CSS gap mülkü, Chromium'un CSS Flexbox ve Çok Sütunlu düzen motorları içindir.
CSS Boşluğu
gap, akışa görelidir. Yani içerik akışının yönüne göre dinamik olarak değişir. Örneğin gap, uluslararası kullanıcılarınız için farklı writing-mode veya direction değerlerine göre otomatik olarak ayarlanır. Bu, bileşen ve CSS yazarı için boşluk sorunlarının yükünü önemli ölçüde azaltır. Daha az kodla daha fazla ölçeklendirme.
Tarayıcı uyumluluğu
Kullanım
gap, değer olarak herhangi bir CSS uzunluğu veya yüzdesini kabul eder.
.gap-example {
display: grid;
gap: 10px;
gap: 2ch;
gap: 5%;
gap: 1em;
gap: 3vmax;
}
Gap parametresine 1 uzunluk iletilebilir. Bu uzunluk hem satır hem de sütun için kullanılır.
.grid { display: grid; gap: 10px; }
.grid { display: grid; row-gap: 10px; column-gap: 10px; }
Gap parametresine, satır ve sütun için kullanılacak 2 uzunluk iletilebilir.
.grid { display: grid; gap: 10px 5%; }
.grid { display: grid; row-gap: 10px; column-gap: 5%; }
Flexbox gap
gap Flexbox'ta bulunmadan önce stratejiler negatif kenar boşlukları, karmaşık seçiciler, :last veya :first türünde sözde sınıf seçiciler ya da dinamik olarak yerleştirilmiş ve sarmalayan bir alt öğe grubunun alanını yönetmek için diğer yöntemler içeriyordu.
Önceki Deneme Sayısı
Aşağıda, boşluk benzeri boşluklar elde etmek için kullanıcıların kullandığı kalıplar verilmiştir.
.layout > :not(:last-child) { margin-bottom: 10px; margin-right: 10px; }
Yukarıdakiler gap için tam bir değişim değildir ve genellikle sarma senaryolarını, yazma modlarını veya yönünü hesaba katmak için @media veya :lang() ayarlamalarına ihtiyaç duyar.
Bir veya iki medya sorgusu eklemek çok kötü görünmeyebilir ancak bu sorguların sayısı arttıkça karmaşık bir sayfa düzeni mantığı ortaya çıkabilir.
Yukarıdaki yazarın asıl amacı, alt öğelerin hiçbirinin birbirine değmemesidir.
Çözüm: boşluk
.layout {
display: flex;
gap: 10px;
}
İlk 2 örnekte (Flexbox gap olmadan), alt öğeler hedeflenir ve diğer öğelerdeki boşluklara atanır. Antidot boşluğu örneğinde, boşluk kapsayıcıya aittir. Her çocuk bu yükten kurtulabilir ve aralığı yönetme sorumluluğunu merkezileştirebilir. Tutarlılık basitleştiriliyor. Öğeleri yeniden sıralayabilir, görüntü alanlarını değiştirebilir, öğeleri kaldırabilir, yeni öğeler ekleyebilir ve benzeri işlemleri yapabilirsiniz. Bu durumda boşluklar tutarlı kalır. Yeni seçici yok, yeni medya sorgusu yok, sadece boşluk.
Chromium Geliştirici Araçları güncellemeleri
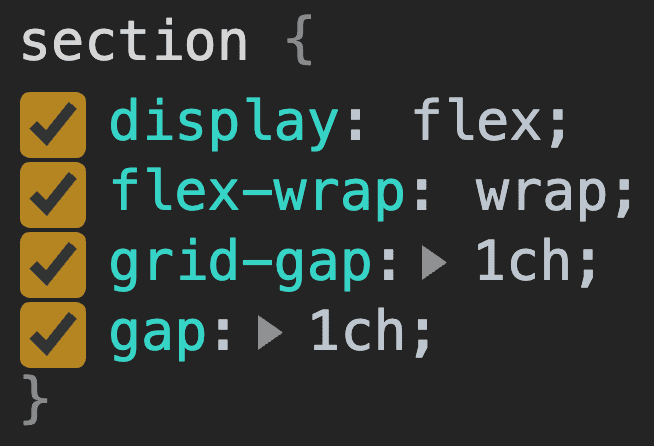
Bu güncellemelerle birlikte Chromium DevTools'ta da değişiklikler yapıldı. Stiller bölmesinin artık grid-gap ve gap ile nasıl çalıştığına dikkat edin 👍

grid-gap hem de gap'i gösterir. gap, grid-gap'ın altında gösterilir ve böylece akışta en son söz dizimi kullanılır.Geliştirici Araçları hem grid-gap hem de gap'u destekler. Bunun nedeni, gap'un temelde önceki söz dizimi için bir takma ad olmasıdır.
Yeni düzen potansiyeli
Flexbox gap ile kolaylıktan daha fazlasını elde ediyoruz. Güçlü, mükemmel şekilde aralıklı, doğal düzenler elde ederiz. Videoda ve aşağıdaki kod örneğinde Grid, Flexbox'un sağlayabildiği düzeni sağlayamaz. Izgara, doğal olarak atanmış olsalar bile eşit sayıda satır ve sütuna sahip olmalıdır.
Ayrıca, içe doğru sarmalanmış öğeler arasındaki boşluğun ne kadar dinamik olduğuna dikkat edin. Medya sorguları, akıllı düzenlemeler yapmak için bu tür sarmalamaları algılayamaz.
Flexbox gap, tüm uluslararasılaştırmalarda bunu sizin için yapabilir ve yapacaktır.
Çok sütunlu gap
Flexbox, gap söz dizimini destekler. Çok sütunlu düzenler de daha kısa gap söz dizimini destekler.
article {
column-width: 40ch;
column-gap: 5ch;
gap: 5ch;
}
Çok iyi.



