Unikanie operacji paint jest kluczowe dla uzyskania płynnej liczby klatek na sekundę, zwłaszcza na urządzeniach mobilnych. Czasami jednak farby pojawiają się w najbardziej nietypowych miejscach. Z tego artykułu dowiesz się, dlaczego animowane GIF-y mogą powodować niepotrzebne wyświetlanie się kolorów, oraz jak można to łatwo naprawić.
Warstwy uroku
Jak pewnie wiesz, nowoczesne przeglądarki mogą wyświetlać grupy elementów DOM jako oddzielne „obrazy” zwane warstwami. Czasem jest to jedna warstwa dla całej strony, a czasem setki lub w rzadkich przypadkach tysiące warstw.
Gdy elementy DOM są zgrupowane w warstwie, a jeden z nich ulegnie wizualnej zmianie, musimy namalować nie tylko zmieniony element, ale wszystkie elementy na tej warstwie, które nakładają się na zmieniony element. Nałożenie jednego obiektu na drugi powoduje, że zastąpione piksele są „utracone” na zawsze. Jeśli chcesz przywrócić oryginalne piksele, musisz je ponownie namalować.
Czasami chcemy oddzielić jeden element od pozostałych, aby podczas malowania nie trzeba było ponownie malować innych elementów, które się nie zmieniły. Jeśli na przykład połączysz nagłówek strony z nieruchomym tekstem z przewijanymi treściami, musisz odświeżać nagłówek za każdym razem, gdy treści się przewijają, a także po wyświetleniu nowych treści. Umieszczenie nagłówka w osobnej warstwie pozwala przeglądarce zoptymalizować przewijanie. Podczas przewijania przeglądarka może przemieszczać warstwy (prawdopodobnie przy pomocy karty graficznej), aby uniknąć ponownego rysowania obu warstw.
Każda dodatkowa warstwa zwiększa zużycie pamięci i obciąża wydajność, dlatego celem jest grupowanie stron w jak najmniejszej liczbie warstw przy zachowaniu dobrej wydajności.
Jak to się ma do animowanych GIF-ów?
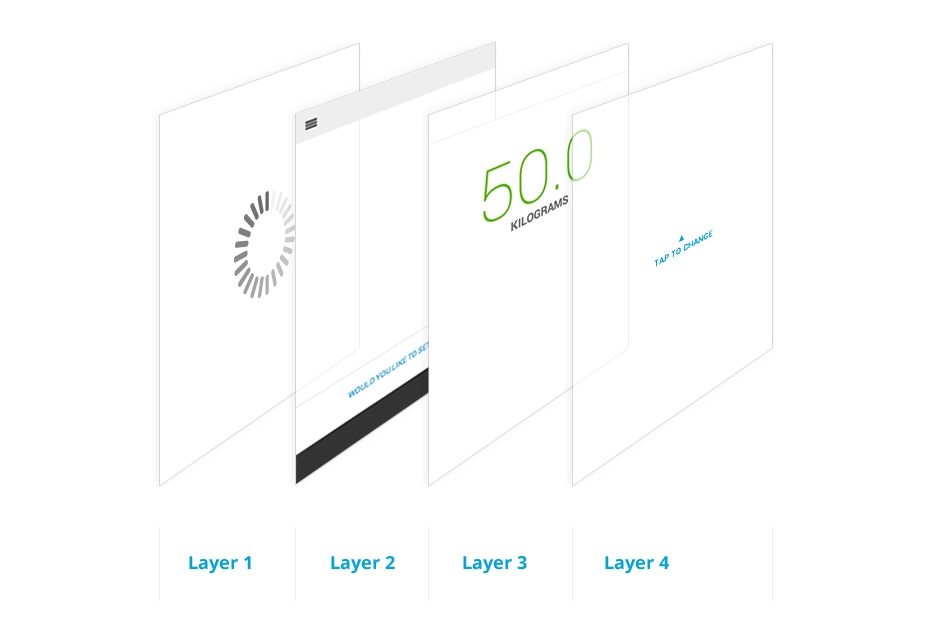
Spójrzmy na to zdjęcie:

To jest potencjalna konfiguracja warstw dla prostej aplikacji. Są tu 4 warstwy: 3 z nich (warstwy 2–4) to elementy interfejsu, a warstwa z tyłu to ładowanie, które jest animowanym GIF-em. W ramach normalnego procesu wyświetlasz ładowanie (warstwa 1) podczas wczytywania aplikacji, a potem, gdy wszystko się zakończy, wyświetlasz pozostałe warstwy. Ale oto kluczowa kwestia: musisz ukryć animowany GIF.
Ale dlaczego muszę to ukryć?
Dobre pytanie. W idealnym świecie przeglądarka po prostu sprawdzałaby widoczność GIF-a i nie malowałaby automatycznie. Niestety sprawdzenie, czy animowany GIF jest zasłonięty czy widoczny na ekranie, jest zwykle droższe niż jego zamalowanie, dlatego jest on zamalowywany.
W najlepszym przypadku GIF znajduje się na osobnej warstwie, a przeglądarka musi tylko narysować go i przesłać do GPU. W najgorszym przypadku wszystkie elementy mogą być zgrupowane w jedną warstwę, a przeglądarka musi ponownie narysować każdy element. Po zakończeniu tego procesu musi jeszcze przesłać wszystko do procesora graficznego. Wszystkie te czynności są wykonywane w przypadku każdego kadru GIF-a, mimo że użytkownik nie może nawet zobaczyć GIF-a.
Na komputerach stacjonarnych możesz prawdopodobnie stosować takie zachowanie rysowania, ponieważ procesory i procesory graficzne są wydajniejsze, a przepustowość na potrzeby przesyłania danych między nimi jest wystarczająca. Na urządzeniach mobilnych malowanie jest jednak bardzo kosztowne, więc musisz zachować szczególną ostrożność.
Których przeglądarek dotyczy ta zmiana?
Jak to często bywa, zachowanie się różni w zależności od przeglądarki. Obecnie Chrome, Safari i Opera ponownie wyświetlają obraz, nawet jeśli GIF jest zasłonięty. Firefox z kolei stwierdza, że GIF jest zasłonięty i nie trzeba go ponownie rysować. Internet Explorer pozostaje czarną skrzynką, a nawet w IE11 – ponieważ narzędzia F12 są wciąż rozwijane – nie ma żadnych informacji o tym, czy odświeżanie ma miejsce.
Jak mogę sprawdzić, czy mam ten problem?
Najłatwiej jest użyć opcji „Pokaż prostokąty wypełnione kolorem” w Narzędziach deweloperskich w Chrome. Otwórz DevTools i w prawym dolnym rogu kliknij kółko (![]() ), a potem w sekcji Renderowanie wybierz Pokaż prostokąty wypełniania.
), a potem w sekcji Renderowanie wybierz Pokaż prostokąty wypełniania.

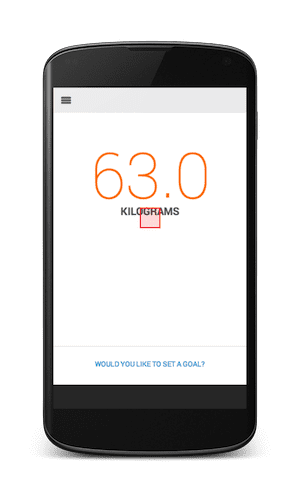
Teraz musisz tylko znaleźć czerwony prostokąt podobny do tego:

Małe czerwone pole na ekranie oznacza, że Chrome coś przemaluje. Wiesz, że za innymi elementami jest ukryty GIF z ładowaniem, więc gdy zobaczysz czerwone pole, musisz ukryć widoczne elementy i sprawdzić, czy animowany GIF się kręci. Jeśli tak, musisz umieścić w nim trochę kodu CSS lub JavaScriptu, aby zastosować do niego lub jego elementu nadrzędnego display: none lub visibility: hidden. Oczywiście, jeśli jest to tylko obraz tła, należy go usunąć.
Jeśli chcesz zobaczyć przykład tego zachowania na stronie internetowej, otwórz stronę Allegro. Obraz każdego produktu zawiera GIF z ładowaniem, który jest zasłonięty, a nie ukryty.
Podsumowanie
Osiągnięcie 60 FPS oznacza, że tylko wykonujesz czynności potrzebne do renderowania strony. Usunięcie nadmiaru farby jest kluczowym krokiem w realizacji tego celu. Animowane GIF-y, które są odtwarzane, mogą wywoływać niepotrzebne renderowanie. Możesz je łatwo znaleźć i naprawić za pomocą narzędzia Pokaż prostokąty renderowania w Narzędziach programistycznych.
Nie zostawiasz animowanego GIF-a z kotkiem na zawsze, prawda?
