Vous avez correctement préparé un fichier vidéo pour le Web. Vous avez indiqué les bonnes dimensions et la bonne résolution. Vous avez même créé des fichiers WebM et MP4 distincts pour différents navigateurs.
Pour que votre vidéo soit visible par tous, vous devez encore l'ajouter à une page Web. Pour ce faire correctement, vous devez ajouter deux éléments HTML : l'élément <video> et l'élément <source>. En plus des informations de base sur ces balises, cet article explique les attributs que vous devez ajouter à ces balises pour offrir une bonne expérience utilisateur.
Spécifier un seul fichier
Bien que cela ne soit pas recommandé, vous pouvez utiliser l'élément vidéo seul. Utilisez toujours l'attribut type comme indiqué ci-dessous. Le navigateur l'utilise pour déterminer s'il peut lire le fichier vidéo fourni. Si ce n'est pas le cas, le texte inclus s'affiche.
<video src="chrome.webm" type="video/webm">
<p>Your browser cannot play the provided video file.</p>
</video>
Spécifier plusieurs formats de fichier
Rappelez-vous que, comme indiqué dans Principes de base concernant les fichiers multimédias, tous les navigateurs ne sont pas compatibles avec les mêmes formats vidéo. L'élément <source> vous permet de spécifier plusieurs formats de remplacement au cas où le navigateur de l'utilisateur n'en prendrait pas en charge un.
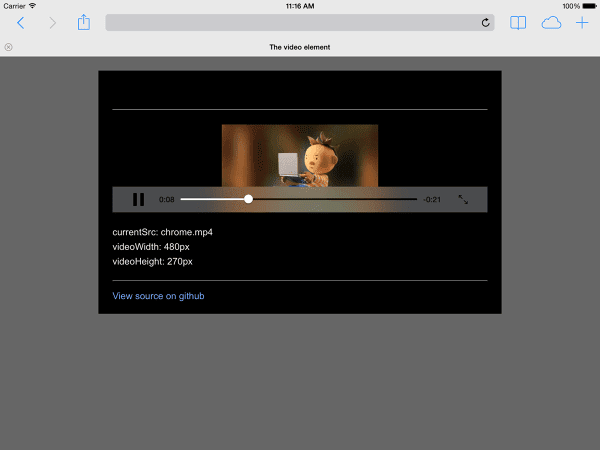
L'exemple ci-dessous produit la vidéo intégrée qui sera utilisée comme exemple plus loin dans cet article.
<video controls>
<source src="chrome.webm" type="video/webm">
<source src="chrome.mp4" type="video/mp4">
<p>Your browser cannot play the provided video file.</p>
</video>
Vous devez toujours ajouter un attribut type aux balises <source>, même s'il est facultatif. Cela permet de s'assurer que le navigateur ne télécharge que le fichier qu'il est capable de lire.
Cette approche présente plusieurs avantages par rapport à la diffusion de différents scripts HTML ou côté serveur, en particulier sur mobile :
- Vous pouvez lister les formats par ordre de préférence.
- La commutation côté client réduit la latence, car une seule requête est envoyée pour obtenir le contenu.
- Il est plus simple, plus rapide et potentiellement plus fiable de laisser le navigateur choisir un format que d'utiliser une base de données d'assistance côté serveur avec détection de l'agent utilisateur.
- Spécifier le type de chaque source de fichier améliore les performances du réseau. Le navigateur peut sélectionner une source vidéo sans avoir à télécharger une partie de la vidéo pour "renifler" le format.
Ces problèmes sont particulièrement importants dans les contextes mobiles, où la bande passante et la latence sont précieuses, et où la patience de l'utilisateur est probablement limitée. Omettre l'attribut type peut affecter les performances lorsqu'il existe plusieurs sources avec des types non compatibles.
Vous pouvez examiner les détails de plusieurs façons. Pour en savoir plus sur le fonctionnement des vidéos et de l'audio sur le Web, consultez A Digital Media Primer for Geeks. Vous pouvez également utiliser le débogage à distance dans les outils de développement pour comparer l'activité réseau avec des attributs de type et sans attributs de type.
Spécifier les codes temporels de début et de fin
Économisez de la bande passante et rendez votre site plus réactif : utilisez des fragments multimédias pour ajouter des heures de début et de fin à l'élément vidéo.
Pour utiliser un fragment multimédia, ajoutez #t=[start_time][,end_time] à l'URL du contenu multimédia. Par exemple, pour lire la vidéo de la 5e à la 10e seconde, spécifiez :
<source src="chrome.webm#t=5,10" type="video/webm">
Vous pouvez également spécifier les heures dans <hours>:<minutes>:<seconds>. Par exemple, #t=00:01:05 démarre la vidéo à une minute et cinq secondes. Pour ne lire que la première minute de la vidéo, spécifiez #t=,00:01:00.
Vous pouvez utiliser cette fonctionnalité pour proposer plusieurs vues de la même vidéo (comme des points de repère sur un DVD) sans avoir à encoder ni à diffuser plusieurs fichiers.
Pour que cette fonctionnalité fonctionne, votre serveur doit accepter les requêtes de plage et cette fonctionnalité doit être activée. La plupart des serveurs activent les requêtes de plage par défaut. Étant donné que certains services d'hébergement les désactivent, vous devez vérifier que les demandes de plage sont disponibles pour utiliser des fragments sur votre site.
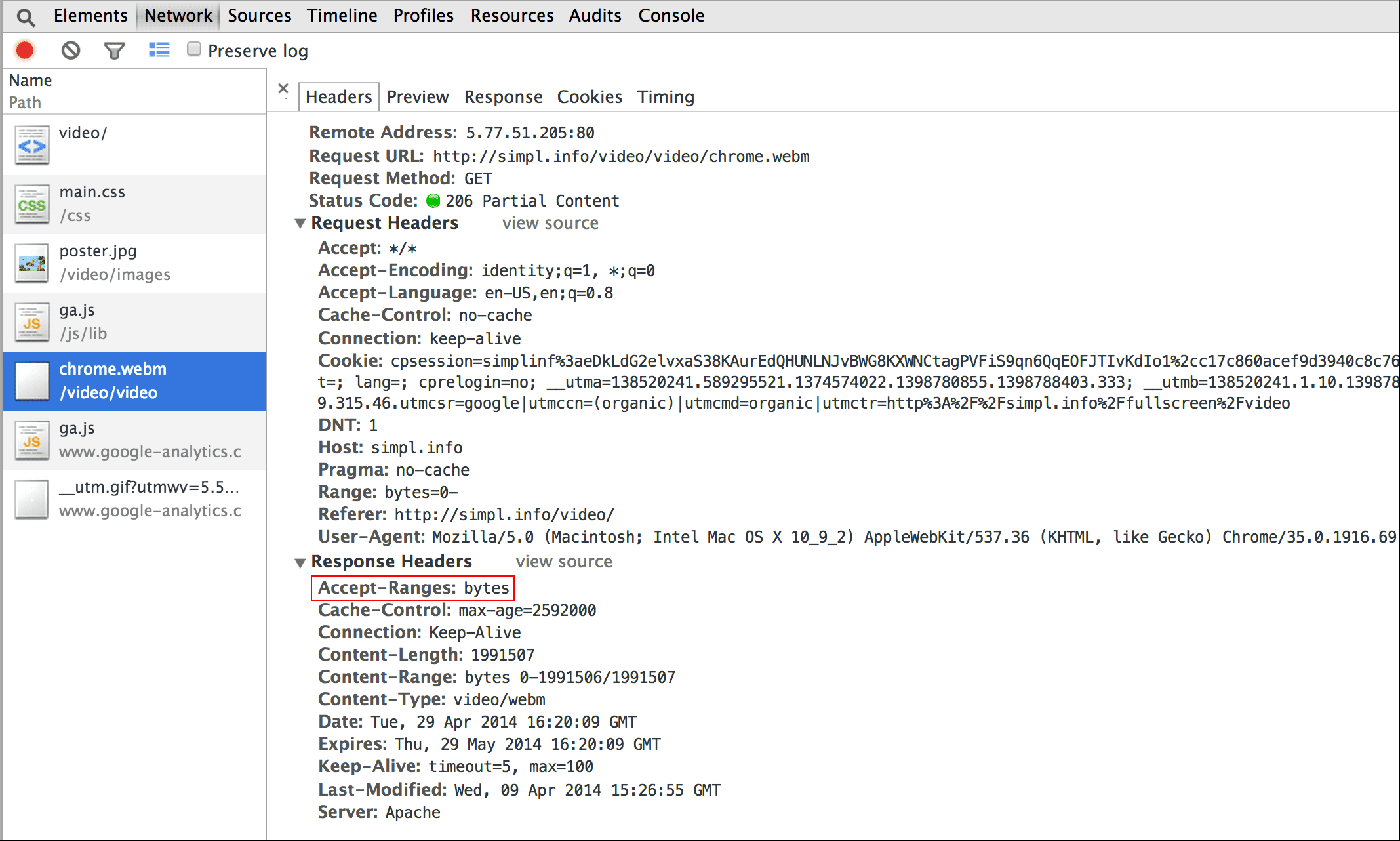
Heureusement, vous pouvez le faire dans les outils pour les développeurs de votre navigateur. Dans Chrome, par exemple, il se trouve dans le panneau "Réseau". Recherchez l'en-tête Accept-Ranges et vérifiez qu'il indique bytes. Dans l'image, j'ai dessiné un cadre rouge autour de cet en-tête. Si la valeur bytes ne s'affiche pas, vous devez contacter votre fournisseur d'hébergement.

Inclure une image poster
Ajoutez un attribut de miniature à l'élément video pour que les spectateurs aient une idée du contenu dès que l'élément se charge, sans avoir à télécharger la vidéo ni à lancer la lecture.
<video poster="poster.jpg" ...>
…
</video>
Une affiche peut également servir de solution de secours si la vidéo src est endommagée ou si aucun des formats vidéo fournis n'est compatible. Le seul inconvénient des images d'affiche est la demande de fichier supplémentaire, qui consomme de la bande passante et nécessite un rendu.
Pour en savoir plus, consultez Encoder efficacement des images.


S'assurer que les vidéos ne dépassent pas des conteneurs
Lorsque les éléments vidéo sont trop grands pour la fenêtre d'affichage, ils peuvent déborder de leur conteneur, ce qui empêche l'utilisateur de voir le contenu ou d'utiliser les commandes.


Vous pouvez contrôler les dimensions de la vidéo à l'aide de CSS. Si CSS ne répond pas à tous vos besoins, les bibliothèques et plug-ins JavaScript tels que FitVids peuvent vous aider, même pour les vidéos YouTube et d'autres sources. Malheureusement, ces ressources peuvent augmenter la taille de la charge utile du réseau, ce qui a des conséquences négatives sur vos revenus et le portefeuille de vos utilisateurs.
Pour des utilisations simples comme celles que je décris ici, utilisez des requêtes média CSS pour spécifier la taille des éléments en fonction des dimensions de la fenêtre d'affichage. max-width:
100% est votre ami.
Pour le contenu multimédia dans les iFrames (comme les vidéos YouTube), essayez une approche responsive (comme celle proposée par John Surdakowski).
CSS
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
HTML
<div class="video-container">
<iframe
src="//www.youtube.com/embed/l-BA9Ee2XuM"
frameborder="0"
width="560"
height="315"
></iframe>
</div>
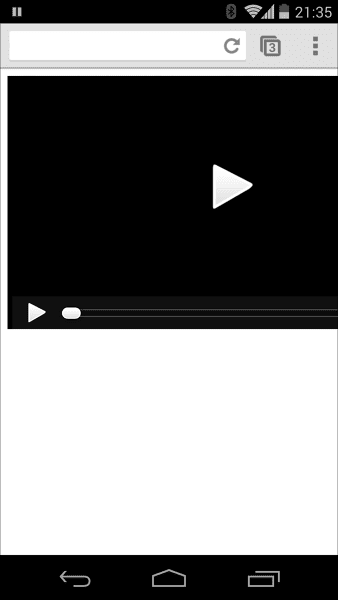
Comparez l'exemple responsif à la version non responsive. Comme vous pouvez le voir, la version non responsive n'offre pas une expérience utilisateur de qualité.
Orientation de l'appareil
L'orientation de l'appareil n'est pas un problème pour les écrans d'ordinateur de bureau ou les ordinateurs portables, mais elle est extrêmement importante lorsque vous concevez des pages Web pour les appareils mobiles et les tablettes.
Safari sur iPhone permet de basculer facilement entre l'orientation portrait et paysage :


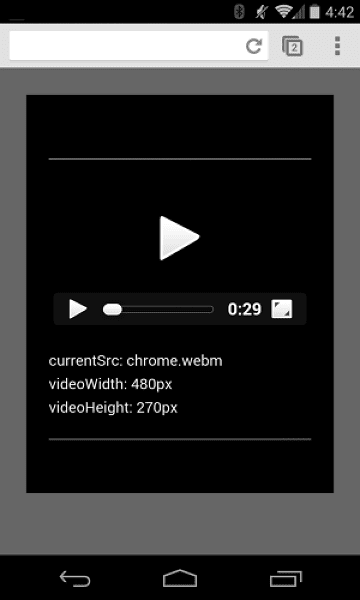
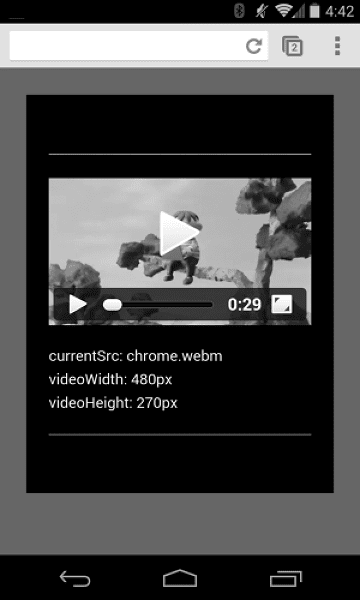
L'orientation de l'appareil sur un iPad et Chrome sur Android peuvent poser problème. Par exemple, sans aucune personnalisation, une vidéo lue sur un iPad en mode paysage se présente comme suit :

Définir les propriétés width: 100% ou max-width: 100% de la vidéo avec CSS peut résoudre de nombreux problèmes de mise en page liés à l'orientation de l'appareil.
Lecture automatique
L'attribut autoplay contrôle si le navigateur télécharge et lit immédiatement une vidéo. Le fonctionnement précis dépend de la plate-forme et du navigateur.
Chrome : dépend de plusieurs facteurs, y compris, mais sans s'y limiter, si la vue est sur ordinateur et si l'utilisateur mobile a ajouté votre site ou votre application à son écran d'accueil. Pour en savoir plus, consultez les bonnes pratiques concernant la lecture automatique.
Firefox : bloque toutes les vidéos et tous les sons, mais permet aux utilisateurs de lever ces restrictions pour tous les sites ou pour certains sites en particulier. Pour en savoir plus, consultez Autoriser ou bloquer la lecture automatique des contenus multimédias dans Firefox.
Safari : il a toujours exigé un geste de l'utilisateur, mais cette exigence a été assouplie dans les versions récentes. Pour en savoir plus, consultez Nouvelles règles <video> pour iOS.
Même sur les plates-formes où la lecture automatique est possible, vous devez vous demander s'il est judicieux de l'activer :
- La consommation de données peut être coûteuse.
- La lecture de contenu multimédia avant que l'utilisateur ne le souhaite peut monopoliser la bande passante et le processeur, et ainsi retarder le rendu de la page.
- Les utilisateurs peuvent se trouver dans un contexte où la lecture de vidéos ou d'éléments audio est intrusive.
Précharger
L'attribut preload fournit au navigateur une indication sur la quantité d'informations ou de contenu à précharger.
| Valeur | Description |
|---|---|
none |
L'utilisateur peut choisir de ne pas regarder la vidéo. Ne préchargez donc rien. |
metadata |
Les métadonnées (durée, dimensions, pistes de texte) doivent être préchargées, mais avec un minimum de vidéo. |
auto |
Il est préférable de télécharger l'intégralité de la vidéo immédiatement. Une chaîne vide produit le même résultat. |
L'attribut preload a des effets différents selon les plates-formes.
Par exemple, Chrome met en mémoire tampon 25 secondes de vidéo sur ordinateur, mais aucune sur iOS ni Android. Cela signifie que sur mobile, il peut y avoir des délais de démarrage de la lecture qui ne se produisent pas sur ordinateur. Pour en savoir plus, consultez Lecture rapide avec préchargement audio et vidéo ou le blog de Steve Souders.
Maintenant que vous savez comment ajouter des éléments multimédias à votre page Web, il est temps d'en apprendre davantage sur l'accessibilité des éléments multimédias. Vous y ajouterez des sous-titres à votre vidéo pour les personnes malentendantes ou lorsque la lecture de l'audio n'est pas une option viable.




