לין פישר היא אומנית אמריקאית שמוכרת בזכות הפרויקטים היצירתיים הרבים שלה ועדכון השנתי של עבודותיה.
הפוסט הזה הוא חלק מDesigncember. חגיגה של עיצוב אתרים, מבית web.dev.

לין פישר היא אומנית אמריקאית שמוכרת בזכות העבודות שלה באינטרנט. אחרי שסיימה את לימודי האמנות שלה באריזונה, היא התחילה לעבוד כמעצבת ופיתחת CSS בחברת ייעוץ תוכנה. לאורך הקריירה שלה, היא עסקה בתחומים שונים, התנסתה באינטרנט כמדיום יצירתי ויצרה פרויקטים מהנים בתחומים ספציפיים באינטרנט. היא עובדת כרגע עם הצוות היצירתי ב-Netlify. דיברתי איתה על הפרויקטים המעניינים הרבים שלה.
Rachel איך הגעת לעיצוב ולפיתוח אתרים?
לין: בתיכון, חבר שלי הציג לי את GeoCities. אני זוכרת את הרגע הזה שבו הבנתי שאני יכולה ליצור אתרים. האתר הראשון שלי היה אתר מעריצים של להקה מקומית בפיניקס שאהבתי מאוד. בשנים הבאות למדתי HTML ו-CSS דרך צינור עיבוד הנתונים של LiveJournal ל-MySpace, ויצרתי הרבה אתרים ללהקות ולאמנים מקומיים. למדתי מספיק כדי לקבל את התפקיד הראשון שלי כ'עוזרת הפקה ב-HTML' בסוכנות אינטרנט אחרי הלימודים.
לאחר מכן, למדתי בעבודה ובאמצעות קהילת העיצוב והפיתוח, שבה שותפו ידע ומשאבים. למדתי אמנות בבית הספר, וזה עזר לי לפתח ביטחון בקול היצירתי שלי ולהכיר את הביקורת, אבל זו לא הייתה הכשרה רשמית בעיצוב. הצלחתי להשתפר לאורך זמן בעזרת תרגול ולמידה מעמיתים ומאנשים בתחום.
Rachel: איך התחלתם ליצור פריטי גרפיקה ב-CSS של div יחיד?
לין: ב-CSSConf 2013, צפיתי בהרצאה של לי וריו (Lea Verou) בנושא Humble Border-radius, וזו הייתה עוד חוויה מעוררת השראה. גיליתי עולם שלם של פוטנציאל אמנותי במאפייני CSS שכבר השתמשתי בהם, והתרגשתי מאוד לבחון אותם ולנסות דברים חדשים. חזרתי הביתה ויצרתי את WhyAZ וציירתי את כל האיורים באמצעות CSS. בזמנו, כל איור היה מורכב משני רכיבי HTML (שכללו הרבה רכיבי סימון של מערכת סמלים שהיו בשימוש). כך זה נראה בערך:
<div class="icon">
<span class="clock"></span>
</div>
לאחר מכן רציתי לבדוק עד כמה אפשר ליצור איורים מורכבים באמצעות רכיב HTML אחד בלבד. התברר שזהו אתגר מהנה מאוד עם הגבלות רבות, שאפשר להשלים בתוך כמה שעות. אז קניתי דומיין והתחלתי להוסיף אותם לאתר, וכבר עברו כמעט שמונה שנים! עדיין כיף לי לנסות להרחיב את המדיום ולעבוד על כישורי האיור שלי בו-זמנית.
רחל: יש לך כל כך הרבה פרויקטים מגניבים! תמיד יש לך משהו בראש שרצית ליצור?
Lynn: תודה! אני שומרת רשימה של רעיונות ראשוניים שיכולים להפוך לפרויקטים מהנים: דברים שמעניינים אותי, דפוסים שאני מתחילה לשים לב אליהם, תוכניות וסרטים שאני אובססיבית לגביהם. לפעמים לוקח הרבה זמן עד שרעיון הופך לפרויקט ברור. הנושא 'סרטים מזויפים בסרטים אמיתיים' היה ברשימה שלי של פרויקטים לטיפול בהמשך במשך כמה שנים, לפני ששירות הסטרימינג המזויף Nestflix התפתח לפרויקט שניתן להריץ. אין לי לוח זמנים, אבל בדרך כלל יש לי רעיון שמרגיש מוכן כשאני מחפשת משהו חדש לעבוד עליו.
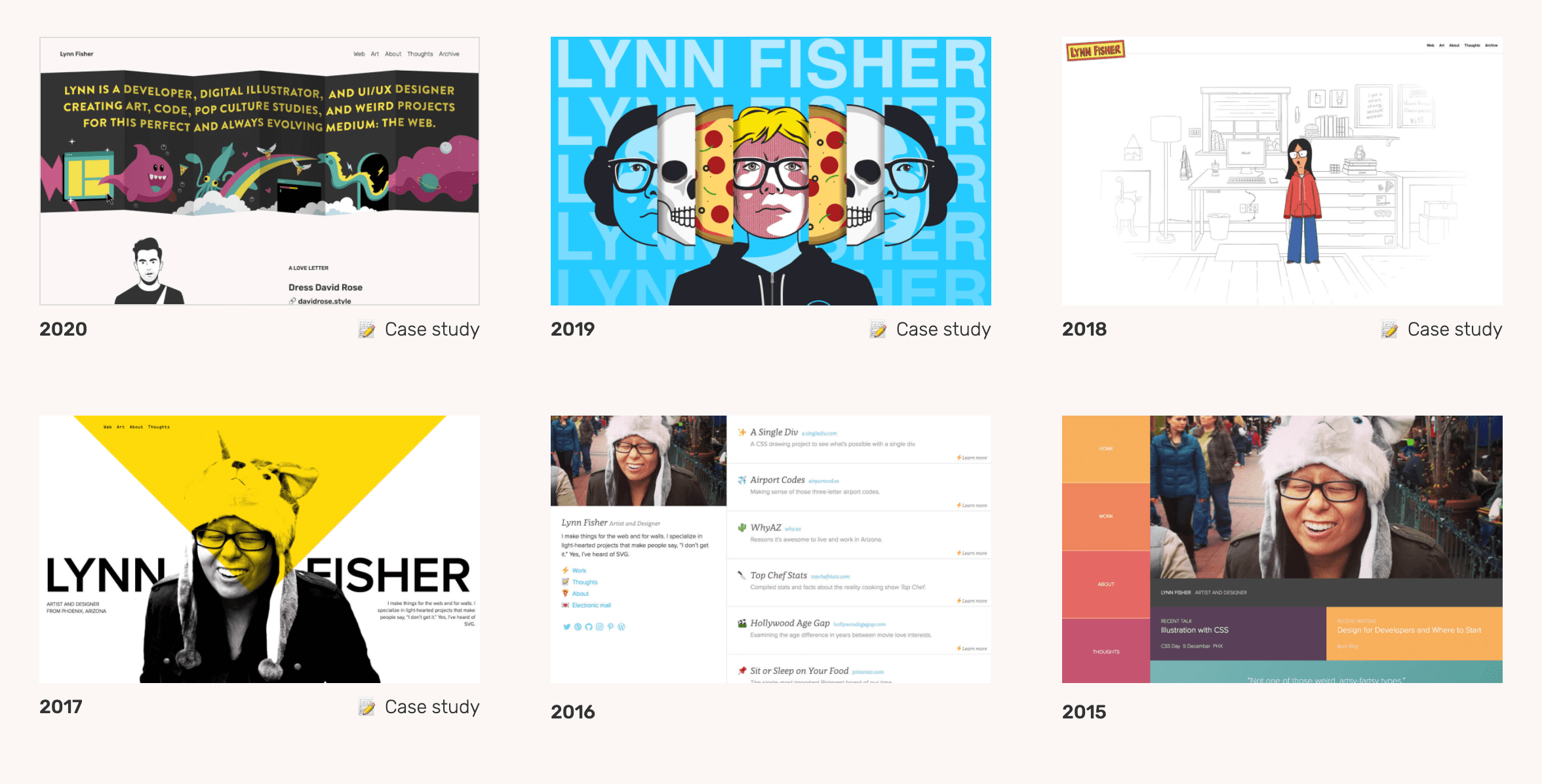
רחל: הרענונים השנתיים שלכם הפכו למעין אירוע. האם אתם מרגישים לחץ לבצע את הפעולות האלה עכשיו, או שהן עדיין מהנות?

לין: זה עדיין כיף גדול, וזה פרויקט שאני מחכה לו. זה הפרויקט היחיד שאני יודעת שאוכל ליצור אותו מוזר ככל שארצה. זו תמיד הזדמנות טובה להתנסות, לנסות משהו חדש וללמוד את השיטות החדשות שזכו לפופולריות באותה שנה. בנוסף, בגלל שהיא מוחלפת בכל שנה, היא עזרה לי מאוד לחזק את היכולת שלי להתמודד עם שינויים. היא מאלצת אותי להמשיך הלאה, גם אם יש לי נטייה מיוחדת לגרסה מסוימת.
אבל אני מרגיש לחץ. קל להרגיש שכל גרסה צריכה להיות יצירתית וחדשנית יותר מהגרסה הקודמת. זה יכול להיות מלחיץ! עם זאת, זה דוחף אותי להיות שאפתנית, ואני מודה לך על כך. כל עוד יש לי זמן ואנרגיה, אשמח לנסות להמשיך לשפר את השירות.
רייצ'ל: התחלת לעבוד ב-Netlify לאחרונה. איך היה המעבר מעבודה עם לקוחות לעבודה על מוצר?
לין: אני עובדת בצוות העיצוב השיווקי ב-Netlify, כך שבאופנים רבים העבודה דומה מאוד לעבודה שאנחנו עושים בסוכנות עבור צוותי מוצרים. ההבדל הגדול ביותר הוא היכולת לראות הרבה יותר מהתמונה הגדולה. לפעמים, כשאתם מועסקים כסוכנות חיצונית לעבודה על פרויקט, התצוגה שלכם עשויה להיות מוגבלת ליעדים וללוחות הזמנים הספציפיים האלה. אבל זה לא דבר רע. התמקדות היא תכונה חשובה מאוד. כשאתם נמצאים בתוך חברת המוצר, אתם יכולים לגשת למידע רב ולראות איך חלקים שונים בעסק פועלים יחד, איך נותנים עדיפות ליעדים מתחרים ואיך פרויקטים ספציפיים תורמים (או לא תורמים) ליעדים ארוכי הטווח של ההכנסות והצמיחה.
אני מניח שהחוויה שלי הייתה יותר כמו מעבר מסוכנות חיצונית לצוות פנימי. אני אוהב את המגוון של עבודות הלקוחות, אבל נהניתי מאוד להבין לעומק את Netlify כפלטפורמה ואת הסביבה העסקית של Jamstack.
Rachel: איזו תכונה או פונקציונליות היית רוצה להוסיף ל-CSS?
לין: יש הרבה דברים שתמיד רציתי שיהיו, ואנחנו עובדים עליהם עכשיו, וזה ממש מגניב. שאילתות מאגר ופסאודו-הקלאס :has() נמצאים בחלק העליון של הרשימה.
ציר זמן של אינטרפולציה נראה כמו תכונה שיכולה להיות מאוד שימושית. סקוט קלום הסביר לי לאחרונה איך הם יכולים לעזור בבעיות מסוימות שנתקלת בהן בניסויים שלך עם תגובה דינמית, וזה ממש מגניב.
לרוב אני משתמש ב-JS כדי לקבל את הגובה של רכיב כשהוא לא מוגדר במפורש, אז יכול להיות שיהיה מגניב אם CSS יוכל לעשות את זה בעצמו. אבל זה בטח מורכב!
רייצ'ל: מי עוד עושה כרגע באינטרנט עבודה מעניינת, מהנה או יצירתית?
לין: יש כל כך הרבה אנשים שעוסקים בעבודה מהנה! אלה כמה מהם שאני אוהב בזמן האחרון:
- neal.fun של Neal Agarwal הוא מאגר של פרויקטים מהנים באינטרנט.
- אני אוהבת את העבודות היצירתיות והכיפיות בפורמט SVG של Cassie Evans.
- Jhey Tompkins מציגה הדגמות CSS ממש כיפיות.
- אני אוהב את הפרויקט Style Stage (דור הבא של CSS Zen Garden) של Stephanie Eckles.
- גרפיקה מדהימה ב-CSS מאת Ben Evans ו-Diana Smith.
- צ'רלי ג'רארד (Charlie Gerard) יוצר הדגמות מגניבות במיוחד לשימוש בקול ובתנועה.
- George Francis יוצר יצירות אמנות גנרטיביות מדהימות.
אתם יכולים לראות מה לין תיצור בהמשך באתר הפורטפוליו שלה בכתובת lynnandtonic.com, או לעקוב אחריה ב-Twitter.

