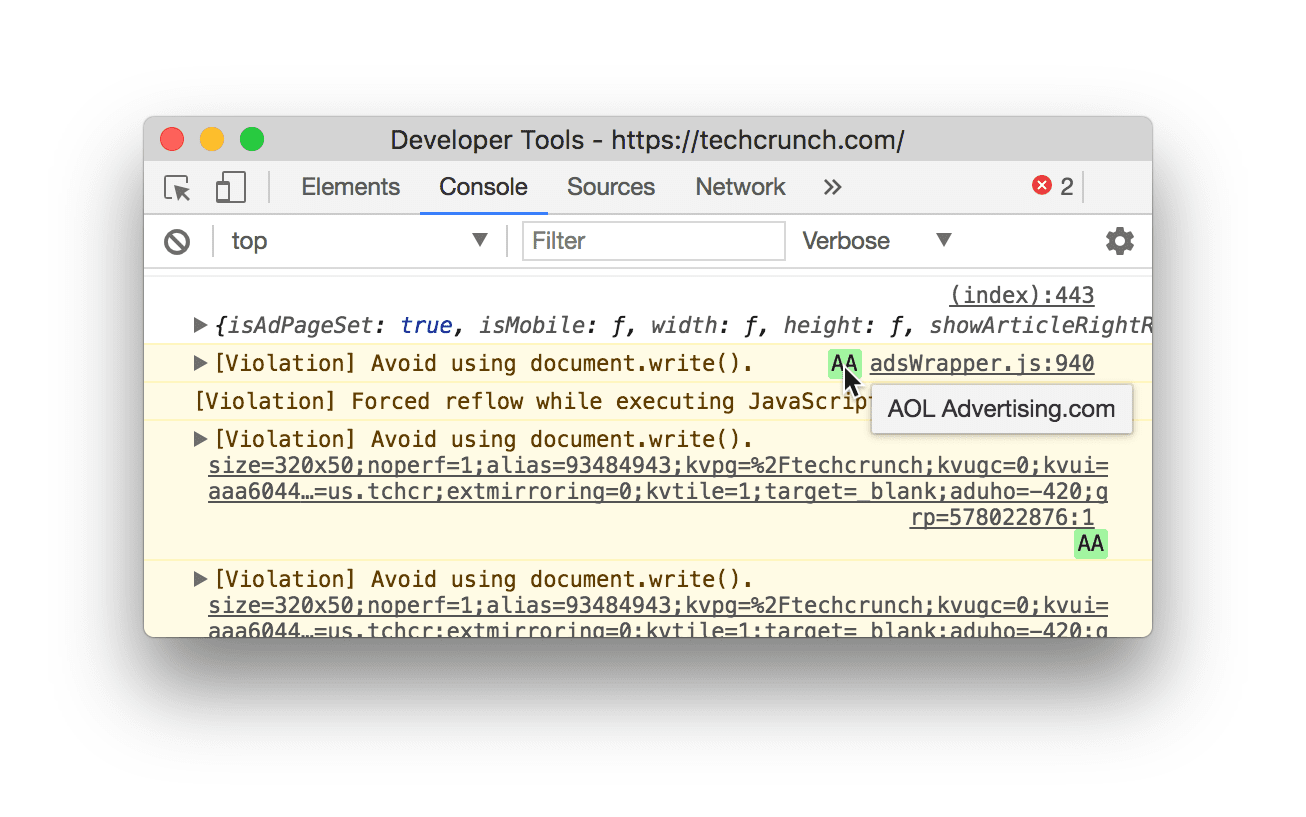
Pour résoudre les problèmes liés à document.write(), ne l'utilisez pas. Dans Chrome 53 et versions ultérieures, les outils pour les développeurs Chrome enregistrent des avertissements dans la console pour une utilisation problématique de document.write():

document.write().Si vous recevez cette erreur, vous pouvez vérifier l'utilisation de document.write() sur votre site en recherchant les en-têtes HTTP envoyés à votre navigateur.
Lighthouse peut également mettre en évidence les scripts tiers qui utilisent toujours document.write().

document.write().Utiliser les gestionnaires de balises avec précaution
Une balise est un extrait de code qui permet aux équipes de marketing digital de collecter des données, de définir des cookies ou d'intégrer du contenu tiers, comme des widgets de réseaux sociaux, sur un site. Ces balises ajoutent à votre page des requêtes réseau, des dépendances JavaScript et d'autres ressources qui peuvent avoir un impact sur ses performances. Il devient plus difficile de minimiser cet impact pour vos utilisateurs à mesure que vous ajoutez des balises.
Pour que le chargement des pages reste rapide, nous vous recommandons d'utiliser un gestionnaire de balises tel que Google Tag Manager (GTM). GTM vous permet de déployer des balises de manière asynchrone afin qu'elles ne se bloquent pas mutuellement lors du chargement, réduit le nombre d'appels réseau dont un navigateur a besoin pour exécuter des balises et collecte les données des balises dans l'UI de sa couche de données.
Risques liés à l'utilisation de gestionnaires de balises
Bien que les gestionnaires de balises soient conçus pour simplifier le chargement des pages, les utiliser de manière négligente peut au contraire le ralentir, comme suit:
- Un nombre excessif de balises et d'écouteurs d'événements automatiques dans votre gestionnaire de balises entraîne l'envoi de plus de requêtes réseau par le navigateur que nécessaire, et réduit la capacité de votre code à répondre rapidement aux événements.
- Toute personne disposant d'identifiants et d'un accès peut ajouter du code JavaScript à votre gestionnaire de balises. Cela peut non seulement augmenter le nombre de requêtes réseau coûteuses nécessaires pour charger votre page, mais aussi présenter des risques de sécurité et d'autres problèmes de performances dus à des scripts inutiles. Pour réduire ces risques, nous vous recommandons de limiter l'accès à votre gestionnaire de balises.
Éviter les scripts qui polluent la portée globale
Les scripts tiers peuvent se comporter de toutes sortes de manières qui peuvent endommager votre page de manière inattendue:
- Les scripts qui chargent des dépendances JavaScript peuvent polluer le champ d'application global avec du code qui interagit mal avec votre code.
- Des mises à jour inattendues peuvent entraîner des modifications destructives.
- Le code tiers peut être modifié en transit pour se comporter différemment entre les tests et le déploiement de votre page.
Nous vous recommandons de procéder régulièrement à des audits des scripts tiers que vous chargez pour détecter les acteurs mal intentionnés. Vous pouvez également implémenter l'autotest, l'intégrité des sous-ressources et la transmission sécurisée du code tiers pour protéger votre page.
Stratégies d'atténuation
Voici quelques stratégies à grande échelle pour réduire l'impact des scripts tiers sur les performances et la sécurité de votre site:
HTTPS: les sites qui utilisent HTTPS ne doivent pas dépendre de tiers qui utilisent HTTP. Pour en savoir plus, consultez la section Contenu mixte.
Blocage : envisagez d'exécuter des scripts tiers dans des iFrames avec l'attribut
sandboxpour limiter les actions disponibles pour les scripts.Stratégie de sécurité du contenu (CSP) : vous pouvez utiliser des en-têtes HTTP dans la réponse de votre serveur pour définir des comportements de script approuvés pour votre site, et détecter et atténuer les effets de certaines attaques, telles que les attaques par script intersites (XSS).
Voici un exemple d'utilisation de la directive script-src du CSP pour spécifier les sources JavaScript autorisées d'une page:
// Given this CSP header Content-Security-Policy: script-src
https://example.com/ // The following third-party script will not be loaded or
executed
<script src="https://not-example.com/js/library.js"></script>
Documentation complémentaire
Pour en savoir plus sur l'optimisation du code JavaScript tiers, nous vous recommandons de lire les articles suivants:
- Performances et résilience: tests de stress des tiers
- Ajouter de l'interactivité avec JavaScript
- Dangers potentiels des scripts tiers
- Comment les scripts tiers peuvent être des citoyens performants sur le Web
- Pourquoi la rapidité est importante : magie CSS
- Le paradoxe de la chaîne d'approvisionnement JavaScript: SRI, CSP et confiance dans les bibliothèques tierces
- Les CSS tiers ne sont pas sécurisés
Merci à Kenji Baheux, Jeremy Wagner, Pat Meenan, Philip Walton, Jeff Posnick et Cheney Tsai pour leurs avis.

