บทนำ
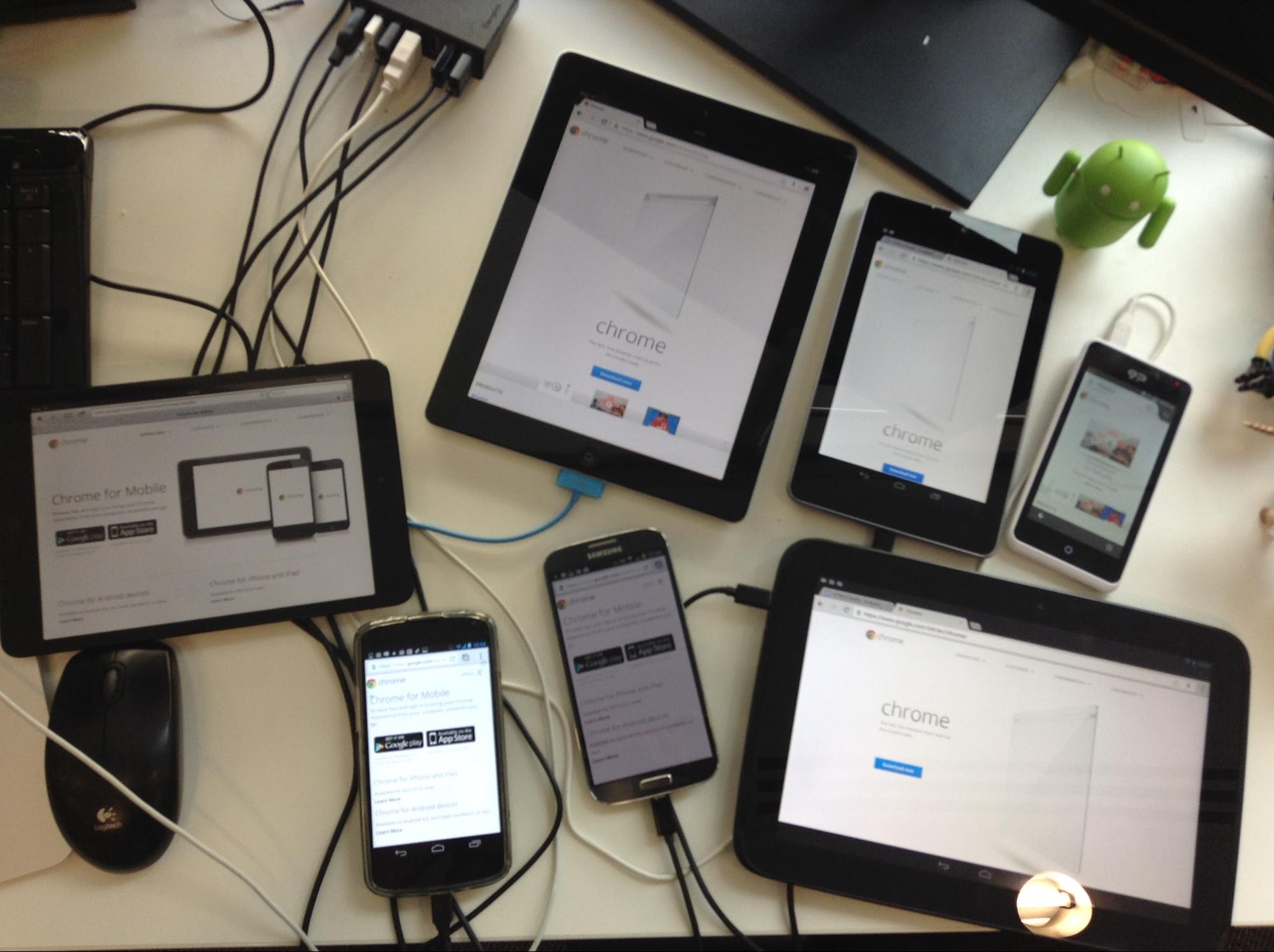
หากคุณเป็นนักพัฒนาเว็บที่กําหนดเป้าหมายไปยังเว็บในอุปกรณ์หลายเครื่อง คุณอาจต้องทดสอบเว็บไซต์และเว็บแอปในอุปกรณ์และการกำหนดค่าต่างๆ การทดสอบแบบซิงค์จะช่วยแก้ปัญหานี้ได้ และเป็นวิธีที่มีประสิทธิภาพในการดำเนินการโต้ตอบแบบเดียวกันในอุปกรณ์และเบราว์เซอร์หลายเครื่องพร้อมกันโดยอัตโนมัติ
การทดสอบแบบซิงค์ช่วยแก้ปัญหา 2 อย่างซึ่งใช้เวลานานได้
- ทำให้อุปกรณ์ทุกเครื่องซิงค์กับ URL ที่ต้องการทดสอบ การโหลดด้วยตนเองในอุปกรณ์แต่ละเครื่องนั้นล้าสมัยไปแล้ว ใช้เวลานานกว่า และทำให้พลาดการทดสอบซ้ำได้ง่ายขึ้น
- การซิงค์การโต้ตอบ ความสามารถในการโหลดหน้าเว็บนั้นยอดเยี่ยมสําหรับการทดสอบภาพ แต่สําหรับการทดสอบการโต้ตอบ คุณควรที่จะซิงค์การเลื่อน การคลิก และลักษณะการทํางานอื่นๆ ด้วย
แต่ไม่ต้องกังวล หากคุณมีสิทธิ์เข้าถึงอุปกรณ์เป้าหมายบางเครื่อง ก็มีเครื่องมือจํานวนมากที่มุ่งปรับปรุงขั้นตอนจากเดสก์ท็อปไปยังอุปกรณ์เคลื่อนที่ ในบทความนี้ เราจะดู Ghostlab, การแสดงตัวอย่างจากระยะไกล, Adobe Edge Inspect และ Grunt

เครื่องมือ
GhostLab (Mac)

Ghostlab เป็นแอปพลิเคชันเชิงพาณิชย์สำหรับ Mac (ราคา $49) ที่ออกแบบมาเพื่อซิงค์การทดสอบเว็บไซต์และเว็บแอปในอุปกรณ์หลายเครื่อง การตั้งค่าขั้นต่ำช่วยให้คุณซิงค์สิ่งต่อไปนี้ได้พร้อมกัน
- คลิก
- การนำทาง
- การเลื่อน
- การป้อนข้อมูลในแบบฟอร์ม (เช่น แบบฟอร์มการเข้าสู่ระบบ การลงชื่อสมัครใช้)
ซึ่งทำให้การทดสอบประสบการณ์ของผู้ใช้ตั้งแต่ต้นจนจบในเว็บไซต์บนอุปกรณ์หลายเครื่องเป็นไปอย่างง่ายดาย เมื่อคุณเปิดหน้าเว็บในเบราว์เซอร์บนอุปกรณ์แล้ว การเปลี่ยนแปลงการไปยังส่วนต่างๆ (รวมถึงการรีเฟรช) จะทําให้อุปกรณ์อื่นๆ ที่เชื่อมต่ออยู่รีเฟรชทันที Ghostlab รองรับการดูแลดูไดเรกทอรีในเครื่อง ดังนั้นการรีเฟรชนี้จะเกิดขึ้นเมื่อคุณบันทึกการแก้ไขในไฟล์ในเครื่องด้วย เพื่อให้ทุกอย่างซิงค์กันอยู่เสมอ
ฉันพบว่าการตั้งค่า Ghostlab เป็นกระบวนการที่ไม่ยุ่งยาก หากต้องการเริ่มต้นใช้งาน ให้ดาวน์โหลด ติดตั้ง และเรียกใช้เวอร์ชันทดลองใช้ (หรือเวอร์ชันเต็มหากต้องการซื้อ) จากนั้นให้เชื่อมต่อ Mac และอุปกรณ์ที่ต้องการทดสอบกับเครือข่าย Wi-Fi เดียวกันเพื่อให้ค้นพบได้
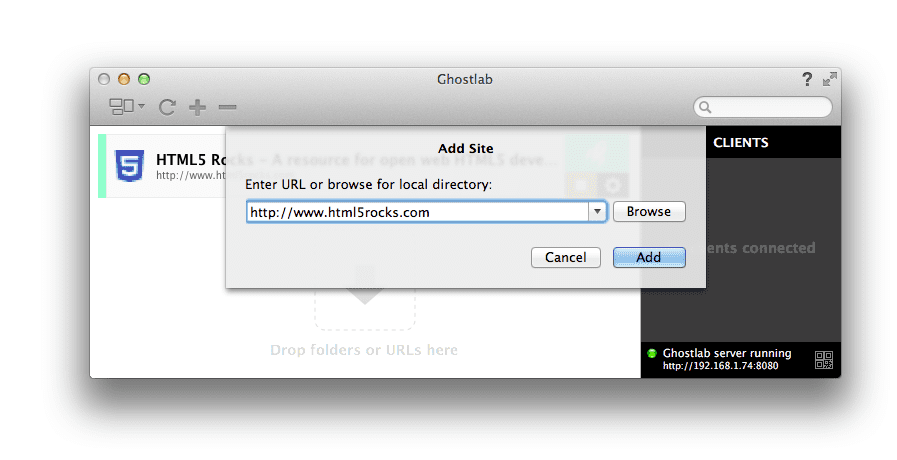
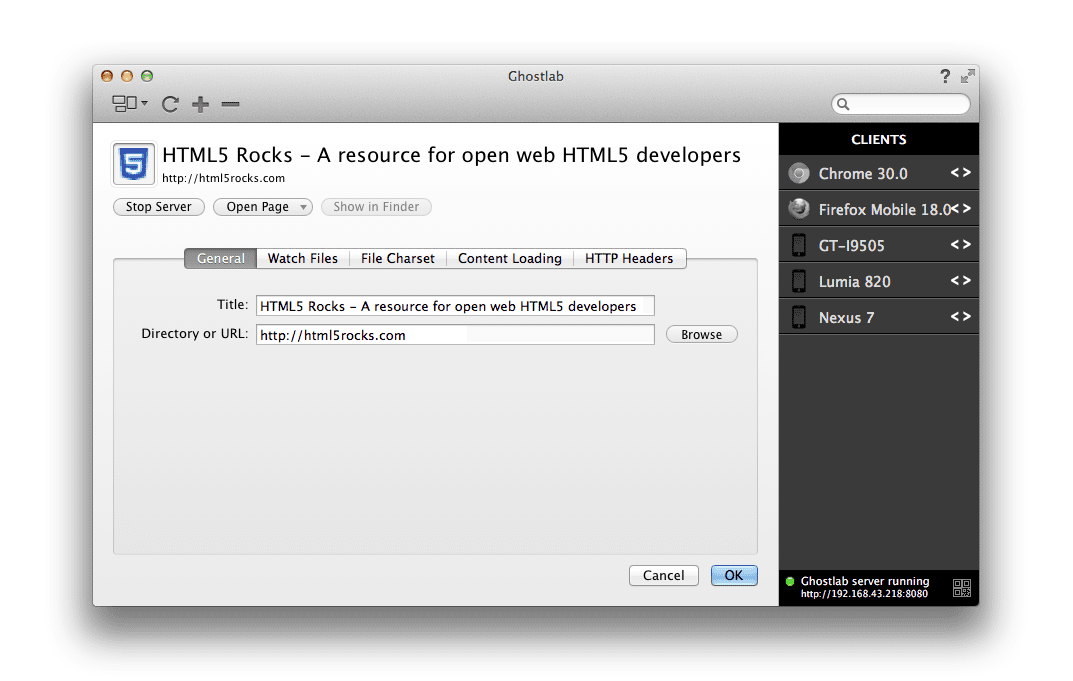
เมื่อ Ghostlab ทำงานอยู่ คุณสามารถคลิก "+" เพื่อเพิ่ม URL สำหรับการทดสอบ หรือลาก URL นั้นจากแถบที่อยู่ของเบราว์เซอร์ก็ได้ หรือลากโฟลเดอร์ในเครื่องที่ต้องการทดสอบไปยังหน้าต่างหลัก แล้วระบบจะสร้างรายการเว็บไซต์ใหม่ สำหรับบทความนี้ เราจะทดสอบเวอร์ชันที่ใช้งานจริงของ http://html5rocks.com กัน ; )

จากนั้นคุณสามารถเริ่มต้นเซิร์ฟเวอร์ Ghostlab ใหม่ได้โดยคลิกปุ่มเล่น ">" ข้างชื่อเว็บไซต์ ซึ่งจะเริ่มต้นเซิร์ฟเวอร์ใหม่ที่มีให้บริการที่ที่อยู่ IP สำหรับเครือข่ายของคุณโดยเฉพาะ (เช่น http://192.168.21.43:8080)

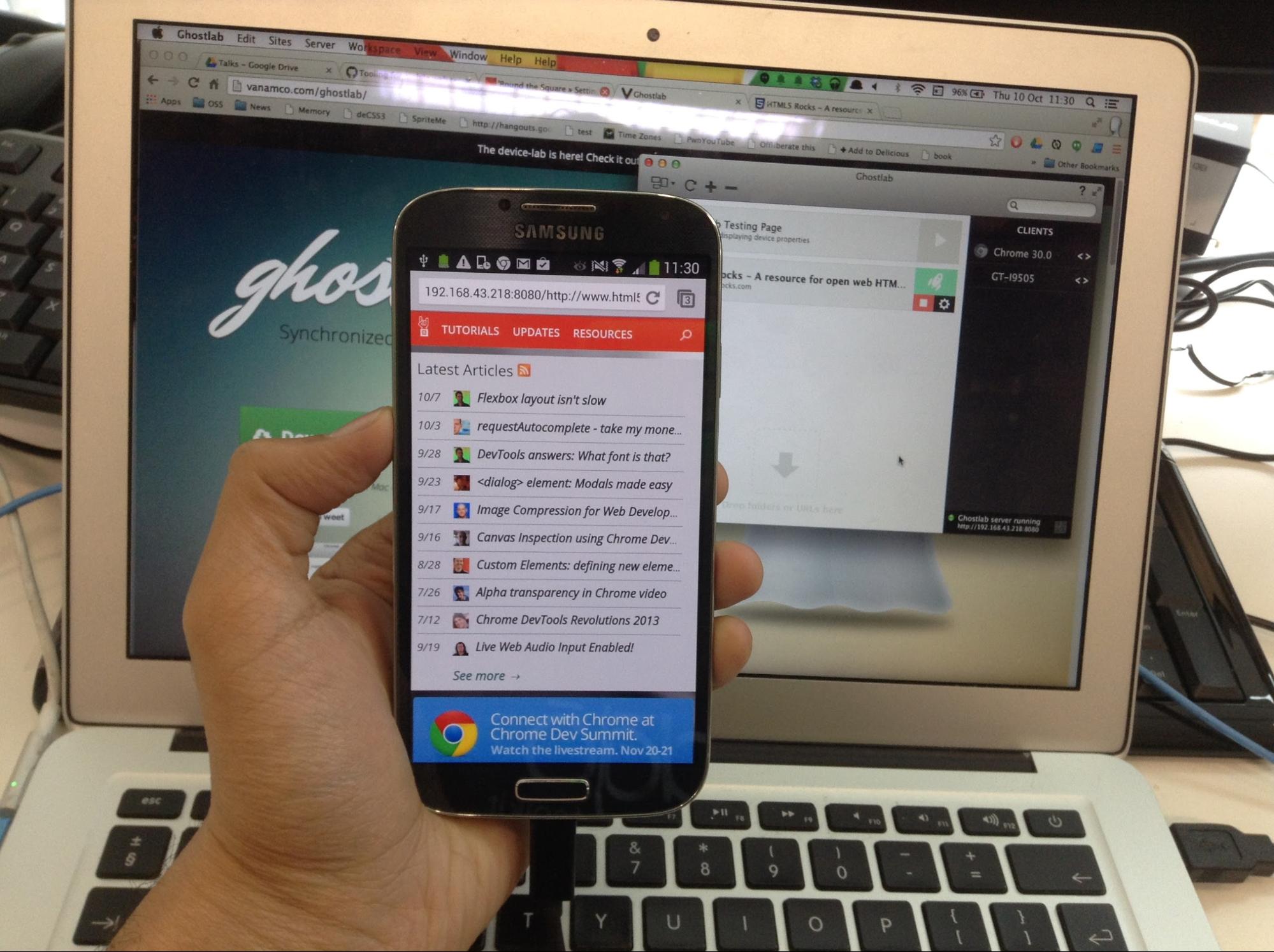
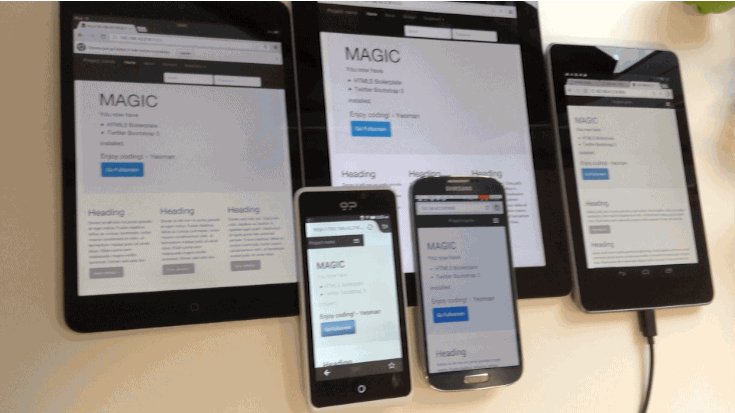
ในที่นี้ เราได้เชื่อมต่อ Nexus 4 และชี้ Chrome สําหรับ Android ไปยังที่อยู่ IP ที่ Ghostlab ให้มา เท่านี้เราก็ทําเสร็จแล้ว Ghostlab ไม่ได้กําหนดให้คุณต้องติดตั้งไคลเอ็นต์เฉพาะต่ออุปกรณ์เหมือนโซลูชันอื่นๆ ซึ่งหมายความว่าคุณจะเริ่มต้นการทดสอบได้เร็วขึ้น
ระบบจะเพิ่มอุปกรณ์ที่คุณเชื่อมต่อกับ URL ของ Ghostlab ลงในรายการไคลเอ็นต์ที่เชื่อมต่อในแถบด้านข้างทางด้านขวาของหน้าต่าง Ghostlab หลัก การดับเบิลคลิกชื่ออุปกรณ์จะแสดงรายละเอียดเพิ่มเติม เช่น ขนาดหน้าจอ ระบบปฏิบัติการ และอื่นๆ ตอนนี้คุณควรทดสอบการไปยังส่วนต่างๆ และการซิงค์การคลิกได้แล้ว เยี่ยมเลย
นอกจากนี้ Ghostlab ยังแสดงสถิติบางอย่างเกี่ยวกับอุปกรณ์ที่เชื่อมต่อได้ เช่น สตริง UA, ความกว้างและความสูงของวิวพอร์ต, ความหนาแน่นของพิกเซลของอุปกรณ์, สัดส่วนภาพ และอื่นๆ คุณสามารถเปลี่ยน URL พื้นฐานที่กําลังตรวจสอบด้วยตนเองได้ทุกเมื่อโดยคลิกไอคอนรูปเฟืองการตั้งค่าข้างรายการ ซึ่งจะเปิดหน้าต่างการกําหนดค่าที่มีลักษณะดังต่อไปนี้

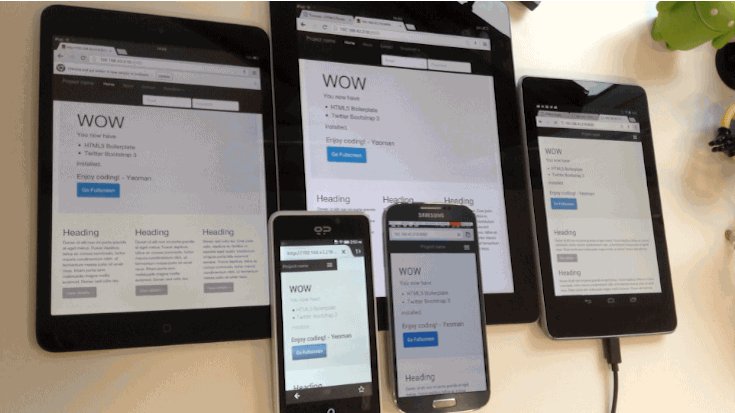
ตอนนี้ฉันเลือกอุปกรณ์อื่นที่เชื่อมต่ออยู่เครื่องใดเครื่องหนึ่ง คลิกลิงก์ต่างๆ เกี่ยวกับ HTML5Rocks และระบบจะซิงค์การไปยังส่วนต่างๆ ทั้งบน Chrome บนเดสก์ท็อป (ที่ฉันป้อน URL ของ Ghostlab เดียวกัน) และอุปกรณ์ทั้งหมดของฉัน
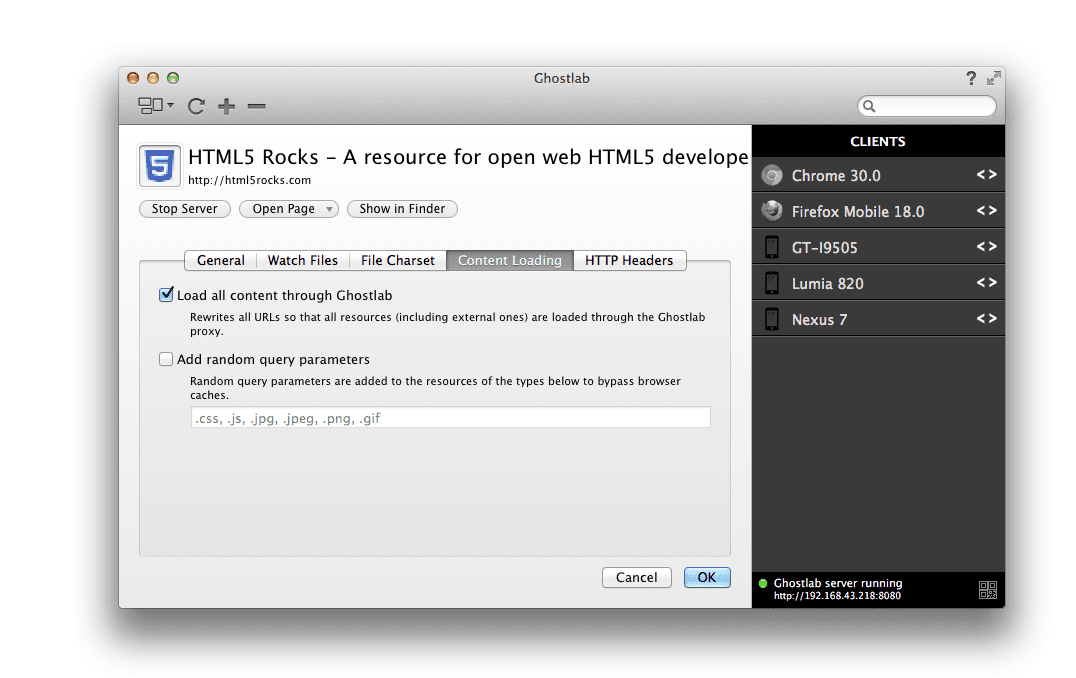
ที่น่าสนใจกว่านั้นคือ Ghostlab มีตัวเลือกที่ให้คุณใช้พร็อกซีกับลิงก์ทั้งหมดที่ผ่านเครือข่ายได้ ดังนั้นแทนที่จะคลิก http://192.168.21.43:8080/www.html5rocks.com เพื่อไปยัง www.html5rocks.com/en/performance (เช่น) ซึ่งจะทำให้การรีเฟรชข้ามอุปกรณ์อัตโนมัติของโซลูชันอื่นๆ หยุดชะงัก Ghostlab จะเปลี่ยนลิงก์นี้เป็น http://192.168.21.43/www.htm5rocks.com/en/performance เพื่อให้การไปยังส่วนต่างๆ ของเว็บไซต์เป็นไปอย่างราบรื่นในอุปกรณ์ทั้งหมด
หากต้องการเปิดใช้ ให้เลือก "โหลดเนื้อหาทั้งหมดผ่าน Ghostlab" ในแท็บ "การโหลดเนื้อหา"

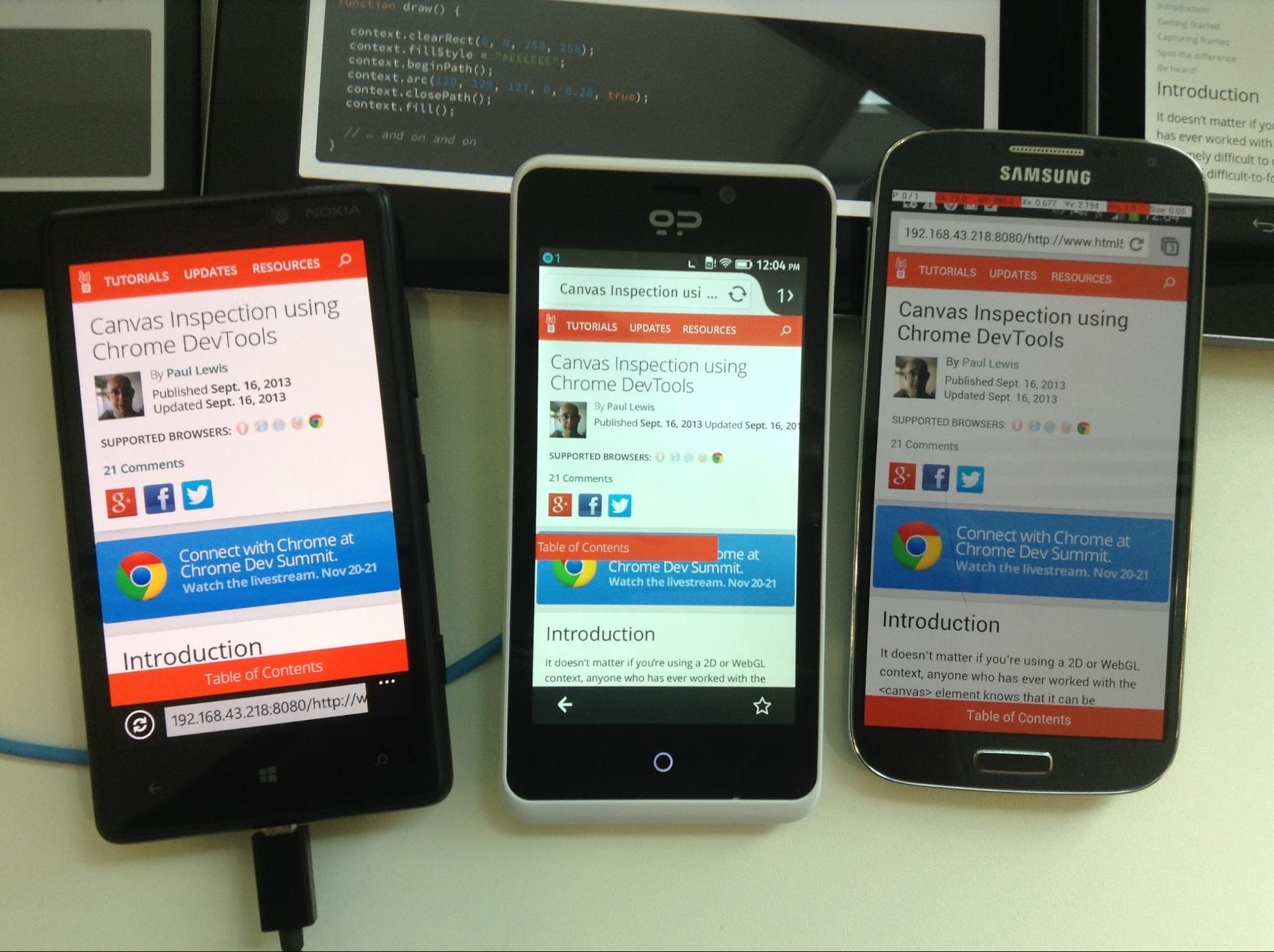
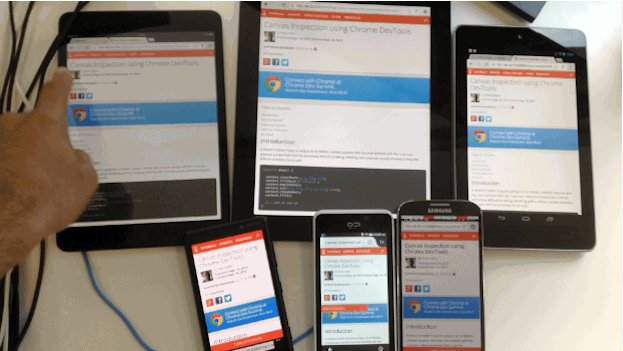
ดูการใช้งานจริง

Ghostlab สามารถโหลดเว็บไซต์หรือหน้าต่างจำนวนเท่าใดก็ได้ในเบราว์เซอร์ที่รองรับ ซึ่งไม่เพียงช่วยให้คุณทดสอบเว็บไซต์ที่ความละเอียดต่างๆ ได้เท่านั้น แต่ยังช่วยให้ทราบลักษณะการทำงานของโค้ดในเบราว์เซอร์และแพลตฟอร์มต่างๆ ด้วย เย้!

Ghostlab ให้คุณกำหนดการตั้งค่าสำหรับพื้นที่ทํางานของโปรเจ็กต์ที่แสดงตัวอย่าง และระบุได้ว่าต้องการให้ระบบตรวจสอบและรีเฟรชไดเรกทอรีเมื่อตรวจพบการเปลี่ยนแปลงหรือไม่ ซึ่งหมายความว่าการเปลี่ยนแปลงจะทําให้ไคลเอ็นต์ที่เชื่อมต่อทั้งหมดรีเฟรช ไม่ต้องรีเฟรชด้วยตนเองอีกต่อไป
คุณอาจสงสัยว่า Ghostlab ช่วยอะไรได้อีกบ้าง แม้ว่าจะไม่ใช่เครื่องมืออเนกประสงค์ แต่ก็รองรับการตรวจสอบโค้ดจากระยะไกลในอุปกรณ์ที่เชื่อมต่อ ดับเบิลคลิกชื่ออุปกรณ์ใดก็ได้ผ่านอินเทอร์เฟซหลักเพื่อเปิดตัวเลือก "แก้ไขข้อบกพร่อง" ซึ่งจะเปิดเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เวอร์ชันหนึ่งให้คุณลองใช้
Ghostlab ทําให้ทําสิ่งเหล่านี้ได้ผ่านเครื่องมือตรวจสอบเว็บระยะไกล Weinre ที่รวมมาด้วย ซึ่งช่วยให้คุณแก้ไขข้อบกพร่องของสคริปต์และปรับแต่งสไตล์ในอุปกรณ์ที่เชื่อมต่อได้ คุณสามารถเลือกองค์ประกอบ เรียกใช้โปรไฟล์ประสิทธิภาพ และแก้ไขข้อบกพร่องสคริปต์ได้ ซึ่งคล้ายกับประสบการณ์การแก้ไขข้อบกพร่องระยะไกลที่มีให้ใน Chrome สำหรับ Android
โดยรวมแล้ว เราประทับใจกับความเร็วในการใช้ Ghostlab ทำการทดสอบในอุปกรณ์ต่างๆ ทุกวัน หากคุณเป็นฟรีแลนซ์ คุณอาจพบว่าค่าใบอนุญาตเชิงพาณิชย์ค่อนข้างสูง (ดูตัวเลือกเพิ่มเติมด้านล่าง) อย่างไรก็ตาม เรายินดีที่จะแนะนำ Ghostlab
Adobe Edge Inspect CC (Mac, Windows)

Adobe Edge Inspect เป็นส่วนหนึ่งของแพ็กเกจการสมัครใช้บริการ Adobe Creative Cloud แต่ก็มีให้ทดลองใช้ฟรีด้วย ซึ่งช่วยให้คุณใช้ Chrome กับอุปกรณ์ iOS และ Android หลายเครื่องได้ (ผ่านส่วนขยาย Edge Inspector ของ Chrome) เพื่อให้อุปกรณ์ที่เชื่อมต่อทั้งหมดซิงค์กันอยู่เสมอเมื่อคุณไปยัง URL ที่ต้องการ
หากต้องการตั้งค่า ให้ลงชื่อสมัครใช้บัญชี Adobe Creative Cloud ก่อน หรือเข้าสู่ระบบบัญชีที่มีอยู่หากมี จากนั้นให้ดาวน์โหลดและติดตั้ง Edge Inspect จาก Adobe.com (ปัจจุบันมีให้บริการสำหรับ Mac และ Windows เท่านั้น ยังไม่มีให้บริการใน Linux ขออภัย) โปรดทราบว่าเอกสารสําหรับ Edge Inspect มีประโยชน์
เมื่อติดตั้งแล้ว คุณจะต้องดาวน์โหลดส่วนขยายการตรวจสอบ Edge สำหรับ Chrome เพื่อให้ซิงค์การท่องเว็บระหว่างอุปกรณ์ที่เชื่อมต่อได้

นอกจากนี้ คุณจะต้องติดตั้งไคลเอ็นต์ Edge Inspect ในแต่ละอุปกรณ์ที่ต้องการซิงค์การดำเนินการด้วย แต่ไม่ต้องกังวล เรามีไคลเอ็นต์สำหรับ iOS, Android และ Kindle
ตอนนี้เราจะเริ่มตรวจสอบหน้าเว็บได้หลังจากที่ผ่านกระบวนการติดตั้งแล้ว คุณต้องตรวจสอบว่าอุปกรณ์ทั้งหมดเชื่อมต่อกับเครือข่ายเดียวกันเพื่อให้การดำเนินการนี้ใช้งานได้
เริ่มใช้งาน Edge Inspect บนเดสก์ท็อป ส่วนขยาย Edge Inspect ใน Chrome และจากนั้นเปิดแอปในอุปกรณ์ (ดูด้านล่าง)

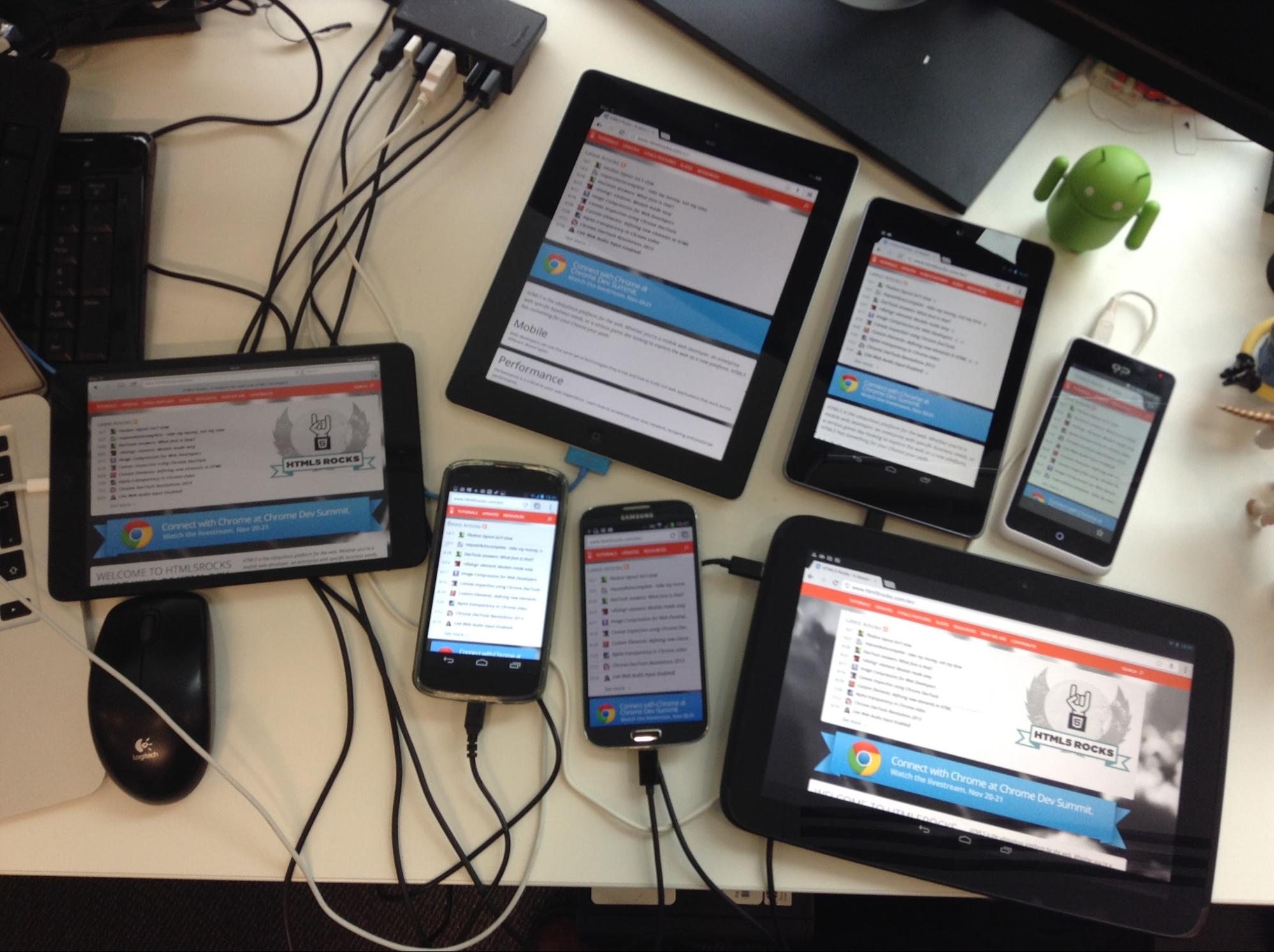
ตอนนี้เราไปยังเว็บไซต์อย่าง HTML5Rocks.com บนเดสก์ท็อปได้แล้ว และอุปกรณ์เคลื่อนที่จะไปยังหน้าเดียวกันโดยอัตโนมัติ

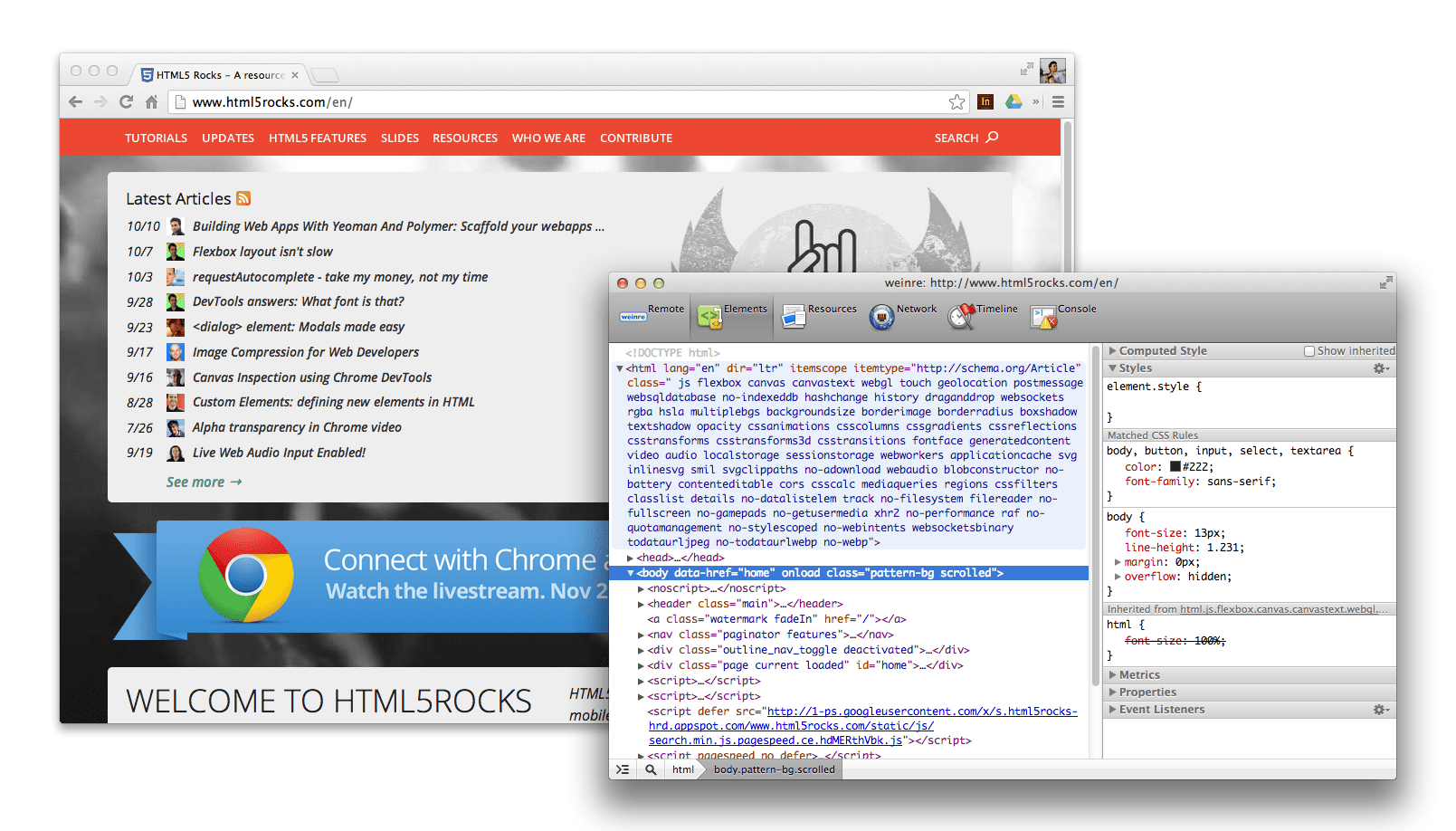
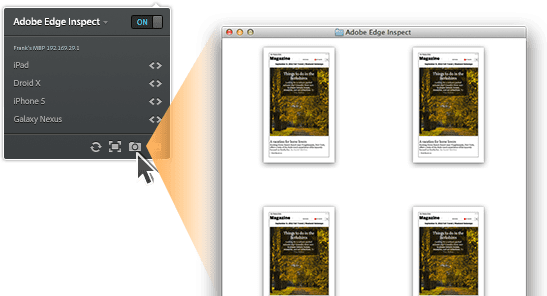
ในส่วนขยาย คุณจะเห็นอุปกรณ์แสดงอยู่พร้อมสัญลักษณ์ <> ข้างๆ ดังในภาพหน้าจอด้านล่าง การคลิกนี้จะเปิดอินสแตนซ์ของ Weinre ซึ่งจะช่วยให้คุณตรวจสอบและแก้ไขข้อบกพร่องของหน้าเว็บได้
Weinre เป็นเครื่องมือดูและคอนโซล DOM และไม่มีฟีเจอร์จากเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เช่น การแก้ไขข้อบกพร่อง JavaScript, การสร้างโปรไฟล์ และ Waterfall ของเครือข่าย แม้ว่าจะเป็นเครื่องมือขั้นต่ำสำหรับนักพัฒนาซอฟต์แวร์ แต่ก็มีประโยชน์ในการตรวจสอบความถูกต้องของ DOM และสถานะ JavaScript

นอกจากนี้ ส่วนขยาย Edge Inspect ยังรองรับการสร้างภาพหน้าจอจากอุปกรณ์ที่เชื่อมต่อได้อย่างง่ายดาย มีประโยชน์สำหรับการทดสอบเลย์เอาต์หรือเพียงแค่ต้องการจับภาพหน้าเว็บเพื่อแชร์กับผู้อื่น

สำหรับนักพัฒนาแอปที่จ่ายค่า CC อยู่แล้ว เครื่องมือตรวจสอบ Edge จะเป็นโซลูชันที่ยอดเยี่ยม อย่างไรก็ตาม เครื่องมือนี้มีข้อควรระวังบางอย่าง เช่น อุปกรณ์แต่ละเครื่องต้องติดตั้งไคลเอ็นต์เฉพาะและต้องมีการตั้งค่าเพิ่มเติมเล็กน้อยที่คุณอาจไม่พบในเครื่องมืออื่นๆ เช่น Ghostlab
การแสดงตัวอย่างระยะไกล (Mac, Windows, Linux)
การแสดงตัวอย่างจากระยะไกลเป็นเครื่องมือโอเพนซอร์สที่คุณใช้โฮสต์หน้า HTML และเนื้อหาที่แสดงในอุปกรณ์หลายเครื่องได้
การแสดงตัวอย่างจากระยะไกลจะเรียกใช้ XHR ทุก 1,100 มิลลิวินาทีเพื่อตรวจสอบว่า URL ในไฟล์การกําหนดค่ามีการเปลี่ยนแปลงหรือไม่ หากพบว่ามี สคริปต์จะอัปเดตแอตทริบิวต์ src ของ iframe ที่โหลดลงในหน้าสำหรับอุปกรณ์แต่ละเครื่อง โดยโหลดหน้าเว็บลงใน iframe หากไม่พบการเปลี่ยนแปลง สคริปต์จะทำการค้นหาต่อไปจนกว่าจะมีการเปลี่ยนแปลง

ซึ่งเหมาะอย่างยิ่งสำหรับการต่ออุปกรณ์เข้าด้วยกันและเปลี่ยน URL ในอุปกรณ์ทั้งหมดได้อย่างง่ายดาย วิธีเริ่มต้นใช้งาน
- ดาวน์โหลดการแสดงตัวอย่างจากระยะไกลและย้ายไฟล์ทั้งหมดของการแสดงตัวอย่างไปยังเซิร์ฟเวอร์ที่เข้าถึงได้ภายในเครื่อง ซึ่งอาจเป็น Dropbox, เซิร์ฟเวอร์สำหรับนักพัฒนาซอฟต์แวร์ หรืออย่างอื่นก็ได้
- โหลด "index.html" จากการดาวน์โหลดนี้ในอุปกรณ์เป้าหมายทั้งหมด ระบบจะใช้หน้านี้เป็นไดรเวอร์และจะโหลดหน้าเว็บที่คุณต้องการทดสอบโดยใช้ iframe
- แก้ไข "url.txt" (รวมอยู่ในการดาวน์โหลดและตอนนี้แสดงบนเซิร์ฟเวอร์ของคุณ) ด้วย URL ที่ต้องการแสดงตัวอย่าง บันทึกไฟล์นี้
- การแสดงตัวอย่างจากระยะไกลจะสังเกตเห็นว่าไฟล์ url.txt มีการเปลี่ยนแปลง และจะรีเฟรชอุปกรณ์ที่เชื่อมต่อทั้งหมดเพื่อโหลด URL
แม้ว่าจะเป็นโซลูชันที่มีคุณภาพต่ำ แต่การดูตัวอย่างจากระยะไกลนั้นใช้งานได้และไม่มีค่าใช้จ่าย
Grunt + Live-Reload (Mac, Windows, Linux)
Grunt (และ Yeoman) เป็นเครื่องมือบรรทัดคำสั่งที่ใช้สำหรับการสร้างโครงสร้างพื้นฐานและสร้างโปรเจ็กต์ในฝั่งไคลเอ็นต์ หากคุณใช้เครื่องมือเหล่านี้อยู่แล้วและมีการตั้งค่าการโหลดซ้ำแบบเรียลไทม์ คุณสามารถอัปเดตเวิร์กโฟลว์เพื่อเปิดใช้การทดสอบข้ามอุปกรณ์ได้โดยง่าย ซึ่งการเปลี่ยนแปลงแต่ละรายการที่คุณทำในเครื่องมือแก้ไขจะทำให้เกิดการโหลดซ้ำในอุปกรณ์ใดก็ได้ที่คุณเปิดแอปในเครื่อง
คุณอาจเคยชินกับการใช้ grunt server เมื่อเรียกใช้จากไดเรกทอรีรูทของโปรเจ็กต์ ระบบจะคอยตรวจสอบการเปลี่ยนแปลงในไฟล์ต้นฉบับและรีเฟรชหน้าต่างเบราว์เซอร์โดยอัตโนมัติ การดำเนินการนี้เกิดขึ้นจากงาน
grunt-contrib-watch ที่เราเรียกใช้เป็นส่วนหนึ่งของเซิร์ฟเวอร์
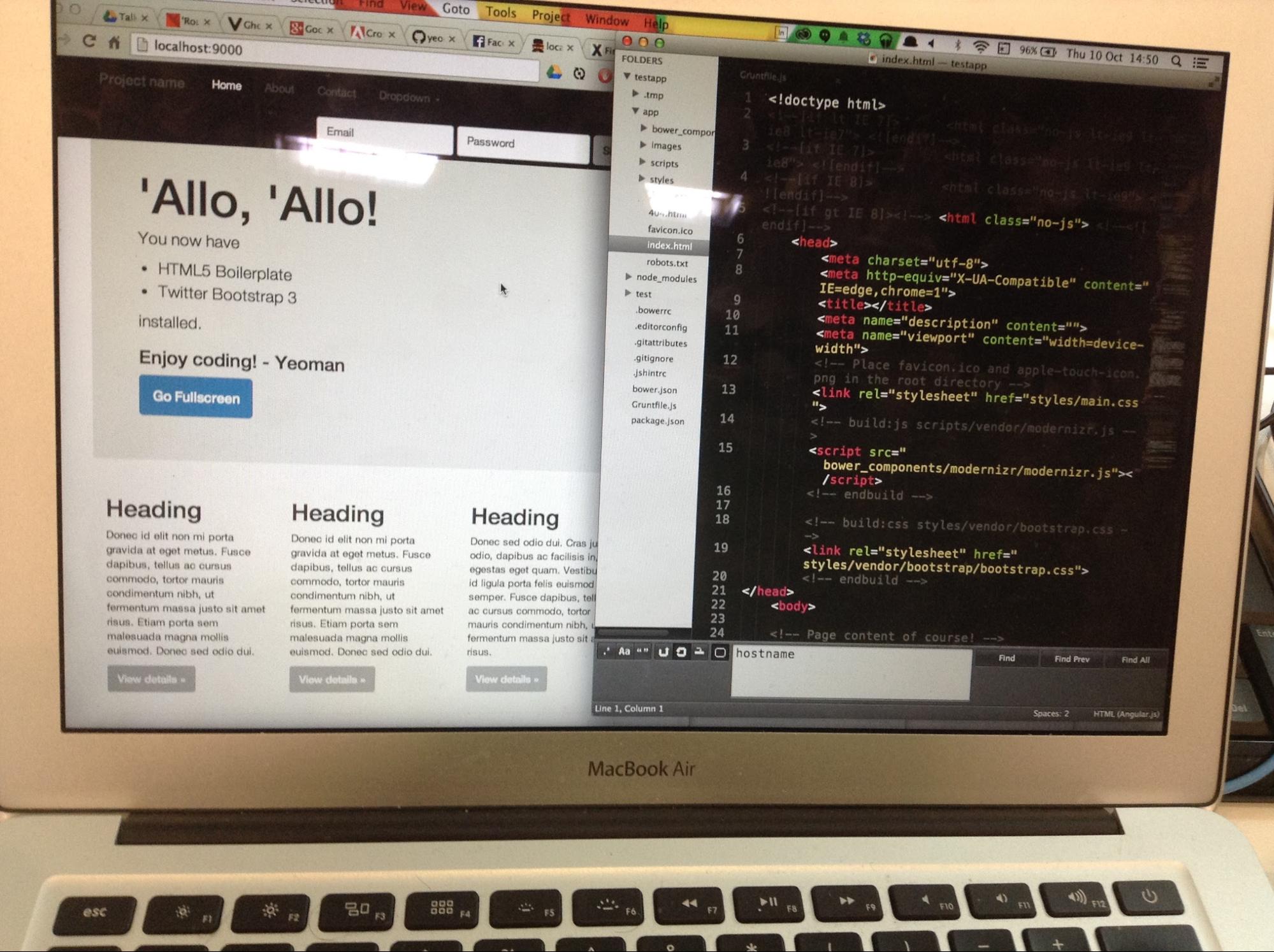
หากคุณใช้ Yeoman ในการสร้างโปรเจ็กต์ ระบบจะสร้าง Gruntfile ที่มีทุกอย่างที่จำเป็นในการทำให้การโหลดซ้ำแบบเรียลไทม์ทำงานบนเดสก์ท็อป หากต้องการให้ทํางานข้ามอุปกรณ์ คุณเพียงแค่ต้องเปลี่ยนพร็อพเพอร์ตี้เดียวเท่านั้น ซึ่งก็คือ hostname (ในเดสก์ท็อป) โดยควรแสดงอยู่ในส่วน
connect หากพบว่า hostname ตั้งค่าเป็น localhost ให้เปลี่ยนเป็น 0.0.0.0 เรียกใช้ grunt server ถัดไป และหน้าต่างใหม่จะเปิดขึ้นตามปกติเพื่อแสดงตัวอย่างหน้าเว็บ URL อาจมีลักษณะดังนี้
http://localhost:9000 (9000 คือพอร์ต)
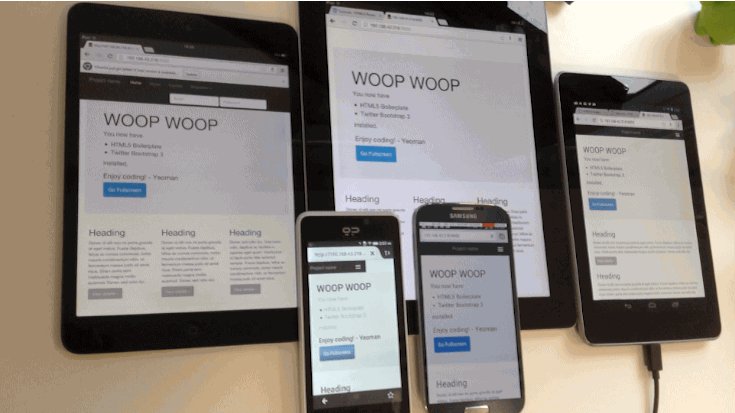
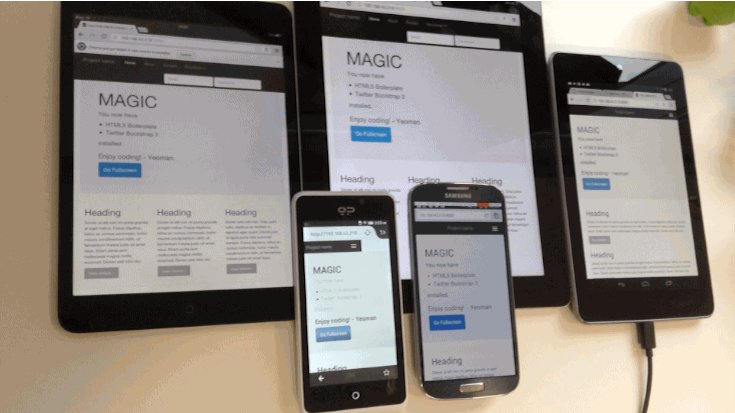
เปิดแท็บหรือเทอร์มินัลใหม่และใช้ ipconfig | grep inet เพื่อค้นหา IP ภายในของระบบ ซึ่งอาจมีลักษณะเป็น 192.168.32.20 ขั้นตอนสุดท้ายคือเปิดเบราว์เซอร์ เช่น Chrome ในอุปกรณ์ที่คุณต้องการซิงค์การโหลดซ้ำแบบเรียลไทม์ แล้วพิมพ์ที่อยู่ IP นี้ตามด้วยหมายเลขพอร์ตจากก่อนหน้านี้ เช่น 192.169.32.20:9000
เท่านี้ก็เรียบร้อย ตอนนี้การโหลดซ้ำแบบเรียลไทม์ควรทําให้การแก้ไขที่คุณทํากับไฟล์ต้นทางในเดสก์ท็อปทริกเกอร์การโหลดซ้ำทั้งในเบราว์เซอร์บนเดสก์ท็อปและเบราว์เซอร์ในอุปกรณ์เคลื่อนที่ ยอดเยี่ยม!


นอกจากนี้ Yeoman ยังมีเครื่องมือสร้างสำหรับอุปกรณ์เคลื่อนที่ที่ช่วยให้ตั้งค่าเวิร์กโฟลว์นี้ได้อย่างง่ายดาย
Emmet LiveStyle
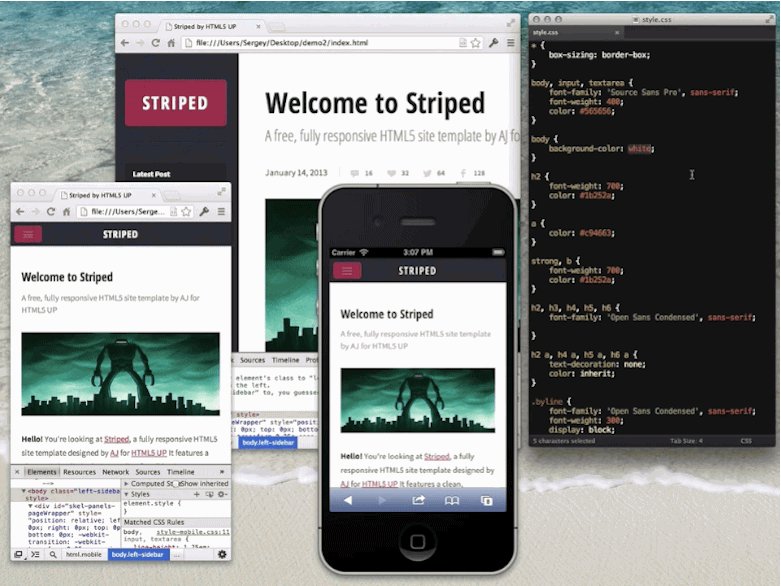
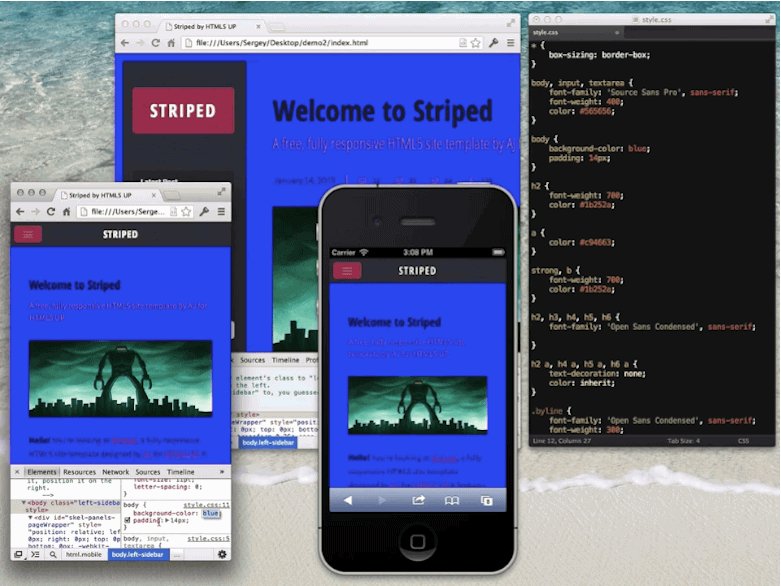
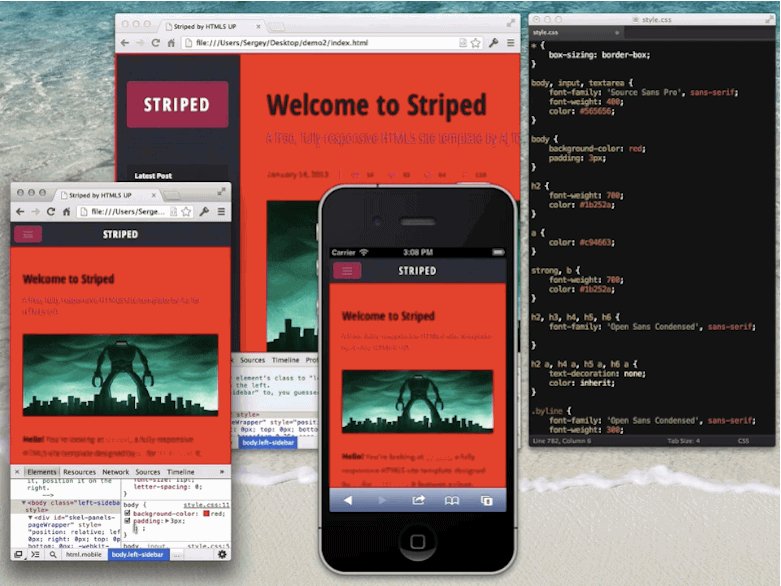
Emmet LiveStyle คือปลั๊กอินเบราว์เซอร์และเครื่องมือแก้ไขที่นําการแก้ไข CSS แบบเรียลไทม์มาไว้ในเวิร์กโฟลว์การพัฒนา ปัจจุบันฟีเจอร์นี้พร้อมใช้งานใน Chrome, Safari และ Sublime Text รวมถึงรองรับการแก้ไขแบบ 2 ทิศทาง (จากเครื่องมือแก้ไขไปยังเบราว์เซอร์และในทางกลับกัน)
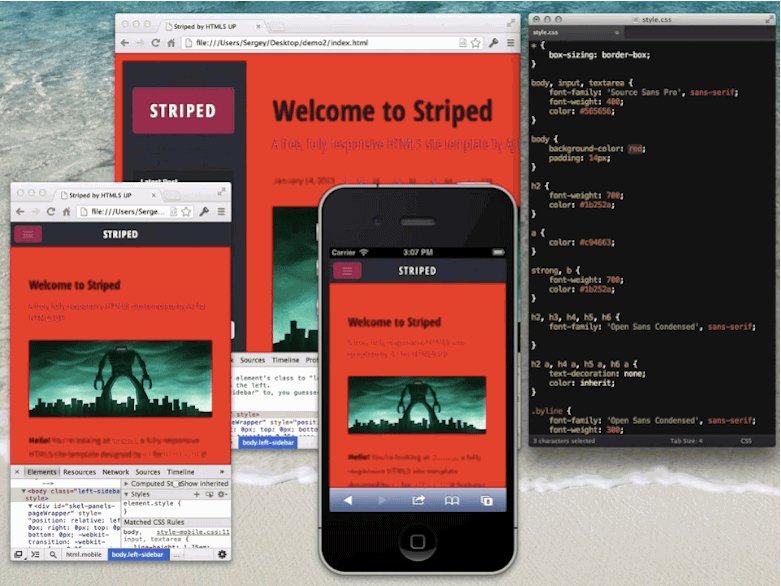
Emmet LiveStyle จะไม่บังคับให้เบราว์เซอร์รีเฟรชโดยสมบูรณ์เมื่อคุณทําการเปลี่ยนแปลง แต่จะใช้การแก้ไข CSS ผ่านโปรโตคอลการแก้ไขข้อบกพร่องระยะไกลของ DevTools แทน ซึ่งหมายความว่าคุณจะเห็นการเปลี่ยนแปลงที่ทำในเครื่องมือแก้ไขบนเดสก์ท็อปใน Chrome เวอร์ชันใดก็ได้ที่เชื่อมต่ออยู่ ไม่ว่าจะเป็น Chrome บนเดสก์ท็อปหรือ Chrome สำหรับ Android
LiveStyle มีสิ่งที่เรียกว่า "โหมดหลายมุมมอง" ซึ่งเหมาะสําหรับการทดสอบและปรับแต่งการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ในหน้าต่างและอุปกรณ์ต่างๆ ในโหมดหลายมุมมอง การอัปเดตเครื่องมือแก้ไขทั้งหมดจะมีผลกับหน้าต่างทั้งหมด รวมถึงการอัปเดตเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์สำหรับหน้าเว็บเดียวกัน
เมื่อติดตั้งแพ็กเกจ LiveStyle แล้ว ให้เริ่มต้นแก้ไข CSS แบบเรียลไทม์โดยทำดังนี้
- เปิด Sublime Text แล้วเปิดไฟล์ CSS ในโปรเจ็กต์
- เริ่ม Chrome แล้วไปที่หน้าเว็บที่มี CSS ที่ต้องการแก้ไข
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ แล้วไปที่แผง LiveStyle เลือกตัวเลือก "เปิดใช้ LiveStyle" หมายเหตุ: คุณต้องเปิด DevTools ไว้ตลอดเซสชันการแก้ไขแบบเรียลไทม์สำหรับแต่ละหน้าต่างเพื่อให้การอัปเดตสไตล์มีผล
- เมื่อเปิดใช้แล้ว รายการสไตล์ชีตจะแสดงทางด้านซ้ายและรายการไฟล์แก้ไขทางด้านขวา เลือกไฟล์โปรแกรมแก้ไขที่จะเชื่อมโยงกับเบราว์เซอร์ เท่านี้ก็เรียบร้อย บูม
ตอนนี้รายการไฟล์แก้ไขจะอัปเดตโดยอัตโนมัติเมื่อคุณแก้ไข สร้าง เปิด หรือปิดไฟล์

สรุป
การทดสอบข้ามอุปกรณ์ยังคงเป็นพื้นที่ใหม่ที่มีการเปลี่ยนแปลงอย่างรวดเร็วและมีคู่แข่งรายใหม่ๆ จำนวนมากที่กำลังพัฒนา โชคดีที่เรามีเครื่องมือทั้งแบบฟรีและแบบพาณิชย์จำนวนมากที่จะช่วยตรวจสอบความเข้ากันได้และทำการทดสอบกับชุดอุปกรณ์จำนวนมาก
อย่างไรก็ตาม ยังมีศักยภาพในการปรับปรุงอีกมากมายในเรื่องนี้ และเราขอแนะนําให้คุณลองหาวิธีปรับปรุงเครื่องมือทดสอบในอุปกรณ์ต่างๆ ให้ดียิ่งขึ้น ทุกอย่างที่ช่วยลดเวลาในการตั้งค่าและปรับปรุงเวิร์กโฟลว์ข้ามอุปกรณ์ถือเป็นเรื่องดี
ปัญหา
ปัญหาที่ใหญ่ที่สุดที่ฉันพบระหว่างการทดสอบด้วยเครื่องมือเหล่านี้คืออุปกรณ์เข้าสู่โหมดสลีปเป็นประจำ ข้อเสียนี้ไม่ใช่ข้อเสียที่ร้ายแรง แต่อาจสร้างความรำคาญได้เมื่อเวลาผ่านไป หากเป็นไปได้ คุณควรตั้งค่าอุปกรณ์ให้ไม่เข้าสู่โหมดสลีปเป็นการแก้ปัญหาชั่วคราว แต่โปรดทราบว่าวิธีนี้อาจทำให้แบตเตอรี่หมดเร็ว เว้นแต่คุณจะเสียบปลั๊กไว้ตลอดเวลา
เราเองไม่พบปัญหาสำคัญใดๆ เกี่ยวกับ GhostLab ราคา $49 อาจดูสูงไปสำหรับบางคน แต่โปรดทราบว่าหากคุณใช้แอปนี้เป็นประจำ ค่าใช้จ่ายก็ถือว่าคุ้มค่า สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับการตั้งค่าคือไม่ต้องกังวลเรื่องการติดตั้งและจัดการไคลเอ็นต์ต่ออุปกรณ์เป้าหมาย URL เดียวกันใช้งานได้ทุกที่
เมื่อใช้ Adobe Edge Inspect เราพบว่าการติดตั้งและใช้ไคลเอ็นต์ที่เฉพาะเจาะจงในอุปกรณ์แต่ละเครื่องนั้นค่อนข้างน่าเบื่อ เรายังพบว่าการรีเฟรชไคลเอ็นต์ทั้งหมดที่เชื่อมต่ออยู่ไม่สม่ำเสมอ ซึ่งหมายความว่าเราต้องดำเนินการนี้ด้วยตนเองจากส่วนขยาย Chrome นอกจากนี้ คุณยังต้องสมัครใช้บริการ Creative Cloud และจำกัดการโหลดเว็บไซต์ในไคลเอ็นต์แทนในเบราว์เซอร์ที่เลือกในอุปกรณ์ ซึ่งอาจจำกัดความสามารถในการทดสอบอย่างถูกต้อง
การแสดงตัวอย่างจากระยะไกลทำงานตามที่โฆษณาไว้ แต่เบามาก ซึ่งหมายความว่าหากต้องการดำเนินการมากกว่าการรีเฟรชเว็บไซต์ในอุปกรณ์ต่างๆ คุณจะต้องมีตัวเลือกเครื่องมือขั้นสูงมากขึ้น ตัวอย่างเช่น จะไม่ซิงค์การคลิกหรือการเลื่อน
คำแนะนำ
หากกำลังมองหาโซลูชันข้ามแพลตฟอร์มแบบไม่มีค่าใช้จ่ายเพื่อเริ่มต้นใช้งาน เราขอแนะนำให้ใช้การแสดงตัวอย่างจากระยะไกล สําหรับผู้ที่ทํางานในบริษัทที่กําลังมองหาโซลูชันแบบชําระเงิน เราพบว่า GhostLab ยอดเยี่ยมเสมอ แต่ใช้ได้เฉพาะใน Mac สําหรับผู้ใช้ Windows เราขอแนะนําให้ใช้ Adobe Edge Inspect ซึ่งทํางานได้ดีโดยส่วนใหญ่ แม้จะมีข้อบกพร่องบางอย่าง
นอกจากนี้ Grunt และ LiveStyle ยังช่วยเพิ่มประสิทธิภาพการทําซ้ำแบบเรียลไทม์ในระหว่างการพัฒนาได้ด้วย


