Introdução
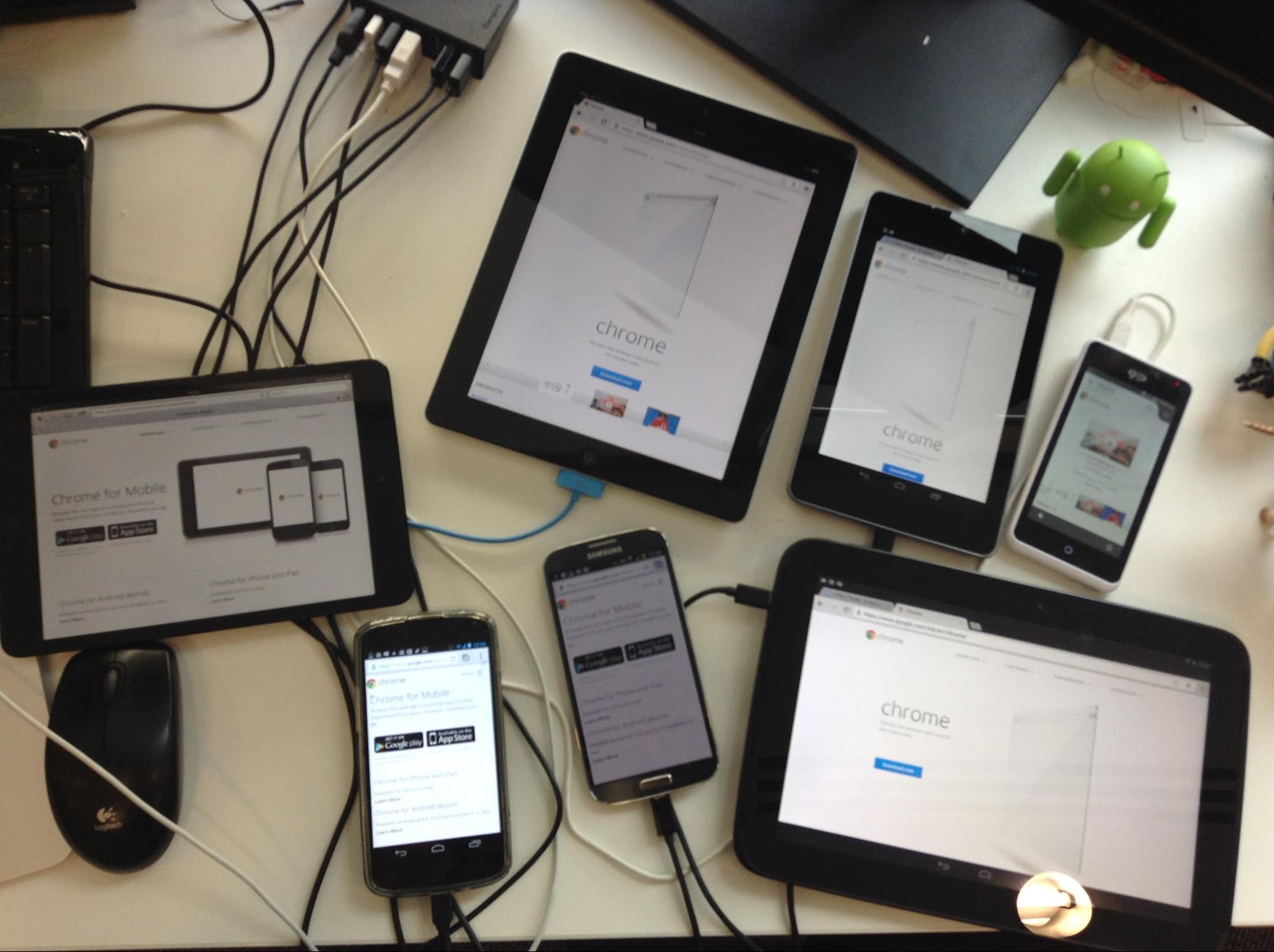
Se você é um desenvolvedor da Web que desenvolve para a Web multidispositivo, provavelmente precisa testar seus sites e apps da Web em vários dispositivos e configurações diferentes. O teste sincronizado pode ajudar aqui e é uma maneira eficaz de realizar automaticamente a mesma interação em vários dispositivos e navegadores ao mesmo tempo.
Os testes sincronizados podem ajudar a resolver dois problemas que consomem muito tempo:
- Manter todos os seus dispositivos sincronizados com o URL que você quer testar. Carregar manualmente em cada dispositivo é coisa do passado, demora mais e facilita a perda de regressões.
- Sincronizar interações. Carregar uma página é ótimo para testes visuais, mas, para testes de interação, o ideal é também sincronizar rolagens, cliques e outros comportamentos.
Felizmente, se você tiver acesso a alguns dos dispositivos de destino, há várias ferramentas para melhorar o fluxo do computador para os dispositivos móveis. Neste artigo, vamos analisar o Ghostlab, a visualização remota, o Adobe Edge Inspect e o Grunt.

Ferramentas
GhostLab (Mac)

O Ghostlab é um aplicativo comercial para Mac (US$ 49) projetado para sincronizar testes de sites e apps da Web em vários dispositivos. Com a configuração mínima, você pode sincronizar simultaneamente:
- Cliques
- Navegação
- Rolagens
- Entrada de formulário (por exemplo, formulários de login, inscrição)
Isso facilita o teste da experiência do usuário completa do seu site em vários dispositivos. Depois de abrir a página em um navegador nos seus dispositivos, qualquer mudança na navegação (incluindo atualizações) faz com que todos os outros dispositivos conectados sejam atualizados instantaneamente. O Ghostlab oferece suporte à observação de diretórios locais. Essa atualização também acontece quando você salva edições em arquivos locais, mantendo tudo sempre sincronizado.
A configuração do Ghostlab foi fácil. Para começar, faça o download, instale e execute o teste (ou a versão completa, se você quiser comprar). Em seguida, conecte seu Mac e os dispositivos que você quer testar à mesma rede Wi-Fi para que eles sejam detectáveis.
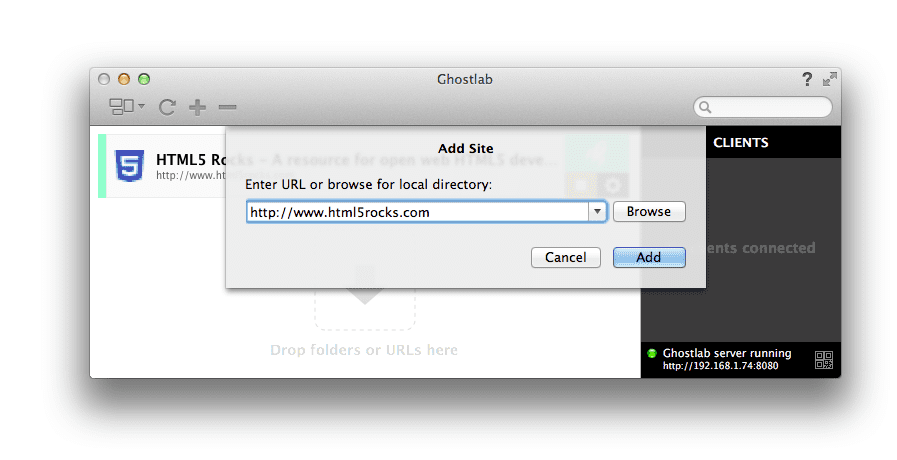
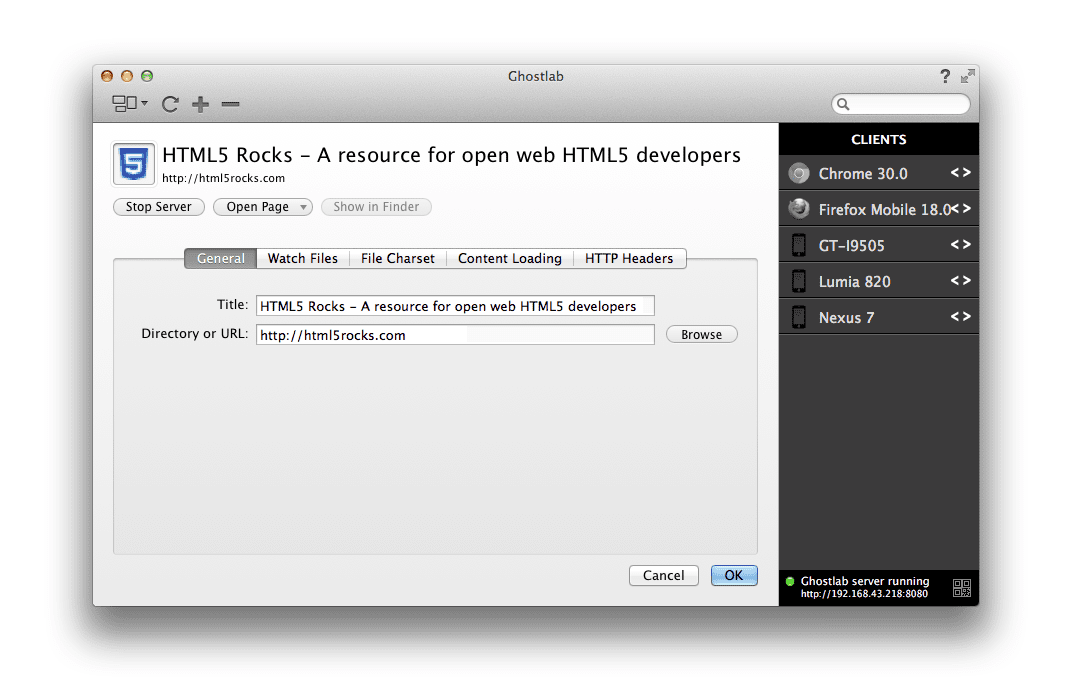
Quando o Ghostlab estiver em execução, clique em "+" para adicionar um URL para teste ou simplesmente arraste-o da barra de endereço do navegador. Como alternativa, arraste a pasta local que você quer testar para a janela principal, e uma nova entrada de site será criada. Para este artigo, estou testando uma versão ativa de http://html5rocks.com. ; )

Para iniciar um novo servidor do Ghostlab, clique no botão ">" ao lado do nome do site. Isso inicia um novo servidor, disponível em um endereço IP específico da sua rede (por exemplo, http://192.168.21.43:8080).

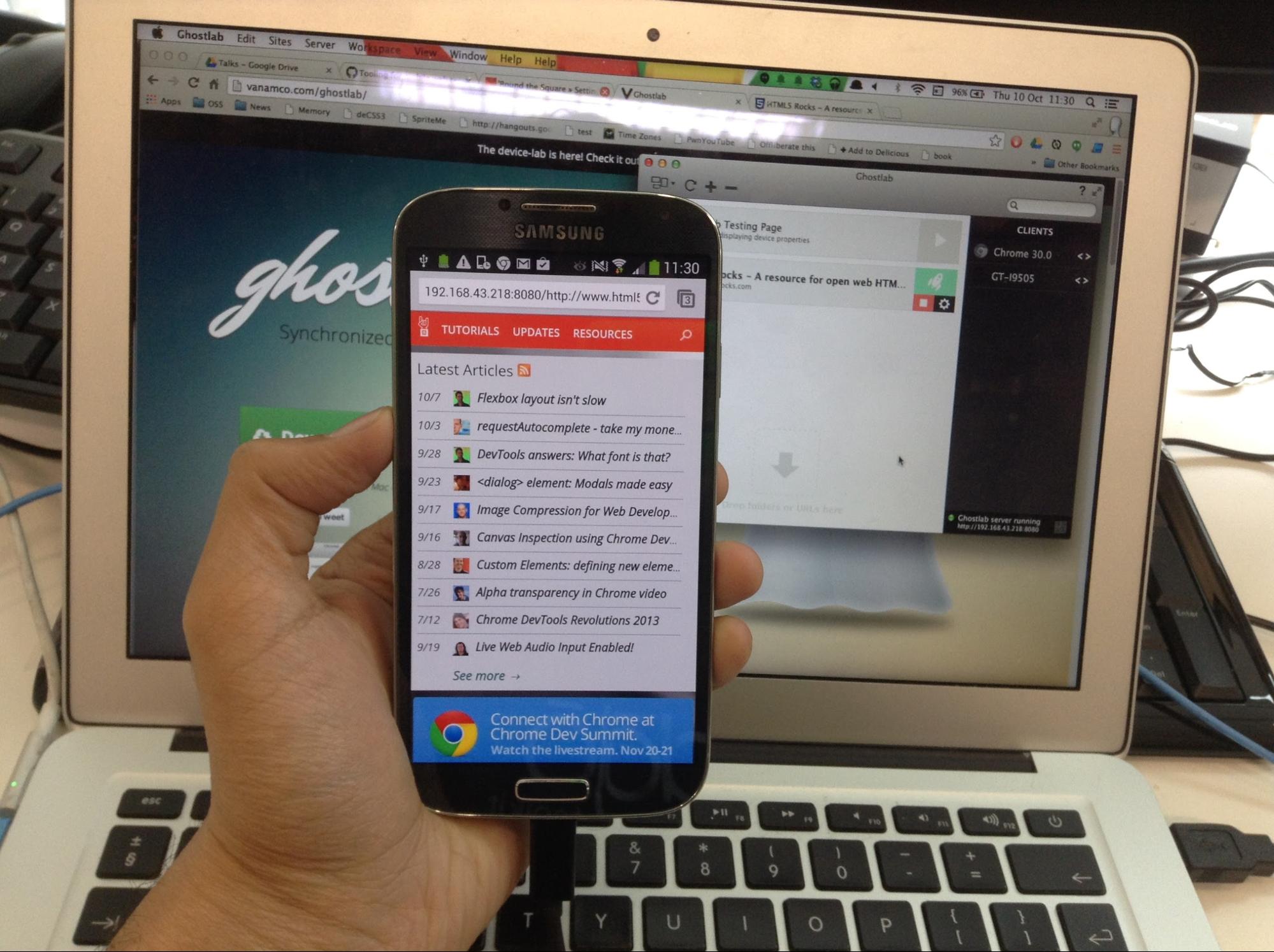
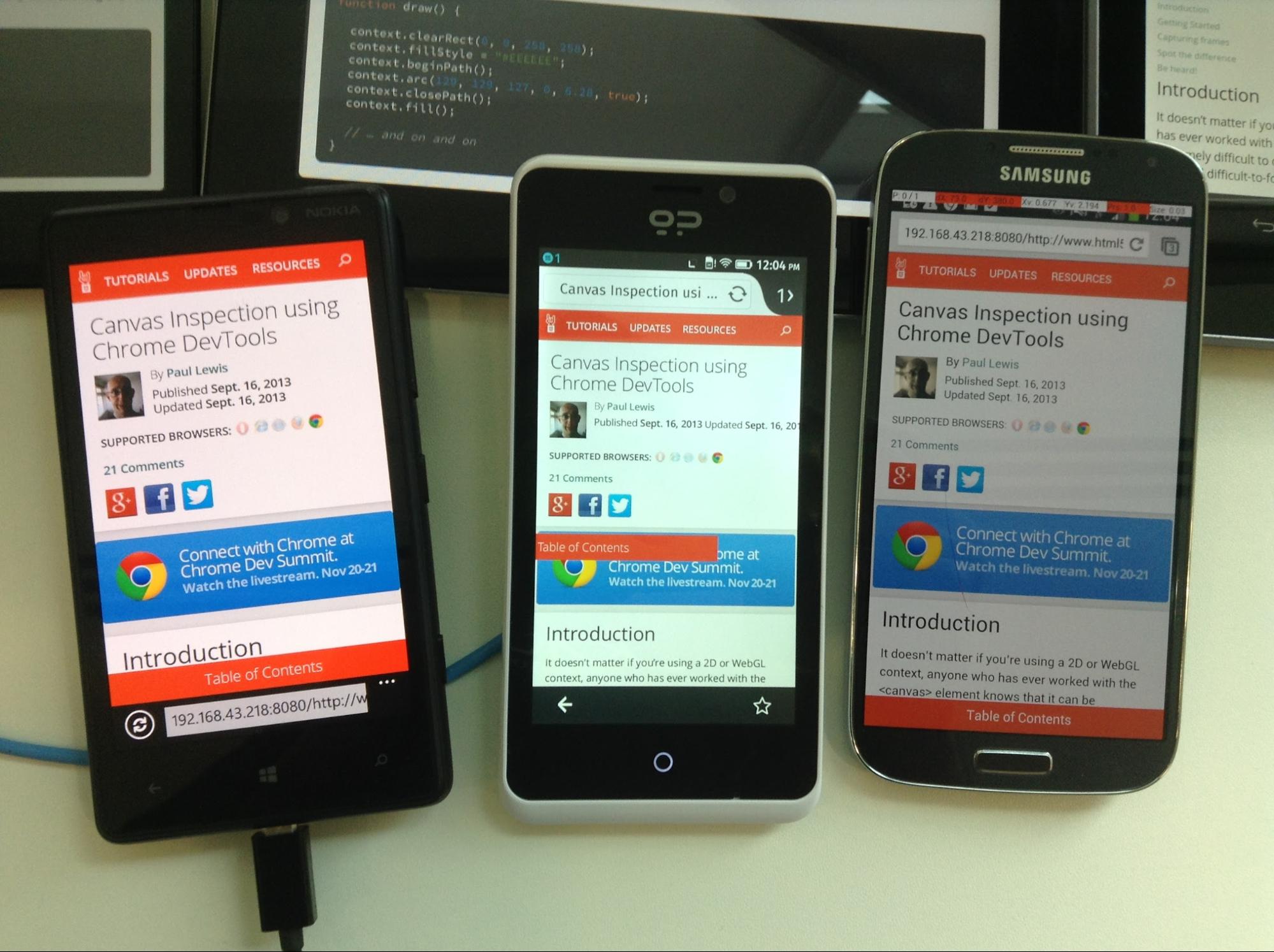
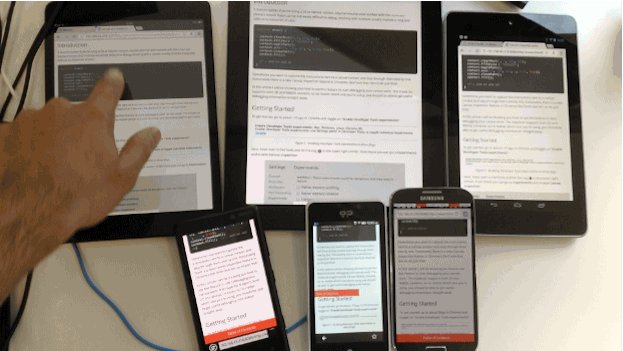
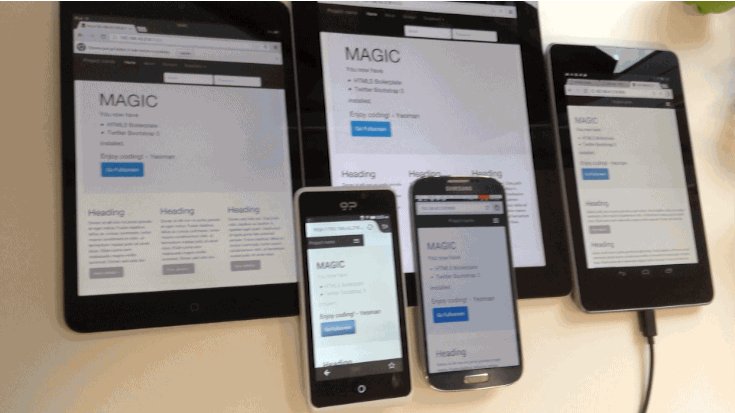
Aqui, conectei um Nexus 4 e direcionei o Chrome para Android ao endereço IP que o Ghostlab me deu. É só isso. O Ghostlab não exige que você instale um cliente dedicado por dispositivo, como algumas outras soluções, e isso significa que você pode começar a testar ainda mais rapidamente.
Qualquer dispositivo conectado ao URL do Ghostlab será adicionado à lista de clientes conectados na barra lateral à direita da janela principal do Ghostlab. Clicar duas vezes no nome do dispositivo mostra mais detalhes, como o tamanho da tela, o SO e assim por diante. Agora você pode testar a navegação e a sincronização de cliques. Isso é ótimo.
O Ghostlab também pode mostrar algumas estatísticas sobre dispositivos conectados, como a string UA, largura e altura da janela de visualização, densidade de pixels do dispositivo, proporção e muito mais. A qualquer momento, você pode mudar manualmente o URL base que está inspecionando clicando na engrenagem de configurações ao lado de uma entrada. Isso abre uma janela de configuração que parece com a imagem abaixo:

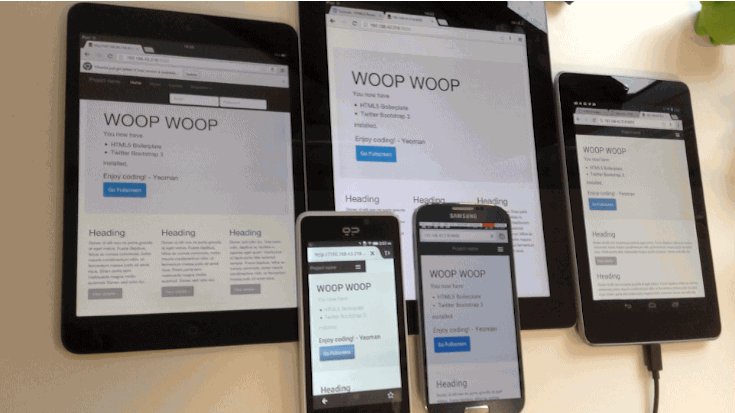
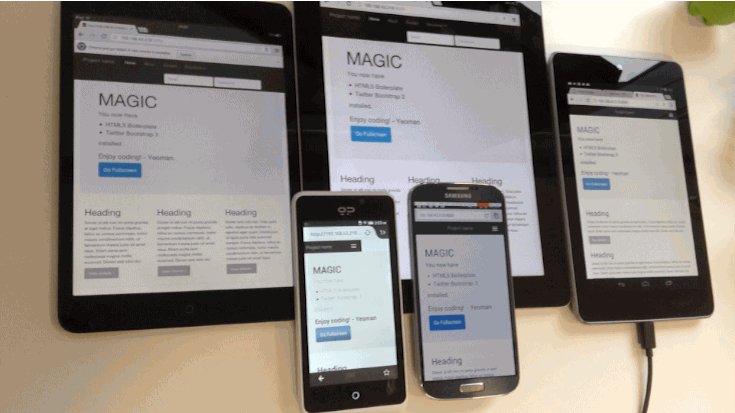
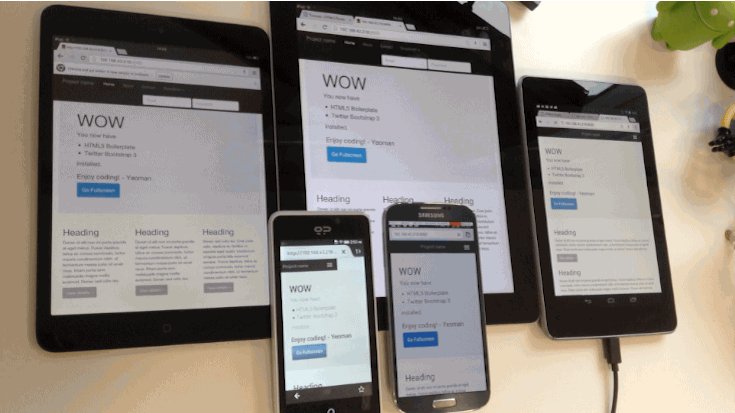
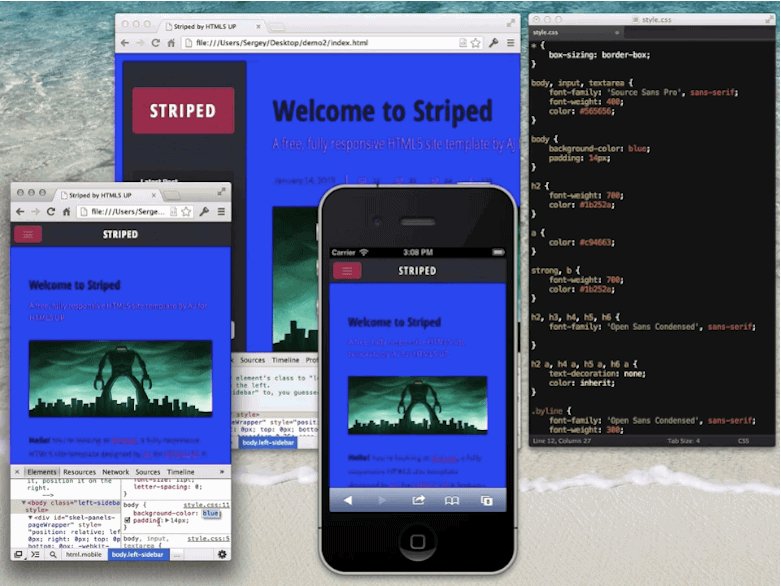
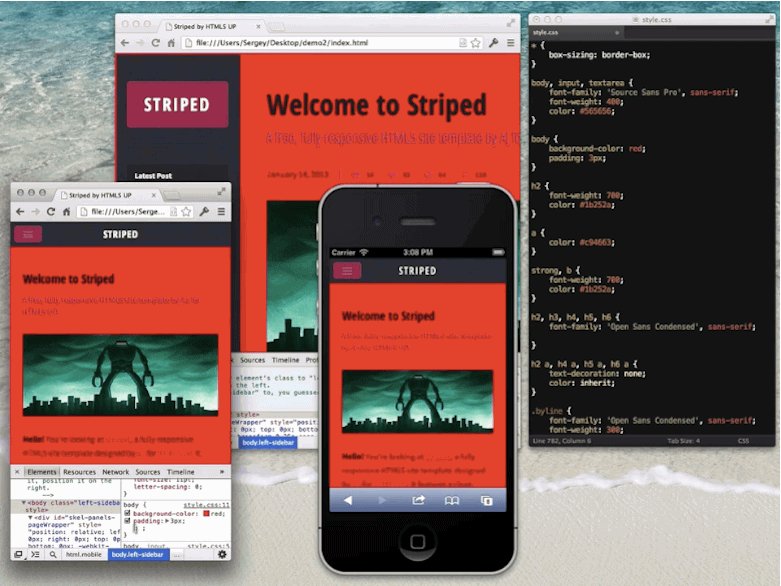
Agora posso selecionar um dos meus outros dispositivos conectados, clicar em links diferentes em HTML5Rocks e a navegação é sincronizada no Chrome para computador (onde eu entrei no mesmo URL do Ghostlab) e em todos os meus dispositivos.
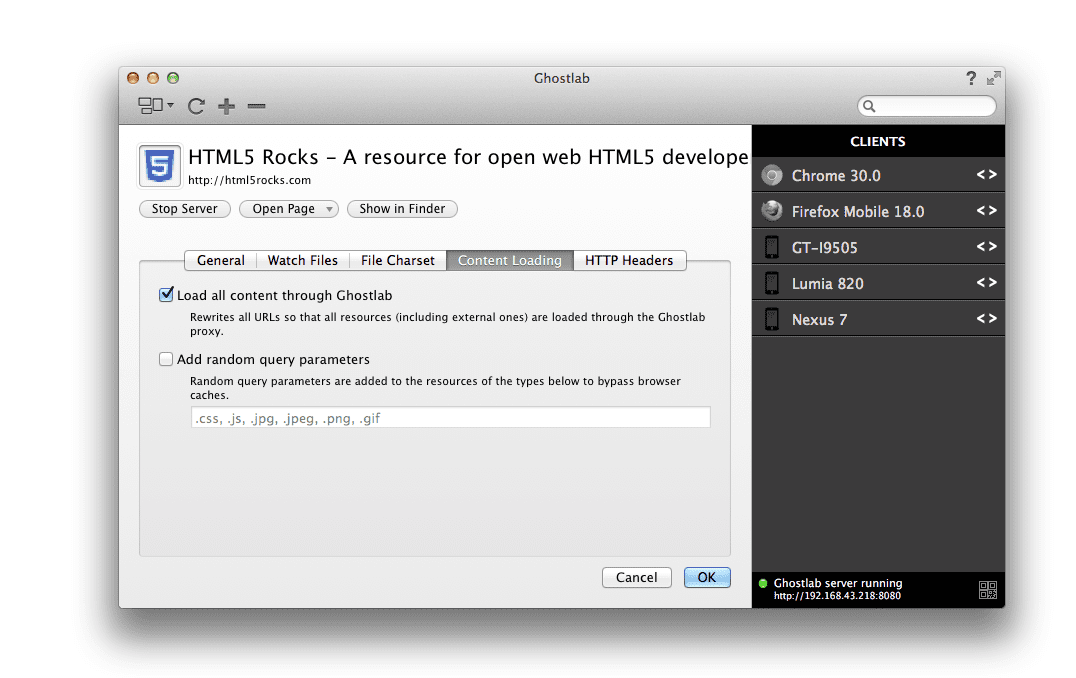
O Ghostlab tem uma opção que permite usar um proxy para todos os links que passam pela rede. Em vez de clicar em http://192.168.21.43:8080/www.html5rocks.com para navegar até www.html5rocks.com/pt/performance (por exemplo), o que interromperia a atualização automática entre dispositivos que outras soluções oferecem, esse link pode ser traduzido para http://192.168.21.43/www.htm5rocks.com/en/performance para que a navegação seja totalmente integrada em todos os meus dispositivos.
Para ativar, marque a opção "Carregar todo o conteúdo pelo Ghostlab" na guia "Carregamento de conteúdo".

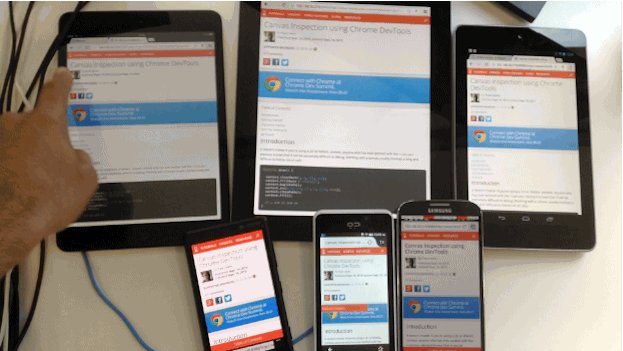
Confira como funciona:

O Ghostlab pode carregar qualquer número de sites ou janelas em qualquer navegador com suporte. Isso não permite apenas testar seu site em diferentes resoluções, mas também como seu código se comporta em diferentes navegadores e plataformas. Eba!

O Ghostlab permite configurar o espaço de trabalho do projeto que você está visualizando e especificar se você quer que as mudanças no diretório sejam monitoradas e atualizadas quando detectadas. Isso significa que as mudanças fazem com que todos os clientes conectados sejam atualizados. Chega de atualizações manuais!
Você pode estar se perguntando com o que mais o Ghostlab pode ajudar. Embora não seja uma ferramenta completa, ele também oferece suporte à inspeção remota de código em dispositivos conectados. Na interface principal, clique duas vezes em qualquer nome de dispositivo para abrir uma opção de "depuração", que vai iniciar uma versão do Chrome DevTools para você brincar.
O Ghostlab torna isso possível com o inspetor da Web remoto Weinre, que permite depurar scripts e ajustar estilos em dispositivos conectados. Assim como na experiência de depuração remota disponível para o Chrome para Android, é possível selecionar elementos, executar alguns scripts de depuração e criar perfis de desempenho.
No geral, fiquei impressionado com a rapidez com que consegui usar o Ghostlab para testes diários em vários dispositivos. Se você for um freelancer, talvez o custo da licença comercial seja um pouco alto. Confira abaixo mais opções. No entanto, recomendo o Ghostlab.
Adobe Edge Inspect CC (Mac, Windows)

O Adobe Edge Inspect faz parte do pacote de assinatura do Adobe Creative Cloud, mas também está disponível como um teste sem custo financeiro. Ele permite que você controle vários dispositivos iOS e Android com o Chrome (pela extensão Edge Inspector do Chrome), para que, se você navegar para um URL específico, todos os seus dispositivos conectados fiquem sincronizados.
Para começar, crie uma conta do Adobe Creative Cloud ou faça login em uma conta existente, se você já tiver uma. Em seguida, faça o download e instale o Edge Inspect no Adobe.com (disponível para Mac e Windows no momento, mas não para Linux). Os documentos do Edge Inspect são úteis para manter por perto.
Depois de instalar, você vai querer usar a extensão de inspeção do Edge para o Chrome para sincronizar a navegação entre dispositivos conectados.

Você também vai precisar instalar um cliente do Edge Inspect em cada dispositivo com que quer sincronizar ações. Felizmente, os clientes estão disponíveis para iOS, Android e Kindle.
Agora que o processo de instalação foi concluído, podemos começar a inspecionar nossas páginas. Para que isso funcione, todos os dispositivos precisam estar conectados à mesma rede.
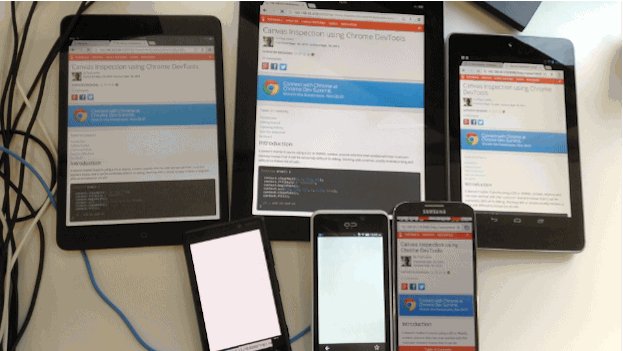
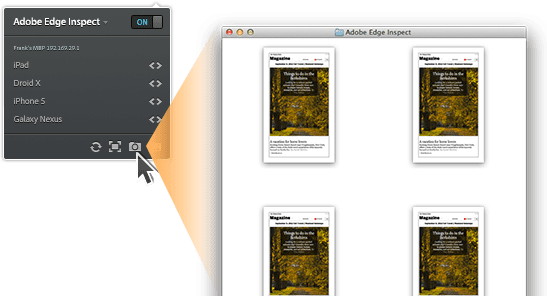
Inicie o Edge Inspect no computador, a extensão Edge Inspect no Chrome e o app nos seus dispositivos (veja abaixo):

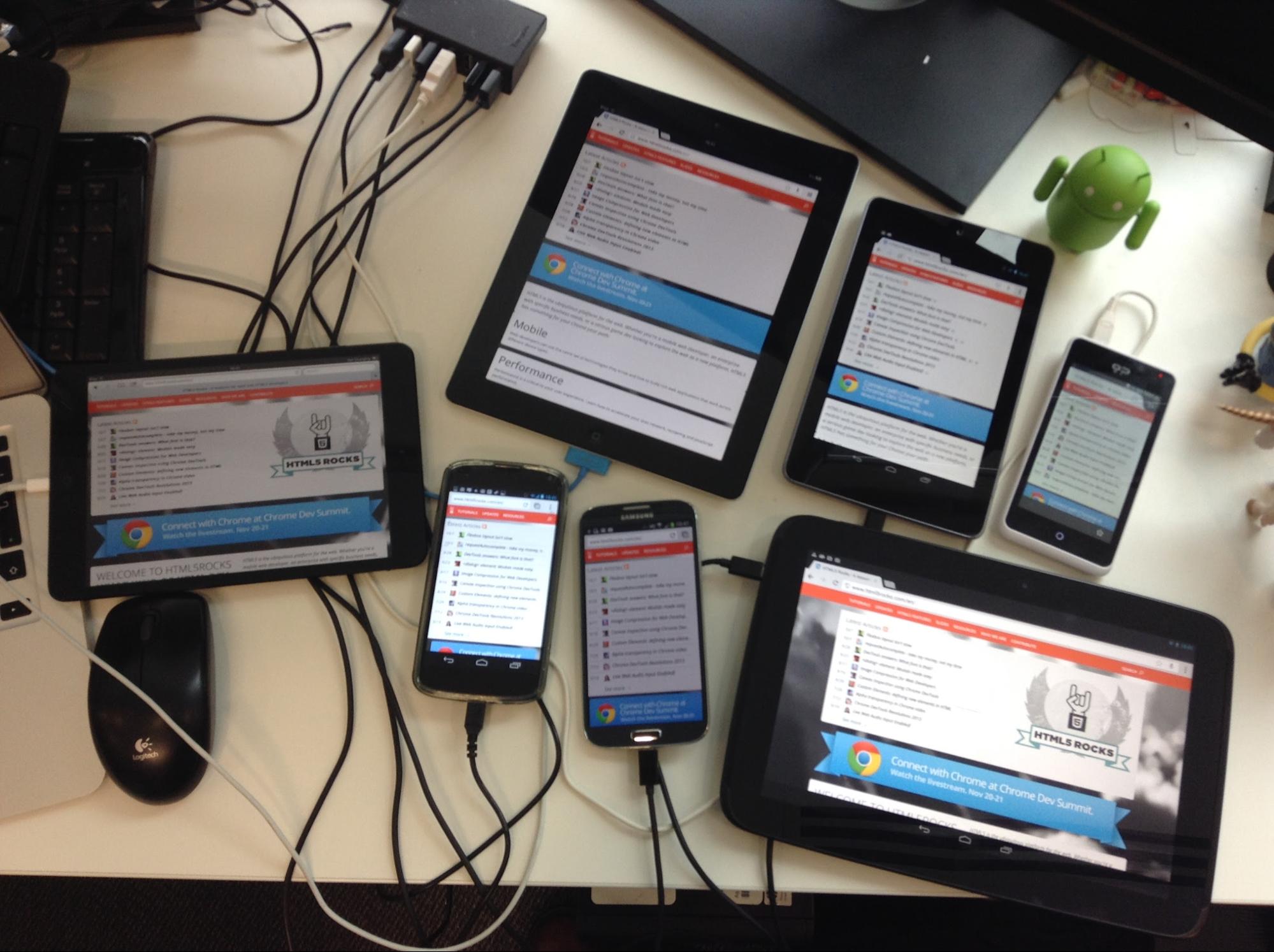
Agora podemos navegar até um site como o HTML5Rocks.com em um computador e o dispositivo móvel navegador automaticamente para a mesma página.

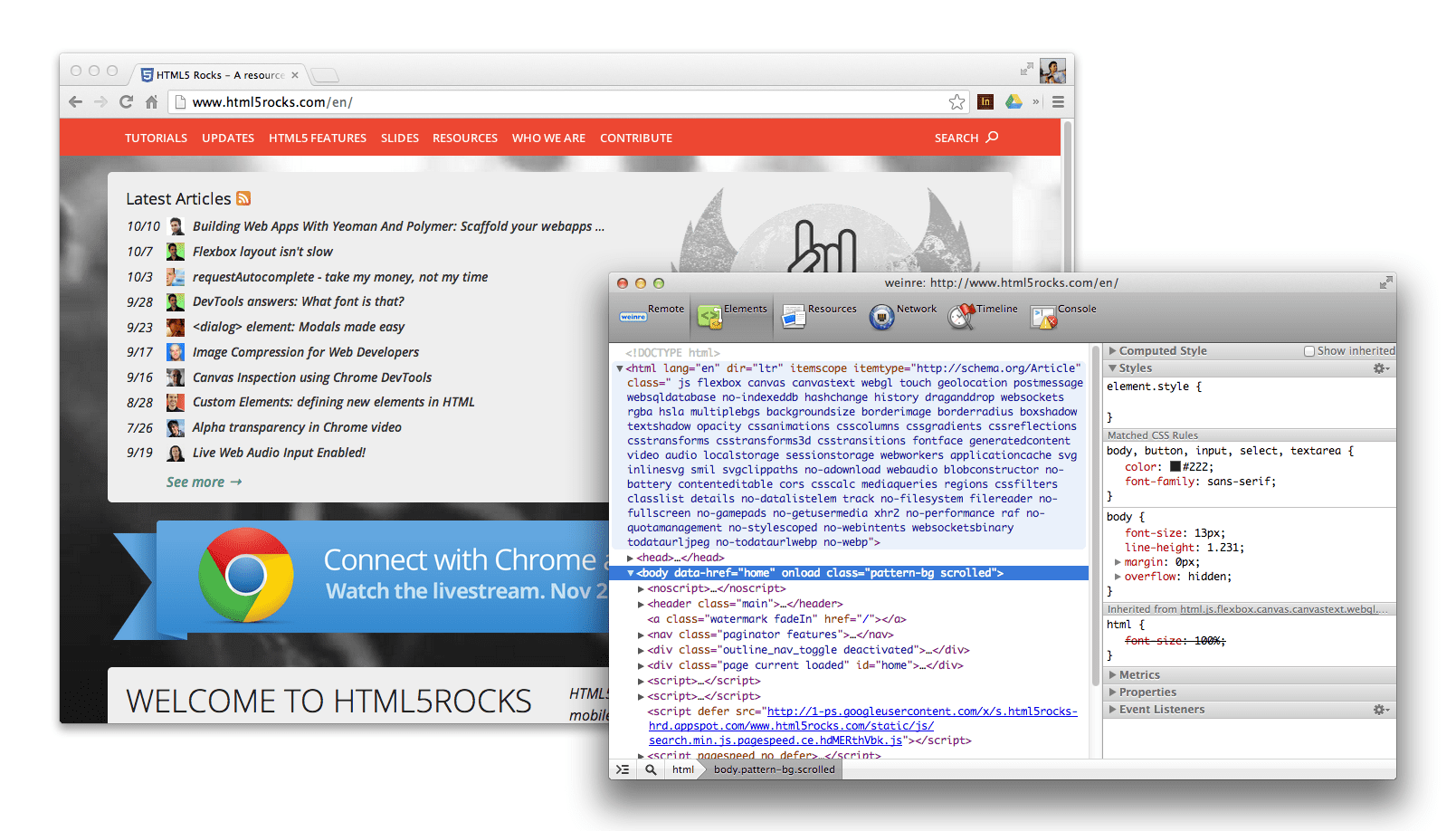
Na extensão, seu dispositivo também vai aparecer com o símbolo <> ao lado, como na captura de tela abaixo. Ao clicar nele, uma instância do Weinre será iniciada, permitindo que você inspecione e depure sua página.
O Weinre é um visualizador e console DOM e não tem recursos das Ferramentas do desenvolvedor do Chrome, como depuração de JavaScript, criação de perfil e visualização em cascata da rede. Embora seja o mínimo necessário de ferramentas para desenvolvedores, é útil para verificar a validade do DOM e do estado do JavaScript.

A extensão Edge Inspect também oferece suporte à geração de capturas de tela de dispositivos conectados com facilidade. Útil para testes de layout ou apenas para capturar sua página e compartilhar com outras pessoas.

Para desenvolvedores que já pagam pelo CC, o Edge Inspect é uma ótima solução. No entanto, ele tem algumas ressalvas, como cada dispositivo que exige a instalação de um cliente dedicado e um pouco mais de trabalho de configuração que você pode não encontrar com uma alternativa como o Ghostlab.
Visualização remota (Mac, Windows, Linux)
A Visualização remota é uma ferramenta de código aberto em que você hospeda páginas HTML e conteúdo que podem ser exibidos em vários dispositivos.
A visualização remota executa uma chamada XHR em um intervalo de 1100ms para verificar se um URL em um arquivo de configuração foi alterado. Se ele encontrar, o script vai atualizar o atributo src de um iframe carregado na página para cada dispositivo, carregando a página nele. Se não houver mudanças detectadas, o script vai continuar a fazer a pesquisa até que uma mudança seja feita.

Isso é ótimo para conectar dispositivos e mudar facilmente um URL em todos eles. Para começar:
- Faça o download da visualização remota e mova todos os arquivos para um servidor acessível localmente. Pode ser o Dropbox, um servidor de desenvolvimento ou outra coisa.
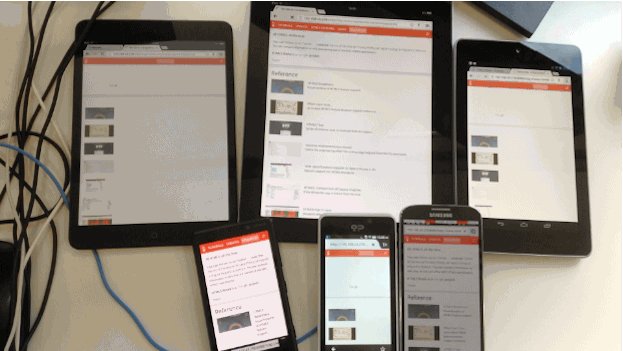
- Carregue "index.html" desse download em todos os dispositivos de destino. Essa página será usada como um driver e carregará a página que você quer testar usando um iframe.
- Edite "url.txt" (incluído no download e agora veiculado no seu servidor) com o URL que você quer visualizar. Salve o arquivo.
- A visualização remota vai notar que o arquivo url.txt foi alterado e vai atualizar todos os dispositivos conectados para carregar o URL.
Embora seja uma solução de baixa fidelidade, a prévia remota é sem custo financeiro e funciona.
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (e Yeoman) são ferramentas de linha de comando usadas para criação de projetos de scaffolding e de front-end. Se você já estiver usando essas ferramentas e tiver a configuração de recarga em tempo real, será fácil atualizar seu fluxo de trabalho para ativar o teste em vários dispositivos, em que cada mudança feita no editor causa uma recarga em qualquer um dos dispositivos em que você abriu o app local.
Você provavelmente já está acostumado a usar grunt server. Quando executado no diretório raiz
do projeto, ele monitora as alterações nos arquivos de origem e
refresca automaticamente a janela do navegador. Isso é possível graças à
tarefa grunt-contrib-watch, que executamos como parte do servidor.
Se você usou o Yeoman para criar seu projeto, ele terá
criado um Gruntfile com tudo o que você precisa para fazer o reload em tempo real funcionar no
computador. Para que ele funcione em vários dispositivos, basta mudar uma
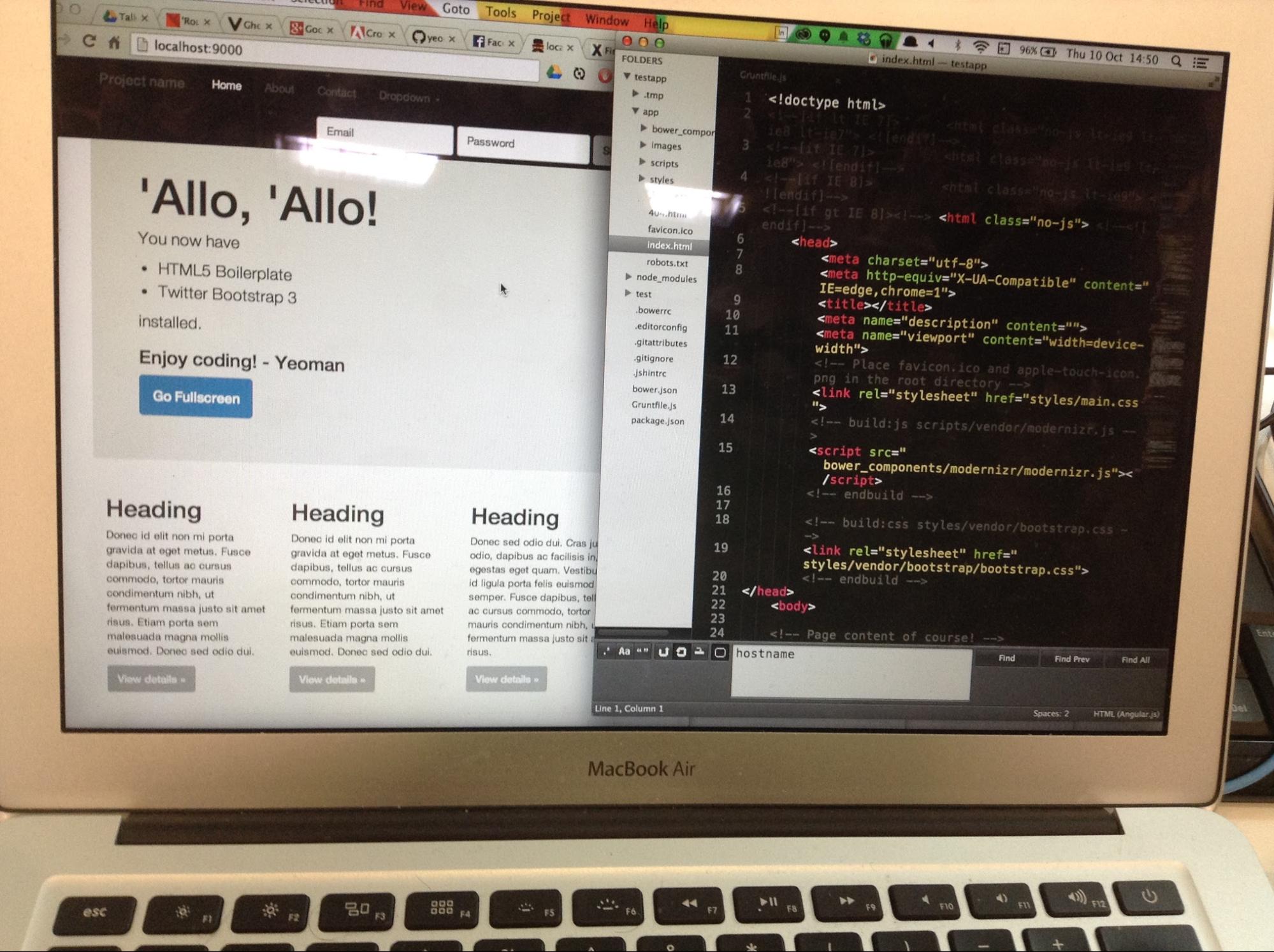
propriedade, que é hostname (no computador). Ele precisa estar listado em
connect. Se você notar que hostname está definido como localhost, mude para
0.0.0.0. Em seguida, execute grunt server. Como de costume, uma nova janela será aberta
exibindo uma prévia da sua página. O URL provavelmente será parecido com
http://localhost:9000 (9000 é a porta).
Abra uma nova guia ou terminal e use ipconfig | grep inet para descobrir o IP interno do sistema. Ele pode ser parecido com 192.168.32.20. A última etapa é abrir
um navegador, como o Chrome, no dispositivo em que você quer sincronizar os reloads em tempo real
e digitar esse endereço IP seguido pelo número da porta anterior. Por exemplo,
192.169.32.20:9000.
Pronto! O recurso de recarga em tempo real agora vai fazer com que todas as edições feitas nos arquivos de origem no computador acionem recargas no navegador do computador e no dispositivo móvel. Incrível!


O Yeoman também tem um gerador de dispositivos móveis disponível, o que facilita a configuração desse fluxo de trabalho.
Emmet LiveStyle
O Emmet LiveStyle é um plug-in de navegador e editor que traz a edição de CSS em tempo real para seu fluxo de trabalho de desenvolvimento. No momento, ele está disponível para Chrome, Safari e Sublime Text e oferece suporte à edição bidirecional (editor para navegador e vice-versa).
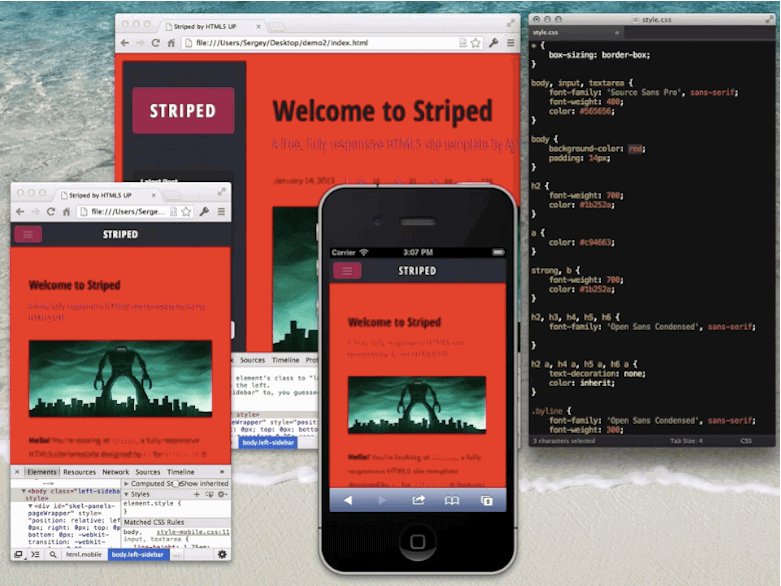
O Emmet LiveStyle não força uma atualização completa do navegador quando você faz mudanças, mas envia edições de CSS pelo protocolo de depuração remota do DevTools. Isso significa que você pode conferir as mudanças feitas no editor para computador em qualquer versão conectada do Chrome, seja no Chrome para computador ou no Chrome para Android.
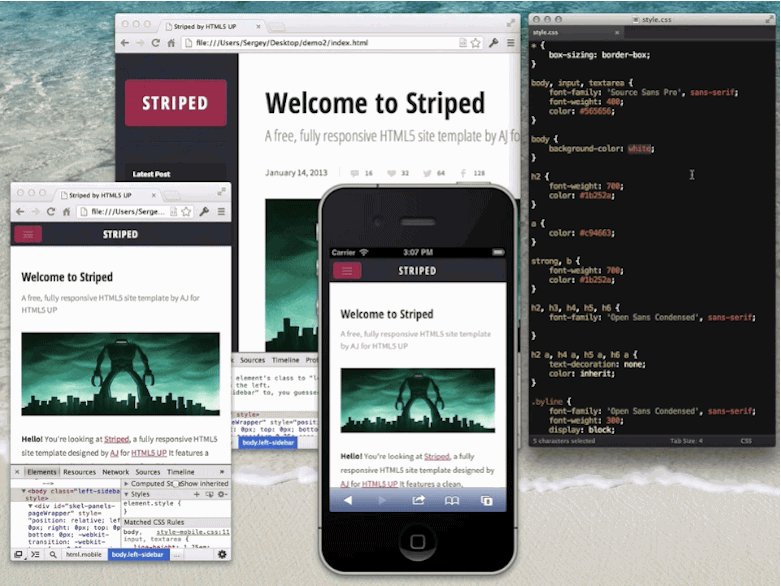
O LiveStyle tem o que chamamos de "modo de várias visualizações", que é ideal para testar e ajustar designs responsivos em janelas e dispositivos. No modo de várias janelas, todas as atualizações do editor são aplicadas a todas as janelas, assim como as atualizações do DevTools para a mesma página.
Com o pacote LiveStyle instalado, para começar a editar CSS em tempo real:
- Inicie o Sublime Text e abra um arquivo CSS em um projeto
- Inicie o Chrome e acesse a página com o CSS que você quer editar.
- Abra o DevTools e acesse o painel LiveStyle. Marque a opção "Ativar o LiveStyle". Observação: o DevTools precisa ficar aberto durante a sessão de edição ao vivo de cada janela para que as atualizações de estilo sejam aplicadas.
- Quando essa opção for ativada, uma lista de folhas de estilo vai aparecer à esquerda e uma lista dos arquivos do editor à direita. Selecione o arquivo do editor a ser associado ao navegador. Pronto! Pronto.
Agora a lista de arquivos do editor será atualizada automaticamente quando você editar, criar, abrir ou fechar arquivos.

Conclusões
Os testes entre dispositivos ainda são um espaço novo e em constante mudança, com muitos novos candidatos em desenvolvimento. Felizmente, existem várias ferramentas comerciais e sem custo financeiro para garantir a compatibilidade e os testes em um grande número de conjuntos de dispositivos.
No entanto, ainda há muito potencial de melhoria nessa área. Recomendamos que você pense em como as ferramentas de teste em vários dispositivos podem ser aprimoradas. Tudo o que reduz o tempo de configuração e melhora o fluxo de trabalho entre dispositivos é uma vitória.
Problemas
Talvez os maiores problemas que encontrei durante o teste com essas ferramentas foram os dispositivos que entram no modo de suspensão regularmente. Isso não é um problema, mas pode ficar irritante depois de um tempo. Sempre que possível, é recomendável definir os dispositivos para não entrar em suspensão como solução alternativa. No entanto, lembre-se de que isso pode esgotar a bateria, a menos que você esteja sempre conectado.
Eu não tive problemas com o GhostLab. O preço de US $49 pode parecer um pouco alto para algumas pessoas. No entanto, se você usar o serviço com frequência, ele se pagará. Uma das coisas mais legais da configuração foi não precisar se preocupar em instalar e gerenciar um cliente por dispositivo alvo. O mesmo URL funcionou em todos os lugares.
Com o Adobe Edge Inspect, achei um pouco cansativo ter que instalar e usar clientes específicos em cada dispositivo. Também descobri que ele não atualizava consistentemente todos os clientes conectados, o que significa que eu precisava fazer isso na extensão do Chrome. Ele também requer uma assinatura da Creative Cloud e é limitado a carregar sites no cliente, e não em um navegador selecionado nos dispositivos. Isso pode limitar sua capacidade de testar com precisão.
A visualização remota funcionou como anunciado, mas é extremamente leve. Isso significa que, para fazer mais do que atualizar seu site em vários dispositivos, você vai precisar de uma opção de ferramenta mais avançada. Por exemplo, ele não sincroniza cliques ou rolagens.
Recomendações
Se você está procurando uma solução sem custo financeiro para várias plataformas, recomendo usar a visualização remota. Para quem trabalha em uma empresa que procura uma solução paga, o GhostLab tem sido excelente na minha experiência, mas está disponível apenas para Mac. Para usuários do Windows, o Adobe Edge Inspect é a melhor opção e, apesar de algumas peculiaridades, geralmente faz o trabalho.
O Grunt e o LiveStyle também são excelentes para aumentar a iteração ao vivo durante o desenvolvimento.


