Dlaczego push nie działa, gdy przeglądarka jest zamknięta?
To pytanie pojawia się dość często, głównie dlatego, że istnieje kilka scenariuszy, które utrudniają zrozumienie i wyjaśnienie tego problemu.
Zacznijmy od Androida. System operacyjny Android jest zaprojektowany tak, aby nasłuchiwać wiadomości push i po ich otrzymaniu aktywować odpowiednią aplikację na Androida, która ma je obsłużyć, niezależnie od tego, czy aplikacja jest zamknięta, czy nie.
W przypadku każdej przeglądarki na Androidzie jest to dokładnie to samo. Gdy otrzymasz wiadomość push, przeglądarka się uruchomi, a następnie uruchomi usługę workera i wyśle zdarzenie push.
W przypadku systemów operacyjnych na komputery osobiste jest to bardziej złożone, a najłatwiej wyjaśnić to na Mac OS X, ponieważ jest tam wizualny wskaźnik, który ułatwia wyjaśnienie różnych scenariuszy.
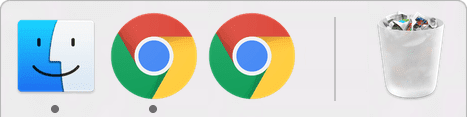
W Mac OS X możesz sprawdzić, czy program jest uruchomiony, czy nie, na podstawie oznaczenia pod ikoną aplikacji w doku.
Jeśli porównasz 2 ikony Chrome na tym docku, zobaczysz, że ta po lewej stronie jest uruchomiona (co widać po oznaczeniu pod ikoną), a Chrome po prawej stronie nie jest uruchomiony, dlatego nie ma pod nim oznaczenia.

W kontekście otrzymywania powiadomień push na komputerze wiadomości będą wysyłane, gdy przeglądarka będzie uruchomiona, czyli będzie mieć oznaczenie pod ikoną.
Oznacza to, że przeglądarka może nie mieć otwartych okien, a nadal będziesz otrzymywać wiadomości push w usługowym workerze, ponieważ przeglądarka działa w tle.
Jedynym przypadkiem, gdy nie zostanie wysłana wiadomość push, jest sytuacja, gdy przeglądarka jest całkowicie zamknięta, czyli w ogóle nie działa (brak oznaczenia). To samo dotyczy systemu Windows, ale określenie, czy Chrome działa w tle, jest nieco trudniejsze.
Jak sprawić, aby aplikacja internetowa na ekranie głównym otwierała się na pełnym ekranie po otrzymaniu powiadomienia?
W Chrome na Androidzie możesz dodać aplikację internetową do ekranu głównego. Gdy otworzysz ją z ekranu głównego, uruchomi się ona w trybie pełnoekranowym bez paska adresu, jak pokazano poniżej.

Aby zachować spójność, deweloperzy chcą, aby po kliknięciu powiadomienia otwierała się również aplikacja internetowa na pełnym ekranie.
Chrome „trochę” to realizuje, ale może się okazać, że jest to niewiarygodne i trudne do uzasadnienia. Szczegóły implementacji:
Oznacza to, że jeśli użytkownik nie odwiedza Twojej witryny dość regularnie przez ikonę na ekranie głównym, powiadomienia będą otwierać się w zwykłym interfejsie przeglądarki.
Będziemy dalej pracować nad tym problemem.
Dlaczego jest to lepsze niż gniazda internetowe?
Skrypt service worker może być uruchamiany, gdy okno przeglądarki jest zamknięte. gniazdo internetowe działa tylko tak długo, jak długo przeglądarka i strona internetowa są otwarte.
Co to jest GCM, FCM, Web Push i Chrome?
To pytanie ma wiele aspektów, a najłatwiejszym sposobem na wyjaśnienie jest omówienie historii powiadomień web push i Chrome. (Nie martw się, to tylko krótka wiadomość).
Grudzień 2014
Gdy w Chrome po raz pierwszy zastosowano wiadomości push, przeglądarka używała usługi Google Cloud Messaging (GCM) do wysyłania wiadomości push z serwera do przeglądarki.
Nie było to powiadomienie web push. Wczesne skonfigurowanie Chrome i GCM nie było „prawdziwym” web push z kilku powodów.
- Aby korzystać z GCM, deweloperzy muszą skonfigurować konto w Konsoli Google dla deweloperów.
- Aby móc prawidłowo skonfigurować wiadomości, Chrome i GCM wymagały specjalnego identyfikatora nadawcy udostępnianego przez aplikację internetową.
- Serwery GCM zaakceptowały niestandardowe żądanie interfejsu API, które nie było zgodne ze standardami sieciowymi.
lipiec 2016 r.
W lipcu wprowadziliśmy nową funkcję web push – klucze serwera aplikacji (VAPID). Gdy Chrome dodał obsługę tego nowego interfejsu API, zaczął używać usługi Komunikacja w chmurze Firebase (zwanej też FCM) zamiast GCM jako usługi przesyłania wiadomości. Jest to ważne z kilku powodów:
- Klucze serwera aplikacji i Chrome nie wymagają konfiguracji żadnego projektu w Google ani Firebase. To działa.
- FCM obsługuje protokół web push, który jest interfejsem API obsługiwanym przez wszystkie usługi web push. Oznacza to, że niezależnie od tego, z której usługi powiadomień push korzysta przeglądarka, wystarczy, że wyślesz to samo żądanie, a wiadomość zostanie wysłana.
Dlaczego jest to mylące?
Obecnie istnieje wiele nieporozumień związanych z tematem web push, a wiele z nich odwołuje się do GCM lub FCM. Jeśli treści odwołują się do GCM, prawdopodobnie są one albo stare, albo zbyt mocno skupione na Chrome. (sam jestem winny stosowania tego w starych wpisach).
Zamiast tego pomyśl o web push jako o przesyłaniu żądań do przeglądarki, która korzysta z usługi push do zarządzania wysyłaniem i odbieraniem wiadomości. Usługa push będzie akceptować żądania „protokołu web push”. Jeśli myślisz w taki sposób, możesz zignorować przeglądarkę i usługę przesyłania powiadomień, z których korzysta, i zabrać się do pracy.
Ten przewodnik skupia się na standardowym podejściu do powiadomień web push i celowo pomija inne kwestie.
Firebase ma pakiet SDK JavaScript. Co i dlaczego?
Jeśli korzystasz z pakietu SDK Firebase na potrzeby witryn internetowych i zauważysz, że zawiera on interfejs API do przesyłania wiadomości w JavaScript, możesz się zastanawiać, czym różni się on od web push.
Pakiet SDK wiadomości (znany jako pakiet SDK Firebase Cloud Messaging JS) wykonuje kilka sztuczek w tle, aby ułatwić implementację powiadomień web push.
- Zamiast martwić się
PushSubscriptioni jego różnymi polami, wystarczy Ci token FCM (ciąg znaków). - Korzystając z tokenów poszczególnych użytkowników, możesz używać zastrzeżonego interfejsu FCM API do uruchamiania powiadomień push. Ten interfejs API nie wymaga szyfrowania danych. W treści żądania POST możesz wysłać ładunek w postaci zwykłego tekstu.
- Własny interfejs FCM obsługuje funkcje niestandardowe, np. temy FCM (działa też w internecie, ale jest słabo udokumentowany).
- Wreszcie FCM obsługuje Androida, iOS i internet, więc niektórym zespołom łatwiej jest z nim pracować w dotychczasowych projektach.
Ta metoda wykorzystuje web push w tle, ale jej celem jest ukrycie tego procesu.
Jak już wspomniałem w poprzedniej odpowiedzi, jeśli uważasz, że powiadomienia web push to tylko przeglądarka i usługa powiadomień push, możesz uznać pakiet Messaging SDK w Firebase za bibliotekę, która upraszcza implementację powiadomień web push.
Co dalej
- Omówienie powiadomień push w przeglądarce
- Jak działają powiadomienia push
- Subskrypcja użytkownika
- UX dotyczący uprawnień
- Wysyłanie wiadomości za pomocą bibliotek Web Push
- Protokół Web Push
- Obsługa zdarzeń push
- Wyświetlanie powiadomienia
- Zachowanie powiadomienia
- Typowe wzorce powiadomień
- Najczęstsze pytania dotyczące powiadomień push
- Typowe problemy i zgłaszanie błędów

