Lynn Fisher ist eine amerikanische Künstlerin, die für ihre vielen kreativen Projekte und ihre jährliche Portfolioaktualisierung bekannt ist.
Dieser Beitrag ist Teil des Designcembers. Ein Fest für Webdesign von web.dev.

Lynn Fisher ist eine amerikanische Künstlerin, die für ihre Arbeit im Web bekannt ist. Nach dem Besuch einer Kunstschule in Arizona begann sie als Designerin und CSS-Entwicklerin in der Softwareberatung zu arbeiten. Im Laufe ihrer Karriere hat sie interdisziplinäre Projekte verfolgt, mit dem Web als kreativem Medium experimentiert und lustige Nischen-Webprojekte entwickelt. Sie arbeitet derzeit mit den Kreativen von Netlify zusammen. Ich habe mit ihr über ihre vielen spannenden Projekte gesprochen.
Rachel: Wie sind Sie zum Webdesign und zur -entwicklung gekommen?
Lynn:In der Highschool hat mir ein Freund GeoCities vorgestellt. Ich erinnere mich an einen solchen Moment, in dem ich endlich erkannte, dass ich Websites erstellen kann. Meine erste Website war eine Fanseite für eine lokale Band in Phoenix, von der ich besessen war. In den nächsten Jahren habe ich HTML und CSS über die LiveJournal-zu-MySpace-Pipeline gelernt und viele Websites für lokale Bands und Künstler erstellt. Ich lernte gerade so viel, dass ich nach dem College meinen ersten Job als „HTML Production Assistant“ in einer Webagentur bekam.
Danach habe ich mir das Wissen im Job und über die Design- und Entwickler-Community angeeignet, in der Wissen und Ressourcen geteilt werden. Ich habe an der Schule Bildende Kunst studiert, was mir geholfen hat, mein Selbstvertrauen in meine kreative Stimme zu stärken und mich mit Kritik vertraut zu machen. Es war jedoch keine formale Designausbildung. Mit der Zeit konnte ich mich durch Übung und das Lernen von Kollegen und anderen Personen in der Branche verbessern.
Rachel: Wie hast du angefangen, Single-Div-CSS-Artworks zu erstellen?
Lynn: Bei der CSSConf 2013 habe ich Lea Verou ihren Vortrag Humble Border-radius (Schlichter Randradius) gehört. Das war ein weiterer Moment, der mir die Augen geöffnet hat. In den CSS-Eigenschaften, die ich bereits verwendete, steckte eine ganze Welt künstlerischen Potenzials, die ich unbedingt erkunden und ausprobieren wollte. Ich ging nach Hause und habe WhyAZ erstellt und alle Illustrationen mit CSS gezeichnet. Damals bestand jede Illustration aus zwei HTML-Elementen, die dem Markup eines weit verbreiteten Symbolsystems folgten. Das sah ungefähr so aus:
<div class="icon">
<span class="clock"></span>
</div>
Dann wollte ich herausfinden, wie komplex ich Illustrationen mit nur einem HTML-Element gestalten kann. Es stellte sich als eine wirklich lustige, sehr eingeschränkte Herausforderung heraus, die ich mit ein paar Stunden hier und da bewältigen konnte. Also habe ich eine Domain gekauft und sie auf einer Website hinzugefügt. Jetzt sind fast acht Jahre vergangen! Es macht immer noch Spaß, das Medium zu erweitern und gleichzeitig an meinen Illustrationsfähigkeiten zu arbeiten.
Rachel: Sie haben so viele coole Projekte! Haben Sie immer etwas im Kopf, das Sie bauen möchten?
Lynn:Vielen Dank. Ich habe eine Liste mit groben Ideen, aus denen sich spannende Projekte entwickeln könnten: Dinge, die mich interessieren, Muster, die mir auffallen, Serien und Filme, die mich faszinieren. Manchmal dauert es lange, bis eine Idee in ein klares Projekt umgewandelt wird. Die Idee, „falsche Filme in echten Filmen“ zu zeigen, hatte ich schon seit ein paar Jahren, bevor der gefälschte Streamingdienst Nestflix zu einem umsetzbaren Projekt wurde. Ich habe keinen Zeitplan, aber normalerweise habe ich eine Idee, die bereit ist, wenn ich nach etwas Neuem suche, an dem ich arbeiten kann.
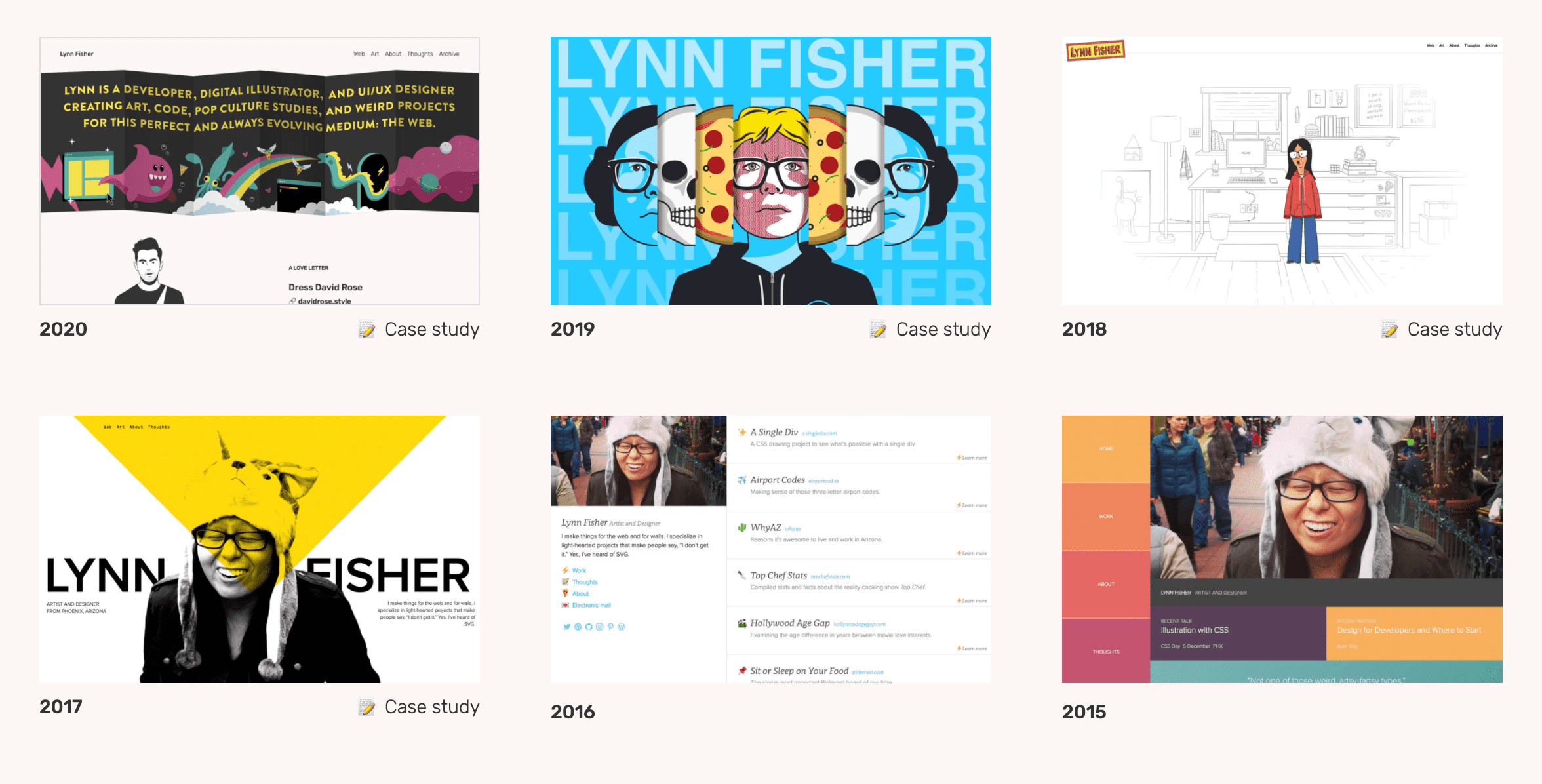
Rachel:Ihre jährlichen Aktualisierungen sind zu einem kleinen Ereignis geworden. Fühlen Sie sich jetzt unter Druck, diese Dinge zu tun, oder macht es Ihnen immer noch Spaß?

Lynn: Es macht immer noch sehr viel Spaß und ich freue mich auf das Projekt. Es ist das einzige Projekt, das ich so seltsam gestalten kann, wie ich möchte. Es ist immer eine gute Gelegenheit, etwas Neues auszuprobieren und sich über neue Techniken zu informieren, die im Laufe des Jahres an Fahrt aufgenommen haben. Und da es jedes Jahr ersetzt wird, hat es mir wirklich geholfen, meine Fähigkeit zu stärken, mit Veränderungen umzugehen. Das zwingt mich, weiterzumachen, auch wenn ich eine besondere Affinität zu einer bestimmten Version habe.
Ich spüre aber den Druck. Es ist leicht, das Gefühl zu haben, dass jede Version kreativer und innovativer sein muss als die vorherigen. Das kann stressig sein. Es spornt mich jedoch an, ehrgeizig zu sein, und das weiß ich zu schätzen. Solange ich die Zeit und Energie habe, werde ich versuchen, die Latte immer höher zu legen.
Rachel: Sie haben vor Kurzem bei Netlify angefangen. Wie war die Umstellung von der Arbeit für Kunden auf die Arbeit an einem Produkt?
Lynn: Ich arbeite im Marketing-Designteam bei Netlify. In vielerlei Hinsicht ähnelt die Arbeit der Agenturarbeit, die wir für Produktteams leisten würden. Der größte Unterschied besteht darin, dass Sie das große Ganze viel besser überblicken können. Wenn Sie als externe Agentur für ein Projekt beauftragt werden, ist Ihr Blickwinkel manchmal auf diese spezifischen Ziele und Zeitpläne beschränkt. Was aber nicht unbedingt schlecht ist. Konzentration ist sehr wertvoll! Wenn Sie im Unternehmen arbeiten, erhalten Sie viele Informationen und sehen, wie verschiedene Teile des Unternehmens zusammenarbeiten, wie konkurrierende Ziele priorisiert werden und wie einzelne Projekte effektiv zum langfristigen Umsatz und Wachstum beitragen (oder nicht).
Ich habe eher den Eindruck, dass ich von einer externen Agentur zu einem internen Team gewechselt bin. Ich liebe die Vielfalt, die die Arbeit mit Kunden bietet, aber es hat Spaß gemacht, Netlify als Plattform und das Jamstack-System genauer kennenzulernen.
Rachel: Welche Funktion würden Sie gerne in CSS sehen?
Lynn:An vielen Dingen, die ich mir schon immer gewünscht habe, wird aktiv gearbeitet. Das ist wirklich cool. Containerabfragen und die Pseudoklasse :has() stehen oben in der Liste.
Interpolationszeitleisten könnten sehr nützlich sein. Scott Kellum hat mir vor Kurzem erklärt, wie er mir bei einigen Problemen mit meinen responsiven Tests helfen kann. Das ist super cool.
Ich greife oft auf JS zurück, um die Höhe eines Elements zu erhalten, wenn sie nicht explizit festgelegt ist. Es wäre also toll, wenn CSS das selbst tun könnte. Ich bin mir sicher, dass das kompliziert ist.
Rachel:Wer sonst macht im Internet gerade wirklich interessante, unterhaltsame oder kreative Arbeit?
Lynn:So viele Menschen machen tolle Arbeit! Hier sind einige, die mir in letzter Zeit besonders gut gefallen:
- Neal Agarwals neal.fun ist eine Fundgrube für tolle Webprojekte.
- Ich liebe die lustigen und kreativen SVG-Arbeiten von Cassie Evans.
- Jhey Tompkins erstellt wirklich unterhaltsame CSS-Demos.
- Ich liebe das Projekt Style Stage (ein CSS Zen Garden der nächsten Generation) von Stephanie Eckles.
- Atemberaubendes CSS-Artwork von Ben Evans und Diana Smith.
- Charlie Gerard erstellt extrem coole Demos für die Sprach- und Bewegungssteuerung.
- George Francis erstellt wunderschöne generative Kunstwerke.
Was Lynn als Nächstes kreiert, erfahren Sie auf ihrer Portfolio-Website lynnandtonic.com oder indem Sie ihr auf Twitter folgen.

