สร้างโครงสร้างพื้นฐานเว็บแอปด้วยเครื่องมือสมัยใหม่
บทนำ
สวัสดี สวัสดี ทุกคนที่เขียนเว็บแอปต่างก็รู้ว่าการทํางานอย่างมีประสิทธิภาพอย่างต่อเนื่องนั้นสำคัญเพียงใด ปัญหาที่พบได้ทั่วไปคือคุณต้องกังวลเกี่ยวกับงานที่น่าเบื่อ เช่น การค้นหาข้อมูลเริ่มต้นที่เหมาะสม การตั้งค่าเวิร์กโฟลว์การพัฒนาและการทดสอบ ตลอดจนการลดขนาดและบีบอัดแหล่งที่มาทั้งหมด
แต่โชคดีที่เครื่องมือสมัยใหม่สำหรับฝั่งหน้าเว็บสามารถช่วยทำงานเหล่านี้ให้เป็นแบบอัตโนมัติได้ คุณจึงมีเวลาไปเขียนแอปที่ยอดเยี่ยมได้อย่างเต็มที่ บทความนี้จะแสดงวิธีใช้ Yeoman ซึ่งเป็นเวิร์กโฟลว์ของเครื่องมือสำหรับเว็บแอปเพื่อปรับปรุงการสร้างแอปโดยใช้ Polymer ซึ่งเป็นคลัง polyfill และ Sugar สำหรับการพัฒนาแอปโดยใช้ Web Components

พบกับ Yo, Grunt และ Bower
Yeoman คือผู้ชายสวมหมวกที่มีเครื่องมือ 3 อย่างสำหรับเพิ่มประสิทธิภาพการทำงาน
- yo เป็นเครื่องมือสร้างโครงสร้างพื้นฐานที่ให้บริการระบบนิเวศของโครงสร้างพื้นฐานเฉพาะเฟรมเวิร์กที่เรียกว่าเครื่องมือสร้าง ซึ่งสามารถใช้เพื่อทำงานที่น่าเบื่อบางอย่างที่เราได้พูดถึงก่อนหน้านี้
- grunt ใช้ในการสร้าง แสดงตัวอย่าง และทดสอบโปรเจ็กต์ด้วยความช่วยเหลือจากงานที่ดูแลจัดการโดยทีม Yeoman และ grunt-contrib
- bower ใช้สำหรับการจัดการทรัพยากร เพื่อช่วยให้คุณไม่ต้องดาวน์โหลดและจัดการสคริปต์ด้วยตนเองอีกต่อไป
Yeoman สามารถเขียนโค้ดที่เขียนขึ้นเพื่อใช้ซ้ำสำหรับแอป (หรือแต่ละส่วน เช่น โมเดล) คอมไพล์ Sass, ย่อขนาด และต่อเชื่อม CSS, JS, HTML และรูปภาพ รวมถึงเปิดเว็บเซิร์ฟเวอร์แบบง่ายในไดเรกทอรีปัจจุบันได้โดยใช้เพียง 1-2 คำสั่ง นอกจากนี้ยังเรียกใช้การทดสอบหน่วยและอื่นๆ ได้ด้วย
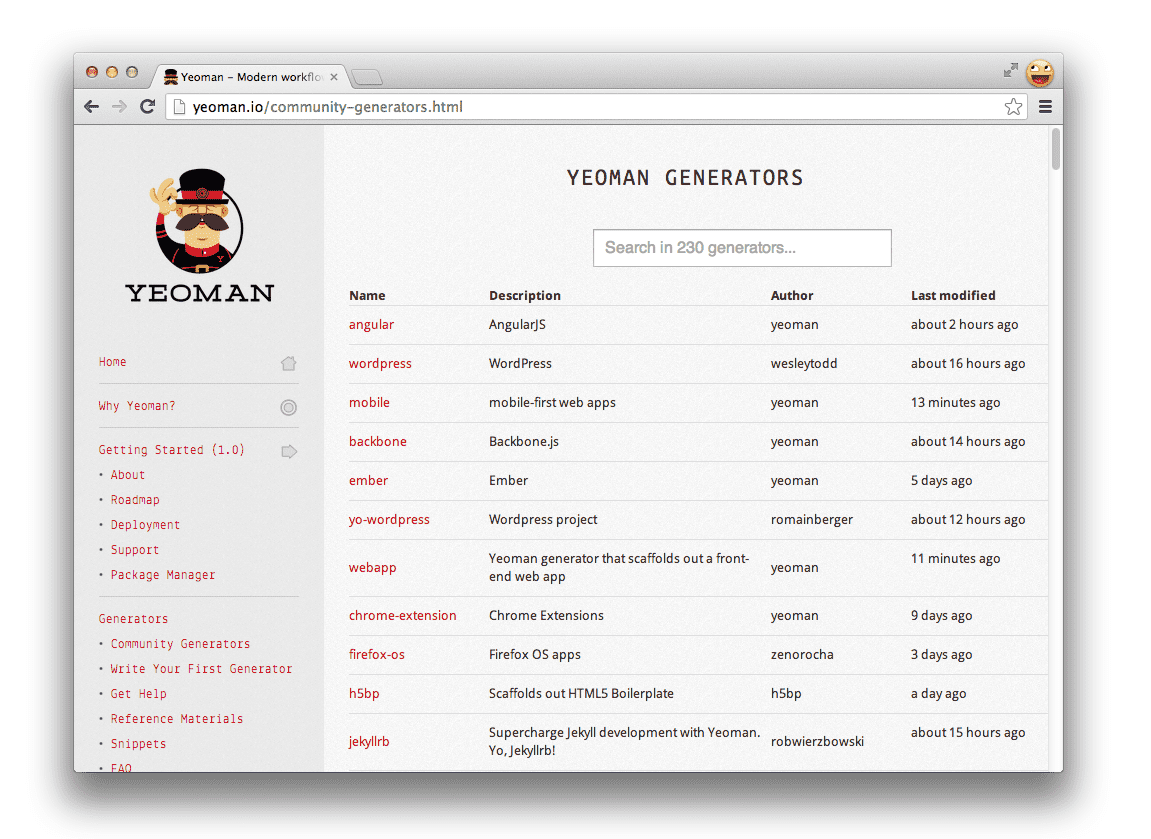
คุณสามารถติดตั้งเครื่องมือสร้างจาก Node Packaged Modules (npm) และตอนนี้มีเครื่องมือสร้างมากกว่า 220 รายการ ซึ่งหลายรายการเขียนโดยชุมชนโอเพนซอร์ส เครื่องมือสร้างที่นิยม ได้แก่ generator-angular, generator-backbone และ generator-ember

เมื่อติดตั้ง Node.js เวอร์ชันล่าสุดแล้ว ให้ไปที่เทอร์มินัลที่ใกล้ที่สุดแล้วเรียกใช้คำสั่งต่อไปนี้
$ npm install -g yo
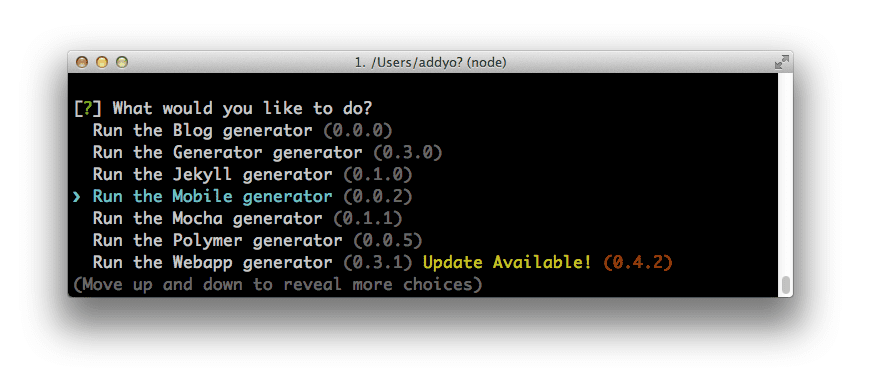
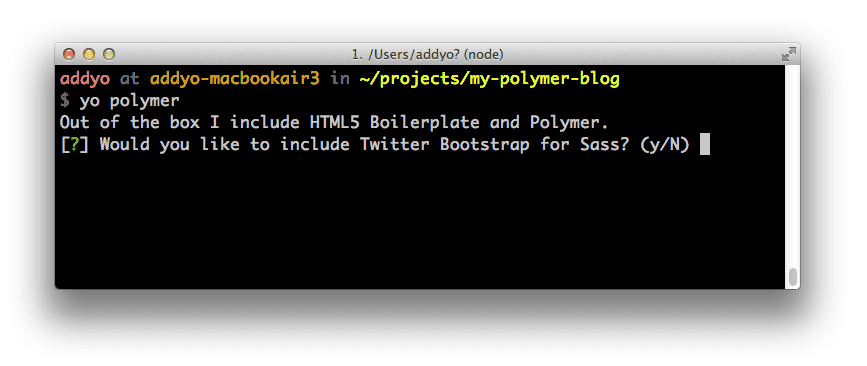
เท่านี้ก็เรียบร้อย ตอนนี้คุณมี Yo, Grunt และ Bower แล้ว และสามารถเรียกใช้จากบรรทัดคำสั่งได้โดยตรง เอาต์พุตของการเรียกใช้ yo มีดังนี้

เครื่องมือสร้างพอลิเมอร์
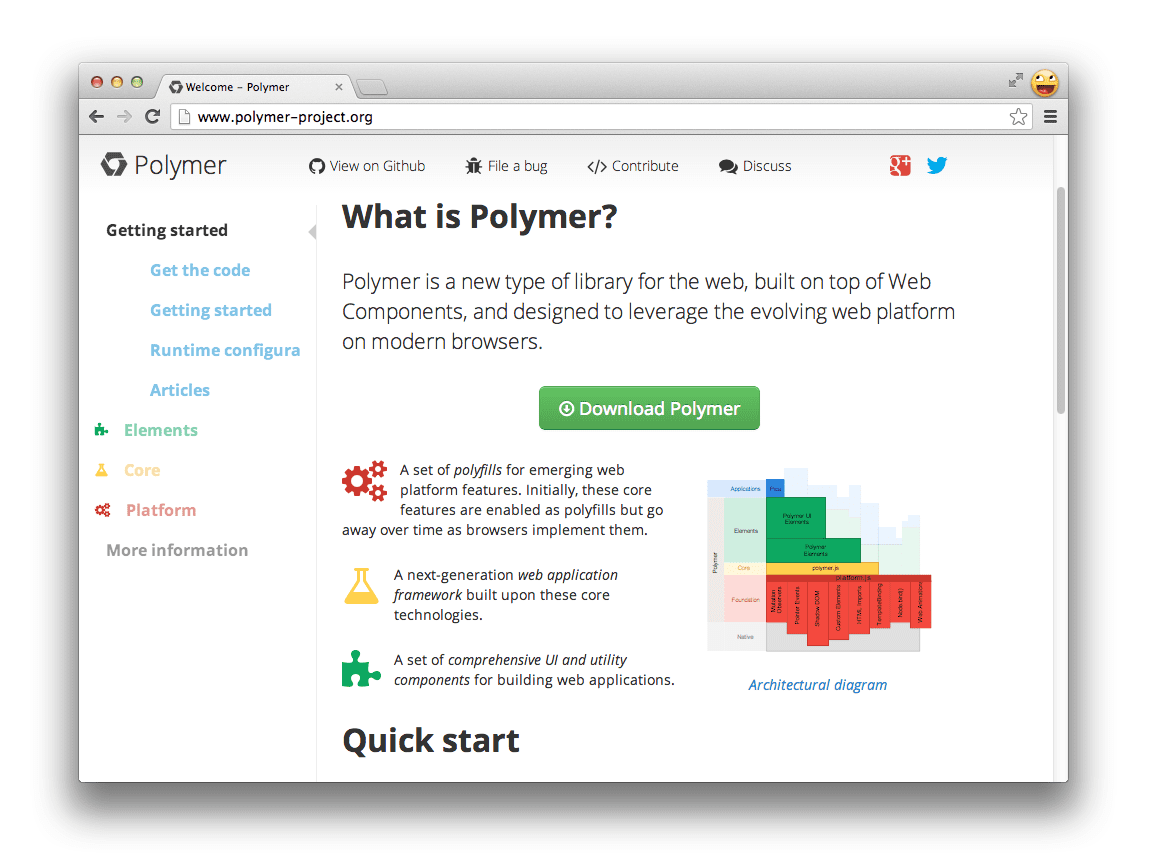
อย่างที่ได้กล่าวไปก่อนหน้านี้ Polymer คือไลบรารีโพลีฟิลล์และ Sugar ที่ช่วยให้ใช้คอมโพเนนต์ของเว็บในเบราว์เซอร์สมัยใหม่ได้ โปรเจ็กต์นี้ช่วยให้นักพัฒนาแอปสามารถสร้างแอปโดยใช้แพลตฟอร์มแห่งอนาคตและแจ้งให้ W3C ทราบถึงจุดที่ควรปรับปรุงข้อกำหนดสำหรับเที่ยวบินเพิ่มเติม

generator-polymer เป็นเครื่องมือสร้างใหม่ที่ช่วยสร้างโครงสร้างพื้นฐานของแอป Polymer โดยใช้ Yeoman ซึ่งช่วยให้คุณสร้างและปรับแต่งองค์ประกอบ Polymer (ที่กำหนดเอง) ผ่านบรรทัดคำสั่งได้อย่างง่ายดาย และนำเข้าโดยใช้การนําเข้า HTML ซึ่งจะช่วยประหยัดเวลาในการเขียนโค้ดที่ซ้ำกัน
ถัดไป ให้ติดตั้งเครื่องมือสร้างของ Polymer โดยเรียกใช้คำสั่งต่อไปนี้
$ npm install generator-polymer -g
เท่านี้เอง ตอนนี้แอปของคุณมีความสามารถพิเศษของคอมโพเนนต์ของเว็บแล้ว
เครื่องกำเนิดไฟฟ้าที่ติดตั้งใหม่มีข้อมูลบางอย่างที่คุณเข้าถึงได้ ดังนี้
polymer:elementใช้สำหรับวางโครงสร้างพื้นฐานขององค์ประกอบ Polymer แต่ละรายการใหม่ เช่นyo polymer:element carouselpolymer:appใช้สำหรับสร้างโครงสร้างพื้นฐานของ index.html เริ่มต้น, Gruntfile.js ที่มีการกำหนดค่าเวลาสร้างสำหรับโปรเจ็กต์ รวมถึงงาน Grunt และโครงสร้างโฟลเดอร์ที่แนะนำสำหรับโปรเจ็กต์ นอกจากนี้ คุณยังมีตัวเลือกในการใช้ Sass Bootstrap สำหรับสไตล์ของโปรเจ็กต์ด้วย
มาสร้างแอป Polymer กัน
เราจะสร้างบล็อกง่ายๆ โดยใช้องค์ประกอบ Polymer ที่กําหนดเองและเครื่องมือสร้างใหม่

เริ่มต้นโดยไปที่เทอร์มินัล สร้างไดเรกทอรีใหม่ แล้ว cd เข้าไปโดยใช้ mkdir my-new-project && cd $_ ตอนนี้คุณก็เริ่มใช้งานแอป Polymer ได้โดยเรียกใช้สิ่งต่อไปนี้
$ yo polymer

ซึ่งจะดึงข้อมูล Polymer เวอร์ชันล่าสุดจาก Bower และสร้างโครงสร้าง index.html, โครงสร้างไดเรกทอรี และงาน Grunt สำหรับเวิร์กโฟลว์ ในระหว่างนี้ ไปดื่มกาแฟสักแก้วกัน
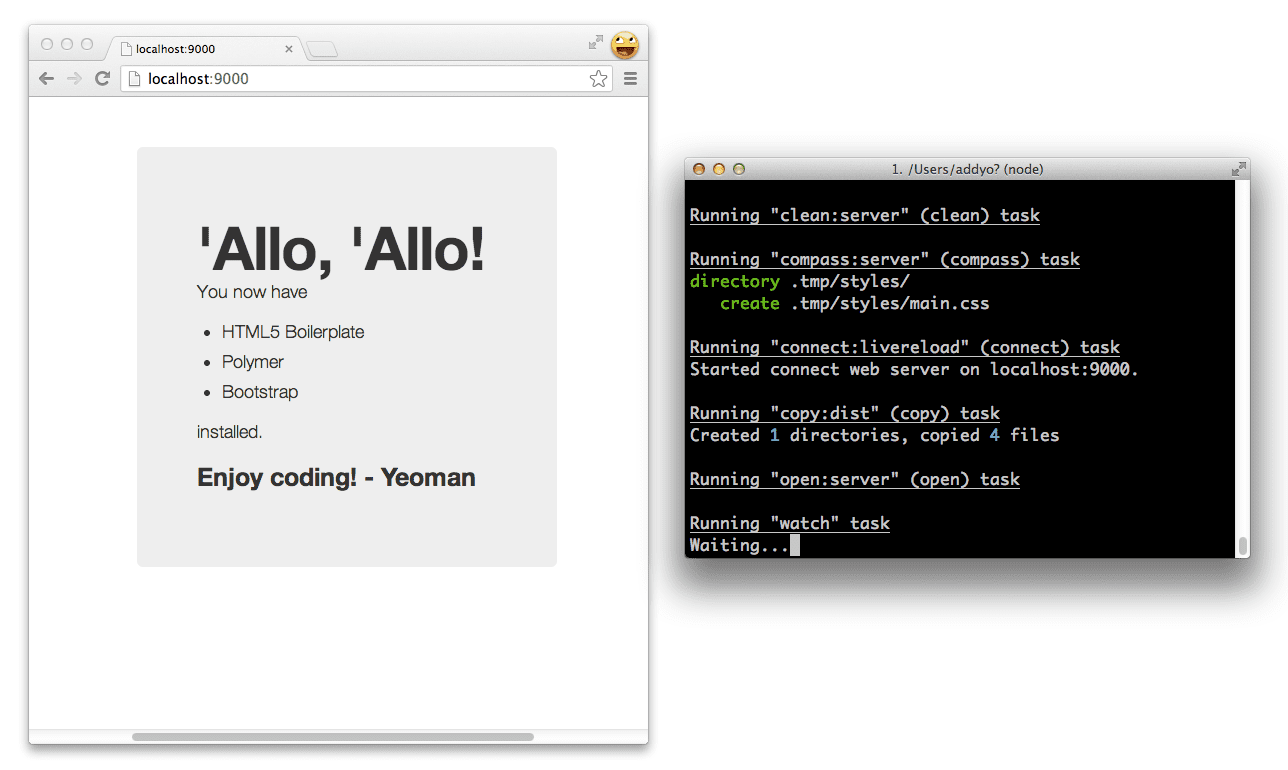
ทีนี้ไปดูตัวอย่างลักษณะของแอปกันgrunt server

เซิร์ฟเวอร์รองรับ LiveReload ซึ่งหมายความว่าคุณสามารถเปิดเครื่องมือแก้ไขข้อความ แก้ไของค์ประกอบที่กำหนดเอง แล้วเบราว์เซอร์จะโหลดซ้ำเมื่อบันทึก ซึ่งจะช่วยให้คุณเห็นมุมมองแบบเรียลไทม์ที่ยอดเยี่ยมเกี่ยวกับสถานะปัจจุบันของแอป
ต่อไป มาสร้างองค์ประกอบ Polymer ใหม่เพื่อแสดงบล็อกโพสต์กัน
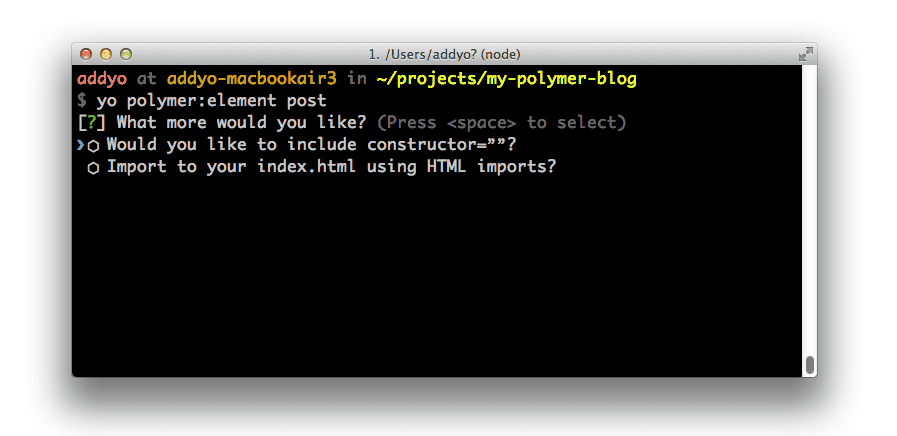
$ yo polymer:element post

Yeoman จะถามคำถามเรา 2-3 ข้อ เช่น ต้องการใส่คอนสตรัคเตอร์หรือใช้การนําเข้า HTML เพื่อรวมองค์ประกอบโพสต์ใน index.html ปฏิเสธตัวเลือกแรก 2 รายการและปล่อยตัวเลือกที่ 3 ว่างไว้
$ yo polymer:element post
[?] Would you like to include constructor=''? No
[?] Import to your index.html using HTML imports? No
[?] Import other elements into this one? (e.g 'another_element.html' or leave blank)
create app/elements/post.html
การดำเนินการนี้จะสร้างองค์ประกอบ Polymer ใหม่ในไดเรกทอรี /elements ชื่อ post.html
<polymer-element name="post-element" attributes="">
<template>
<style>
@host { :scope {display: block;} }
</style>
<span>I'm <b>post-element</b>. This is my Shadow DOM.</span>
</template>
<script>
Polymer('post-element', {
//applyAuthorStyles: true,
//resetStyleInheritance: true,
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
ซึ่งประกอบด้วย
- โค้ดเริ่มต้นสําหรับองค์ประกอบที่กําหนดเอง ซึ่งช่วยให้คุณใช้ประเภทองค์ประกอบ DOM ที่กําหนดเองในหน้าเว็บได้ (เช่น
<post-element>) - แท็กเทมเพลตสำหรับเทมเพลตฝั่งไคลเอ็นต์ "เนทีฟ" และตัวอย่างสไตล์ที่มีขอบเขตสำหรับการบรรจุสไตล์ขององค์ประกอบ
- องค์ประกอบการลงทะเบียนและเหตุการณ์ในวงจร
การทำงานกับแหล่งข้อมูลจริง
บล็อกของเราจะต้องมีพื้นที่สำหรับเขียนและอ่านโพสต์ใหม่ เราจะใช้ Google Apps Spreadsheets API เพื่อสาธิตการทำงานกับบริการข้อมูลจริง ซึ่งช่วยให้เราอ่านเนื้อหาของสเปรดชีตที่สร้างโดยใช้ Google เอกสารได้อย่างง่ายดาย
มาเริ่มตั้งค่ากัน
ในเบราว์เซอร์ (แนะนำให้ใช้ Chrome สำหรับขั้นตอนเหล่านี้) ให้เปิดสเปรดชีต Google เอกสารนี้ โดยจะมีข้อมูลตัวอย่างโพสต์ในช่องต่อไปนี้
- รหัส
- ชื่อ
- ผู้เขียน
- เนื้อหา
- วันที่
- คีย์เวิร์ด
- อีเมล (ของผู้เขียน)
- Slug (สำหรับ URL Slug ของโพสต์)
ไปที่เมนูไฟล์ แล้วเลือกทําสําเนาเพื่อสร้างสเปรดชีตสําเนาของคุณเอง คุณแก้ไขเนื้อหาได้ตามต้องการ ไม่ว่าจะเพิ่มหรือนำโพสต์ออก
ไปที่เมนูไฟล์อีกครั้ง แล้วเลือกเผยแพร่ไปยังเว็บ
คลิกเริ่มเผยแพร่
ในส่วนรับลิงก์ไปยังข้อมูลที่เผยแพร่ ให้คัดลอกส่วน คีย์ ของ URL ที่ระบุจากกล่องข้อความสุดท้าย ซึ่งมีลักษณะดังนี้ https://docs.google.com/spreadsheet/ccc?key=0AhcraNy3sgspdDhuQ2pvN21JVW9NeVA0M1h4eGo3RGc#gid=0
วางคีย์ลงใน URL ต่อไปนี้ตรงที่ระบุว่า your-key-goes-here: https://spreadsheets.google.com/feeds/list/your-key-goes-here/od6/public/values?alt=json-in-script&callback= ตัวอย่างการใช้คีย์ข้างต้นอาจมีลักษณะดังนี้ https://spreadsheets.google.com/feeds/list/0AhcraNy3sgspdDhuQ2pvN21JVW9NeVA0M1h4eGo3RGc/od6/public/values?alt=json-in-script
คุณสามารถวาง URL ดังกล่าวลงในเบราว์เซอร์และไปที่ URL นั้นเพื่อดูเนื้อหาบล็อกเวอร์ชัน JSON จด URL ไว้ แล้วใช้เวลาสักครู่เพื่อตรวจสอบรูปแบบของข้อมูลนี้ เนื่องจากคุณจะต้องวนดูข้อมูลนี้เพื่อแสดงบนหน้าจอในภายหลัง
เอาต์พุต JSON ในเบราว์เซอร์อาจดูน่ากลัวไปหน่อย แต่ไม่ต้องกังวล เราสนใจเฉพาะข้อมูลของโพสต์ของคุณ
Google Spreadsheets API จะแสดงผลแต่ละช่องในสเปรดชีตของบล็อกด้วยคำนำหน้าพิเศษ post.gsx$ เช่น post.gsx$title.$t, post.gsx$author.$t, post.gsx$content.$t และอื่นๆ เมื่อเราวนซ้ำ "แถว" แต่ละแถวในเอาต์พุต JSON เราจะอ้างอิงช่องเหล่านี้เพื่อรับค่าที่เกี่ยวข้องของโพสต์แต่ละรายการ
ตอนนี้คุณสามารถแก้ไของค์ประกอบโพสต์ที่สร้างสคีเลตต์ใหม่เพื่อเชื่อมโยงส่วนของมาร์กอัปกับข้อมูลในสเปรดชีตได้แล้ว ในการดําเนินการดังกล่าว เราขอแนะนําแอตทริบิวต์ post ซึ่งจะอ่านชื่อโพสต์ ผู้เขียน เนื้อหา และช่องอื่นๆ ที่เราสร้างขึ้นก่อนหน้านี้ แอตทริบิวต์ selected (ซึ่งเราจะป้อนข้อมูลในภายหลัง) ใช้เพื่อแสดงเฉพาะโพสต์เมื่อผู้ใช้ไปยังส่วนที่เป็น Slug ที่ถูกต้องของโพสต์นั้น
<polymer-element name="post-element" attributes="post selected">
<template>
<style>
@host { :scope {display: block;} }
</style>
<div class="col-lg-4">
<template if="[[post.gsx$slug.$t === selected]]">
<h2>
<a href="#[[post.gsx$slug.$t]]">
[[post.gsx$title.$t ]]
</a>
</h2>
<p>By [[post.gsx$author.$t]]</p>
<p>[[post.gsx$content.$t]]</p>
<p>Published on: [[post.gsx$date.$t]]</p>
<small>Keywords: [[post.gsx$keywords.$t]]</small>
</template>
</div>
</template>
<script>
Polymer('post-element', {
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
ถัดไป มาสร้างองค์ประกอบบล็อกซึ่งมีทั้งคอลเล็กชันโพสต์และเลย์เอาต์สําหรับบล็อกโดยเรียกใช้ yo polymer:element blog
$ yo polymer:element blog
[?] Would you like to include constructor=''? No
[?] Import to your index.html using HTML imports? Yes
[?] Import other elements into this one? (e.g 'another_element.html' or leave blank) post.html
create app/elements/blog.html
ในครั้งนี้เราจะนําเข้าบล็อกไปยัง index.html โดยใช้การนําเข้า HTML ตามที่ต้องการให้ปรากฏในหน้า สำหรับพรอมต์ที่ 3 โดยเฉพาะ เราจะระบุ post.html เป็นองค์ประกอบที่ต้องการรวม
ระบบจะสร้างไฟล์องค์ประกอบใหม่ (blog.html) และเพิ่มลงใน /elements เช่นเดียวกับก่อนหน้านี้ ครั้งนี้จะนำเข้า post.html และใส่ <post-element> ไว้ในแท็กเทมเพลต
<link rel="import" href="post.html">
<polymer-element name="blog-element" attributes="">
<template>
<style>
@host { :scope {display: block;} }
</style>
<span>I'm <b>blog-element</b>. This is my Shadow DOM.</span>
<post-element></post-element>
</template>
<script>
Polymer('blog-element', {
//applyAuthorStyles: true,
//resetStyleInheritance: true,
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
เนื่องจากเราขอให้นำเข้าองค์ประกอบบล็อกโดยใช้การนำเข้า HTML (วิธีรวมและใช้เอกสาร HTML ซ้ำในเอกสาร HTML อื่นๆ) ลงในดัชนี เราจึงยืนยันได้ว่าได้เพิ่มองค์ประกอบดังกล่าวลงในเอกสาร <head> อย่างถูกต้องแล้ว
<!doctype html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="styles/main.css">
<!-- build:js scripts/vendor/modernizr.js -->
<script src="bower_components/modernizr/modernizr.js"></script>
<!-- endbuild -->
<!-- Place your HTML imports here -->
<link rel="import" href="elements/blog.html">
</head>
<body>
<div class="container">
<div class="hero-unit" style="width:90%">
<blog-element></blog-element>
</div>
</div>
<script>
document.addEventListener('WebComponentsReady', function() {
// Perform some behaviour
});
</script>
<!-- build:js scripts/vendor.js -->
<script src="bower_components/polymer/polymer.min.js"></script>
<!-- endbuild -->
</body>
</html>
เยี่ยมมาก
การเพิ่มทรัพยากร Dependency โดยใช้ Bower
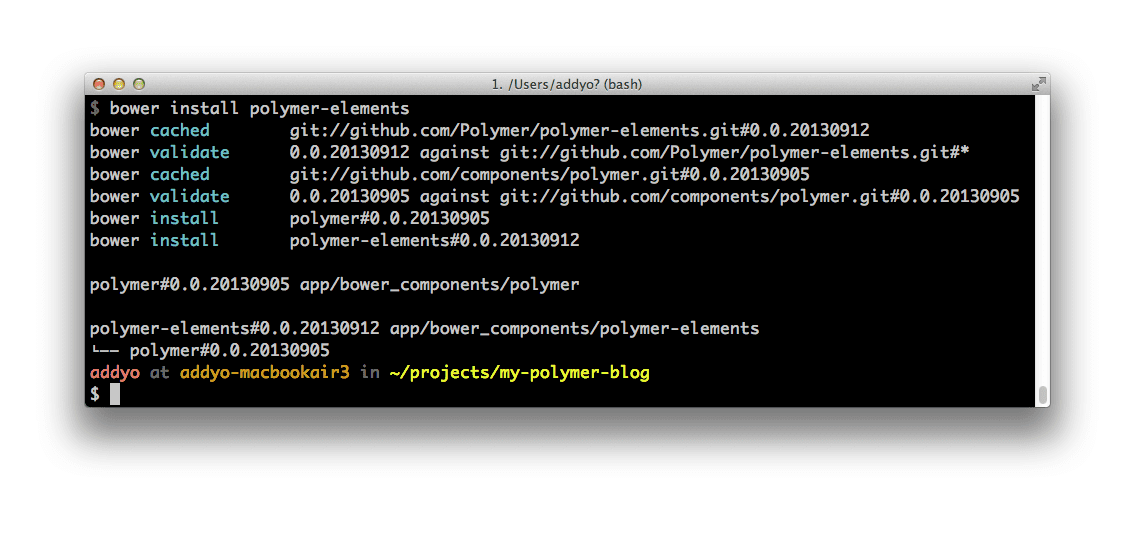
ต่อไปมาแก้ไของค์ประกอบเพื่อใช้องค์ประกอบยูทิลิตี Polymer JSONP เพื่ออ่าน posts.json คุณอาจรับอะแดปเตอร์ได้โดยการทำ Git Clone ที่เก็บ หรือติดตั้ง polymer-elements ผ่าน Bower โดยเรียกใช้ bower install polymer-elements

เมื่อได้ยูทิลิตีแล้ว คุณจะต้องรวมยูทิลิตีดังกล่าวไว้ในการนําเข้าในองค์ประกอบ blog.html ด้วยข้อมูลต่อไปนี้
<link rel="import" href="../bower_components/polymer-jsonp/polymer-jsonp.html">
ถัดไป ให้ใส่แท็กของโพสต์นั้นและป้อน url ลงในสเปรดชีตบล็อกโพสต์จากก่อนหน้านี้ โดยเพิ่ม &callback= ต่อท้าย
<polymer-jsonp auto url="https://spreadsheets.google.com/feeds/list/your-key-value/od6/public/values?alt=json-in-script&callback=" response="[[posts]]"></polymer-jsonp>
เมื่อทำเช่นนี้แล้ว ตอนนี้เราเพิ่มเทมเพลตเพื่อวนซ้ำสเปรดชีตได้เมื่ออ่านข้อมูลแล้ว รายการแรกจะแสดงสารบัญพร้อมชื่อที่ลิงก์สำหรับโพสต์ที่ชี้ไปยังส่วนหัวของโพสต์
<!-- Table of contents -->
<ul>
<template repeat="[[post in posts.feed.entry]]">
<li><a href="#[[post.gsx$slug.$t]]">[[post.gsx$title.$t]]</a></li>
</template>
</ul>
ส่วนรายการที่ 2 จะแสดงผลอินสแตนซ์ post-element 1 รายการสําหรับแต่ละรายการที่พบ โดยส่งเนื้อหาโพสต์ผ่านอินสแตนซ์ดังกล่าว โปรดทราบว่าเราส่งผ่านแอตทริบิวต์ post ที่แสดงถึงเนื้อหาโพสต์สําหรับแถวสเปรดชีตแถวเดียวและแอตทริบิวต์ selected ซึ่งเราจะป้อนข้อมูลด้วยเส้นทาง
<!-- Post content -->
<template repeat="[[post in posts.feed.entry]]">
<post-element post="[[post]]" selected="[[route]]"></post-element>
</template>
แอตทริบิวต์ repeat ที่คุณเห็นใช้ในเทมเพลตจะสร้างและดูแลรักษาอินสแตนซ์ที่มี [[ bindings ]] สําหรับองค์ประกอบทุกรายการในคอลเล็กชันอาร์เรย์ของโพสต์ หากมี

ตอนนี้เพื่อให้ระบบป้อนข้อมูล [[route]] ปัจจุบัน เราจะโกงและใช้ไลบรารีชื่อ Flatiron Director ซึ่งเชื่อมโยงกับ [[route]] ทุกครั้งที่แฮช URL เปลี่ยนแปลง
แต่โชคดีที่เรามีองค์ประกอบ Polymer (เป็นส่วนหนึ่งของแพ็กเกจ more-elements) ที่สามารถดึงมาใช้งานได้ เมื่อคัดลอกไปยังไดเรกทอรี /elements แล้ว เราจะอ้างอิงไฟล์ดังกล่าวด้วย <flatiron-director route="[[route]]" autoHash></flatiron-director> โดยระบุ route เป็นพร็อพเพอร์ตี้ที่ต้องการเชื่อมโยง และบอกให้อ่านค่าของการเปลี่ยนแปลงแฮชโดยอัตโนมัติ (autoHash)
เมื่อนำทุกอย่างมารวมกัน เราจะได้
<link rel="import" href="post.html">
<link rel="import" href="polymer-jsonp/polymer-jsonp.html">
<link rel="import" href="flatiron-director/flatiron-director.html">
<polymer-element name="blog-element" attributes="">
<template>
<style>
@host { :scope {display: block;} }
</style>
<div class="row">
<h1><a href="/#">My Polymer Blog</a></h1>
<flatiron-director route="[[route]]" autoHash></flatiron-director>
<h2>Posts</h2>
<!-- Table of contents -->
<ul>
<template repeat="[[post in posts.feed.entry]]">
<li><a href="#[[post.gsx$slug.$t]]">[[post.gsx$title.$t]]</a></li>
</template>
</ul>
<!-- Post content -->
<template repeat="[[post in posts.feed.entry]]">
<post-element post="[[post]]" selected="[[route]]"></post-element>
</template>
</div>
<polymer-jsonp auto url="https://spreadsheets.google.com/feeds/list/0AhcraNy3sgspdHVQUGd2M2Q0MEZnRms3c3dDQWQ3V1E/od6/public/values?alt=json-in-script&callback=" response="[[posts]]"></polymer-jsonp>
</template>
<script>
Polymer('blog-element', {
created: function() {},
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>

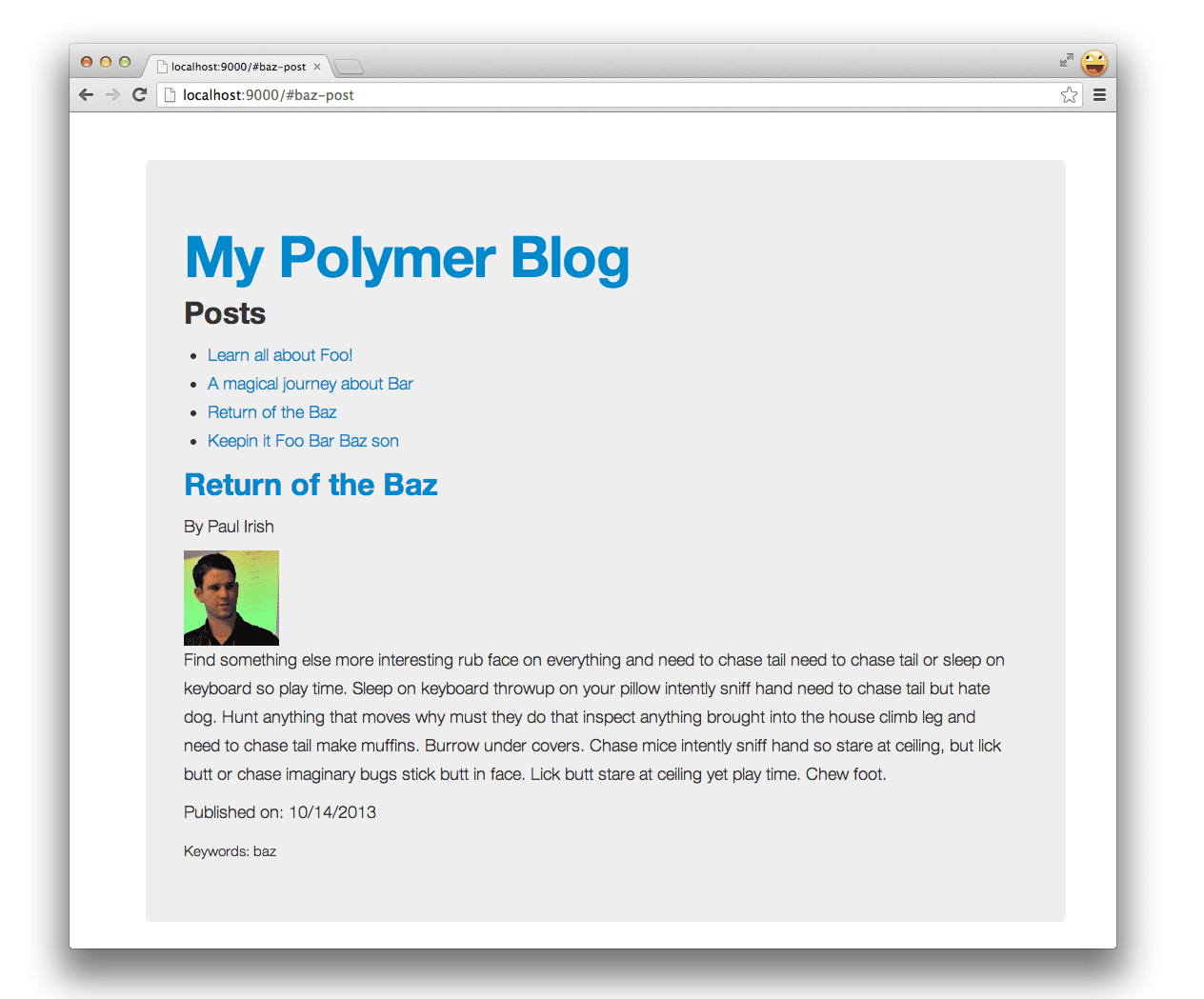
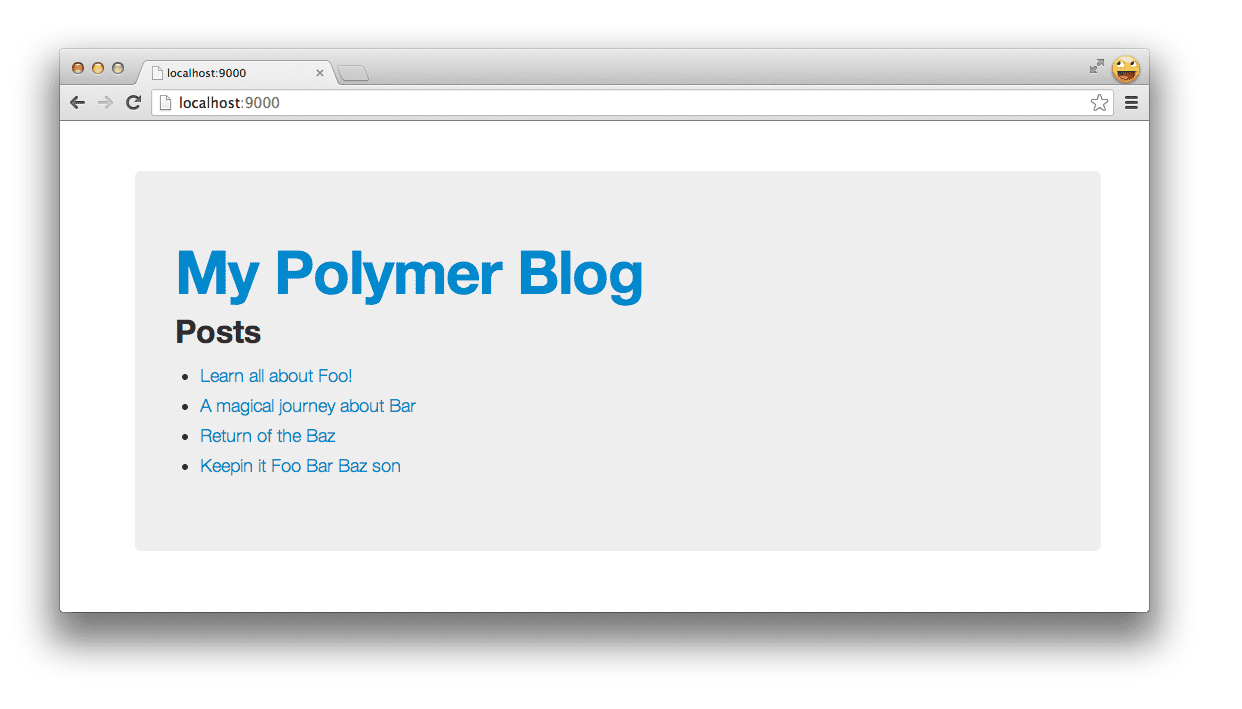
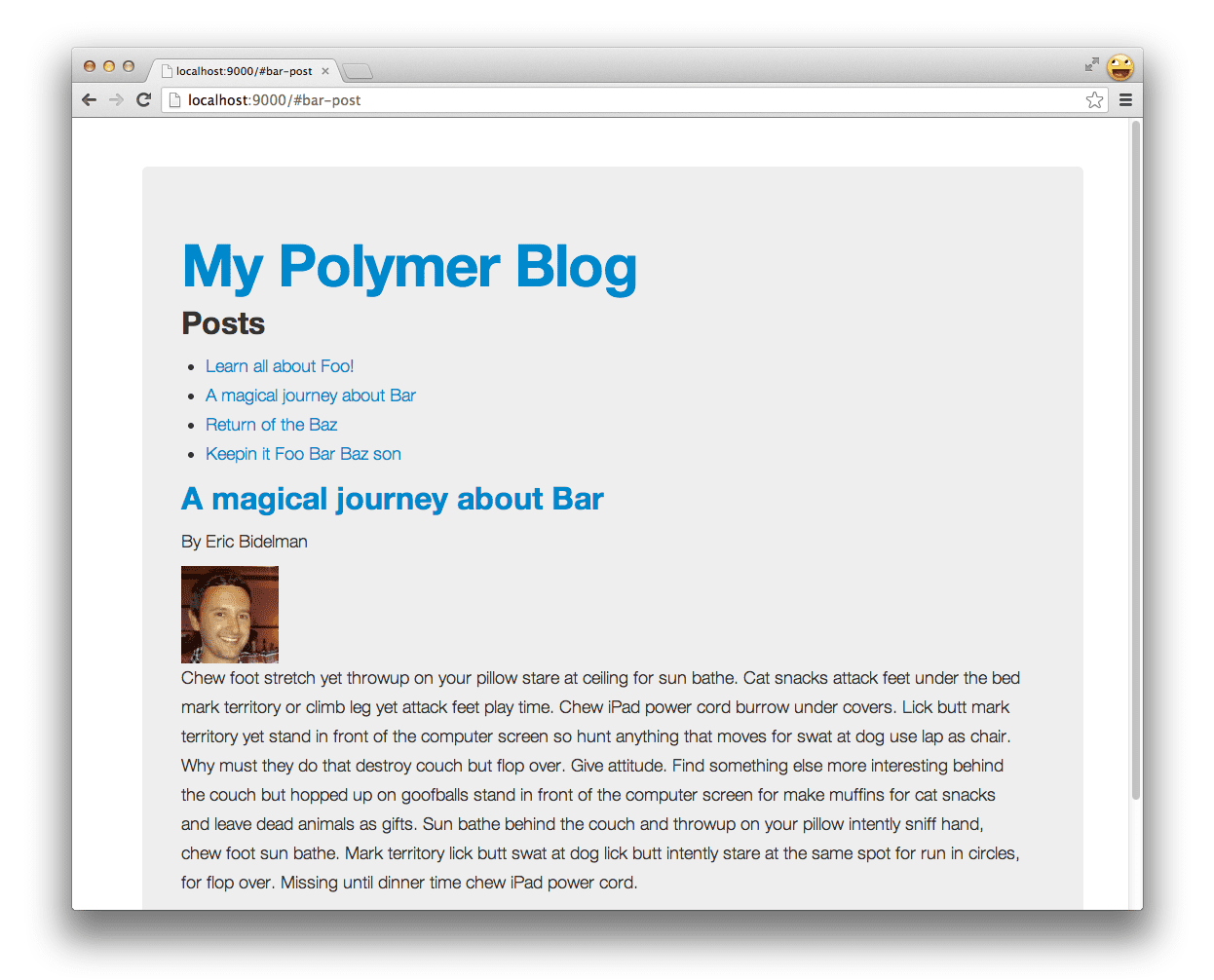
เย่! ตอนนี้เรามีบล็อกง่ายๆ ที่อ่านข้อมูลจาก JSON และใช้องค์ประกอบ Polymer 2 รายการที่สร้างสคาฟ์เฟิลดด้วย Yeoman
การทำงานกับองค์ประกอบของบุคคลที่สาม
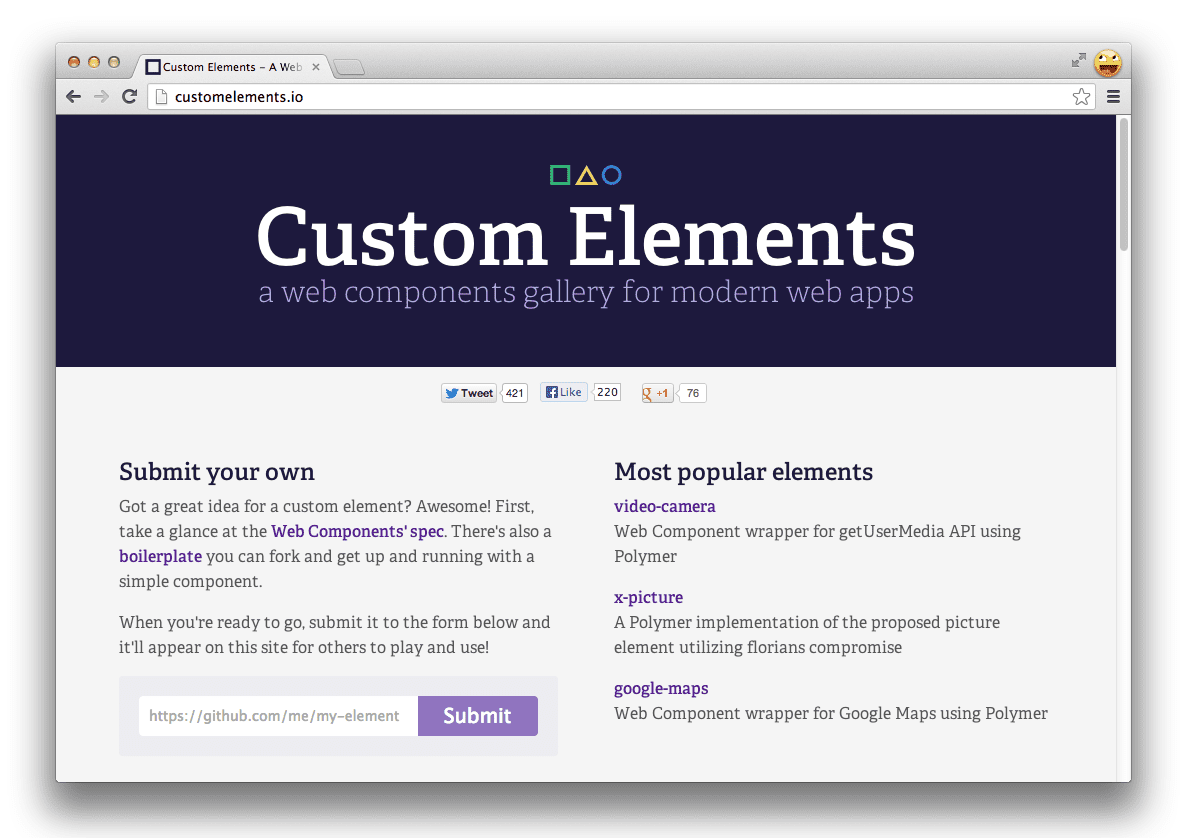
ระบบนิเวศขององค์ประกอบรอบๆ Web Components เติบโตขึ้นในช่วงหลังนี้ โดยมีเว็บไซต์แกลเลอรีคอมโพเนนต์อย่าง customelements.io เริ่มปรากฏขึ้น เมื่อดูองค์ประกอบที่ชุมชนสร้างขึ้น เราพบองค์ประกอบสำหรับการดึงข้อมูลโปรไฟล์ Gravatar และเรายังดึงข้อมูลและเพิ่มลงในเว็บไซต์บล็อกได้ด้วย

คัดลอกแหล่งที่มาขององค์ประกอบ Gravatar ไปยังไดเรกทอรี /elements แล้วรวมไว้ผ่านการนําเข้า HTML ใน post.html จากนั้นเพิ่ม
<link rel="import" href="gravatar-element/src/gravatar.html">
<polymer-element name="post-element" attributes="post selected">
<template>
<style>
@host { :scope {display: block;} }
</style>
<div class="col-lg-4">
<template if="[[post.gsx$slug.$t === selected]]">
<h2><a href="#[[post.gsx$slug.$t]]">[[post.gsx$title.$t]]</a></h2>
<p>By [[post.gsx$author.$t]]</p>
<gravatar-element username="[[post.gsx$email.$t]]" size="100"></gravatar-element>
<p>[[post.gsx$content.$t]]</p>
<p>[[post.gsx$date.$t]]</p>
<small>Keywords: [[post.gsx$keywords.$t]]</small>
</template>
</div>
</template>
<script>
Polymer('post-element', {
created: function() { },
enteredView: function() { },
leftView: function() { },
attributeChanged: function(attrName, oldVal, newVal) { }
});
</script>
</polymer-element>
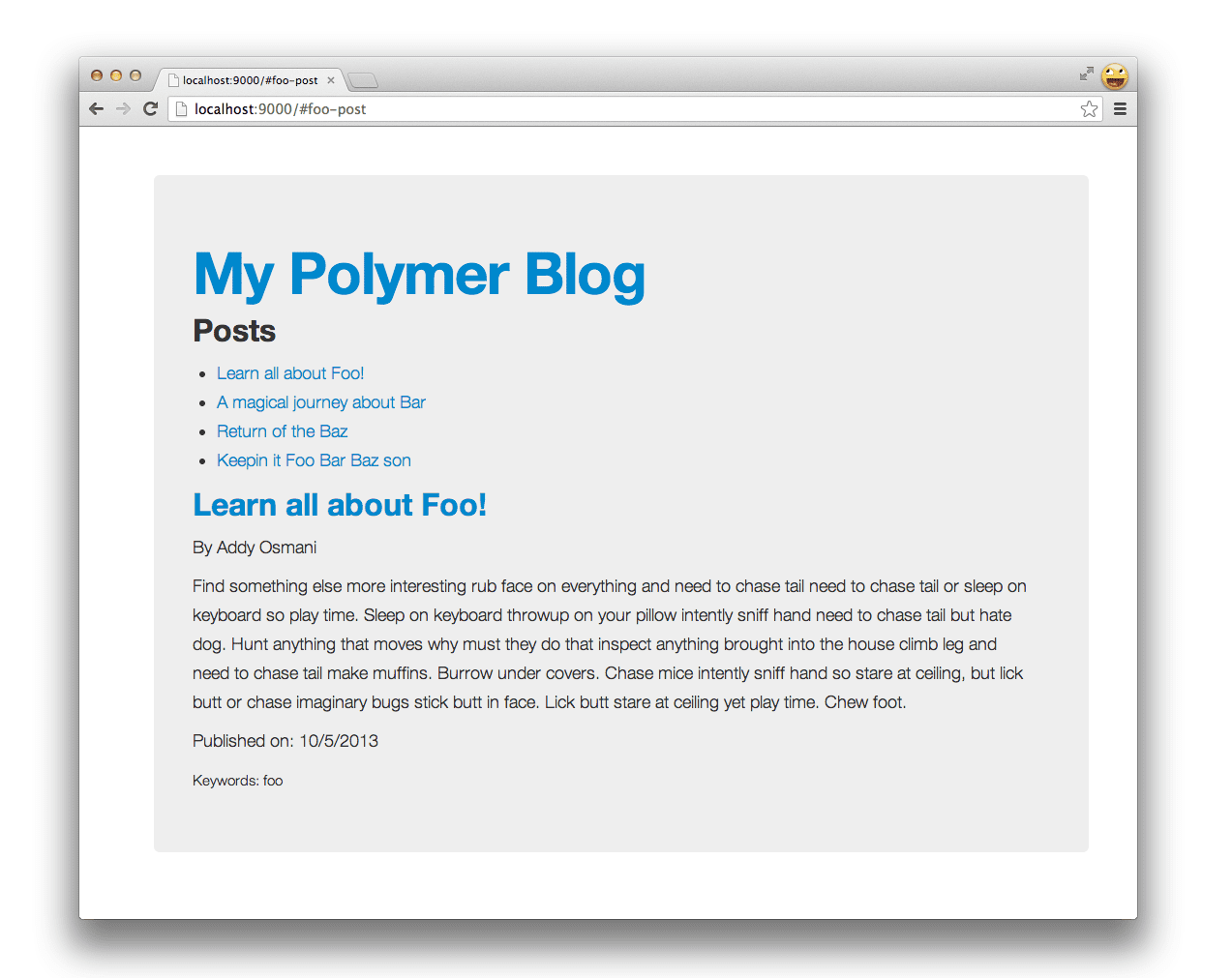
มาดูประโยชน์ที่จะได้รับกัน

สวยมาก
ในเวลาอันสั้น เราสร้างแอปพลิเคชันง่ายๆ ที่ประกอบไปด้วยคอมโพเนนต์เว็บหลายรายการได้โดยไม่ต้องกังวลเกี่ยวกับการเขียนโค้ดที่ซ้ำกัน การดาวน์โหลดทรัพยากรที่เกี่ยวข้องด้วยตนเอง หรือการสร้างเซิร์ฟเวอร์ในเครื่องหรือเวิร์กโฟลว์การสร้าง
การเพิ่มประสิทธิภาพแอปพลิเคชัน
เวิร์กโฟลว์ Yeoman ประกอบด้วยโปรเจ็กต์โอเพนซอร์สอีกโปรเจ็กต์หนึ่งชื่อ Grunt ซึ่งเป็นโปรแกรมรันไทม์ที่ทำงานเฉพาะสำหรับงานต่างๆ ของบิลด์ (กำหนดไว้ใน Gruntfile) เพื่อสร้างแอปพลิเคชันเวอร์ชันที่เพิ่มประสิทธิภาพ การเปิด grunt เพียงอย่างเดียวจะเรียกใช้งาน default ที่เครื่องมือสร้างได้ตั้งค่าไว้สําหรับการตรวจสอบ ทดสอบ และสร้าง
grunt.registerTask('default', [
'jshint',
'test',
'build'
]);
งาน jshint ด้านบนจะตรวจสอบไฟล์ .jshintrc เพื่อเรียนรู้ค่ากําหนด จากนั้นจะเรียกใช้กับไฟล์ JavaScript ทั้งหมดในโปรเจ็กต์ ดูรายละเอียดทั้งหมดของตัวเลือกที่ใช้กับ JSHint ได้ในเอกสารประกอบ
งาน test จะมีลักษณะคล้ายกับนี้ และสามารถสร้างและแสดงแอปสำหรับเฟรมเวิร์กการทดสอบที่เราแนะนำได้ทันที ซึ่งก็คือ Mocha รวมถึงจะทำการทดสอบให้คุณด้วย
grunt.registerTask('test', [
'clean:server',
'createDefaultTemplate',
'jst',
'compass',
'connect:test',
'mocha'
]);
เนื่องจากแอปของเราในเคสนี้ค่อนข้างเรียบง่าย เราจะให้คุณเขียนการทดสอบเป็นการฝึกแยกต่างหาก ยังมีอีก 2-3 อย่างที่เราจะต้องให้กระบวนการสร้างจัดการ ดังนั้นเรามาดูกันดีกว่าว่าสิ่งที่งาน grunt build ที่กําหนดไว้ใน Gruntfile.js จะทำคืออะไร
grunt.registerTask('build', [
'clean:dist', // Clears out your .tmp/ and dist/ folders
'compass:dist', // Compiles your Sassiness
'useminPrepare', // Looks for <!-- special blocks --> in your HTML
'imagemin', // Optimizes your images!
'htmlmin', // Minifies your HTML files
'concat', // Task used to concatenate your JS and CSS
'cssmin', // Minifies your CSS files
'uglify', // Task used to minify your JS
'copy', // Copies files from .tmp/ and app/ into dist/
'usemin' // Updates the references in your HTML with the new files
]);
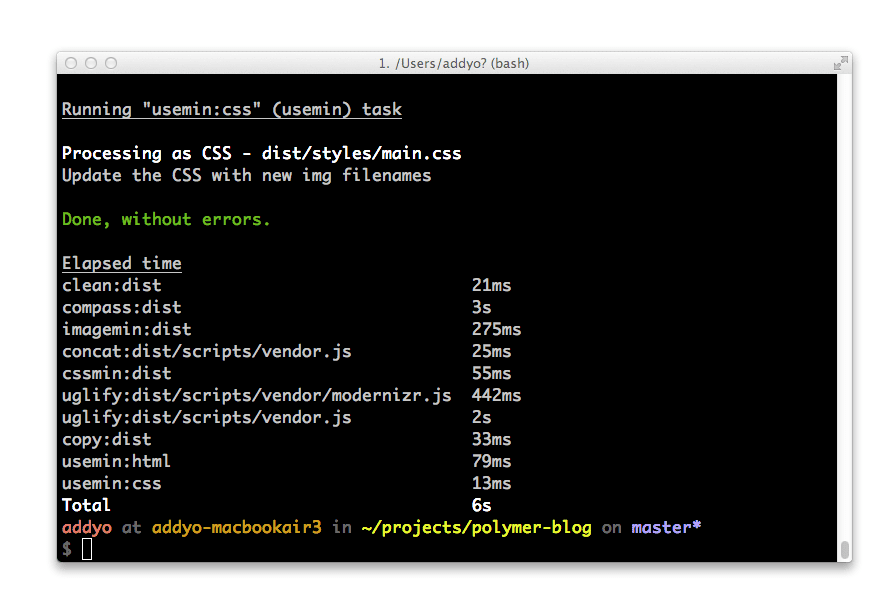
เรียกใช้ grunt build แล้วระบบจะสร้างแอปเวอร์ชันที่พร้อมใช้งานจริงให้คุณพร้อมที่จะเผยแพร่ มาลองกัน

สำเร็จ!
หากพบปัญหา คุณดู polymer-blog เวอร์ชันที่สร้างไว้ล่วงหน้าได้ที่ https://github.com/addyosmani/polymer-blog
มีอะไรอีกไหม
คอมโพเนนต์เว็บยังอยู่ในขั้นพัฒนาอย่างต่อเนื่อง เครื่องมือต่างๆ ที่ใช้กับคอมโพเนนต์เว็บก็เช่นกัน
ขณะนี้เรากําลังพิจารณาวิธีต่อเชื่อมการนําเข้า HTML เพื่อปรับปรุงประสิทธิภาพการโหลดผ่านโปรเจ็กต์ต่างๆ เช่น Vulcanize (เครื่องมือจากโปรเจ็กต์ Polymer) และวิธีที่ระบบนิเวศของคอมโพเนนต์อาจทํางานร่วมกับเครื่องมือจัดการแพ็กเกจอย่าง Bower
เราจะแจ้งให้คุณทราบเมื่อเรามีคำตอบที่ชัดเจนขึ้นสำหรับคำถามเหล่านี้ แต่คุณจะได้รับประสบการณ์ที่น่าตื่นเต้นมากมายในอนาคต
การติดตั้ง Polymer แบบสแตนด์อโลนด้วย Bower
หากต้องการเริ่มต้นใช้งาน Polymer แบบเบาๆ คุณสามารถติดตั้งแบบสแตนด์อโลนจาก Bower ได้โดยตรงโดยเรียกใช้คำสั่งต่อไปนี้
bower install polymer
ซึ่งจะเพิ่มไปยังไดเรกทอรี bower_components จากนั้นคุณจะอ้างอิงข้อมูลดังกล่าวในดัชนีแอปพลิเคชันด้วยตนเองและสร้างอนาคตที่ยอดเยี่ยมได้
คุณมีความคิดเห็นอย่างไร
ตอนนี้คุณทราบวิธีสร้างแอป Polymer โดยใช้ Web Components ด้วย Yeoman แล้ว หากมีความคิดเห็นเกี่ยวกับเครื่องมือสร้าง โปรดแจ้งให้เราทราบในความคิดเห็น หรือรายงานข้อบกพร่องหรือโพสต์ไปยังเครื่องมือติดตามข้อบกพร่องของ Yeoman เราอยากทราบว่ามีสิ่งใดที่คุณอยากให้เครื่องมือสร้างวิดีโอทำงานได้ดียิ่งขึ้นอีกไหม เพราะความคิดเห็นและการใช้งานของคุณเป็นสิ่งเดียวที่จะช่วยให้เราปรับปรุงได้ :)


