Le passkey sono associate a un sito web specifico e possono essere utilizzate solo per accedere al sito web per cui sono state create.
Questo valore è specificato nell'ID
relying party (RP ID), che per le passkey create
per il dominio example.com potrebbe essere www.example.com o example.com.
Sebbene gli ID RP impediscano l'utilizzo delle passkey come singola credenziale per l'autenticazione ovunque, creano problemi per:
- Siti con più domini: gli utenti non possono utilizzare la stessa passkey per accedere a domini specifici per paese diversi (ad esempio
example.comeexample.co.uk) gestiti dalla stessa azienda. - Domini brandizzati: gli utenti non possono utilizzare le stesse credenziali in domini diversi utilizzati da un singolo brand (ad esempio
acme.comeacmerewards.com). - App mobile: le app mobile spesso non hanno un proprio dominio, il che rende difficile la gestione delle credenziali.
Esistono soluzioni alternative basate sulla federazione delle identità e altre basate sugli iframe, ma in alcuni casi sono scomode. Le richieste di origini correlate offrono una soluzione.
Soluzione
Con le richieste di origini correlate, un sito web può specificare le origini autorizzate a utilizzare il proprio ID RP.
In questo modo, gli utenti possono riutilizzare la stessa passkey su più siti che gestisci.
Per utilizzare le richieste di origine correlate, devi pubblicare un file JSON speciale a un URL specifico https://{RP ID}/.well-known/webauthn. Se example.com vuole
consentire alle origini aggiuntive di utilizzarlo come ID RP, deve pubblicare il seguente
file all'indirizzo https://example.com/.well-known/webauthn:
{
"origins": [
"https://example.co.uk",
"https://example.de",
"https://example-rewards.com"
]
}
La prossima volta che uno di questi siti effettua una chiamata per la creazione
(navigator.credentials.create) o l'autenticazione (navigator.credentials.get)
della passkey che utilizza example.com come ID RP, il browser noterà un ID RP che
non corrisponde all'origine della richiesta. Se il browser supporta le richieste di origine correlata, cerca prima un file webauthn all'indirizzo https://{RP ID}/.well-known/webauthn. Se il file esiste,
il browser controlla se l'origine che effettua la richiesta si trova nell'allowlist.
In caso affermativo, si procede con la creazione o l'autenticazione della passkey.
Se il browser non supporta le richieste di origine correlata, genera un errore SecurityError.
Supporto browser
Le richieste di origine correlate sono supportate su Chrome e Safari. A gennaio 2026, Firefox sta ancora valutando la funzionalità. Puoi monitorarne lo stato nel problema relativo alla posizione degli standard Mozilla.
Configurare le richieste di origine correlate
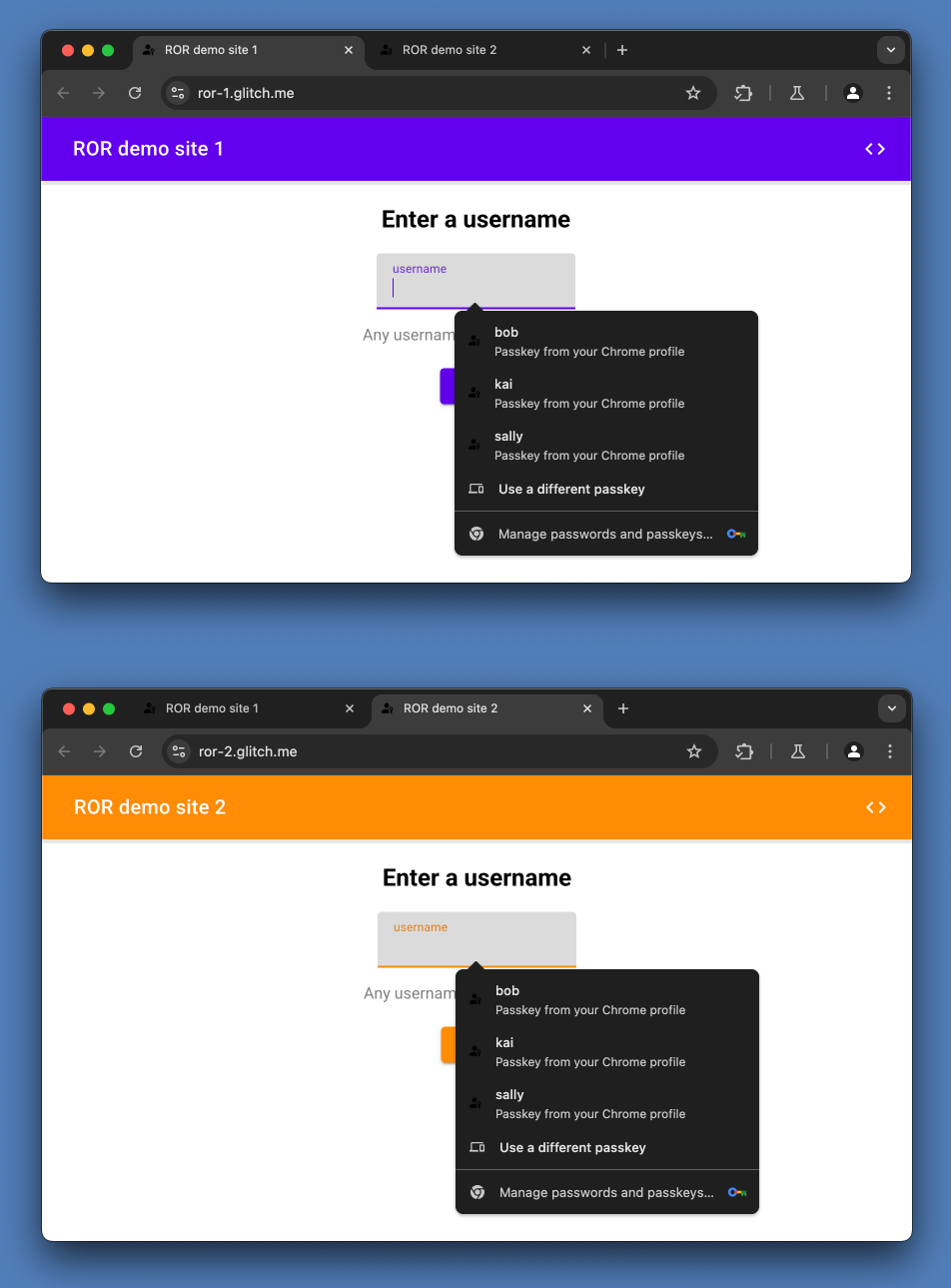
La seguente demo utilizza due siti, https://ror-1.glitch.me e https://ror-2.glitch.me.
Per consentire agli utenti di accedere con la stessa passkey su entrambi i siti, utilizza le richieste di origine correlate per consentire a ror-2.glitch.me di utilizzare ror-1.glitch.me come RP ID.
Demo
https://ror-2.glitch.me implementa le richieste di origine correlate per utilizzare ror-1.glitch.me come ID RP, in modo che sia ror-1 che ror-2 utilizzino ror-1.glitch.me come ID RP durante la creazione di una passkey o l'autenticazione con quest'ultima.
Abbiamo anche implementato un database di passkey condiviso su questi siti.
Osserva la seguente esperienza utente:
- Puoi creare una passkey e autenticarti con questa su
ror-2, anche se il suo ID RP èror-1(e nonror-2). - Una volta creata una passkey su
ror-1oror-2, puoi autenticarti con quest'ultima sia suror-1che suror-2. Poichéror-2specificaror-1come ID RP, effettuare una richiesta di creazione o autenticazione di una passkey da uno di questi siti equivale a effettuare la richiesta su ror-1. L'ID RP è l'unico elemento che lega una richiesta a un'origine. - Una volta creata una passkey su
ror-1oror-2, può essere compilata automaticamente da Chrome sia suror-1sia suror-2. - Una credenziale creata su uno di questi siti avrà un RP ID di
ror-1.

Visualizza codice:
- Consulta il file
/.well-known/webauthnconfigurato nel codice base ror-1. - Visualizza le occorrenze di
RP_ID_RORnel codice sorgente ror-2.
Passaggio 1: implementa un database di account condiviso
Se vuoi che i tuoi utenti possano accedere con la stessa passkey su site-1 e site-2, implementa un database degli account condiviso tra questi due siti.
Passaggio 2: configura il file JSON .well-known/webauthn in site-1
Per prima cosa, configura site-1.com in modo che consenta a site-2.com di utilizzarlo come
ID RP. Per farlo, crea il file JSON webauthn:
{
"origins": [
"https://site-2.com"
]
}
L'oggetto JSON deve contenere una chiave denominata origins il cui valore è un array di una o più stringhe contenenti origini web.
Limitazione importante: massimo 5 etichette
Ogni elemento di questo elenco verrà elaborato per estrarre l'etichetta eTLD + 1.
Ad esempio, le etichette eTLD + 1 di example.co.uk e example.de sono entrambe
example. Tuttavia, l'etichetta eTLD + 1 di example-rewards.com è example-rewards.
In Chrome, il numero massimo di etichette è 5.
Passaggio 3: pubblica il file JSON .well-known/webauthn in site-1
Quindi, pubblica il file JSON in site-1.com/.well-known/webauthn.
Ad esempio, in express:
app.get("/.well-known/webauthn", (req, res) => {
const origins = {
origins: ["https://site-2.com"],
};
return res.json(origins);
});
Qui utilizziamo res.json, che imposta già il
content-type corretto ('application/json');
Passaggio 4: specifica l'ID RP in site-2
Nel codebase site-2, imposta site-1.com come ID RP ovunque sia necessario:
- Al momento della creazione delle credenziali:
- Imposta
site-1.comcome ID RP nella creazione delle credenzialioptionsche vengono passate alla chiamata frontendnavigator.credentials.createe in genere generate lato server. - Imposta
site-1.comcome ID RP previsto, poiché esegui le verifiche delle credenziali prima di salvarlo nel database.
- Imposta
- Al termine dell'autenticazione:
- Imposta
site-1.comcome ID RP nell'autenticazioneoptionsche vengono passati alla chiamata frontendnavigator.credentials.gete in genere generati lato server. - Imposta
site-1.comcome ID RP previsto da verificare sul server, mentre esegui le verifiche delle credenziali prima di autenticare l'utente.
- Imposta
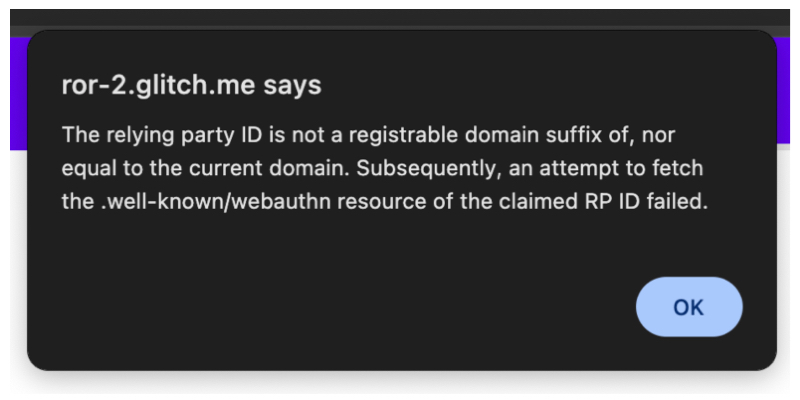
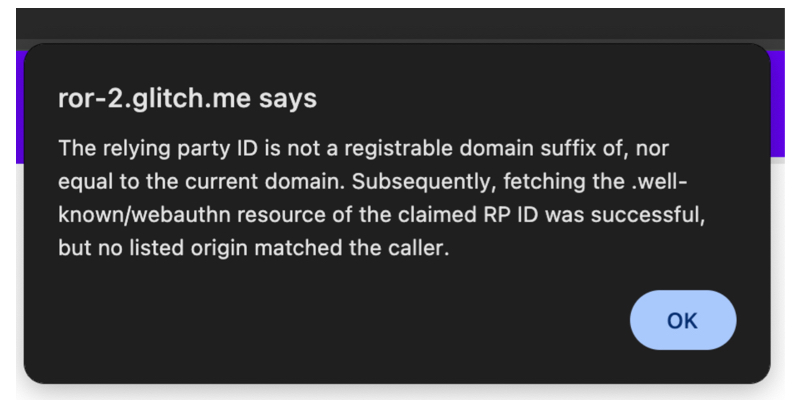
Risoluzione dei problemi


Altre considerazioni
Condividere le passkey su siti e app mobile
Le richieste di origine correlate consentono agli utenti di riutilizzare una passkey su più siti. Per consentire agli utenti di riutilizzare una passkey su un sito web e un'app mobile, utilizza le seguenti tecniche:
- In Chrome: Digital Asset Links. Scopri di più su Aggiungere il supporto per i Digital Asset Links.
- In Safari: Domini associati.
Condividere le password tra i siti
Le richieste di origine correlate consentono agli utenti di riutilizzare una passkey su più siti. Le soluzioni per la condivisione delle password tra i siti variano a seconda del gestore delle password. Per Gestore delle password di Google, utilizza Digital Asset Links . Safari ha un sistema diverso.
Ruolo dei gestori delle credenziali e degli user agent
Questo va oltre il tuo ambito di sviluppatore di siti, ma tieni presente che a lungo termine l'ID RP non deve essere un concetto visibile all'utente nell'user agent o nel gestore delle credenziali che utilizzano i tuoi utenti. Invece, gli user agent e i gestori delle credenziali devono mostrare agli utenti dove sono state utilizzate le loro credenziali. L'applicazione di questa modifica richiederà del tempo. Una soluzione temporanea potrebbe essere quella di mostrare sia il sito web attuale sia il sito di registrazione originale.

