Eine Zusammenfassung der Ankündigungen von der diesjährigen Google I/O.
Bei der Google I/O 2022 haben wir Neuigkeiten zu unseren Fortschritten bekannt gegeben, um ein schnelles Web zu schaffen, das Menschen unabhängig von Gerät und Bandbreite miteinander verbindet. Eine leistungsstarke Plattform, die in Browsern Lösungen bietet, die wir früher nie für möglich gehalten hätten. Und die Menschen können darauf vertrauen, dass ihre Daten geschützt werden. Hier noch einmal zusammengefasst, wie du ganz einfach Apps entwickeln kannst, die deine Zuschauer begeistern.
Sofort im Web
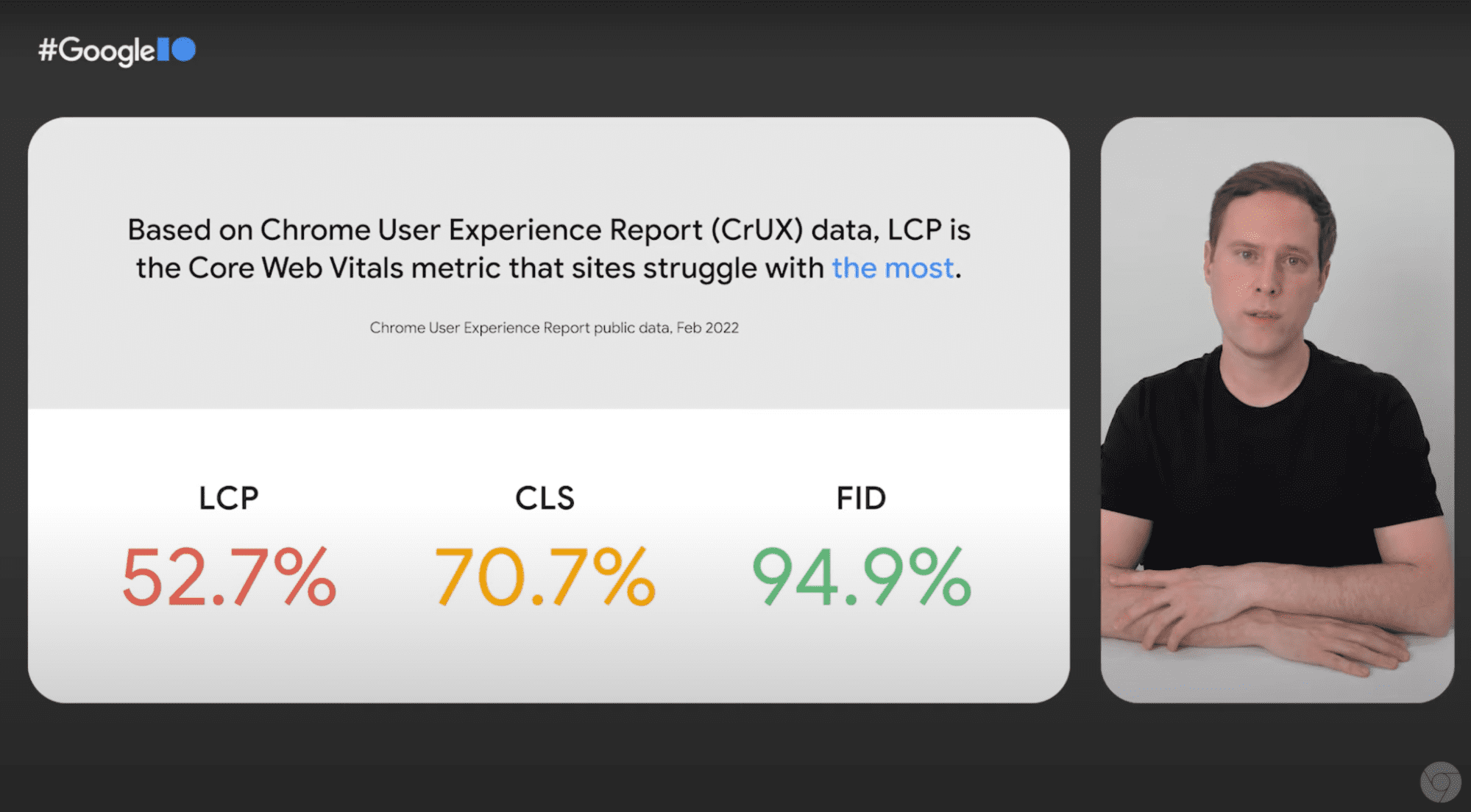
Hervorragende Webleistung ist eine Partnerschaft zwischen dem Browser und den Webentwicklern. Mit den drei Core Web Vitals lässt sich die Leistung Ihrer Website daher ganz einfach messen. Die Optimierung deiner Vitals-Werte führt zu einer besseren Nutzererfahrung und einer besseren Sichtbarkeit in der Google Suche. In unserer Session Core Web Vitals erfahren Sie, wie Websites auf der ganzen Welt ihre Bewertung optimieren, um die Nutzererfahrung zu verbessern.
Der Largest Contentful Paint (LCP) ist ein wichtiger, nutzerorientierter Messwert zur Messung der wahrgenommenen Ladegeschwindigkeit. Ein schneller LCP verrät dem Nutzer, dass die Seite nützlich ist, da er den Punkt auf der Zeitleiste zum Laden der Seite markiert, an dem der Hauptinhalt geladen wurde. Weitere Informationen zu diesem komplexen Messwert finden Sie in unserer Session A deep Profile into Optimizer LCP.

Ein weiterer neuer Leistungsmesswert ist Interaction to Next Paint (INP). Im Gegensatz zu First Input Delay werden hier nicht nur die erste Interaktion berücksichtigt, sondern alle Interaktionen auf einer Seite. INP erfasst daher die vom Nutzer wahrgenommene Interaktionslatenz besser. Weitere Informationen finden Sie in der Sitzung The State of Responsiveness on the Web. Weitere Tipps zur Leistungssteigerung finden Sie im Bereich „Leistungsstatistiken“ in den Chrome-Entwicklertools und in vielen weiteren Updates, die auf Ihrem Feedback basieren.
Leistungsstarke Funktionen
Seit der letzten I/O sind im stabilen Chrome-Browser eine Reihe neuer APIs verfügbar. Damit können Nutzer neue leistungsstarke Weberlebnisse bieten. Eines meiner Lieblingsbeispiele ist, wie Adobe Creative Cloud ins Web gebracht hat, angefangen mit Photoshop und Illustrator.
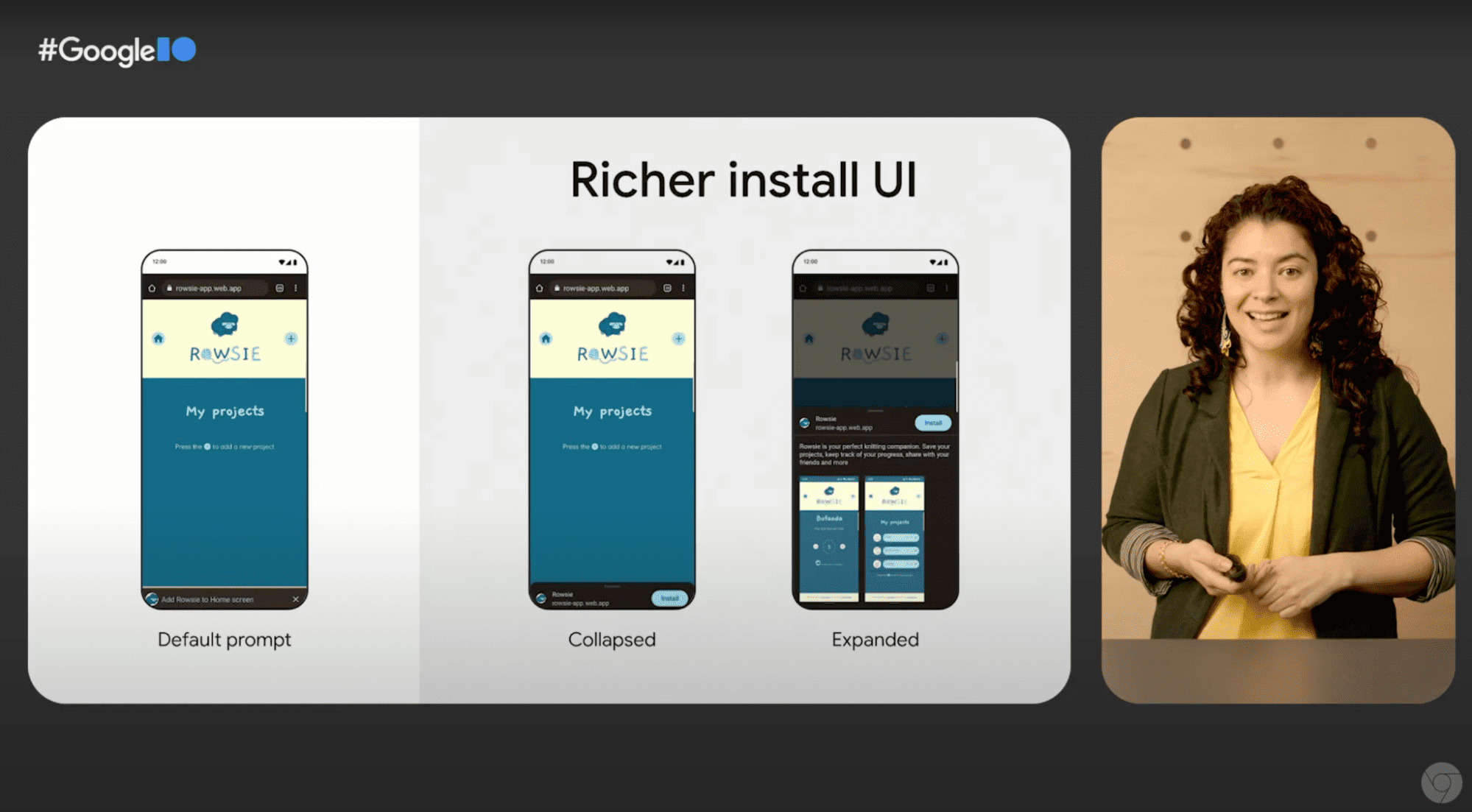
Wir arbeiten kontinuierlich daran, die Möglichkeiten der Integration von Websites in das zugrunde liegende Betriebssystem und die Hardware zu erweitern. Erweiterte Apps können jetzt nahtlos in das Betriebssystem integriert werden, sodass Nutzer die App auf ihrem Desktop oder Startbildschirm finden oder einfach auf ihre Dateien zugreifen können. Wir haben auch die Installierbarkeit immer weiter verbessert. Hier erfährst du, wie du die Installation optimieren kannst.

Integrierte Sicherheit
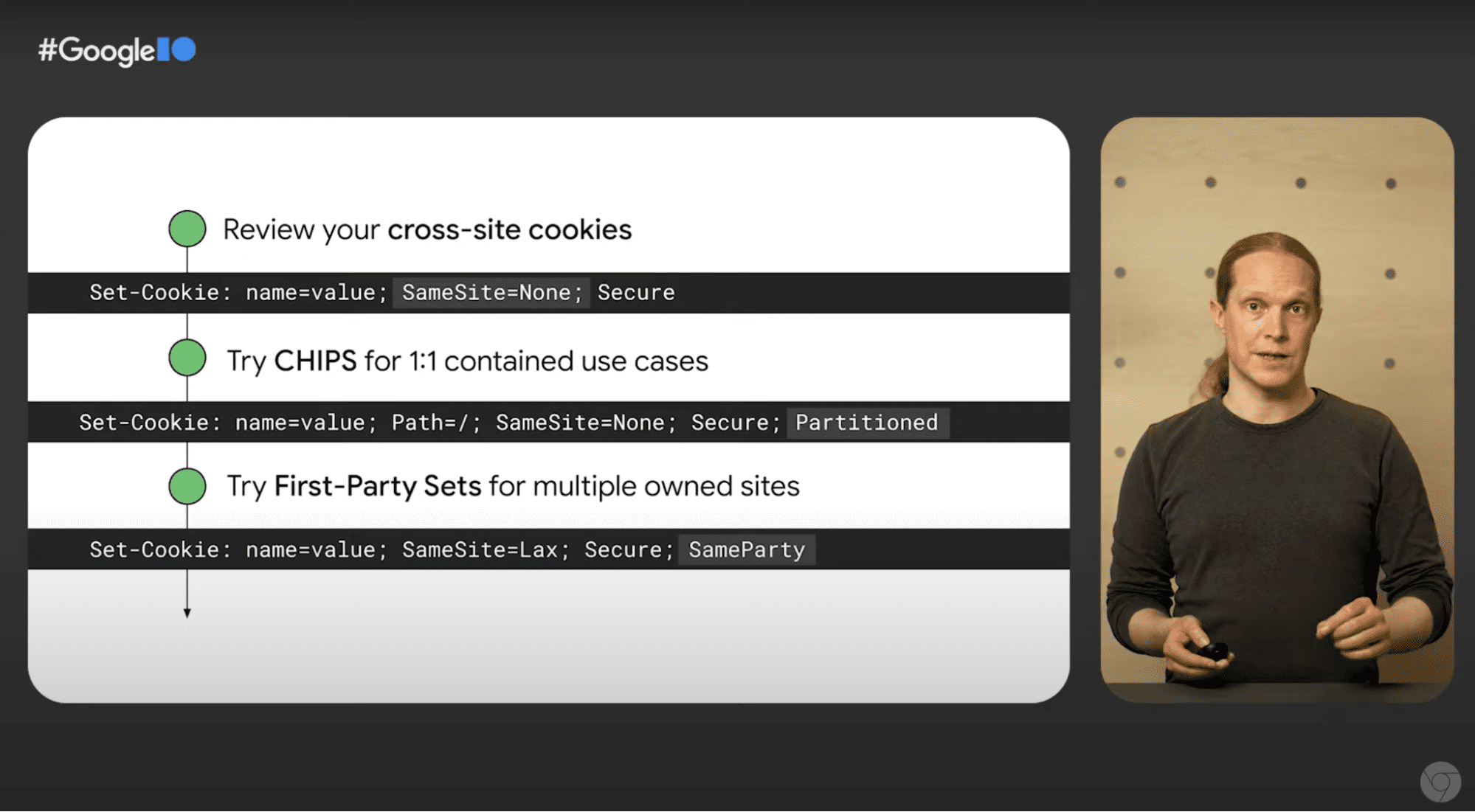
Die Chrome-Innovationen erstrecken sich auch auf unsere Arbeit im Bereich Datenschutz und Sicherheit. Deshalb verfolgen wir einen anderen Ansatz, indem wir Entwicklern die Möglichkeit geben, ihre Funktionen zu verwalten und gleichzeitig die Sicherheit der Nutzer zu gewährleisten. Das ist unsere Privacy Sandbox-Vision. Weitere Informationen zu unseren Fortschritten bei der Einstellung von Drittanbieter-Cookies und der Einführung neuer APIs ohne websiteübergreifendes Tracking Wir bieten eine Reihe neuer Ursprungstests an, an denen Sie heute teilnehmen können, um Webfunktionen zu erhalten und gleichzeitig die Privatsphäre der Nutzer zu schützen.

Zum Schutz der Nutzer vor Phishing benötigen wir bessere Authentifizierungsmethoden. Passkeys machen das Anmelden und Passwörter nicht mehr so einfach. Weitere Informationen dazu finden Sie in unserer Session Der Weg in eine Welt ohne Passwörter.
Schön und bezaubernd
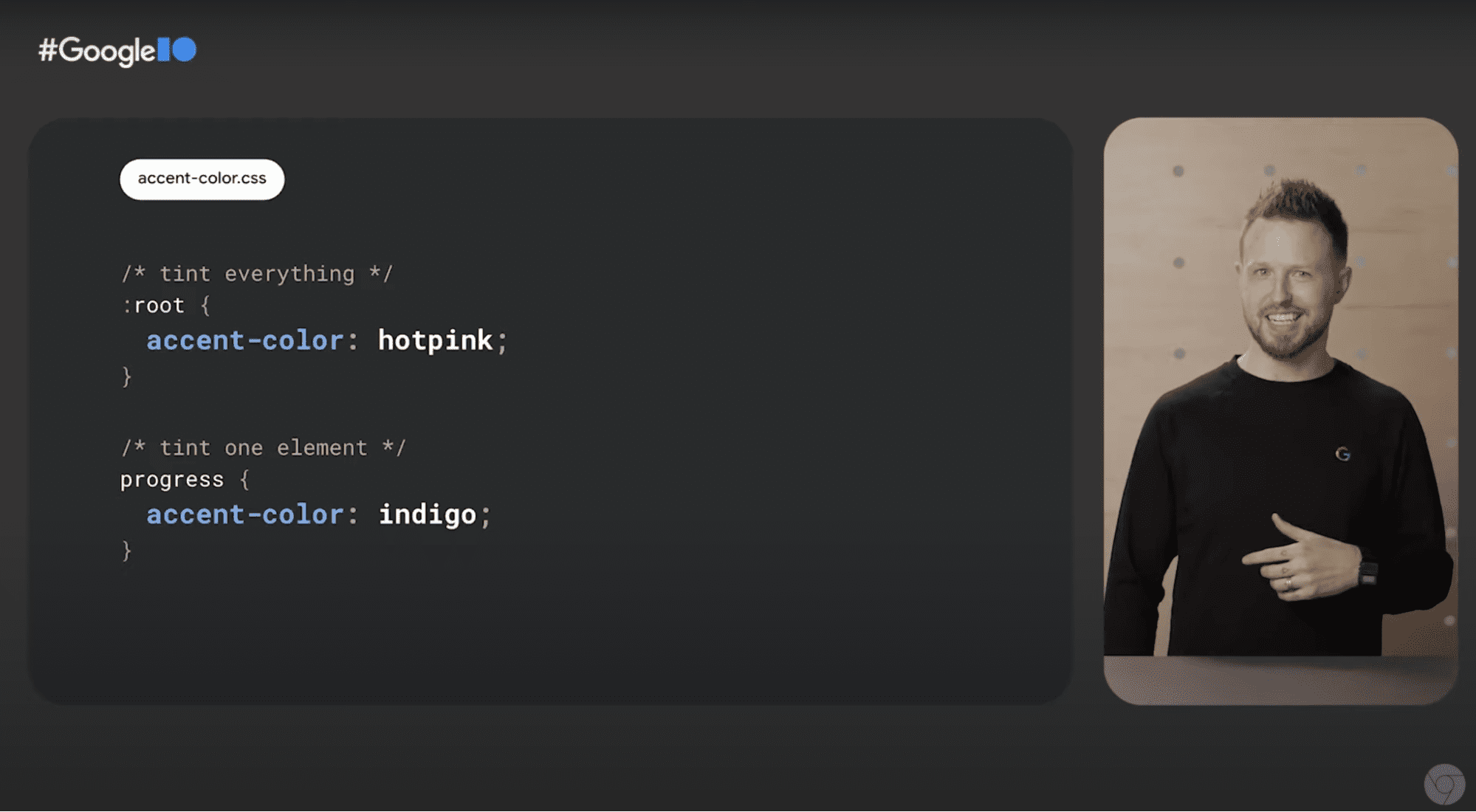
Im letzten Jahr gab es bei allen Browsern erhebliche Verbesserungen in Bezug auf CSS und Layout-Primitive. Für Chrome ist es dank RenderingNG möglich, eine Reihe von Funktionen bereitzustellen, auf die sich Entwickler schon lange erhoffen. Sehen Sie sich unser Video State of CSS an und lernen Sie die neuen Stil-APIs kennen, die heute und in Zukunft verfügbar sind: Containerabfragen, Subgrid, Farbfunktionen oder unseren Vortrag zu Shared Element Transitions (Freigegebene Elemente-Übergänge), um zu erfahren, wie wir daran arbeiten, nahtlose Übergänge zwischen Seiten zu ermöglichen.

Vereinfachte Webentwicklung
Wir teilen unsere Innovationen über Chromium, unser Open-Source-Browserprojekt, das das Web in Android-Apps, Fernsehern und VR-Headsets bringt und den Motor anderer Browser ist.
Wir wissen, dass deine Prioritäten bei der Entwicklung von Funktionen liegen, die in vielen Browsern funktionieren. Hier erfahren Sie, wie wir gemeinsam mit anderen Browsern die Entwicklung für das Web vereinfachen. Dabei stellen wir sicher, dass Funktionen interoperabel sind, damit Sie sich ganz darauf konzentrieren können, Nutzern ansprechende Weberlebnisse zu bieten.
In unserer Keynote zu den Neuerungen bei der Webplattform stellen wir Ihnen die neuesten Webplattformfunktionen und ihre Verfügbarkeit in verschiedenen Browsern vor. So wissen Sie, wann Sie sie auf Ihren Websites und in Ihren Apps nutzen können.