簡介
濾鏡是一項強大的工具,可讓網頁作者製作有趣的視覺效果。本文將介紹濾鏡效果的歷史沿革、功能和使用方式。我們將透過一些範例,說明 CSS 的所有預先定義篩選器。我們也會說明在電腦和行動裝置上使用篩選器時的效能考量,因為瞭解篩選器對速度的影響,有助於提供良好的使用者體驗。最後,我們將檢查在現代瀏覽器中實作目前的狀態。
濾鏡效果的過去、現在與未來
濾鏡效果起源於可縮放向量圖形 (SVG) 規格。這些效果是為了將多種不同的像素圖像效果套用至向量繪圖。隨著瀏覽器供應商在瀏覽器中加入 SVG 功能,篩選器的實用性也逐漸顯現。Mozilla 的 Robert O’Callahan 提出絕妙的構想,透過將 CSS 套用至「一般」HTML 內容,使用可擴充向量圖形篩選器。Robert 製作了早期版本的原型,展示了濾鏡和 CSS 樣式結合後的強大威力。W3C 的 CSS 和 SVG 工作小組決定透過 CSS 樣式,讓 HTML 和 SVG 的濾鏡使用方式一致,因此 CSS 的「filter」屬性應運而生。目前,由 CSS 和 SVG 團隊組成的聯合工作小組正在努力讓濾鏡功能普遍適用。如要查看所有這些項目的目前規格,請按這裡。
為 CSS 屬性「filter」注入新生命
有時網頁程式開發人員在 CSS 樣式中看到「filter」時,會覺得似曾相識。這是因為舊版 Internet Explorer 會透過 CSS 公開「filter」屬性,執行某些特定平台功能。這個屬性已淘汰,取而代之的是標準的「filter」屬性,目前已納入 CSS3。因此,如果您在某些舊網頁上看到「filter」字樣,請不要感到困惑。新的「filter」屬性是所有動作所在之處,新版 IE 的實作方式與所有新式瀏覽器相同。
篩選器的運作方式
那麼,篩選器的用途究竟是什麼?最簡單的濾鏡概念,就是在所有網頁內容都排版並繪製後,執行某些神奇的後製步驟。
當瀏覽器載入網頁時,需要套用樣式、執行版面配置,然後轉譯網頁,讓使用者能看到內容。篩選器會在所有步驟完成後,也就是頁面複製到螢幕上之前啟用。他們會擷取算繪網頁的快照,並將其做為位圖圖片,然後對快照中的像素執行一些圖形魔法,接著在原始網頁圖片上方繪製結果。您可以將濾鏡想成相機鏡頭前方的濾鏡。透過鏡頭看到的畫面,就是經過濾鏡效果修改過的真實世界。
當然,這也代表在繪製含有濾鏡的網頁時會耗費時間,但如果妥善使用濾鏡,對網站速度的影響就會降到最低。
此外,就像在相機鏡頭上疊放多個濾鏡一樣,您可以依序套用任意數量的濾鏡,產生各種效果。
使用 SVG 和 CSS 定義的濾鏡
由於濾鏡原本來自 SVG,因此定義和使用濾鏡的方式各有不同。SVG 本身具有 <filter> 元素,可使用 XML 語法包裝各種篩選器效果的定義。CSS 定義的篩選器組合採用相同的圖形模型,但定義簡單許多,因此很容易在樣式表單中使用。
大多數 CSS 濾鏡都可以用 SVG 濾鏡表示,而且 CSS 也允許您在需要時參照 SVG 中指定的濾鏡。CSS 濾鏡設計人員已盡力讓網頁作者更容易套用濾鏡,因此本文將只介紹可直接從 CSS 取得的濾鏡,暫時忽略 SVG 定義。
如何套用 CSS 濾鏡
使用 CSS 中的濾鏡功能,只需將「filter」屬性套用至網頁上的任何可見元素即可。舉個簡單的例子,您可以寫下以下內容:
div { { % mixin filter: grayscale(100%); % } }
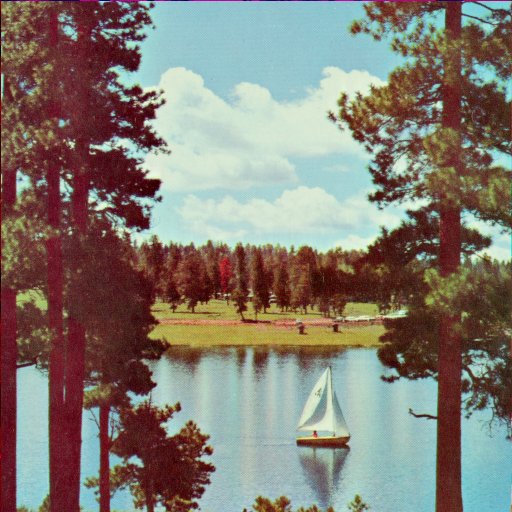
這會導致網頁上所有 <div> 元素內的內容變成灰色。可讓網頁看起來像 1940 年代的電視畫面。


大多數篩選器都會使用某種形式的參數,控制篩選的程度。舉例來說,如果您想讓內容的樣式介於原始顏色和灰階版本之間,可以這麼做:
div { { % mixin filter: grayscale(50%); % } }

如要依序套用多個不同的濾鏡,只要在 CSS 中依序放入即可,如下所示:
div { { % mixin filter: grayscale(100%) sepia(100%); % } }
這個範例會先將所有原始顏色轉為灰階,然後套用棕褐效果,最終會產生以下效果:

你可以靈活地依序套用濾鏡,創造出各種效果。只要發揮想像力,就能嘗試製作出色的效果。
使用 CSS 可用的濾鏡效果
因此,原始的 SVG 濾鏡機制雖然功能強大,但使用起來可能會讓人卻步。因此,CSS 推出了一系列標準濾鏡效果,讓您輕鬆使用。
讓我們一起來看看每個選項的功能。
- grayscale(金額)
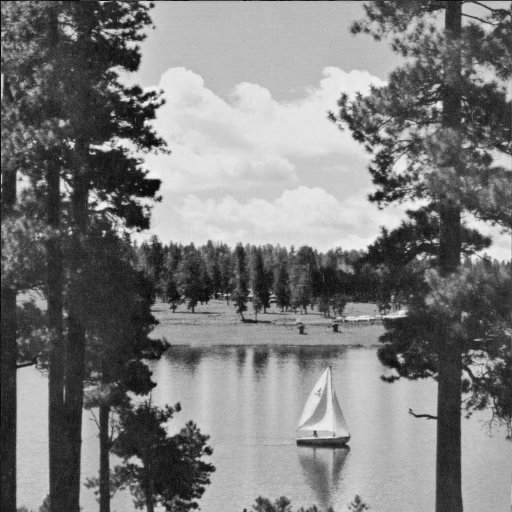
- 這會將輸入圖片中的顏色轉換為灰階。套用的「金額」會控制灰色轉換的套用方式。如果為 100%,則所有內容都會變成灰階;如果為 0%,則顏色不會改變。如果您偏好使用浮點數值而非百分比,可以在這裡使用浮點數值,例如 0 和 0% 的效果相同,而 1.0 和 100% 的效果也相同。


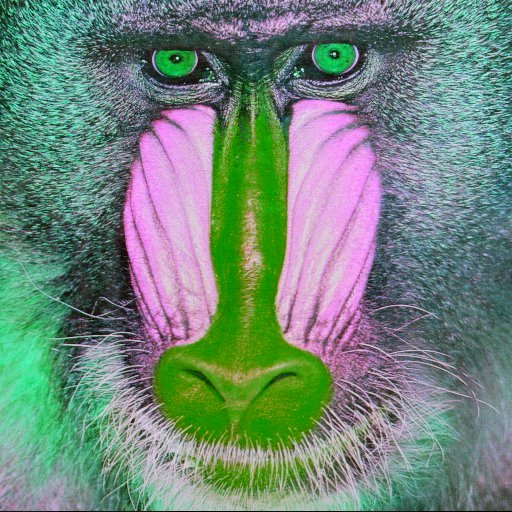
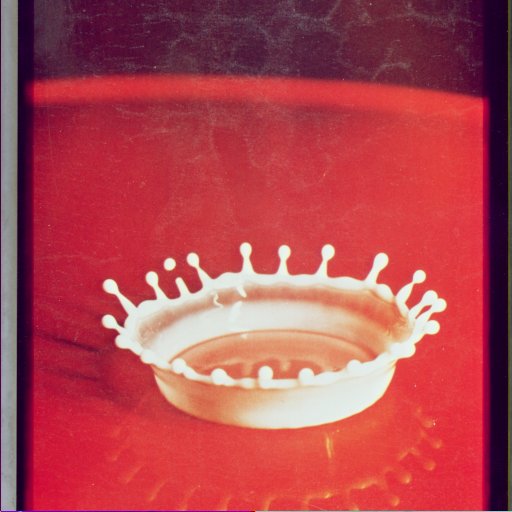
- sepia(amount)
- 這會使傳遞的顏色呈現深褐色調,就像舊相片一樣。套用的「量」與「灰階」濾鏡相同,也就是 100% 會使所有顏色完全呈現棕褐色調,而較低的值則可讓特效以較小的比例套用。


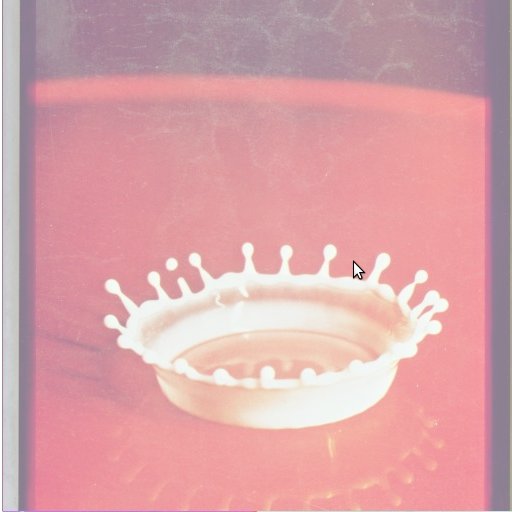
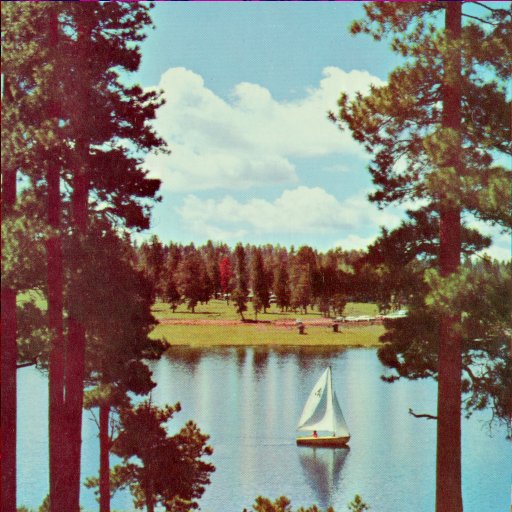
- saturate(amount)
- 這會為顏色套用飽和度效果,讓顏色看起來更鮮豔。這項特效可讓相片看起來像海報或卡通,而且還能使用大於 100% 的值,進一步強調飽和度。這絕對是能讓圖片看起來相當有趣的效果!


- hue-rotate(angle)
- 這項效果有點像是色彩專家,可用於產生有趣的結果。它的作用是轉換顏色,讓輸入圖片看起來截然不同。假設您可以想像色彩輪上從紅色到紫色的色譜,此效果會將色彩輪上的原始顏色做為輸入內容,並根據「角度」參數旋轉該顏色,產生色彩輪上旋轉的顏色,做為輸出色彩值。因此,圖片中的所有顏色都會以相同的「角度」在色輪上移動。這當然只是簡化版的功能,但希望能讓您瞭解。


- invert(amount)
- 這個效果會翻轉顏色,因此如果套用的「量」為 100%,輸出結果就會像是舊式底片相機拍攝的負片!和先前一樣,使用小於 100% 的值會逐漸套用反轉效果。


- opacity(amount)
- 如果您希望篩選後的內容看起來是半透明的,這就是適合您的選項。「amount」值會定義輸出的不透明度。因此,如果值為 100%,表示完全不透明,輸出內容會與輸入內容完全相同。當值低於 100%,輸出影像的遮蔽率就會降低 (變得更透明),您看到的圖像也會越來越少。這當然意味著,如果與網頁上的其他內容重疊,底下內容就會開始顯示。當「量」為 0% 時,表示會完全消失,但請注意,您仍可在完全透明的物件上執行滑鼠點擊等事件,因此如果您想建立可點選區域,但不顯示任何內容,這會很方便。
這與您熟悉的「opacity」屬性運作方式相同。一般來說,CSS 的「opacity」屬性不會進行硬體加速,但某些採用硬體加速功能的瀏覽器會加速濾鏡版本的 opacity,以便提升效能。


- brightness(amount)
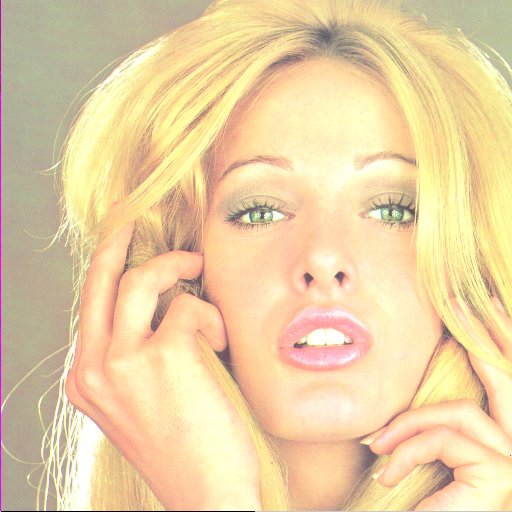
- 這就像電視上的亮度控制選項。這項功能會根據「量」參數,調整完全黑色和原始顏色之間的顏色。如果將這個值設為 0%,您會看到黑色,但隨著值增加至 100%,您會看到原始圖片越來越亮,直到達到 100%,與輸入圖片相同。當然,你也可以繼續調整,例如將值設為 200%,就能讓圖片的亮度是原始圖片的兩倍,非常適合調整低光源相片!


- contrast(amount)
- 電視控制選項更多了!這會調整輸入圖像中最暗和最亮部分之間的差異。如果使用 0%,最終會變成黑色,就像使用「亮度」一樣,因此不太實用。不過,隨著值增加至 100%,黑暗度差異也會隨之改變,直到達到 100% 時,又會變回原始圖片。您也可以將此效果調高至超過 100%,這樣一來,亮色和深色之間的差異會更加明顯。


- blur(radius)
- 如要為內容加入柔和邊緣,可以加上模糊效果。這張圖片看起來就像是經典的凡士林玻璃效果,這種效果曾經是熱門的電影製作技巧。它會將所有顏色混合在一起,並擴散其效果,就像眼睛失焦時的效果。「半徑」參數會影響螢幕上彼此混合的像素數量,因此值越大,模糊程度就越高。當然,如果為 0,圖片就不會有所變動。


- drop-shadow(陰影)
- 如果內容看起來像是在戶外拍攝,地面上有陰影,那就太棒了!而「投影」效果就是用來達到這個效果。它會擷取圖片快照,將圖片轉為單色,然後模糊處理,再將結果稍微偏移,讓它看起來像是原始內容的陰影。傳入的「陰影」參數比單一值複雜一些。這一系列值以空格分隔,其中部分值為選用值!「陰影」值可控制陰影放置的位置、模糊程度、陰影顏色等。如需「陰影」值的完整詳細資料,請參閱 CSS3 背景規格,其中詳細定義了「box-shadow」。以下幾個範例可讓您瞭解各種可能性。


這是另一個篩選作業,類似於透過「box-shadow」屬性提供的現有 CSS 功能。使用篩選器方法,表示某些瀏覽器可能會為其提供硬體加速功能,如同我們在上述「不透明度」作業中所述。
- 網址參照 SVG 濾鏡
- 由於篩選器源自於可擴充向量圖形,因此您理應可以使用可擴充向量圖形篩選器為內容設定樣式。有了目前的「filter」屬性提案,這項操作就很簡單。SVG 中的所有濾鏡都會使用「id」屬性進行定義,可用於參照濾鏡效果。因此,如要使用 CSS 中的任何 SVG 篩選器,您只需使用「url」語法參照即可。
舉例來說,濾鏡的 SVG 標記可能會是以下格式:
<filter id="foo">...</filter>
接著,您可以透過 CSS 執行簡單的操作,例如:
div { { % mixin filter: url(#foo); % } }
大功告成!文件中的所有 <div> 都會使用 SVG 濾鏡定義設定樣式。
- 自訂 (即將推出)
- 自訂篩選器即將推出,敬請期待!這些功能會運用圖形 GPU 的效能,使用特殊著色語言,執行令人驚豔的效果,讓您盡情發揮創意。這個「篩選器」規格仍在討論中,且可能會有所變動,但只要有瀏覽器開始支援,我們一定會進一步說明相關功能。
效能注意事項
每位網頁程式開發人員都會關心網頁或應用程式的效能。CSS 濾鏡是視覺效果的強大工具,但同時可能會影響網站效能。
請務必瞭解這些元素的功能,以及對成效的影響,尤其是如果您希望網站在支援 CSS 濾鏡的行動裝置上運作良好的話。
首先,並非所有濾鏡都一樣!事實上,大多數篩選器在任何平台上都能快速執行,對效能影響極小。不過,任何類型的模糊處理濾鏡的速度通常都會比其他濾鏡慢。這當然意味著「模糊」和「陰影」。這並不表示您不應使用這些效果,但瞭解它們的運作方式或許會有所幫助。
執行 blur 時,系統會混合輸出像素周圍所有像素的顏色,產生模糊效果。舉例來說,如果 radius 參數為 2,則濾鏡需要在每個輸出像素的每個方向上查看 2 個像素,才能產生混合顏色。這會發生在每個輸出像素,因此當您增加 radius 時,就會產生大量計算。由於 blur 會查看所有方向,因此「半徑」加倍就代表您需要查看 4 倍的像素,因此每加倍 radius 就會使速度降低 4 倍。drop-shadow 濾鏡會將 blur 納入特效,因此在變更 shadow 參數的 radius 和 spread 部分時,其運作方式也與 blur 相同。
不過,blur 並非完全無法加速,因為在某些平台上,您可以使用 GPU 來加速,但這項功能不一定適用於所有瀏覽器。如有疑問,建議您嘗試使用可產生所需效果的「半徑」,然後盡可能縮小半徑,同時維持可接受的視覺效果。這樣調整後,使用者會更滿意,尤其是透過手機瀏覽網站的使用者。
如果您使用的是參照 SVG 濾鏡的 url 濾鏡,則可包含任何任意濾鏡效果,因此請注意,這些濾鏡可能會造成效能降低,因此請務必瞭解濾鏡效果的作用,並在行動裝置上進行實驗,確保效能正常。
在新式瀏覽器中的可用性
目前,許多 CSS filter 效果已可在 WebKit 瀏覽器和 Mozilla 中使用。我們預計很快就能在 Opera 和 IE10 中看到這些功能。由於規格仍在開發中,部分瀏覽器供應商已使用供應商前置字元實作這些內容。因此,您需要在 WebKit 中使用 -webkit-filter,在 Mozilla 中使用 -moz-filter,並留意其他瀏覽器的實作方式。
並非所有瀏覽器都會立即支援所有濾鏡效果,因此效果可能會有所不同。目前,Mozilla 瀏覽器僅支援 filter: url() 函式,不含供應商前置字串,因為該實作項目早於其他效果函式。
我們在下方列出各瀏覽器支援的 CSS 濾鏡效果,並提供粗略的效能指標,說明在軟體中實作時的效能。請注意,許多新式瀏覽器已開始在硬體 (GPU 加速) 中實作這些功能。當這些效果以支援 GPU 的方式建構時,效能將大幅提升,以便處理較慢的效果。如往常,在不同瀏覽器上進行測試是評估成效的最佳方式。
| 濾鏡效果 | 瀏覽器支援 | 成效 |
|---|---|---|
| 灰階 | Chrome | 非常快速 |
| 深褐色 | Chrome | 非常快速 |
| 飽和 | Chrome | 非常快速 |
| hue-rotate | Chrome | 快速 |
| 反轉 | Chrome | 非常快速 |
| opacity | Chrome | 可能會比較慢 |
| 亮度 | Chrome | 快速 |
| 對比度 | Chrome | 快速 |
| 模糊處理 | Chrome | 除非加速,否則速度緩慢 |
| drop-shadow | Chrome | 可能會比較慢 |
| url() | Chrome、Mozilla | 速度快慢不一 |
其他實用資源
這個應用程式可讓您透過互動式抽象畫作和濾鏡進行實驗,並分享您的藝術作品。請務必查看 Eric Bidelman 的優質互動式濾鏡頁面。濾鏡教學課程提供許多實例。官方 W3C Filter Effects 1.0 草稿規格:http://dev.w3.org/fxtf/filters/。使用濾鏡建立的 UI 範例
