เผยแพร่: 20 มี.ค. 2025
เมื่อต้องการอนุญาตให้ผู้ใช้ป้อนข้อมูลแบบข้อความธรรมดา สิ่งแรกที่คุณอาจนึกถึงคือ <textarea> วิธีการนี้ใช้ได้กับหลายกรณีและไม่ต้องพยายามเป็นพิเศษเพื่อให้ทำงานร่วมกับแบบฟอร์มได้ แต่ก็มีข้อจำกัดเช่นกัน
ตัวอย่างหนึ่งคือการเพิ่ม <textarea> แบบไดนามิกตามเนื้อหาโดยไม่ต้องใช้แฮ็ก มี field-sizing: content แต่รองรับเบราว์เซอร์อย่างจำกัด ด้วยเหตุนี้ ชุดค่าผสมค่าแอตทริบิวต์ contenteditable="plaintext-only" จึงเข้ามามีบทบาท คุณสามารถเพิ่มลงในองค์ประกอบทั่วไป เช่น <div> และปล่อยให้องค์ประกอบดังกล่าวจัดการการปรับขนาดโดยอัตโนมัติ
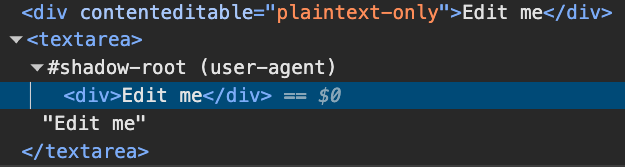
ข้อจํากัดอีกประการหนึ่งคือการจัดสไตล์ CSS Custom Highlight API มีกลไกการจัดรูปแบบช่วงข้อความที่กำหนดเองในเอกสารโดยใช้ JavaScript เพื่อสร้างช่วงและ CSS เพื่อจัดรูปแบบ <textarea> ใช้ <div> ในรูทเงาของ User Agent ภายใน ซึ่งทําให้การจัดรูปแบบข้อความด้วย CSS Custom Highlight API ไม่ทํางาน หากใช้กับองค์ประกอบ เช่น <div> โดยตรงที่คุณสร้างขึ้น contenteditable CSS Custom Highlight API จะทำงานได้อย่างถูกต้อง
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

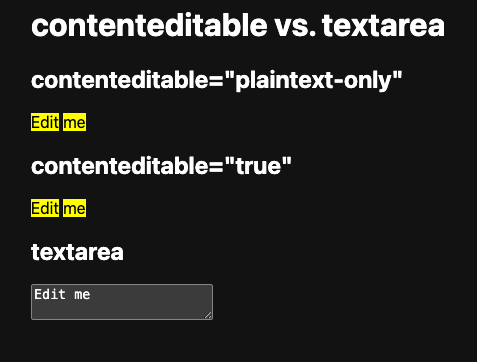
ภาพหน้าจอของเดโมที่แสดงข้อจํากัดนี้ โปรดสังเกตว่าข้อความใน <textarea> ไม่มีการจัดรูปแบบ แต่ข้อความในองค์ประกอบ <div> ทั่วไป 2 รายการของ contenteditable มีการจัดรูปแบบ