इस पेज पर, रेफ़रर-पॉलिसी सेट करने और आने वाले अनुरोधों में रेफ़रर का इस्तेमाल करने के सबसे सही तरीके बताए गए हैं.
खास जानकारी
- क्रॉस-ऑरिजिन से अनचाहे तरीके से जानकारी लीक होने पर, वेब उपयोगकर्ताओं की निजता को नुकसान पहुंचता है. इसके लिए, रेफ़रल के लिए बनी सुरक्षा वाली नीति से मदद मिल सकती है.
strict-origin-when-cross-originकी रेफ़रल नीति सेट करें. इससे, रेफ़रर के ज़्यादातर फ़ायदे बरकरार रहते हैं. साथ ही, क्रॉस-ऑरिजिन डेटा लीक होने का जोखिम भी कम हो जाता है.- किसी दूसरी साइट से किए गए फ़र्ज़ी अनुरोध (सीएसआरएफ़) से सुरक्षा के लिए, रेफ़रर का इस्तेमाल न करें. इसके बजाय, CSRF टोकन का इस्तेमाल करें. साथ ही, सुरक्षा को और बेहतर बनाने के लिए अन्य हेडर का भी इस्तेमाल करें.
रेफ़रर और रेफ़रर-पॉलिसी के बारे में बुनियादी जानकारी
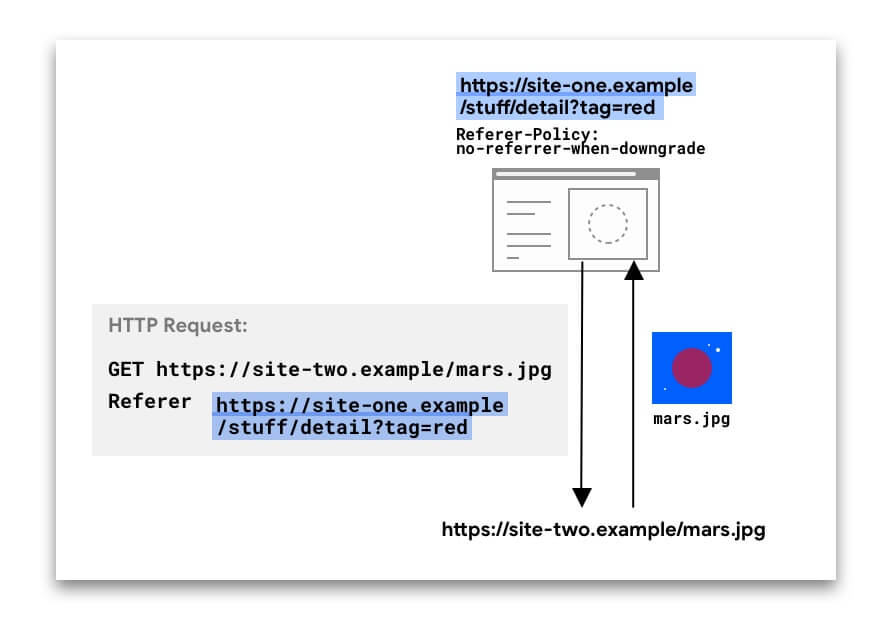
एचटीटीपी अनुरोधों में, वैकल्पिक Referer हेडर शामिल किया जा सकता है. इससे, उस ऑरिजिन या वेब पेज के यूआरएल का पता चलता है जिससे अनुरोध किया गया था. Referrer-Policy हेडर से यह तय होता है कि Referer हेडर में कौनसा डेटा उपलब्ध कराया जाए.
नीचे दिए गए उदाहरण में, Referer हेडर में site-one पर मौजूद उस पेज का पूरा यूआरएल शामिल है जिससे अनुरोध किया गया था.

Referer हेडर, अलग-अलग तरह के अनुरोधों में मौजूद हो सकता है:
- नेविगेशन अनुरोध, जब कोई उपयोगकर्ता किसी लिंक पर क्लिक करता है.
- सब-रिसॉर्स के अनुरोध, जब कोई ब्राउज़र किसी पेज के लिए ज़रूरी इमेज, iframes, स्क्रिप्ट, और अन्य रिसॉर्स का अनुरोध करता है.
नेविगेशन और iframes के लिए, document.referrer का इस्तेमाल करके JavaScript के साथ भी इस डेटा को ऐक्सेस किया जा सकता है.
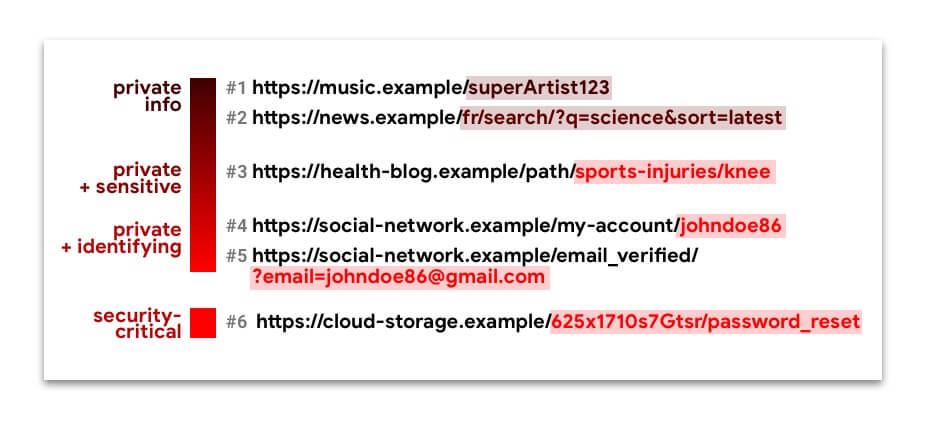
Referer वैल्यू से आपको काफ़ी कुछ सीखने को मिल सकता है. उदाहरण के लिए, कोई आंकड़ों से जुड़ी सेवा, इनका इस्तेमाल यह तय करने के लिए कर सकती है कि site-two.example पर आने वाले 50% लोग social-network.example से आए थे. हालांकि, जब पाथ और क्वेरी स्ट्रिंग के साथ पूरा यूआरएल, Referer सभी ऑरिजिन में भेजा जाता है, तो इससे उपयोगकर्ता की निजता को खतरा हो सकता है और सुरक्षा से जुड़े जोखिम पैदा हो सकते हैं:

पहले से पांचवें यूआरएल में निजी जानकारी शामिल है. साथ ही, कभी-कभी संवेदनशील या पहचान ज़ाहिर करने वाली जानकारी भी शामिल होती है. सभी ऑरिजिन पर चुपचाप इनका लीक होना, वेब इस्तेमाल करने वाले लोगों की निजता को खतरे में डाल सकता है.
यूआरएल #6, क्षमता वाला यूआरएल है. अगर यह कोड, टारगेट किए गए उपयोगकर्ता के अलावा किसी और को मिलता है, तो कोई नुकसान पहुंचाने वाला व्यक्ति इस उपयोगकर्ता के खाते को कंट्रोल कर सकता है.
आपके पास रेफ़रल नीति सेट करने का विकल्प होता है. इससे यह तय किया जा सकता है कि आपकी साइट से किए गए अनुरोधों के लिए, रेफ़र करने वाले यूआरएल का कौनसा डेटा उपलब्ध कराया जाए.
कौनसी नीतियां उपलब्ध हैं और इनमें क्या अंतर है?
आठ नीतियों में से किसी एक को चुना जा सकता है. नीति के आधार पर, Referer हेडर (और document.referrer) से उपलब्ध डेटा:
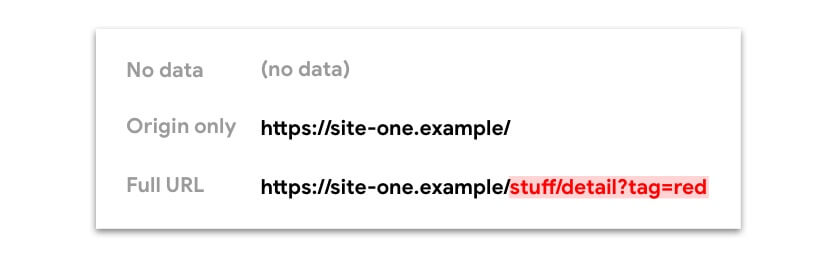
- कोई डेटा नहीं (
Refererहेडर मौजूद नहीं है) - सिर्फ़ origin
- पूरा यूआरएल: ऑरिजिन, पाथ, और क्वेरी स्ट्रिंग

कुछ नीतियों को इस तरह से डिज़ाइन किया गया है कि वे कॉन्टेक्स्ट के हिसाब से अलग-अलग तरीके से काम करें: एक ही ऑरिजिन या अलग-अलग ऑरिजिन वाले अनुरोध, अनुरोध का डेस्टिनेशन ऑरिजिन जितना सुरक्षित है या नहीं या दोनों. यह सुविधा, सभी ऑरिजिन या कम सुरक्षित ऑरिजिन के साथ शेयर की जाने वाली जानकारी को सीमित करने के लिए काम की है. साथ ही, इससे आपकी साइट में रेफ़रर की जानकारी को बेहतर बनाए रखने में मदद मिलती है.
इस टेबल में दिखाया गया है कि रेफ़रर हेडर और document.referrer से मिलने वाले यूआरएल डेटा पर, रेफ़रर नीतियां कैसे पाबंदी लगाती हैं:
| नीति का दायरा | नीति का नाम | रेफ़रर: कोई डेटा नहीं | रेफ़रर: सिर्फ़ ऑरिजिन | रेफ़रर: पूरा यूआरएल |
|---|---|---|---|---|
| अनुरोध के संदर्भ को ध्यान में नहीं रखता | no-referrer |
check | ||
origin |
check | |||
unsafe-url |
check | |||
| सुरक्षा पर फ़ोकस | strict-origin |
एचटीटीपीएस से एचटीटीपी पर अनुरोध करना | एचटीटीपीएस से एचटीटीपीएस या एचटीटीपी से एचटीटीपी पर रीडायरेक्ट करने का अनुरोध |
|
no-referrer-when-downgrade |
एचटीटीपीएस से एचटीटीपी पर अनुरोध करना | एचटीटीपीएस से एचटीटीपीएस या एचटीटीपी से एचटीटीपी पर रीडायरेक्ट करने का अनुरोध |
||
| निजता को ध्यान में रखकर बनाया गया | origin-when-cross-origin |
अलग-अलग डोमेन से अनुरोध | सेम-ऑरिजिन अनुरोध | |
same-origin |
अलग-अलग डोमेन से अनुरोध | सेम-ऑरिजिन अनुरोध | ||
| निजता और सुरक्षा पर फ़ोकस करने वाले | strict-origin-when-cross-origin |
एचटीटीपीएस से एचटीटीपी पर अनुरोध करना | एचटीटीपीएस से एचटीटीपीएस या एचटीटीपी से एचटीटीपी पर क्रॉस-ऑरिजिन अनुरोध |
सेम-ऑरिजिन अनुरोध |
MDN, नीतियों और व्यवहार के उदाहरणों की पूरी सूची उपलब्ध कराता है.
रेफ़रर नीति सेट करते समय, इन बातों का ध्यान रखें:
- स्कीम (एचटीटीपी बनाम एचटीटीपीएस) को ध्यान में रखने वाली सभी नीतियां (
strict-origin,no-referrer-when-downgrade, औरstrict-origin-when-cross-origin), एक एचटीटीपी ऑरिजिन से दूसरे एचटीटीपी ऑरिजिन के अनुरोधों को उसी तरह से हैंडल करती हैं जिस तरह से एक एचटीटीपीएस ऑरिजिन से दूसरे एचटीटीपीएस ऑरिजिन के अनुरोधों को हैंडल किया जाता है. भले ही, एचटीटीपी कम सुरक्षित हो. ऐसा इसलिए है, क्योंकि इन नीतियों के लिए यह ज़रूरी है कि सुरक्षा में गिरावट आई हो या नहीं. इसका मतलब है कि अनुरोध, एन्क्रिप्ट किए गए ऑरिजिन से डेटा को एन्क्रिप्ट नहीं किए गए ऑरिजिन को दिखा सकता है. जैसे, एचटीटीपीएस → एचटीटीपी अनुरोधों में. एचटीटीपी → एचटीटीपी अनुरोध पूरी तरह से डिक्रिप्ट किया गया है, इसलिए कोई डाउनग्रेड नहीं होता. - अगर कोई अनुरोध एक ही ऑरिजिन का है, तो इसका मतलब है कि स्कीम (एचटीटीपीएस या एचटीटीपी) एक ही है. इसलिए, सुरक्षा में कोई गिरावट नहीं होती.
ब्राउज़र में रेफ़रल की डिफ़ॉल्ट नीतियां
अक्टूबर 2021 तक
अगर कोई रेफ़रल नीति सेट नहीं की गई है, तो ब्राउज़र अपनी डिफ़ॉल्ट नीति का इस्तेमाल करता है.
| ब्राउज़र | डिफ़ॉल्ट Referrer-Policy / व्यवहार |
|---|---|
| Chrome |
डिफ़ॉल्ट रूप से, यह strict-origin-when-cross-origin पर सेट होता है.
|
| Firefox |
डिफ़ॉल्ट रूप से, यह strict-origin-when-cross-origin पर सेट होता है.वर्शन 93 से, ट्रैकिंग की सख्त सुरक्षा और निजी ब्राउज़िंग के उपयोगकर्ताओं के लिए, किसी दूसरी साइट से किए गए अनुरोधों के लिए, no-referrer-when-downgrade,
origin-when-cross-origin, और unsafe-url जैसी कम पाबंदी वाली रेफ़रर नीतियां पूरी तरह से अनदेखी कर दी जाती हैं. इसका मतलब है कि किसी दूसरी साइट से किए गए अनुरोधों के लिए, रेफ़रर को हमेशा छोटा कर दिया जाता है. भले ही, वेबसाइट की नीति कुछ भी हो.
|
| Edge |
डिफ़ॉल्ट रूप से, यह strict-origin-when-cross-origin पर सेट होता है.
|
| Safari |
डिफ़ॉल्ट strict-origin-when-cross-origin से मिलता-जुलता है,
हालांकि, इसमें कुछ खास अंतर हैं. ज़्यादा जानकारी के लिए,
'ट्रैकिंग रोकें' सुविधा को रोकना देखें.
|
रेफ़रर नीति सेट करने के सबसे सही तरीके
अपनी साइट के लिए रेफ़रर नीतियां सेट करने के अलग-अलग तरीके हैं:
- एचटीटीपी हेडर के तौर पर
- अपने एचटीएमएल में
- हर अनुरोध के आधार पर JavaScript से
अलग-अलग पेजों, अनुरोधों या एलिमेंट के लिए, अलग-अलग नीतियां सेट की जा सकती हैं.
एचटीटीपी हेडर और मेटा एलिमेंट, दोनों पेज-लेवल के होते हैं. किसी एलिमेंट पर लागू होने वाली नीति तय करने के लिए, प्राथमिकता का क्रम इस तरह से तय किया जाता है:
- एलिमेंट के लेवल पर लागू होने वाली नीति
- पेज-लेवल की नीति
- ब्राउज़र का डिफ़ॉल्ट
उदाहरण:
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
<img src="..." referrerpolicy="no-referrer-when-downgrade" />
इमेज का अनुरोध no-referrer-when-downgrade नीति के तहत किया गया है. साथ ही, इस पेज से किए गए सभी अन्य सब-रिसॉर्स के अनुरोध, strict-origin-when-cross-origin नीति के मुताबिक हैं.
रेफ़रर से जुड़ी नीति कैसे देखें?
securityheaders.com की मदद से, यह पता लगाया जा सकता है कि कोई साइट या पेज किस नीति का इस्तेमाल कर रहा है.
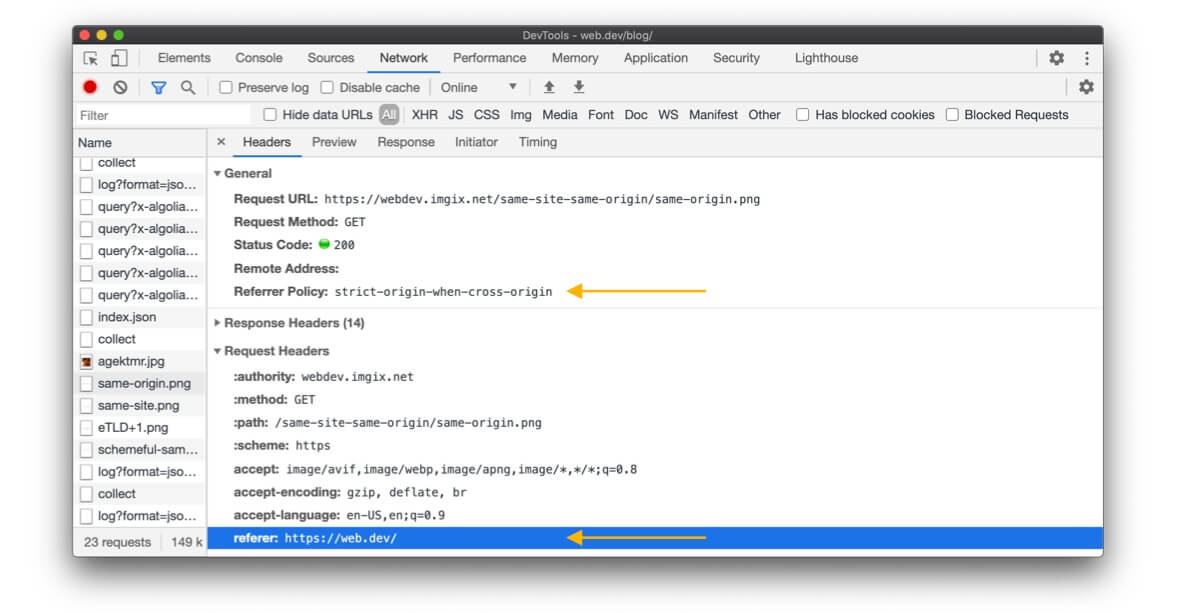
किसी खास अनुरोध के लिए इस्तेमाल की गई रेफ़रर नीति देखने के लिए, Chrome, Edge या Firefox में डेवलपर टूल का इस्तेमाल भी किया जा सकता है. इस लेख को लिखने के समय, Safari Referrer-Policy हेडर नहीं दिखाता है. हालांकि, भेजा गया Referer दिखाता है.

आपको अपनी वेबसाइट के लिए कौनसी नीति सेट करनी चाहिए?
हमारा सुझाव है कि आप साफ़ तौर पर निजता को बेहतर बनाने वाली नीति सेट करें, जैसे कि strict-origin-when-cross-origin (या इससे सख्त).
"साफ़ तौर पर" क्यों?
अगर आपने रेफ़रल नीति सेट नहीं की है, तो ब्राउज़र की डिफ़ॉल्ट नीति का इस्तेमाल किया जाएगा. असल में, वेबसाइटें अक्सर ब्राउज़र की डिफ़ॉल्ट नीति का इस्तेमाल करती हैं. हालांकि, यह सही नहीं है, क्योंकि:
- अलग-अलग ब्राउज़र की डिफ़ॉल्ट नीतियां अलग-अलग होती हैं. इसलिए, अगर ब्राउज़र की डिफ़ॉल्ट सेटिंग पर भरोसा किया जाता है, तो आपकी साइट सभी ब्राउज़र पर एक जैसी काम नहीं करेगी.
- क्रॉस-ऑरिजिन अनुरोधों के लिए, ब्राउज़र
strict-origin-when-cross-originजैसे सख्त डिफ़ॉल्ट और रेफ़रर ट्रिमिंग जैसे तरीके अपना रहे हैं. ब्राउज़र की डिफ़ॉल्ट सेटिंग में बदलाव होने से पहले, निजता को बेहतर बनाने वाली नीति में साफ़ तौर पर ऑप्ट-इन करने से, आपको कंट्रोल मिलता है. साथ ही, अपनी पसंद के मुताबिक टेस्ट चलाने में मदद मिलती है.
strict-origin-when-cross-origin (या उससे सख्त) क्यों?
आपको ऐसी नीति बनानी होगी जो सुरक्षित हो, निजता को बेहतर बनाए, और काम की हो. "काम का" का मतलब क्या है, यह इस बात पर निर्भर करता है कि आपको रेफ़रर से क्या चाहिए:
- सुरक्षित: अगर आपकी वेबसाइट एचटीटीपीएस का इस्तेमाल करती है (अगर नहीं, तो इसे प्राथमिकता दें), तो आपको अपनी वेबसाइट के यूआरएल को एचटीटीपीएस के अलावा किसी और तरीके से किए गए अनुरोधों में लीक होने से रोकना होगा. नेटवर्क पर मौजूद कोई भी व्यक्ति इन कुकी को देख सकता है. इसलिए, इनके लीक होने पर आपके उपयोगकर्ताओं को बीच में आकर हमला करने वाले लोगों से खतरा हो सकता है.
no-referrer-when-downgrade,strict-origin-when-cross-origin,no-referrer, औरstrict-originनीतियां इस समस्या को हल करती हैं. - निजता को बेहतर बनाना: क्रॉस-ऑरिजिन अनुरोध के लिए,
no-referrer-when-downgradeपूरा यूआरएल शेयर करता है. इससे निजता से जुड़ी समस्याएं हो सकती हैं.strict-origin-when-cross-originऔरstrict-originसिर्फ़ ऑरिजिन शेयर करते हैं, औरno-referrerकुछ भी शेयर नहीं करता. इससे, आपके पासstrict-origin-when-cross-origin,strict-origin, औरno-referrerजैसे विकल्प बचे हैं, जो निजता को बेहतर बनाने में मदद करते हैं. - काम का:
no-referrerऔरstrict-origin, एक ही ऑरिजिन के अनुरोधों के लिए भी कभी पूरा यूआरएल शेयर नहीं करते. अगर आपको पूरा यूआरएल चाहिए, तोstrict-origin-when-cross-originएक बेहतर विकल्प है.
इसका मतलब है कि आम तौर पर strict-origin-when-cross-origin चुनना सही होता है.
उदाहरण: strict-origin-when-cross-origin नीति सेट करना
index.html:
<meta name="referrer" content="strict-origin-when-cross-origin" />
इसके अलावा, सर्वर साइड पर भी ऐसा किया जा सकता है. उदाहरण के लिए, Express में:
const helmet = require('helmet');
app.use(helmet.referrerPolicy({policy: 'strict-origin-when-cross-origin'}));
अगर strict-origin-when-cross-origin (या उससे सख्त) से, आपके सभी इस्तेमाल के उदाहरणों को पूरा नहीं किया जा सकता, तो क्या होगा?
इस मामले में, बेहतर तरीका अपनाएं: अपनी वेबसाइट के लिए strict-origin-when-cross-origin जैसी सुरक्षा से जुड़ी नीति सेट करें. साथ ही, अगर ज़रूरी हो, तो कुछ खास अनुरोधों या एचटीएमएल एलिमेंट के लिए, ज़्यादा अनुमति देने वाली नीति सेट करें.
उदाहरण: एलिमेंट-लेवल की नीति
index.html:
<head>
<!-- document-level policy: strict-origin-when-cross-origin -->
<meta name="referrer" content="strict-origin-when-cross-origin" />
<head>
<body>
<!-- policy on this <a> element: no-referrer-when-downgrade -->
<a src="…" href="…" referrerpolicy="no-referrer-when-downgrade"></a>
<body></body>
</body>
</head>
</head>
Safari/WebKit, क्रॉस-साइट अनुरोधों के लिए document.referrer या Referer हेडर को कैप कर सकता है.
जानकारी देखें.
उदाहरण: अनुरोध के लेवल पर लागू होने वाली नीति
script.js:
fetch(url, {referrerPolicy: 'no-referrer-when-downgrade'});
आपको और किन बातों का ध्यान रखना चाहिए?
आपकी नीति, आपकी वेबसाइट और इस्तेमाल के उदाहरणों पर निर्भर होनी चाहिए. इसे आप, आपकी टीम, और आपकी कंपनी तय करती है. अगर कुछ यूआरएल में पहचान से जुड़ा या संवेदनशील डेटा है, तो सुरक्षा से जुड़ी नीति सेट करें.
आने वाले अनुरोधों के लिए सबसे सही तरीके
अगर आपकी साइट, आने वाले अनुरोधों के रेफ़रर यूआरएल का इस्तेमाल करती है, तो यहां दिए गए दिशा-निर्देशों का पालन करें.
उपयोगकर्ताओं के डेटा की सुरक्षा करना
Referer में निजी, व्यक्तिगत या पहचान ज़ाहिर करने वाला डेटा शामिल हो सकता है. इसलिए, पक्का करें कि आप इसे इसी तरह से इस्तेमाल करें.
आने वाले रेफ़रर, {referer-can-change} बदल सकते हैं
इनकमिंग क्रॉस-ऑरिजिन अनुरोधों से रेफ़रर का इस्तेमाल करने की कुछ सीमाएं हैं:
- अगर आपके पास अनुरोध करने वाले टूल को लागू करने पर कोई कंट्रोल नहीं है, तो आपको मिलने वाले
Refererहेडर (औरdocument.referrer) के बारे में कोई अनुमान नहीं लगाया जा सकता. अनुरोध करने वाला, किसी भी समयno-referrerनीति पर स्विच कर सकता है. आम तौर पर, वह पहले इस्तेमाल की गई नीति से ज़्यादा सख्त नीति पर स्विच कर सकता है. इसका मतलब है कि आपकोRefererसे पहले के मुकाबले कम डेटा मिलता है. - ब्राउज़र, डिफ़ॉल्ट रूप से Referrer-Policy
strict-origin-when-cross-originका ज़्यादा से ज़्यादा इस्तेमाल करते हैं. इसका मतलब है कि अगर भेजने वाली साइट के पास कोई नीति सेट नहीं है, तो अब आपको अलग-अलग डोमेन से आने वाले अनुरोधों में, पूरे रेफ़रर यूआरएल के बजाय सिर्फ़ ऑरिजिन मिल सकता है. - ब्राउज़र,
Refererको मैनेज करने के तरीके में बदलाव कर सकते हैं. उदाहरण के लिए, कुछ ब्राउज़र डेवलपर, उपयोगकर्ता की निजता की सुरक्षा के लिए, क्रॉस-ऑरिजिन सब-रिसॉर्स अनुरोधों में ऑरिजिन के लिए रेफ़रर को हमेशा ट्रिम कर सकते हैं. Refererहेडर (औरdocument.referrer) में, आपके काम के मुकाबले ज़्यादा डेटा हो सकता है. उदाहरण के लिए, अगर आपको सिर्फ़ यह जानना है कि अनुरोध अलग-अलग डोमेन से किया गया है या नहीं, तो इसमें पूरा यूआरएल हो सकता है.
Referer के विकल्प
आपको इन मामलों में, दूसरे विकल्पों पर विचार करना पड़ सकता है:
- आपकी साइट की कोई ज़रूरी सुविधा, आने वाले क्रॉस-ऑरिजिन अनुरोधों के रेफ़रल यूआरएल का इस्तेमाल करती है.
- आपकी साइट को अब रेफ़रल यूआरएल का वह हिस्सा नहीं मिल रहा है जिसकी उसे क्रॉस-ऑरिजिन अनुरोध में ज़रूरत है. ऐसा तब होता है, जब अनुरोध करने वाला व्यक्ति अपनी नीति बदलता है या जब उसकी कोई नीति सेट नहीं होती है और ब्राउज़र की डिफ़ॉल्ट नीति बदल जाती है (जैसे, Chrome 85 में).
विकल्पों को तय करने के लिए, पहले यह विश्लेषण करें कि रेफ़रर के किस हिस्से का इस्तेमाल किया जा रहा है.
अगर आपको सिर्फ़ ऑरिजिन की जानकारी चाहिए
- अगर किसी ऐसी स्क्रिप्ट में रेफ़रल का इस्तेमाल किया जा रहा है जिसके पास पेज का टॉप-लेवल ऐक्सेस है, तो
window.location.originएक विकल्प है. - अगर उपलब्ध हो, तो
OriginऔरSec-Fetch-Siteजैसे हेडर से आपकोOriginमिलता है या यह पता चलता है कि अनुरोध क्रॉस-ऑरिजिन है या नहीं. हो सकता है कि आपको यही जानकारी चाहिए हो.
अगर आपको यूआरएल के अन्य एलिमेंट (पाथ, क्वेरी पैरामीटर वगैरह) की ज़रूरत है
- अनुरोध पैरामीटर से आपके इस्तेमाल के उदाहरण को हल किया जा सकता है. इससे आपको रेफ़रर को पार्स करने का काम नहीं करना पड़ता.
- अगर किसी ऐसी स्क्रिप्ट में रेफ़रल का इस्तेमाल किया जा रहा है जिसके पास पेज का टॉप-लेवल ऐक्सेस है, तो
window.location.pathnameएक विकल्प के तौर पर काम कर सकता है. यूआरएल के सिर्फ़ पाथ सेक्शन को निकालें और उसे आर्ग्युमेंट के तौर पर पास करें, ताकि यूआरएल पैरामीटर में मौजूद संवेदनशील जानकारी पास न की जाए.
अगर इन विकल्पों का इस्तेमाल नहीं किया जा सकता, तो:
- देखें कि क्या आपके सिस्टम में बदलाव करके, अनुरोध करने वाले (उदाहरण के लिए,
site-one.example) को किसी कॉन्फ़िगरेशन में, आपकी ज़रूरत की जानकारी साफ़ तौर पर सेट करने के लिए कहा जा सकता है.- फ़ायदे:
site-one.exampleउपयोगकर्ताओं के लिए ज़्यादा साफ़ तौर पर जानकारी देने वाला और निजता को ज़्यादा सुरक्षित रखने वाला. साथ ही, आने वाले समय में भी काम करने वाला. - नुकसान: आपके या आपके सिस्टम के उपयोगकर्ताओं के लिए ज़्यादा काम करना पड़ सकता है.
- फ़ायदे:
- देखें कि अनुरोध भेजने वाली साइट,
no-referrer-when-downgradeके लिए हर एलिमेंट या हर अनुरोध के लिए, रेफ़रर-पॉलिसी सेट करने के लिए सहमत हो सकती है या नहीं.- नुकसान:
site-one.exampleके उपयोगकर्ताओं की निजता को कम सुरक्षित किया जा सकता है. साथ ही, हो सकता है कि यह सभी ब्राउज़र पर काम न करे.
- नुकसान:
किसी दूसरी साइट से किए गए फ़र्ज़ी अनुरोध (सीएसआरएफ़) से सुरक्षा
अनुरोध भेजने वाला व्यक्ति या ऐप्लिकेशन, no-referrer नीति सेट करके, रेफ़रर को हमेशा नहीं भेजने का फ़ैसला ले सकता है. साथ ही, कोई नुकसान पहुंचाने वाला व्यक्ति या ऐप्लिकेशन, रेफ़रर को स्पूफ़ भी कर सकता है.
मुख्य सुरक्षा के तौर पर, सीएसआरएफ़ टोकन का इस्तेमाल करें. ज़्यादा सुरक्षा के लिए, SameSite का इस्तेमाल करें. साथ ही, Referer के बजाय, Origin (यह हेडर, POST और सीओआरएस अनुरोधों पर उपलब्ध है) और Sec-Fetch-Site (अगर उपलब्ध हो) जैसे हेडर का इस्तेमाल करें.
लॉग करना और डीबग करना
पक्का करें कि Referer में मौजूद उपयोगकर्ताओं के निजी या संवेदनशील डेटा को सुरक्षित रखा जाए.
अगर सिर्फ़ ऑरिजिन का इस्तेमाल किया जा रहा है, तो देखें कि क्या इसके विकल्प के तौर पर Origin हेडर का इस्तेमाल किया जा सकता है. इससे आपको डीबग करने के लिए, आसानी से वह जानकारी मिल सकती है जो आपको चाहिए. इसके लिए, आपको रेफ़रर को पार्स करने की ज़रूरत नहीं पड़ेगी.
पेमेंट
पेमेंट की सेवा देने वाली कंपनियां, सुरक्षा जांच के लिए, आने वाले अनुरोधों के Referer हेडर पर भरोसा कर सकती हैं.
उदाहरण के लिए:
- उपयोगकर्ता,
online-shop.example/cart/checkoutपर मौजूद खरीदें बटन पर क्लिक करता है. online-shop.example, लेन-देन को मैनेज करने के लिएpayment-provider.exampleपर रीडायरेक्ट करता है.payment-provider.example, इस अनुरोध केRefererकी जांच, व्यापारियों/कंपनियों/कारोबारियों की ओर से सेट की गई अनुमति वालीRefererवैल्यू की सूची के हिसाब से करता है. अगर यह सूची में मौजूद किसी भी एंट्री से मेल नहीं खाता है, तोpayment-provider.exampleअनुरोध अस्वीकार कर देता है. अगर यह मैच नहीं होता है, तो उपयोगकर्ता लेन-देन जारी रख सकता है.
पेमेंट प्रोसेस की सुरक्षा जांच के सबसे सही तरीके
पेमेंट की सेवा देने वाली कंपनी के तौर पर, Referer का इस्तेमाल कुछ हमलों से बचने के लिए, बुनियादी जांच के तौर पर किया जा सकता है. हालांकि, Referer हेडर से ही पुष्टि नहीं की जा सकती. अनुरोध करने वाली साइट, चाहे वह मान्य व्यापारी/कंपनी/कारोबारी हो या नहीं, वह ऐसी no-referrer नीति सेट कर सकती है जिससे पेमेंट सेवा देने वाली कंपनी के लिए Referer की जानकारी उपलब्ध न हो.
Referer को देखकर, पेमेंट की सेवा देने वाली कंपनियों को ऐसे नासमझ हमलावरों को पकड़ने में मदद मिल सकती है जिन्होंने no-referrer नीति सेट नहीं की है. अगर Referer का इस्तेमाल पहली जांच के तौर पर किया जाता है, तो:
- यह उम्मीद न रखें कि
Refererहमेशा मौजूद रहेगा. अगर यह मौजूद है, तो देखें कि इसमें सिर्फ़ उतना डेटा शामिल है जितना ज़रूरी है. इसे ऑरिजिन कहते हैं.- इस्तेमाल की जा सकने वाली
Refererवैल्यू की सूची सेट करते समय, पक्का करें कि इसमें सिर्फ़ ऑरिजिन शामिल हो, न कि पाथ. - उदाहरण के लिए,
online-shop.exampleके लिए अनुमति वालीRefererवैल्यू,online-shop.example/cart/checkoutके बजायonline-shop.exampleहोनी चाहिए.Refererकी वैल्यू के तौर पर, कोई वैल्यू न होने या सिर्फ़ अनुरोध करने वाली साइट के ऑरिजिन की वैल्यू होने की उम्मीद करके, व्यापारी/कंपनी/कारोबारी केRefererके बारे में अनुमान लगाने से होने वाली गड़बड़ियों से बचा जा सकता है.Referrer-Policy
- इस्तेमाल की जा सकने वाली
- अगर
Refererमौजूद नहीं है या मौजूद है औरRefererके मूल के बारे में आपकी बुनियादी जांच पूरी हो गई है, तो पुष्टि करने के लिए किसी और भरोसेमंद तरीके का इस्तेमाल किया जा सकता है.
पेमेंट की ज़्यादा भरोसेमंद तरीके से पुष्टि करने के लिए, अनुरोध करने वाले व्यक्ति को एक यूनीक पासकोड के साथ अनुरोध पैरामीटर को हैश करने की अनुमति दें. इसके बाद, पेमेंट सेवा देने वाली कंपनियां आपके खाते से उसी हैश का हिसाब लगा सकती हैं और अनुरोध को सिर्फ़ तब स्वीकार कर सकती हैं, जब वह आपके हिसाब से मेल खाता हो.
जब किसी एचटीटीपी व्यापारी/कंपनी/कारोबारी की साइट, एचटीटीपीएस पेमेंट प्रोवाइडर पर रीडायरेक्ट करती है, तो Referer का क्या होता है? इस साइट के लिए, रेफ़रर नीति लागू नहीं होती.
एचटीटीपीएस पेमेंट प्रोवाइडर के अनुरोध में कोई Referer नहीं दिखता है, क्योंकि जब किसी वेबसाइट पर कोई नीति सेट नहीं होती है, तो ज़्यादातर ब्राउज़र डिफ़ॉल्ट रूप से strict-origin-when-cross-origin या
no-referrer-when-downgrade का इस्तेमाल करते हैं.
Chrome की नई डिफ़ॉल्ट नीति में बदलाव होने पर भी, इस व्यवहार में कोई बदलाव नहीं होगा.
नतीजा
उपयोगकर्ताओं की निजता को बेहतर बनाने के लिए, रेफ़रर की सुरक्षा से जुड़ी नीति एक बेहतरीन तरीका है.
अपने उपयोगकर्ताओं को सुरक्षित रखने के अलग-अलग तरीकों के बारे में ज़्यादा जानने के लिए, सुरक्षित और भरोसेमंद लेखों का हमारा कलेक्शन देखें
संसाधन
- "एक ही साइट" और "एक ही ऑरिजिन" को समझना
- सुरक्षा से जुड़ा नया हेडर: रेफ़रर पॉलिसी (2017)
- MDN पर रेफ़रल-पॉलिसी
- रेफ़रर हेडर: एमडीएन पर निजता और सुरक्षा से जुड़ी समस्याएं
- Chrome में बदलाव: Blink इंटेंट को लागू करना
- Chrome में बदलाव: Blink इंटेंट को शिप करना
- Chrome में बदलाव: स्टेटस की एंट्री
- Chrome में बदलाव: 85 बीटा के बारे में जानकारी देने वाली ब्लॉग पोस्ट
- GitHub थ्रेड में रेफ़रर ट्रिमिंग: अलग-अलग ब्राउज़र क्या करते हैं
- रेफ़रल-पॉलिसी स्पेसिफ़िकेशन
समीक्षा करने वाले सभी लोगों का धन्यवाद. खास तौर पर, कौस्तुभ गोविंद, डेविड वैन क्लेव, माइक वेस्ट, सैम डटन, रोवन मेरवुड, जेक्स, और केइस बास्केस का धन्यवाद.

