Data publikacji: 20 marca 2025 r.
Gdy chcesz zezwolić użytkownikowi na wpisywanie informacji w postaci zwykłego tekstu, możesz od razu sięgnąć po element <textarea>. Ta metoda sprawdza się w wielu przypadkach i nie wymaga żadnych specjalnych działań, aby działać z formularzami, ale ma też pewne ograniczenia.
Jednym z nich jest dynamiczne zwiększanie rozmiaru elementu <textarea> w zależności od treści bez stosowania hacków. Dostępna jest field-sizing: content, ale ma ograniczoną obsługę w przeglądarkach. Tutaj do głosu dochodzi kombinacja wartości atrybutu contenteditable="plaintext-only". Możesz dodać je do elementów ogólnych, takich jak <div>, a element automatycznie zajmie się zmianą rozmiaru.
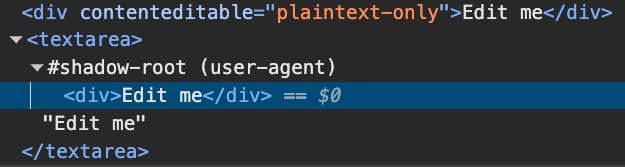
Innym ograniczeniem jest stylizacja. Interfejs CSS Custom Highlight API udostępnia mechanizm stylizacji dowolnych zakresów tekstu w dokumencie za pomocą kodu JavaScript do tworzenia zakresów i CSS do stylizacji. <textarea> używa wewnętrznie <div> w korzeniach cienia użytkownika, dlatego stylowanie tekstu za pomocą interfejsu CSS Custom Highlight API nie działa. Jeśli używasz go bezpośrednio w elemencie takim jak <div>, który został utworzony przez Ciebie contenteditable, interfejs API Custom Highlight API dla usługi porównywania cen działa prawidłowo.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

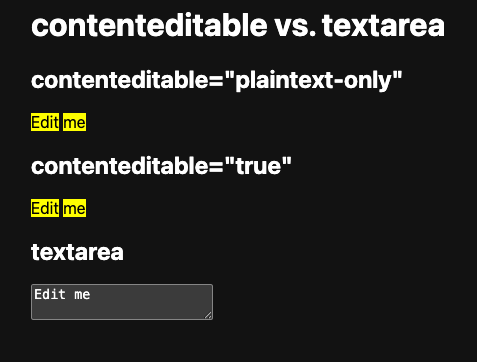
Oto zrzut ekranu z prezentacji, która pokazuje to ograniczenie. Zwróć uwagę, że tekst w elemencie <textarea> nie ma stylizacji, ale tekst w elementach <div> i <div> ma stylizację.contenteditable