راقِب أحجام حِزمك بمرور الوقت للتأكّد من أنّ تطبيقك يظل سريعًا.
من المهم تحسين تطبيق Angular، ولكن كيف يمكنك التأكّد من عدم تراجع أدائه بمرور الوقت؟ من خلال تقديم مقاييس الأداء ومراقبتها عند إجراء أي تغيير في الرمز البرمجي.
ومن المقاييس المهمة حجم JavaScript الذي يتم إرساله مع تطبيقك. من خلال تقديم ميزانية أداء تراقبها في كل عملية إنشاء أو طلب سحب، يمكنك التأكّد من استمرار التحسينات بمرور الوقت.
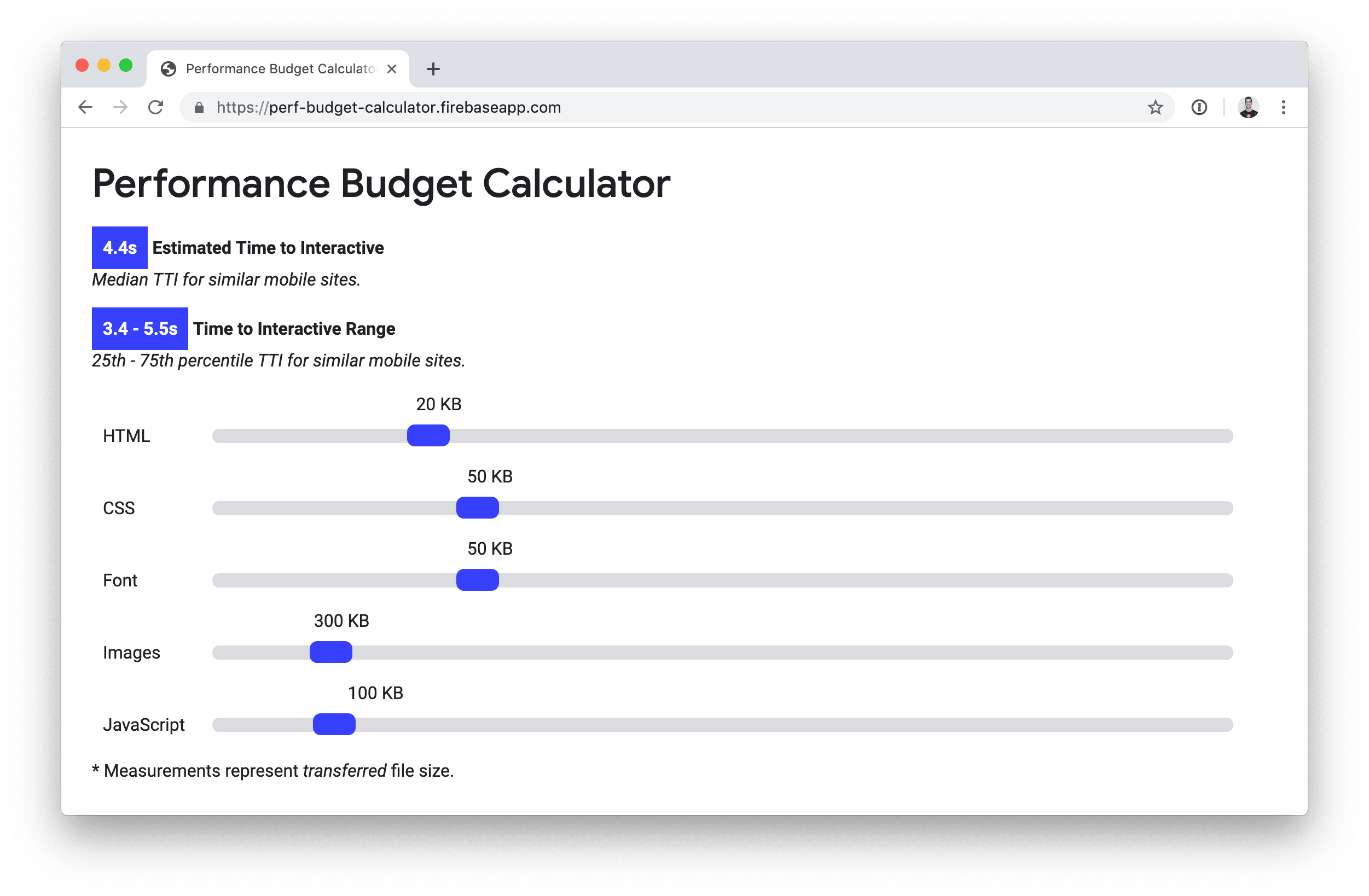
احتساب ميزانية الأداء
يمكنك استخدام هذه الآلة الحاسبة للميزانية على الإنترنت لتقدير مقدار JavaScript الذي يمكن لتطبيقك تحميله، استنادًا إلى وقت الاستجابة الذي تستهدفه.

ضبط ميزانية الأداء في Angular CLI
بعد الحصول على ميزانية JavaScript مستهدَفة، يمكنك فرضها باستخدام واجهة سطر أوامر Angular (CLI). للاطّلاع على كيفية عمل ذلك، يمكنك الاطّلاع على نموذج التطبيق هذا على GitHub.
ستلاحظ أنّه تم ضبط الميزانية التالية في angular.json:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
في ما يلي ملخّص لما يتم تحديده:
- هناك ميزانية لحزمة JavaScript باسم
main. - إذا أصبح حجم حِزمة
mainأكبر من 170 كيلوبايت، ستعرض أداة Angular CLI تحذيرًا في وحدة التحكّم عند إنشاء التطبيق. - إذا أصبح حجم حزمة
mainأكبر من 250 كيلوبايت، سيتعذّر إنشاء الحزمة.
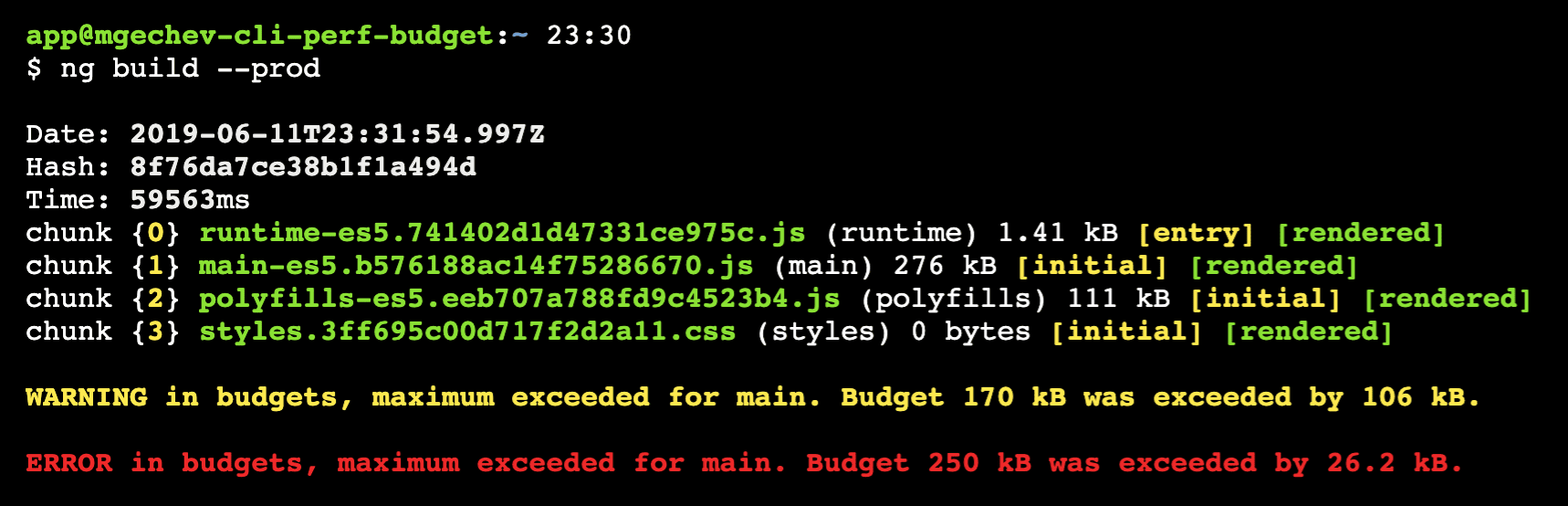
حاوِل الآن إنشاء التطبيق من خلال تشغيل ng build --prod.
من المفترض أن يظهر لك هذا الخطأ في وحدة التحكّم:

لحلّ خطأ الإصدار، اطّلِع على app.component.ts التي تتضمّن عملية استيراد من rxjs/internal/operators. هذه عملية استيراد خاصة لا يُفترض أن يستخدمها مستهلكون rxjs. يؤدي ذلك إلى زيادة حجم الحِزمة كثيرًا. عند التحديث إلى عملية الاستيراد الصحيحة، rxjs/operators، وتشغيل الإصدار مرة أخرى، ستلاحظ أنّه يجتاز عملية التحقّق من الميزانية بنجاح.
يُرجى العلم أنّه بما أنّ التحميل التفاضلي مفعَّل تلقائيًا في Angular CLI، يُنشئ الأمر ng build نسختَين من التطبيق:
- إصدار للمتصفّحات التي تتيح استخدام ECMAScript 2015 يتضمّن هذا الإصدار عددًا أقل من وحدات polyfill وبنية JavaScript أكثر حداثة. إنّ هذه البنية أكثر تعبيرية، ما يؤدي إلى حزم أصغر حجمًا.
- إصدار للمتصفّحات القديمة بدون دعم ECMAScript 2015 إنّ بنية الجملة القديمة أقل تعبيرية وتتطلّب المزيد من وحدات الملء، ما يؤدي إلى إنشاء حِزم أكبر.
يشير ملف index.html لنموذج التطبيق إلى كلا الإصدارَين لكي تتمكّن المتصفّحات الحديثة من الاستفادة من إصدار ECMAScript 2015 الأصغر حجمًا، ويمكن للمتصفّحات القديمة الرجوع إلى إصدار ECMAScript 5.
فرض ميزانيتك كجزء من عملية الدمج المستمر
يوفّر التكامل المستمر (CI) طريقة ملائمة لمراقبة ميزانية تطبيقك بمرور الوقت. ولحسن الحظ، إنّ أسرع طريقة لإعداد ذلك هي إنشاء تطبيقك باستخدام Angular CLI، بدون الحاجة إلى خطوات إضافية. عندما تتجاوز حِزمة JavaScript الميزانية، ستنتهي العملية بالرمز 1، ولن يكتمل الإنشاء.
يمكنك أيضًا فرض ميزانية أداء باستخدام bundlesize وLighthouse إذا كنت تفضّل ذلك. يكمن الفرق الرئيسي بين ميزانيات الأداء في Angular CLI وLighthouse في وقت إجراء عمليات التحقّق. تُجري أداة Angular CLI عمليات التحقّق في وقت إنشاء التطبيق، وذلك من خلال الاطّلاع على مواد عرض الإنتاج والتحقّق من أحجامها. ومع ذلك، يفتح Lighthouse الإصدار المنشور من التطبيق ويقيس حجم مادة العرض. لكلا الأسلوبَين إيجابيات وسلبيات. إنّ عملية التحقّق التي يجريها Angular CLI أقل صرامة ولكنها أسرع بكثير لأنّها عملية بحث واحدة على القرص. من ناحية أخرى، يمكن أن يُجري LightWallet في Lighthouse عملية تحقّق دقيقة جدًا من خلال النظر في الموارد المحمَّلة ديناميكيًا، ولكنّه يحتاج إلى نشر التطبيق وفتحه في كل مرة يتم تشغيله فيها.
تشبه دالة bundlesize إلى حد كبير عملية التحقّق من الميزانية في Angular CLI، والفرق الرئيسي هو أنّ دالة bundlesize يمكنها عرض نتائج التحقّق مباشرةً في واجهة مستخدم GitHub.
الخاتمة
يمكنك إنشاء ميزانيات الأداء باستخدام Angular CLI للتأكّد من عدم تراجع أداء تطبيق Angular بمرور الوقت:
- حدِّد مرجعًا لحجم الموارد إما باستخدام حاسبة ميزانية أو باتّباع ممارسات مؤسستك.
- ضبط ميزانيات الحجم في
angular.jsonضمنprojects.[PROJECT-NAME].architect.build.configurations.production.budgets - سيتم فرض الميزانيات تلقائيًا على كل عملية إنشاء باستخدام Angular CLI.
- ننصحك بتقديم ميزة تتبُّع الميزانية كجزء من عملية الدمج المستمر (التي يمكن أيضًا تحقيقها باستخدام Angular CLI).


