सूचना के विकल्पों को दो सेक्शन में बांटा गया है. पहला सेक्शन, विज़ुअल से जुड़े पहलुओं (यह सेक्शन) के बारे में बताता है और दूसरा सेक्शन, सूचनाओं के व्यवहार से जुड़े पहलुओं (अगला सेक्शन) के बारे में बताता है.
पीटर बेवरलू के सूचना जनरेटर का इस्तेमाल करके, अलग-अलग प्लैटफ़ॉर्म पर अलग-अलग ब्राउज़र में सूचनाओं के अलग-अलग विकल्पों को आज़माया जा सकता है.
विज़ुअल के विकल्प
सूचना दिखाने के लिए API आसान है:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
title और options, दोनों आर्ग्युमेंट ज़रूरी नहीं हैं.
टाइटल एक स्ट्रिंग है और विकल्प इनमें से कोई भी हो सकते हैं:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
आइए, विज़ुअल के विकल्पों पर एक नज़र डालें:

टाइटल और मुख्य हिस्सा
Windows पर Chrome में, टाइटल और विकल्पों के बिना सूचना कैसी दिखती है, यह देखें:

जैसा कि आप देख सकते हैं, ब्राउज़र के नाम का इस्तेमाल टाइटल के तौर पर किया गया है और "नई सूचना" प्लेसहोल्डर का इस्तेमाल सूचना के मुख्य हिस्से के तौर पर किया गया है.
अगर डिवाइस पर कोई प्रोग्रेसिव वेब ऐप्लिकेशन इंस्टॉल है, तो ब्राउज़र के नाम के बजाय वेब ऐप्लिकेशन के नाम का इस्तेमाल किया जाएगा:

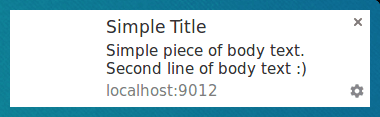
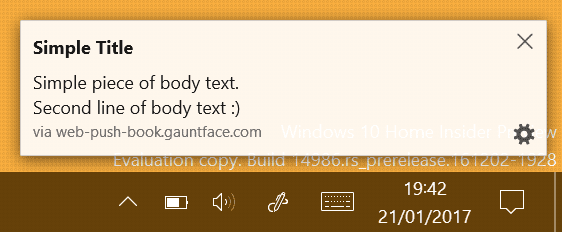
अगर हमने यह कोड चलाया है, तो:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
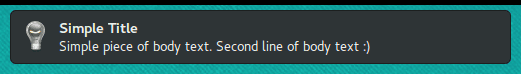
हमें Linux पर Chrome में यह सूचना मिलेगी:

Linux पर Firefox में, यह इस तरह दिखेगा:

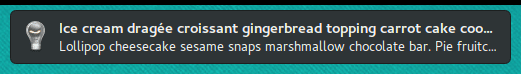
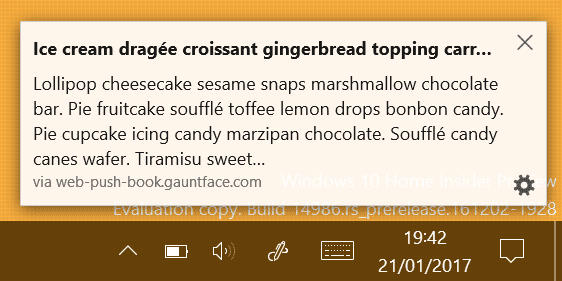
Linux पर Chrome में, टाइटल और मुख्य हिस्से में काफ़ी ज़्यादा टेक्स्ट वाली सूचना कैसी दिखती है, यह इस इमेज में दिखाया गया है:

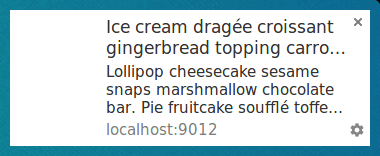
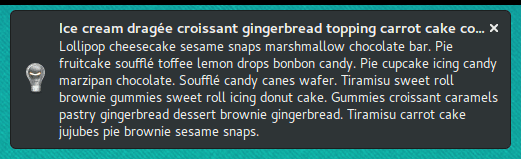
Linux पर Firefox, सूचना के मुख्य हिस्से के टेक्स्ट को तब तक छोटा रखता है, जब तक कि सूचना पर कर्सर घुमाया नहीं जाता. इससे सूचना बड़ी हो जाती है:


Windows पर Firefox में ये सूचनाएं इस तरह दिखती हैं:


जैसा कि आप देख सकते हैं, एक ही सूचना अलग-अलग ब्राउज़र में अलग-अलग दिख सकती है. यह एक ही ब्राउज़र पर, अलग-अलग प्लैटफ़ॉर्म पर अलग-अलग दिख सकता है.
Chrome और Firefox, उन प्लैटफ़ॉर्म पर सिस्टम की सूचनाओं और सूचना केंद्र का इस्तेमाल करते हैं जहां ये उपलब्ध हैं.
उदाहरण के लिए, macOS पर सिस्टम सूचनाओं में इमेज और कार्रवाइयां (बटन और इनलाइन जवाब) नहीं दिखती हैं.
Chrome में सभी डेस्कटॉप प्लैटफ़ॉर्म के लिए, पसंद के मुताबिक सूचनाएं पाने की सुविधा भी है. इसे चालू करने के लिए, chrome://flags/#enable-system-notifications फ़्लैग को Disabled पर सेट करें.
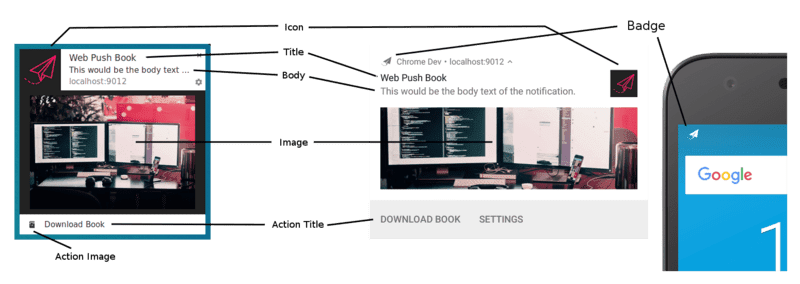
आइकॉन
icon विकल्प, एक छोटी इमेज होती है. इसे टाइटल और मुख्य टेक्स्ट के बगल में दिखाया जा सकता है.
आपको अपने कोड में उस इमेज का यूआरएल देना होगा जिसे लोड करना है:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
आपको Linux पर Chrome में यह सूचना मिलती है:
![]()
और Linux पर Firefox में:
![]()
माफ़ करें, आइकॉन के लिए किस साइज़ की इमेज का इस्तेमाल करना है, इसके लिए कोई खास दिशा-निर्देश नहीं हैं.
ऐसा लगता है कि Android को 64dp वाली इमेज चाहिए (जो डिवाइस के पिक्सल रेशियो के हिसाब से 64 पिक्सल होती है).
अगर किसी डिवाइस के लिए सबसे ज़्यादा पिक्सल रेशियो 3 है, तो आइकॉन का साइज़ 192 पिक्सल या उससे ज़्यादा होना चाहिए.
बैज
badge एक छोटा मोनोक्रोम आइकॉन है. इसका इस्तेमाल, उपयोगकर्ता को यह बताने के लिए किया जाता है कि सूचना कहां से मिली है:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
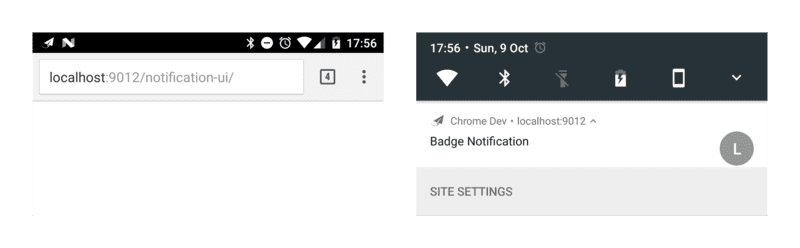
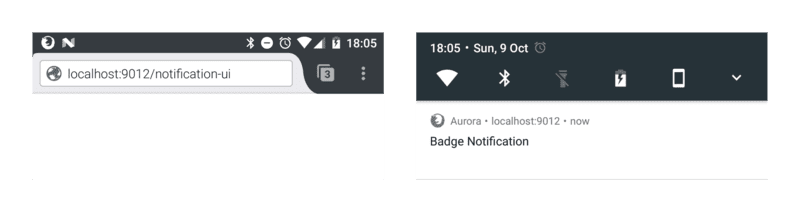
फ़िलहाल, इस बैज का इस्तेमाल सिर्फ़ Android पर Chrome में किया जाता है.

अन्य ब्राउज़र या बैज के बिना Chrome पर, आपको ब्राउज़र का आइकॉन दिखेगा.

icon विकल्प की तरह ही, यह तय करने के लिए कोई दिशा-निर्देश नहीं है कि किस साइज़ का इस्तेमाल करना है.
Android के दिशा-निर्देशों के मुताबिक, इमेज का सुझाया गया साइज़ 24 पिक्सल x डिवाइस पिक्सल रेशियो है.
इसका मतलब है कि 72 पिक्सल या उससे ज़्यादा की इमेज अच्छी होनी चाहिए. यह मानते हुए कि डिवाइस पिक्सल का अनुपात ज़्यादा से ज़्यादा 3 है.
इमेज
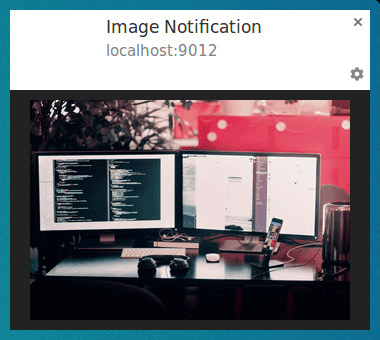
image विकल्प का इस्तेमाल करके, उपयोगकर्ता को बड़ी इमेज दिखाई जा सकती है. यह खास तौर पर, उपयोगकर्ता को झलक दिखाने के लिए मददगार होता है.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
Linux पर Chrome में, सूचना इस तरह दिखेगी:

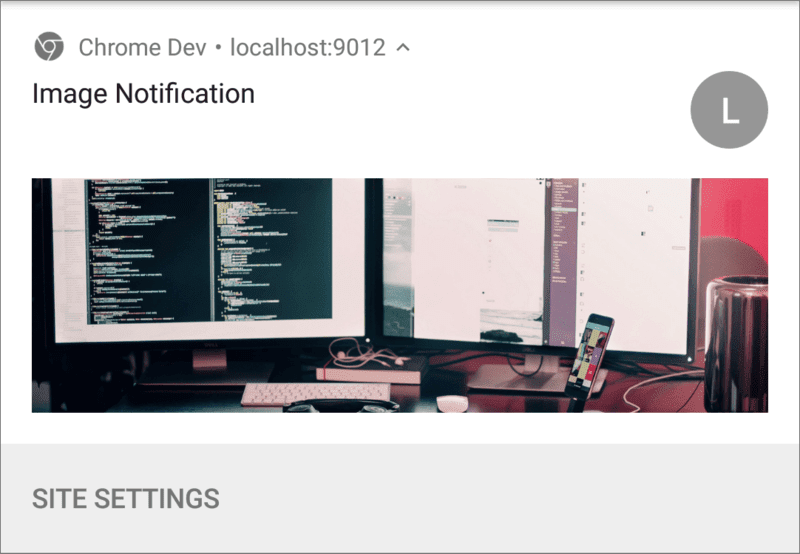
Android पर Chrome में, काट-छांट करने का तरीका और आसपेक्ट रेशियो अलग-अलग होता है:

डेस्कटॉप और मोबाइल के बीच रेशियो में अंतर होने की वजह से, दिशा-निर्देश सुझाना बहुत मुश्किल है.
डेस्कटॉप पर Chrome, उपलब्ध जगह को पूरा नहीं भरता और इसका आसपेक्ट रेशियो 4:3 होता है. इसलिए, सबसे सही तरीका यह है कि इस आसपेक्ट रेशियो वाली इमेज दिखाएं और Android को इमेज को काटने की अनुमति दें. हालांकि,
image विकल्प अब भी बदल सकता है.
Android पर, सिर्फ़ 450dp की चौड़ाई का दिशा-निर्देश है.
इस दिशा-निर्देश के हिसाब से, 1350 पिक्सल या उससे ज़्यादा चौड़ाई वाली इमेज का इस्तेमाल करना बेहतर होगा.
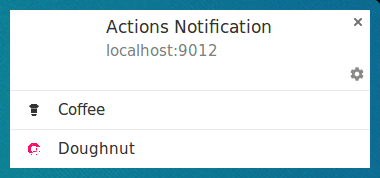
कार्रवाइयां (बटन)
सूचना के साथ बटन दिखाने के लिए, actions को इस तरह सेट किया जा सकता है:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
हर कार्रवाई के लिए, title, action (जो कि असल में एक आईडी है), icon, और
type तय किया जा सकता है. सूचना में आपको टाइटल और आइकॉन दिखता है. इस आईडी का इस्तेमाल, यह पता लगाने के लिए किया जाता है कि ऐक्शन बटन पर क्लिक किया गया था या नहीं. इस बारे में अगले सेक्शन में ज़्यादा जानकारी दी गई है. टाइप को छोड़ा जा सकता है, क्योंकि 'button' डिफ़ॉल्ट वैल्यू है.
फ़िलहाल, सिर्फ़ Chrome और Opera for Android पर कार्रवाइयां की जा सकती हैं.
ऊपर दिए गए उदाहरण में चार कार्रवाइयां तय की गई हैं. इससे पता चलता है कि आपके पास, दिखाए जाने से ज़्यादा कार्रवाइयां तय करने का विकल्प है. अगर आपको यह जानना है कि ब्राउज़र कितनी कार्रवाइयां दिखाएगा, तो window.Notification?.maxActions देखें:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
डेस्कटॉप पर, ऐक्शन बटन के आइकॉन अपने रंग दिखाते हैं (गुलाबी डोनट देखें):

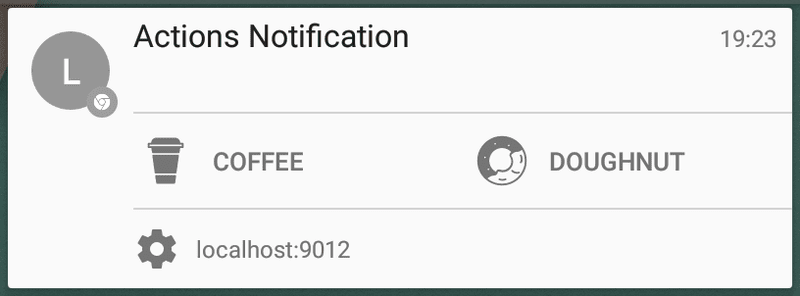
Android 6 और उससे पहले के वर्शन में, आइकॉन को सिस्टम की कलर स्कीम के हिसाब से रंग दिया जाता है:

Android 7 और उसके बाद के वर्शन पर, कार्रवाई करने के आइकॉन नहीं दिखाए जाते.
उम्मीद है कि Chrome, Android के हिसाब से डेस्कटॉप पर अपना व्यवहार बदल देगा. जैसे, आइकॉन को सिस्टम के लुक और स्टाइल से मैच करने के लिए, सही कलर स्कीम लागू करना. इस बीच, अपने आइकॉन का रंग #333333 करके, Chrome के टेक्स्ट के रंग से मैच किया जा सकता है.
यह भी ध्यान देने वाली बात है कि आइकॉन, Android पर बेहतर दिखते हैं, लेकिन डेस्कटॉप पर नहीं.
डेस्कटॉप पर Chrome पर काम करने के लिए, मुझे 24 पिक्सल x 24 पिक्सल का साइज़ सबसे अच्छा लगा. यह Android पर सही नहीं लगता.
इन अंतरों से, सबसे सही तरीका यह है:
- अपने आइकॉन के लिए एक जैसी कलर स्कीम का इस्तेमाल करें, ताकि उपयोगकर्ता को कम से कम आपके सभी आइकॉन एक जैसे दिखें.
- पक्का करें कि वे मोनोक्रोम में काम करते हों, क्योंकि कुछ प्लैटफ़ॉर्म उन्हें इस तरह दिखा सकते हैं.
- साइज़ की जांच करें और देखें कि आपके लिए कौनसा साइज़ सही है. मेरे लिए, 128 पिक्सल × 128 पिक्सल का साइज़, Android पर ठीक से काम करता है. हालांकि, डेस्कटॉप पर इसकी क्वालिटी खराब थी.
- हो सकता है कि आपके ऐक्शन आइकॉन न दिखें.
सूचना से जुड़ी खास जानकारी में, आइकॉन के अलग-अलग साइज़ तय करने का तरीका खोजा जा रहा है. हालांकि, ऐसा लगता है कि किसी भी बात पर सहमति बनने में कुछ समय लगेगा.
कार्रवाइयां (इनलाइन जवाब)
'text' टाइप की कार्रवाई तय करके, सूचना में इन-लाइन जवाब जोड़ा जा सकता है:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
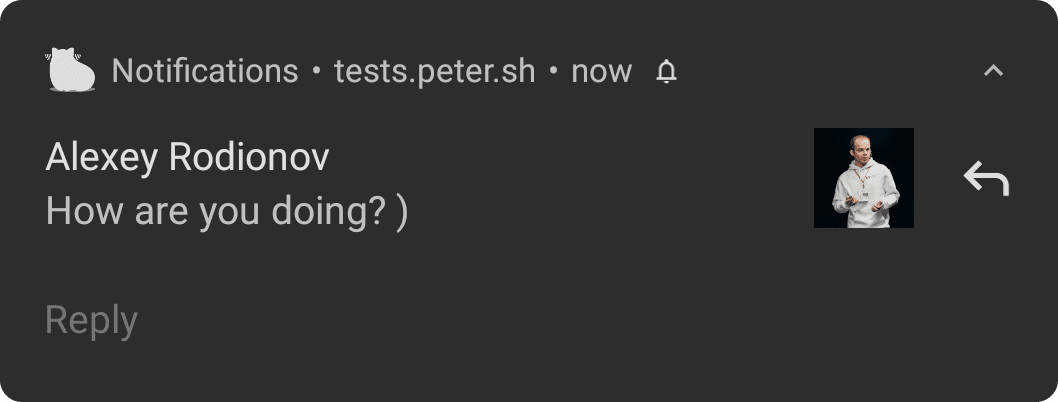
Android पर यह इस तरह दिखेगा:

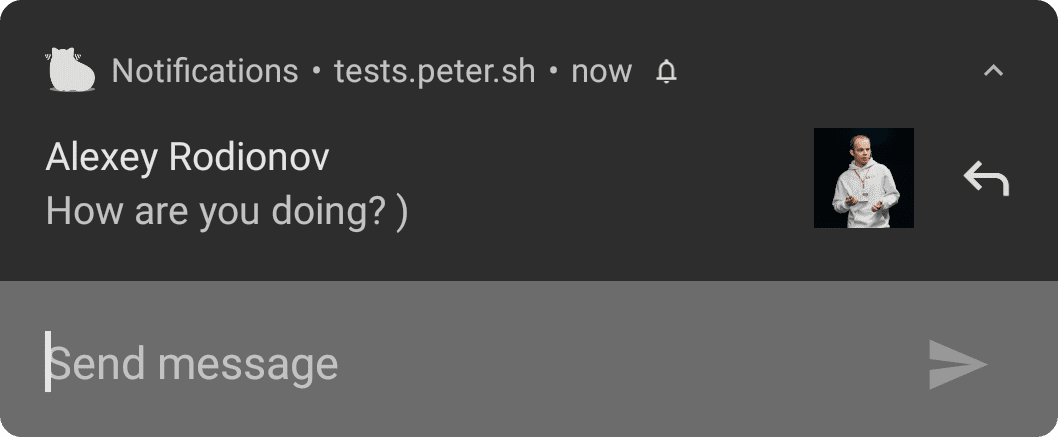
ऐक्शन बटन पर क्लिक करने से, एक टेक्स्ट इनपुट फ़ील्ड खुलता है:

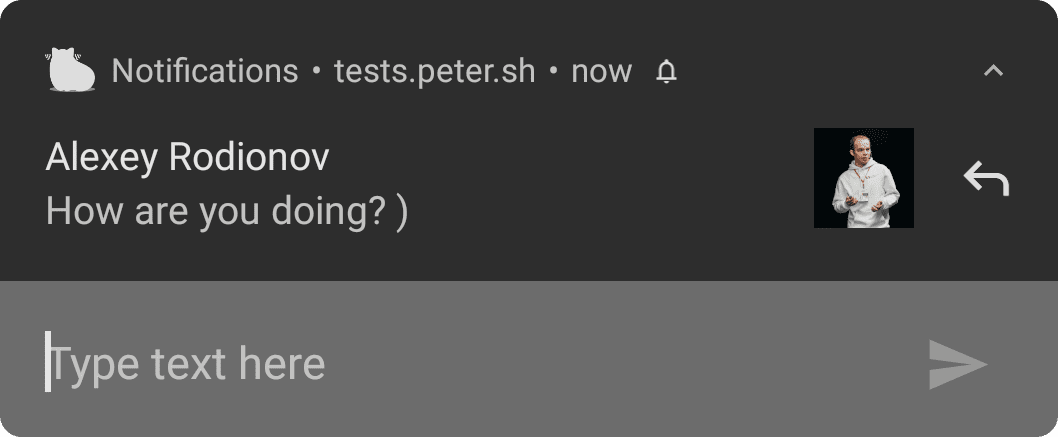
टेक्स्ट इनपुट फ़ील्ड के लिए प्लेसहोल्डर को पसंद के मुताबिक बनाया जा सकता है:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

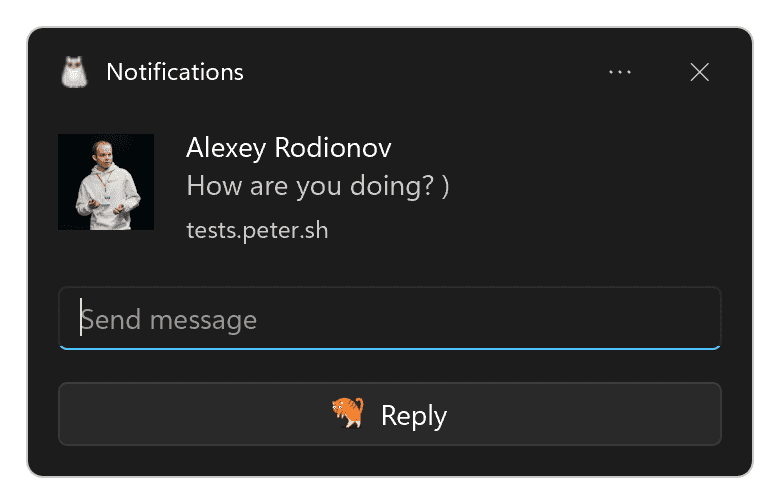
Windows पर Chrome में, टेक्स्ट इनपुट फ़ील्ड हमेशा दिखता है. इसके लिए, आपको ऐक्शन बटन पर क्लिक करने की ज़रूरत नहीं होती:

एक से ज़्यादा इनलाइन जवाब जोड़े जा सकते हैं या बटन और इनलाइन जवाबों को जोड़ा जा सकता है:
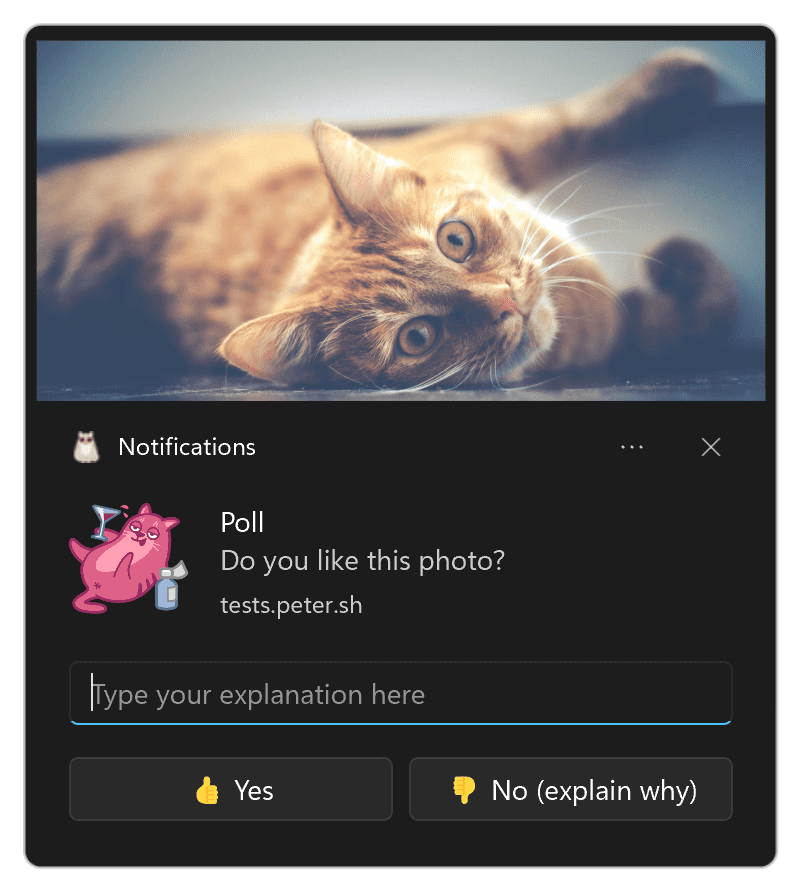
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

डायरेक्शन
dir पैरामीटर की मदद से, यह तय किया जा सकता है कि टेक्स्ट को किस दिशा में दिखाना है, दाएं से बाएं या बाएं से दाएं.
जांच करने पर पता चला कि डायरेक्शन का फ़ैसला, इस पैरामीटर के बजाय टेक्स्ट से लिया जाता है. खास जानकारी के मुताबिक, इसका मकसद ब्राउज़र को सुझाव देना है कि ऐक्शन जैसे विकल्पों को कैसे लेआउट किया जाए. हालांकि, मुझे कोई फ़र्क़ नहीं दिख रहा.
अगर हो सके, तो बेहतर होगा कि आप इसे तय करें. अगर ऐसा नहीं किया जाता है, तो ब्राउज़र, दिए गए टेक्स्ट के हिसाब से सही काम करेगा.
पैरामीटर को auto, ltr या rtl पर सेट किया जाना चाहिए.
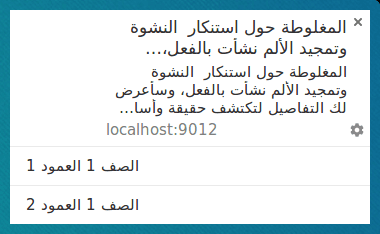
Linux पर Chrome में, दाईं से बाईं ओर लिखी जाने वाली भाषा इस तरह दिखती है:

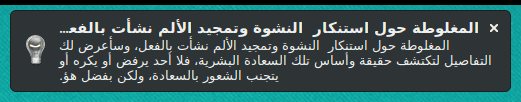
Firefox में, इस पर कर्सर घुमाने पर आपको यह दिखेगा:

वाइब्रेशन
वाइब्रेट करने की सुविधा की मदद से, वाइब्रेशन का पैटर्न तय किया जा सकता है. यह पैटर्न, सूचना दिखने पर चलेगा. हालांकि, इसके लिए ज़रूरी है कि उपयोगकर्ता की मौजूदा सेटिंग में वाइब्रेशन की अनुमति हो. इसका मतलब है कि डिवाइस, साइलेंट मोड में न हो.
वाइब्रेट करने के विकल्प का फ़ॉर्मैट, संख्याओं का ऐरे होना चाहिए. इससे पता चलता है कि डिवाइस को कितने मिलीसेकंड तक वाइब्रेट करना चाहिए. इसके बाद, यह भी बताया जाता है कि डिवाइस को कितने मिलीसेकंड तक नहीं वाइब्रेट करना चाहिए.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
इसका असर सिर्फ़ उन डिवाइसों पर पड़ता है जिनमें वाइब्रेशन की सुविधा काम करती है.
आवाज़
साउंड पैरामीटर की मदद से, सूचना मिलने पर बजने वाली आवाज़ तय की जा सकती है.
फ़िलहाल, कोई भी ब्राउज़र इस विकल्प के साथ काम नहीं करता.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
टाइमस्टैम्प
टाइमस्टैंप की मदद से, प्लैटफ़ॉर्म को उस समय की जानकारी दी जा सकती है जब कोई ऐसा इवेंट हुआ जिसकी वजह से पुश नोटिफ़िकेशन भेजा गया.
timestamp में, 00:00:00 यूटीसी (1 जनवरी, 1970) से लेकर अब तक के मिलीसेकंड की संख्या होनी चाहिए. इसे यूनिक्स के टाइमस्टैंप के तौर पर भी जाना जाता है.
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
यूज़र एक्सपीरियंस (यूएक्स) के सबसे सही तरीके
सूचनाओं के लिए यूज़र एक्सपीरियंस (यूएक्स) से जुड़ी सबसे बड़ी समस्या यह है कि सूचना में दी गई जानकारी में खास जानकारी नहीं होती.
आपको यह सोचना चाहिए कि आपने पहले पुश मैसेज क्यों भेजा था. साथ ही, यह पक्का करना चाहिए कि सूचना के सभी विकल्पों का इस्तेमाल किया गया हो, ताकि उपयोगकर्ताओं को यह समझने में मदद मिल सके कि उन्हें वह सूचना क्यों पढ़नी है.
सच कहूं, तो उदाहरण देखकर यह कहना आसान है कि "मैं कभी ऐसी गलती नहीं करूंगा". हालांकि, इस जाल में फ़ंसना उतना आसान है जितना आपको लगता है.
इन सामान्य गलतियों से बचें:
- टाइटल या मुख्य हिस्से में अपनी वेबसाइट का लिंक न डालें. ब्राउज़र, सूचना में आपके डोमेन को शामिल करते हैं. इसलिए, इसे डुप्लीकेट न करें.
- अपनी सभी उपलब्ध जानकारी का इस्तेमाल करें. अगर किसी व्यक्ति ने किसी उपयोगकर्ता को मैसेज भेजा है, तो 'नया मैसेज' टाइटल और 'इसे पढ़ने के लिए यहां क्लिक करें' मुख्य हिस्से के बजाय, 'जॉन ने अभी-अभी एक नया मैसेज भेजा है' टाइटल का इस्तेमाल करें. साथ ही, सूचना के मुख्य हिस्से को मैसेज के हिस्से के तौर पर सेट करें.
ब्राउज़र और सुविधा का पता लगाना
फ़िलहाल, सूचनाओं के लिए सुविधाओं के मामले में Chrome और Firefox के बीच काफ़ी फ़र्क़ है.
अच्छी बात यह है कि window.Notification प्रोटोटाइप को देखकर, सूचना की सुविधाओं के साथ काम करने की जानकारी का पता लगाया जा सकता है.
मान लें कि हमें यह जानना है कि किसी सूचना में ऐक्शन बटन काम करते हैं या नहीं, तो हम यह तरीका अपनाएंगे:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
इसकी मदद से, हम अपने उपयोगकर्ताओं को दिखाई जाने वाली सूचना में बदलाव कर सकते हैं.
अन्य विकल्पों के लिए, ऊपर बताए गए तरीके का इस्तेमाल करें. इसके लिए, 'actions' को अपने पसंदीदा पैरामीटर के नाम से बदलें.
आगे क्या करना है
- वेब पर पुश नोटिफ़िकेशन की खास जानकारी
- पुश नोटिफ़िकेशन की सुविधा कैसे काम करती है
- किसी उपयोगकर्ता को सदस्यता देना
- अनुमति के लिए यूज़र इंटरफ़ेस (यूएक्स)
- वेब पुश लाइब्रेरी की मदद से मैसेज भेजना
- वेब पुश प्रोटोकॉल
- पुश इवेंट मैनेज करना
- सूचना दिखाना
- सूचना का व्यवहार
- सूचना के सामान्य पैटर्न
- पुश नोटिफ़िकेशन के बारे में अक्सर पूछे जाने वाले सवाल
- आम समस्याएं और गड़बड़ी की शिकायत करना


