Lynn Fisher 是一位美国艺术家,以其众多创意项目和每年更新一次的作品集而闻名。
这篇文章是 Designcember 活动的一部分。由 web.dev 为您呈现的 Web 设计盛典。

Lynn Fisher 是一位美国艺术家,以其在网络上的创作而闻名。在亚利桑那州上完艺术学院后,她开始在软件咨询公司担任设计师和 CSS 开发者。她在职业生涯中一直致力于跨学科研究,尝试将网络作为一种创意媒介,并创作有趣的小众 Web 项目。她目前与 Netlify 的创意团队合作。我和她聊了她做的许多有趣的项目。
Rachel 您是如何进入 Web 设计和开发领域的?
Lynn:我在高中时,有位朋友向我介绍了 GeoCities。我记得自己也有过这样的“终于茅塞顿开”时刻,意识到自己可以制作网站。我的第一个网站是凤凰城当地一支我非常喜欢的乐队的粉丝网站。在接下来的几年里,我通过 LiveJournal 到 MySpace 的流水线学习了 HTML 和 CSS,并为当地乐队和音乐人制作了许多网站。我学到的知识刚好够用,在大学毕业后,我找到了第一份工作,在一家网络代理机构担任“HTML 制作助理”。
之后,我在工作中学习,并通过设计和开发社区分享知识和资源。我在学校学习了美术,这确实帮助我增强了对自己创意声音的信心,并让我接触到了批评,但这并不是正式的设计培训。我通过不断练习并向同事和业内人士学习,逐渐取得了进步。
Rachel:您是如何开始创作单个 div CSS 海报图片的?
Lynn:在 2013 年的 CSSConf 大会上,我听了 Lea Verou 的 Humble Border-radius 演讲,这又一次让我大开眼界。我已经在使用的 CSS 属性中蕴含着无限的艺术潜力,我非常期待探索和实验。我回家后制作了 WhyAZ,并使用 CSS 绘制了所有插图。当时,每个插图都由两个 HTML 元素组成(这些元素遵循了大量的图标系统标记)。代码如下所示:
<div class="icon">
<span class="clock"></span>
</div>
然后,我想看看我能用一个 HTML 元素做出多复杂的插图。这项挑战非常有趣,而且限制非常多,但我可以利用业余时间完成。于是,我购买了一个域名,并开始将其添加到网站中,如今已经将近八年了!尝试拓展媒介并同时提升插图技能,这仍然非常有趣。
Rachel:您有这么多很酷的项目!您是否一直在构思自己想要构建的项目?
Lynn:谢谢!我会积累一些可能成为有趣项目的粗略想法:我感兴趣的事物、我开始注意到的模式、我痴迷的节目和电影。有时,一个想法需要很长时间才能转变为一个清晰的项目。在 Nestflix 虚假在线影音服务发展成为可执行项目之前,我已经在待办事项中列出了“在真实电影中插入虚假电影”这个想法好几年了。我没有固定的创作时间表,但当我寻找新作品时,通常会有一个想法。
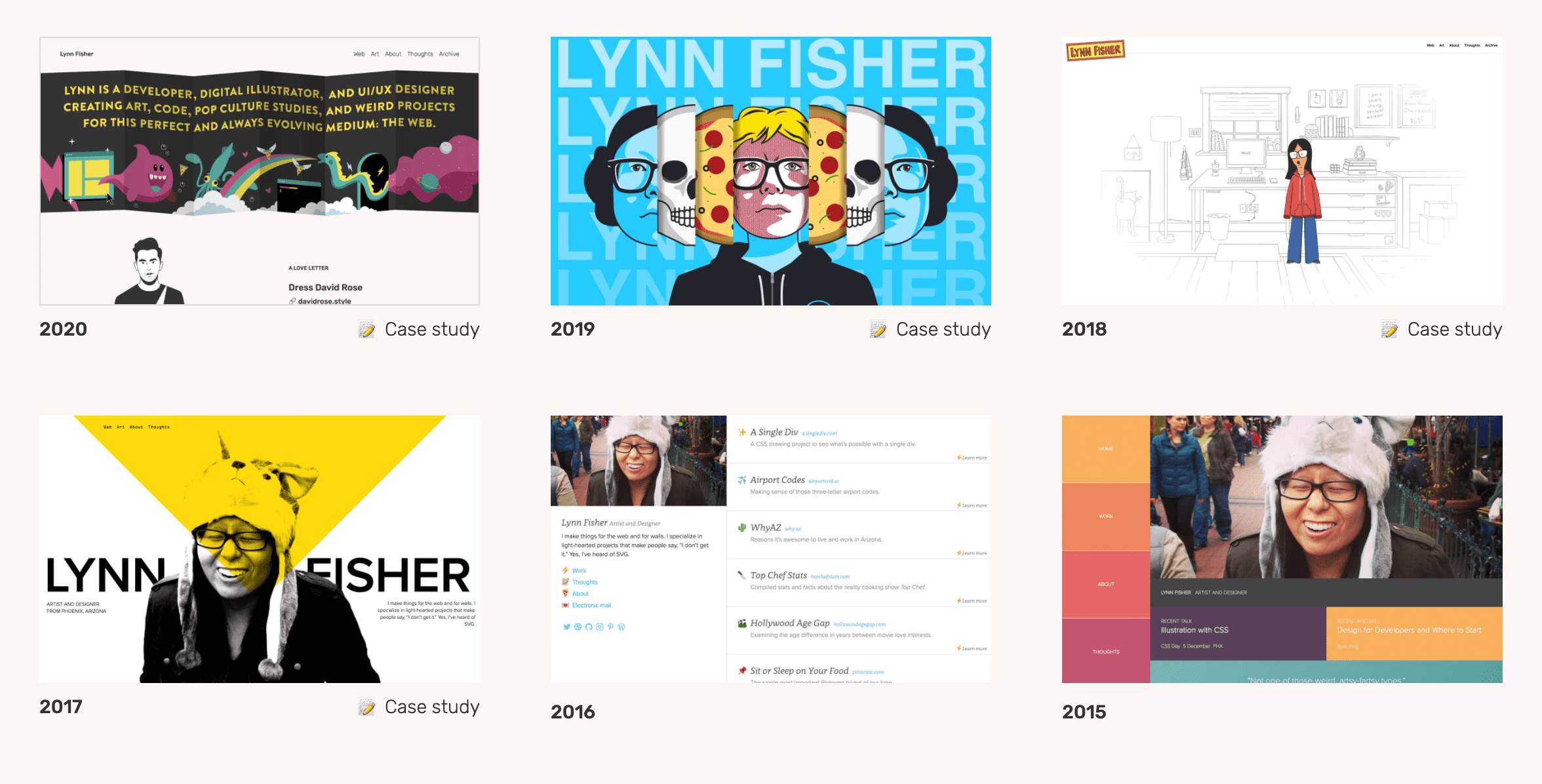
Rachel:您的年度刷新已经成为一种活动。现在,您是否会感到有压力要做这些事情,还是仍然觉得很有趣?

Lynn:这仍然非常有趣,也是我期待的项目。这是我知道可以随心所欲创作的项目。这总是一个很好的机会,可以进行实验、尝试新事物,并学习当年流行的新技术。由于它每年都会更换,这确实帮助我增强了应对变化的能力。这迫使我继续前进,即使我对某个版本特别有好感也是如此。
不过,我还是感到有压力!很容易就会觉得,每个版本都需要比上一个版本更具创意、更具创新性。这可能会很有压力!不过,这确实激励着我不断追求卓越,我对此深表感激。只要我有时间和精力,就非常乐意尝试不断提高服务水平。
Rachel:您最近刚刚加入 Netlify,从客户工作转为产品工作,这对您来说是一种怎样的转变?
Lynn:我目前在 Netlify 的营销设计团队工作,因此在很多方面,我们的工作与我们为产品团队提供的代理工作非常相似。最大的不同在于,您可以看到更多宏观信息。有时,如果您作为外部代理机构受雇来处理项目,您的视图可能仅限于这些具体目标和时间表。不过这也不是坏事。专注非常重要!进入产品公司后,您可以获得大量信息,了解业务的不同部分如何协同工作、如何确定竞争目标的优先级,以及各个项目如何有效(或无效)地为长期收入和增长目标做出贡献。
我的经历可能更像是从外部代理机构转为内部团队。我喜欢客户工作带来的多样性,但深入了解 Netlify 平台和 Jamstack 生态系统也非常有趣。
Rachel:您希望 CSS 中添加哪些功能?
Lynn:我们正在积极开发我一直想要的许多功能,这非常棒。容器查询和 :has() 伪类位于列表顶部。
插值时间轴似乎非常有用。Scott Kellum 最近向我详细介绍了他们如何帮助我解决响应式实验中遇到的一些问题,这太棒了。
当元素未明确设置高度时,我经常会使用 JS 来获取元素的高度,因此如果 CSS 能够自行执行此操作,那就太棒了。不过,我相信这很复杂!
Rachel:目前还有哪些人在网络上做着非常有趣、有趣或富有创意的工作?
Lynn:有这么多人在做有趣的工作!我最近喜欢的一些内容:
- Neal Agarwal 的 neal.fun 是一个充满有趣 Web 项目的宝库。
- 我喜欢 Cassie Evans 创作的趣味十足且富有创意的 SVG 作品。
- Jhey Tompkins 制作了一些非常有趣的 CSS 演示。
- 我喜欢 Stephanie Eckles 的 Style Stage(新一代 CSS Zen Garden)项目。
- Ben Evans 和 Diana Smith 制作的令人惊叹的 CSS 海报图片。
- Charlie Gerard 正在制作非常酷的免触摸和动作控制演示。
- George Francis 创作了精美的生成式图形作品。
您可以访问 Lynn 的个人作品集网站 lynnandtonic.com,或在 Twitter 上关注她,了解她接下来创作的作品。

