Lynn Fisher, birçok yaratıcı projesi ve yıllık portföyünü yenilemesiyle tanınan Amerikalı bir sanatçıdır.
Bu yayın, Designcember'in bir parçasıdır. web.dev tarafından sunulan web tasarımı kutlaması.

Lynn Fisher, web'deki çalışmalarıyla tanınan Amerikalı bir sanatçıdır. Arizona'da sanat okuluna gittikten sonra yazılım danışmanlığında tasarımcı ve CSS geliştirici olarak çalışmaya başladı. Kariyerinde disiplinler arası çalışmalara odaklanan, web'i yaratıcı bir araç olarak kullanan ve eğlenceli, nispeten az bilinen web projeleri oluşturan bir isim. Şu anda Netlify'deki reklam öğesi ekibiyle birlikte çalışıyor. Onunla birçok eğlenceli projesi hakkında konuştuk.
Rachel Web tasarımı ve geliştirmeye nasıl başladınız?
Lynn: Lisedeyken bir arkadaşım beni GeoCities ile tanıştırdı. Web sitesi oluşturabileceğimi fark ettiğimde "nihayet aydınlandım" dediğim bir an hatırlıyorum. İlk sitem, Phoenix'te çok sevdiğim yerel bir grubun hayran sitesiydi. Sonraki birkaç yıl içinde LiveJournal'dan MySpace'e giden ardışık düzen üzerinden HTML ve CSS'yi öğrendim ve yerel gruplar ve sanatçılar için çok sayıda site oluşturdum. Üniversiteden sonra bir web ajansında "HTML Prodüksiyon Asistanı" olarak ilk işimi almak için gereken kadarını öğrendim.
Daha sonra, iş yerinde ve tasarım ile geliştirme topluluğuyla bilgi ve kaynak paylaşarak öğrendim. Okulda güzel sanatlar eğitimi aldım. Bu eğitim, yaratıcı ifadem konusunda güven kazanmama ve eleştiriyle tanışmama yardımcı oldu ancak resmi bir tasarım eğitimi değildi. Zaman içinde, pratik yaparak ve iş arkadaşlarımdan ve sektördeki kişilerden öğrenerek kendimi geliştirdim.
Rachel: Tek div CSS posterleri oluşturmaya nasıl başladınız?
Lynn: CSSConf 2013'te Lea Verou'nun Humble Border-radius konuşmasını izledim. Bu da benim için yeni bir ufuk açıcı andı. Zaten kullandığım CSS özelliklerinde sanatsal potansiyelin bütün bir dünyası vardı ve bu dünyayı keşfetmek ve denemek için çok heyecanlıydım. Eve gittim ve WhyAZ'ı yaptım. Tüm görselleri CSS ile çizdim. O zamanlar her bir resim iki HTML öğesinden oluşuyordu (bu öğeler, o dönemde yaygın olarak kullanılan birçok simge sistemi işaretlemesini takip ediyordu). Bu nedenle, aşağıdaki gibi bir görünüm elde edersiniz:
<div class="icon">
<span class="clock"></span>
</div>
Ardından, yalnızca bir HTML öğesiyle ne kadar karmaşık resimler oluşturabileceğimi görmek istedim. Bu, birkaç saatlik çalışmayla tamamlayabileceğim, gerçekten eğlenceli ve son derece kısıtlanmış bir meydan okuma oldu. Bu yüzden bir alan satın alıp bunları bir siteye eklemeye başladım. Aradan neredeyse sekiz yıl geçti. Bu aracın sınırlarını zorlamaya çalışmak ve aynı zamanda illüstrasyon becerilerimi geliştirmek çok eğlenceli.
Rachel: Çok güzel projeleriniz var. Aklınızda geliştirmek istediğiniz bir uygulama var mı?
Lynn: Teşekkür ederiz. Eğlenceli projelere dönüşebilecek kaba fikirleri bir kenara not alıyorum: İlgilendiğim konular, fark etmeye başladığım kalıplar, takıntı haline getirdiğim programlar ve filmler. Bazen bir fikrin net bir projeye dönüşmesi uzun zaman alır. Nestflix sahte yayın hizmeti uygulanabilir bir proje haline gelmeden önce, "gerçek filmlerde sahte filmler" fikri birkaç yıldır bekleyen işler listemde yer alıyordu. Programlı çalışmam ama üzerinde çalışacağım yeni bir konu aradığımda genellikle aklımda hazır bir fikir vardır.
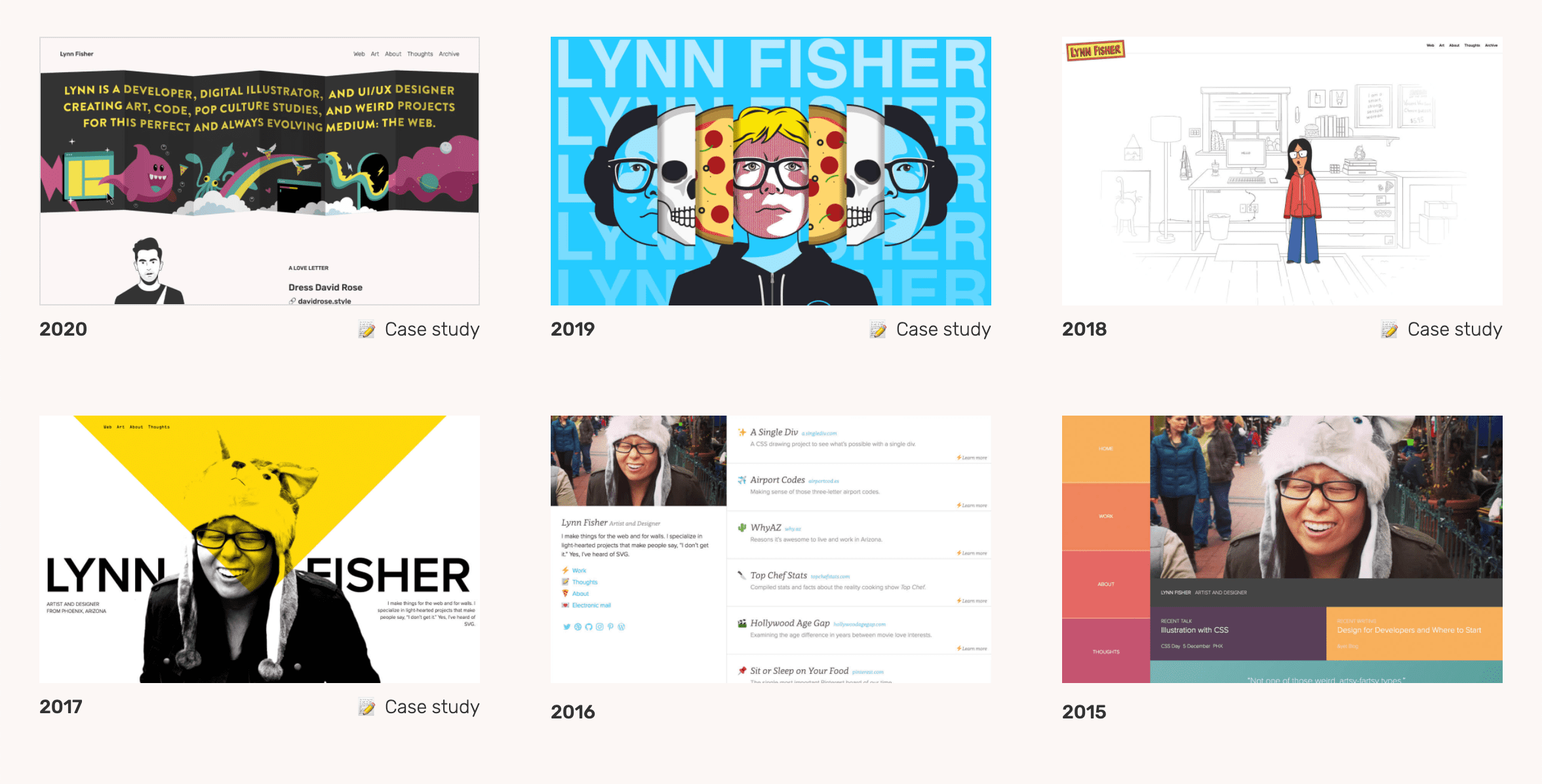
Rachel: Yıllık yenilemeleriniz bir etkinlik haline geldi. Bu etkinlikleri yapmak için kendinizi baskı altında hissediyor musunuz yoksa hâlâ çok eğlenceli mi?

Lynn: Hâlâ çok eğlenceli ve sabırsızlıkla beklediğim bir proje. İstediğim kadar tuhaflaştırabileceğim tek proje bu. Yeni şeyler denemek, deneysel çalışmalar yapmak ve o yıl popüler olan yeni teknikleri öğrenmek için yeni yıl her zaman iyi bir fırsattır. Her yıl değiştirildiği için değişimle başa çıkma becerimimi geliştirmeme gerçekten yardımcı oldu. Bir sürüme karşı özel bir ilgi duysam bile devam etmeye zorlanıyorum.
Yine de baskı hissediyorum. Her bir sürümün öncekilerden daha yaratıcı ve yenilikçi olması gerektiğini hissetmek kolaydır. Bu durum stresli olabilir. Ancak bu durum beni hırslı olmaya teşvik ediyor ve bunun için teşekkür ederim. Zaman ve enerjim olduğu sürece çıtayı yükseltmeye çalışmaktan memnuniyet duyarım.
Rachel: Netlify'de çalışmaya kısa süre önce başladınız. Müşterilerle çalışmayı bırakıp ürün üzerinde çalışmaya geçiş nasıl oldu?
Lynn: Netlify'de pazarlama tasarımı ekibinde çalışıyorum. Bu nedenle, yaptığımız iş birçok açıdan ürün ekipleri için yaptığımız ajans çalışmalarına benziyor. En büyük fark, büyük resmi çok daha iyi görebilmenizdir. Bazen bir proje üzerinde çalışmak üzere harici bir ajans olarak işe alındığınızda görünümünüz bu belirli hedefler ve zaman çizelgeleriyle sınırlı olabilir. Bu kötü bir şey değil. Odaklanma çok değerlidir. Ürün şirketinin içinde olmak çok fazla bilgiye ulaşmanızı sağlar. İşletmenin farklı bölümlerinin birlikte nasıl çalıştığını, rekabet eden hedeflere nasıl öncelik verildiğini ve her bir projenin uzun vadeli gelir ve büyüme hedeflerine nasıl etkili bir şekilde katkıda bulunduğunu (veya katkıda bulunmadığını) görebilirsiniz.
Deneyimlerim daha çok dışarıdan bir ajanstan şirket içi bir ekibe geçiş gibiydi. Müşterilerle çalışmanın sunduğu çeşitliliğe bayılıyorum ancak Netlify'yi bir platform ve Jamstack ekosistemi olarak derinlemesine incelemek de eğlenceliydi.
Rachel: CSS'ye hangi özelliği veya işlevi eklemek istersiniz?
Lynn: Her zaman istediğim birçok şey üzerinde aktif olarak çalışılıyor. Bu gerçekten çok güzel. Kapsayıcı sorguları ve :has() sözde sınıfı listenin en üstündedir.
İnterpolasyon zaman çizelgeleri çok faydalı olabilir. Scott Kellum kısa süre önce, duyarlı denemelerimde karşılaştığım bazı sorunlar konusunda nasıl yardımcı olabileceklerini anlattı. Bu gerçekten çok güzel bir gelişme.
Açıkça ayarlanmamış bir öğenin yüksekliğini öğrenmek için genellikle JS'ye başvuruyorum. Bu nedenle, CSS'nin bunu kendi başına yapabilmesi güzel olurdu. Bunun karmaşık bir süreç olduğunun farkındayız.
Rachel: Şu anda web'de ilginç, eğlenceli veya yaratıcı çalışmalar yapan başka kimler var?
Lynn: Birçok kişi eğlenceli işler yapıyor. Son zamanlarda sevdiğim bazı içerikler:
- Neal Agarwal'ın neal.fun sitesi, ilgi çekici web projelerinin hazinesidir.
- Cassie Evans'ın eğlenceli ve yaratıcı SVG çalışmalarını çok seviyorum.
- Jhey Tompkins gerçekten eğlenceli CSS denemeleri yapıyor.
- Stephanie Eckles'in Style Stage (yeni nesil CSS Zen Bahçesi) projesini çok seviyorum.
- Ben Evans ve Diana Smith'in nefes kesen CSS çalışmaları.
- Charlie Gerard, ellerinizi kullanmadan ve hareket kontrollü olarak son derece havalı demolar yapıyor.
- George Francis, üretken yapay zeka ile güzel sanat eserleri oluşturuyor.
Lynn'in bir sonraki çalışmalarını lynnandtonic.com adresindeki portföy web sitesinden veya Twitter'da takip ederek öğrenebilirsiniz.


