Wprowadzenie
Jeśli jesteś web developerem i tworzysz strony internetowe na wiele urządzeń, musisz przetestować swoje witryny i aplikacje internetowe na różnych urządzeniach i w różnych konfiguracjach. W takiej sytuacji może Ci pomóc testowanie synchroniczne, które jest skutecznym sposobem na automatyczne wykonywanie tej samej interakcji na wielu urządzeniach i w różnych przeglądarkach jednocześnie.
Testowanie zsynchronizowane może pomóc w rozwiązaniu 2 szczególnie czasochłonnych problemów:
- Synchronizacja wszystkich urządzeń z adresem URL, który chcesz przetestować. Ręczne wczytywanie ich na każdym urządzeniu to przeżytek, zajmuje więcej czasu i łatwiej wtedy przeoczyć regresję.
- Synchroniz interakcje. Ładowanie strony jest przydatne w przypadku testów wizualnych, ale w przypadku testów interakcji warto też synchronizować przewijanie, kliknięcia i inne zachowania.
Jeśli masz dostęp do niektórych urządzeń docelowych, możesz skorzystać z kilku narzędzi, które ułatwiają przenoszenie danych z komputera na urządzenia mobilne. W tym artykule omówimy Ghostlab, Remote Preview, Adobe Edge Inspect i Grunt.

Narzędzia
GhostLab (Mac)

Ghostlab to komercyjna aplikacja na Maca (49 USD), która synchronizuje testy witryn i aplikacji internetowych na różnych urządzeniach. Przy minimalnej konfiguracji możesz jednocześnie synchronizować:
- Kliknięcia
- Nawigacja
- Przewinięcia
- Dane z formularzy (np.formularzy logowania i rejestracji)
Dzięki temu możesz bardzo łatwo przetestować wygodę korzystania z witryny na różnych urządzeniach. Gdy otworzysz stronę w przeglądarce na urządzeniu, wszelkie zmiany w nawigacji (w tym odświeżenia) powodują natychmiastowe odświeżenie wszystkich połączonych urządzeń. Ghostlab obsługuje monitorowanie katalogów lokalnych, więc ta aktualizacja odbywa się również wtedy, gdy zapisujesz zmiany w plikach lokalnych, dzięki czemu wszystko jest zawsze zsynchronizowane.
Konfiguracja Ghostlab była bardzo prosta. Aby rozpocząć, pobierz, zainstaluj i uruchom wersję próbną (lub pełną wersję, jeśli chcesz kupić aplikację). Następnie połącz Maca i urządzenia, które chcesz przetestować, z tą samą siecią Wi-Fi, aby były one wykrywalne.
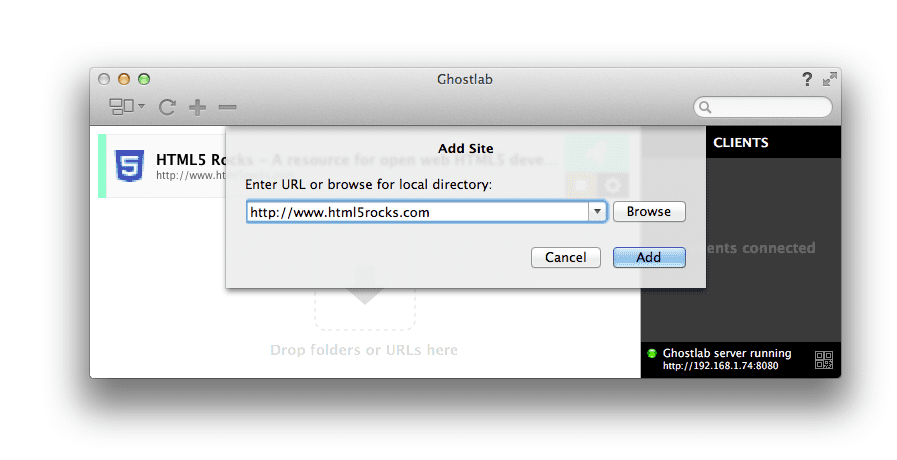
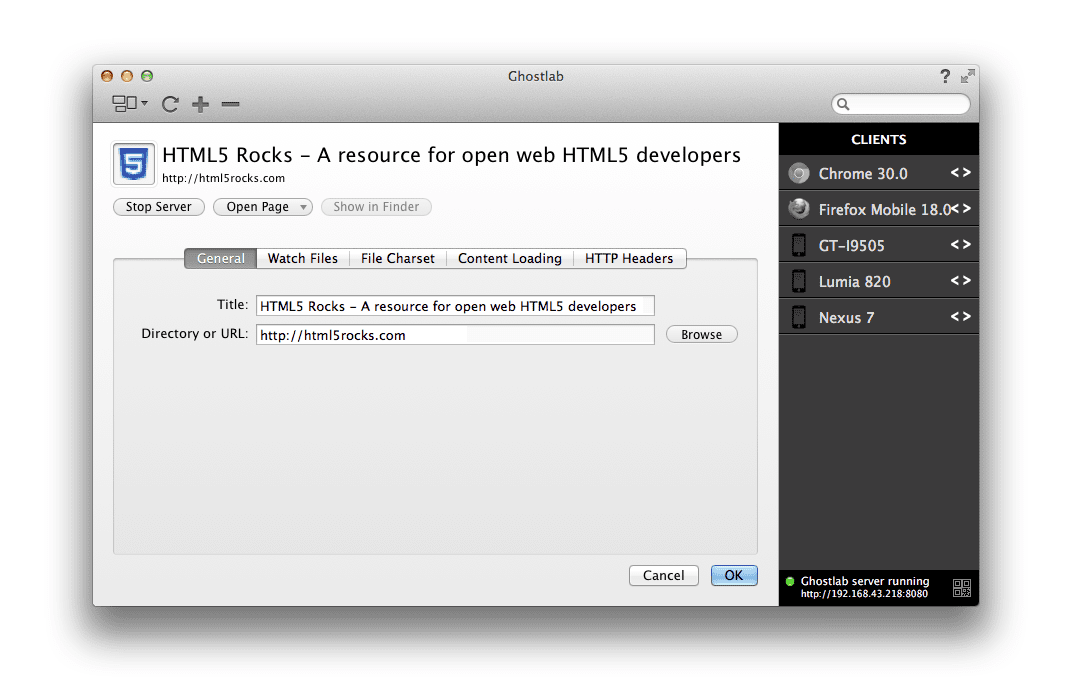
Po uruchomieniu Ghostlab możesz kliknąć „+”, aby dodać adres URL do testowania, lub po prostu przeciągnąć go z paska adresu przeglądarki. Możesz też przeciągnąć do okna głównego lokalny folder, który chcesz przetestować. Spowoduje to utworzenie nowego wpisu witryny. W tym artykule testuję wersję na żywo strony http://html5rocks.com. ; )

Następnie możesz uruchomić nowy serwer Ghostlab, klikając przycisk odtwarzania obok nazwy witryny. Spowoduje to uruchomienie nowego serwera, dostępnego pod adresem IP odpowiednim dla Twojej sieci (np.http://192.168.21.43:8080).

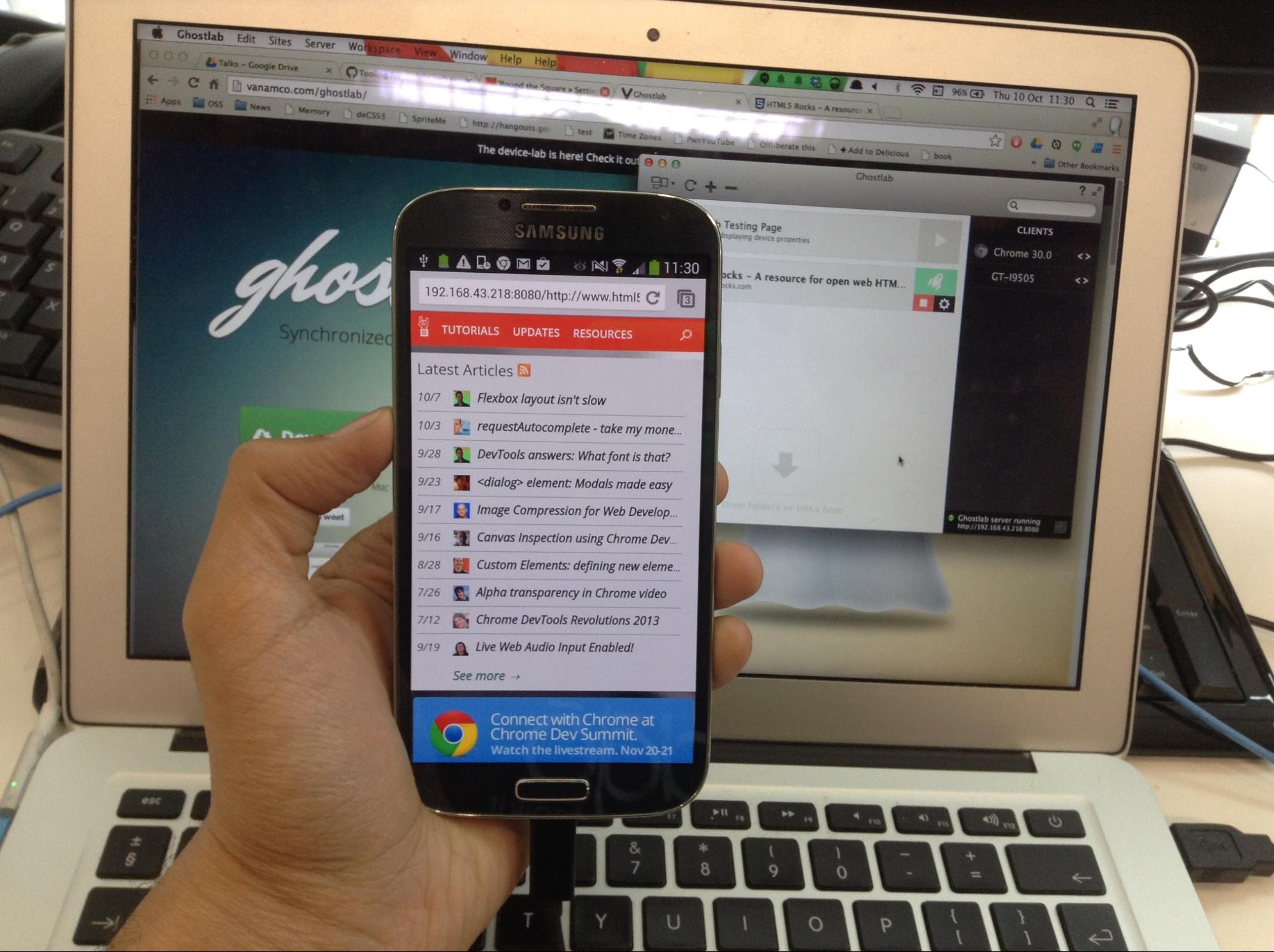
Połączyłem Nexusa 4 i skierowałem Chrome na Androida na adres IP podany przez Ghostlab. To wszystko. Ghostlab nie wymaga instalowania dedykowanego klienta na każde urządzenie, jak w przypadku niektórych innych rozwiązań. Oznacza to, że możesz rozpocząć testowanie jeszcze szybciej.
Każde urządzenie, które połączysz z adresem URL Ghostlab, zostanie dodane do listy połączonych klientów na pasku bocznym po prawej stronie głównego okna Ghostlab. Po dwukrotnym kliknięciu nazwy urządzenia wyświetlają się dodatkowe informacje, takie jak rozmiar ekranu czy system operacyjny. Możesz teraz przetestować nawigację i synchronizację kliknięć. Hura.
Ghostlab może też wyświetlać niektóre statystyki dotyczące połączonych urządzeń, takie jak ciąg tekstowy UA, szerokość i wysokość widoku, gęstość pikseli urządzenia, współczynnik proporcji i inne. W dowolnym momencie możesz ręcznie zmienić podstawowy adres URL, który sprawdzasz, klikając koło zębate ustawień obok wpisu. Otworzy się okno konfiguracji, które wygląda tak:

Teraz mogę wybrać jedno z połączonych urządzeń, kliknąć różne linki dotyczące HTML5Rocks, a nawigacja zostanie zsynchronizowana zarówno w Chrome na komputerze (gdzie wpisałem ten sam adres URL Ghostlab), jak i na wszystkich moich urządzeniach.
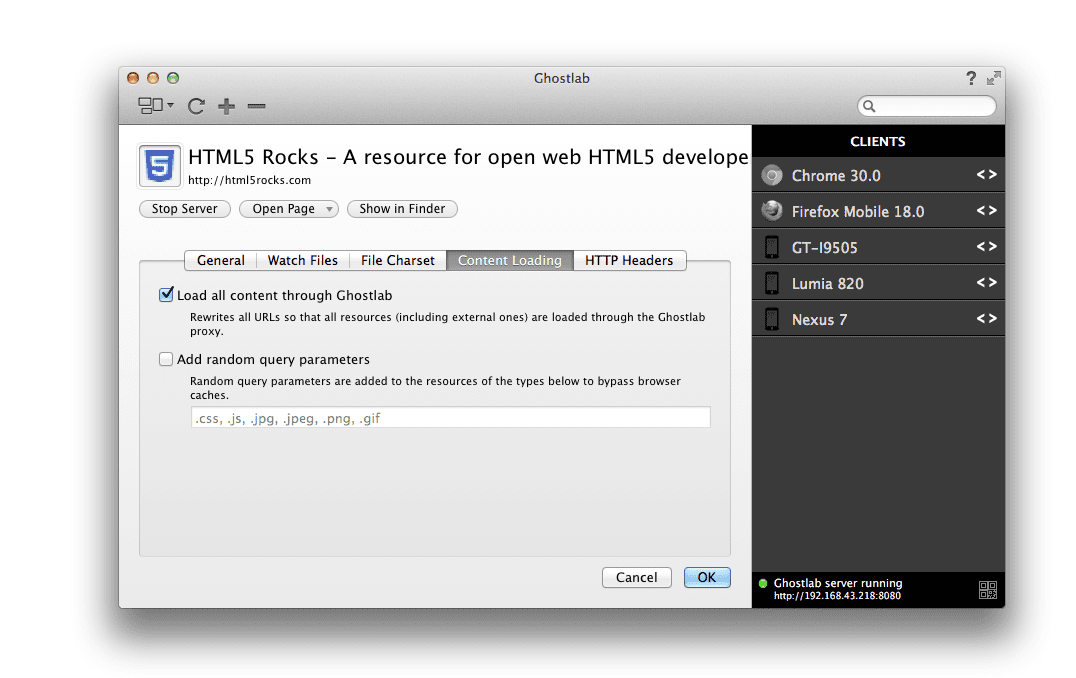
Co więcej, Ghostlab ma opcję umożliwiającą przekierowanie wszystkich linków przechodzących przez sieć, dzięki czemu zamiast kliknięcia http://192.168.21.43:8080/www.html5rocks.com na www.html5rocks.com/pl/performance, co spowodowałoby przerwanie automatycznego odświeżania na różnych urządzeniach, inne rozwiązania, może po prostu przetłumaczyć ten link na http://192.168.21.43/www.htm5rocks.com/en/performance, dzięki czemu nawigacja będzie całkowicie płynna na wszystkich urządzeniach.
Aby włączyć tę funkcję, na karcie „Wczytywanie treści” zaznacz pole „Wczytaj wszystkie treści przez Ghostlab”.

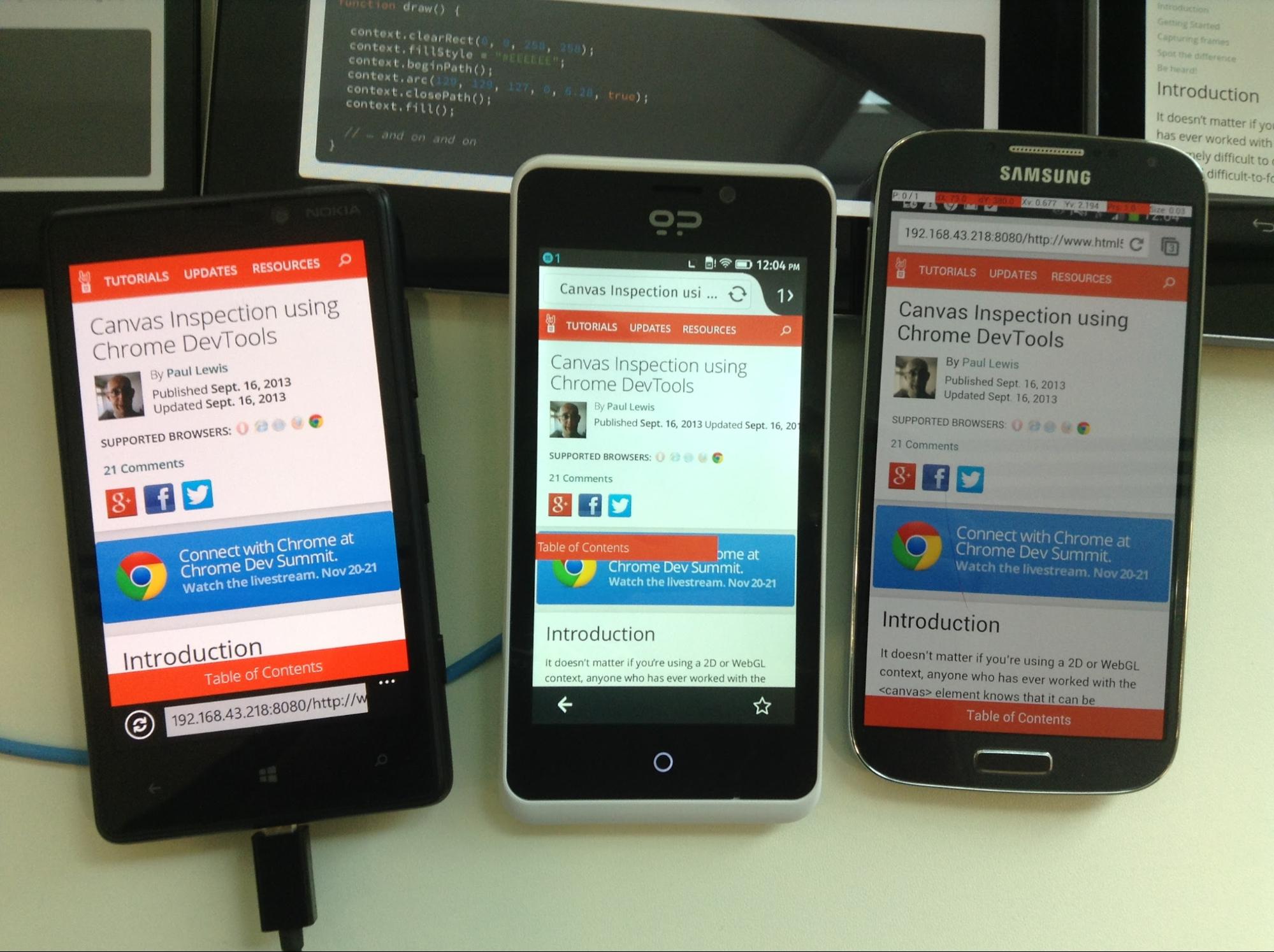
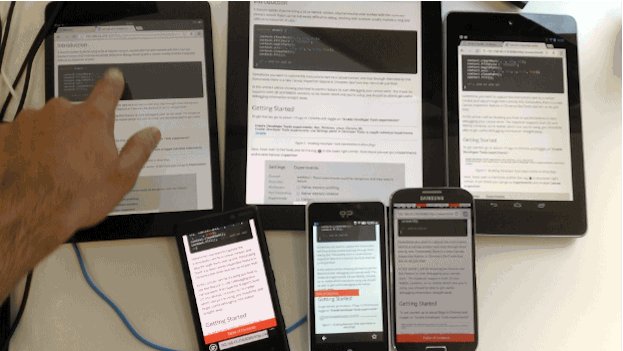
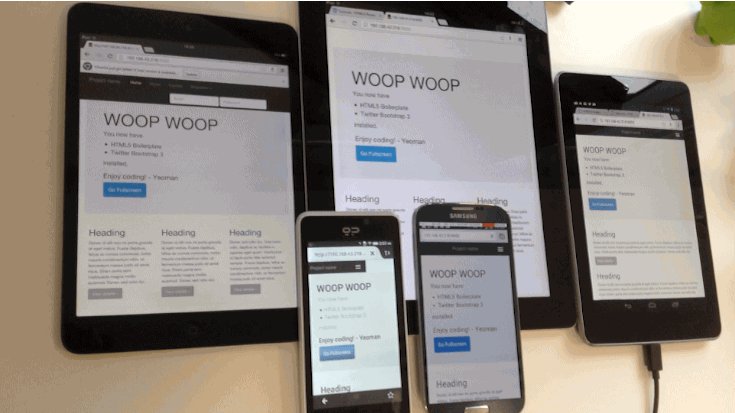
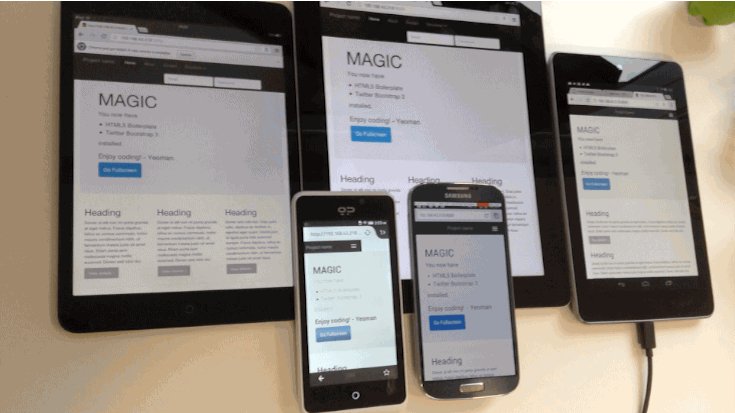
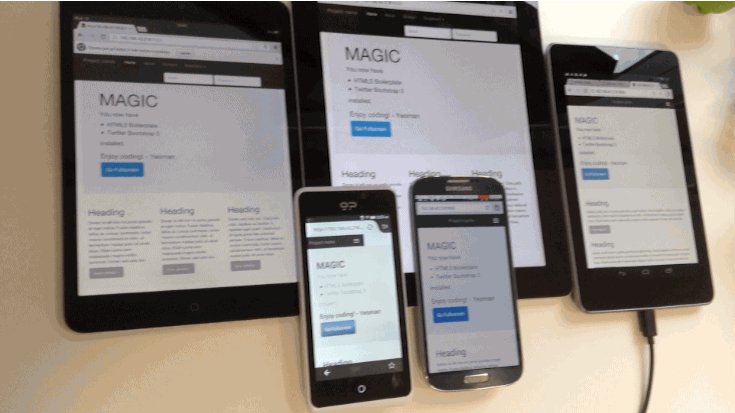
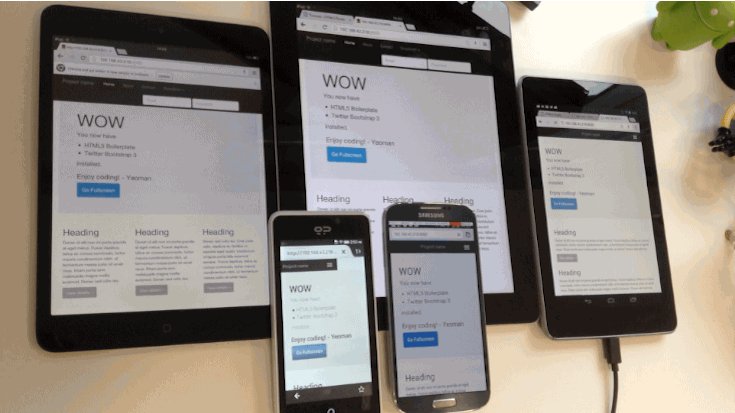
Jak to działa w praktyce:

Ghostlab może wczytywać dowolną liczbę witryn lub okien w dowolnej obsługiwanej przeglądarce. Dzięki temu możesz nie tylko testować witrynę w różnych rozdzielczościach, ale też sprawdzać, jak kod zachowuje się w różnych przeglądarkach i na różnych platformach. Hura!

Ghostlab umożliwia konfigurowanie ustawień Workspace projektu, który jest wyświetlany w podglądzie. Możesz też określić, czy chcesz śledzić zmiany w katalogu i odświeżać go po ich wykryciu. Oznacza to, że zmiany powodują odświeżanie wszystkich połączonych klientów. Koniec z ręcznym odświeżaniem!
Zastanawiasz się pewnie, w czym jeszcze może Ci pomóc Ghostlab. Chociaż nie jest to szwajcarski scyzoryk, narzędzie to umożliwia też zdalne sprawdzanie kodu na połączonych urządzeniach. W głównym interfejsie dwukrotne kliknięcie nazwy dowolnego urządzenia powinno wyświetlić opcję „debugowanie”, która uruchomi wersję Narzędzi deweloperskich w Chrome, z którą możesz się zapoznać.
Ghostlab umożliwia to dzięki wbudowanemu narzędziu do zdalnego sprawdzania kodu Weinre, które pozwala debugować skrypty i dostosowywać style na połączonych urządzeniach. Podobnie jak w przypadku debugowania zdalnego w Chrome na Androida, możesz wybierać elementy, uruchamiać niektóre profile wydajności i skrypty debugowania.
Podsumowując, jestem pod wrażeniem, jak szybko udało mi się zacząć korzystać z Ghostlab do codziennego testowania na różnych urządzeniach. Jeśli jesteś freelancerem, koszt licencji komercyjnej może Ci się wydawać za wysoki (poniżej znajdziesz więcej opcji). Z tego powodu chętnie polecę Ci Ghostlab.
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect jest częścią pakietu subskrypcji Adobe Creative Cloud, ale jest też dostępny w ramach bezpłatnej wersji próbnej. Umożliwia ona sterowanie wieloma urządzeniami z iOS i Androidem za pomocą Chrome (za pomocą rozszerzenia do Chrome Edge Inspector), dzięki czemu po otwarciu określonego adresu URL wszystkie połączone urządzenia pozostają zsynchronizowane.
Aby rozpocząć konfigurowanie, najpierw utwórz konto Adobe Creative Cloud lub zaloguj się na istniejące konto, jeśli już je masz. Następnie pobierz i zainstaluj Edge Inspect z Adobe.com (obecnie dostępna na Mac i Windows, ale nie na Linux). Pamiętaj, że dokumenty dotyczące Edge Inspect są przydatne do przechowywania pod ręką.
Po zainstalowaniu rozszerzenia możesz zainstalować w Chrome rozszerzenie Edge Inspect, aby synchronizować przeglądanie między połączonymi urządzeniami.

Musisz też zainstalować klienta Edge Inspect na każdym urządzeniu, na którym chcesz synchronizować działania. Na szczęście klienci są dostępni na iOS, Android i Kindle.
Po zakończeniu procesu instalacji możemy zacząć sprawdzać nasze strony. Aby to działało, wszystkie urządzenia muszą być połączone z tą samą siecią.
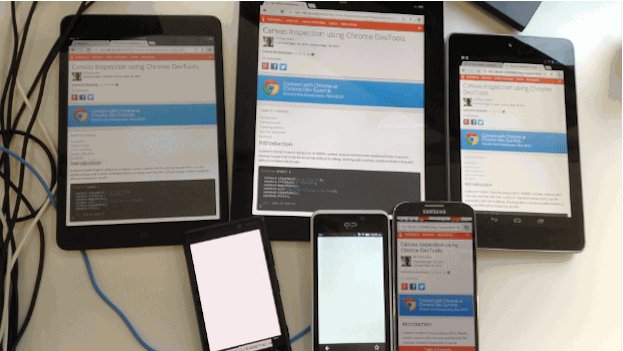
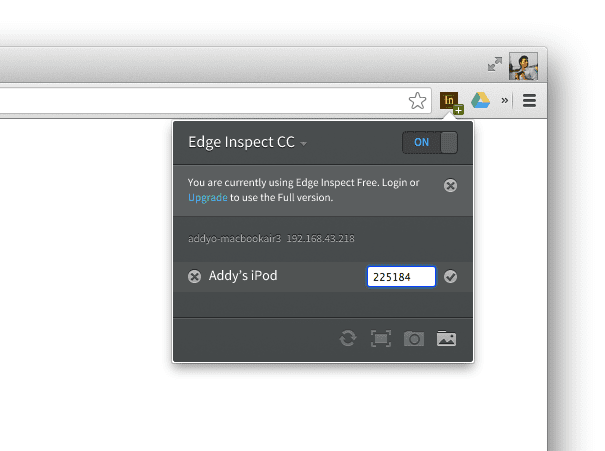
Uruchom Edge Inspect na komputerze, rozszerzenie Edge Inspect w Chrome, a potem aplikację na urządzeniach (patrz poniżej):

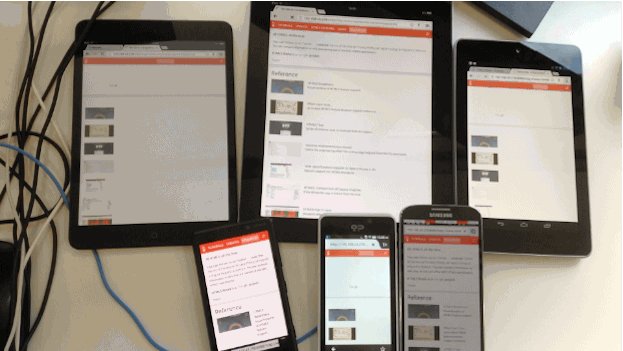
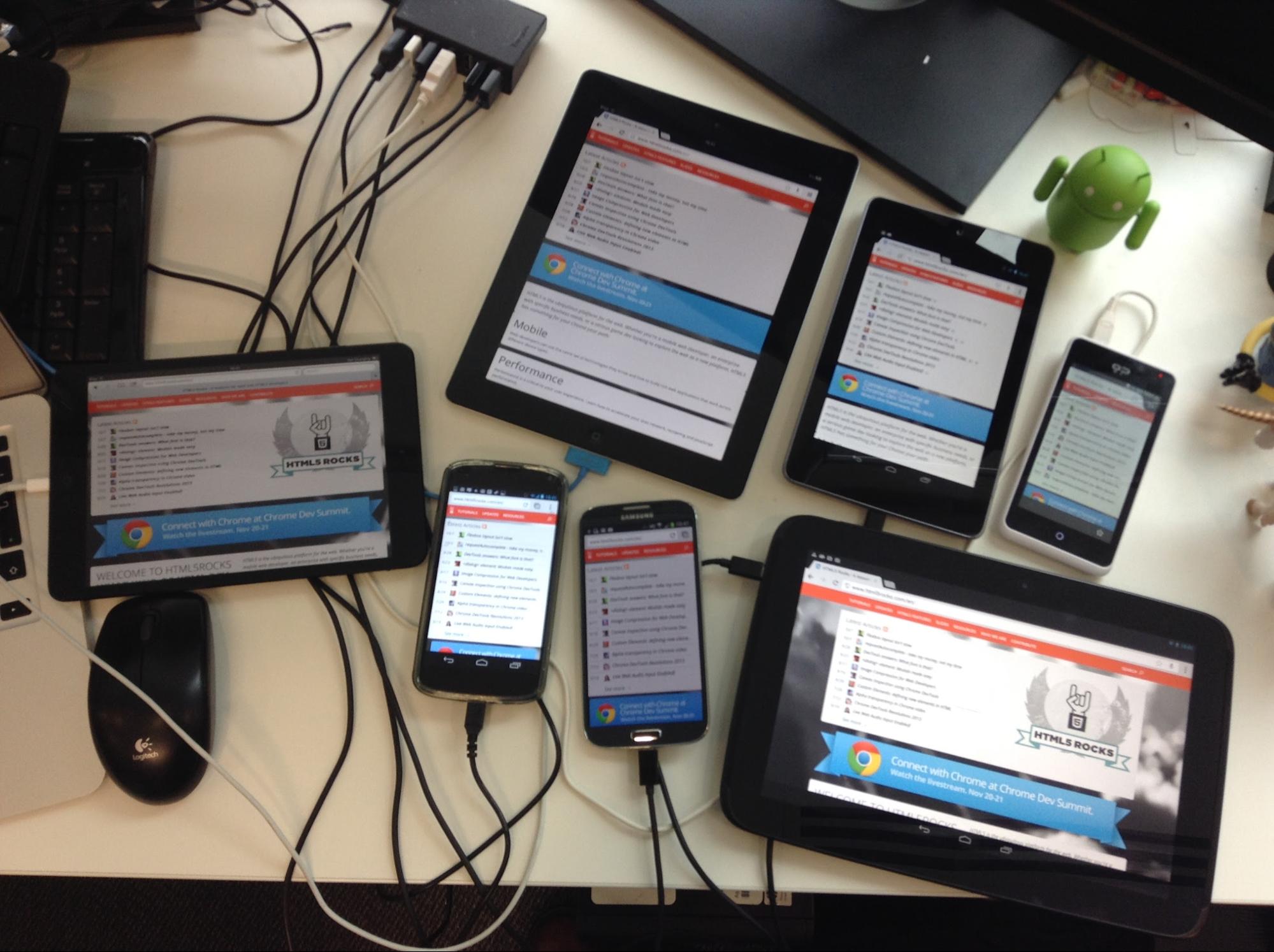
Możemy teraz przejść na stronie HTML5Rocks.com na komputerze, a nasze urządzenie mobilne automatycznie przejdzie na tę samą stronę.

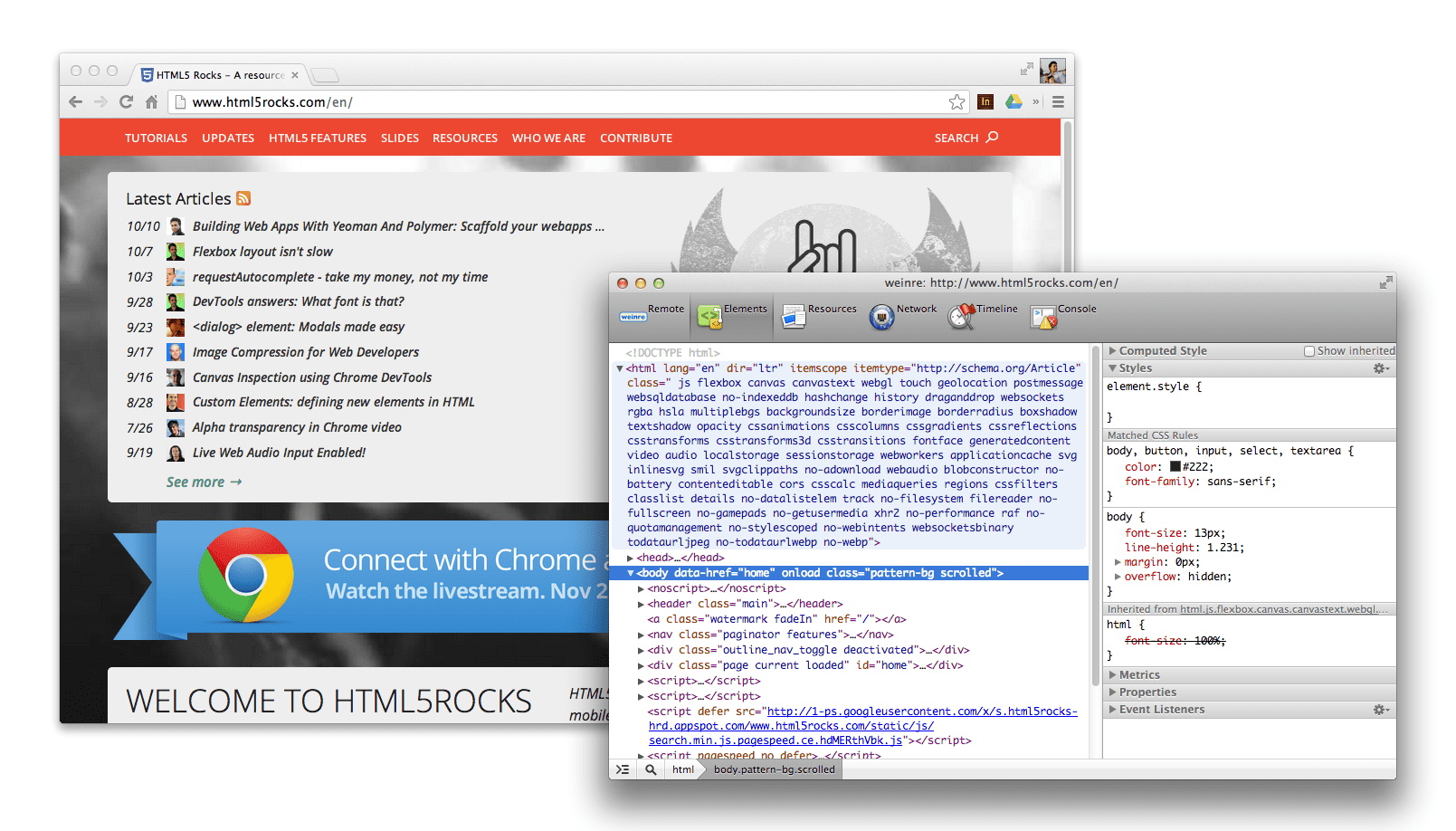
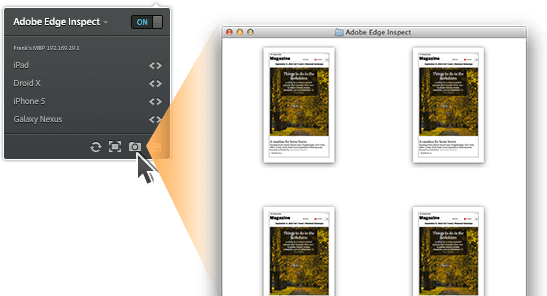
W rozszerzeniu zobaczysz też swoje urządzenie z oznacznikiem <>, jak na zrzucie ekranu poniżej. Kliknięcie tego przycisku spowoduje uruchomienie instancji Weinre, która pozwoli Ci sprawdzić i przetestować stronę.
Weinre to przeglądarka i konsola DOM, która nie ma niektórych funkcji z Narzędzi deweloperskich w Chrome, np. debugowania JavaScriptu, profilowania czy wykresu sieci. To absolutne minimum wśród narzędzi dla programistów, ale przydaje się do sprawdzania poprawności stanu DOM i JavaScriptu.

Rozszerzenie Edge Inspect umożliwia też łatwe generowanie zrzutów ekranu z połączonych urządzeń. Przydatne do testowania układu lub pobierania zrzutów ekranu strony, które można udostępniać innym.

W przypadku deweloperów, którzy już płacą za CC, Edge Inspect jest świetnym rozwiązaniem. Ma on jednak kilka ograniczeń, takich jak konieczność zainstalowania dedykowanego klienta na każdym urządzeniu i dodatkowe czynności konfiguracyjne, których nie trzeba wykonywać w przypadku alternatywy, takiej jak Ghostlab.
Podgląd zdalny (Mac, Windows, Linux)
Podgląd zdalny to narzędzie open source, w którym możesz hostować strony HTML i treści, które możesz wyświetlać na wielu urządzeniach.
Podgląd zdalny wykonuje wywołanie XHR co 1100 ms, aby sprawdzić, czy adres URL w pliku konfiguracyjnym się zmienił. Jeśli tak się stanie, skrypt aktualizuje atrybut src elementu iframe wczytanego na stronie dla każdego urządzenia, wczytując w nim stronę. Jeśli nie wykryto żadnych zmian, skrypt będzie kontynuować odpytywanie, dopóki nie nastąpi zmiana.

Jest to przydatne, gdy chcesz połączyć ze sobą urządzenia i łatwo zmieniać adres URL na wszystkich z nich. Aby rozpocząć:
- Pobierz podgląd zdalny i przenieś wszystkie pliki na serwer dostępny lokalnie. Może to być Dropbox, serwer deweloperski lub coś innego.
- Załaduj plik „index.html” z tego pliku na wszystkich docelowych urządzeniach. Ta strona będzie używana jako element sterujący i wczyta stronę, którą chcesz przetestować, za pomocą elementu iframe.
- Zmień plik „url.txt” (załączony do pliku do pobrania i teraz obsługiwany na serwerze) podając adres URL, który chcesz wyświetlić w podglądzie. Zapisz ten plik.
- Podgląd zdalny wykryje, że plik url.txt się zmienił, i odświeży wszystkie połączone urządzenia, aby załadować adres URL.
Chociaż jest to rozwiązanie niskiej jakości, podgląd zdalny jest bezpłatny i działa.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (i Yeoman) to narzędzia wiersza poleceń służące do tworzenia i budowania projektów w interfejsie. Jeśli korzystasz już z tych narzędzi i masz skonfigurowane odświeżanie na żywo, możesz łatwo zaktualizować swój przepływ pracy, aby umożliwić testowanie na różnych urządzeniach. W takim przypadku każda zmiana wprowadzona przez Ciebie w edytorze powoduje odświeżenie na dowolnym urządzeniu, na którym masz otwartą lokalną wersję aplikacji.
Prawdopodobnie używasz grunt server. Gdy jest uruchamiany z katalogu głównego projektu, monitoruje zmiany w plikach źródłowych i automatycznie odświeża okno przeglądarki. Jest to możliwe dzięki zadaniu grunt-contrib-watch, które uruchamiamy w ramach serwera.
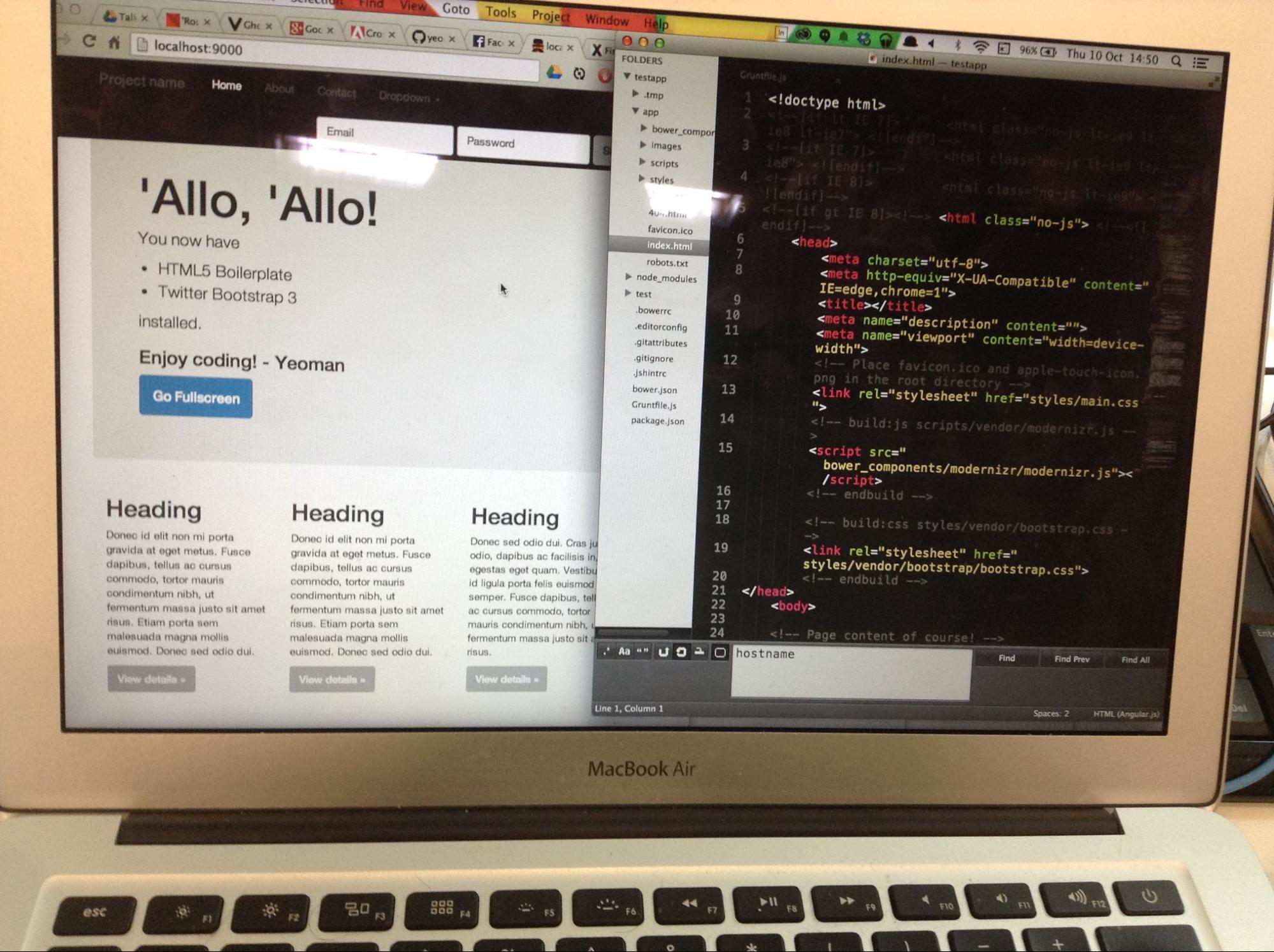
Jeśli do stworzenia projektu użyto Yeomana, został utworzony plik Grunt zawierający wszystko, czego potrzebujesz, aby funkcja odświeżania na żywo działała na komputerze. Aby funkcja działała na różnych urządzeniach, wystarczy zmienić jedną właściwość, czyli hostname (na komputerze). Powinien być podany w sekcji connect. Jeśli zauważysz, że parametr hostname ma wartość localhost, zmień go na 0.0.0.0. Następnie uruchom grunt server. Jak zwykle powinno otworzyć się nowe okno z podglądem strony. Adres URL będzie wyglądał tak: http://localhost:9000 (9000 to numer portu).
Otwórz nową kartę lub terminal i użyj polecenia ipconfig | grep inet, aby znaleźć wewnętrzny adres IP systemu. Może wyglądać tak: 192.168.32.20. Ostatnim krokiem jest otwarcie przeglądarki, np. Chrome, na urządzeniu, na którym chcesz zsynchronizować funkcję live reload, i wpisanie adresu IP, a następnie numeru portu z wcześniejszego kroku.192.169.32.20:9000
Znakomicie. Funkcja odświeżania na żywo powinna teraz powodować, że wszelkie zmiany wprowadzone w plikach źródłowych na komputerze będą powodować odświeżanie zarówno w przeglądarce na komputerze, jak i w przeglądarce na urządzeniu mobilnym. Świetnie!


Yeoman udostępnia też generator kodu mobilnego, który ułatwia konfigurowanie tego procesu.
Emmet LiveStyle
Emmet LiveStyle to wtyczka do przeglądarki i edytora, która umożliwia edycję CSS na żywo w procesie programowania. Obecnie jest on dostępny w Chrome, Safari i Sublime Text. Obsługuje edycję dwukierunkową (z edytora do przeglądarki i odwrotnie).
Emmet LiveStyle nie wymusza pełnego odświeżenia przeglądarki po wprowadzeniu zmian, lecz przesyła zmiany w CSS za pomocą protokołu zdalnego debugowania w DevTools. Oznacza to, że zmiany wprowadzone w edytorze na komputerze będą widoczne w dowolnej połączonej wersji Chrome, niezależnie od tego, czy jest to Chrome na komputery czy Chrome na Androida.
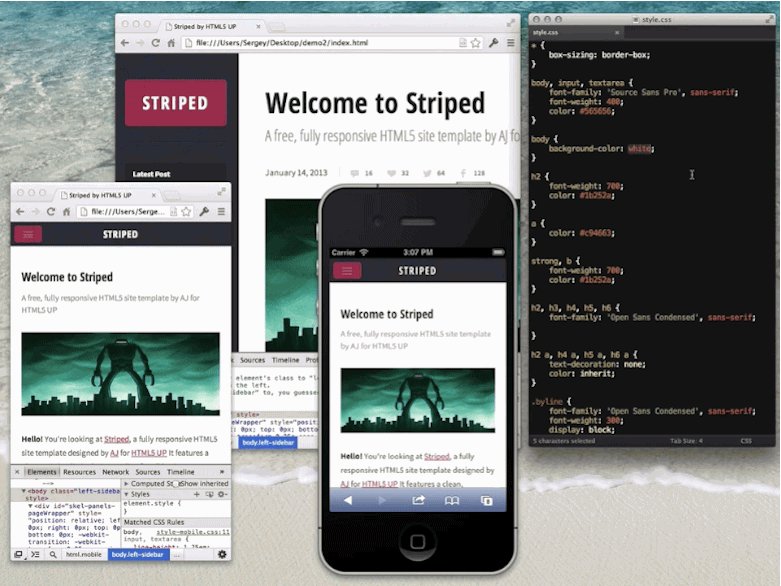
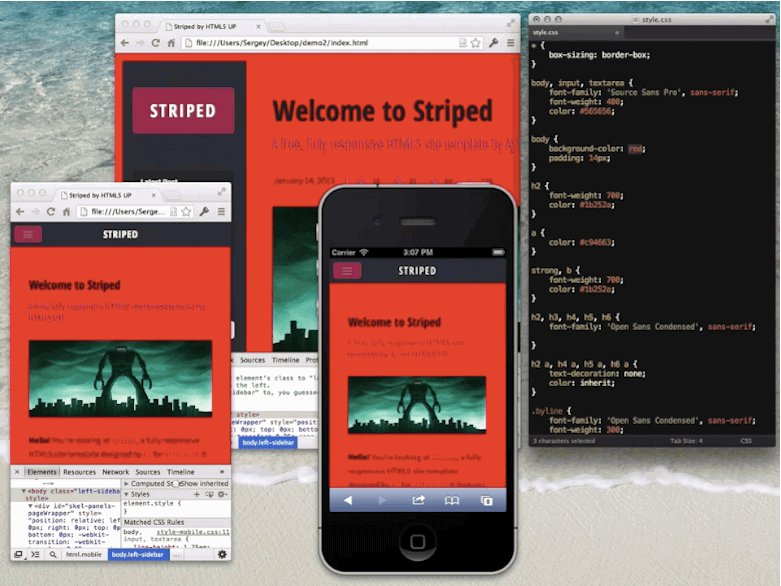
LiveStyle ma tak zwany „tryb widoku wielokrotnego”, który jest idealny do testowania i modyfikowania elastycznych projektów w oknach i na urządzeniach. W trybie widoku wielokrotnego wszystkie zmiany w edytorze są stosowane we wszystkich oknach, podobnie jak zmiany w DevTools w przypadku tej samej strony.
Aby rozpocząć edycję kodu CSS na żywo po zainstalowaniu pakietu LiveStyle:
- Uruchom Sublime Text i otwórz plik CSS w projekcie
- Uruchom Chrome i otwórz stronę z kodem CSS, który chcesz edytować.
- Otwórz Narzędzia deweloperskie i otwórz panel LiveStyle. Zaznacz opcję „Włącz LiveStyle”. Uwaga: aby zastosować zmiany stylu, musisz mieć otwarte DevTools podczas edycji na żywo w każdym oknie.
- Po włączeniu tej opcji po lewej stronie wyświetli się lista arkuszy stylów, a po prawej – lista plików edytora. Wybierz plik edytora, który ma być powiązany z przeglądarką. Znakomicie. Na wysięgniku
Lista plików edytora będzie teraz automatycznie aktualizowana, gdy będziesz edytować, tworzyć, otwierać lub zamykać pliki.

Podsumowanie
Testowanie na różnych urządzeniach to wciąż nowa i bardzo dynamicznie rozwijająca się dziedzina, w której powstaje wiele nowych rozwiązań. Na szczęście istnieje wiele bezpłatnych i płatnych narzędzi, które zapewniają zgodność i testowanie na wielu zestawach urządzeń.
Nadal jednak istnieje duży potencjał do poprawy w tej dziedzinie i zachęcamy do zastanowienia się nad tym, jak można jeszcze bardziej udoskonalić narzędzia do testowania na różnych urządzeniach. Wszystko, co skraca czas konfiguracji i ulepsza procesy na różnych urządzeniach, jest korzystne.
Problemy
Podczas testowania tych narzędzi napotkałem się na największy problem, jakim było regularne przechodzenie urządzeń w stan uśpienia. Nie jest to problem, ale po pewnym czasie może być irytujące. W miarę możliwości warto ustawić urządzenia tak, aby nie przechodziły w stan uśpienia. Pamiętaj jednak, że może to prowadzić do rozładowania baterii, chyba że urządzenie jest zawsze podłączone do zasilania.
Osobiście nie napotkałem żadnych poważnych problemów z GhostLab. Cena 49 USD może się wydawać wysoka, ale pamiętaj, że jeśli używasz tego urządzenia regularnie, z czasem zwróci się ono na swój koszt. Jedną z najlepszych cech tej konfiguracji jest to, że nie trzeba się martwić instalacją klienta i zarządzaniem nim na każdym urządzeniu docelowym. Ten sam adres URL działał wszędzie.
W przypadku Adobe Edge Inspect instalacja i używanie konkretnych klientów na każdym urządzeniu jest nieco uciążliwe. Okazało się też, że nie zawsze odświeżał wszystkich połączonych klientów, więc musiałem to zrobić samodzielnie z poziomu rozszerzenia Chrome. Wymaga też subskrypcji Creative Cloud i jest ograniczona do wczytywania witryn w kliencie, a nie w wybranej przeglądarce na urządzeniach. Może to ograniczyć możliwości dokładnego testowania.
Podgląd zdalny działał zgodnie z ogłoszeniem, ale był bardzo lekki. Oznacza to, że do innych działań niż odświeżanie witryny na różnych urządzeniach potrzebne są bardziej zaawansowane narzędzia. Nie będzie na przykład synchronizować kliknięć ani przewijania.
Rekomendacje
Jeśli szukasz bezpłatnego rozwiązania wieloplatformowego, które pozwoli Ci zacząć pracę, zalecam skorzystanie z podglądu zdalnego. Dla osób pracujących w firmie, które szukają płatnego rozwiązania, GhostLab jest według mojego doświadczenia bardzo dobrym narzędziem, ale jest dostępne tylko na komputery Mac. Użytkownicy systemu Windows powinni wybrać Adobe Edge Inspect, które, pomijając kilka dziwnych zachowań, zazwyczaj spełnia swoje zadanie.
Grunt i LiveStyle świetnie sprawdzają się też do rozszerzania iteracji na żywo podczas rozwoju.


