It's important to understand what using your app or site feels like when connectivity is poor or unreliable, and build accordingly. A range of tools can help you.
Test with low bandwidth and high latency
An increasing proportion of people experience the web on mobile devices. Even at home, many people are abandoning fixed broadband for mobile.
In this context, it's important to understand what using your app or site feels like when connectivity is poor or unreliable. A range of software tools can help you emulate and simulate low bandwidth and high latency.
Emulate network throttling
When building or updating a site, you must ensure adequate performance in a variety of connectivity conditions. Several tools can help.
Browser tools
Chrome DevTools lets you test your site with a variety of upload/download speeds and round-trip times, using presets or custom settings from the Network panel. See Get Started with Analyze Network Performance to learn the basics.

System tools
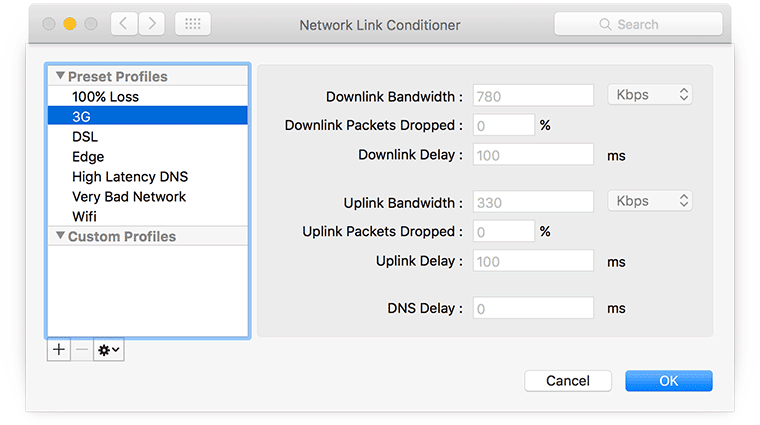
Network Link Conditioner is a preference panel available on Mac if you install Hardware IO Tools for Xcode:



Device emulation
Android Emulator allows you to simulate various network conditions while running apps (including web browsers and hybrid web apps) on Android:


For iPhone, Network Link Conditioner can be used to simulate impaired network conditions (see above).
Test from different locations and networks
Connectivity performance depends on server location as well as network type.
WebPagetest is an online service that enables a set of performance tests to be run for your site using a variety of networks and host locations. For example, you can try out your site from a server in India on a 2G network, or over cable from a city in the US.

Select a location and, from advanced settings, select a connection type. You can even automate testing using scripts (for example, to log in to a site) or using their RESTful APIs. This helps you to include connectivity testing into build processes or performance logging.
Fiddler supports Global proxying via GeoEdge, and its custom rules can be used to simulate modem speeds:

Test on an impaired network
Software and hardware proxies enable you to emulate problematic mobile network conditions, such as bandwidth throttling, packet delay, and random packet loss. A shared proxy or impaired network can enable a team of developers to incorporate real-world network testing in their workflow.
Facebook's Augmented Traffic Control (ATC) is a BSD-licensed set of applications that can be used to shape traffic and emulate impaired network conditions:

Facebook even instituted 2G Tuesdays to help understand how people on 2G use their product. On Tuesdays, employees get a pop-up that gives them the option to simulate a 2G connection.
The Charles HTTP/HTTPS proxy can be used to adjust bandwidth and latency. Charles is commercial software, but a free trial is available.

More information about Charles is available from codewithchris.com.
Handle unreliable connectivity and "lie-fi"
What is lie-fi?
The term lie-fi dates back to at least 2008 (when phones looked like this), and refers to connectivity that isn't what it seems. Your browser behaves as if it has connectivity when, for whatever reason, it doesn't.
Misinterpreted connectivity can result in a poor experience as the browser (or JavaScript) persists in trying to retrieve resources rather than giving up and choosing a sensible fallback. Lie-fi can actually be worse than offline; at least if a device is definitely offline, your JavaScript can take appropriate evasive action.
Lie-fi is likely to become a bigger problem as more people move to mobile and away from fixed broadband. Recent US Census data shows a move away from fixed broadband. The following chart shows the use of mobile internet at home in 2015 compared with 2013:

Use timeouts to handle intermittent connectivity
In the past, hacky methods using XHR have been used to test for intermittent connectivity, but service worker enables more reliable methods to set network timeouts. This can be achieved using Workbox with only a few lines of code:
workboxSW.router.registerRoute(
'/path/to/image',
workboxSW.strategies.networkFirst({networkTimeoutSeconds: 3}),
);
You can learn more about Workbox in Jeff Posnick's Chrome Dev Summit talk, Workbox: Flexible PWA Libraries.
Timeout functionality is also being developed for the Fetch API, and the Streams API should help by optimizing content delivery and avoiding monolithic requests. Jake Archibald gives more details about tackling lie-fi in Supercharging page load.

