Resumo dos anúncios do Google I/O deste ano.
No Google I/O 2022, compartilhamos atualizações sobre nosso progresso para ajudar a criar uma Web instantânea e conectar pessoas, independentemente do dispositivo ou da largura de banda. Uma plataforma poderosa que oferece experiências que antes jamais pensávamos ser possíveis em um navegador. E em que as pessoas podem confiar para manter seus dados seguros. Vamos recapitular como estamos facilitando a criação de experiências que as pessoas vão adorar.
Uma Web instantânea
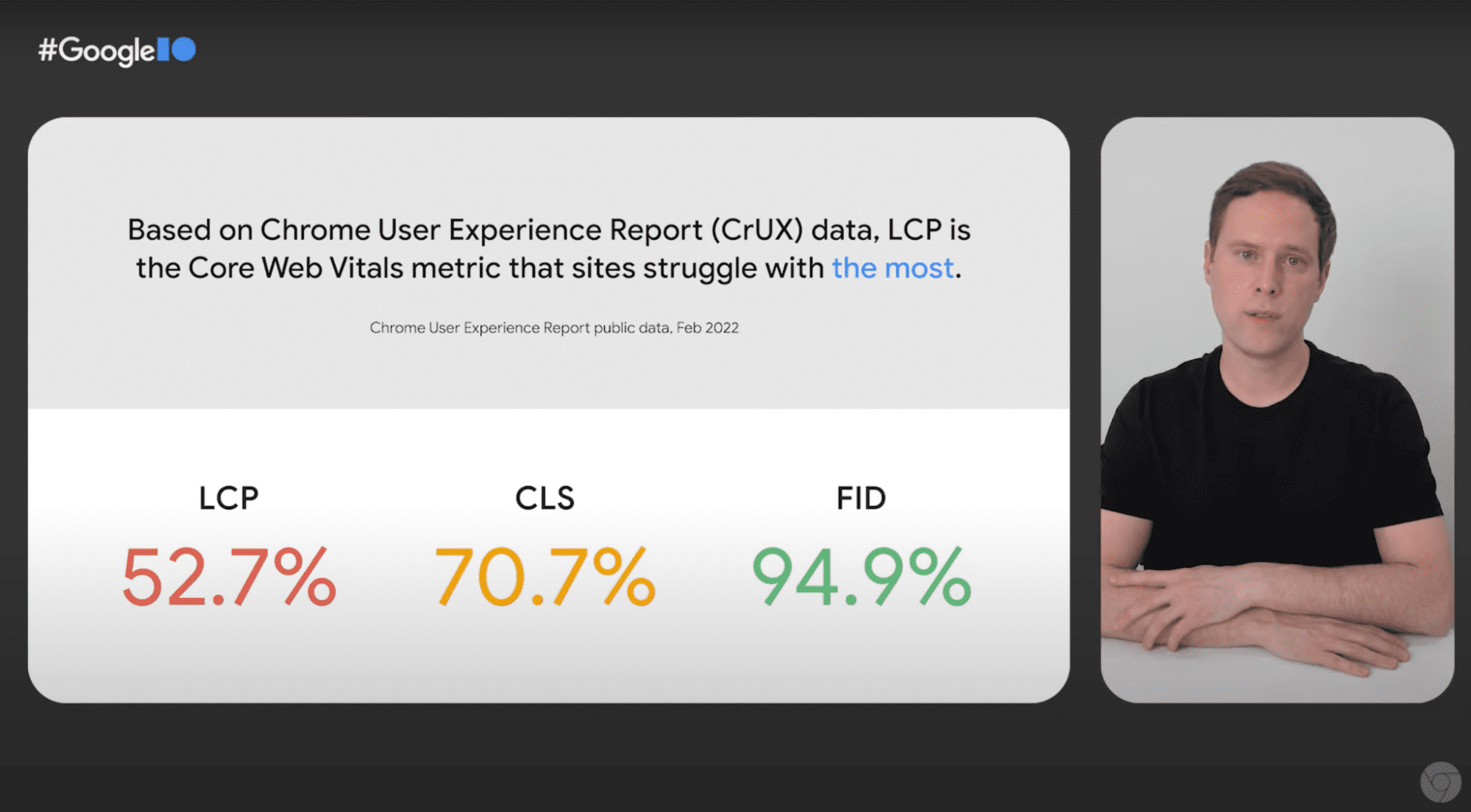
Um bom desempenho na Web é uma parceria entre o navegador e os desenvolvedores da Web. Por isso, facilitamos a avaliação do desempenho do seu site com as três Core Web Vitals. A otimização das suas métricas resulta em uma melhor experiência do usuário e uma maior capacidade de descoberta pela Pesquisa Google. Confira nossa sessão Core Web Vitals no mundo real para saber como sites do mundo todo estão otimizando as pontuações para melhorar a experiência do usuário.
A Maior exibição de conteúdo (LCP) é uma métrica importante centrada no usuário para medir a velocidade de carregamento percebida. Uma LCP rápida ajuda a tranquilizar o usuário a dizer que a página é útil, porque marca o ponto na linha do tempo de carregamento da página quando o conteúdo principal é carregado. Para saber mais sobre essa métrica complexa, confira nossa sessão Informações detalhadas sobre como otimizar a LCP.

Outra nova métrica de desempenho é algo que estamos chamando de Interaction to Next Paint (INP). Ao contrário da First Input Delay, ela considera não apenas a primeira interação, mas todas as interações em uma página. A INP, portanto, faz um trabalho melhor de capturar a latência da interação conforme a experiência do usuário. Para saber mais, confira a sessão O estado da capacidade de resposta na Web. Se precisar de ajuda na sua jornada de desempenho, confira o novo painel "Insights de desempenho" no Chrome DevTools, além de muitas outras atualizações com base no seu feedback.
Recursos avançados
Desde a última E/S, várias novas APIs chegaram à versão estável do Chrome. Isso desbloqueia novas experiências da Web para o usuário. Um dos meus exemplos favoritos é como a Adobe trouxe o Creative Cloud para a Web, começando com o Photoshop e o Illustrator.
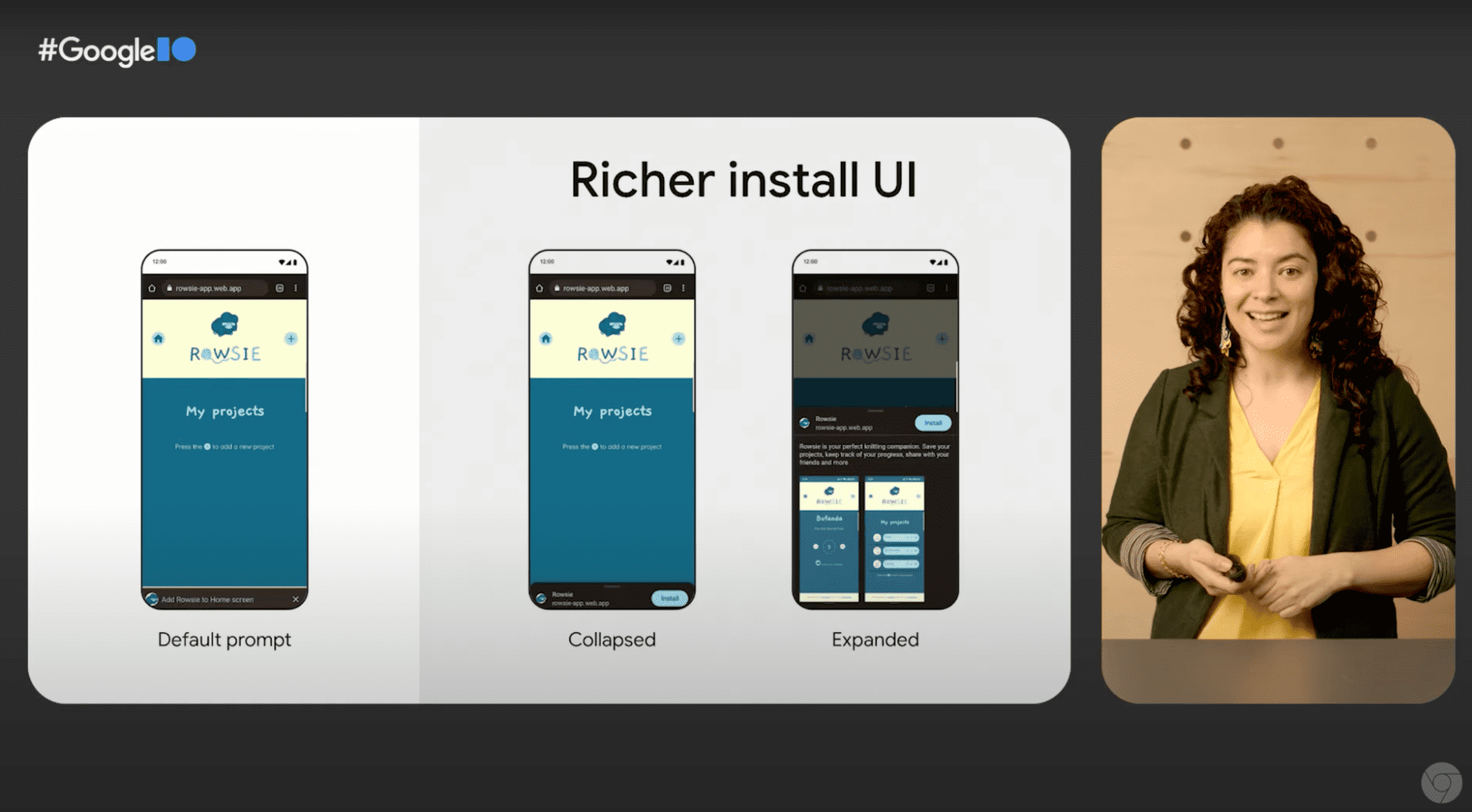
Também continuamos a expandir as formas como os sites podem se integrar ao sistema operacional e hardware subjacentes. Os aplicativos avançados agora podem se integrar perfeitamente com o sistema operacional para que os usuários possam encontrar o aplicativo na área de trabalho ou na tela inicial ou acessar seus arquivos com facilidade. Também continuamos melhorando a facilidade de instalação. Por isso, confira como aprimorar a experiência de instalação.

Proteção e segurança
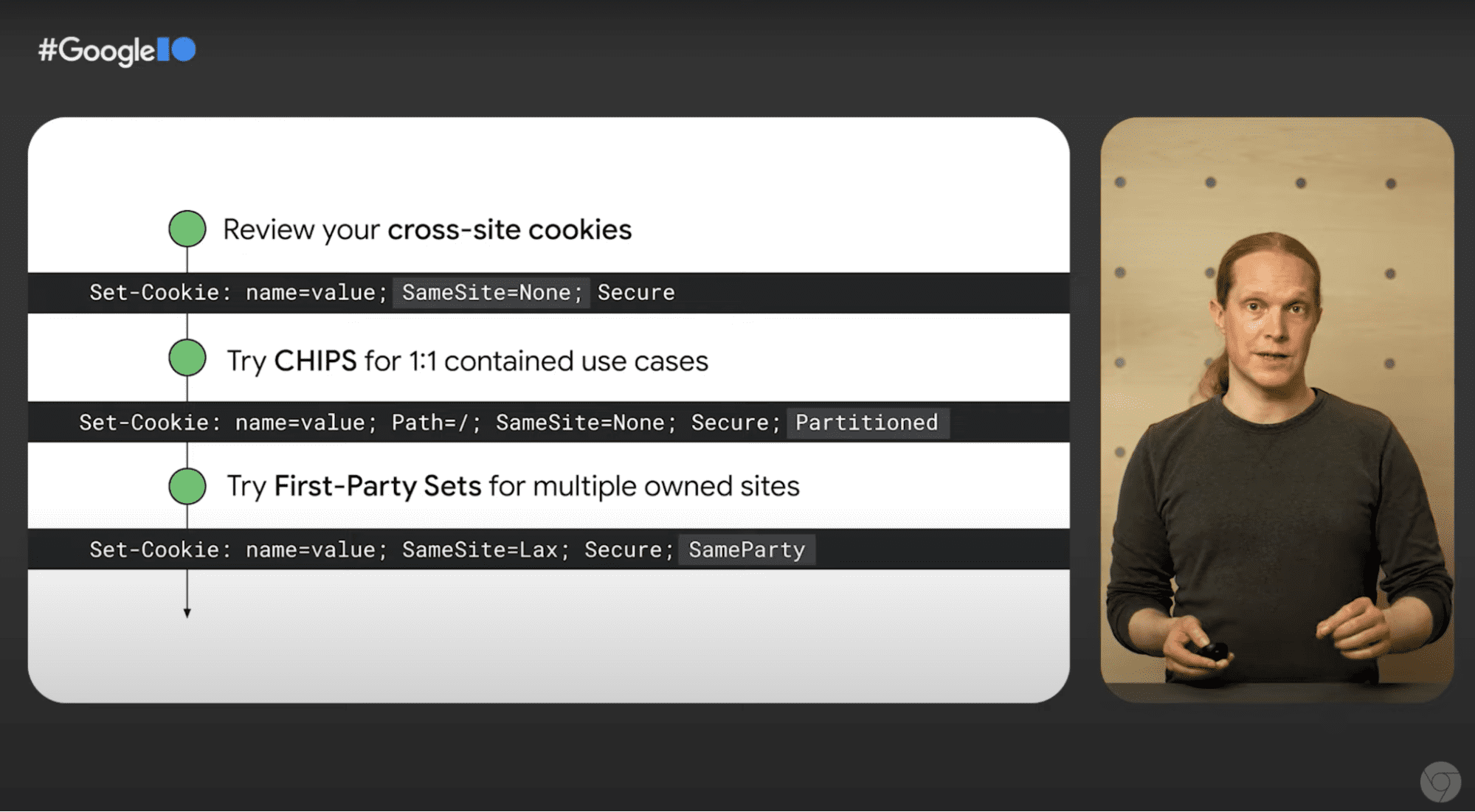
A inovação do Chrome estende-se ao nosso trabalho de privacidade e segurança do usuário. Por isso, adotamos uma abordagem diferente para oferecer aos desenvolvedores um caminho para manter a funcionalidade e proteger o usuário. Esta é a nossa visão do Sandbox de privacidade. Saiba mais sobre o progresso da desativação gradual de cookies de terceiros e do lançamento de novas APIs sem rastreamento entre sites. Você pode participar de vários novos testes de origem para ajudar a preservar a funcionalidade da Web e, ao mesmo tempo, proteger a privacidade do usuário.

Para proteger os usuários contra phishing, precisamos de métodos de autenticação melhores. Estamos removendo o atrito do login e das senhas com as chaves de acesso. Você pode saber mais na nossa sessão Um caminho para um mundo sem senhas.
Linda e agradável
No ano passado, o CSS e as primitivas de layout apresentaram grandes melhorias em todos os navegadores. No Chrome, o RenderingNG permitiu o fornecimento de vários recursos que eram esperados pelos desenvolvedores há muito tempo. Assista à aula State of CSS (em inglês) e conheça as novas APIs de estilo disponíveis hoje e no futuro: consultas de contêiner, subgrade, funções de cor ou confira nossa conversa sobre transições de elementos compartilhados para saber como estamos trabalhando para criar transições perfeitas entre as páginas.

Simplificação do desenvolvimento na Web
Compartilhamos nossa inovação por meio do Chromium, nosso projeto de navegador de código aberto que leva a Web a apps Android, TVs e headsets de RV, além de ser o motor de outros navegadores.
Estamos cientes de que suas prioridades são a criação de recursos que funcionam em muitos navegadores. Saiba como nós, junto com outros navegadores, estamos trabalhando juntos para facilitar o desenvolvimento para a Web, garantindo que os recursos sejam interoperáveis para que você possa se concentrar na criação de experiências avançadas na Web para os usuários.
Por fim, confira nossa palestra O que há de novo na plataforma da Web. Nela, vamos explicar os recursos mais recentes da plataforma da Web e a disponibilidade deles em todos os navegadores para que você saiba quando pode usar essas informações nos seus sites e apps.