Veröffentlicht: 20. März 2025
Wenn Sie Nutzern die Eingabe von Klartextdaten ermöglichen möchten, greifen Sie wahrscheinlich zuerst zu einer <textarea>. Das funktioniert in vielen Fällen und erfordert keine besonderen Anstrengungen, um es mit Formularen zu verwenden. Es hat aber auch Einschränkungen.
Ein Beispiel hierfür ist die dynamische Anpassung des <textarea> an den Inhalt, ohne auf Hacks zurückzugreifen. Es gibt field-sizing: content, aber die Browserunterstützung ist eingeschränkt. Hier kommt die Kombination aus Attribut und Wert für contenteditable="plaintext-only" ins Spiel. Sie können sie generischen Elementen wie <div> hinzufügen und die Größe des Elements automatisch anpassen lassen.
Eine weitere Einschränkung ist das Styling. Die CSS Custom Highlight API bietet einen Mechanismus zum Anpassen beliebiger Textbereiche in einem Dokument. Dazu werden die Bereiche mit JavaScript erstellt und mit CSS formatiert. Ein <textarea> verwendet intern ein <div> im User-Agent-Schatten-Root. Deshalb funktioniert das Stylen des Texts mit der CSS Custom Highlight API nicht. Wenn die CSS Custom Highlight API direkt auf einem Element wie einem <div> verwendet wird, das du contenteditable gemacht hast, funktioniert sie einwandfrei.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

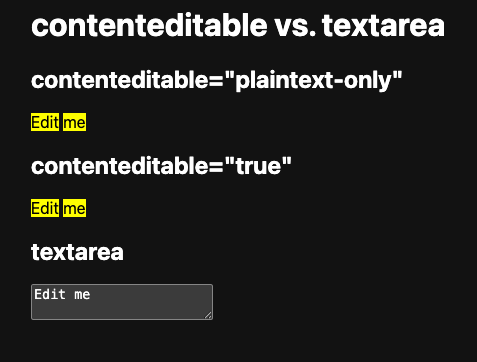
Auf diesem Screenshot der Demo ist diese Einschränkung zu sehen. Beachten Sie, dass der Text im <textarea> nicht formatiert ist, der Text in den beiden generischen contenteditable-<div>-Elementen jedoch schon.