简介
如果您是面向多设备 Web 的 Web 开发者,则可能需要在多种不同的设备和配置中测试您的网站和 Web 应用。同步测试可以派上用场,它是一种有效的方式,可在多个设备和浏览器中同时自动执行相同的互动。
同步测试有助于解决两个特别耗时的难题:
- 让您的所有设备与要测试的网址保持同步。在每部设备上手动加载它们已是过去式,不仅耗时更长,而且更容易错过回归问题。
- 同步互动。能够加载网页对视觉测试非常有用,但对于互动测试,理想情况下,您还希望能够同步滚动、点击和其他行为。
幸运的是,如果您可以访问某些目标设备,则可以使用多种工具来改进从桌面设备到移动设备的流程。在本文中,我们将介绍 Ghostlab、Remote Preview、Adobe Edge Inspect 和 Grunt。

工具
GhostLab(Mac)

Ghostlab 是一款商用 Mac 应用(49 美元),旨在同步在多部设备上对网站和 Web 应用进行的测试。只需进行最少的设置,您就可以同时同步以下内容:
- Clicks
- 导航
- 滚动次数
- 表单输入(例如登录表单、注册表单)
这样,您就可以非常轻松地在多部设备上测试网站的端到端用户体验。在设备上的浏览器中打开网页后,对导航进行的任何更改(包括刷新)都会导致任何其他已连接的设备立即刷新。Ghostlab 支持监控本地目录,因此当您将修改保存到本地文件时,也会发生此刷新,从而确保所有内容始终保持同步!
我发现设置 Ghostlab 的过程非常简单。首先,请下载、安装并运行试用版(如果您想购买,则可以使用完整版)。然后,将您的 Mac 和要测试的设备连接到同一 Wi-Fi 网络,以便系统能够发现它们。
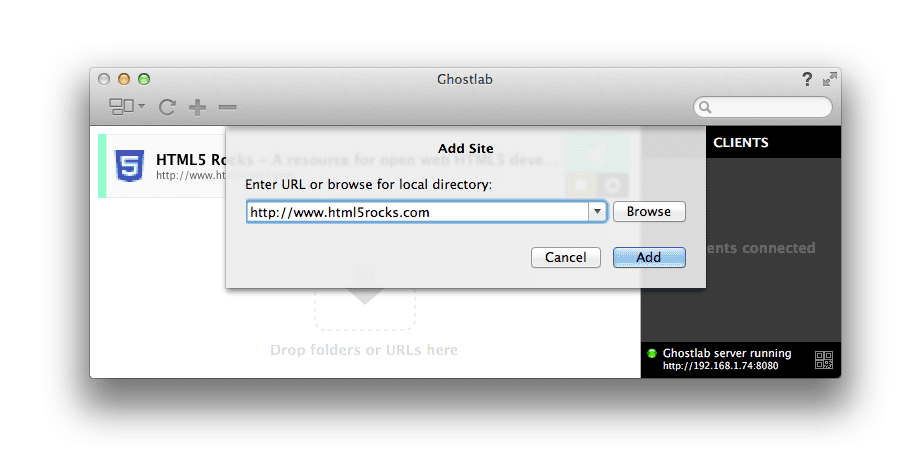
Ghostlab 运行后,您可以点击“+”添加要测试的网址,也可以直接从浏览器的地址栏中将其拖动到 Ghostlab 中。或者,将要测试的本地文件夹拖动到主窗口中,系统会创建一个新的网站条目。在本文中,我将测试 http://html5rocks.com 的正式版。; )

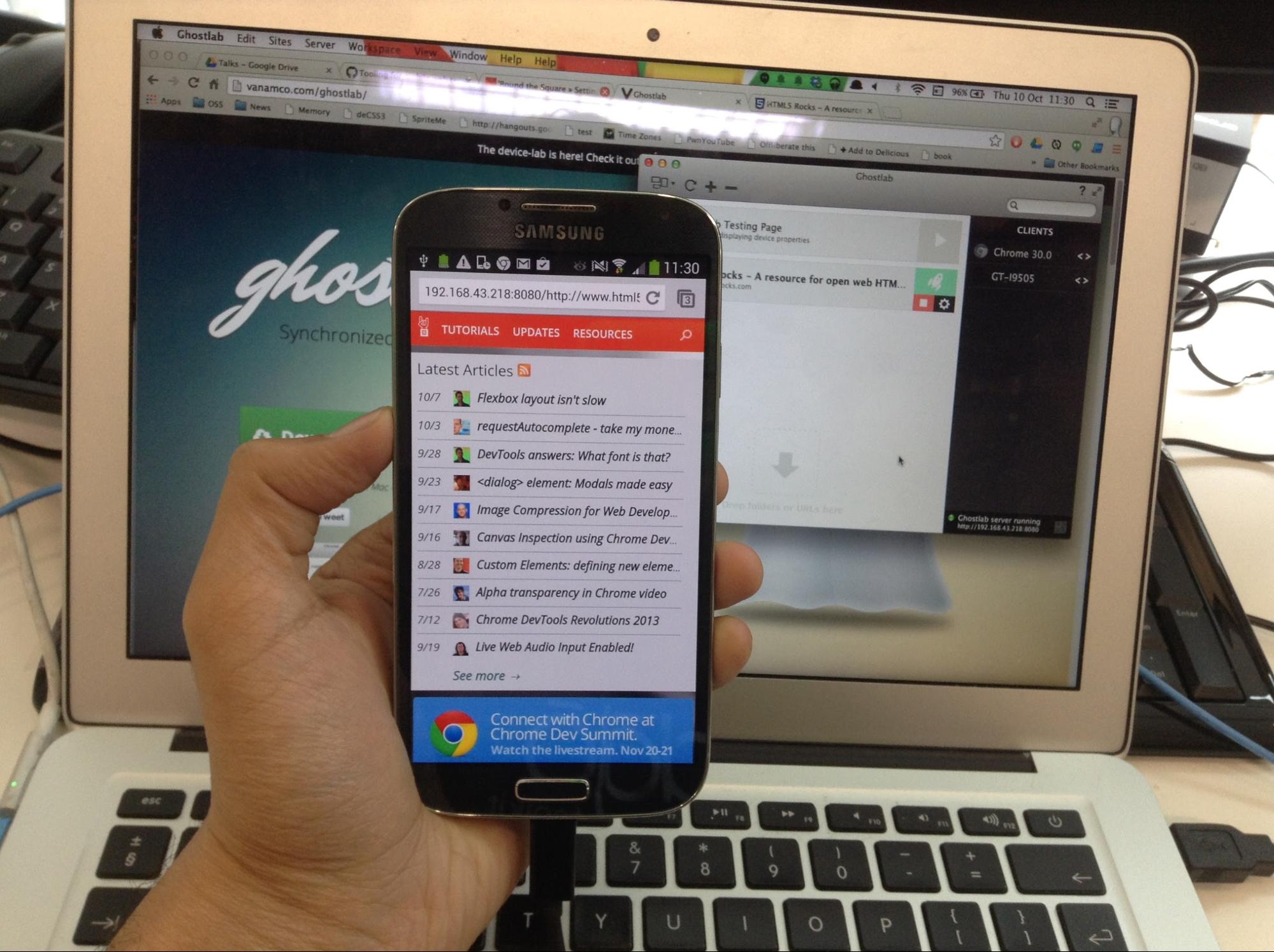
然后,点击网站名称旁边的“>”播放按钮,即可启动新的 Ghostlab 服务器。这会启动一个新服务器,该服务器可通过网络专用 IP 地址访问(例如 http://192.168.21.43:8080)。

我连接了 Nexus 4,并将 Chrome for Android 指向 Ghostlab 提供给我的 IP 地址。我只需执行这些步骤即可。与某些其他解决方案不同,Ghostlab 不需要您为每部设备安装专用客户端,这意味着您可以更快地开始测试。
您连接到 Ghostlab 网址的任何设备都会添加到 Ghostlab 主窗口右侧边栏中的已连接客户端列表中。双击设备名称可显示屏幕尺寸、操作系统等其他详细信息。现在,您应该可以测试导航和同步点击了!太棒了。
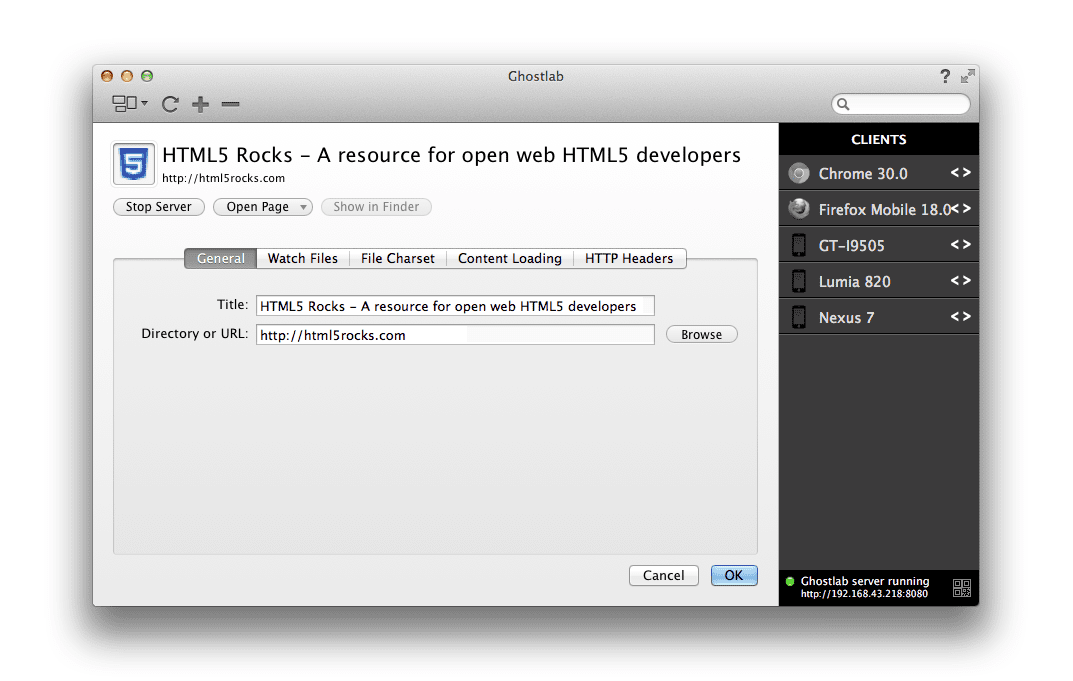
Ghostlab 还可以显示与连接的设备相关的一些统计数据,例如 UA 字符串、视口宽度和高度、设备像素密度、宽高比等。您可以随时点击条目旁边的设置齿轮,手动更改要检查的基准网址。这会打开一个配置窗口,如下所示:

现在,我可以选择其他已连接的设备之一,点击 HTML5Rocks 周围的不同链接,然后导航会在我的桌面版 Chrome(我输入了相同的 Ghostlab 网址)以及所有设备上同步。
更棒的是,Ghostlab 提供了一个选项,可让您代理通过网络的所有链接,以便在点击 http://192.168.21.43:8080/www.html5rocks.com 后,系统会将您定向到 www.html5rocks.com/en/performance(例如),而不是像其他解决方案那样会破坏自动跨设备刷新功能,而是将此链接转换为 http://192.168.21.43/www.htm5rocks.com/en/performance,以便在所有设备上实现完全无缝的导航。
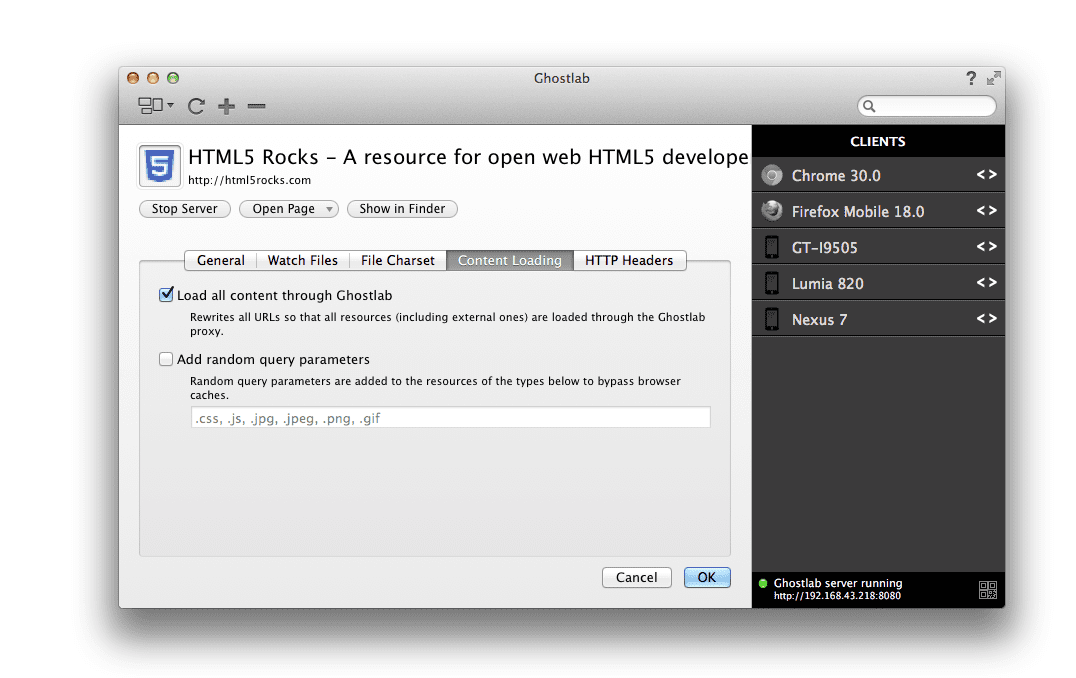
如需启用,请选中“Content Loading”(内容加载)标签页下的“Load all content through Ghostlab”(通过 Ghostlab 加载所有内容)。

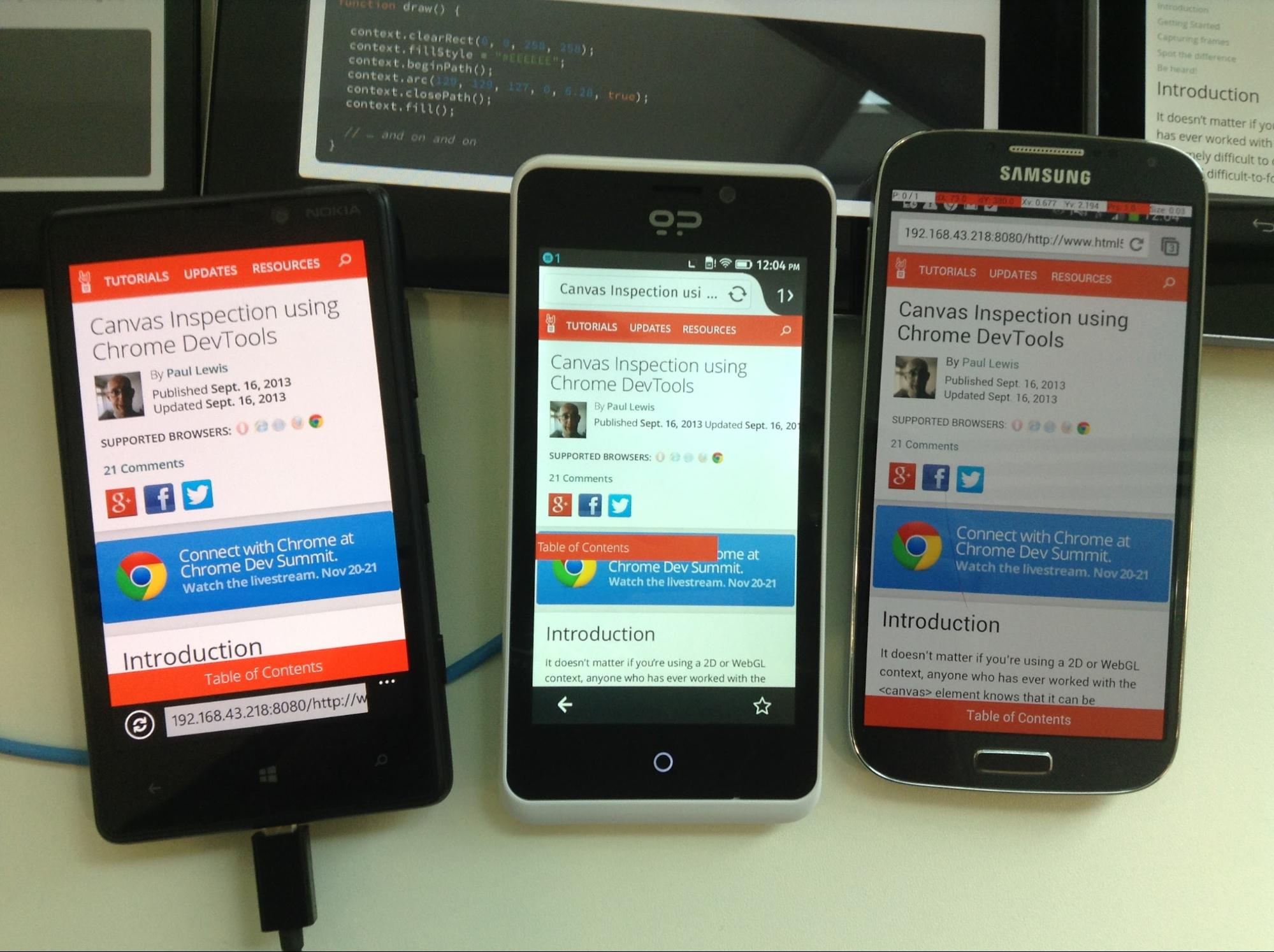
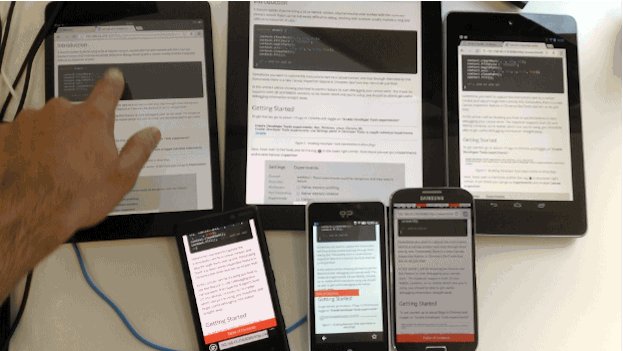
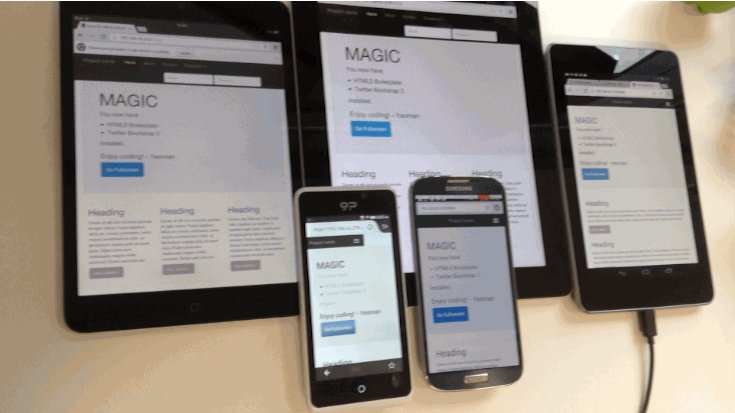
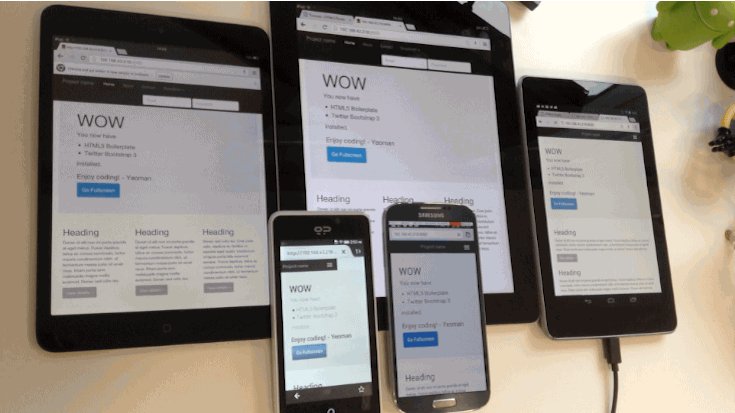
实际运作方式:

Ghostlab 能够在任何受支持的浏览器中加载任意数量的网站或窗口。这样,您不仅可以测试网站在不同分辨率下的显示效果,还可以测试代码在不同浏览器和平台上的行为方式。耶!

借助 Ghostlab,您可以为正在预览的项目工作区配置设置,还可以指定是否要监控目录更改并在检测到更改时进行刷新。这意味着,更改会导致所有已连接的客户端刷新。无需再手动刷新了!
您可能想知道 Ghostlab 还能提供哪些帮助。虽然它肯定不是万能工具,但它还支持对已连接设备进行远程代码检查。在主界面中,双击任何设备名称应该会调出“调试”选项,该选项会启动一个版本的 Chrome 开发者工具供您使用。
Ghostlab 通过捆绑的 Weinre 远程 Web 检查器实现了这一点,借助该检查器,您可以在已连接的设备上调试脚本和调整样式。与适用于 Android 版 Chrome 的远程调试体验类似,您可以选择元素、运行一些性能分析和调试脚本。
总的来说,我对 Ghostlab 能够如此快速地用于跨设备的日常测试感到惊喜。如果您是自由职业者,可能会觉得商用许可的费用有点高(请参阅下文,了解更多选项)。不过,我很乐意推荐 Ghostlab。
Adobe Edge Inspect CC(Mac、Windows)

Adobe Edge Inspect 是 Adobe Creative Cloud 订阅套餐的一部分,但也提供免费试用版本。借助该工具,您可以通过 Chrome(通过 Edge 检查器 Chrome 扩展程序)控制多部 iOS 和 Android 设备,这样一来,如果您浏览特定网址,所有已连接的设备都会保持同步。
如需进行设置,请先注册 Adobe Creative Cloud 账号,或者登录现有账号(如果您已有账号)。接下来,从 Adobe.com 下载并安装 Edge Inspect(目前适用于 Mac 和 Windows,但不适用于 Linux,抱歉!)。请注意,Edge Inspect 的文档很有用,请随时参阅。
安装完成后,您需要为 Chrome 获取 Edge Inspect 扩展程序,以便在已连接的设备之间同步浏览内容。

您还需要在要与其同步操作的每台设备上安装 Edge Inspect 客户端。幸运的是,客户端适用于 iOS、Android 和 Kindle。
安装流程已完成,现在我们可以开始检查网页了。 您需要确保所有设备都连接到同一网络,这样才能实现此功能。
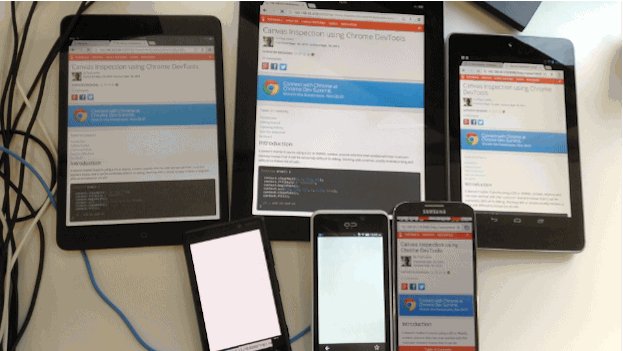
在桌面设备上启动 Edge Inspect,在 Chrome 中启动 Edge Inspect 扩展程序,然后在您的设备上启动该应用(见下文):

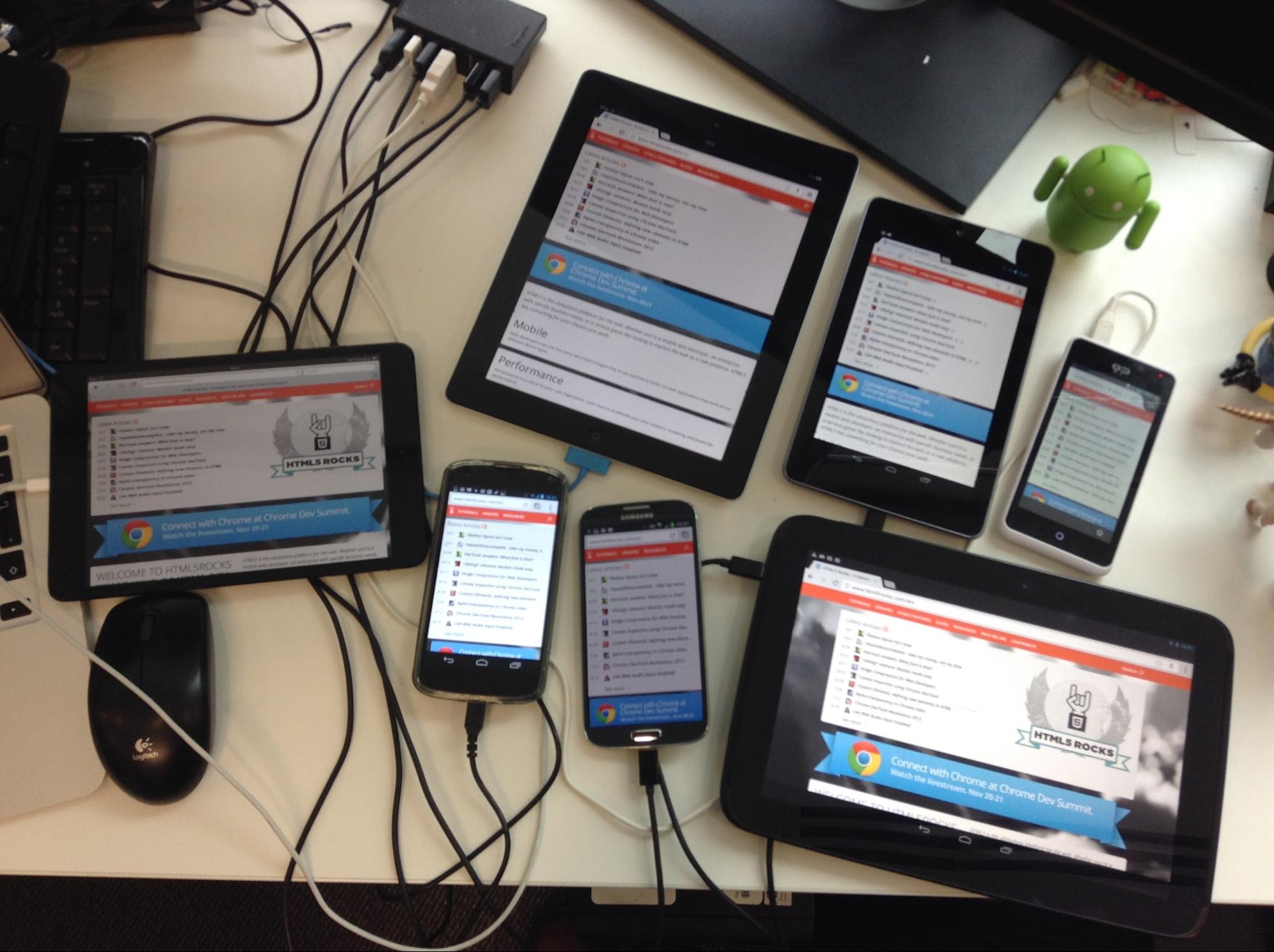
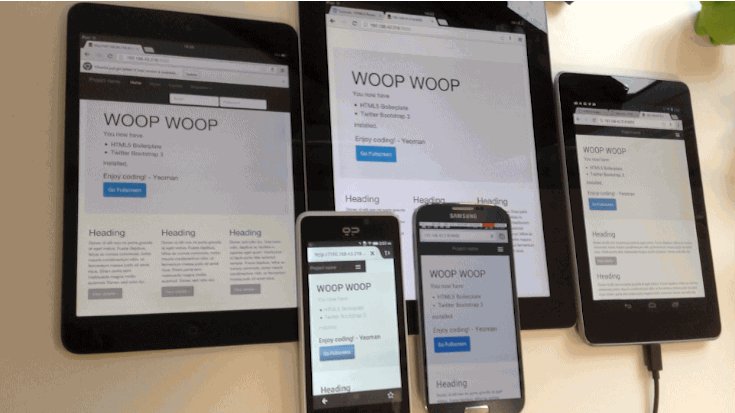
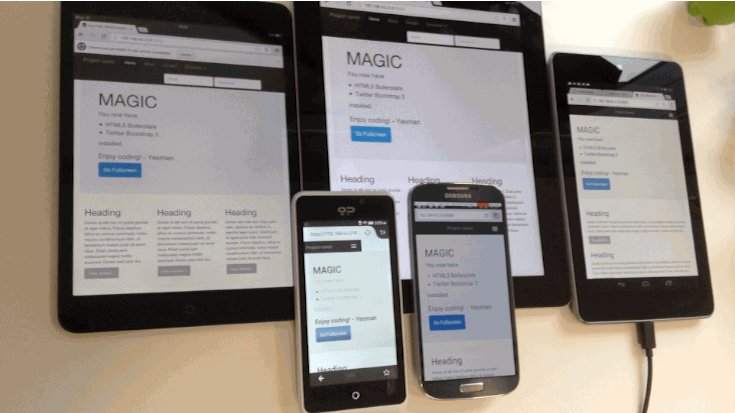
现在,我们可以在桌面设备上打开 HTML5Rocks.com 等网站,我们的移动设备会自动打开同一网页。

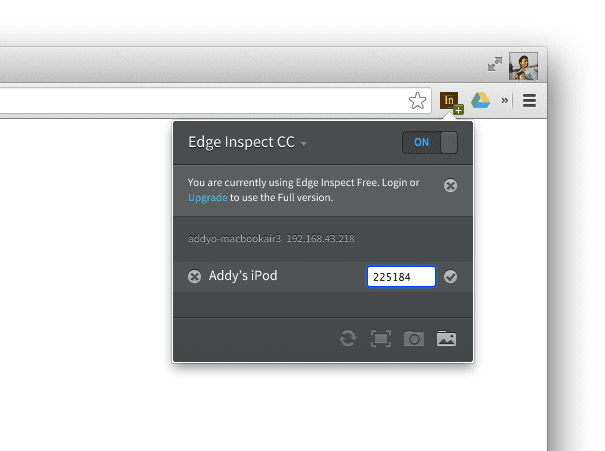
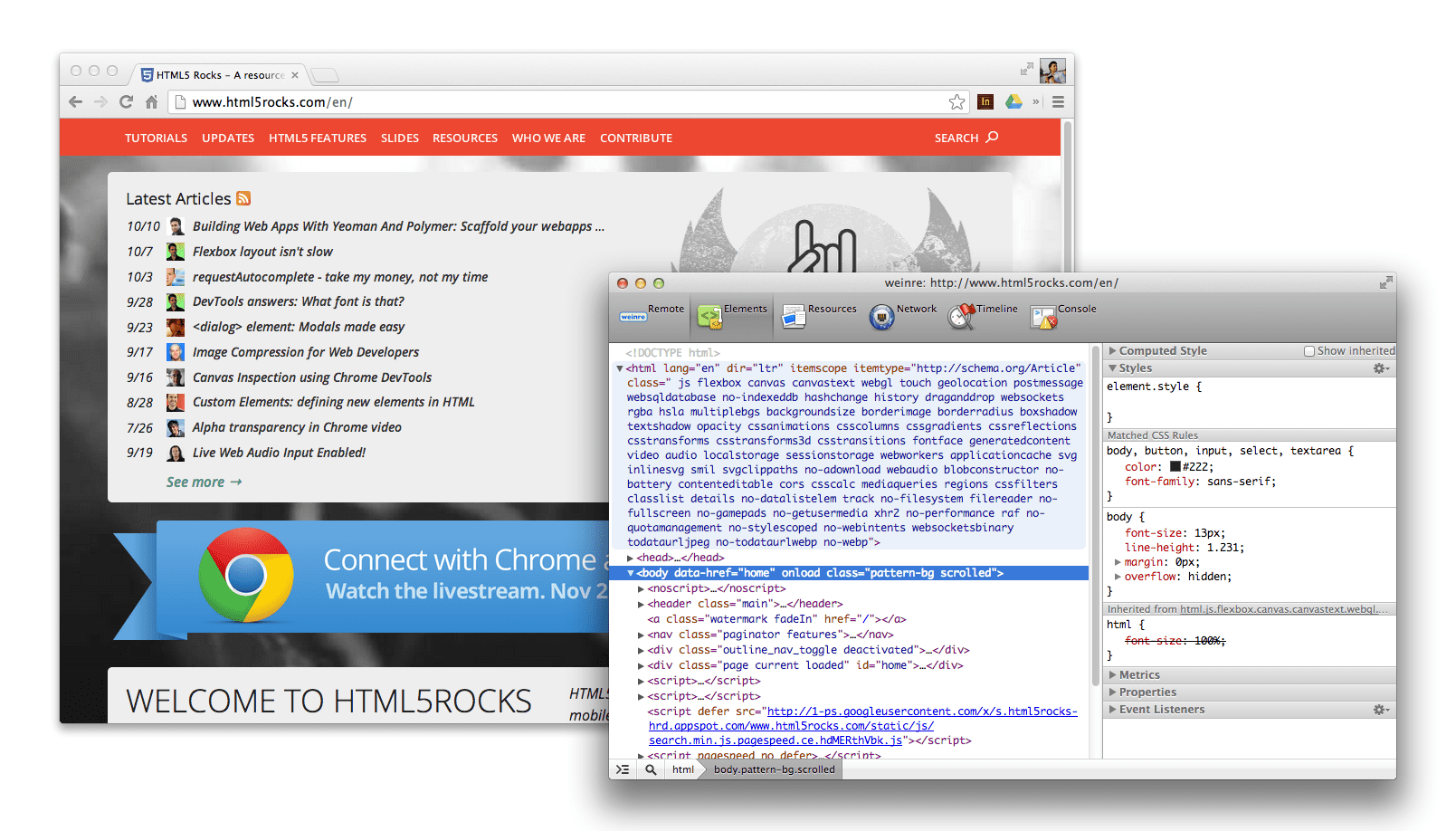
现在,您还会在扩展程序中看到列出的设备,旁边带有 <> 符号,如以下屏幕截图所示。点击此按钮会启动 Weinre 实例,以便您检查和调试网页。
Weinre 是一个 DOM 查看器和控制台,缺少 Chrome 开发者工具中的 JavaScript 调试、性能分析和网络瀑布流等功能。虽然它只是最基本的开发者工具,但对于对 DOM 和 JavaScript 状态进行完整性检查非常有用。

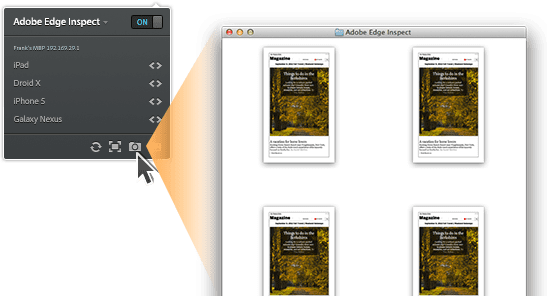
Edge Inspect 扩展程序还支持轻松从已连接的设备生成屏幕截图。这对布局测试或仅截取网页的屏幕截图以与他人分享非常有用。

对于已经付费使用 CC 的开发者,Edge Inspect 是一款非常棒的解决方案。不过,它也有一些注意事项,例如每部设备都需要安装专用客户端,并且需要进行一些额外的设置工作,而 Ghostlab 等替代方案可能不需要。
远程预览(Mac、Windows、Linux)
Remote Preview 是一个开源工具,可用于托管您可以在多部设备上显示的 HTML 网页和内容。
远程预览每隔 1100 毫秒执行一次 XHR 调用,以检查配置文件中的网址是否已更改。如果发现有,该脚本会更新为每个设备加载到网页中的 iframe 的 src 属性,将网页加载到其中。如果未检测到任何更改,脚本将继续轮询,直到发生更改。

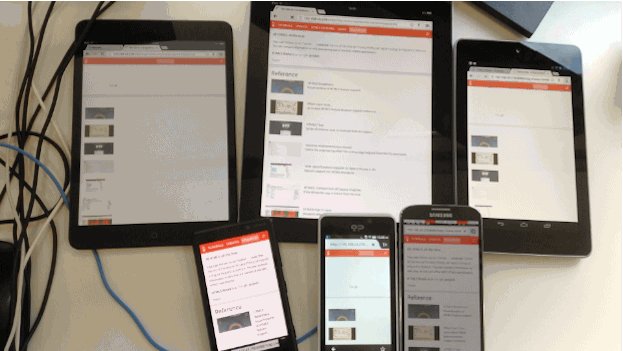
这非常适合将设备串联起来,并轻松更改所有设备的网址。要开始使用 Ask Studio,请按以下步骤操作:
- 下载远程预览,并将其所有文件移至本地可访问的服务器。这可以是 Dropbox、开发服务器或其他位置。
- 在所有目标设备上加载此下载内容中的“index.html”。此网页将用作驱动程序,并使用 iframe 加载您要测试的网页。
- 使用您要预览的网址修改“url.txt”(包含在下载内容中,现在在您的服务器上提供)。保存此文件。
- 远程预览功能会注意到 url.txt 文件已更改,并会刷新所有已连接的设备以加载您的网址。
虽然远程预览是一种低保真解决方案,但它是免费的,并且可以使用。
Grunt + Live-Reload(Mac、Windows、Linux)
Grunt(和 Yeoman)是用于在前端构建项目脚手架和构建项目的命令行工具。如果您已经在使用这些工具并已设置实时重新加载,则可以轻松更新工作流,以启用跨设备测试,这样,您在编辑器中进行的每项更改都会导致您在本地应用中打开的任何设备重新加载。
您可能习惯使用 grunt server。从项目的根目录运行时,该工具会监控源文件的任何更改,并自动刷新浏览器窗口。这得益于我们在服务器中运行的 grunt-contrib-watch 任务。
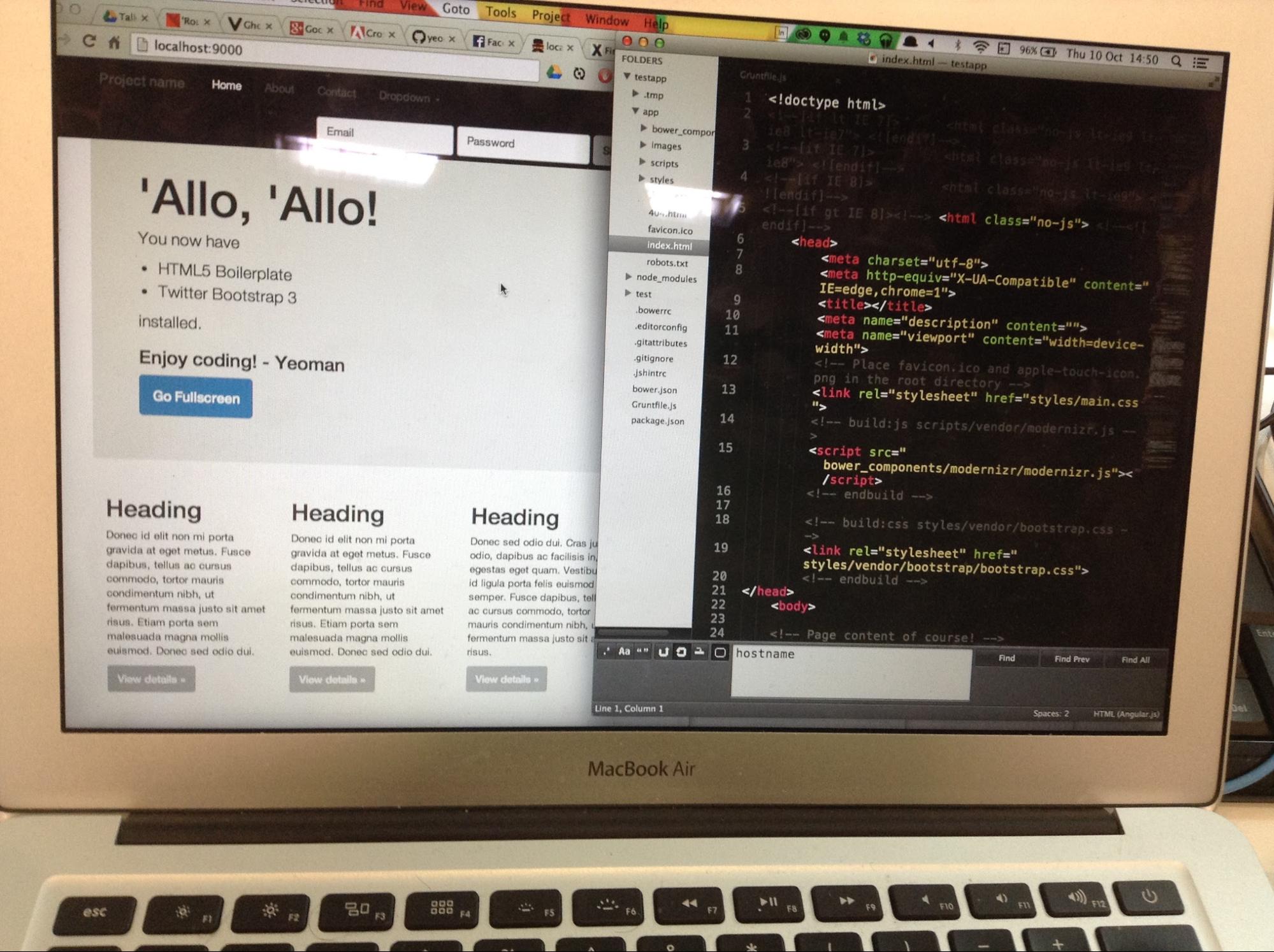
如果您恰好使用 Yeoman 为项目创建了框架,它会创建一个 Gruntfile,其中包含在桌面设备上实现实时重新加载所需的一切内容。若要让其在不同设备上正常运行,您只需更改一个属性,即 hostname(在桌面设备上)。它应列在 connect 下。如果您发现 hostname 已设为 localhost,只需将其更改为 0.0.0.0 即可。接下来,运行 grunt server,系统应该会像往常一样打开一个新窗口,显示网页的预览。网址可能如下所示:http://localhost:9000(9000 是端口)。
打开一个新标签页或终端,然后使用 ipconfig | grep inet 发现系统的内部 IP。该路径类似于 192.168.32.20。最后一步是在您要将 LiveReload 同步到的设备上打开 Chrome 等浏览器,然后输入此 IP 地址后跟上一步中的端口号,即 192.169.32.20:9000。
大功告成!现在,您在桌面设备上对源文件所做的任何修改都应该会触发桌面浏览器和移动设备浏览器中的重新加载。也很棒!


Yeoman 还提供了一个移动生成器,可让您轻松设置此工作流。
Emmet LiveStyle
Emmet LiveStyle 是一款浏览器和编辑器插件,可将实时 CSS 编辑功能引入您的开发工作流。它目前适用于 Chrome、Safari 和 Sublime Text,并支持双向(从编辑器到浏览器,反之亦然)编辑。
当您进行更改时,Emmet LiveStyle 不会强制刷新整个浏览器,而是会通过 DevTools 远程调试协议推送 CSS 修改。也就是说,您可以在任何已关联的 Chrome 版本(无论是桌面版 Chrome 还是 Android 版 Chrome)中查看在桌面版编辑器中所做的更改。
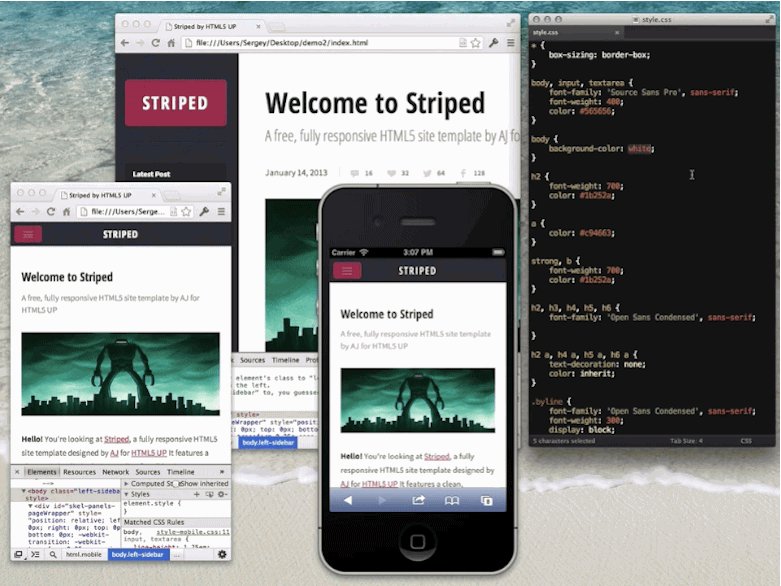
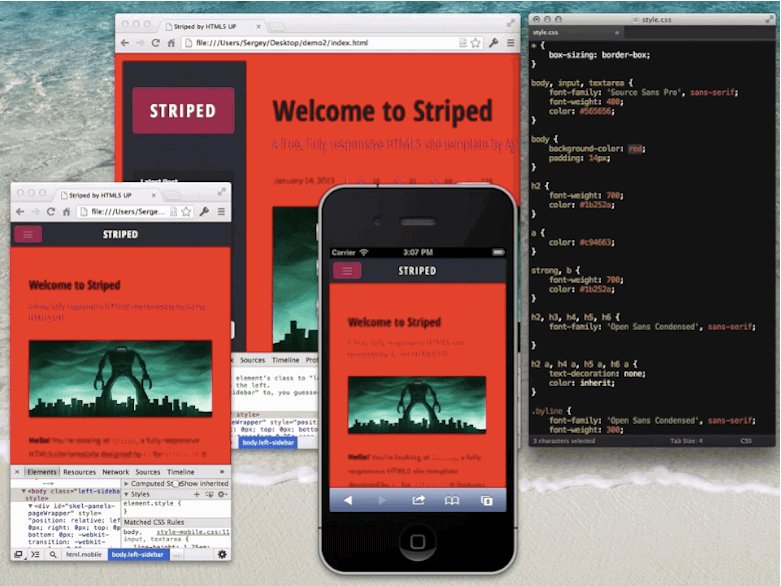
LiveStyle 具有所谓的“多视图模式”,非常适合在不同窗口和设备上测试和调整自适应设计。在多视图模式下,所有编辑器更新都会应用于所有窗口,与针对同一网页的 DevTools 更新一样。
安装 LiveStyle 软件包后,如需开始实时 CSS 编辑,请执行以下操作:
- 启动 Sublime Text 并在项目中打开 CSS 文件
- 启动 Chrome,然后前往您要修改 CSS 的网页
- 打开开发者工具,然后前往“LiveStyle”面板。勾选“启用 LiveStyle”选项。注意:在每个窗口的直播编辑会话期间,您需要让 DevTools 保持打开状态,以便应用样式更新。
- 启用此功能后,左侧会显示样式表列表,右侧会显示编辑器文件列表。选择要与浏览器关联的编辑器文件。大功告成!吊杆麦克风。
现在,当您修改、创建、打开或关闭文件时,编辑器文件列表将自动更新。

总结
跨设备测试仍然是一个新兴且快速发展的领域,其中有许多新竞争者正在开发中。幸运的是,有许多免费和商业工具可用于确保兼容性并在大量设备组合中进行测试。
尽管如此,我们仍有很大的改进空间,因此建议您考虑如何进一步改进用于跨设备测试的工具。任何能够缩短设置时间并改进跨设备工作流程的做法都是值得尝试的。
问题
在使用这些工具进行测试时,我遇到的最大问题可能是设备会定期进入休眠状态。这不是决定性因素,但一段时间后会让人感到烦躁。建议您尽可能将设备设置为不休眠,以此作为一种权宜解决方法,但请注意,除非设备始终接通电源,否则这可能会耗尽电池电量。
我个人在使用 GhostLab 时没有遇到任何重大问题。49 美元的价格可能有些人会觉得有点贵;不过,请注意,如果您经常使用它,那么它或多或少会自给自足。该设置的一大优势在于,无需为每个目标设备安装和管理客户端。相同的网址在任何地方都有效。
使用 Adobe Edge Inspect 时,我发现必须在每部设备上安装和使用特定客户端,这有点繁琐。我还发现,它无法持续刷新已连接的所有客户端,这意味着我必须通过 Chrome 扩展程序自行执行此操作。您还需要订阅 Creative Cloud,并且只能在客户端中加载网站,而不能在设备上的选定浏览器中加载。这可能会限制您准确测试的能力。
远程预览功能按宣传的那样运作,但非常轻量。这意味着,如果您要执行的操作不仅仅是刷新各个设备上的网站,则需要使用更高级的工具选项。例如,它不会同步点击或滚动操作。
建议
如果您想要使用免费的跨平台解决方案来开始使用,建议您使用远程预览。在我看来,对于在公司工作的用户来说,如果想要寻找付费解决方案,GhostLab 一直以来都非常出色,但它仅适用于 Mac。对于 Windows 用户,Adobe Edge Inspect 是最佳选择,除了一些小问题外,它通常可以胜任工作。
Grunt 和 LiveStyle 也非常适合在开发过程中增强实时迭代。


