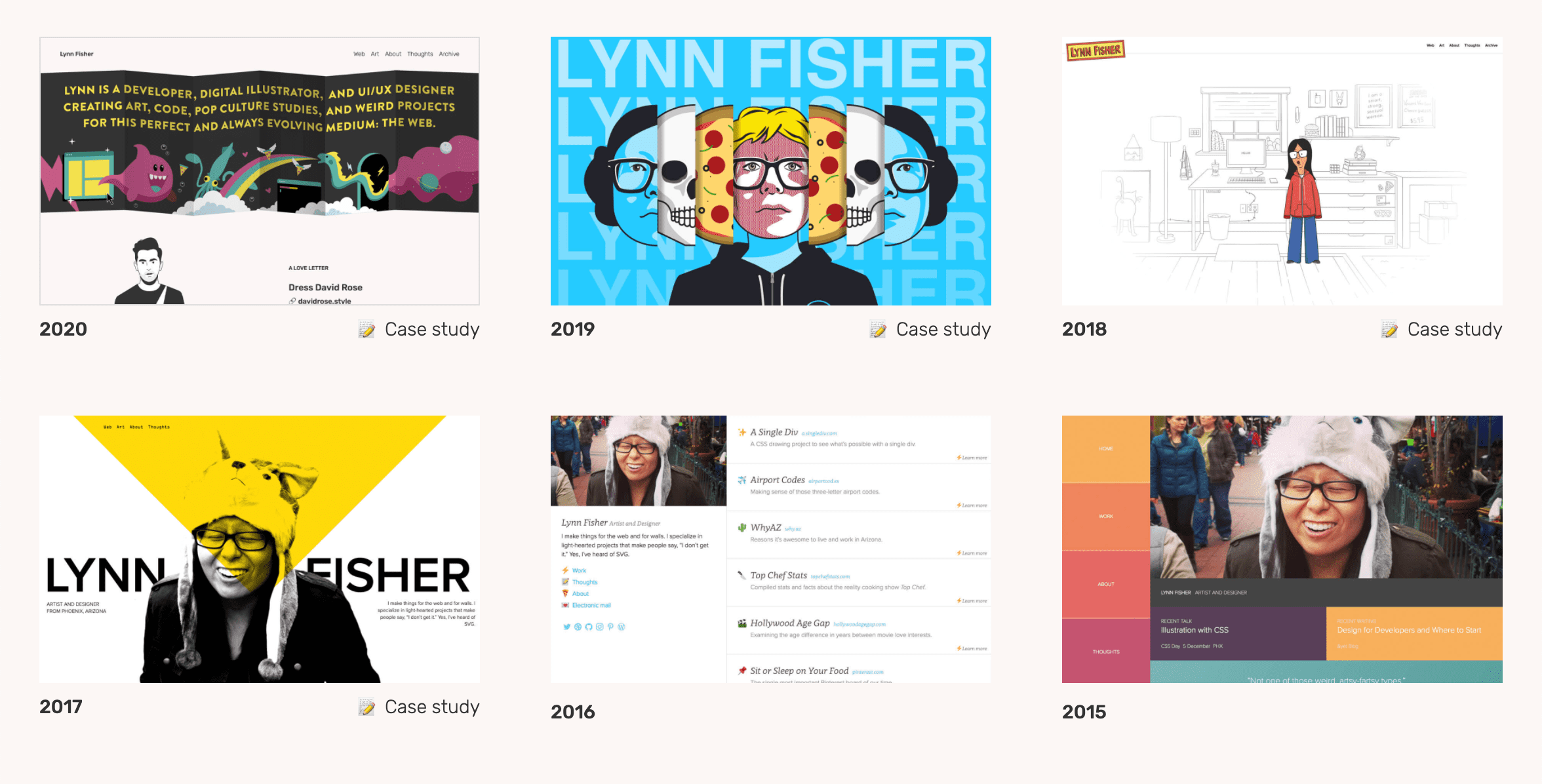
Lynn Fisher é uma artista americana conhecida por seus muitos projetos criativos e atualização anual de portfólio.
Esta postagem faz parte do Designcember. Uma celebração do design da Web, apresentada por web.dev.

Lynn Fisher é uma artista americana conhecida por seu trabalho na Web. Depois de estudar em uma escola de arte no Arizona, ela começou a trabalhar como designer e desenvolvedora de CSS em consultoria de software. Ela passou a carreira em busca de empreendimentos multidisciplinares, experimentando a Web como um meio criativo e criando projetos da Web divertidos e de nicho. Atualmente, ela trabalha com as pessoas criativas da Netlify. Eu conversei com ela sobre seus muitos projetos divertidos.
Rachel Como você entrou no design e desenvolvimento da Web?
Lynn:na escola, um amigo me apresentou o GeoCities. Lembro de ter tido um momento de "meus olhos finalmente se abriram" ao perceber que eu podia criar sites. Meu primeiro site foi um fansite de uma banda local de Phoenix pela qual eu era obcecada. Nos anos seguintes, aprendi HTML e CSS usando o pipeline do LiveJournal para o MySpace e criei muitos sites para bandas e artistas locais. Aprendi o suficiente para conseguir meu primeiro emprego como "assistente de produção de HTML" em uma agência da Web depois da faculdade.
Depois disso, aprendi no trabalho e com a comunidade de design e desenvolvimento, compartilhando conhecimento e recursos. Estudei artes plásticas na escola, o que me ajudou a desenvolver confiança na minha voz criativa e me apresentou a crítica, mas não foi um treinamento formal de design. Consegui melhorar com o tempo, praticando e aprendendo com colegas e pessoas do setor.
Rachel:como você começou a criar artes CSS de div única?
Lynn:na CSSConf 2013, assisti a palestra de Lea Verou sobre Humble Border-radius, e foi outro momento de aprendizado. Havia um mundo de potencial artístico nas propriedades CSS que eu já estava usando, e eu estava muito animada para explorar e experimentar. Voltei para casa e criei o WhyAZ e fiz todas as ilustrações com CSS. Na época, cada ilustração era feita de dois elementos HTML, que seguiam muitas marcações de sistema de ícones que estavam circulando. Ele ficou assim:
<div class="icon">
<span class="clock"></span>
</div>
Então, quis saber o quão complexas eu poderia fazer ilustrações com apenas um elemento HTML. Era um desafio muito divertido e super restrito que eu poderia fazer com algumas horas aqui e ali. Então comprei um domínio e comecei a adicionar os produtos a um site. Já se passaram quase oito anos! Ainda é muito divertido tentar ampliar o meio e trabalhar minhas habilidades de ilustração ao mesmo tempo.
Rachel:Você tem muitos projetos legais! Você sempre tem algo em mente que gostaria de criar?
Lynn:Agradeço! Eu mantenho um backlog de ideias aproximadas que podem se tornar projetos divertidos: coisas que me interessam, padrões que começo a notar, programas e filmes que me deixam obcecada. Às vezes, leva muito tempo para uma ideia se transformar em um projeto claro. Eu tinha "filmes falsos em filmes reais" no meu backlog por alguns anos antes de o serviço de streaming falso Nestflix se tornar um projeto executável. Não tenho uma programação, mas geralmente tenho uma ideia que parece pronta quando estou procurando algo novo para trabalhar.
Rachel:Suas atualizações anuais se tornaram um evento. Você sente pressão para fazer isso agora ou ainda é muito divertido?

Lynn:Ainda é muito divertido e um projeto que eu espero muito. É o único projeto que posso deixar tão estranho quanto quiser. É sempre uma boa oportunidade para experimentar, tentar algo novo e aprender as técnicas que ganharam força naquele ano. E como ele é substituído a cada ano, isso realmente me ajudou a fortalecer minha capacidade de lidar com mudanças. Isso me força a seguir em frente, mesmo que eu sinta uma afinidade particular com uma versão.
Mas eu sinto pressão. É fácil sentir que cada versão precisa ser mais criativa e inovadora do que as anteriores. Isso pode ser estressante. Isso me motiva a ser ambicioso, e eu agradeço. Enquanto eu tiver tempo e energia, vou tentar elevar o nível.
Rachel:você começou a trabalhar na Netlify recentemente. Como foi a transição de trabalhar com clientes para trabalhar em um produto?
Lynn:Estou trabalhando na equipe de design de marketing da Netlify, então, de muitas maneiras, o trabalho é muito semelhante ao trabalho de agência que faríamos para equipes de produto. A maior diferença é poder ter uma visão geral muito mais ampla. Às vezes, quando você é contratado como uma agência externa para trabalhar em um projeto, sua visão pode ser limitada a essas metas e cronogramas específicos. Não que isso seja ruim. O foco é muito importante. Estar dentro da empresa de produtos abre muitas informações e você pode ver como diferentes partes do negócio funcionam juntas, como as metas concorrentes são priorizadas e como os projetos individuais contribuem (ou não) para as metas de receita e crescimento de longo prazo.
Acho que minha experiência é mais como passar de uma agência externa para uma equipe interna. Adoro a variedade de trabalhos que os clientes oferecem, mas foi divertido entender profundamente a Netlify como plataforma e o ecossistema Jamstack.
Rachel:que recurso ou funcionalidade você gostaria de adicionar ao CSS?
Lynn:Muitas coisas que eu sempre quis estão sendo trabalhadas ativamente, o que é muito legal. As consultas de contêiner e a pseudoclasse :has() estão no topo da lista.
As linhas do tempo de interpolação parecem ser muito úteis. Recentemente, Scott Kellum me explicou como ele poderia ajudar com alguns problemas que eu estava enfrentando com meus experimentos responsivos, e isso é muito legal.
Muitas vezes, eu uso o JS para me dar a altura de um elemento quando ele não está definido explicitamente. Seria legal se o CSS pudesse fazer isso sozinho. Tenho certeza de que isso é complicado.
Rachel:quem mais está fazendo trabalhos realmente interessantes, divertidos ou criativos na Web agora?
Lynn:Muitas pessoas estão fazendo um trabalho divertido. Alguns que estou adorando ultimamente:
- O site neal.fun de Neal Agarwal é um tesouro de projetos da Web incríveis.
- Adoro o trabalho SVG divertido e criativo da Cassie Evans.
- Jhey Tompkins faz demonstrações de CSS muito divertidas.
- Adoro o projeto Style Stage (um CSS Zen Garden de última geração) da Stephanie Eckles.
- Arte CSS incrível de Ben Evans e Diana Smith.
- Charlie Gerard está fazendo demonstrações incríveis sem as mãos e controladas por movimento.
- George Francis está criando obras de arte generativas incríveis.
Você pode descobrir o que Lynn vai criar em seguida no site do portfólio dela em lynnandtonic.com ou seguindo ela no Twitter.


