패스키는 특정 웹사이트에 연결되어 있으며, 생성된 웹사이트에서만 로그인하는 데 사용할 수 있습니다.
이는 신뢰 당사자 ID (RP ID)에 지정되며, example.com 도메인용으로 생성된 패스키의 경우 www.example.com 또는 example.com일 수 있습니다.
RP ID는 패스키가 모든 곳에서 인증을 위한 단일 사용자 인증 정보로 사용되는 것을 방지하지만 다음과 같은 문제를 야기합니다.
- 도메인이 여러 개인 사이트: 사용자는 동일한 회사에서 관리하는 여러 국가별 도메인 (예:
example.com,example.co.uk)에서 로그인할 때 동일한 패스키를 사용할 수 없습니다. - 브랜드 도메인: 사용자는 단일 브랜드에서 사용하는 서로 다른 도메인 (예:
acme.com및acmerewards.com)에서 동일한 사용자 인증 정보를 사용할 수 없습니다. - 모바일 앱: 모바일 앱에는 자체 도메인이 없는 경우가 많아 사용자 인증 정보 관리가 어렵습니다.
ID 제휴를 기반으로 하는 해결 방법과 iframe을 기반으로 하는 해결 방법이 있지만 경우에 따라 불편합니다. 관련 출처 요청이 솔루션을 제공합니다.
솔루션
관련 출처 요청을 사용하면 웹사이트에서 RP ID를 사용할 수 있는 출처를 지정할 수 있습니다.
이를 통해 사용자는 운영하는 여러 사이트에서 동일한 패스키를 재사용할 수 있습니다.
관련 출처 요청을 사용하려면 특정 URL https://{RP ID}/.well-known/webauthn에서 특수 JSON 파일을 제공해야 합니다. example.com에서 추가 출처가 이를 RP ID로 사용할 수 있도록 허용하려면 https://example.com/.well-known/webauthn:에서 다음 파일을 제공해야 합니다.
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
다음에 이러한 사이트에서 패스키 생성(navigator.credentials.create) 또는 인증 (navigator.credentials.get)을 위해 example.com를 RP ID로 사용하는 호출을 하면 브라우저에서 요청 출처와 일치하지 않는 RP ID를 감지합니다. 브라우저가 관련 출처 요청을 지원하는 경우 먼저 https://{RP ID}/.well-known/webauthn에서 webauthn 파일을 찾습니다. 파일이 있으면 브라우저는 요청을 하는 출처가 allowlist에 있는지 확인합니다.
'예'인 경우 패스키 생성 또는 인증 단계로 진행합니다.
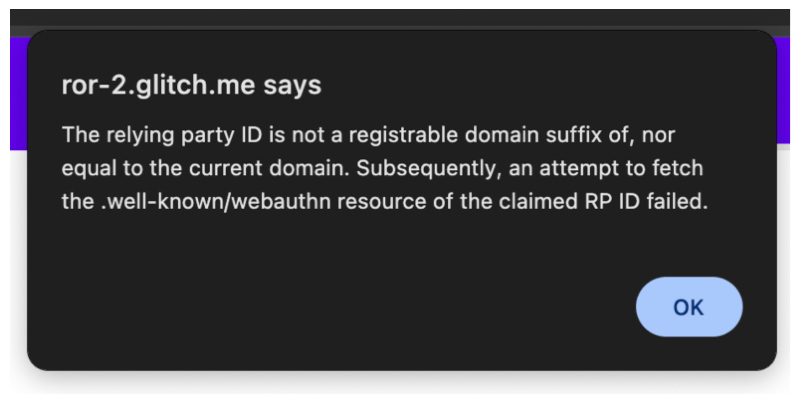
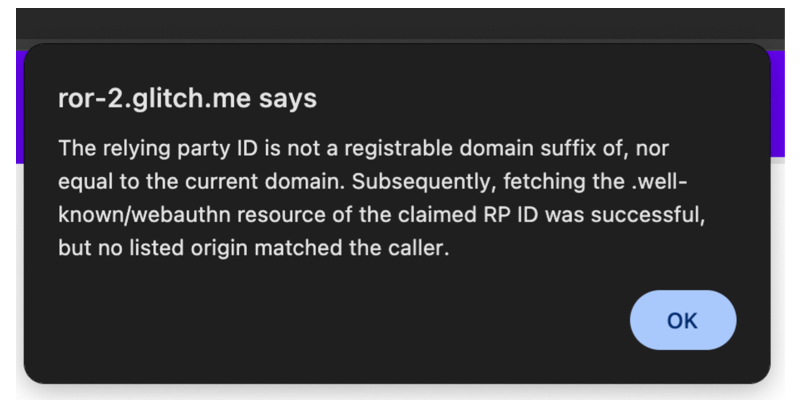
브라우저가 관련 출처 요청을 지원하지 않으면 SecurityError가 발생합니다.
브라우저 지원
관련 출처 요청은 Chrome 및 Safari에서 지원됩니다. 2026년 1월 현재 Firefox는 이 기능을 여전히 고려 중입니다. Mozilla 표준 포지션 문제에서 상태를 추적할 수 있습니다.
관련 출처 요청 설정
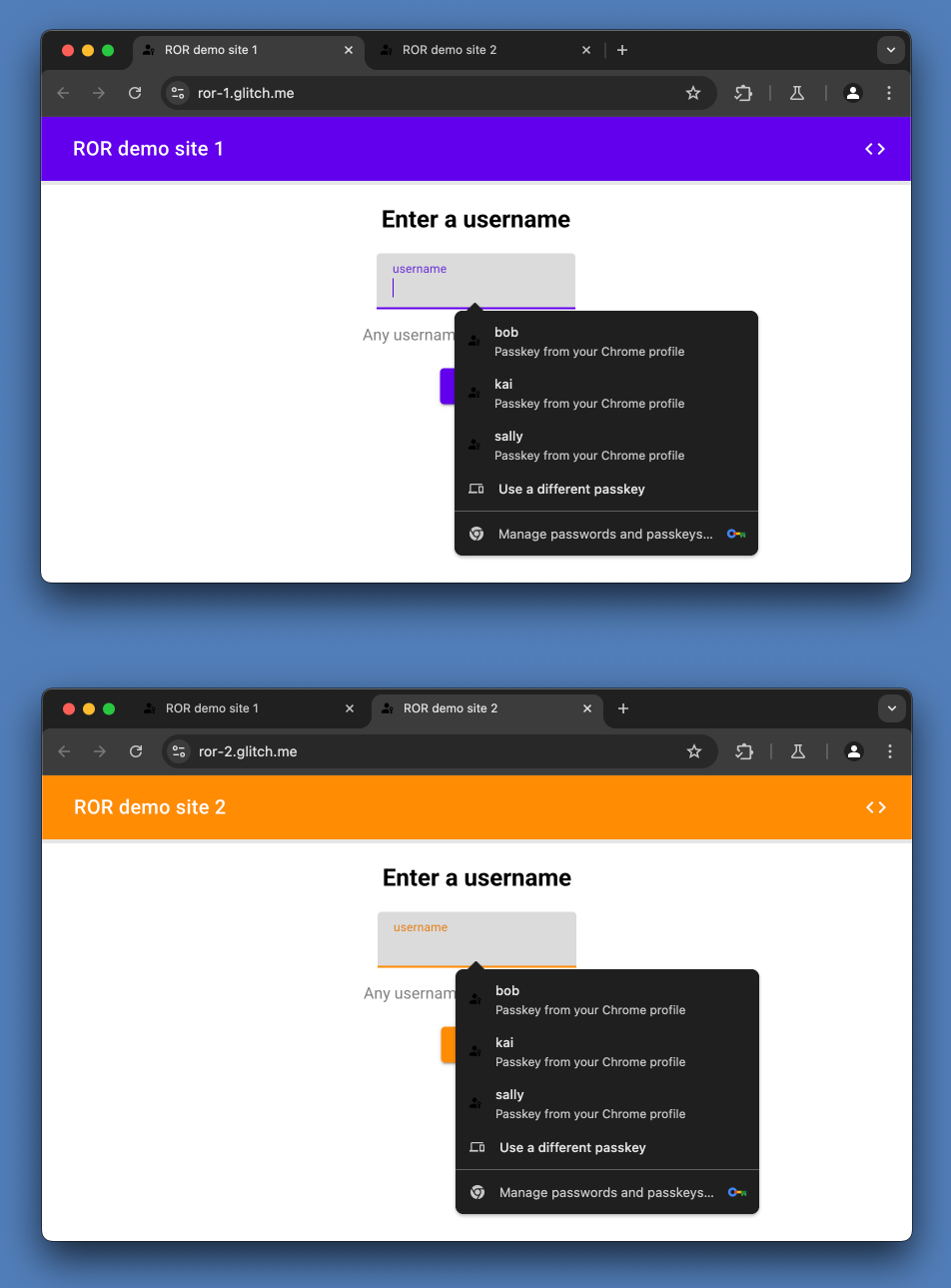
다음 데모에서는 https://ror-1.glitch.me 및 https://ror-2.glitch.me의 두 사이트를 사용합니다.
사용자가 두 사이트 모두에서 동일한 패스키로 로그인할 수 있도록 관련 출처 요청을 사용하여 ror-2.glitch.me가 ror-1.glitch.me을 RP ID로 사용할 수 있도록 합니다.
데모
https://ror-2.glitch.me는 ror-1.glitch.me를 RP ID로 사용하기 위해 관련 출처 요청을 구현하므로 ror-1와 ror-2 모두 패스키를 생성하거나 패스키로 인증할 때 ror-1.glitch.me를 RP ID로 사용합니다.
또한 이러한 사이트 전반에 공유 패스키 데이터베이스를 구현했습니다.
다음 사용자 환경을 확인하세요.
- RP ID가
ror-2이 아닌ror-1이더라도ror-2에서 패스키를 만들고 이를 사용하여 인증할 수 있습니다. ror-1또는ror-2에서 패스키를 만들면ror-1와ror-2모두에서 패스키로 인증할 수 있습니다.ror-2는ror-1을 RP ID로 지정하므로 이러한 사이트에서 패스키 생성 또는 인증 요청을 하는 것은 ror-1에서 요청하는 것과 같습니다. RP ID는 요청을 출처에 연결하는 유일한 요소입니다.ror-1또는ror-2에서 패스키를 만들면 Chrome에서ror-1와ror-2모두에서 패스키를 자동 완성할 수 있습니다.- 이러한 사이트에서 생성된 사용자 인증 정보의 RP ID는
ror-1입니다.

코드 보기:
- ror-1 코드베이스에 설정된
/.well-known/webauthn파일을 참고하세요. - ror-2 codebase에서
RP_ID_ROR발생을 확인하세요.
1단계: 공유 계정 데이터베이스 구현
사용자가 site-1와 site-2에서 동일한 패스키로 로그인할 수 있도록 하려면 이 두 사이트에서 공유되는 계정 데이터베이스를 구현하세요.
2단계: site-1에서 .well-known/webauthn JSON 파일 설정
먼저 site-2.com가 RP ID로 사용할 수 있도록 site-1.com를 구성합니다. 이렇게 하려면 webauthn JSON 파일을 만드세요.
{
"origins": [
"https://site-2.com"
]
}
JSON 객체에는 값이 웹 출처를 포함하는 하나 이상의 문자열 배열인 origins라는 키가 포함되어야 합니다.
중요한 제한사항: 최대 5개의 라벨
이 목록의 각 요소는 eTLD + 1 라벨을 추출하기 위해 처리됩니다.
예를 들어 example.co.uk 및 example.de의 eTLD + 1 라벨은 모두 example입니다. 하지만 example-rewards.com의 eTLD+1 라벨은 example-rewards입니다.
Chrome에서는 최대 라벨 수가 5개입니다.
3단계: site-1에서 .well-known/webauthn JSON 제공
그런 다음 site-1.com/.well-known/webauthn 아래에서 JSON 파일을 제공합니다.
예를 들어 express에서는 다음과 같습니다.
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
여기서는 이미 올바른 content-type ('application/json')를 설정하는 익스프레스 res.json를 사용합니다.
4단계: 사이트 2에서 RP ID 지정
site-2 코드베이스에서 필요한 모든 곳에 site-1.com를 RP ID로 설정합니다.
- 사용자 인증 정보 생성 시:
navigator.credentials.create프런트엔드 호출에 전달되고 일반적으로 서버 측에서 생성되는 사용자 인증 정보 생성options에서site-1.com를 RP ID로 설정합니다.- 데이터베이스에 저장하기 전에 사용자 인증 정보 확인을 실행하므로
site-1.com을 예상 RP ID로 설정합니다.
- 인증 시 다음을 충족해야 합니다.
navigator.credentials.get프런트엔드 호출에 전달되고 일반적으로 서버 측에서 생성되는 인증options에서site-1.com를 RP ID로 설정합니다.- 사용자를 인증하기 전에 사용자 인증 정보를 확인하므로 서버에서 확인할 예상 RP ID로
site-1.com를 설정합니다.
문제 해결


기타 고려사항
사이트 및 모바일 앱 간에 패스키 공유
관련 출처 요청을 사용하면 사용자가 여러 사이트에서 패스키를 재사용할 수 있습니다. 사용자가 웹사이트와 모바일 앱에서 패스키를 재사용하도록 허용하려면 다음 기법을 사용하세요.
- Chrome: 디지털 애셋 링크 자세한 내용은 디지털 애셋 링크 지원 추가를 참고하세요.
- Safari에서 연결된 도메인을 선택합니다.
사이트 간 비밀번호 공유
관련 출처 요청을 사용하면 사용자가 여러 사이트에서 패스키를 재사용할 수 있습니다. 사이트 간에 비밀번호를 공유하는 솔루션은 비밀번호 관리자마다 다릅니다. Google 비밀번호 관리자의 경우 디지털 애셋 링크 를 사용합니다. Safari는 다른 시스템을 사용합니다.
인증 관리자 및 사용자 에이전트의 역할
이는 사이트 개발자의 범위를 벗어나지만 장기적으로 RP ID는 사용자가 사용하는 사용자 에이전트나 사용자 인증 정보 관리자에서 사용자에게 표시되는 개념이 아니어야 합니다. 대신 사용자 에이전트와 사용자 인증 정보 관리자는 사용자에게 사용자 인증 정보가 사용된 위치를 표시해야 합니다. 이 변경사항을 구현하는 데 시간이 걸립니다. 임시 해결책은 현재 웹사이트와 원래 등록 사이트를 모두 표시하는 것입니다.

