Introduction
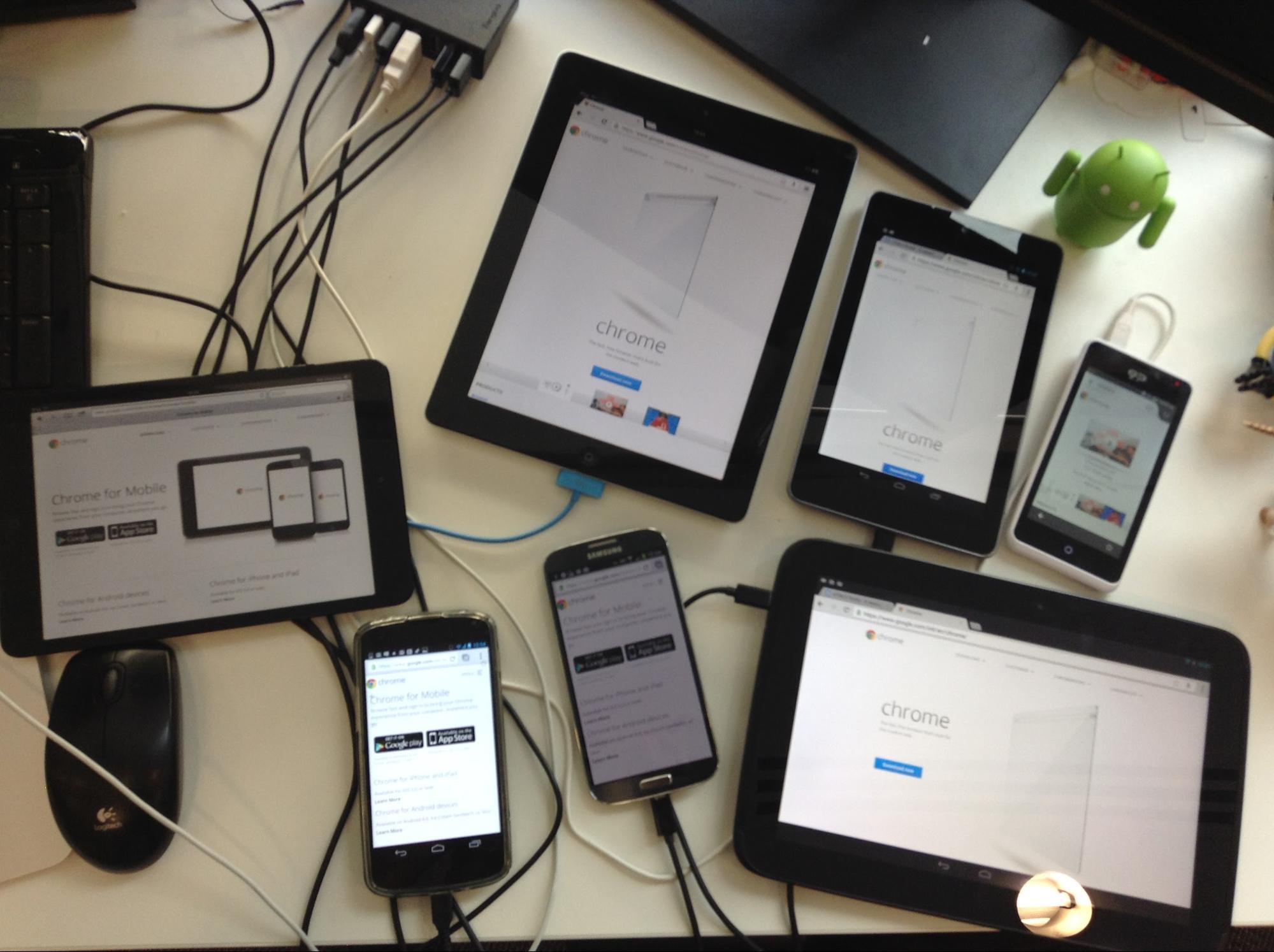
Si vous êtes développeur Web ciblant le Web multi-appareil, vous devrez probablement tester vos sites et applications Web sur différents appareils et configurations. Les tests synchronisés peuvent vous aider à cet égard. Ils constituent un moyen efficace d'effectuer automatiquement la même interaction sur plusieurs appareils et navigateurs en même temps.
Les tests synchronisés peuvent vous aider à résoudre deux problèmes particulièrement chronophages:
- Maintenir la synchronisation de tous vos appareils avec l'URL que vous souhaitez tester. Le chargement manuel sur chaque appareil est dépassé, prend plus de temps et fait plus facilement passer des régressions.
- Synchroniser les interactions Le fait de pouvoir charger une page est idéal pour les tests visuels, mais pour les tests d'interaction, vous devez idéalement pouvoir synchroniser les défilements, les clics et d'autres comportements.
Heureusement, si vous avez accès à certains de vos appareils cibles, vous pouvez utiliser plusieurs outils pour améliorer le flux entre votre ordinateur de bureau et vos appareils mobiles. Dans cet article, nous allons examiner Ghostlab, Remote Preview, Adobe Edge Inspect et Grunt.

Outils
GhostLab (Mac)

Ghostlab est une application commerciale pour Mac (49 $) conçue pour synchroniser les tests de sites et d'applications Web sur plusieurs appareils. Avec une configuration minimale, vous pouvez synchroniser simultanément les éléments suivants:
- Clics
- Navigation
- Défilements
- Saisie de formulaire (par exemple, formulaires de connexion, d'inscription)
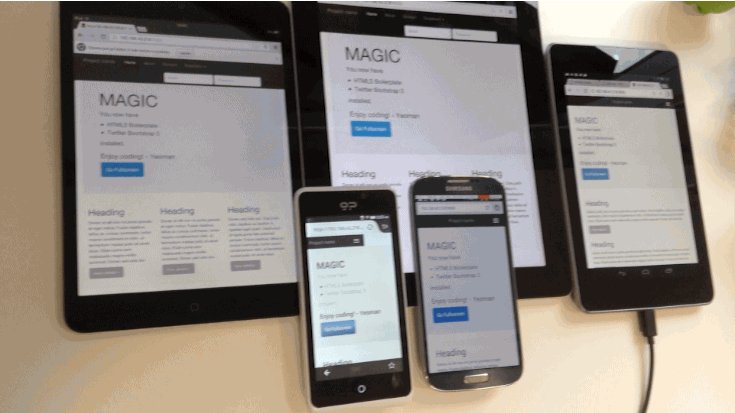
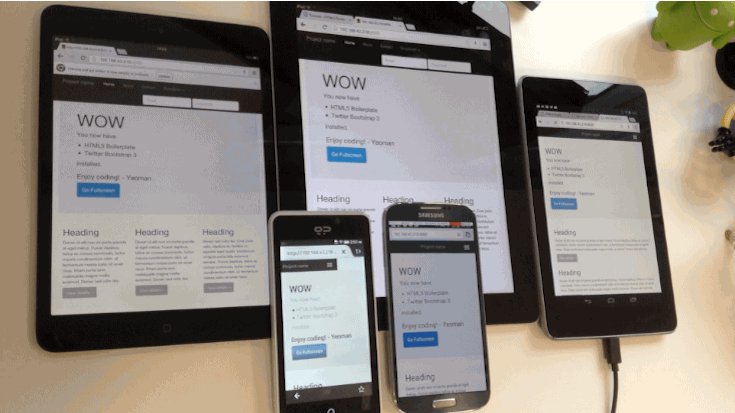
Vous pouvez ainsi tester très facilement l'expérience utilisateur de bout en bout de votre site sur plusieurs appareils. Une fois que vous avez ouvert votre page dans un navigateur sur vos appareils, toute modification de la navigation (y compris les actualisations) entraîne l'actualisation instantanée des autres appareils connectés. Ghostlab prend en charge la surveillance des répertoires locaux. Cette actualisation se produit donc également lorsque vous enregistrez des modifications dans des fichiers locaux, ce qui permet de tout synchroniser en permanence.
La configuration de Ghostlab s'est avérée simple. Pour commencer, téléchargez, installez et exécutez la version d'essai (ou la version complète si vous souhaitez l'acheter). Vous devrez ensuite connecter votre Mac et les appareils que vous souhaitez tester au même réseau Wi-Fi pour qu'ils soient détectables.
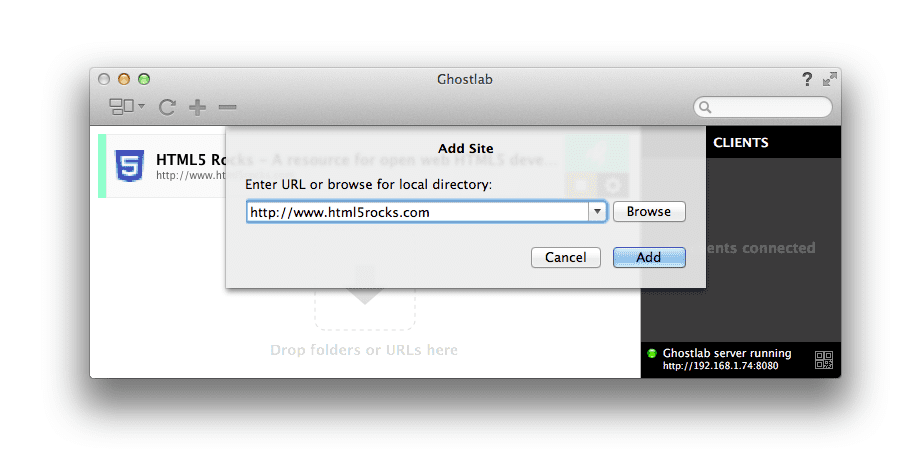
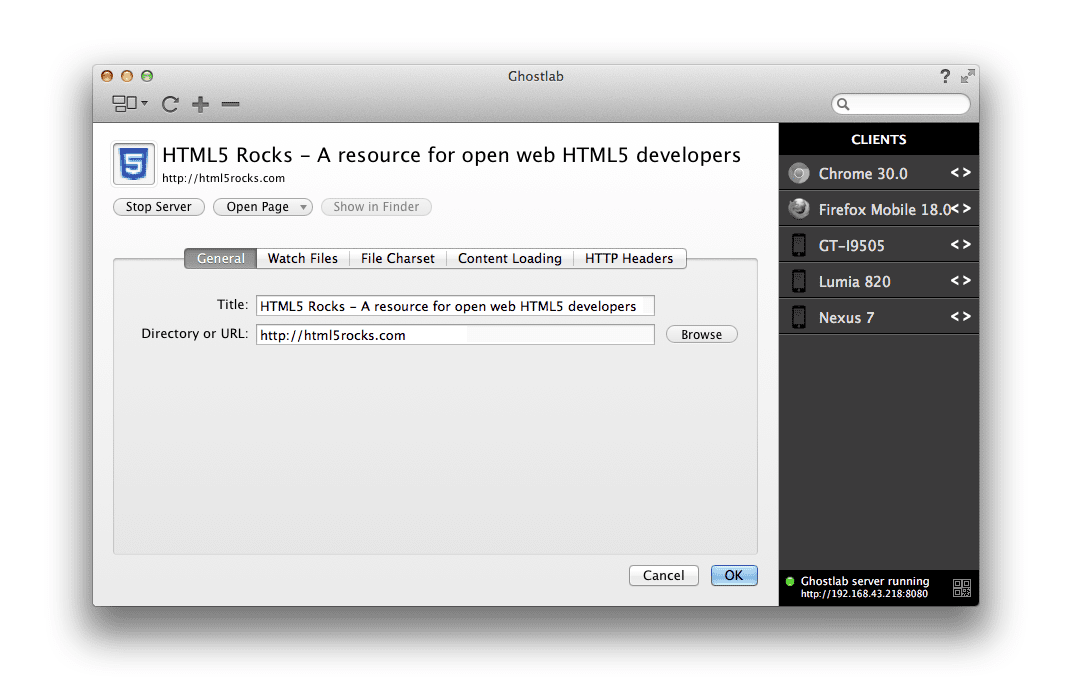
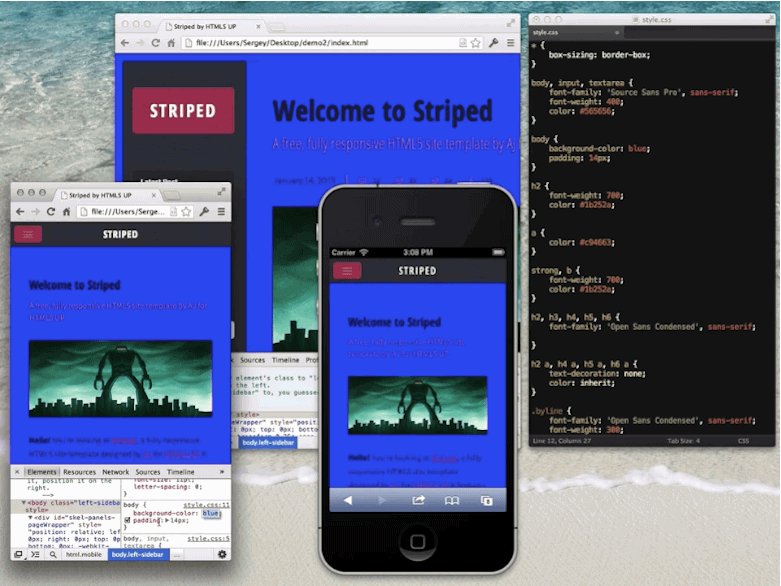
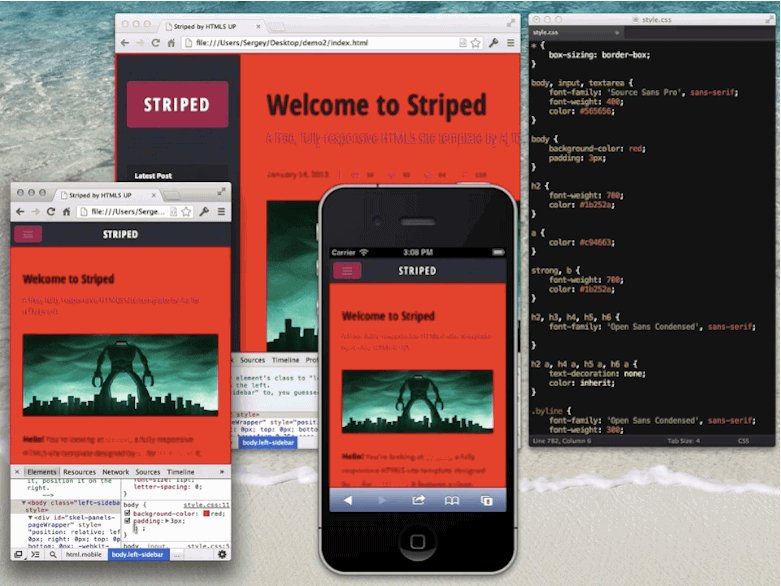
Une fois Ghostlab en cours d'exécution, vous pouvez cliquer sur + pour ajouter une URL à tester ou simplement la faire glisser depuis la barre d'adresse de votre navigateur. Vous pouvez également faire glisser le dossier local que vous souhaitez tester dans la fenêtre principale. Une nouvelle entrée de site sera alors créée. Pour cet article, je teste une version en direct de http://html5rocks.com. Un peu effronté, non ? ; )

Vous pouvez ensuite démarrer un nouveau serveur Ghostlab en cliquant sur le bouton de lecture ">" à côté du nom de votre site. Un nouveau serveur est alors démarré, disponible à une adresse IP spécifique à votre réseau (par exemple, http://192.168.21.43:8080).

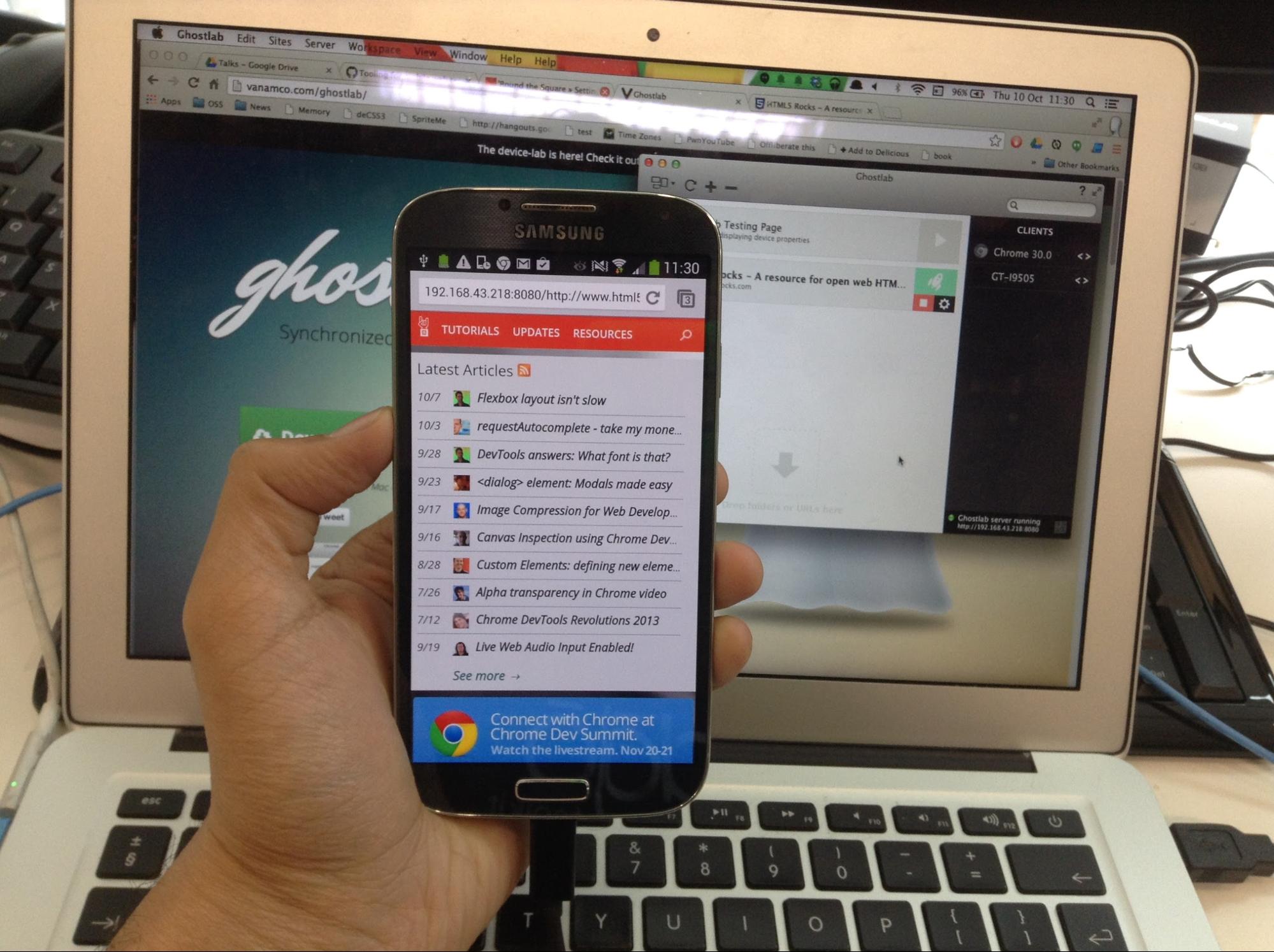
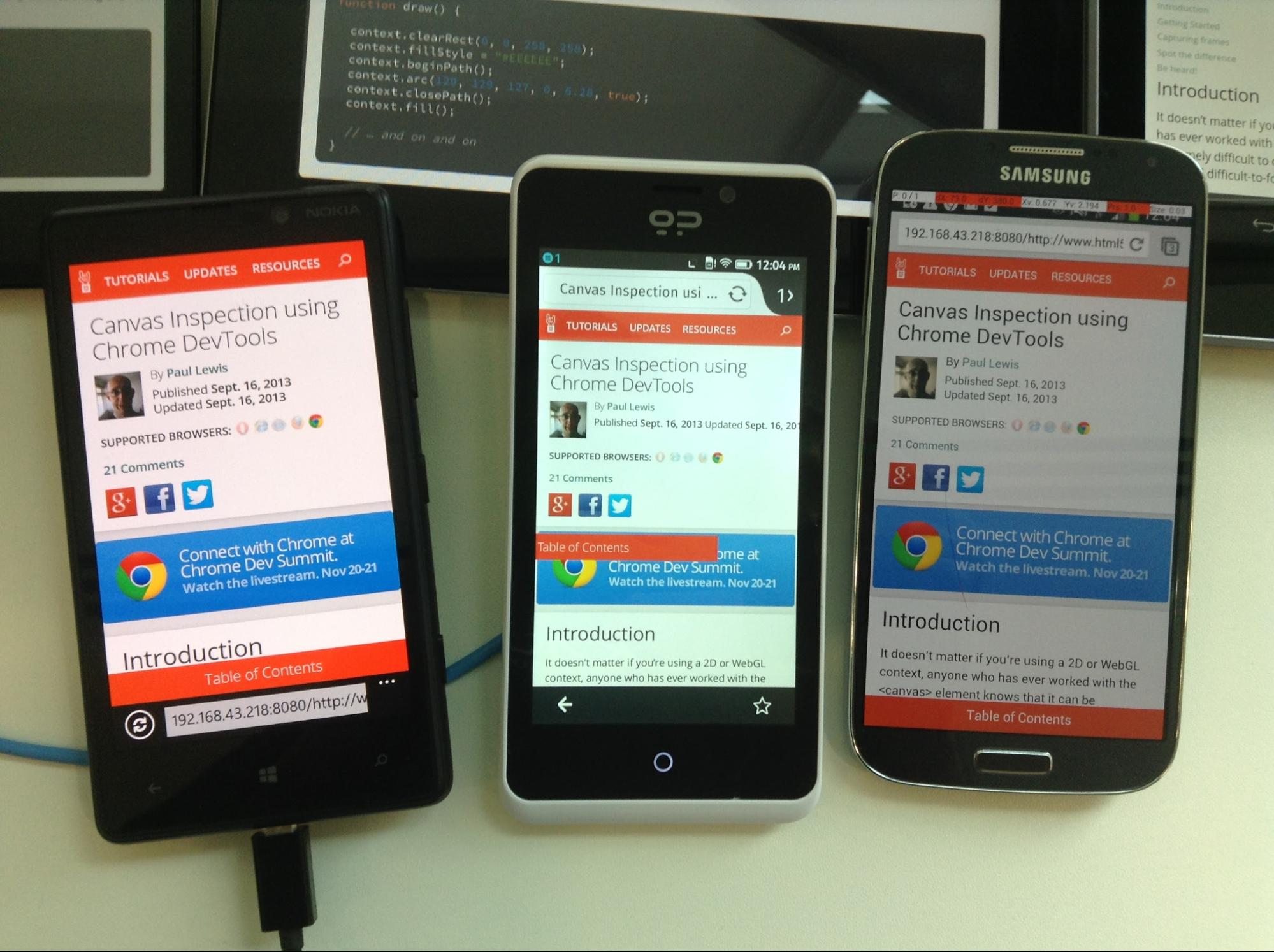
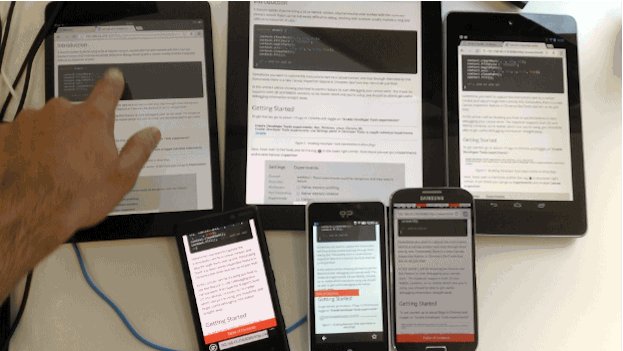
Ici, j'ai connecté un Nexus 4 et dirigé Chrome pour Android vers l'adresse IP que Ghostlab m'a donnée. C'est tout ce que j'ai à faire. Ghostlab ne nécessite pas d'installer un client dédié par appareil, comme certaines autres solutions. Vous pouvez donc commencer les tests encore plus rapidement.
Tout appareil que vous connectez à l'URL Ghostlab est ajouté à la liste des clients connectés dans la barre latérale située à droite de la fenêtre principale de Ghostlab. Double-cliquer sur le nom de l'appareil affiche des informations supplémentaires telles que la taille de l'écran, l'OS, etc. Vous devriez maintenant pouvoir tester la navigation et la synchronisation des clics. Génial !
Ghostlab peut également afficher certaines statistiques sur les appareils connectés, comme la chaîne UA, la largeur et la hauteur de la vue, la densité de pixels de l'appareil, le format, etc. Vous pouvez modifier manuellement l'URL de base que vous inspectez à tout moment en cliquant sur la roue dentée des paramètres à côté d'une entrée. Une fenêtre de configuration s'ouvre, comme illustré ci-dessous:

Je peux maintenant sélectionner l'un de mes autres appareils connectés, cliquer sur différents liens liés à HTML5Rocks, et la navigation est synchronisée à la fois dans Chrome pour ordinateur (où j'ai saisi la même URL Ghostlab) et sur tous mes appareils.
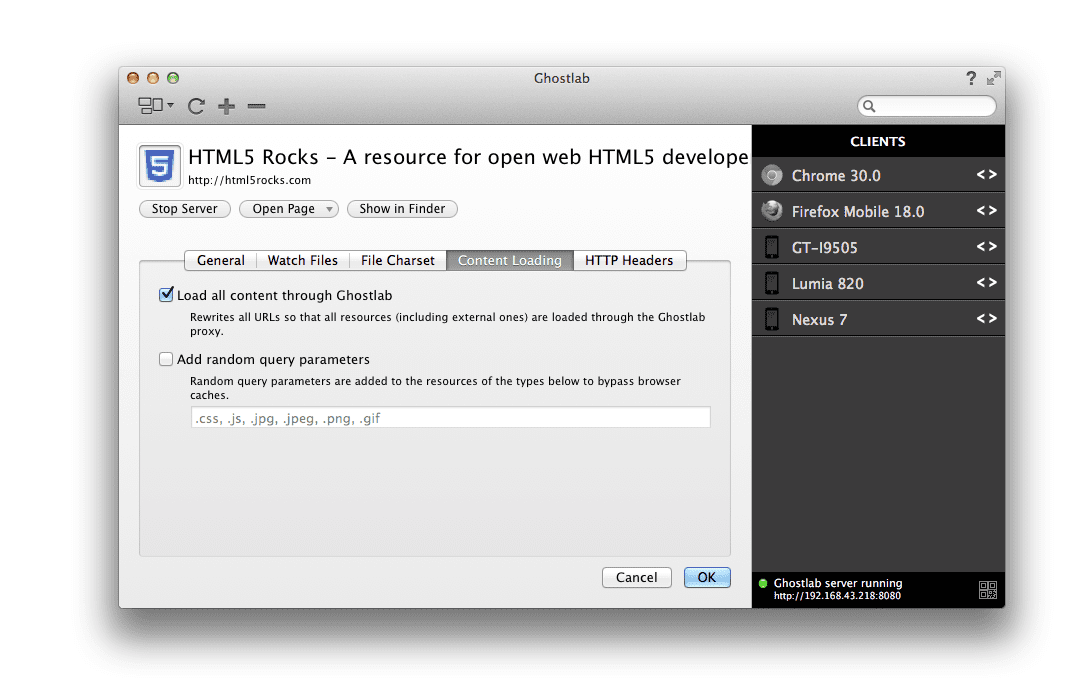
Mieux encore, Ghostlab propose une option qui vous permet de mettre en proxy tous les liens passant par le réseau. Ainsi, au lieu de cliquer sur http://192.168.21.43:8080/www.html5rocks.com pour accéder à www.html5rocks.com/fr/performances (par exemple), ce qui interromprait l'actualisation automatique entre les appareils, il peut simplement traduire ce lien en http://192.168.21.43/www.htm5rocks.com/en/performance pour que la navigation soit totalement fluide sur tous mes appareils.
Pour l'activer, cochez "Charger tout le contenu via Ghostlab" dans l'onglet "Chargement du contenu".

En pratique:

Ghostlab peut charger un nombre illimité de sites ou de fenêtres dans n'importe quel navigateur compatible. Vous pouvez ainsi tester votre site à différentes résolutions, mais aussi le comportement de votre code sur différents navigateurs et plates-formes. Super !

Ghostlab vous permet de configurer la configuration de l'espace de travail du projet que vous prévisualisez. Vous pouvez également spécifier si vous souhaitez que les modifications apportées au répertoire soient surveillées et actualisées lorsqu'elles sont détectées. Cela signifie que les modifications entraînent le rafraîchissement de tous les clients connectés. Plus d'actualisations manuelles !
Vous vous demandez peut-être à quoi Ghostlab peut encore vous aider. Bien qu'il ne soit certainement pas un couteau suisse, il est également compatible avec l'inspection du code à distance sur les appareils connectés. Dans l'interface principale, double-cliquer sur le nom d'un appareil devrait afficher une option de débogage qui lancera une version des Outils pour les développeurs Chrome à utiliser.
Ghostlab le permet grâce à l'inspecteur Web à distance Weinre fourni, qui vous permet de déboguer des scripts et d'ajuster des styles sur des appareils connectés. Comme pour l'débogage à distance disponible pour Chrome pour Android, vous pouvez sélectionner des éléments, exécuter des scripts de profilage des performances et de débogage.
Dans l'ensemble, j'ai été impressionné par la rapidité avec laquelle j'ai pu utiliser Ghostlab pour effectuer des tests quotidiens sur différents appareils. Si vous êtes un indépendant, le coût de la licence commerciale peut vous sembler un peu élevé (voir ci-dessous pour plus d'options). Je vous recommande toutefois Ghostlab.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect fait partie du package d'abonnement Adobe Creative Cloud, mais est également disponible en essai sans frais. Il vous permet de contrôler plusieurs appareils iOS et Android avec Chrome (via l'extension Chrome Edge Inspector), de sorte que si vous accédez à une URL particulière, tous vos appareils connectés restent synchronisés.
Pour configurer l'outil, commencez par vous inscrire à un compte Adobe Creative Cloud ou connectez-vous à un compte existant si vous en avez déjà un. Téléchargez ensuite et installez Edge Inspect sur Adobe.com (actuellement disponible pour Mac et Windows, mais pas pour Linux, désolé). Notez que les documentations sur Edge Inspect sont utiles à garder à portée de main.
Une fois installé, vous devrez obtenir l'extension d'inspection Edge pour Chrome afin de pouvoir synchroniser la navigation entre les appareils connectés.

Vous devrez également installer un client Edge Inspect sur chaque appareil avec lequel vous souhaitez synchroniser des actions. Heureusement, des clients sont disponibles pour iOS, Android et Kindle.
Maintenant que le processus d'installation est terminé, nous pouvons commencer à inspecter nos pages. Pour que cela fonctionne, vous devez vous assurer que tous vos appareils sont connectés au même réseau.
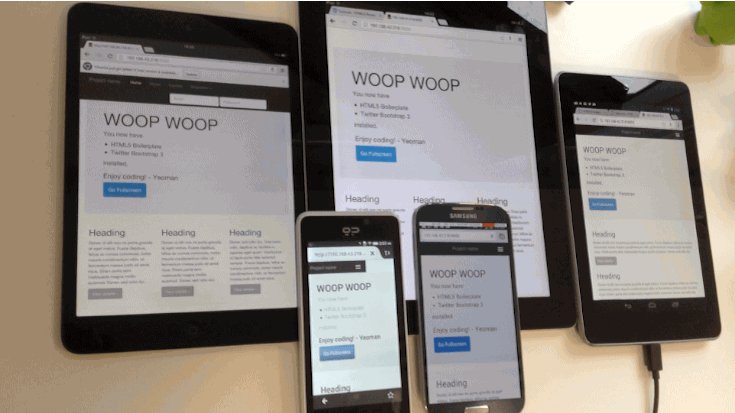
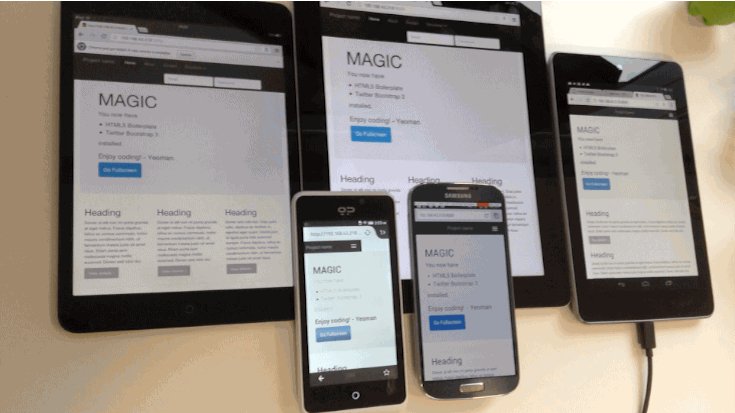
Lancez Edge Inspect sur votre ordinateur, l'extension Edge Inspect dans Chrome, puis l'application sur vos appareils (voir ci-dessous):

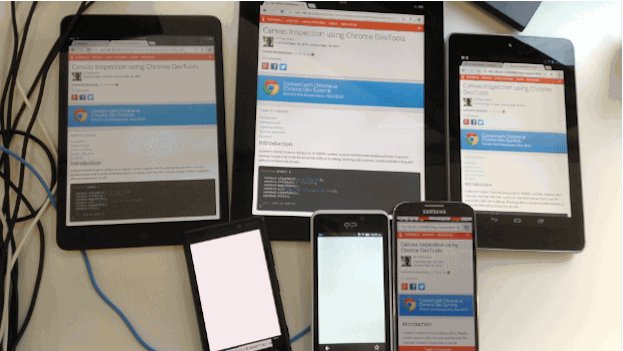
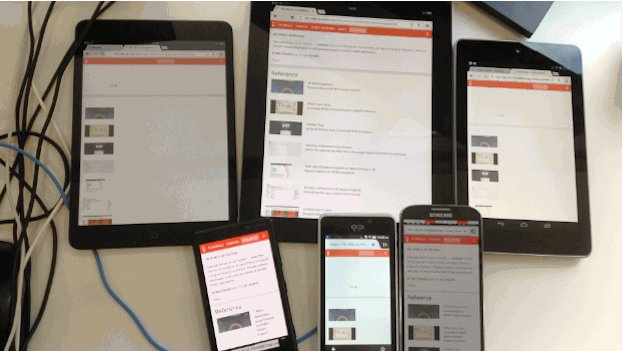
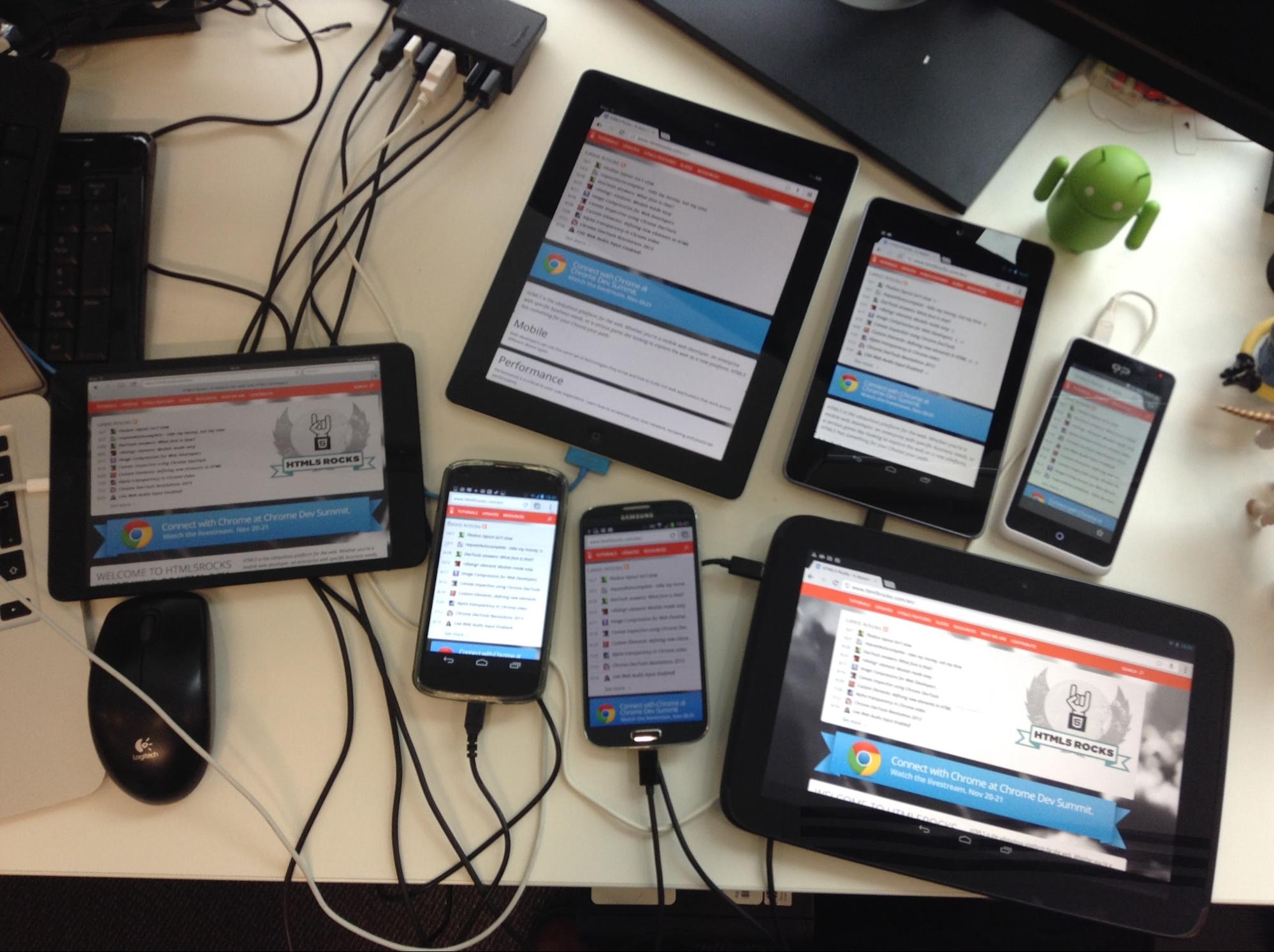
Nous pouvons désormais accéder à un site comme HTML5Rocks.com sur ordinateur, et notre appareil mobile accédera automatiquement à la même page.

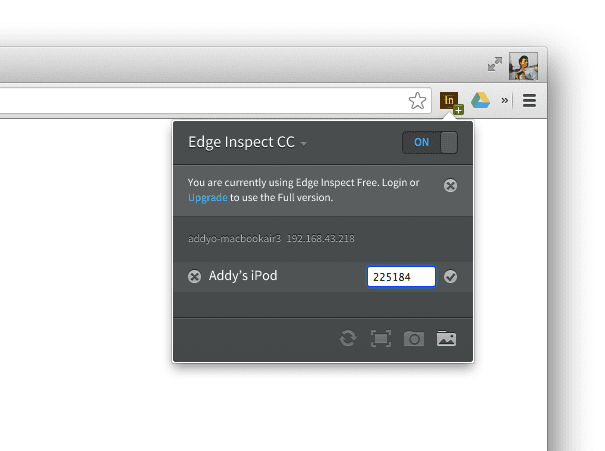
Dans l'extension, votre appareil apparaîtra également avec un symbole <> à côté, comme dans la capture d'écran ci-dessous. Cliquez dessus pour lancer une instance de Weinre, qui vous permettra d'inspecter et de déboguer votre page.
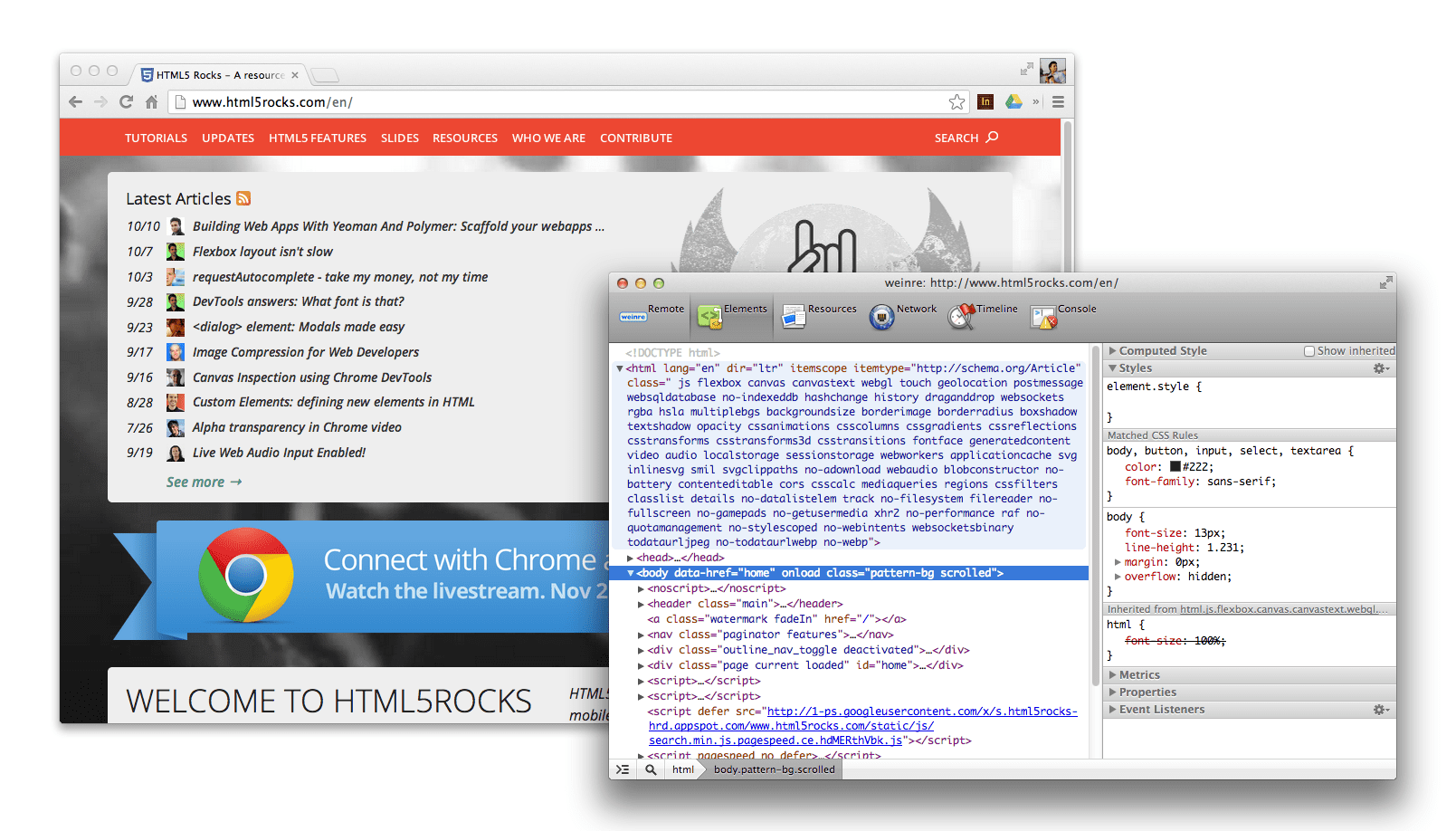
Weinre est un visualiseur et une console DOM. Il ne dispose pas des fonctionnalités des outils pour les développeurs Chrome, comme le débogage JavaScript, le profilage et la cascade de réseau. Bien qu'il s'agisse du strict minimum des outils de développement, il est utile pour vérifier l'état du DOM et de JavaScript.

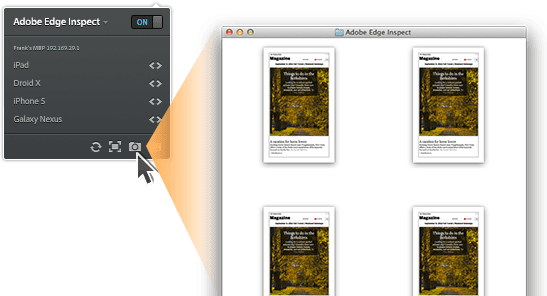
L'extension Edge Inspect permet également de générer facilement des captures d'écran à partir d'appareils connectés. Utile pour tester la mise en page ou simplement obtenir des captures de votre page à partager avec d'autres.

Pour les développeurs qui paient déjà pour CC, Edge Inspect est une excellente solution. Il présente toutefois quelques mises en garde, par exemple chaque appareil nécessitant l'installation d'un client dédié et un peu de travail de configuration supplémentaire que vous ne trouverez peut-être pas avec une alternative comme Ghostlab.
Aperçu à distance (Mac, Windows, Linux)
Preview à distance est un outil Open Source qui vous permet d'héberger des pages HTML et du contenu que vous pouvez afficher sur plusieurs appareils.
L'aperçu à distance exécute un appel XHR toutes les 1 100 ms pour vérifier si une URL d'un fichier de configuration a changé. Si c'est le cas, le script met à jour l'attribut src d'un iFrame chargé sur la page pour chaque appareil, et charge la page dans celui-ci. Si aucune modification n'est détectée, le script continue d'interroger le système jusqu'à ce qu'une modification soit apportée.

Cette fonctionnalité est idéale pour enchaîner des appareils et modifier facilement une URL sur tous. Pour commencer :
- Téléchargez l'aperçu à distance et déplacez tous les fichiers associés vers un serveur accessible localement. Il peut s'agir de Dropbox, d'un serveur de développement ou d'un autre service.
- Chargez "index.html" à partir de ce téléchargement sur tous vos appareils cibles. Cette page sera utilisée comme pilote et chargera la page que vous souhaitez tester à l'aide d'un iFrame.
- Modifiez "url.txt" (inclus dans le téléchargement et désormais diffusé sur votre serveur) avec l'URL que vous souhaitez prévisualiser. Enregistrez ce fichier.
- L'aperçu à distance remarquera que le fichier url.txt a changé et actualisera tous les appareils connectés pour charger votre URL.
Bien qu'il s'agisse d'une solution basique, l'aperçu à distance est sans frais et fonctionne.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (et Yeoman) sont des outils de ligne de commande utilisés pour l'échafaudage et la création de projets côté client. Si vous utilisez déjà ces outils et que le rechargement en direct est configuré, il est facile de mettre à jour votre workflow pour activer les tests multi-appareils, où chaque modification que vous apportez dans votre éditeur entraîne un rechargement sur l'un des appareils sur lesquels vous avez ouvert votre application locale.
Vous êtes probablement habitué à utiliser grunt server. Lorsqu'il est exécuté à partir du répertoire racine de votre projet, il recherche les modifications apportées à vos fichiers sources et actualise automatiquement la fenêtre du navigateur. Cela est possible grâce à la tâche grunt-contrib-watch que nous exécutons dans le cadre du serveur.
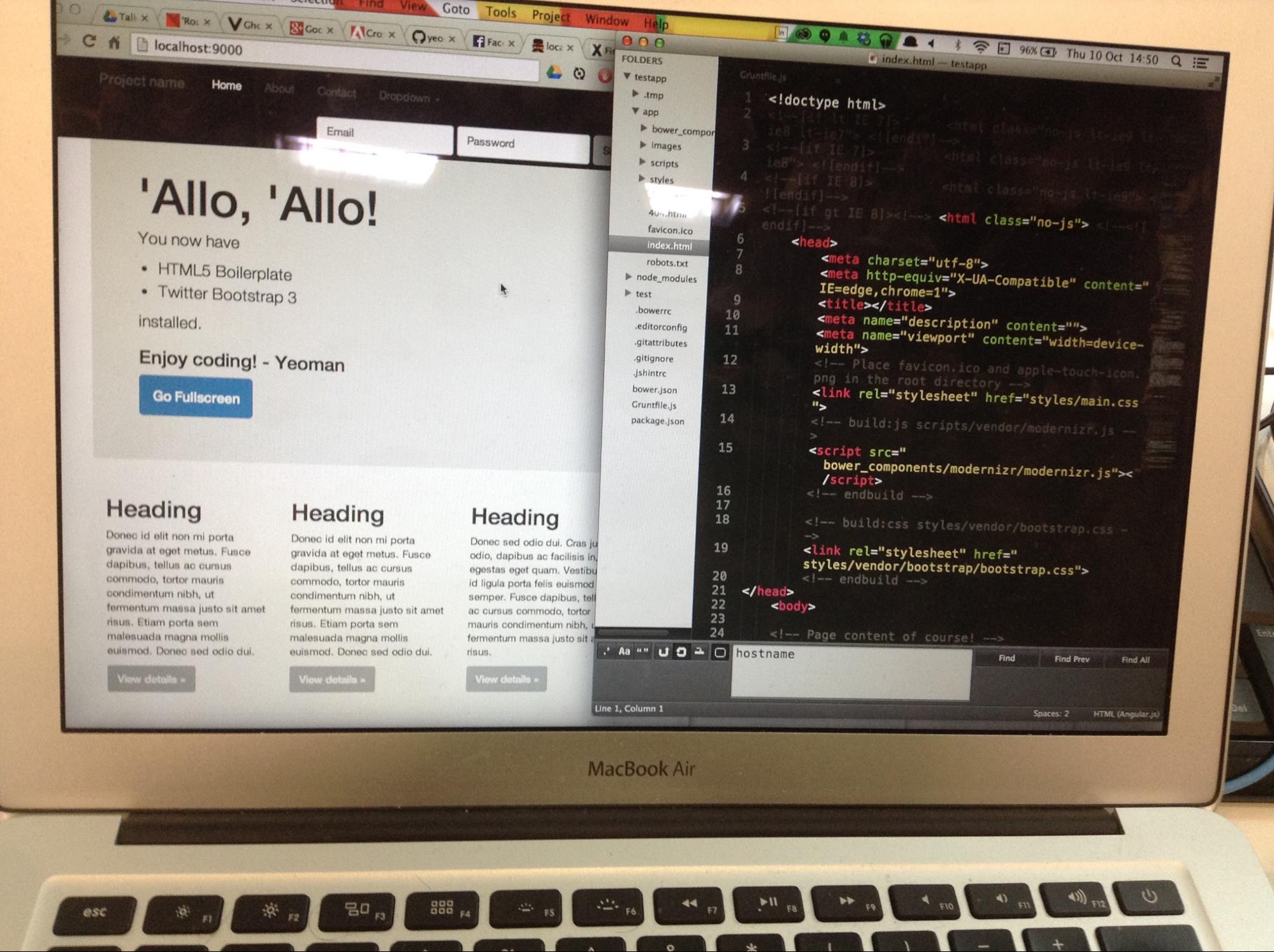
Si vous avez utilisé Yeoman pour créer un échafaudage pour votre projet, il aura créé un fichier Gruntfile contenant tout ce dont vous avez besoin pour que le rechargement en direct fonctionne sur votre ordinateur. Pour qu'il fonctionne sur plusieurs appareils, il vous suffit de modifier une propriété, à savoir hostname (sur votre ordinateur de bureau). Il doit être listé sous connect. Si vous constatez que hostname est défini sur localhost, remplacez-le par 0.0.0.0. Exécutez ensuite grunt server. Comme d'habitude, une nouvelle fenêtre s'ouvre et affiche un aperçu de votre page. L'URL se présente probablement comme http://localhost:9000 (9000 est le port).
Ouvrez un nouvel onglet ou un nouveau terminal, puis utilisez ipconfig | grep inet pour découvrir l'adresse IP interne de votre système. Il peut se présenter comme suit : 192.168.32.20. La dernière étape consiste à ouvrir un navigateur tel que Chrome sur l'appareil avec lequel vous souhaitez synchroniser les rechargements en direct, puis à saisir cette adresse IP suivie du numéro de port indiqué précédemment (par exemple, 192.169.32.20:9000).
Et voilà ! Le rechargement en direct devrait désormais déclencher le rechargement dans le navigateur de bureau et dans le navigateur de votre appareil mobile chaque fois que vous modifiez des fichiers sources sur votre ordinateur. Formidable !


Yeoman propose également un générateur mobile, ce qui facilite la configuration de ce workflow.
Emmet LiveStyle
Emmet LiveStyle est un plug-in de navigateur et d'éditeur qui permet d'effectuer des modifications CSS en direct dans votre workflow de développement. Il est actuellement disponible pour Chrome, Safari et Sublime Text, et prend en charge l'édition bidirectionnelle (de l'éditeur vers le navigateur et inversement).
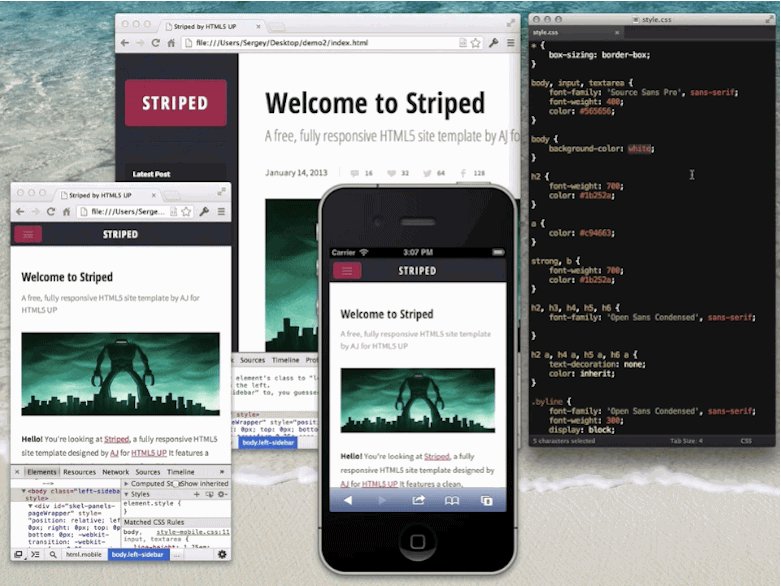
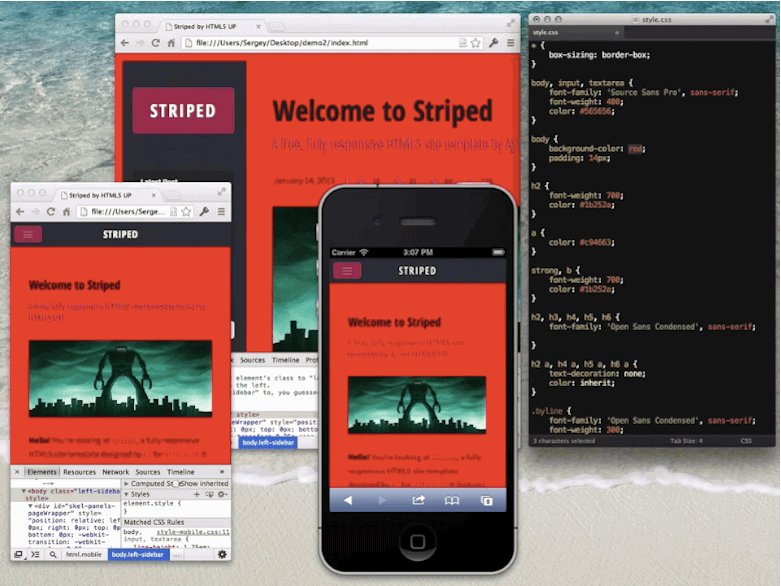
Emmet LiveStyle ne force pas un rafraîchissement complet du navigateur lorsque vous apportez des modifications, mais envoie les modifications CSS via le protocole de débogage à distance DevTools. Cela signifie que vous pouvez voir les modifications apportées dans votre éditeur pour ordinateur dans n'importe quelle version connectée de Chrome, que ce soit sur Chrome pour ordinateur ou Chrome pour Android.
LiveStyle propose ce qu'il appelle le "mode multivue", qui est idéal pour tester et ajuster les conceptions responsives sur les fenêtres et les appareils. En mode multivue, toutes les mises à jour de l'éditeur sont appliquées à toutes les fenêtres, tout comme les mises à jour de DevTools pour la même page.
Une fois le package LiveStyle installé, procédez comme suit pour commencer à modifier le CSS en temps réel:
- Lancez Sublime Text et ouvrez un fichier CSS dans un projet.
- Lancez Chrome et accédez à la page contenant le CSS que vous souhaitez modifier.
- Ouvrez les outils de développement et accédez au panneau LiveStyle. Cochez l'option "Activer LiveStyle". Remarque: Vous devez laisser DevTools ouvert pendant votre session de modification en direct pour chaque fenêtre afin que les mises à jour de style soient appliquées.
- Une fois cette option activée, une liste de feuilles de style s'affiche à gauche et une liste de vos fichiers d'éditeur à droite. Sélectionnez le fichier de l'éditeur à associer au navigateur. Et voilà ! Le micro sur perche.
La liste des fichiers de l'éditeur est désormais automatiquement mise à jour lorsque vous modifiez, créez, ouvrez ou fermez des fichiers.

Conclusions
Les tests multi-appareils sont encore un domaine nouveau et en pleine évolution, avec de nombreux nouveaux acteurs en développement. Heureusement, il existe un certain nombre d'outils sans frais et commerciaux pour assurer la compatibilité et les tests sur un grand nombre d'ensembles d'appareils.
Cela dit, il existe encore de nombreuses possibilités d'amélioration dans ce domaine. Nous vous encourageons à réfléchir à la manière dont les outils de test sur plusieurs appareils peuvent être améliorés. Tout ce qui réduit le temps de configuration et améliore votre workflow multi-appareil est un avantage.
Problèmes
Le plus gros problème que j'ai rencontré lors des tests avec ces outils était que les appareils passaient régulièrement en veille. Ce n'est pas un problème majeur, mais cela devient gênant au bout d'un certain temps. Dans la mesure du possible, il est conseillé de configurer vos appareils pour qu'ils ne passent pas en veille. Toutefois, gardez à l'esprit que cela peut décharger votre batterie, sauf si vous êtes toujours branché.
Personnellement, je n'ai rencontré aucun problème majeur avec GhostLab. À 49 $, certains peuvent trouver le prix un peu élevé. Toutefois, gardez à l'esprit que si vous l'utilisez régulièrement, il se rembourse plus ou moins. L'un des avantages de la configuration était de ne pas avoir à installer et à gérer un client par appareil cible. La même URL fonctionnait partout.
Avec Adobe Edge Inspect, j'ai trouvé que devoir installer et utiliser des clients spécifiques sur chaque appareil était un peu fastidieux. J'ai également constaté qu'il n'actualisait pas de manière cohérente tous les clients connectés, ce qui m'a obligé à le faire moi-même depuis l'extension Chrome. Il nécessite également un abonnement à Creative Cloud et se limite au chargement de sites dans le client plutôt que dans un navigateur sélectionné sur vos appareils. Cela peut limiter votre capacité à effectuer des tests précis.
L'aperçu à distance a fonctionné comme annoncé, mais est extrêmement léger. Par conséquent, si vous souhaitez faire autre chose que rafraîchir votre site sur les différents appareils, vous aurez besoin d'une option d'outil plus avancée. Par exemple, il ne synchronise pas les clics ni les défilements.
Recommandations
Si vous recherchez une solution multiplate-forme sans frais pour vous lancer, je vous recommande d'utiliser l'aperçu à distance. Pour les utilisateurs d'une entreprise qui recherchent une solution payante, GhostLab s'est toujours révélé excellent, mais n'est disponible que pour Mac. Pour les utilisateurs de Windows, Adobe Edge Inspect est la meilleure option. En dehors de quelques bizarreries, il fait généralement le travail.
Grunt et LiveStyle sont également excellents pour améliorer votre itération en direct pendant le développement.


