Помогите своим пользователям регистрироваться, входить в систему и управлять данными своих учетных записей с минимальными усилиями.
Если пользователям когда-либо потребуется войти на ваш сайт, грамотный дизайн формы регистрации критически важен. Это особенно актуально для пользователей с плохим интернетом, мобильных устройств, людей, которые спешат или находятся в состоянии стресса. Неудачно разработанные формы регистрации приводят к высоким показателям отказов. Каждый отказ может означать не только упущенную возможность зарегистрироваться, но и потерю интереса и недовольства пользователя.
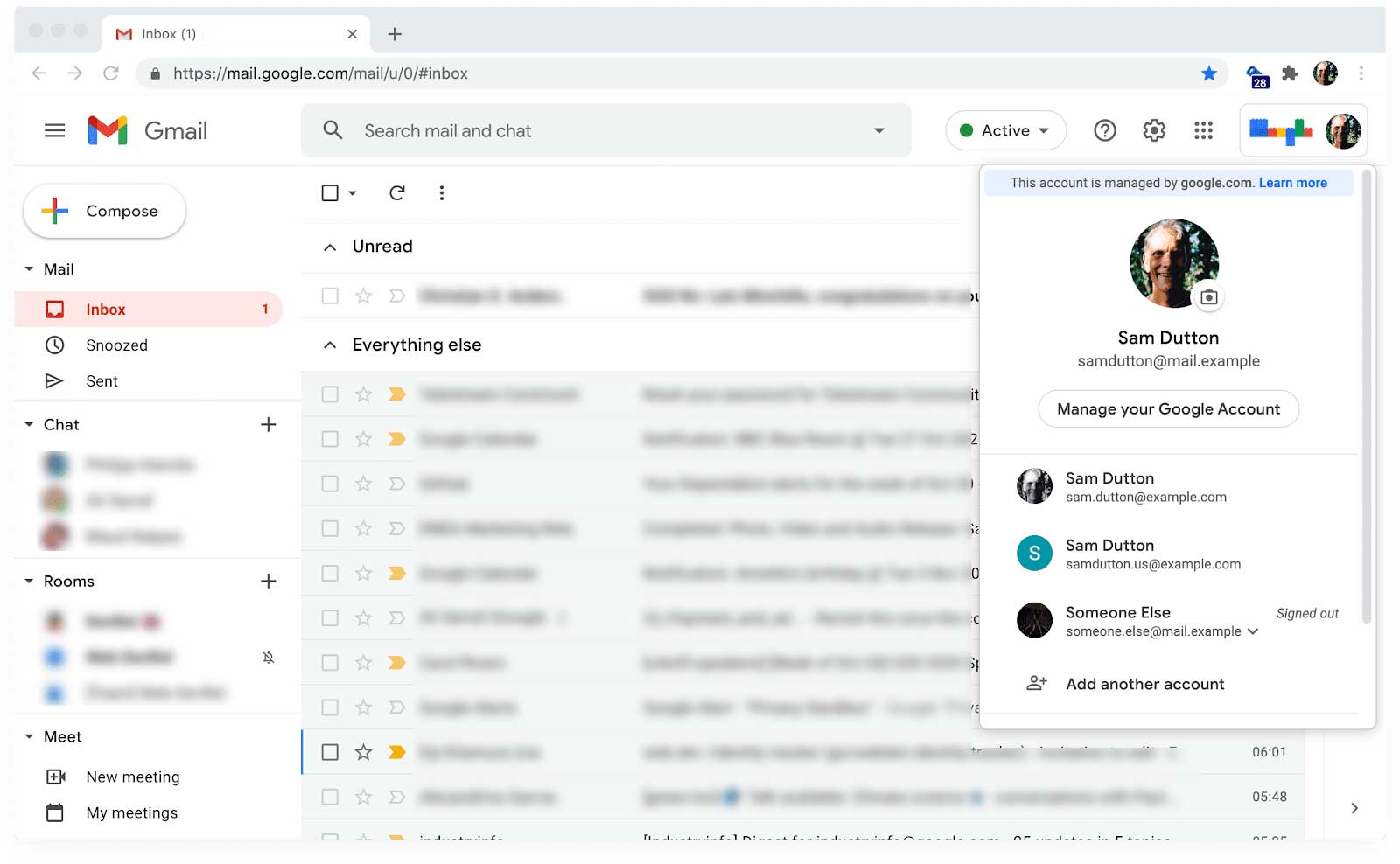
Вот пример формы регистрации, демонстрирующей все передовые практики:
Контрольный список
- По возможности избегайте входа в систему .
- Сделайте процесс создания учетной записи очевидным .
- Сделать данные аккаунта доступными .
- Избавьтесь от беспорядка .
- Учитывайте продолжительность сеанса .
- Помогите менеджерам паролей безопасно предлагать и хранить пароли .
- Не допускайте компрометации паролей .
- Разрешить вставку пароля .
- Никогда не храните и не передавайте пароли в виде открытого текста .
- Не требуйте принудительного обновления пароля .
- Упростите процедуру смены или сброса паролей .
- Включить федеративный вход .
- Сделайте переключение аккаунтов простым .
- Предлагайте многофакторную аутентификацию .
- Будьте осторожны с именами пользователей .
- Испытания как в полевых, так и в лабораторных условиях .
- Тестируйте на различных браузерах, устройствах и платформах .
По возможности избегайте входа в систему
Прежде чем внедрять форму регистрации и предлагать пользователям создавать учётные записи на вашем сайте, подумайте, действительно ли это необходимо. По возможности избегайте дополнительных функций, связанных с входом в систему.
Лучшая форма регистрации — отсутствие формы регистрации!
Прося пользователя создать учётную запись, вы встаёте между ним и тем, чего он пытается добиться. Вы просите об одолжении и просите пользователя доверить вам свои персональные данные. Каждый пароль и элемент данных, которые вы храните, влечет за собой «информационный долг» в плане конфиденциальности и безопасности, превращаясь в расходы и обременение для вашего сайта.
Если основная причина, по которой вы просите пользователей создать учётную запись, — это сохранение информации между сеансами навигации или просмотра, рассмотрите возможность использования хранилища на стороне клиента . На сайтах онлайн-магазинов принуждение пользователей создавать учётную запись для совершения покупки упоминается как одна из основных причин отказа от покупок. Рекомендуется сделать гостевой вариант оформления заказа способом по умолчанию .
Сделайте вход очевидным
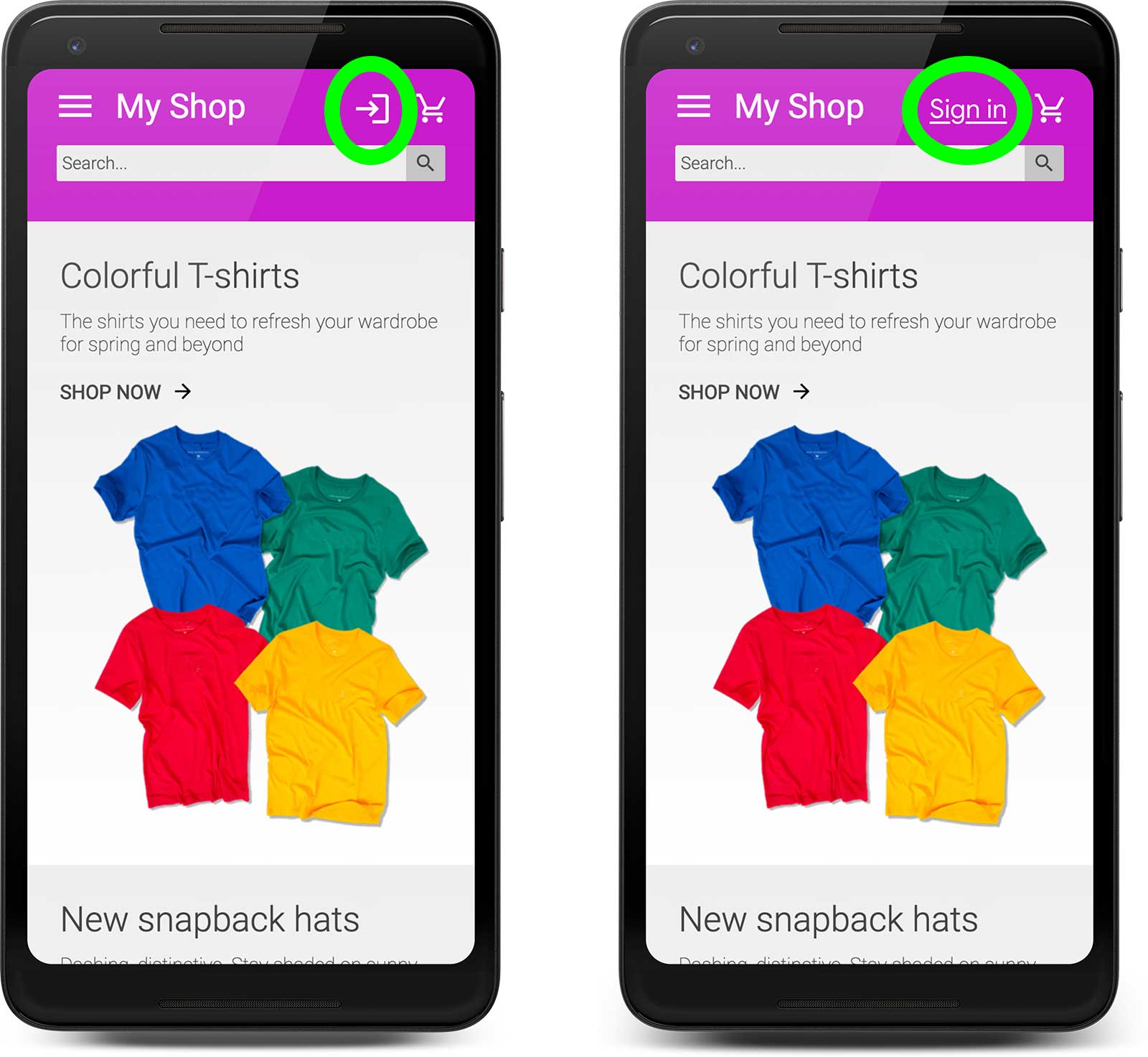
Сделайте так, чтобы было понятно, как создать учётную запись на вашем сайте, например, разместив кнопку « Войти » в правом верхнем углу страницы. Избегайте использования двусмысленных значков или расплывчатых формулировок («Присоединяйтесь!», «Присоединяйтесь к нам») и не скрывайте кнопку входа в навигационном меню. Эксперт по юзабилити Стив Круг так сформулировал этот подход к удобству использования веб-сайта: «Не заставляйте меня думать!» Если вам нужно убедить других членов вашей веб-команды, используйте аналитику , чтобы показать эффективность различных вариантов.


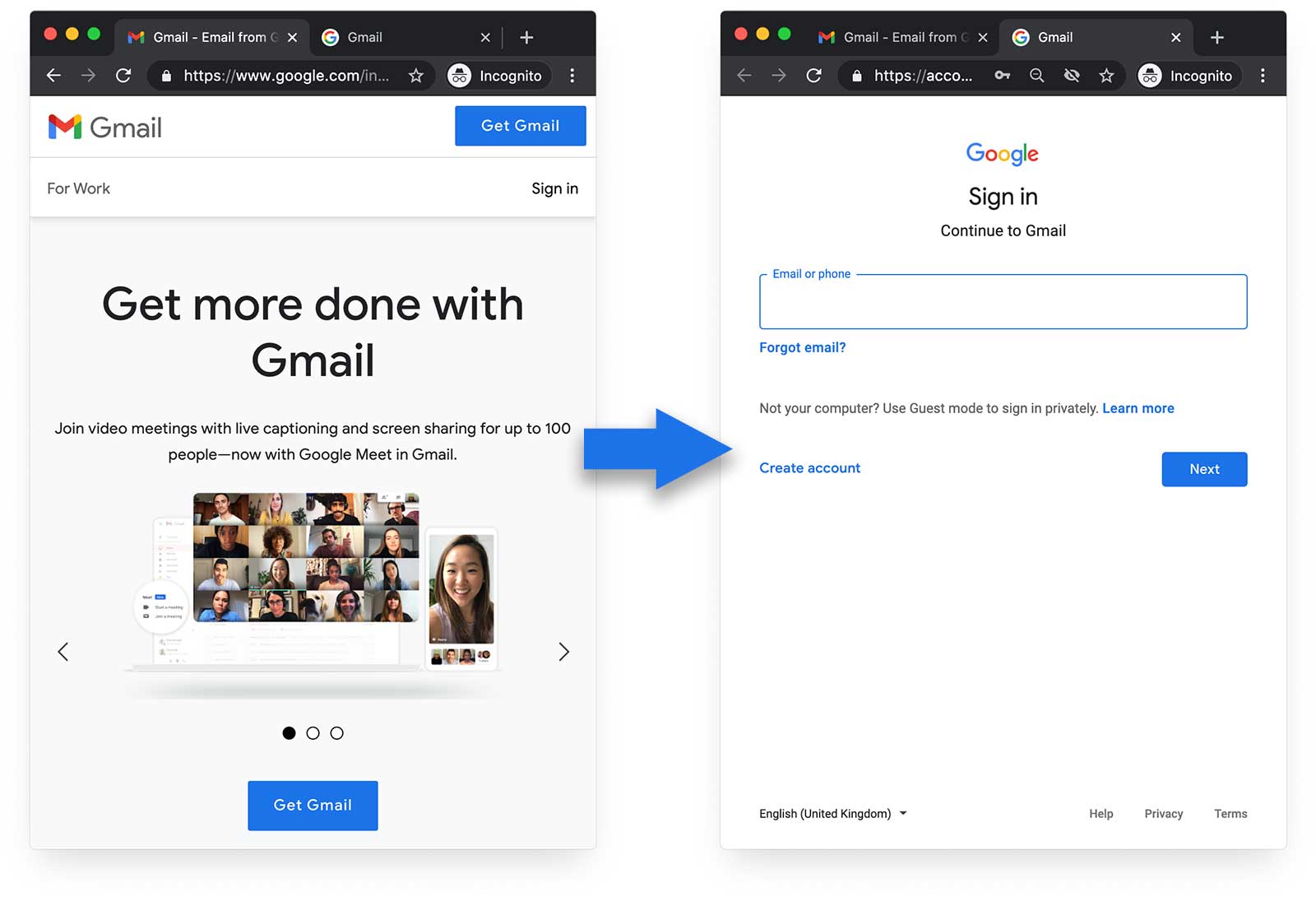
При размерах окна больше показанных здесь Gmail отображает ссылку « Войти» и кнопку «Создать учетную запись» .
Обязательно свяжите учётные записи пользователей, которые регистрируются через поставщика удостоверений, например Google, и тех, кто также регистрируется с помощью электронной почты и пароля. Это легко сделать, если вы можете получить доступ к адресу электронной почты пользователя из данных профиля у поставщика удостоверений и сопоставить две учётные записи. Приведённый здесь код показывает, как получить доступ к данным электронной почты пользователя, использующего вход через Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Сделать данные учетной записи доступными
После входа пользователя в систему объясните ему, как получить доступ к данным учётной записи. В частности, объясните, как изменить или сбросить пароли .
Избавьтесь от беспорядка
В процессе регистрации ваша задача — минимизировать сложность и поддерживать внимание пользователя. Избавьтесь от всего лишнего. Сейчас не время для отвлекающих факторов и соблазнов.
При регистрации запрашивайте как можно меньше информации. Собирайте дополнительные данные пользователя (например, имя и адрес) только при необходимости, и когда пользователь видит явную выгоду от предоставления этих данных. Имейте в виду, что каждый элемент данных, который вы передаете и храните, влечёт за собой расходы и ответственность.
Не дублируйте вводимые данные только для того, чтобы убедиться, что пользователи правильно указали свои контактные данные. Это замедляет заполнение формы и не имеет смысла, если поля формы заполняются автоматически. Вместо этого отправьте пользователю код подтверждения после того, как он введёт свои контактные данные, а затем продолжите создание учётной записи, как только он ответит. Это распространённый шаблон регистрации, к которому пользователи привыкли.
Возможно, стоит рассмотреть возможность входа без пароля, отправляя пользователям код каждый раз при входе на новом устройстве или в новом браузере. Такие сайты, как Slack и Medium, используют такую возможность.
Как и в случае с федеративным входом, здесь есть дополнительное преимущество: вам не нужно управлять паролями пользователей.
Учитывайте продолжительность сеанса
Какой бы подход к идентификации пользователя вы ни выбрали, вам необходимо принять тщательное решение относительно продолжительности сеанса: как долго пользователь остается в системе и что может заставить вас выйти из системы.
Подумайте, используют ли ваши пользователи мобильные устройства или настольные компьютеры, и делятся ли они контентом с настольных компьютеров или других устройств.
Помогите менеджерам паролей безопасно предлагать и хранить пароли
Вы можете помочь сторонним и встроенным в браузер менеджерам паролей предлагать и хранить пароли, избавляя пользователей от необходимости выбирать, запоминать и вводить их самостоятельно. Менеджеры паролей отлично работают в современных браузерах, синхронизируя учётные записи между устройствами, между платформенными и веб-приложениями, а также на новых устройствах.
Поэтому крайне важно правильно кодировать формы регистрации. В частности, используйте правильные значения автозаполнения. Для форм регистрации используйте autocomplete="new-password" для новых паролей и добавляйте значения автозаполнения в другие поля формы, где это возможно, например, autocomplete="email" и autocomplete="tel" . Вы также можете помочь менеджерам паролей, используя разные значения name и id в формах регистрации и входа, для самого элемента form , а также для всех элементов input , select и textarea .
Также следует использовать соответствующий атрибут type , чтобы обеспечить корректную клавиатуру на мобильном устройстве и включить базовую встроенную проверку в браузере. Подробнее см. в разделе «Рекомендации по формированию платежей и адресов» .
Убедитесь, что пользователи вводят безопасные пароли
Лучшим вариантом будет включение возможности менеджерам паролей предлагать пароли, и вам следует поощрять пользователей принимать надежные пароли, предлагаемые браузерами и сторонними менеджерами браузеров.
Однако многие пользователи предпочитают вводить собственные пароли, поэтому необходимо внедрить правила для повышения надёжности паролей. Национальный институт стандартов и технологий США объясняет , как избежать использования ненадёжных паролей .
Не допускайте компрометации паролей
Какие бы правила вы ни выбрали для паролей, никогда не следует допускать использования паролей, которые были раскрыты в результате нарушений безопасности .
После того, как пользователь ввёл пароль, необходимо проверить, не является ли он уже скомпрометированным. Сайт Have I Been Pwned предоставляет API для проверки паролей, или вы можете запустить его как сервис самостоятельно.
Менеджер паролей Google также позволяет вам проверить, были ли скомпрометированы какие-либо из ваших существующих паролей .
Если вы всё же отклоните предложенный пользователем пароль, подробно объясните причину его отклонения. Указывайте на проблемы и объясните, как их исправить , сразу после того, как пользователь ввёл пароль, а не после того, как он отправил форму регистрации и ждал ответа от вашего сервера.
Разрешить вставку пароля
Некоторые сайты не позволяют вставлять текст в поля ввода пароля.
Запрет на вставку паролей раздражает пользователей, поощряет использование запоминающихся паролей (и, следовательно, более лёгких для компрометации) и, по данным таких организаций, как Национальный центр кибербезопасности Великобритании, может фактически снизить уровень безопасности . Пользователи узнают о запрете вставки только после того, как попытаются вставить свой пароль, поэтому запрет на вставку паролей не исключает уязвимости буфера обмена .
Никогда не храните и не передавайте пароли в виде открытого текста.
Обязательно используйте соль и хэширование паролей — и не пытайтесь изобрести свой собственный алгоритм хэширования !
Не обновляйте пароли принудительно
Не заставляйте пользователей произвольно обновлять свои пароли.
Принудительное обновление паролей может быть дорогостоящим для ИТ-отделов, раздражать пользователей и не оказывать существенного влияния на безопасность . Кроме того, это может подтолкнуть пользователей к использованию ненадёжных, труднозапоминающихся паролей или к хранению паролей на бумажных носителях.
Вместо принудительного обновления паролей следует отслеживать необычную активность в учётных записях и предупреждать пользователей. По возможности следует также отслеживать пароли, скомпрометированные в результате утечек данных.
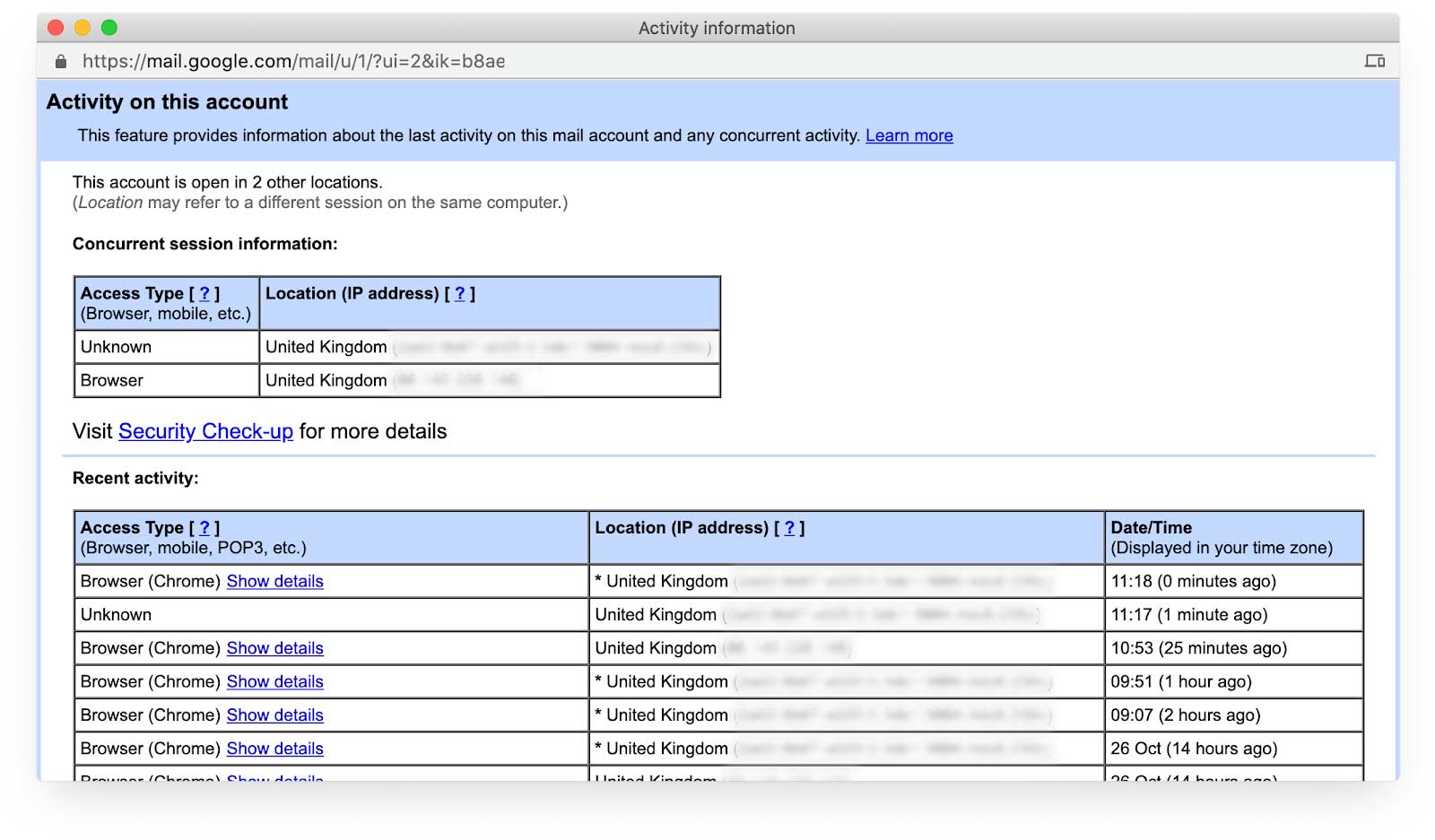
Вам также следует предоставить пользователям доступ к истории входов в их учетные записи, показывая им, где и когда был выполнен вход.

Упростите смену или сброс паролей
Сделайте так, чтобы пользователи понимали, где и как обновить пароль своей учётной записи. На некоторых сайтах это на удивление сложно.
Конечно, вам также следует обеспечить пользователям возможность легко сбросить пароль, если они его забудут. Проект Open Web Application Security Project предоставляет подробные рекомендации по работе с утерянными паролями .
Чтобы обеспечить безопасность вашего бизнеса и пользователей, особенно важно помочь пользователям сменить пароль, если они обнаружат, что он был скомпрометирован. Для этого добавьте на свой сайт URL-адрес /.well-known/change-password , который перенаправляет на страницу управления паролями. Это позволит менеджерам паролей перенаправлять пользователей непосредственно на страницу, где они могут сменить пароль для вашего сайта. Эта функция уже реализована в Safari, Chrome и скоро появится в других браузерах. В статье «Как упростить смену паролей, добавив известный URL-адрес для смены паролей» объясняется, как это реализовать.
Вам также следует сделать так, чтобы пользователи могли легко удалить свою учетную запись.
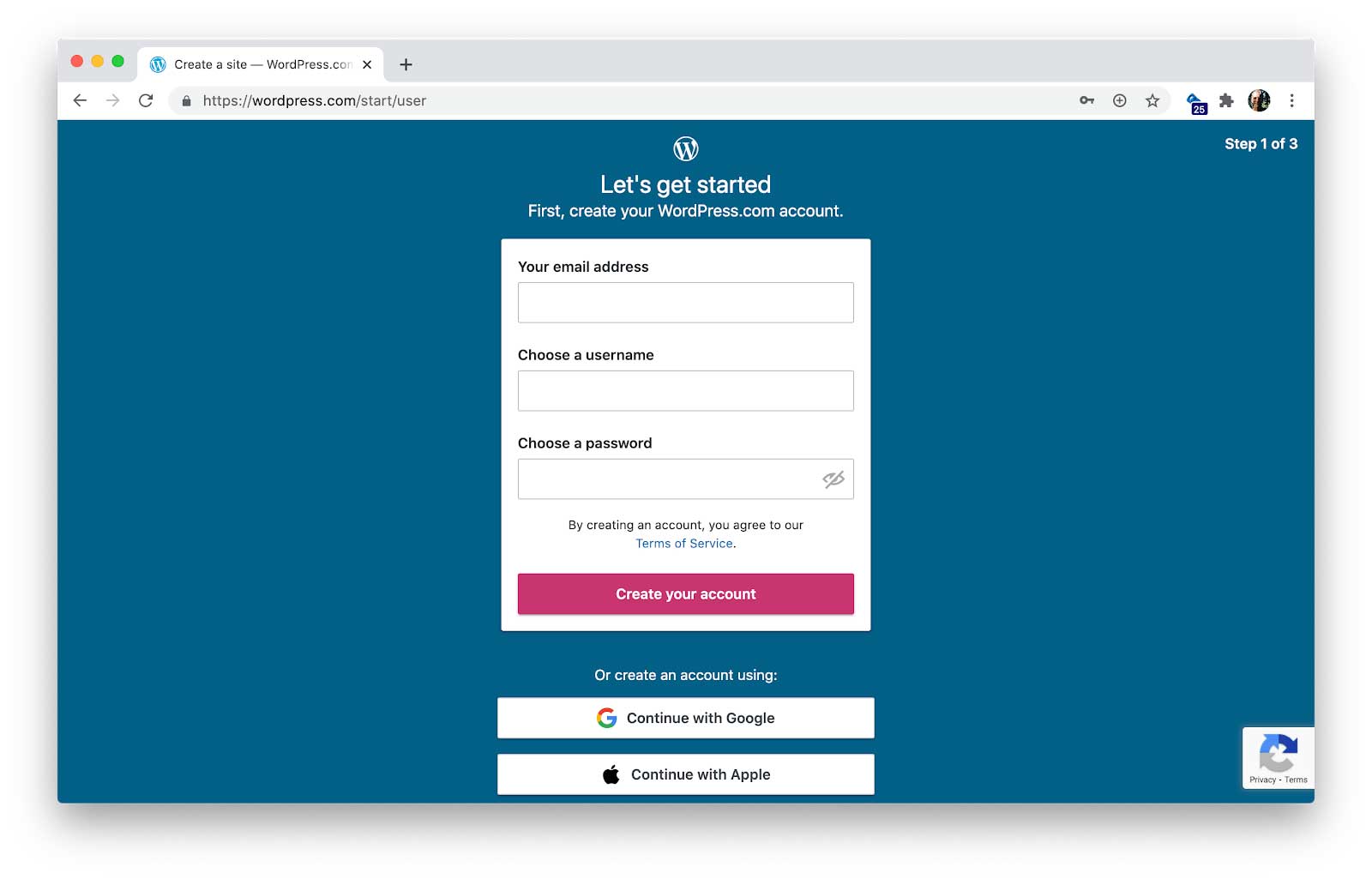
Предложить сторонний вход
Многие пользователи предпочитают входить на сайты, используя форму регистрации с адресом электронной почты и паролем. Однако вам также следует предоставить пользователям возможность входа через стороннего поставщика удостоверений, что также называется федеративным входом.

Такой подход имеет несколько преимуществ. Пользователям, создающим учётную запись с использованием федеративного входа, не нужно запрашивать, сообщать или хранить пароли.
Вы также можете получить доступ к дополнительной проверенной информации профиля через федеративный вход, например, к адресу электронной почты. Это означает, что пользователю не нужно вводить эти данные, и вам не нужно выполнять проверку самостоятельно. Федеративный вход также может значительно упростить для пользователей процесс получения нового устройства.
В статье «Интеграция входа Google в ваше веб-приложение» объясняется, как добавить федеративный вход в систему. Доступно множество других платформ идентификации.
Сделайте переключение аккаунтов простым
Многие пользователи используют общие устройства и переключаются между учётными записями, используя один и тот же браузер. Независимо от того, используют ли пользователи федеративный вход или нет, необходимо сделать переключение учётных записей простым.

Предлагайте многофакторную аутентификацию
Многофакторная аутентификация подразумевает, что пользователи должны пройти аутентификацию несколькими способами. Например, помимо требования установить пароль, можно также принудительно использовать одноразовый код, отправленный по электронной почте или SMS, либо одноразовый код в приложении, ключ безопасности или сканер отпечатков пальцев. В статьях «Рекомендации по использованию одноразовых паролей в SMS» и «Включение строгой аутентификации с помощью WebAuthn» объясняется, как реализовать многофакторную аутентификацию.
Вам обязательно следует предложить (или обеспечить) многофакторную аутентификацию, если ваш сайт обрабатывает персональные или конфиденциальные данные.
Будьте осторожны с именами пользователей
Не настаивайте на имени пользователя, если (или пока) оно вам не понадобится. Позвольте пользователям регистрироваться и входить в систему, используя только адрес электронной почты (или номер телефона) и пароль, или использовать федеративный вход, если они предпочитают. Не заставляйте их выбирать и запоминать имя пользователя.
Если ваш сайт требует имя пользователя, не навязывайте ему необоснованные правила и не запрещайте пользователям менять имя. В бэкенде следует генерировать уникальный идентификатор для каждой учётной записи пользователя, а не идентификатор, основанный на личных данных, таких как имя пользователя.
Также обязательно используйте autocomplete="username" для имен пользователей.
Тестирование на различных устройствах, платформах, браузерах и версиях
Тестируйте формы регистрации на платформах, наиболее распространённых среди ваших пользователей. Функциональность элементов формы может различаться, а различия в размерах области просмотра могут привести к проблемам с компоновкой. BrowserStack позволяет бесплатно тестировать проекты с открытым исходным кодом на различных устройствах и в различных браузерах.
Внедрение аналитики и мониторинга реальных пользователей
Вам нужны как полевые, так и лабораторные данные, чтобы понять, как пользователи взаимодействуют с вашими формами регистрации. Аналитика и мониторинг реальных пользователей (RUM) предоставляют данные о реальном опыте взаимодействия с вашими пользователями, например, о том, сколько времени занимает загрузка страниц регистрации, с какими компонентами пользовательского интерфейса взаимодействуют (или не взаимодействуют) пользователи и сколько времени требуется пользователям для завершения регистрации.
- Аналитика страниц : просмотры страниц, показатели отказов и выходы для каждой страницы в процессе регистрации.
- Аналитика взаимодействия : воронки целей и события показывают, где пользователи прекращают процесс регистрации и какая доля пользователей нажимает кнопки, ссылки и другие компоненты ваших страниц регистрации.
- Производительность веб-сайта : показатели, ориентированные на пользователя, могут подсказать, загружается ли процесс регистрации медленно или выглядит ли он визуально нестабильным .
Небольшие изменения могут существенно повлиять на процент заполнения форм регистрации. Аналитика и RUM позволяют оптимизировать и приоритизировать изменения, а также отслеживать проблемы на сайте, которые не были выявлены при локальном тестировании.
Продолжайте учиться
- Лучшие практики использования формы входа
- Лучшие практики в отношении форм оплаты и адреса
- Создавайте удивительные формы
- Лучшие практики дизайна мобильных форм
- Более функциональные элементы управления формами
- Создание доступных форм
- Оптимизация процесса регистрации с помощью API управления учетными данными
- Проверьте номера телефонов в Интернете с помощью API WebOTP


