Yayınlanma tarihi: 20 Mart 2025
Kullanıcının düz metin bilgileri girmesine izin vermek istediğinizde ilk aklınıza gelen <textarea> kullanmak olabilir. Bu yöntem birçok durumda işe yarar ve formlarla çalışması için özel bir çaba gerektirmez. Ancak sınırlamaları da vardır.
Örneğin, <textarea> öğesini hilelere başvurmadan içerikle birlikte dinamik olarak büyütebilirsiniz. field-sizing: content vardır ancak tarayıcı desteği sınırlıdır. Bu noktada contenteditable="plaintext-only" özellik değeri kombinasyonu devreye girer. <div> gibi genel öğelere ekleyebilir ve öğenin yeniden boyutlandırmayı otomatik olarak yapmasını sağlayabilirsiniz.
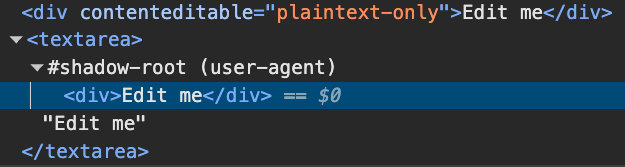
Stil de bir diğer sınırlamadır. CSS Özel Vurgu API, JavaScript'i kullanarak aralıkları oluşturup CSS'yi kullanarak bunlara stil vermek suretiyle bir belgedeki rastgele metin aralıklarını biçimlendirmek için bir mekanizma sağlar. <textarea>, kullanıcı aracısı gölge kökünde dahili olarak bir <div> kullanır. Bu nedenle, metne CSS Özel Vurgu API'si ile stil uygulamak işe yaramaz. CSS Özel Vurgu API'si, doğrudan <div> gibi bir öğede contenteditable olarak kullanılıyorsa sorunsuz çalışır.
<style>
::highlight(highlight) {
background-color: yellow;
color: black;
}
</style>
<div contenteditable="plaintext-only">Edit me</div>
<script>
const parentNode = document.querySelector('div').firstChild;
const range = new Range();
range.setStart(parentNode, 0);
range.setEnd(parentNode, 3);
const highlight = new Highlight(range);
CSS.highlights.set('highlight', highlight);
</script>

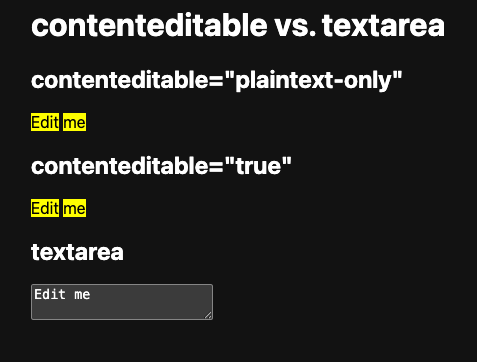
Bu sınırlamayı gösteren demo ekran görüntüsünü aşağıda bulabilirsiniz. <textarea> öğesindeki metnin stilize edilmediğini, ancak iki contenteditable genel <div> öğesindeki metnin stilize edildiğini unutmayın.