Bildirim seçenekleri, görsel yönleri ele alan (bu bölüm) ve bildirimlerin davranış yönlerini açıklayan (sonraki bölüm) iki bölüme ayrılmıştır.
Peter Beverloo'nun Bildirim Oluşturucu'yu kullanarak çeşitli platformlardaki çeşitli tarayıcılarda çeşitli bildirim seçeneklerini deneyebilirsiniz.
Görsel Seçenekler
Bildirim göstermek için kullanılan API basittir:
<ServiceWorkerRegistration>.showNotification(<title>, <options>);
title ve options bağımsız değişkenleri isteğe bağlıdır.
Başlık bir dizedir ve seçenekler aşağıdakilerden biri olabilir:
{
"//": "Visual Options",
"body": "<String>",
"icon": "<URL String>",
"image": "<URL String>",
"badge": "<URL String>",
"dir": "<String of 'auto' | 'ltr' | 'rtl'>",
"timestamp": "<Long>"
"//": "Both visual & behavioral options",
"actions": "<Array of Strings>",
"data": "<Anything>",
"//": "Behavioral Options",
"tag": "<String>",
"requireInteraction": "<boolean>",
"renotify": "<Boolean>",
"vibrate": "<Array of Integers>",
"sound": "<URL String>",
"silent": "<Boolean>",
}
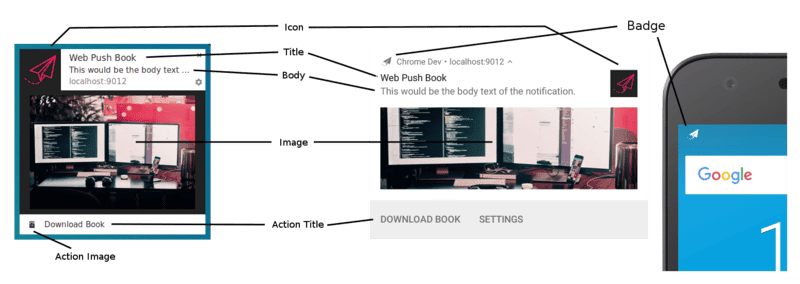
Görsel seçeneklere göz atalım:

Başlık ve gövde seçenekleri
Windows'daki Chrome'da bir bildirim, başlık ve seçenekler olmadan şu şekilde görünür:

Gördüğünüz gibi, başlık olarak tarayıcı adı, bildirim metni olarak da "Yeni bildirim" yer tutucusu kullanılıyor.
Cihazınızda bir aşamalı web uygulaması yüklüyse tarayıcı adı yerine web uygulaması adı kullanılır:

Aşağıdaki kodu çalıştırırsak:
const title = 'Simple Title';
const options = {
body: 'Simple piece of body text.\nSecond line of body text :)',
};
registration.showNotification(title, options);
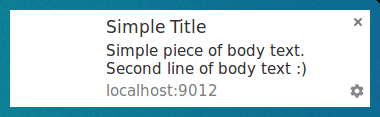
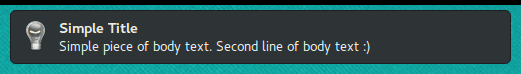
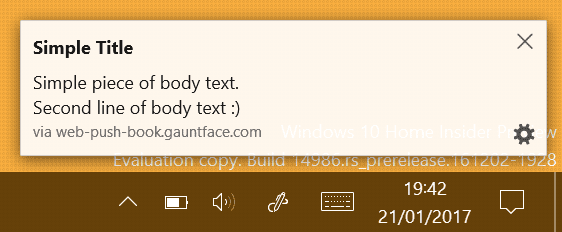
Linux'taki Chrome'da şu bildirimi alırız:

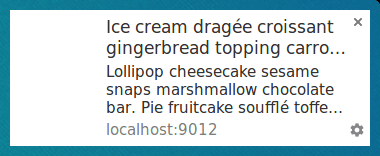
Linux'daki Firefox'ta bu durum şöyle görünür:

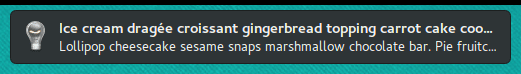
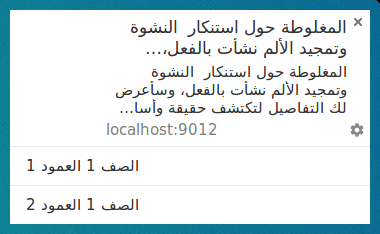
Başlığında ve gövdesinde çok fazla metin bulunan bildirim, Linux'daki Chrome'da şu şekilde görünür:

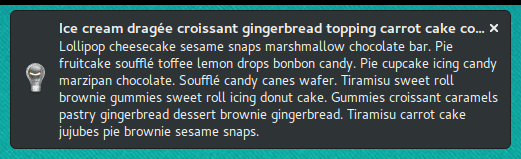
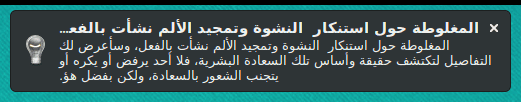
Linux'daki Firefox, fareyle bildirimin üzerine gelene kadar gövde metnini daraltır ve bildirimin genişlemesine neden olur:


Windows'daki Firefox'ta aynı bildirimler şu şekilde görünür:


Gördüğünüz gibi, aynı bildirim farklı tarayıcılarda farklı görünebilir. Ayrıca, aynı tarayıcıda farklı platformlarda farklı görünebilir.
Chrome ve Firefox, bu özelliklerin kullanılabildiği platformlarda sistem bildirimlerini ve bildirim merkezini kullanır.
Örneğin, macOS'teki sistem bildirimleri resimleri ve işlemleri (düğmeler ve satır içi yanıtlar) desteklemez.
Chrome'da tüm masaüstü platformları için özel bildirimler de vardır. chrome://flags/#enable-system-notifications işaretini Disabled durumuna ayarlayarak etkinleştirebilirsiniz.
Simge
icon seçeneği, başlık ve gövde metninin yanında gösterebileceğiniz küçük bir resimdir.
Kodunuzda, yüklemek istediğiniz resmin URL'sini sağlamanız gerekir:
const title = 'Icon Notification';
const options = {
icon: '/images/demos/icon-512x512.png',
};
registration.showNotification(title, options);
Linux'daki Chrome'da şu bildirimi alırsınız:
![]()
ve Linux'daki Firefox'ta:
![]()
Maalesef simgelerde kullanılacak resim boyutuyla ilgili kesin kurallar yoktur.
Android 64 dp boyutunda bir resim istiyor (bu, cihazın piksel oranına göre 64 piksel çarpanı anlamına gelir).
Bir cihaz için en yüksek piksel oranının 3 olduğu varsayıldığında, 192 piksel veya daha büyük bir simge boyutu güvenli bir seçimdir.
Rozet
badge, bildirimin kaynağıyla ilgili kullanıcıya biraz daha fazla bilgi vermek için kullanılan küçük, tek renkli bir simgedir:
const title = 'Badge Notification';
const options = {
badge: '/images/demos/badge-128x128.png',
};
registration.showNotification(title, options);
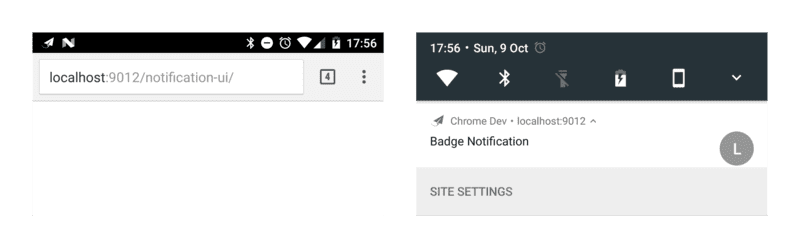
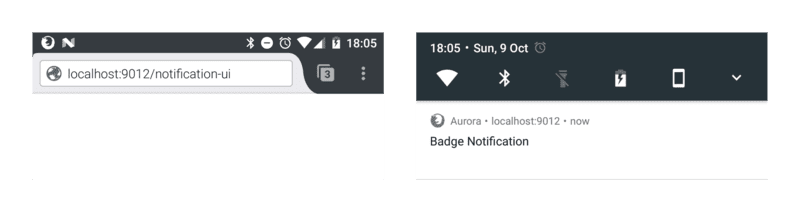
Bu makale yazıldığı sırada rozet yalnızca Android'de Chrome'da kullanılmaktadır.

Diğer tarayıcılarda (veya rozetsiz Chrome'da) tarayıcının simgesini görürsünüz.

icon seçeneğinde olduğu gibi, kullanılacak boyutla ilgili gerçek bir kılavuz yoktur.
Android yönergelerine göre önerilen boyut, cihaz piksel oranının 24 piksel ile çarpımıdır.
Yani 72 piksel veya daha büyük bir resim yeterli olacaktır (maksimum cihaz piksel oranı 3 olduğu varsayılır).
Resim
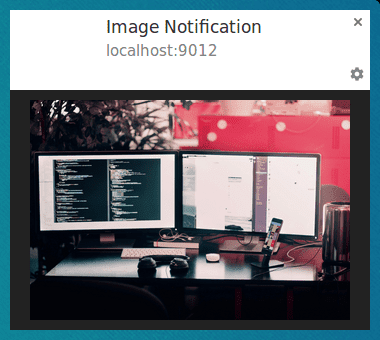
image seçeneği, kullanıcıya daha büyük bir resim göstermek için kullanılabilir. Bu, özellikle kullanıcıya bir önizleme resmi göstermek için kullanışlıdır.
const title = 'Image Notification';
const options = {
image: '/images/demos/unsplash-farzad-nazifi-1600x1100.jpg',
};
registration.showNotification(title, options);
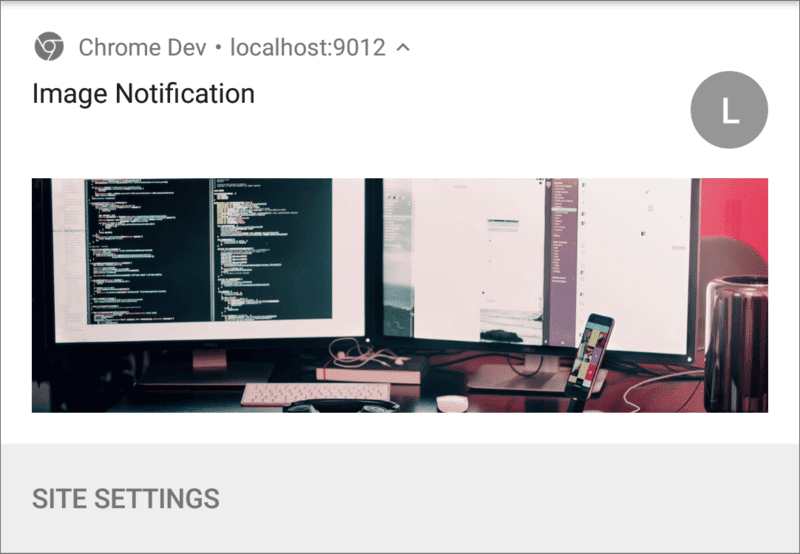
Linux'taki Chrome'da bildirim şu şekilde görünür:

Android'deki Chrome'da kırpma ve oran farklıdır:

Masaüstü ve mobil arasındaki oran farklılıkları göz önüne alındığında, yönergeler önermek son derece zordur.
Masaüstünde Chrome, mevcut alanı doldurmadığı ve 4:3 oranına sahip olduğu için en iyi yaklaşım, bu orana sahip bir resim yayınlamak ve Android'in resmi kırpmasına izin vermektir. Bununla birlikte, image seçeneği yine de değişebilir.
Android'de tek kural, 450 dp genişliktir.
Bu kurala göre, 1.350 piksel veya daha geniş bir resim kullanmanız önerilir.
İşlemler (Düğmeler)
actions öğesini, bildirim içeren düğmeler görüntülemek için tanımlayabilirsiniz:
const title = 'Actions Notification';
const options = {
actions: [
{
action: 'coffee-action',
type: 'button',
title: 'Coffee',
icon: '/images/demos/action-1-128x128.png',
},
{
action: 'doughnut-action',
type: 'button',
title: 'Doughnut',
icon: '/images/demos/action-2-128x128.png',
},
{
action: 'gramophone-action',
type: 'button',
title: 'Gramophone',
icon: '/images/demos/action-3-128x128.png',
},
{
action: 'atom-action',
type: 'button',
title: 'Atom',
icon: '/images/demos/action-4-128x128.png',
},
],
};
registration.showNotification(title, options);
Her işlem için bir title, bir action (temel olarak bir kimlik), bir icon ve bir type tanımlayabilirsiniz. Başlık ve simge, bildirimde görebileceğiniz öğelerdir. Bu kimlik, işlem düğmesinin tıklandığını algılarken kullanılır (bu konu hakkında daha fazla bilgiyi sonraki bölümde bulabilirsiniz). 'button' varsayılan değer olduğundan tür atlanabilir.
Bu makalenin yazıldığı sırada yalnızca Chrome ve Android için Opera işlemleri desteklenmektedir.
Yukarıdaki örnekte, görüntülenenden daha fazla işlem tanımlayabileceğinizi göstermek için dört işlem tanımlanmıştır. Tarayıcı tarafından gösterilecek işlemlerin sayısını öğrenmek istiyorsanız window.Notification?.maxActions değerini kontrol edebilirsiniz:
const maxVisibleActions = window.Notification?.maxActions;
if (maxVisibleActions) {
options.body = `Up to ${maxVisibleActions} notification actions can be displayed.`;
} else {
options.body = 'Notification actions are not supported.';
}
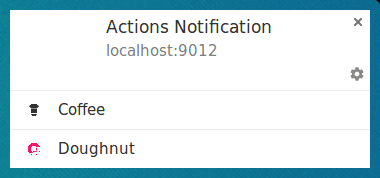
Masaüstünde, işlem düğmesi simgelerinin renkleri gösterilir (pembe çörek örneğine bakın):

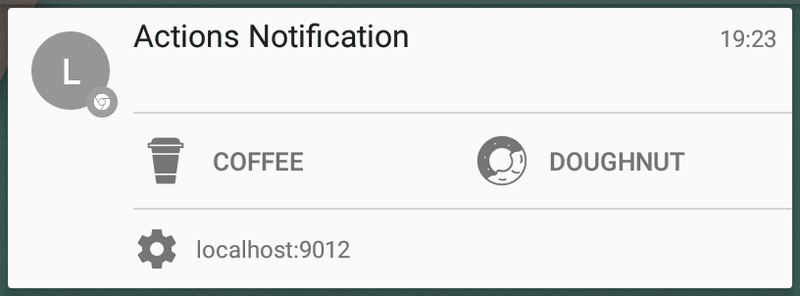
Android 6 ve önceki sürümlerde simgeler, sistem renk şemasına uyacak şekilde renklendirilir:

Android 7 ve sonraki sürümlerde işlem simgeleri hiç gösterilmez.
Chrome'un masaüstündeki davranışını Android'e uyacak şekilde değiştirmesi (ör. simgelerin sistem görünümüne ve tarzına uyması için uygun renk şemasını uygulama) umuluyor. Bu sırada simgelerinizi #333333 renginde yaparak Chrome'un metin rengiyle eşleştirebilirsiniz.
Simgelerin Android'de net göründüğünü ancak masaüstünde görünmediğini de belirtmek isteriz.
Masaüstü Chrome'da çalıştırdığım en iyi boyut 24 piksel x 24 piksel oldu. Maalesef bu, Android'de uygunsuz görünüyor.
Bu farklılıklardan çıkarabileceğimiz en iyi uygulama:
- En azından tüm simgelerinizin kullanıcıya tutarlı bir şekilde gösterilmesi için simgelerinizde tutarlı bir renk şeması kullanın.
- Bazı platformlar bunları tek renkli olarak gösterebileceğinden, tek renkli olarak çalıştıklarından emin olun.
- Boyutu test edin ve sizin için en uygun olanı bulun. 128 piksel × 128 piksel, Android'de benim için iyi çalışıyor ancak masaüstünde kalitesi düşüktü.
- İşlem simgelerinizin hiç gösterilmemesi olasıdır.
Bildirim spesifikasyonunda birden fazla simge boyutu tanımlamanın bir yolu araştırılıyor ancak bir karara varılması biraz zaman alacak gibi görünüyor.
İşlemler (satır içi yanıtlar)
'text' türüne sahip bir işlem tanımlayarak bildirime satır içi yanıt ekleyebilirsiniz:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
image: '/images/demos/avatar-512x512.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
}
],
};
registration.showNotification(title, options);
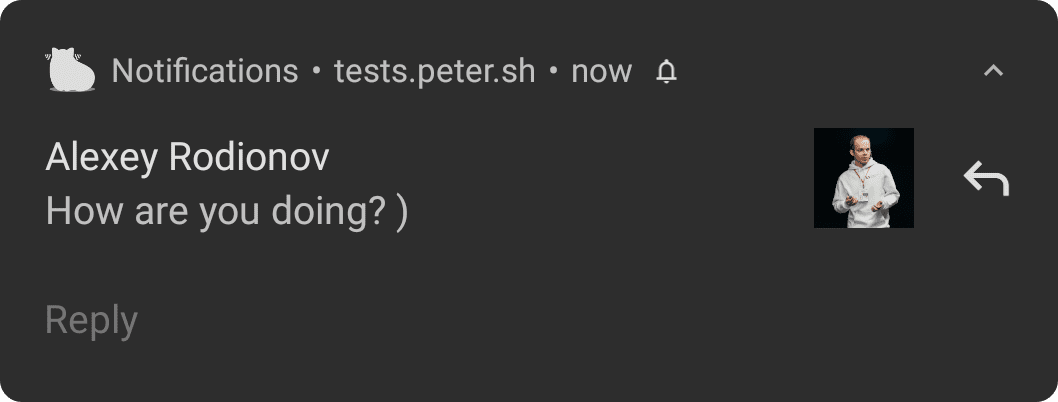
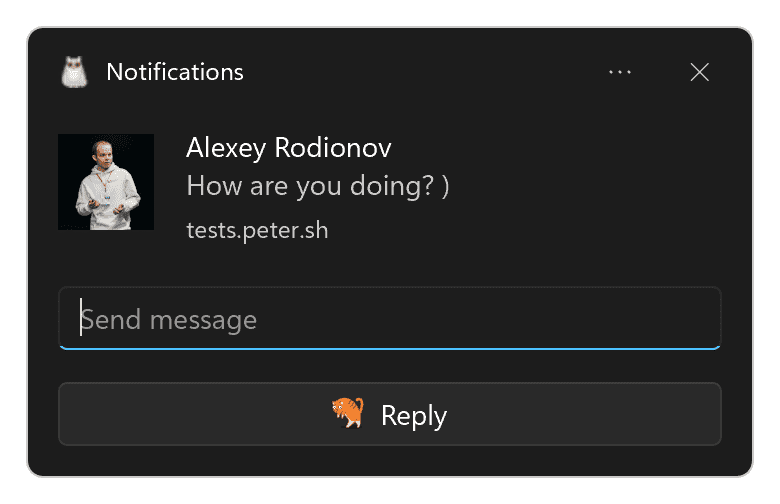
Android'de bu işlem aşağıdaki gibi görünür:

İşlem düğmesini tıkladığınızda bir metin giriş alanı açılır:

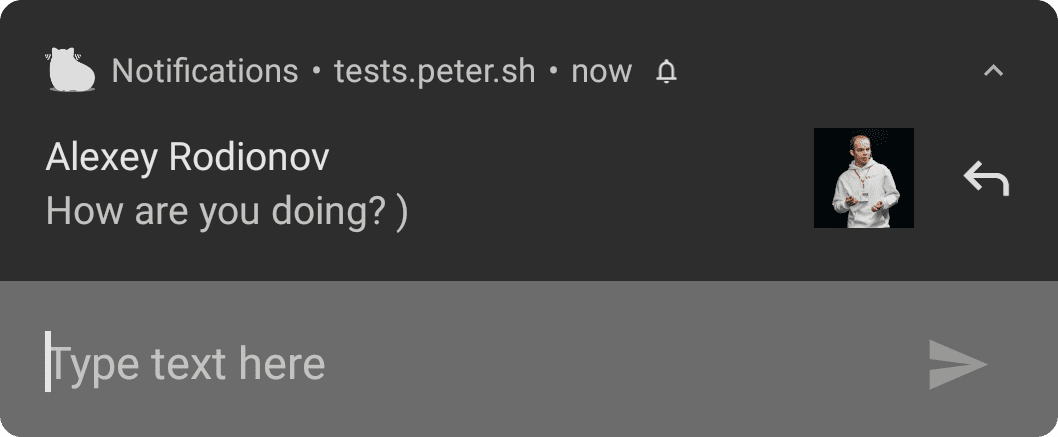
Metin giriş alanının yer tutucusunu özelleştirebilirsiniz:
const title = 'Alexey Rodionov';
const options = {
body: 'How are you doing? )',
icon: '/images/demos/avatar-512x512.jpg',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'reply',
type: 'text',
title: 'Reply',
icon: '/images/demos/action-5-128x128.png',
placeholder: 'Type text here',
}
],
};
registration.showNotification(title, options);

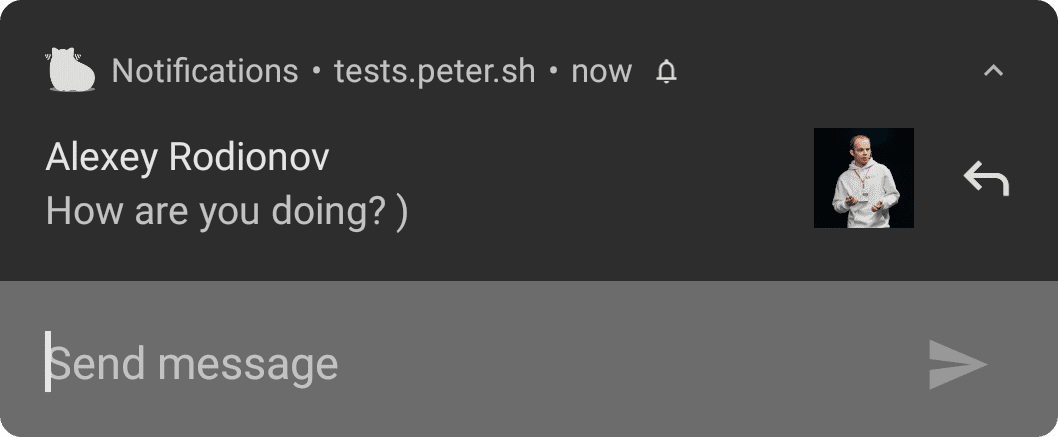
Windows'daki Chrome'da, işlem düğmesini tıklamanız gerekmeden metin giriş alanı her zaman görünür:

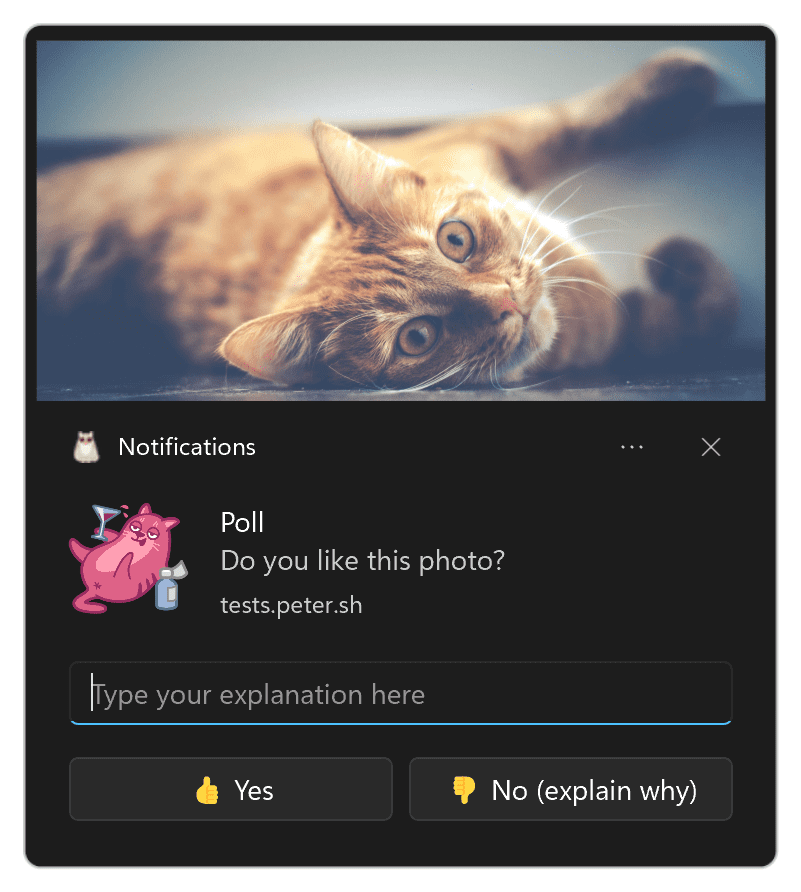
Birden fazla satır içi yanıt ekleyebilir veya düğmeleri satır içi yanıtlarla birleştirebilirsiniz:
const title = 'Poll';
const options = {
body: 'Do you like this photo?',
image: '/images/demos/cat-image.jpg',
icon: '/images/demos/icon-512x512.png',
badge: '/images/demos/badge-128x128.png',
actions: [
{
action: 'yes',
type: 'button',
title: '👍 Yes',
},
{
action: 'no',
type: 'text',
title: '👎 No (explain why)',
placeholder: 'Type your explanation here',
},
],
};
registration.showNotification(title, options);

Yön
dir parametresi, metnin hangi yönde (sağdan sola veya soldan sağa) gösterileceğini tanımlamanıza olanak tanır.
Testlerde, yönün büyük ölçüde bu parametreden ziyade metin tarafından belirlendiği anlaşılıyor. Spesifikasyona göre, bu özelliğin amacı tarayıcıya işlemler gibi seçeneklerin nasıl düzenleneceğini önermektir ancak herhangi bir fark görmedim.
Mümkünse tanımlamanız en iyisidir. Aksi takdirde tarayıcı, sağlanan metne göre doğru işlemi yapmalıdır.
Parametre auto, ltr veya rtl olarak ayarlanmalıdır.
Linux'ta Chrome'da kullanılan sağdan sola doğru bir dil şöyle görünür:

Firefox'ta (fareyle üzerine geldiğinizde) şunu görürsünüz:

Titreşim
Titreşim seçeneği, kullanıcının mevcut ayarlarının titreşimlere izin verdiği (ör. cihaz sessiz modda değilse) varsayılarak, bildirim görüntülendiğinde çalışacak bir titreşim ritmi tanımlamanıza olanak tanır.
Titreşim seçeneğinin biçimi, cihazın titremesi gereken milisaniye sayısını ve ardından cihazın titrememesi gereken milisaniye sayısını açıklayan bir sayı dizisi olmalıdır.
const title = 'Vibrate Notification';
const options = {
// Star Wars shamelessly taken from the awesome Peter Beverloo
// https://tests.peter.sh/notification-generator/
vibrate: [
500, 110, 500, 110, 450, 110, 200, 110, 170, 40, 450, 110, 200, 110, 170,
40, 500,
],
};
registration.showNotification(title, options);
Bu durum yalnızca titreşimi destekleyen cihazları etkiler.
Ses
sound parametresi, bildirim alındığında çalınacak bir ses tanımlamanıza olanak tanır.
Bu makalenin yazıldığı sırada hiçbir tarayıcı bu seçeneği desteklemiyor.
const title = 'Sound Notification';
const options = {
sound: '/demos/notification-examples/audio/notification-sound.mp3',
};
registration.showNotification(title, options);
Zaman damgası
Zaman damgası, platforma push bildiriminin gönderilmesine neden olan bir etkinliğin gerçekleştiği zamanı bildirmenize olanak tanır.
timestamp, 00:00:00 UTC'den (1 Ocak 1970, UNIX sıfır zamanı) bu yana geçen milisaniye sayısı olmalıdır.
const title = 'Timestamp Notification';
const options = {
body: 'Timestamp is set to "01 Jan 2000 00:00:00".',
timestamp: Date.parse('01 Jan 2000 00:00:00'),
};
registration.showNotification(title, options);
Kullanıcı deneyimi ile ilgili en iyi uygulamalar
Bildirimlerde gördüğüm en büyük kullanıcı deneyimi hatası, bildirimde gösterilen bilgilerin belirli olmamasıdır.
İlk olarak push mesajını neden gönderdiğinizi düşünmeli ve kullanıcıların bu bildirimi neden okuduğunu anlamalarına yardımcı olmak için tüm bildirim seçeneklerinin kullanılmasını sağlamalısınız.
Dürüst olmak gerekirse, örnekleri görüp "Ben bu hatayı asla yapmam" demek kolaydır. Ancak bu tuzağa düşmek düşündüğünüzden daha kolaydır.
Kaçınılması gereken bazı yaygın hatalar:
- Web sitenizi başlığa veya gövdeye eklemeyin. Tarayıcılar, bildirime alanınızı dahil eder. Bu nedenle alanınızı kopyalamayın.
- Elinizdeki tüm bilgileri kullanın. Bir kullanıcıya mesaj gönderildiği için push mesajı gönderiyorsanız "Yeni Mesaj" başlığı ve "Okumak için burayı tıklayın" mesajı yerine "Cem yeni bir mesaj gönderdi" başlığını kullanın ve bildirimin içeriğini iletilerin bir parçası olarak ayarlayın.
Tarayıcılar ve özellik algılama
Bu makalenin yazıldığı sırada, Chrome ile Firefox arasında bildirimler için özellik desteği açısından oldukça büyük bir fark var.
Neyse ki window.Notification prototipine bakarak bildirim özelliklerinin desteklenip desteklenmediğini tespit edebilirsiniz.
Bir bildirimin işlem düğmelerini destekleyip desteklemediğini öğrenmek istediğimizi varsayalım. Bunun için aşağıdakileri yaparız:
if ('actions' in window.Notification?.prototype) {
// Action buttons are supported.
} else {
// Action buttons are NOT supported.
}
Bu sayede, kullanıcılarımıza gösterdiğimiz bildirimi değiştirebiliriz.
Diğer seçeneklerde, 'actions' ifadesini istediğiniz parametre adıyla değiştirerek yukarıdaki işlemi uygulayın.
Sonraki adımlar
- Web Push Bildirimlerine Genel Bakış
- Push'in İşleyiş Şekli
- Kullanıcıları abone etme
- İzin kullanıcı deneyimi
- Web Push Kitaplıklarıyla Mesaj Gönderme
- Web Push Protokolü
- Push Etkinliklerini İşleme
- Bildirim Gösterme
- Bildirim Davranışı
- Sık Karşılaşılan Bildirim Desenleri
- Push bildirimleri ile ilgili SSS
- Sık Karşılaşılan Sorunlar ve Hata Bildirme


