Możesz wpływać na sposób wyświetlania witryny udostępnianej w mediach społecznościowych, dodając do każdej strony kilka linii kodu. Dzięki temu możesz przyciągnąć do swojej witryny więcej osób, zapewniając im bogatsze podglądy.
Możesz wpływać na sposób wyświetlania witryny udostępnianej w mediach społecznościowych, dodając do każdej strony kilka linii kodu. Dzięki temu możesz zachęcić więcej osób do odwiedzenia Twojej witryny, wyświetlając im bardziej szczegółowe informacje.
Podsumowanie
- Użyj mikrodanych schema.org, aby podać tytuł strony, jej opis i obraz na potrzeby Google+.
- Użyj protokołu Open Graph (OGP), aby podać tytuł strony, jej opis i obraz na potrzeby Facebooka.
- Użyj kart Twittera, aby podać tytuł strony, opis, obraz i identyfikator Twittera.
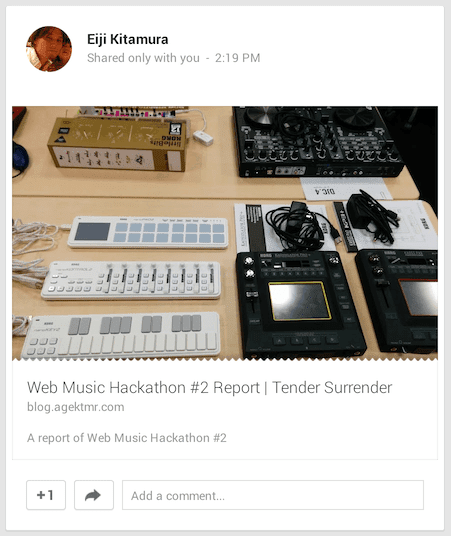
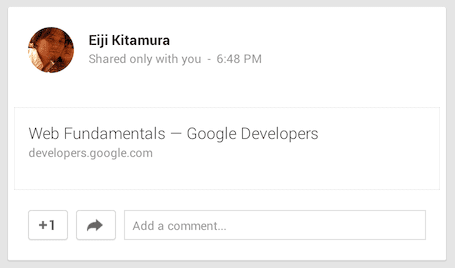
Możesz wpływać na sposób wyświetlania witryny udostępnianej w mediach społecznościowych, dodając do każdej strony kilka linii kodu. Może to zwiększyć zaangażowanie, ponieważ miniatury zawierają więcej informacji niż w innych przypadkach. Bez niego strony społecznościowe będą wyświetlać tylko podstawowe informacje, bez obrazów i innych przydatnych informacji.
Który z nich jest Twoim zdaniem bardziej klikalny? Ludzie zwracają uwagę na obrazy i mają większą pewność, że spodoba im się to, co znajdą, gdy wyświetli się wstępna podgląd.


Gdy ktoś w sieci społecznościowej chce udostępnić Twoją witrynę znajomym, doda prawdopodobnie kilka słów wyjaśniających, dlaczego jest ona świetna, i udostępni ją. Opisywanie witryny może być jednak uciążliwe i nie oddawać w pełni intencji właściciela strony. Niektóre usługi ograniczają liczbę znaków, które użytkownicy mogą umieścić w notatce.
Dodając odpowiednie metadane do swoich stron, możesz uprościć proces udostępniania użytkownikom, podając tytuł, opis i atrakcyjny obraz. Oznacza to, że nie muszą tracić cennego czasu (ani znaków) na opisywanie linku.
Korzystanie ze schema.org i mikrodanych do wyświetlania opisów rozszerzonych w Google+
Roboty używają wielu metod do analizowania stron i rozpoznawania ich treści. Korzystając z mikrodanych i słownika schema.org, pomagasz witrynom społecznościowym i wyszukiwarkom lepiej zrozumieć zawartość strony.
Oto przykład:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Chociaż większość metadanych jest umieszczana w sekcji head strony internetowej, mikrodane znajdują się tam, gdzie występuje kontekst.
Dodaj itemscope, aby zdefiniować zakres mikrodanych
Dodając itemscope, możesz określić tag jako blok treści na temat konkretnego elementu.
Dodaj itemtype, aby określić typ witryny
Typ produktu możesz określić za pomocą atrybutu itemtype i atrybutu itemscope. Wartość itemtype może być określana na podstawie typu treści na stronie internetowej. Na tej stronie znajdziesz odpowiednią.
Dodaj itemprop, aby opisać każdy produkt za pomocą słownictwa schema.org
itemprop definiuje właściwości itemtype w ramach zakresu. W przypadku udostępniania metadanych witrynom społecznościowym typowe wartości itemprop to name, description i image.
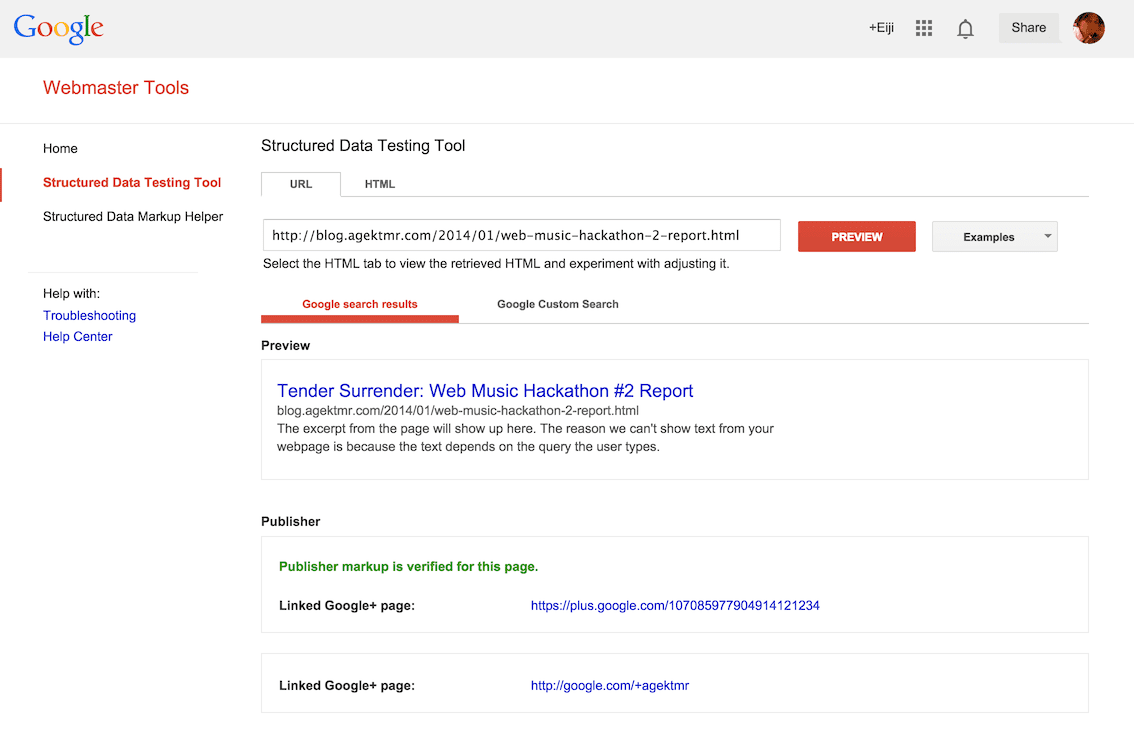
Weryfikowanie opisów rozszerzonych
Aby sprawdzić poprawność opisów rozszerzonych w Google+, możesz użyć takich narzędzi jak:
- Narzędzie do testowania uporządkowanych danych – Search Console

Używanie protokołu Open Graph (OGP) do wyświetlania fragmentów rozszerzonych na Facebooku
Protokół Open Graph (OGP) udostępnia Facebookowi metadane, które umożliwiają stronom internetowym korzystanie z tych samych funkcji co inne obiekty Facebooka.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Gdy metadane znajdują się w sekcji head strony, po jej udostępnieniu zapewniają one informacje o rozszerzonym fragmencie.
Używanie tagów og: z przestrzenią nazw meta do opisywania metadanych
Tag meta składa się z atrybutu property i atrybutu content.
Właściwości i treści mogą przyjmować te wartości:
| Właściwość | Treść |
|---|---|
og:title |
Tytuł strony internetowej. |
og:description |
Opis strony internetowej. |
og:url |
Kanoniczny URL strony internetowej. |
og:image |
Adres URL obrazu załączonego do udostępnionego posta. |
og:type |
Ciąg znaków określający typ strony internetowej. Tutaj znajdziesz odpowiednią dla swojej strony internetowej. |
Te metatagi dostarczają informacji semantycznych robotom indeksującym z witryn społecznościowych, takich jak Facebook.
Więcej informacji
Więcej informacji o tym, co możesz dołączyć do posta na Facebooku, znajdziesz na oficjalnej stronie Open Graph Protocol.
Weryfikowanie opisów rozszerzonych
Aby zweryfikować znaczniki na Facebooku, możesz użyć takich narzędzi jak:
Korzystanie z kart Twittera do wyświetlania fragmentów rozszerzonych na Twitterze
Karty Twittera to rozszerzenie protokołu Open Graph stosowanego na Twitterze. Umożliwiają one dodawanie załączników multimedialnych, takich jak obrazy i filmy, do Tweetów z linkiem do Twojej witryny. Dodając odpowiednie metadane, możesz dodać do tweetów zawierających linki do Twojej strony kartę z dodatkowymi informacjami.
Używanie metatagów z przestrzenią nazw twitter: do opisu metadanych
Aby karta Twittera działała, Twoja domena musi być zatwierdzona i musi zawierać tag meta, który ma atrybut name z wartością twitter:card zamiast atrybutu property.
Krótki przykład:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Przypisanie identyfikatora Twittera do wartości twitter:site powoduje umieszczenie tych informacji w udostępnionym poście, dzięki czemu użytkownicy mogą łatwo nawiązać kontakt z właścicielem strony.

Więcej informacji
Aby dowiedzieć się więcej o kartach Twittera, wejdź na:
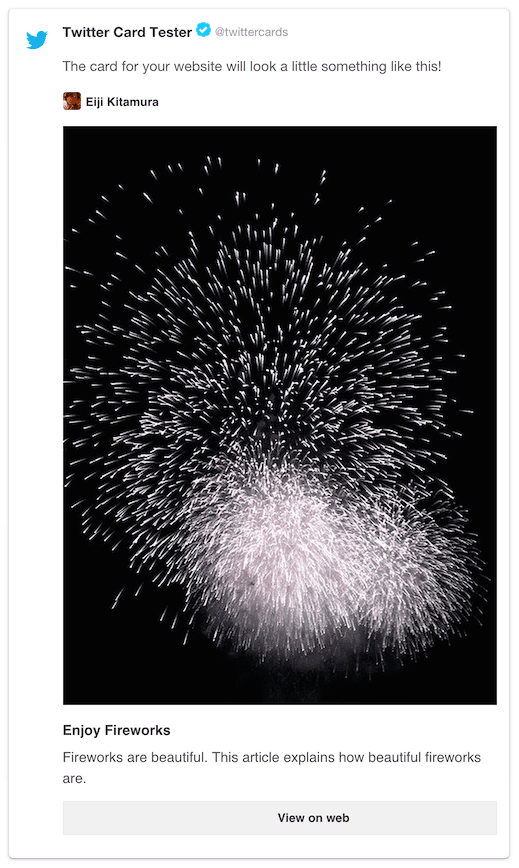
Weryfikowanie opisów rozszerzonych
Aby zweryfikować znaczniki, Twitter udostępnia:
Sprawdzona metoda
Spośród tych 3 opcji najlepiej umieścić je wszystkie na stronie internetowej. Oto przykład:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Zwróć uwagę, że mikrodane i OGP mają pewne wspólne znaczniki:
itemscopeznajduje się w taguheadtitleidescriptionsą udostępniane między mikrodanymi a OGP- Tag
itemprop="image"używa tagulinkz atrybutemhrefzamiast używać tagumetaz atrybutemproperty="og:image"
Na koniec sprawdź, czy Twoja strona internetowa wyświetla się zgodnie z oczekiwaniami w każdej witrynie społecznościowej, zanim ją opublikujesz.


