É possível influenciar a aparência do site quando ele é compartilhado nas mídias sociais adicionando algumas linhas de código a cada página. Isso pode ajudar a trazer mais pessoas para seu site, fornecendo informações mais detalhadas do que as disponíveis.
É possível influenciar a aparência do site quando ele é compartilhado nas mídias sociais adicionando algumas linhas de código a cada página. Isso pode ajudar a trazer mais pessoas para seu site, fornecendo informações mais detalhadas do que as que estariam disponíveis.
Resumo
- Use as microdados do schema.org para fornecer o título, a descrição e uma imagem para o Google+.
- Use o protocolo Open Graph (OGP) para fornecer o título, a descrição e uma imagem da página para o Facebook.
- Use os cards do Twitter para fornecer o título, a descrição, uma imagem e um ID do Twitter para a página.
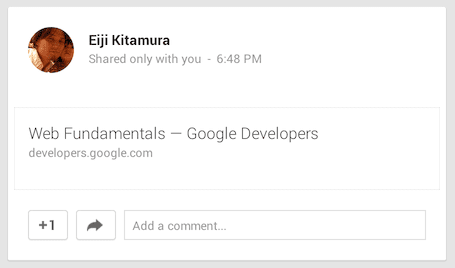
É possível influenciar a aparência do site quando ele é compartilhado nas mídias sociais adicionando algumas linhas de código a cada página. Isso pode ajudar a aumentar o engajamento, fornecendo informações mais detalhadas do que as que estariam disponíveis. Sem ele, os sites de redes sociais vão fornecer apenas informações básicas, sem imagens ou outras informações úteis.
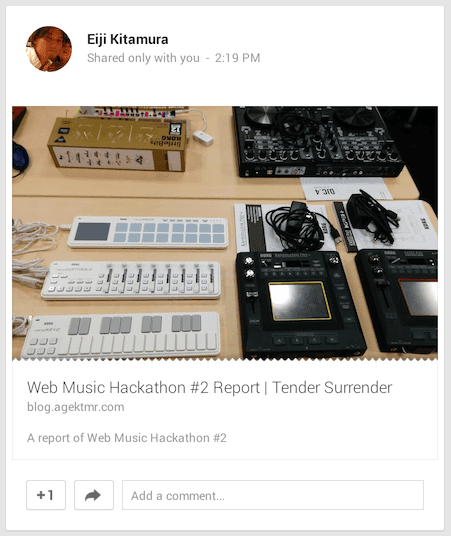
Qual deles você acha que tem mais chances de receber cliques? As pessoas são atraídas por imagens e se sentem mais confiantes de que vão gostar do que encontram quando têm uma prévia antecipada.


Quando alguém em uma rede social quer compartilhar seu site com os amigos, ele provavelmente adiciona algumas notas explicando como ele é incrível e compartilha. No entanto, descrever um site pode ser complicado e não transmitir o objetivo do proprietário da página. Alguns serviços restringem o número de caracteres que os usuários podem colocar na nota.
Ao adicionar os metadados apropriados às suas páginas, você pode simplificar o processo de compartilhamento para os usuários, fornecendo o título, uma descrição e uma imagem atraente. Isso significa que eles não precisam gastar tempo (ou caracteres) descrevendo o link.
Usar o schema.org e microdados para fornecer rich snippets no Google+
Os rastreadores usam muitos métodos para analisar uma página e entender o conteúdo dela. Ao usar microdados e o vocabulário do schema.org, você ajuda sites sociais e mecanismos de pesquisa a entender melhor o conteúdo da página.
Veja um exemplo:
<div itemscope itemtype="http://schema.org/Article">
<h1 itemprop="name">Enjoy fireworks</h1>
<p itemprop="description">Fireworks are beautiful.
This article explains how beautiful fireworks are.</p>
<img itemprop="image" src="//developers.google.com/web/imgs/fireworks.jpg" />
</div>
Embora a maioria dos metadados esteja incorporada à seção de cabeçalho de uma página da Web, as microdados estão presentes onde o contexto existe.
Adicionar itemscope para definir o escopo dos microdados
Ao adicionar itemscope, você pode especificar a tag como um bloco de conteúdo sobre um
item específico.
Adicionar itemtype para definir o tipo do seu site
É possível especificar o tipo de item usando o atributo itemtype com o
itemscope. O valor de um itemtype pode ser determinado de acordo com o tipo
de conteúdo na página da Web. Você pode encontrar um que seja relevante
em esta página.
Adicione itemprop para descrever cada item usando o vocabulário schema.org
itemprop define propriedades para itemtype no escopo. Para fornecer
metadados a sites de redes sociais, os valores típicos de itemprop são name, description
e image.
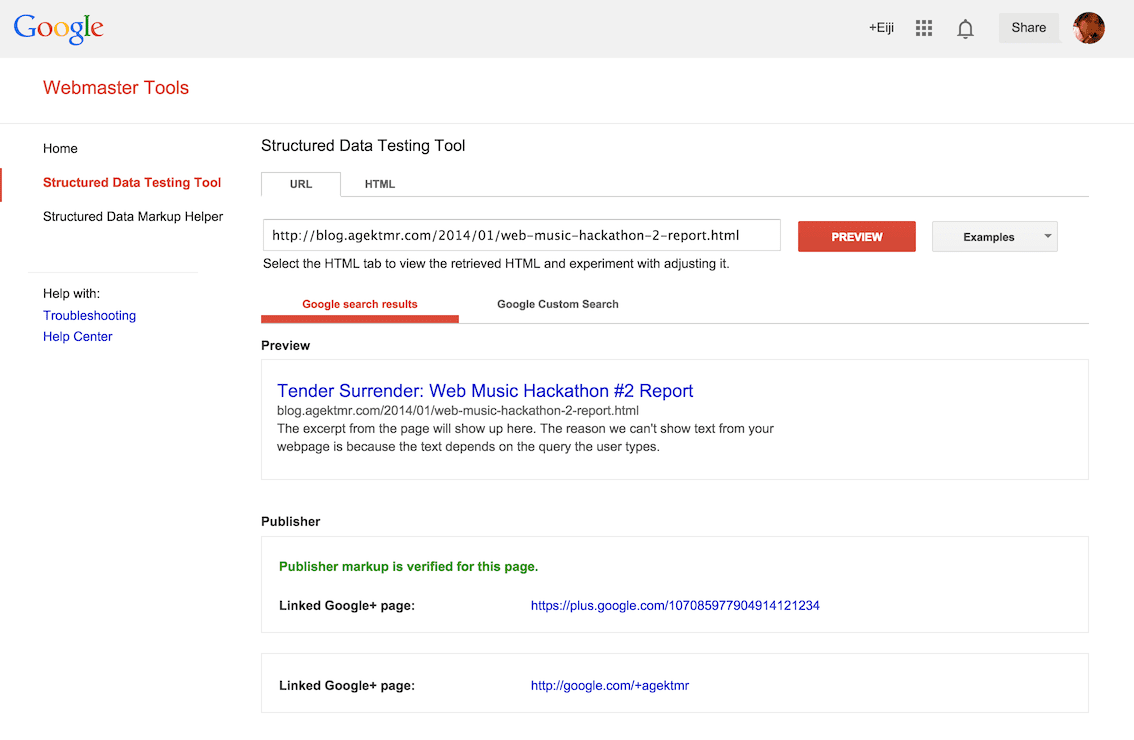
Validar rich snippets
Para validar os snippets enriquecidos no Google+, use ferramentas como:
- Ferramenta de teste de dados estruturados: Search Console

Usar o protocolo Open Graph (OGP) para fornecer rich snippets no Facebook
O Open Graph Protocol (OGP) fornece ao Facebook os metadados necessários para permitir que as páginas da Web tenham a mesma funcionalidade que outros objetos do Facebook.
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
Quando incluídos na seção "head" da página, esses metadados fornecem informações de snippet detalhadas quando a página é compartilhada.
Usar tags meta com namespace og: para descrever metadados
Uma tag meta consiste em um atributo property e um atributo content.
As propriedades e os conteúdos podem ter os seguintes valores:
| Propriedade | Conteúdo |
|---|---|
og:title |
O título da página da Web. |
og:description |
A descrição da página da Web. |
og:url |
O URL canônico da página da Web. |
og:image |
URL de uma imagem anexada à postagem compartilhada. |
og:type |
Uma string que indica o tipo da página da Web. Encontre um que seja adequado para sua página da Web aqui. |
Essas metatags fornecem informações semânticas para rastreadores de sites de redes sociais, como o Facebook.
Saiba mais
Para saber mais sobre o que você pode anexar à postagem no Facebook, acesse o site oficial do protocolo Open Graph.
Validar rich snippets
Para validar sua marcação no Facebook, use ferramentas como:
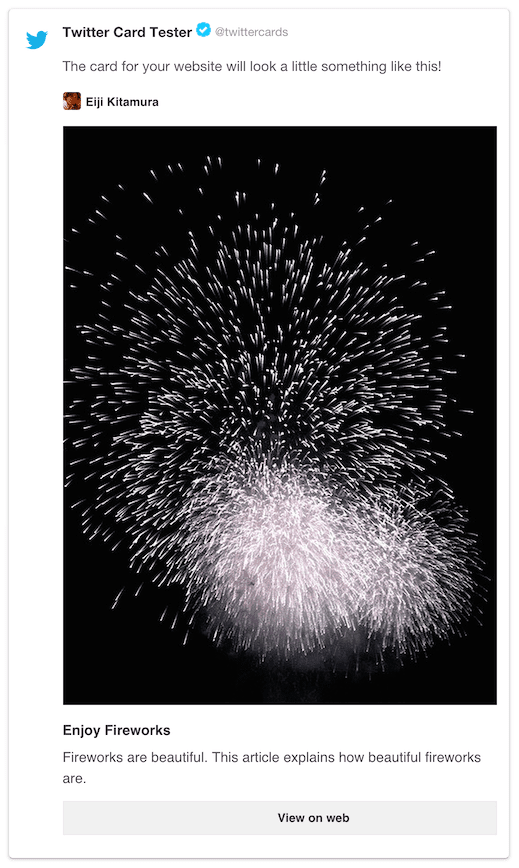
Usar cards do Twitter para fornecer snippets avançados no Twitter
Os Twitter Cards são uma extensão do protocolo de gráfico aberto aplicável ao Twitter. Elas permitem adicionar anexos de mídia, como imagens e vídeos, a Tweets com um link para sua página da Web. Ao adicionar os metadados apropriados, os Tweets com links para sua página vão ter um card adicionado que inclui os detalhes avançados que você adicionou.
Usar metatags com namespace twitter: para descrever metadados
Para que um card do Twitter funcione, seu domínio precisa ser
aprovado e conter uma metatag com twitter:card como atributo name em vez de
property.
Veja um exemplo rápido:
<html prefix="og: http://ogp.me/ns#">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
<meta property="og:title" content="Enjoy Fireworks">
<meta property="og:description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites.html">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:site" content="agektmr">
Ao atribuir o ID do Twitter ao valor de twitter:site, o Twitter incorpora essas informações na postagem compartilhada para que as pessoas possam interagir facilmente com o proprietário da página.

Saiba mais
Para saber mais sobre os cards do Twitter, acesse:
Validar rich snippets
Para validar sua marcação, o Twitter oferece:
Prática recomendada
Considerando as três opções, o melhor a fazer é incluí-las na página da Web. Veja um exemplo:
<!-- namespace declaration -->
<html prefix="og: http://ogp.me/ns#">
<!-- define microdata scope and type -->
<head itemscope itemtype="http://schema.org/Article">
<title>Social Site Example</title>
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:title" itemprop="name" content="Enjoy Fireworks">
<!-- define ogp image -->
<meta property="og:image"
content="https://developers.google.com/web/imgs/fireworks.jpg">
<!-- use link[href] to define image url for microdata -->
<link itemprop="image" href="//developers.google.com/web/imgs/fireworks.jpg">
<!-- define ogp and itemprop of microdata in one line -->
<meta property="og:url"
content="https://example.com/discovery-and-distribution/optimizations-for-crawlers/social-sites2.html">
<!-- define ogp type -->
<meta property="og:type" content="website">
<!-- define twitter cards type -->
<meta name="twitter:card" content="summary_large_image">
<!-- define site's owner twitter id -->
<meta name="twitter:site" content="agektmr">
<!-- define description for ogp and itemprop of microdata in one line -->
<meta property="og:description" itemprop="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<!-- general description (separate with ogp and microdata) -->
<meta name="description"
content="Fireworks are beautiful. This article explains how beautiful fireworks are.">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.2.1/material.indigo-pink.min.css">
<script defer src="https://code.getmdl.io/1.2.1/material.min.js"></script>
<style>
body {
margin: 2em;
}
</style>
</head>
Microdados e OGP compartilham algumas marcações:
itemscopeestá localizado na tagheadtitleedescriptionsão compartilhados entre microdados e OGPitemprop="image"está usando a taglinkcom o atributohrefem vez de reutilizar a tagmetacomproperty="og:image".
Por fim, valide se a página da Web aparece como esperado em cada site de rede social antes de publicar.


