Published: November 8, 2023
User input is one of the most sensitive concerns in any user interface. A usable
application must help users see, understand, and fix any mistakes in their
input. The :user-valid and :user-invalid pseudo-class selectors help improve
the user experience of input validation by giving feedback about mistakes only
after a user has changed input. With these new selectors, there's no longer a
need to write stateful code to keep track of input a user has changed.
The user interaction pseudo-class selectors
The :user-valid and :user-invalid pseudo-class selectors are similar to the
existing :valid and :invalid pseudo-classes. Both match a form control based
on whether its current value satisfies its validation constraints. However, the
advantage of the new :user-valid and :user-invalid pseudo-classes is that
they match a form control only after a user has significantly interacted with
the input.
A form control that is required and empty will match :invalid even if a user
has not started interacting with the page. However, that same form control won't
match :user-invalid until the user has changed the input and left it in an
invalid state.
Use the :user-valid and :user-invalid pseudo-classes
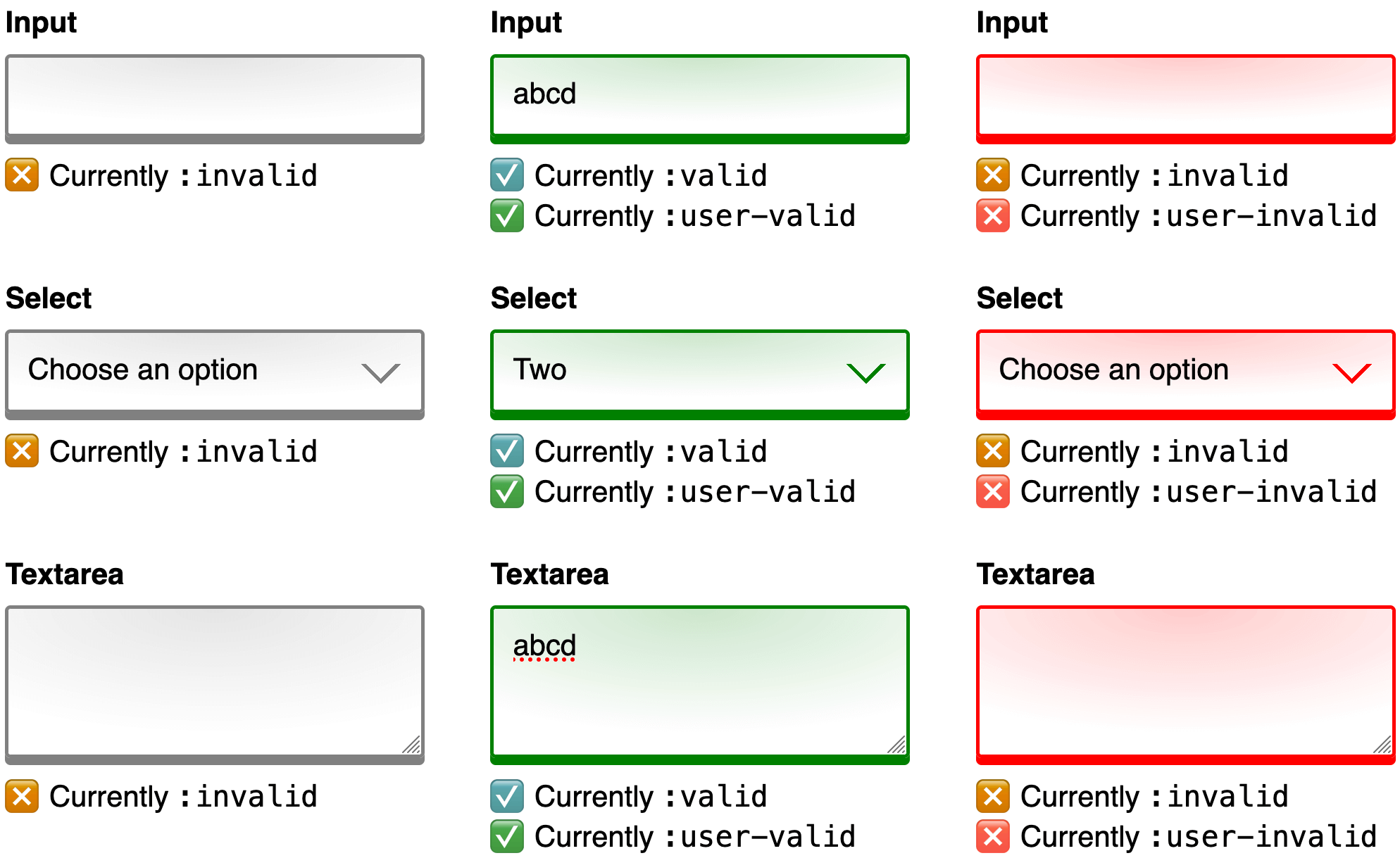
Use these pseudo-classes to style input, select, and textarea controls, as shown in the following examples:
input:user-valid,
select:user-valid,
textarea:user-valid {
border-color: green;
}
input:user-invalid,
select:user-invalid,
textarea:user-invalid {
border-color: red;
}
<input required="required" />
<select required="required">
<option value="">Choose an option</option>
<option value="1">One</option>
</select>
<textarea required="required"></textarea>

The selectors match based on a combination of user interactions and validation constraints. Interact with the following demo to see them in action:
Better user experience with less code
Without these pseudo-classes, achieving the user experience enabled by
:user-valid and :user-invalid required writing extra stateful code. That
code needed to keep track of the initial value, the current focus state of the
input, the extent of the user's changes to the value, run an extra validity
check, and finally add a class to select for styling. You can now rely on the
browser to handle all of this automatically.
More resources
- :user-valid - MDN web docs
- :user-invalid - MDN web docs
- User-interaction Pseudo-classes - W3C Editor's Draft
- Form Constraint Validation - MDN web docs
- Forms Accessibility Tutorial - Web Accessibility Initiative
Cover photo by Behzad Ghaffarian on Unsplash.
