บทนำ
ฟิลเตอร์เป็นเครื่องมือที่มีประสิทธิภาพซึ่งผู้เขียนเว็บสามารถใช้เพื่อสร้างเอฟเฟกต์ภาพที่น่าสนใจ บทความนี้จะกล่าวถึงประวัติของเอฟเฟกต์ฟิลเตอร์ การใช้งาน และวิธีใช้ เราจะอธิบายตัวอย่างตัวกรองที่กำหนดไว้ล่วงหน้าทั้งหมดสำหรับ CSS พร้อมตัวอย่างบางส่วน นอกจากนี้ เราจะกล่าวถึงข้อควรพิจารณาด้านประสิทธิภาพสำหรับการใช้ฟิลเตอร์ในเดสก์ท็อปและอุปกรณ์เคลื่อนที่ด้วย เนื่องจากความรู้เกี่ยวกับผลกระทบด้านความเร็วของฟิลเตอร์เป็นสิ่งสำคัญต่อประสบการณ์ที่ดีของผู้ใช้ สุดท้าย เราจะตรวจสอบสถานะปัจจุบันของการใช้งานในเบราว์เซอร์สมัยใหม่
อดีต ปัจจุบัน และอนาคตของเอฟเฟกต์ฟิลเตอร์
เอฟเฟกต์ฟิลเตอร์มีที่มาจากข้อกำหนดของกราฟิกเวกเตอร์ที่ปรับขนาดได้ (SVG) ซึ่งสร้างขึ้นเพื่อใช้เอฟเฟกต์รูปภาพแบบพิกเซลต่างๆ กับภาพวาดเวกเตอร์ เมื่อเวลาผ่านไป ผู้ให้บริการเบราว์เซอร์ได้เพิ่มความสามารถของ SVG ลงในเบราว์เซอร์ของตน ซึ่งทำให้เห็นประโยชน์ของฟิลเตอร์อย่างชัดเจน Robert O’Callahan จาก Mozilla คิดไอเดียสุดเจ๋งในการใช้ฟิลเตอร์ SVG ผ่านการใช้ CSS กับเนื้อหา HTML "ปกติ" Robert ได้สร้างต้นแบบเวอร์ชันแรกซึ่งแสดงให้เห็นว่าการใช้ฟิลเตอร์ร่วมกับการจัดสไตล์ CSS มีประสิทธิภาพเพียงใด กลุ่มทํางาน CSS และ SVG ใน W3C ตัดสินใจที่จะปรับการใช้ฟิลเตอร์สําหรับทั้ง HTML และ SVG ให้สอดคล้องกันผ่านการจัดสไตล์ CSS ด้วยเหตุนี้ พร็อพเพอร์ตี้ "filter" สําหรับ CSS จึงถือกำเนิดขึ้น ขณะนี้ ทีมเฉพาะกิจที่ทำงานเกี่ยวกับ CSS และ SVG กำลังทํางานอย่างหนักเพื่อให้ฟิลเตอร์มีประโยชน์ในทุกรูปแบบ ดูข้อกำหนดปัจจุบันสำหรับข้อมูลทั้งหมดนี้ได้ที่นี่
พร็อพเพอร์ตี้ CSS "filter" เวอร์ชันใหม่
บางครั้งนักพัฒนาเว็บอาจรู้สึกคุ้นเคยเมื่อเห็น "ฟิลเตอร์" ในสไตล์ CSS เนื่องจาก Internet Explorer เวอร์ชันเก่ามีพร็อพเพอร์ตี้ "filter" ที่แสดงผ่าน CSS เพื่อใช้ฟังก์ชันบางอย่างเฉพาะแพลตฟอร์ม เราได้เลิกใช้งานแล้วเพื่อใช้พร็อพเพอร์ตี้ "filter" มาตรฐานซึ่งตอนนี้เป็นส่วนหนึ่งของ CSS3 ดังนั้นเมื่อเห็น "ตัวกรอง" ในหน้าเว็บเก่าๆ ก็ไม่ต้องสับสน พร็อพเพอร์ตี้ "filter" ใหม่คือส่วนที่มีการดำเนินการทั้งหมด และ IE เวอร์ชันใหม่ใช้พร็อพเพอร์ตี้นี้เหมือนกับเบราว์เซอร์สมัยใหม่ทั้งหมด
วิธีการทำงานของตัวกรอง
แล้วตัวกรองทําอะไรได้บ้าง วิธีคิดที่ง่ายที่สุดเกี่ยวกับฟิลเตอร์คือขั้นตอนหลังการประมวลผลที่ทําสิ่งมหัศจรรย์หลังจากจัดวางและวาดเนื้อหาทั้งหมดของหน้าเว็บแล้ว
เมื่อเบราว์เซอร์โหลดหน้าเว็บ จะต้องใช้สไตล์ จัดเลย์เอาต์ แล้วแสดงผลหน้าเว็บเพื่อให้มีสิ่งที่จะดู ตัวกรองจะเริ่มทำงานหลังจากขั้นตอนทั้งหมดและก่อนที่ระบบจะคัดลอกหน้าเว็บไปยังหน้าจอ โดยระบบจะจับภาพหน้าจอของหน้าเว็บที่แสดงผลเป็นภาพบิตแมป จากนั้นใช้เวทมนตร์กราฟิกกับพิกเซลในภาพหน้าจอ แล้ววาดผลลัพธ์ทับบนรูปภาพหน้าเว็บต้นฉบับ วิธีหนึ่งในการมองหาฟิลเตอร์เหล่านี้คือให้นึกถึงฟิลเตอร์ที่วางไว้ที่ด้านหน้าเลนส์กล้อง สิ่งที่คุณเห็นผ่านเลนส์คือโลกภายนอกที่ผ่านการปรับเปลี่ยนโดยเอฟเฟกต์ของฟิลเตอร์
ซึ่งหมายความว่าจะต้องใช้เวลาในการวาดหน้าเว็บที่มีฟิลเตอร์อยู่ แต่การใช้ฟิลเตอร์อย่างเหมาะสมจะส่งผลต่อความเร็วของเว็บไซต์เพียงเล็กน้อย
นอกจากนี้ คุณยังใช้ฟิลเตอร์จำนวนเท่าใดก็ได้ตามต้องการเพื่อรับเอฟเฟกต์ทุกประเภท เช่นเดียวกับการใช้ฟิลเตอร์ซ้อนกันหลายตัวในเลนส์กล้อง
ฟิลเตอร์ที่กําหนดโดยใช้ SVG และ CSS
เนื่องจากตัวกรองมาจาก SVG เดิม จึงมีวิธีต่างๆ ในการกําหนดและใช้งาน SVG เองมีองค์ประกอบ <filter> ที่รวมคําจํากัดความของเอฟเฟกต์ฟิลเตอร์ต่างๆ โดยใช้ไวยากรณ์ XML ชุดฟิลเตอร์ที่ CSS กำหนดจะใช้ประโยชน์จากรูปแบบกราฟิกเดียวกัน แต่คําจํากัดความจะง่ายกว่ามากและใช้งานในสไตล์ชีตได้ง่าย
ฟิลเตอร์ CSS ส่วนใหญ่จะแสดงเป็นฟิลเตอร์ SVG ได้ และ CSS ยังให้คุณอ้างอิงฟิลเตอร์ที่ระบุใน SVG ได้ด้วยหากต้องการ นักออกแบบฟิลเตอร์ CSS พยายามอย่างมากที่จะทำให้ผู้เขียนเว็บใช้ฟิลเตอร์ได้ง่ายขึ้น ดังนั้นบทความนี้จะกล่าวถึงเฉพาะฟิลเตอร์ที่ใช้ได้จาก CSS โดยตรงโดยไม่สนใจคำจำกัดความ SVG ในระหว่างนี้
วิธีใช้ฟิลเตอร์ CSS
การใช้ฟิลเตอร์จาก CSS ทำได้โดยใช้พร็อพเพอร์ตี้ "filter" กับองค์ประกอบที่มองเห็นได้ในหน้าเว็บ ตัวอย่างง่ายๆ ที่คุณอาจเขียนได้คือ
div { { % mixin filter: grayscale(100%); % } }
ซึ่งจะทำให้เนื้อหาภายในองค์ประกอบ <div> ทั้งหมดในหน้าเว็บเปลี่ยนเป็นสีเทา เหมาะสำหรับทำให้หน้าเว็บดูเหมือนภาพทีวีจากยุค 1940


ตัวกรองส่วนใหญ่ใช้พารามิเตอร์รูปแบบใดรูปแบบหนึ่งเพื่อควบคุมปริมาณการกรอง ตัวอย่างเช่น หากต้องการจัดสไตล์เนื้อหาให้อยู่กึ่งกลางระหว่างเวอร์ชันสีดั้งเดิมกับเวอร์ชันสีเทา ให้ทำดังนี้
div { { % mixin filter: grayscale(50%); % } }

หากต้องการใช้ฟิลเตอร์หลายรายการตามลำดับ เพียงวางฟิลเตอร์เหล่านั้นตามลำดับใน CSS ดังนี้
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
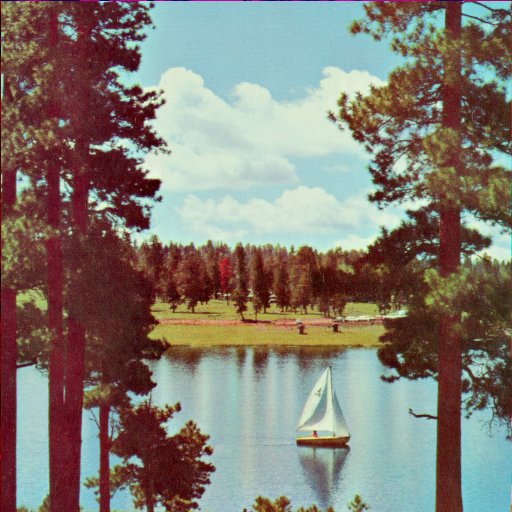
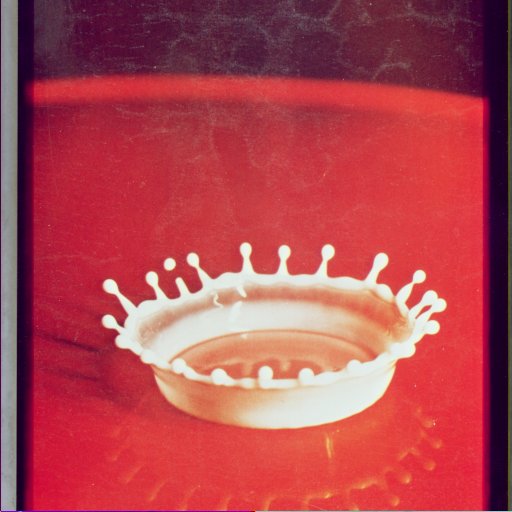
ตัวอย่างดังกล่าวจะเปลี่ยนสีต้นฉบับทั้งหมดเป็นโทนสีเทาก่อน จากนั้นจึงใช้เอฟเฟกต์ซีเปีย และผลลัพธ์ที่ได้จะมีลักษณะดังนี้

คุณสามารถลองใช้เอฟเฟกต์ทุกประเภทได้โดยใช้ฟิลเตอร์ทีละรายการตามต้องการ ขึ้นอยู่กับจินตนาการของคุณว่าจะสร้างผลลัพธ์ที่น่าทึ่งได้อย่างไร
เอฟเฟกต์ฟิลเตอร์ที่ใช้ได้โดยใช้ CSS
ดังนั้นกลไกตัวกรอง SVG เดิมจึงมีประสิทธิภาพสูง แต่ก็อาจใช้งานยากด้วย ด้วยเหตุนี้ CSS จึงมีเอฟเฟกต์ฟิลเตอร์มาตรฐานมากมายที่ใช้งานได้ง่าย
มาดูแต่ละรายการและดูว่าแต่ละรายการทํางานอย่างไร
- grayscale(amount)
- การดำเนินการนี้จะแปลงสีในรูปภาพอินพุตเป็นเฉดสีเทา "จำนวน" ที่ใช้จะควบคุมปริมาณการเปลี่ยนเป็นสีเทาที่ใช้ หากเป็น 100% ทุกอย่างจะเป็นสีเทา หากเป็น 0% สีจะไม่เปลี่ยนแปลง คุณใช้เลขทศนิยมที่นี่ได้หากต้องการใช้แทนเปอร์เซ็นต์ เช่น 0 จะทำงานเหมือนกับ 0% ส่วน 1.0 จะทำงานเหมือนกับ 100%


- sepia(amount)
- ซึ่งจะทำให้สีที่ส่งผ่านเป็นโทนสีซีเปียเหมือนในรูปภาพเก่า "ปริมาณ" ที่ใช้จะทำงานในลักษณะเดียวกับฟิลเตอร์ "โทนสีเทา" กล่าวคือ 100% จะทำให้สีทั้งหมดเป็นโทนซีเปียทั้งหมด และค่าที่น้อยลงจะทำให้เอฟเฟกต์มีผลในอัตราส่วนที่น้อยลง


- saturate(amount)
- ตัวเลือกนี้จะเพิ่มเอฟเฟกต์ความอิ่มตัวของสี ซึ่งทำให้สีดูสดขึ้น ซึ่งเป็นเอฟเฟกต์เจ๋งๆ ที่จะทำให้รูปภาพดูเหมือนโปสเตอร์หรือการ์ตูน นอกจากนี้ คุณยังใช้ค่าที่มากกว่า 100% เพื่อเน้นความอิ่มตัวของสีได้อีกด้วย เอฟเฟกต์นี้ทำให้สิ่งต่างๆ ดูเจ๋งสุดๆ ได้อย่างแน่นอน


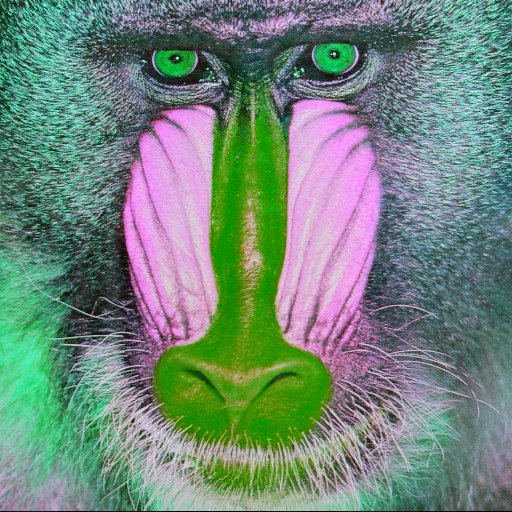
- hue-rotate(angle)
- เอฟเฟกต์นี้เหมาะสำหรับผู้ชื่นชอบสีสัน ซึ่งให้ผลลัพธ์ที่น่าสนใจ โดยจะทำการเปลี่ยนสีเพื่อให้รูปภาพอินพุตดูแตกต่างออกไปโดยสิ้นเชิง หากจินตนาการถึงสเปกตรัมสีที่ไล่จากสีแดงไปจนถึงสีม่วงบนวงล้อสี เอฟเฟกต์นี้จะรับค่าสีเดิมบนวงล้อเป็นอินพุต แล้วหมุนตามพารามิเตอร์ "angle" เพื่อสร้างค่าสีเอาต์พุตเป็นสีบนวงล้อที่ระบบหมุน ดังนั้นสีทั้งหมดในรูปภาพจึงเปลี่ยนตาม "มุม" เดียวกันบนวงล้อ แน่นอนว่านี่เป็นการอธิบายแบบง่ายเกี่ยวกับสิ่งที่เครื่องมือนี้ทํา แต่หวังว่าจะใกล้เคียงกับความเป็นจริงพอสมควร


- invert(amount)
- เอฟเฟกต์นี้จะพลิกสี ดังนั้นหาก "จำนวน" ที่ใช้คือ 100% ผลลัพธ์จะดูเหมือนรูปภาพลบจากกล้องฟิล์มสมัยก่อน เช่นเดียวกับก่อนหน้านี้ การใช้ค่าที่น้อยกว่า 100% จะใช้เอฟเฟกต์การกลับค่าแบบเป็นขั้นๆ


- opacity(amount)
- หากต้องการให้เนื้อหาที่กรองดูโปร่งแสงบางส่วน ให้เลือกตัวเลือกนี้ ค่า "amount" จะกำหนดความทึบของเอาต์พุต ดังนั้น ค่า 100% จะเป็นแบบทึบแสงทั้งหมดเพื่อให้เอาต์พุตเหมือนกับอินพุตทุกประการ เมื่อค่าลดลงต่ำกว่า 100% รูปภาพเอาต์พุตจะทึบน้อยลง (โปร่งใสมากขึ้น) และคุณจะเห็นรูปภาพน้อยลงเรื่อยๆ ซึ่งหมายความว่าหากองค์ประกอบซ้อนทับกับสิ่งอื่นในหน้า สิ่งที่อยู่ด้านล่างก็จะเริ่มปรากฏให้เห็น "จำนวน" 0% หมายความว่าวัตถุจะหายไปอย่างสมบูรณ์ แต่โปรดทราบว่าคุณยังคงให้เหตุการณ์ต่างๆ เช่น การคลิกเมาส์ เกิดขึ้นบนวัตถุที่โปร่งใสโดยสมบูรณ์ได้ วิธีนี้จึงมีประโยชน์หากคุณต้องการสร้างพื้นที่ที่คลิกได้โดยไม่ต้องแสดงสิ่งใดเลย
ซึ่งจะทํางานเหมือนกับพร็อพเพอร์ตี้ "opacity" ที่คุณทราบอยู่แล้ว โดยทั่วไปแล้ว พร็อพเพอร์ตี้ "opacity" ของ CSS จะไม่ได้รับการเร่งด้วยฮาร์ดแวร์ แต่เบราว์เซอร์บางรุ่นที่ใช้ตัวกรองโดยใช้การเร่งด้วยฮาร์ดแวร์จะเร่งเวอร์ชันตัวกรองของ "opacity" เพื่อให้มีประสิทธิภาพดีขึ้นมาก


- brightness(amount)
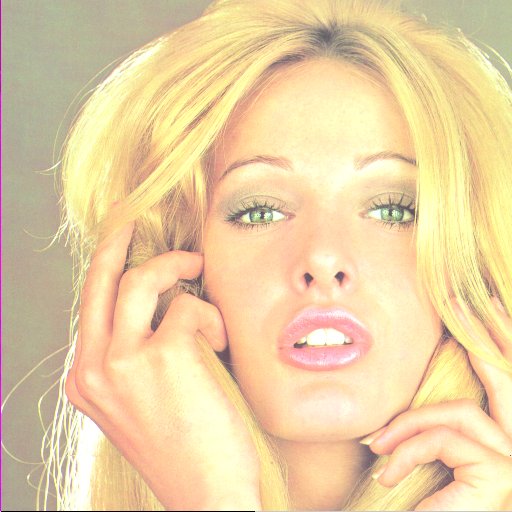
- การดำเนินการนี้เหมือนกับการควบคุมความสว่างบนทีวี โดยจะปรับสีระหว่างสีดําสนิทกับสีเดิมตามสัดส่วนที่กำหนดไว้ในพารามิเตอร์ "จำนวน" หากตั้งค่านี้เป็น 0% คุณจะเห็นแต่สีดำ แต่เมื่อค่าเพิ่มขึ้นจนถึง 100% คุณจะเห็นภาพต้นฉบับสว่างขึ้นเรื่อยๆ จนกว่าจะถึง 100% ซึ่งจะเหมือนกับรูปภาพที่ส่งเข้ามา แน่นอนว่าคุณปรับค่าต่อไปได้เรื่อยๆ เช่น การตั้งค่าเป็น 200% จะทำให้รูปภาพสว่างขึ้น 2 เท่าเมื่อเทียบกับรูปภาพต้นฉบับ ซึ่งเหมาะอย่างยิ่งสำหรับการปรับรูปภาพที่ถ่ายในที่แสงน้อย


- contrast(amount)
- การควบคุมเพิ่มเติมจากทีวี ซึ่งจะปรับความแตกต่างระหว่างส่วนที่มืดที่สุดและสว่างที่สุดของรูปภาพอินพุต หากใช้ 0% ผลลัพธ์ที่ได้จะเป็นสีดำเหมือนกับ "ความสว่าง" จึงไม่น่าตื่นเต้นเท่าไหร่ อย่างไรก็ตาม เมื่อคุณเพิ่มค่าเป็น 100% ความแตกต่างของความมืดจะเปลี่ยนไปจนกว่าคุณจะเพิ่มค่าเป็น 100% และรูปภาพจะกลับเป็นภาพต้นฉบับอีกครั้ง คุณยังปรับค่าให้มากกว่า 100% ได้ด้วย ซึ่งจะยิ่งเพิ่มความแตกต่างระหว่างสีอ่อนและสีเข้ม


- blur(radius)
- หากต้องการให้เนื้อหามีขอบที่นุ่มนวล คุณสามารถเพิ่มการเบลอได้ ฟีเจอร์นี้มีลักษณะคล้ายกับการใช้วาสลีนบนแผ่นกระจก ซึ่งเป็นเทคนิคการทำภาพยนตร์ยอดนิยมในอดีต โดยจะเบลอสีทั้งหมดเข้าด้วยกันและกระจายเอฟเฟกต์ของสีเหล่านั้นออกไป คล้ายกับเมื่อดวงตาของคุณไม่โฟกัส พารามิเตอร์ "รัศมี" จะส่งผลต่อจำนวนพิกเซลบนหน้าจอที่ผสานรวมกัน ดังนั้นค่าที่ยิ่งมากก็จะยิ่งเบลอ ค่า 0 จะไม่เปลี่ยนแปลงรูปภาพ


- drop-shadow(shadow)
- การทำให้เนื้อหาดูเหมือนว่าถ่ายทำกลางแจ้งท่ามกลางแสงแดดโดยมีเงาบนพื้นด้านหลังนั้นเป็นเรื่องที่ยอดเยี่ยมมาก และแน่นอนว่า "เงาตก" นั้นช่วยคุณได้ โดยระบบจะจับภาพหน้าจอของรูปภาพ จากนั้นเปลี่ยนให้เป็นสีเดียว เบลอ แล้วเลื่อนผลลัพธ์ออกเล็กน้อยเพื่อให้ดูเหมือนเงาของเนื้อหาต้นฉบับ พารามิเตอร์ "เงา" ที่ส่งมามีความซับซ้อนกว่าค่าเดี่ยว นั่นคือชุดค่าที่คั่นด้วยเว้นวรรค และค่าบางค่าก็ไม่จำเป็นต้องระบุด้วย ค่า "shadow" จะควบคุมตําแหน่งการวางเงา ระดับความเบลอ สีของเงา ฯลฯ ดูรายละเอียดทั้งหมดเกี่ยวกับสิ่งที่ค่า "shadow" ทําได้ที่ข้อกําหนดเฉพาะของพื้นหลัง CSS3 ซึ่งจะกําหนด "box-shadow" อย่างละเอียด ตัวอย่างด้านล่างจะช่วยให้คุณเห็นภาพความเป็นไปได้ต่างๆ


การดำเนินการตัวกรองอีกอย่างหนึ่งที่คล้ายกับฟังก์ชัน CSS ที่มีอยู่ผ่านพร็อพเพอร์ตี้ "box-shadow" การใช้วิธีการกรองหมายความว่าเบราว์เซอร์บางรุ่นอาจใช้การเร่งด้วยฮาร์ดแวร์ตามที่อธิบายไว้สำหรับการดำเนินการ "ความทึบแสง" ด้านบน
- URL ที่อ้างอิงฟิลเตอร์ SVG
- เนื่องจากฟิลเตอร์มีต้นกำเนิดมาจาก SVG คุณจึงควรจัดสไตล์เนื้อหาโดยใช้ฟิลเตอร์ SVG ได้ ซึ่งทําได้ง่ายๆ ด้วยข้อเสนอพร็อพเพอร์ตี้ "ตัวกรอง" ปัจจุบัน ฟิลเตอร์ทั้งหมดใน SVG จะกำหนดด้วยแอตทริบิวต์ "id" ที่ใช้อ้างอิงเอฟเฟกต์ฟิลเตอร์ได้ ดังนั้น หากต้องการใช้ฟิลเตอร์ SVG จาก CSS สิ่งที่คุณต้องทำคืออ้างอิงฟิลเตอร์โดยใช้ไวยากรณ์ "url"
ตัวอย่างเช่น มาร์กอัป SVG สำหรับฟิลเตอร์อาจเป็นดังนี้
<filter id="foo">...</filter>
จากนั้นจาก CSS คุณอาจทําสิ่งง่ายๆ ต่อไปนี้
div { { % mixin filter: url(#foo); % } }
เท่านี้แหละ <div> ทั้งหมดในเอกสารจะได้รับการจัดรูปแบบด้วยคำจำกัดความตัวกรอง SVG
- ที่กำหนดเอง (เร็วๆ นี้)
- อีกไม่นานเราจะเปิดตัวตัวกรองที่กำหนดเอง ฟีเจอร์เหล่านี้ใช้ประโยชน์จาก GPU ของกราฟิกเพื่อใช้ภาษาการแรเงาพิเศษในการสร้างเอฟเฟกต์ที่น่าทึ่งซึ่งจินตนาการของคุณเท่านั้นที่จะเป็นขอบเขต ข้อกำหนดของ "ตัวกรอง" ในส่วนนี้ยังอยู่ระหว่างการพูดคุยและเปลี่ยนแปลงอยู่ แต่ทันทีที่ฟีเจอร์นี้เริ่มให้บริการในเบราว์เซอร์ใกล้คุณ เราจะเขียนเพิ่มเติมเกี่ยวกับสิ่งที่เป็นไปได้
ข้อพิจารณาด้านประสิทธิภาพ
สิ่งหนึ่งที่นักพัฒนาเว็บทุกคนให้ความสำคัญคือประสิทธิภาพของหน้าเว็บหรือแอปพลิเคชัน ฟิลเตอร์ CSS เป็นเครื่องมือที่มีประสิทธิภาพสำหรับเอฟเฟกต์ภาพ แต่ขณะเดียวกันก็อาจส่งผลต่อประสิทธิภาพของเว็บไซต์ด้วย
การทําความเข้าใจว่าตัวกรองทํางานอย่างไรและส่งผลต่อประสิทธิภาพอย่างไรนั้นสำคัญอย่างยิ่ง โดยเฉพาะอย่างยิ่งหากต้องการให้เว็บไซต์ทํางานได้ดีในอุปกรณ์เคลื่อนที่หากรองรับตัวกรอง CSS
ประการแรก ตัวกรองบางรายการอาจไม่เหมือนกัน อันที่จริงแล้ว ตัวกรองส่วนใหญ่จะทำงานได้อย่างรวดเร็วบนแพลตฟอร์มใดก็ได้และส่งผลต่อประสิทธิภาพเพียงเล็กน้อย อย่างไรก็ตาม ตัวกรองที่ทำให้เบลอมักจะทำงานช้ากว่าตัวกรองอื่นๆ ซึ่งหมายถึง "เบลอ" และ "เงาตกกระทบ" แน่นอนว่าไม่ได้หมายความว่าคุณไม่ควรใช้เอฟเฟกต์เหล่านี้ แต่การทำความเข้าใจวิธีการทํางานอาจช่วยได้
เมื่อคุณใช้ blur ระบบจะผสมสีจากพิกเซลรอบๆ พิกเซลเอาต์พุตเพื่อสร้างผลลัพธ์ที่เบลอ สมมติว่าพารามิเตอร์ radius คือ 2 ตัวกรองจะต้องดูที่พิกเซล 2 พิกเซลในทุกทิศทางรอบพิกเซลเอาต์พุตแต่ละพิกเซลเพื่อสร้างสีผสม การดำเนินการนี้จะมีผลกับพิกเซลเอาต์พุตแต่ละพิกเซล ซึ่งหมายความว่าจะมีการคำนวณจำนวนมากที่ยิ่งทวีมากขึ้นเมื่อคุณเพิ่ม radius เนื่องจาก blur มองไปทุกทิศทาง การทำให้ "รัศมี" เพิ่มขึ้น 2 เท่าหมายความว่าคุณต้องดูพิกเซลมากขึ้น 4 เท่า ดังนั้นความเร็วจะช้าลง 4 เท่าทุกครั้งที่ radius เพิ่มขึ้น 2 เท่า ฟิลเตอร์ drop-shadow มี blur เป็นส่วนหนึ่งของเอฟเฟกต์ ดังนั้นจึงทํางานเหมือนกับ blur เมื่อคุณเปลี่ยนส่วน radius และ spread ของพารามิเตอร์ shadow
blur ก็ไม่ได้แย่ไปทั้งหมด เนื่องจากในบางแพลตฟอร์ม คุณสามารถใช้ GPU เพื่อเร่งความเร็วได้ แต่อาจไม่พร้อมใช้งานในบางเบราว์เซอร์ หากมีข้อสงสัย วิธีที่ดีที่สุดคือการทดสอบ "รัศมี" ที่ให้ผลลัพธ์ที่ต้องการ จากนั้นพยายามลดรัศมีให้น้อยที่สุดเท่าที่จะเป็นไปได้โดยยังคงรักษาเอฟเฟกต์ภาพที่ยอมรับได้ การปรับแต่งด้วยวิธีนี้จะทำให้ผู้ใช้มีความสุขมากขึ้น โดยเฉพาะเมื่อใช้เว็บไซต์จากโทรศัพท์
หากคุณใช้ฟิลเตอร์ตาม url ที่อ้างอิงฟิลเตอร์ SVG ฟิลเตอร์เหล่านี้อาจมีเอฟเฟกต์ฟิลเตอร์แบบใดก็ได้ ดังนั้นโปรดทราบว่าอาจทำงานช้าเช่นกัน ดังนั้นโปรดตรวจสอบว่าคุณทราบถึงสิ่งที่เอฟเฟกต์ฟิลเตอร์ทําและทดสอบในอุปกรณ์เคลื่อนที่เพื่อให้แน่ใจว่าประสิทธิภาพเป็นที่น่าพอใจ
ความพร้อมใช้งานในเบราว์เซอร์สมัยใหม่
ปัจจุบันเอฟเฟกต์ filter ของ CSS จำนวนมากพร้อมใช้งานในเบราว์เซอร์ที่ใช้ WebKit และ Mozilla เราคาดว่าจะได้เห็นฟีเจอร์เหล่านี้ใน Opera และ IE10 เร็วๆ นี้ เนื่องจากข้อกําหนดยังอยู่ระหว่างการพัฒนา ผู้ให้บริการเบราว์เซอร์บางรายจึงติดตั้งใช้งานโดยใช้คำนำหน้าของผู้ให้บริการ ดังนั้นใน WebKit คุณต้องใช้ -webkit-filter ใน Mozilla คุณต้องใช้
-moz-filter และคอยสังเกตการใช้งานเบราว์เซอร์อื่นๆ เมื่อปรากฏขึ้น
เบราว์เซอร์บางรายการอาจไม่รองรับเอฟเฟกต์ฟิลเตอร์บางรายการในทันที ผลลัพธ์ที่ได้จึงอาจแตกต่างกันไป ปัจจุบันเบราว์เซอร์ Mozilla รองรับเฉพาะฟังก์ชัน filter: url() ที่ไม่มีคำนำหน้าของผู้ให้บริการ เนื่องจากการใช้งานนั้นเกิดขึ้นก่อนฟังก์ชันเอฟเฟกต์อื่นๆ
เราได้สรุปเอฟเฟกต์ฟิลเตอร์ CSS ที่มีให้ใช้งานในเบราว์เซอร์ต่างๆ ด้านล่างพร้อมตัวบ่งชี้ประสิทธิภาพคร่าวๆ เมื่อนำมาใช้งานในซอฟต์แวร์ โปรดทราบว่าเบราว์เซอร์สมัยใหม่บางรุ่นเริ่มใช้รูปแบบเหล่านี้ในฮาร์ดแวร์ (การเร่งด้วย GPU) เมื่อสร้างเอฟเฟกต์เหล่านี้โดยรองรับ GPU ประสิทธิภาพของเอฟเฟกต์ที่ทำงานช้าจะดีขึ้นอย่างมาก ตามปกติแล้ว การทดสอบในเบราว์เซอร์ต่างๆ คือวิธีที่ดีที่สุดในการประเมินประสิทธิภาพ
| เอฟเฟกต์ฟิลเตอร์ | การสนับสนุนเบราว์เซอร์ | ประสิทธิภาพ |
|---|---|---|
| โทนสีเทา | Chrome | เร็วมาก |
| ซีเปีย | Chrome | เร็วมาก |
| เพิ่มสี | Chrome | เร็วมาก |
| hue-rotate | Chrome | เร็ว |
| กลับสี | Chrome | เร็วมาก |
| opacity | Chrome | อาจทำงานช้า |
| ความสว่าง | Chrome | เร็ว |
| ความเปรียบต่าง | Chrome | เร็ว |
| เบลอ | Chrome | ช้า เว้นแต่จะมีการเร่ง |
| drop-shadow | Chrome | อาจทำงานช้า |
| url() | Chrome, Mozilla | แตกต่างกันไปตั้งแต่เร็วไปจนถึงช้า |
แหล่งข้อมูลอื่นๆ ที่มีประโยชน์
แอปพลิเคชันภาพวาดนามธรรมแบบอินเทอร์แอกทีฟพร้อมฟิลเตอร์ที่ยอดเยี่ยม ซึ่งให้คุณทดลองและแชร์อาร์ตเวิร์กได้ อย่าลืมไปที่หน้าฟิลเตอร์แบบอินเทอร์แอกทีฟที่ยอดเยี่ยมของ Eric Bidelman บทแนะนำเกี่ยวกับฟิลเตอร์ที่ยอดเยี่ยมพร้อมตัวอย่าง ข้อกำหนดฉบับร่างอย่างเป็นทางการของ W3C Filter Effects 1.0 http://dev.w3.org/fxtf/filters/ ตัวอย่าง UI ที่สร้างขึ้นโดยใช้ฟิลเตอร์
