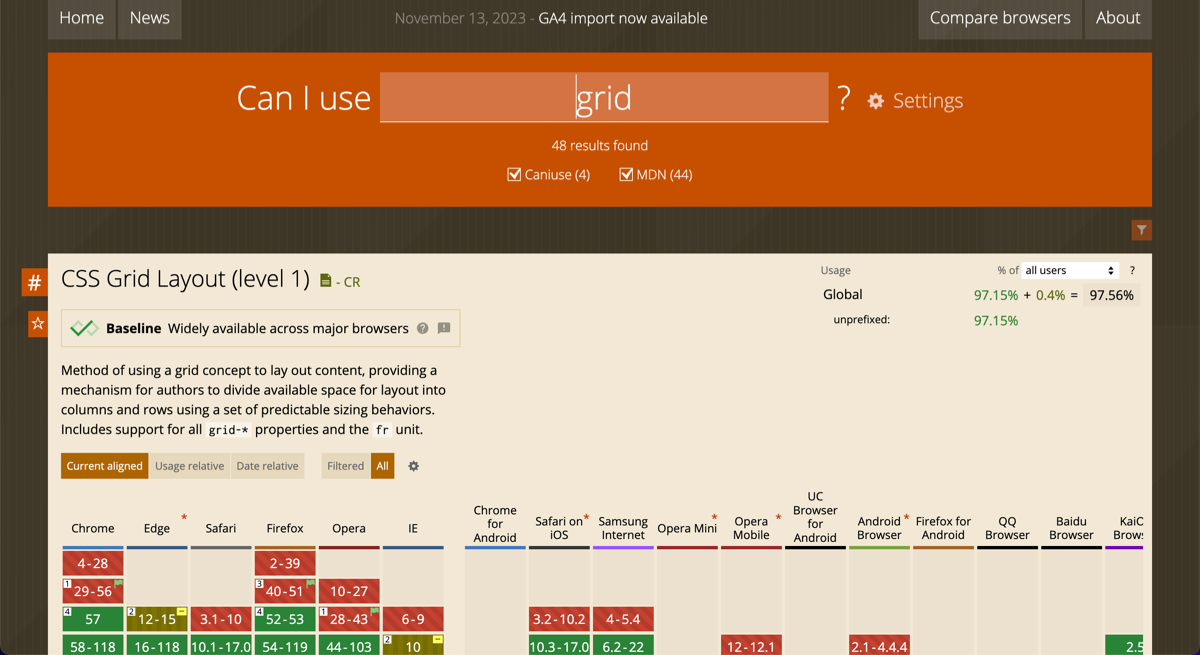
La base di riferimento sarà disponibile su caniuse.com. In questo post scoprirai di più sull'integrazione e su alcune delle funzionalità che sono diventate parte di Baseline nel 2023.
Con la nuova definizione di baseline, il ciclo di vita di una funzionalità prevede due fasi: quando diventa di nuova disponibilità e quando diventa ampiamente disponibile dopo 30 mesi. Una funzionalità diventa parte di Baseline e diventa di nuova disponibilità quando diventa interoperabile nei seguenti browser:
- Safari (macOS e iOS)
- Firefox (computer e Android)
- Chrome (computer e Android)
- Edge (computer)
La linea di base arriva a Posso utilizzare
Come passaggio successivo per chiarire la disponibilità delle funzionalità, da oggi Baseline inizia a essere disponibile in Posso utilizzare. Quando visiti alcune pagine di Can I Use, vedrai un badge che ti indica se la funzionalità è ampiamente disponibile in Base.

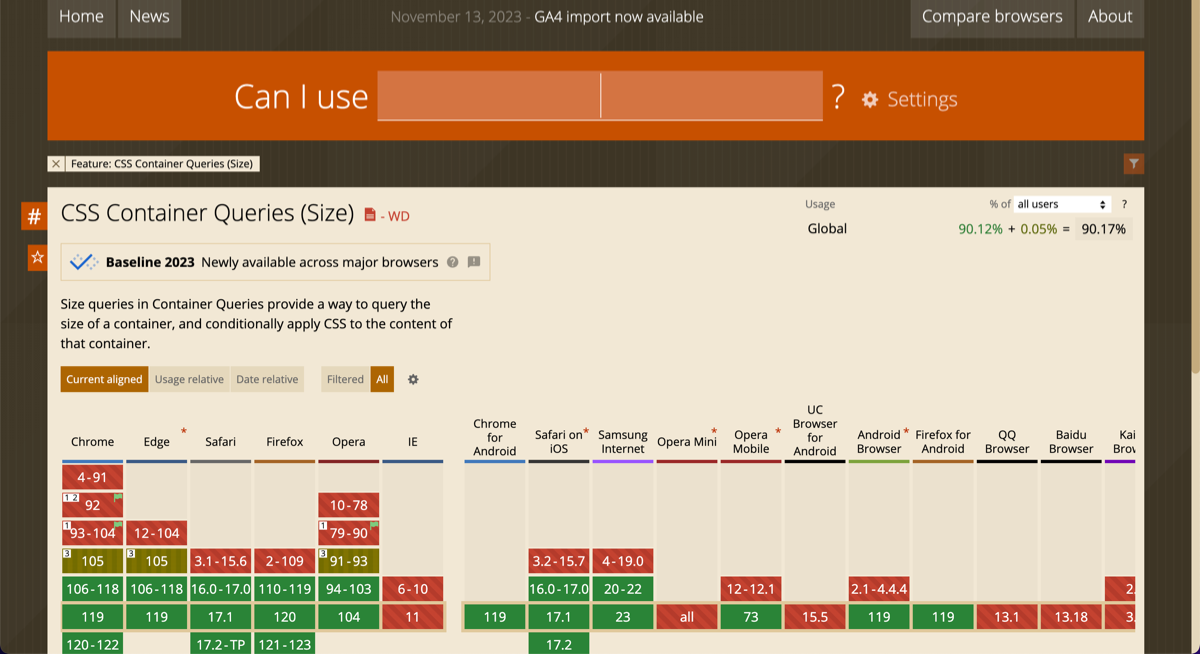
Anche le funzionalità di Baseline appena disponibili mostreranno un badge, insieme all'anno in cui sono diventate disponibili. Tutto ciò che è diventato interoperabile tra gli elementi di base del browser quest'anno fa parte del Baseline 2023.

Nel resto di questo post, scopri le funzionalità che hanno raggiunto questo traguardo nel corso del 2023. Tutte queste funzionalità fanno parte della nuova versione Base di riferimento 2023.
Query sui contenitori di dimensioni e unità di query del contenitore
Le query del contenitore per le dimensioni consentono di eseguire query sulle dimensioni di un elemento, in modo molto simile a come le query sui supporti consentono di eseguire query sulle dimensioni dell'area visibile. Semplificano notevolmente la creazione di componenti riutilizzabili, consentendoti di creare componenti che reagiscono alle dimensioni dell'area in cui sono posizionati.
Il design della scheda seguente cambia in base alla larghezza del componente. Scopri di più nella pagina Le query sui contenitori vengono pubblicate nei browser stabili.
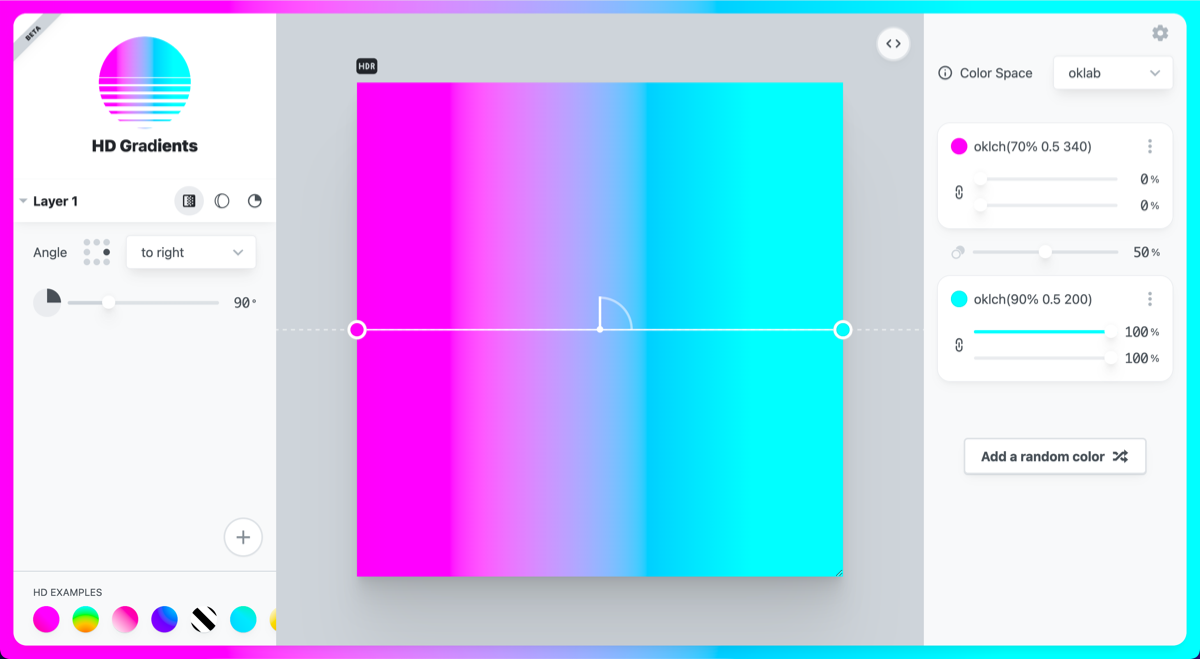
Nuovi spazi di colore e funzioni
CSS ora supporta gli spazi colore che ti consentono di accedere ai colori al di fuori della gamma sRGB. Ciò significa che puoi supportare i display HD (alta definizione) utilizzando i colori delle gamme HD.
Nuovi modelli di colori
Ora in Baseline, le funzioni di colore lch(), lab(), oklch() e oklab()
consentono di accedere ai modelli di colore LCH, Lab, OKLCH e OKLab.

La funzione color-mix()
Inoltre, nuove funzioni di colore sono diventate parte di Baseline. La funzione color-mix()
consente di mescolare un colore con un altro in uno qualsiasi degli spazi di colore.
Nel seguente CSS, il 25% di blu viene mescolato al bianco nello spazio di colore sRGB.
.example {
background-color: color-mix(in srgb, blue 25%, white);
}
La funzione color()
La funzione color()
può essere utilizzata per qualsiasi spazio di colore che specifichi i colori con i canali R, G e B. color() prende prima un parametro dello spazio colore, poi una serie di valori di canale per RGB e, facoltativamente, un po' di alfa. Puoi utilizzare uno dei seguenti valori: srgb,
srgb-linear, display-p3, a98-rgb, prophoto-rgb, rec2020, xyz,
xyz-d50 e xyz-d65. Ad esempio:
.valid-css-color-function-colors {
--srgb: color(srgb 1 1 1);
--srgb-linear: color(srgb-linear 100% 100% 100% / 50%);
--display-p3: color(display-p3 1 1 1);
--rec2020: color(rec2020 0 0 0);
--a98-rgb: color(a98-rgb 1 1 1 / 25%);
--prophoto: color(prophoto-rgb 0% 0% 0%);
--xyz: color(xyz 1 1 1);
}
La guida ai colori ad alta definizione CSS offre molti altri esempi dei nuovi spazi e delle nuove funzioni di colore, nonché informazioni su quali utilizzare e quando.
Flussi di compressione
L'API Compression Streams è un'API JavaScript per comprimere e decomprimere flussi di dati. Le app che utilizzano questa compressione integrata non devono più includere una libreria di compressione.
Scopri di più nell'articolo Gli stream di compressione sono ora supportati in tutti i browser.
Canvas fuori schermo
Prima di OffscreenCanvas, le funzionalità di disegno della tela erano legate all'elemento <canvas>, il che significa che dipendevano direttamente dal DOM. OffscreenCanvas disaccoppia il DOM dall'API Canvas spostando il canvas fuori dallo schermo.
Grazie a questo disaccoppiamento, il rendering di OffscreenCanvas è completamente scollegato dal DOM, quindi offre alcuni miglioramenti della velocità rispetto al canvas normale perché non c'è sincronizzazione tra i due. Può essere utilizzato anche per spostare il lavoro di rendering in un Web Worker, anche se non è disponibile alcun DOM, liberando il thread principale e rendendo l'applicazione più reattiva.
Scopri di più in OffscreenCanvas: velocizza le operazioni di Canvas con un web worker
Precaricamento del modulo
Il precaricamento dei moduli può ridurre i tempi di download ed elaborazione. Aggiungi
rel="modulepreload"
all'elemento link che fa riferimento a un modulo JavaScript e il browser recupera il
modulo, lo analizza e lo compila, quindi inserisce i risultati nella mappa del modulo pronta
per l'esecuzione.
Scopri di più in Precaricare i moduli.
Funzioni trigonometriche in CSS
Nel 2023 le funzioni trigonometriche della specifica Valori e unità CSS di livello 4 sono diventate interoperabili. Ciò significa che le funzioni sin(), cos(),
tan(), asin(), acos(), atan() e atan2() fanno parte del baseline 2023.
Scopri come utilizzare queste funzioni e scopri alcuni casi d'uso in Funzioni trigonometriche in CSS.
Attributo inert
Quando contrassegni un elemento DOM come inert, ne rimuovi il movimento o l'interazione. L'attributo inert fa sì che il browser ignori l'elemento:
- L'evento
clicknon viene attivato se un utente fa clic sull'elemento. - L'elemento non acquisirà lo stato attivo.
- L'elemento e i relativi contenuti sono esclusi dall'albero di accessibilità.
Aggiungi questo attributo agli elementi fuori dallo schermo o altrimenti nascosti. Per ulteriori informazioni, consulta l'attributo inert.
Griglia secondaria nel layout a griglia CSS
Il valore subgrid per grid-template-columns e grid-template-rows consente di utilizzare le tracce definite in una griglia principale nelle griglie nidificate. Ciò significa che puoi allineare gli elementi in griglie nidificate separate tra loro.
In CSS subgrid, troverai alcuni esempi e link a molti altri post ed esempi che mettono in evidenza i casi d'uso della griglia secondaria.
NumberFormat V3
La versione 3 di Intl.NumberFormat è un insieme di nuove funzionalità per Intl.NumberFormat che è diventato parte di Baseline nel corso del 2023. Le funzionalità aggiuntive sono:
- Tre nuove funzioni per formattare intervalli di numeri:
formatRange,formatRangeToPartseselectRange - Enum di raggruppamento
- Nuove opzioni di arrotondamento e precisione
- Priorità arrotondamento
- Interpreta le stringhe come decimali
- Modalità di arrotondamento
- Segnaletica negativa
La proposta per NumberFormat V3 descrive in dettaglio ciascuna di queste nuove funzionalità.
L'API Fullscreen
L'API Fullscreen ti consente di inserire un elemento come un <video> in modalità a schermo intero chiamando il metodo requestFullscreen(). Fornisce inoltre metodi per rilevare se un elemento è in modalità a schermo intero e se il documento è in uno stato che ti consente di richiedere la modalità a schermo intero.
Scopri di più in questa guida all'API Fullscreen su MDN.
Il selettore CSS :has()
Per creare il valore di riferimento 2023 è sufficiente utilizzare il selettore :has(), che verrà implementato in Firefox 121 il 19 dicembre. Tra gli altri utilizzi, questo selettore funge da
selettore principale, consentendoti di selezionare un elemento in base agli elementi al suo interno. Ad esempio, puoi applicare CSS diversi a seconda che all'interno di un elemento sia presente o meno un'immagine.
Scopri di più in :has(): il selettore di famiglie.
Altre funzionalità aggiunte a Baseline quest'anno
Altre funzionalità che sono entrate a far parte di Baseline quest'anno includono:
- Fogli di stile costruibili
- Selettori complessi figlio-n in CSS
- La sintassi dell'intervallo per le query sui contenuti multimediali
- Importa Maps
- Più valori per la visualizzazione CSS
- @counter-style
- La proprietà CSS
counter-set - La funzione di easing
linear() - Origin Private File System (OPFS)
- Nidificazione CSS, inclusa la modifica che aggiunge l'analisi non rigorosa.
- Selettore di pseudo-classi
:dir()CSS - Unità di misura della lunghezza
capCSS - Masking CSS
- Supporto delle query sui media per gli elementi
<source>video HTML - L'elemento HTML
<search> - Caricamento lento degli elementi
<iframe>(disponibile in Firefox 121 dal 19 dicembre) - Unità CSS line-height
lherlh
Molte di queste funzionalità hanno raggiunto l'interoperabilità grazie al lavoro collaborativo su Interop 2023. È entusiasmante vedere come le funzionalità possono essere sottoposte a questo processo e inserite in Baseline come nuove funzionalità, attivando il timer per la loro disponibilità a livello generale. In questo modo, puoi prendere decisioni più chiare su quando adottare le funzionalità nei tuoi progetti.

