简介
滤镜是一款强大的工具,可供网站作者使用来实现有趣的视觉效果。本文将介绍滤镜效果的历史、作用以及使用方法。我们将通过一些示例介绍为 CSS 定义的所有预定义过滤条件。我们还将介绍在桌面设备和移动设备上使用过滤条件时的性能注意事项,因为了解过滤条件对速度的影响对于提供良好的用户体验至关重要。最后,我们将回顾现代浏览器中的实现现状。
滤镜效果的过去、现在和未来
滤镜效果起源于可缩放矢量图形 (SVG) 规范。它们的创建是为了将多种不同的基于像素的图片效果应用于矢量绘制。随着时间的推移,浏览器供应商在其浏览器中添加了 SVG 功能,滤镜的实用性变得显而易见。Mozilla 的 Robert O’Callahan 提出了一个绝妙的想法,即通过将 CSS 应用于“普通”HTML 内容来使用 SVG 滤镜。Robert 制作了一个早期版本的原型,展示了滤镜和 CSS 样式的强大组合效果。W3C 的 CSS 和 SVG 工作组决定通过 CSS 样式统一 HTML 和 SVG 的滤镜使用方式,因此 CSS 的“filter”属性应运而生。目前,由 CSS 和 SVG 团队组成的联合工作组正在努力让滤镜在所有平台上都适用。您可以在此处查看所有这些内容的当前规范。
“filter”CSS 属性焕然一新
当 Web 开发者在 CSS 样式中看到“filter”时,有时会产生似曾相识的感觉。这是因为旧版 Internet Explorer 通过 CSS 公开了“filter”属性,以执行一些平台专用功能。此属性已废弃,取而代之的是现在属于 CSS3 的标准“filter”属性。因此,当您在某些旧网页上看到“filter”时,不必感到困惑。所有操作都将在新的“filter”属性中执行,新版 IE 的实现方式与所有现代浏览器相同。
过滤条件的工作原理
那么过滤器究竟有什么作用呢?理解滤镜的最简单方法是将其视为一种后处理步骤,在所有网页内容都排版并绘制完毕后执行一些神奇的操作。
浏览器加载网页时,需要应用样式、执行布局,然后呈现网页,以便用户看到内容。过滤器会在完成所有这些步骤并在将网页复制到屏幕之前启用。它们的运作方式是将呈现的网页作为位图图片进行快照,然后对快照中的像素执行一些图形魔法,最后将结果绘制在原始网页图片上方。您可以将其视为放置在相机镜头前面的滤镜。您通过镜头看到的外部世界是经过滤镜效果修改的。
当然,这意味着在绘制带有滤镜的网页时会耗费时间,但如果正确使用滤镜,对网站速度的影响会微乎其微。
此外,就像您可以在相机镜头上将多个滤镜堆叠在一起一样,您也可以依次应用任意数量的滤镜,以实现各种效果。
使用 SVG 和 CSS 定义的滤镜
由于滤镜最初来自 SVG,因此有不同的定义和使用方法。SVG 本身有一个 <filter> 元素,用于使用 XML 语法封装各种滤镜效果的定义。CSS 定义的一组滤镜采用了相同的图形模型,但定义更简单,易于在样式表中使用。
大多数 CSS 滤镜都可以用 SVG 滤镜来表示,CSS 还允许您根据需要引用 SVG 中指定的滤镜。CSS 滤镜设计者费尽心思,力求让 Web 作者更轻松地应用滤镜,因此本文将仅介绍可直接通过 CSS 使用的滤镜,暂时忽略 SVG 定义。
如何应用 CSS 滤镜
如需使用 CSS 中的滤镜,请将“filter”属性应用于网页上的任何可见元素。举一个非常简单的例子,您可以编写如下代码
div { { % mixin filter: grayscale(100%); % } }
这会导致页面上所有 <div> 元素中的内容都变灰。非常适合让网页看起来像 1940 年代的电视画面。


大多数过滤器都采用某种形式的参数来控制过滤的程度。例如,如果您想将内容的样式设为介于原始颜色和灰度版本之间的颜色,可以按如下方式操作:
div { { % mixin filter: grayscale(50%); % } }

如果您想依次应用多个不同的滤镜,只需在 CSS 中按顺序放置它们即可,如下所示:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
该示例将首先将所有原始颜色转换为灰度,然后应用深褐色效果,最终效果如下所示:

您可以灵活地依次应用滤镜,从而实现各种效果,完全可以发挥想象力,尽情探索,创造出令人惊艳的照片。
使用 CSS 可实现哪些滤镜效果
因此,原始 SVG 滤镜机制既强大又难用。因此,CSS 引入了一系列标准滤镜效果,使用起来非常简单。
我们来分别了解一下它们的用途。
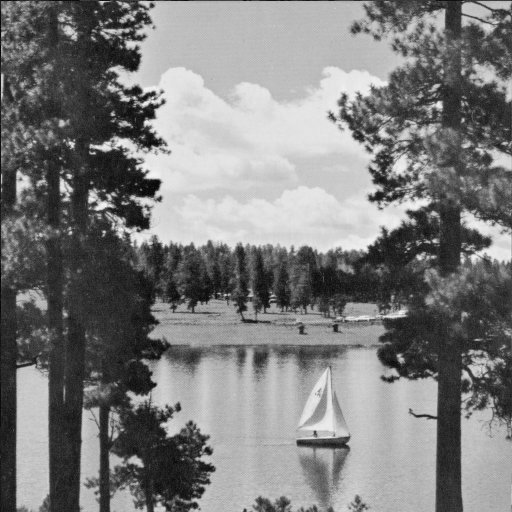
- grayscale(amount)
- 这会将输入图片中的颜色转换为灰色。应用的“金额”用于控制应用的灰色转化量。如果为 100%,则所有内容都会变成灰色;如果为 0%,则颜色保持不变。如果您更喜欢使用浮点数,而不是百分比,可以在此处使用浮点数,即 0 的效果与 0% 相同,而 1.0 的效果与 100% 相同。


- sepia(amount)
- 这会使传入的颜色呈现深褐色调,就像旧照片一样。应用的“量”与“灰阶”滤镜的运作方式相同,即 100% 会使所有颜色完全呈深褐色调,值越小,应用的效果比例就越小。


- saturate(amount)
- 这会对颜色应用饱和度效果,使其看起来更鲜艳。这是一种很酷的效果,可以让照片看起来像海报或漫画。此外,您还可以使用大于 100% 的值来真正强调饱和度。这绝对是一种可以让画面看起来非常酷炫的效果!


- hue-rotate(angle)
- 这是一种颜色极客效果,可以用于获得有趣的结果。它的作用是调整颜色,使输入图片看起来完全不同。如果您能想象出颜色轮上从红色到紫色的颜色光谱,那么此效果会将轮上的原始颜色作为输入,并按“angle”参数旋转该颜色,以便将轮上旋转到的颜色作为输出颜色值。因此,图片中的所有颜色都会按相同的“角度”在色轮上偏移。当然,这只是对其功能的简化说明,但希望能让您大致了解。


- invert(amount)
- 此效果会翻转颜色,因此,如果应用的“amount”为 100%,输出结果看起来就像是使用旧式胶卷相机拍摄的负片照片!与之前一样,使用小于 100% 的值会逐渐应用反转效果。


- opacity(amount)
- 如果您希望被滤除的内容呈半透明状态,请选择此选项。“amount”值定义了输出的不透明度。因此,值为 100% 表示完全不透明,因此输出将与输入完全相同。随着该值下降到 100% 以下,输出图片的透明度会降低(变得更透明),您看到的图片也会越来越少。当然,这意味着,如果它与网页上的其他内容重叠,则底下的内容会开始显示。“amount”为 0% 表示它将完全消失,但请注意,您仍然可以在完全透明的对象上触发鼠标点击等事件,因此,如果您想创建可点击区域但不显示任何内容,这非常有用。
这与您已经熟悉的“opacity”属性的运作方式相同。通常,CSS“opacity”属性不会使用硬件加速,但某些使用硬件加速来实现滤镜的浏览器会加速滤镜版本的 opacity,从而获得更出色的性能。


- brightness(amount)
- 这就像电视上的亮度控制一样。它会根据“amount”参数,在完全黑色和原始颜色之间调整颜色。如果将此值设为 0%,您将只看到黑色,但随着值逐渐增大至 100%,您会看到原始图片越来越亮,直到达到 100% 时,与输入图片相同。当然,您也可以继续调高亮度,例如将亮度设置为 200%,这样图片的亮度就会是原始亮度的两倍,非常适合调整低光照片!


- contrast(amount)
- 通过电视机实现更多控制!这会调整输入图片最暗和最亮部分之间的差异。如果您使用 0%,最终会得到黑色,就像使用“亮度”一样,因此没什么意思。不过,随着值逐渐增大至 100%,黑暗程度的差异也会发生变化,直到达到 100% 时,图片又恢复为原始图片。您还可以将此效果的值设为高于 100%,这样可以进一步增大浅色和深色之间的差异。


- blur(radius)
- 如果您希望内容具有柔和边缘,可以添加模糊处理。这款滤镜看起来像是经典的玻璃上涂抹凡士林效果,这种效果曾经是电影制作中的热门技术。它会将所有颜色混在一起,并扩散其效果,就像您的眼睛失焦一样。“radius”参数会影响屏幕上相互融合的像素数量,因此值越大,模糊效果越明显。当然,如果为零,图片将保持不变。


- drop-shadow(阴影)
- 很高兴能让您的内容看起来像是在阳光下,背后有地面上的阴影,而“阴影”效果当然就是用来实现这一点的。它会拍摄图片的快照,将其设为单色,然后进行模糊处理,最后将结果稍微偏移,使其看起来像原始内容的阴影。传入的“shadow”参数比单个值要复杂一些。它是一系列以空格分隔的值,其中一些值也是可选的!“shadow”值用于控制阴影的位置、应用的模糊程度、阴影的颜色等。如需详细了解“shadow”值的用途,请参阅 CSS3 背景规范,其中详细定义了“box-shadow”。以下几个示例应该能让您大致了解各种可能性。


这是一种类似于通过“box-shadow”属性提供的现有 CSS 功能的另一种滤镜操作。使用过滤器方法意味着,某些浏览器可能会对其进行硬件加速,如上文中所述的“不透明度”操作。
- 引用 SVG 滤镜的网址
- 由于滤镜起源于 SVG,因此您理应能够使用 SVG 滤镜为内容设置样式。借助当前的“filter”属性提案,这很容易实现。SVG 中的所有滤镜均使用“id”属性进行定义,该属性可用于引用滤镜效果。因此,如需在 CSS 中使用任何 SVG 滤镜,您只需使用“url”语法引用它即可。
例如,过滤器的 SVG 标记可能如下所示:
<filter id="foo">...</filter>
然后,您可以通过 CSS 执行一些简单的操作,例如:
div { { % mixin filter: url(#foo); % } }
大功告成!文档中的所有 <div> 都将采用 SVG 滤镜定义的样式。
- 自定义(即将推出)
- 自定义过滤条件即将推出。这些着色器可充分利用图形 GPU 的强大性能,使用特殊着色语言来实现令人惊叹的效果,而唯一的限制就是您的想象力。“过滤器”规范的这一部分仍在讨论中,并且会不断变化,但一旦这项功能开始在您身边的浏览器中推出,我们一定会详细介绍其可能的用途。
性能考虑因素
每个 Web 开发者都非常关心其网页或应用的性能。CSS 滤镜是一款强大的视觉效果工具,但同时也可能会影响您网站的性能。
了解 CSS 滤镜的用途以及对性能的影响非常重要,尤其是当您希望网站在支持 CSS 滤镜的移动设备上正常运行时。
首先,并非所有过滤器都是一样的!事实上,大多数过滤器在任何平台上都会非常快速地运行,并且对性能的影响非常小。不过,执行任何模糊处理的滤镜通常比其他滤镜运行速度更慢。这当然是指“模糊处理”和“阴影”。这并不意味着您不应使用它们,但了解它们的运作方式可能会有所帮助。
执行 blur 时,它会混合输出像素周围像素的颜色,以生成模糊处理的结果。因此,假设您的 radius 参数为 2,则过滤器需要查看每个输出像素周围每个方向的 2 个像素,以生成混合颜色。每个输出像素都会发生这种情况,因此,当您增加 radius 时,需要进行大量的计算。由于 blur 会朝各个方向查看,因此将“半径”翻倍意味着您需要查看 4 倍的像素,因此实际上,每将 radius 翻倍,速度就会变慢 4 倍。drop-shadow 滤镜的效果中包含 blur,因此,当您更改 shadow 参数的 radius 和 spread 部分时,它也会像 blur 一样运行。
blur 并非一无是处,因为在某些平台上,可以使用 GPU 来加速它,但这并不一定适用于每款浏览器。如有疑问,最好先通过实验找到能产生所需效果的“半径”,然后尽可能缩小半径,同时保持可接受的视觉效果。这样调整后,用户会更满意,尤其是在他们使用手机访问您的网站时。
如果您使用的是引用 SVG 滤镜的基于 url 的滤镜,它们可以包含任何任意滤镜效果,因此请注意它们也可能会运行缓慢,因此请尽量确保您了解滤镜效果的用途,并在移动设备上进行实验,以确保性能良好。
在现代浏览器中的可用性
目前,基于 WebKit 的浏览器和 Mozilla 中提供了许多 CSS filter 效果。我们预计很快就会在 Opera 和 IE10 中看到这些功能。由于该规范仍处于开发阶段,因此一些浏览器供应商使用供应商前缀实现了这些内容。因此,在 WebKit 中,您需要使用 -webkit-filter;在 Mozilla 中,您需要使用 -moz-filter;并留意其他浏览器实现的出现。
并非所有浏览器都立即支持所有滤镜效果,因此效果会因浏览器而异。目前,Mozilla 浏览器仅支持 filter: url() 函数(不带供应商前缀),因为该实现早于其他效果函数。
下面,我们总结了各种浏览器中提供的 CSS 滤镜效果,并提供了在软件中实现这些效果时的大致性能指标。请注意,许多新型浏览器开始在硬件(GPU 加速)中实现这些功能。如果这些效果是使用 GPU 支持构建的,则速度较慢的效果的性能将会大幅提升。一如既往,在不同的浏览器上进行测试是评估性能的最佳方式。
| 滤镜效果 | 浏览器支持 | 性能 |
|---|---|---|
| 灰度模式 | Chrome | 非常快 |
| 深褐色 | Chrome | 非常快 |
| 饱和 | Chrome | 非常快 |
| hue-rotate | Chrome | 快 |
| 反转 | Chrome | 非常快 |
| opacity | Chrome | 可能会很慢 |
| 亮度 | Chrome | 快 |
| 对比度 | Chrome | 快 |
| 模糊 | Chrome | 除非加速,否则速度缓慢 |
| drop-shadow | Chrome | 可能会很慢 |
| url() | Chrome、Mozilla | 不定,从快到慢 |
其他实用资源
一款出色的使用滤镜的交互式抽象绘画应用,可让您进行实验并分享自己的艺术作品 请务必查看 Eric Bidelman 的出色交互式滤镜页面 一篇包含示例的滤镜教程 官方 W3C 滤镜效果 1.0 草稿规范 http://dev.w3.org/fxtf/filters/ 使用滤镜创建的界面示例
