Introduction
Les filtres sont un outil puissant que les auteurs Web peuvent utiliser pour obtenir des effets visuels intéressants. Dans cet article, nous allons retracer l'histoire des effets de filtre, leur fonctionnement et leur utilisation. Nous allons présenter tous les filtres prédéfinis définis pour le CSS avec quelques exemples. Nous aborderons également les considérations liées aux performances pour les utiliser sur ordinateur et sur appareil mobile, car il est important de connaître l'impact des filtres sur la vitesse pour offrir une bonne expérience utilisateur. Enfin, nous examinerons l'état actuel de l'implémentation dans les navigateurs modernes.
L'histoire des filtres et de leurs effets
Les effets de filtre ont vu le jour dans la spécification Scalable Vector Graphics (SVG). Ils ont été créés pour appliquer un certain nombre d'effets d'image basés sur les pixels à un dessin vectoriel. Au fil du temps, à mesure que les fournisseurs de navigateurs ont ajouté des fonctionnalités SVG à leurs navigateurs, l'utilité des filtres est devenue évidente. Robert O'Callahan de Mozilla a eu l'idée géniale d'utiliser des filtres SVG en appliquant des CSS à du contenu HTML "normal". Robert a créé un prototype d'une première version qui a montré à quel point la combinaison de filtres et de styles CSS pouvait être puissante. Les groupes de travail CSS et SVG du W3C ont décidé d'harmoniser l'utilisation des filtres pour HTML et SVG via le style CSS. C'est ainsi que la propriété "filter" pour CSS a vu le jour. Actuellement, une équipe conjointe de personnes travaillant sur CSS et SVG s'efforce de rendre les filtres universellement utiles. Pour consulter les spécifications actuelles de tous ces éléments, cliquez ici.
Nouvelle vie pour la propriété CSS "filter"
Un développeur Web peut parfois ressentir un sentiment de déjà-vu lorsqu'il voit le mot "filtre" dans les styles CSS. En effet, les anciennes versions d'Internet Explorer comportaient une propriété "filter" exposée via CSS pour exécuter certaines fonctionnalités spécifiques à la plate-forme. Cette propriété est désormais obsolète et a été remplacée par la propriété standard "filter", qui fait désormais partie du CSS3. Par conséquent, lorsque vous voyez le terme "filtre" sur certaines anciennes pages Web, ne vous laissez pas perturber. La nouvelle propriété "filter" est l'élément central, et les nouvelles versions d'IE l'implémentent de la même manière que tous les navigateurs modernes.
Comment fonctionnent les filtres
Qu'est-ce qu'un filtre fait exactement ? Le plus simple est de considérer un filtre comme une étape de post-traitement qui produit un effet magique une fois que tout le contenu de la page a été mis en page et dessiné.
Lorsqu'un navigateur charge une page Web, il doit appliquer des styles, effectuer la mise en page, puis afficher la page pour que l'utilisateur puisse la consulter. Les filtres s'appliquent après toutes ces étapes et juste avant que la page ne soit copiée à l'écran. Ils prennent un instantané de la page affichée en tant qu'image bitmap, puis effectuent des opérations graphiques sur les pixels de l'instantané, puis dessinent le résultat au-dessus de l'image de la page d'origine. Vous pouvez les imaginer comme un filtre placé à l'avant d'un objectif de caméra. Ce que vous voyez à travers l'objectif est le monde extérieur modifié par l'effet du filtre.
Cela signifie bien sûr que le dessin d'une page avec des filtres prend du temps, mais si vous les utilisez correctement, ils auront un impact minimal sur la vitesse de votre site.
De même que vous pouvez empiler plusieurs filtres devant l'objectif de votre appareil photo, vous pouvez appliquer un nombre arbitraire de filtres l'un après l'autre pour obtenir toutes sortes d'effets.
Filtres définis à l'aide de SVG et de CSS
Étant donné que les filtres proviennent à l'origine du format SVG, il existe différentes façons de les définir et de les utiliser. Le fichier SVG lui-même comporte un élément <filter> qui regroupe les définitions de divers effets de filtre à l'aide de la syntaxe XML. L'ensemble de filtres définis par CSS utilise le même modèle graphique, mais il s'agit de définitions beaucoup plus simples et faciles à utiliser dans une feuille de style.
La plupart des filtres CSS peuvent être exprimés en termes de filtres SVG. Le CSS vous permet également de faire référence à un filtre spécifié en SVG si vous le souhaitez. Les concepteurs de filtres CSS ont mis tout leur cœur à l'ouvrage pour faciliter l'application d'un filtre pour les auteurs Web. Par conséquent, cet article ne traitera que des filtres disponibles directement à partir du CSS, en ignorant les définitions SVG pour le moment.
Appliquer un filtre CSS
Pour utiliser des filtres CSS, vous devez appliquer la propriété "filter" à tous les éléments visibles de votre page Web. Pour un exemple très simple, vous pouvez écrire quelque chose comme
div { { % mixin filter: grayscale(100%); % } }
Le contenu de tous les éléments <div> de la page devient gris. Idéal pour donner à votre page l'apparence d'une image de télévision des années 1940.


La plupart des filtres utilisent un paramètre pour contrôler le niveau de filtrage. Par exemple, si vous souhaitez que votre contenu soit à mi-chemin entre la couleur d'origine et une version en niveaux de gris, procédez comme suit:
div { { % mixin filter: grayscale(50%); % } }

Si vous souhaitez appliquer plusieurs filtres différents l'un après l'autre, c'est facile. Il vous suffit de les placer dans l'ordre dans votre CSS comme suit:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
Cet exemple transforme d'abord toutes les couleurs d'origine en niveaux de gris, puis applique un effet sépia. Le résultat ressemble à ceci:

Grâce à la flexibilité offerte par l'application de filtres les uns après les autres, vous pouvez obtenir toutes sortes d'effets. Laissez libre cours à votre imagination pour créer des résultats incroyables.
Quels effets de filtres sont disponibles avec CSS ?
Le mécanisme de filtrage SVG d'origine est donc à la fois puissant, mais peut aussi être intimidant à utiliser. C'est pourquoi le CSS introduit un certain nombre d'effets de filtre standards qui facilitent leur utilisation.
Examinons-les et voyons ce qu'ils font.
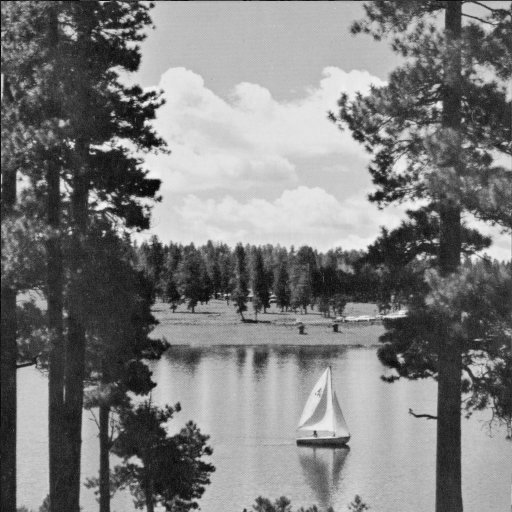
- grayscale(amount)
- Cela convertit la couleur de notre image d'entrée en nuance de gris. La valeur "quantité" appliquée contrôle l'intensité de la conversion en gris. Si elle est de 100 %, tout sera d'une nuance de gris. Si elle est de 0 %, les couleurs ne changent pas. Vous pouvez utiliser un nombre à virgule flottante ici si vous préférez cela aux pourcentages. Autrement dit, 0 fonctionne de la même manière que 0 %, tandis que 1,0 fonctionne de la même manière que 100%.


- sepia(amount)
- Les couleurs transmises sont ainsi teintées de sépia, comme dans les vieilles photographies. La valeur "quantité" appliquée fonctionne de la même manière que pour le filtre "niveaux de gris". En d'autres termes, une valeur de 100% rend toutes les couleurs complètement sépia, tandis que des valeurs plus faibles permettent d'appliquer l'effet dans des proportions plus faibles.


- saturate(amount)
- Cela applique un effet de saturation des couleurs, ce qui les rend plus vives. Cet effet amusant peut donner à vos photos un aspect d'affiche ou de dessin animé.Il vous permet également d'utiliser une valeur supérieure à 100% pour accentuer la saturation. C'est un effet qui peut donner un aspect très funky à vos créations.


- hue-rotate(angle)
- Il s'agit d'un effet un peu geek qui peut donner des résultats intéressants. Il déplace les couleurs pour donner à une image d'entrée un aspect complètement différent. Si vous pouvez imaginer un spectre de couleurs allant du rouge au violet autour d'une roue de couleur, cet effet prend la couleur d'origine de la roue en entrée et la fait pivoter selon le paramètre "angle" pour produire la couleur de la roue vers laquelle elle a pivoté en tant que valeur de couleur de sortie. Toutes les couleurs de l'image sont donc décalées de la même "orientation" sur la roue. Il s'agit bien sûr d'une simplification de son fonctionnement, mais j'espère que cette explication vous aidera à comprendre.


- invert(amount)
- Cet effet inverse les couleurs. Si la valeur "quantité" appliquée est de 100 %, la sortie ressemble à un négatif photo de l'époque des appareils photo argentiques. Comme précédemment, si vous utilisez des valeurs inférieures à 100 %, l'effet d'inversion sera appliqué progressivement.


- opacity(amount)
- Si vous souhaitez que le contenu filtré soit semi-transparent, cette option est faite pour vous. La valeur "amount" définit le niveau d'opacité de la sortie. Une valeur de 100% est donc complètement opaque. La sortie est donc exactement identique à l'entrée. Lorsque la valeur passe sous 100 %, l'image de sortie devient moins opaque (plus transparente) et vous la voyez de moins en moins. Cela signifie bien sûr que si elle chevauche un autre élément de la page, les éléments situés en dessous commenceront à apparaître. Une valeur de 0% signifie qu'il disparaîtra complètement. Notez toutefois que vous pouvez toujours déclencher des événements tels que des clics de souris sur des objets complètement transparents. Cette option est donc pratique si vous souhaitez créer des zones cliquables sans afficher quoi que ce soit.
Il fonctionne de la même manière que la propriété "opacité" que vous connaissez déjà. En règle générale, la propriété CSS "opacity" n'est pas accélérée matériellement, mais certains navigateurs qui implémentent des filtres à l'aide de l'accélération matérielle accélèrent la version de filtre de l'opacité pour de bien meilleures performances.


- luminosité(quantité)
- C'est comme la commande de luminosité de votre téléviseur. Il ajuste les couleurs entre le noir complet et la couleur d'origine en fonction du paramètre "amount" (quantité). Si vous définissez cette valeur sur 0 %, vous ne verrez que du noir. Mais lorsque la valeur augmente et atteint 100 %, l'image d'origine s'éclaircit de plus en plus, jusqu'à ce qu'elle soit identique à l'image d'entrée. Vous pouvez bien sûr continuer à augmenter la luminosité. Par exemple, si vous définissez la luminosité sur 200 %, l'image sera deux fois plus lumineuse que l'originale. C'est idéal pour ajuster les prises de vue par faible luminosité.


- contrast(amount)
- Plus de commandes sur votre téléviseur ! Cela permet d'ajuster la différence entre les parties les plus sombres et les plus claires de l'image d'entrée. Si vous utilisez 0 %, vous obtenez du noir, comme avec la luminosité. Ce n'est donc pas très intéressant. Toutefois, lorsque vous augmentez la valeur jusqu'à 100 %, la différence d'obscurcissement change jusqu'à ce que vous atteigniez 100 %, et l'image d'origine est de nouveau affichée. Vous pouvez également dépasser 100% pour cet effet, ce qui accentue encore plus la différence entre les couleurs claires et sombres.


- blur(rayon)
- Si vous souhaitez que votre contenu ait des bords flous, vous pouvez ajouter un floutage. Il s'agit de l'effet classique obtenu avec de la vaseline sur une feuille de verre, qui était une technique de réalisation de films populaire. Il estompe toutes les couleurs et étale leur effet, un peu comme lorsque vos yeux sont flous. Le paramètre "rayon" affecte le nombre de pixels à l'écran qui se mélangent les uns aux autres. Une valeur plus élevée crée donc un flou plus important. Un zéro ne modifie pas l'image.


- drop-shadow(shadow)
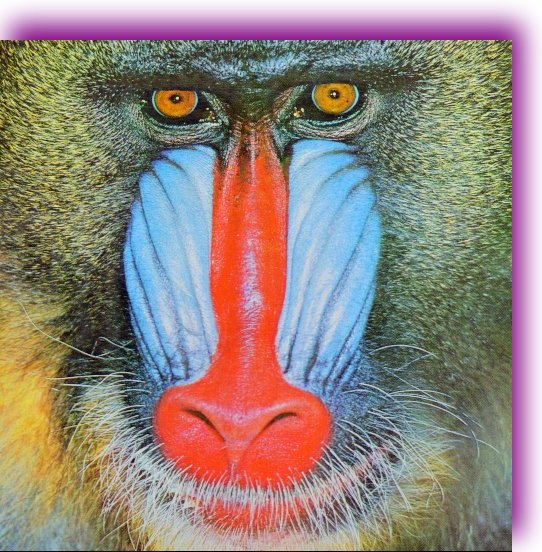
- Il est très agréable de pouvoir donner l'impression que votre contenu se trouve en plein air, au soleil, avec une ombre au sol derrière lui. C'est bien sûr ce que fait l'ombre portée. Il prend un instantané de l'image, la réduit à une seule couleur, la floute, puis décale légèrement le résultat pour qu'il ressemble à une ombre du contenu d'origine. Le paramètre "shadow" transmis est un peu plus complexe qu'une simple valeur. Il s'agit d'une série de valeurs séparées par un espace, et certaines valeurs sont également facultatives. Les valeurs "shadow" contrôlent l'emplacement de l'ombre, le degré de floutage appliqué, la couleur de l'ombre, etc. Pour en savoir plus sur les valeurs "shadow", la spécification Backgrounds CSS3 définit "box-shadow" en détail. Vous trouverez ci-dessous quelques exemples qui vous donneront une idée des différentes possibilités.


Il s'agit d'une autre opération de filtrage semblable à la fonctionnalité CSS existante disponible via la propriété "box-shadow". L'approche par filtre peut être accélérée matériellement par certains navigateurs, comme nous l'avons décrit pour l'opération "opacité" ci-dessus.
- URL référençant des filtres SVG
- Étant donné que les filtres sont issus du format SVG, il est logique que vous puissiez styliser votre contenu à l'aide d'un filtre SVG. Cela est facile avec la proposition actuelle de propriété "filtre". Tous les filtres SVG sont définis avec un attribut "id" qui peut être utilisé pour référencer l'effet de filtre. Pour utiliser un filtre SVG à partir de CSS, il vous suffit de le référencer à l'aide de la syntaxe "url".
Par exemple, le balisage SVG d'un filtre peut se présenter comme suit:
<filter id="foo">...</filter>
Vous pouvez ensuite utiliser CSS pour effectuer une opération aussi simple que celle-ci:
div { { % mixin filter: url(#foo); % } }
Et voilà ! Tous les éléments <div> de votre document seront stylisés avec les définitions de filtre SVG.
- personnalisé (bientôt disponible)
- Les filtres personnalisés seront bientôt disponibles. Ils exploitent la puissance de votre GPU graphique pour utiliser un langage d'ombrage spécial et créer des effets étonnants limités uniquement par votre imagination. Cette partie de la spécification "filtre" est encore en discussion et en pleine évolution, mais dès que cette fonctionnalité commencera à être disponible dans un navigateur près de chez vous, nous vous en informerons.
Considérations sur les performances
Les performances de la page Web ou de l'application sont une préoccupation de tous les développeurs Web. Les filtres CSS sont un outil puissant pour les effets visuels, mais ils peuvent aussi avoir un impact sur les performances de votre site.
Il est important de comprendre leur fonctionnement et leur impact sur les performances, en particulier si vous souhaitez que votre site fonctionne correctement sur les appareils mobiles s'ils sont compatibles avec les filtres CSS.
Tout d'abord, tous les filtres ne se valent pas. En fait, la plupart des filtres s'exécutent très rapidement sur n'importe quelle plate-forme et ont un impact très faible sur les performances. Toutefois, les filtres qui floutent l'image ont tendance à être plus lents que les autres. Il s'agit bien sûr du flou et de l'ombre portée. Cela ne signifie pas que vous ne devez pas les utiliser, mais comprendre leur fonctionnement peut vous aider.
Lorsque vous effectuez une blur, elle mélange les couleurs des pixels situés autour du pixel de sortie pour générer un résultat flouté. Par exemple, si votre paramètre radius est défini sur 2, le filtre doit examiner deux pixels dans toutes les directions autour de chaque pixel de sortie pour générer la couleur mélangée. Cela se produit pour chaque pixel de sortie. Cela signifie donc que de nombreux calculs sont effectués, et leur nombre augmente à mesure que vous augmentez radius. Étant donné que blur regarde dans toutes les directions, doubler le "rayon" signifie que vous devez examiner quatre fois plus de pixels. En fait, la vitesse est quatre fois plus lente pour chaque doublement de radius. Le filtre drop-shadow contient un blur dans son effet. Il se comporte donc comme blur lorsque vous modifiez les parties radius et spread du paramètre shadow.
Tout n'est pas perdu avec blur, car sur certaines plates-formes, il est possible d'utiliser le GPU pour l'accélérer, mais cela ne sera pas nécessairement disponible dans tous les navigateurs. En cas de doute, le mieux est de tester la "rayon" qui vous donne l'effet souhaité, puis d'essayer de la réduire autant que possible tout en conservant un effet visuel acceptable. Cette approche vous permettra de satisfaire vos utilisateurs, en particulier s'ils utilisent votre site depuis un téléphone.
Si vous utilisez des filtres basés sur url qui font référence à des filtres SVG, ils peuvent contenir n'importe quel effet de filtre arbitraire. Sachez donc qu'ils peuvent également être lents. Essayez donc de vous assurer que vous savez quel est l'effet du filtre et testez-le sur un appareil mobile pour vous assurer que les performances sont correctes.
Disponibilité dans les navigateurs récents
Actuellement, un certain nombre d'effets CSS filter sont disponibles dans les navigateurs basés sur WebKit et Mozilla. Nous devrions les voir bientôt dans Opera et IE10. Comme la spécification est encore en cours de développement, certains fournisseurs de navigateurs ont implémenté ces éléments à l'aide de préfixes de fournisseurs. Dans WebKit, vous devez donc utiliser -webkit-filter, dans Mozilla, vous devez utiliser -moz-filter et surveiller les autres implémentations de navigateurs à mesure qu'elles apparaissent.
Tous les navigateurs ne sont pas compatibles avec tous les effets de filtre immédiatement. Actuellement, le navigateur Mozilla n'est compatible qu'avec la fonction filter: url(), sans le préfixe du fournisseur, car cette implémentation est antérieure aux autres fonctions d'effets.
Vous trouverez ci-dessous un récapitulatif des effets de filtre CSS disponibles dans les différents navigateurs, avec des indicateurs de performances approximatifs lorsqu'ils sont implémentés dans le logiciel. Notez qu'un certain nombre de navigateurs modernes commencent à les implémenter en matériel (accélération GPU). Lorsque ces éléments sont créés avec la compatibilité GPU, les performances sont considérablement améliorées pour les effets plus lents. Comme d'habitude, le meilleur moyen d'évaluer les performances est de les tester sur différents navigateurs.
| Effet de filtre | Prise en charge des navigateurs | Performances |
|---|---|---|
| nuances de gris | Chrome | très rapide |
| sépia | Chrome | très rapide |
| saturer | Chrome | très rapide |
| hue-rotate | Chrome | rapide |
| inverser | Chrome | très rapide |
| opacity | Chrome | peut être lent |
| luminosité | Chrome | rapide |
| contraste | Chrome | rapide |
| floutage | Chrome | lent, sauf en cas d'accélération |
| drop-shadow | Chrome | peut être lent |
| url() | Chrome, Mozilla | Varie, de rapide à lent |
Autres bonnes ressources
Une excellente application de peinture abstraite interactive avec filtres qui vous permet d'expérimenter et de partager vos œuvres d'art N'oubliez pas de consulter l'excellente page sur les filtres interactifs d'Eric Bidelman Un excellent tutoriel sur les filtres avec des exemples Spécification officielle de la version préliminaire 1.0 des effets de filtres du W3C : http://dev.w3.org/fxtf/filters/ Exemple d'UI créée à l'aide de filtres
