תאריך פרסום: 20 במרץ 2025
כשרוצים לאפשר למשתמש להזין מידע בטקסט ללא הצפנה, האינסטינקט הראשון הוא להשתמש ב-<textarea>. הפתרון הזה מתאים למקרים רבים, ולא צריך לעשות מאמץ מיוחד כדי להשתמש בו בטפסים, אבל יש לו גם מגבלות.
דוגמה אחת היא הגדלת <textarea> באופן דינמי עם התוכן, בלי להשתמש בפריצות. יש את field-sizing: content, אבל התמיכה בדפדפנים מוגבלת. כאן נכנס לתמונה שילוב הערכים של המאפיין contenteditable="plaintext-only". אפשר להוסיף אותו לרכיבים כלליים כמו <div>, והרכיב ידאג לשינוי הגודל באופן אוטומטי.
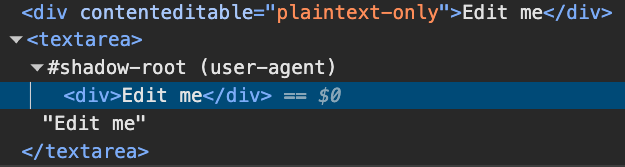
מגבלה נוספת היא עיצוב. CSS Custom Highlight API מספק מנגנון לקביעת סגנון של טווחי טקסט שרירותיים במסמך. לשם כך, המערכת משתמשת ב-JavaScript כדי ליצור את הטווחים וב-CSS כדי לקבוע להם סגנון. <textarea> משתמש באופן פנימי ב-<div> ברמה הבסיסית של סוכן המשתמש, ולכן עיצוב הטקסט באמצעות ה-CSS Custom Highlight API לא עובד. אם משתמשים ב-CSS Custom Highlight API ישירות ברכיב כמו <div> שיצרתם contenteditable, הוא פועל בצורה תקינה.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

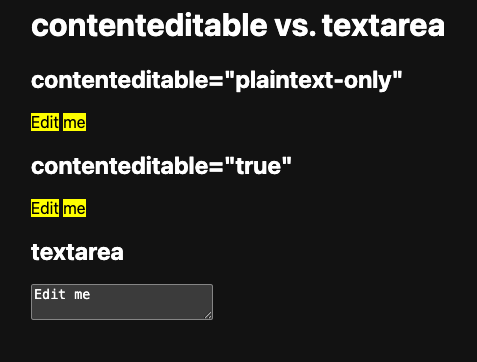
צילום המסך הבא מתוך הדמו מראה את המגבלה הזו. שימו לב שהטקסט ב-<textarea> לא מעוצב, אבל הטקסט בשני הרכיבים הגנרטיביים contenteditable של <div> כן מעוצב.