Bu yıl Google I/O'da yapılan duyuruların özeti.
Google IO 2022'de, anında hareket eden ve cihazları ya da bant genişlikleri ne olursa olsun kullanıcıları birbirine bağlayan bir web oluşturmaya yardımcı olmak için ilerlememizle ilgili güncellemeler paylaştık. Daha önce hiçbir tarayıcıda mümkün olmadığını düşündüğümüz deneyimleri sunan güçlü bir platform. Kullanıcıların verilerini güvende tutma konusunda güvenebilecekleri bir platform. Kullanıcıların seveceği deneyimler oluşturmanızı nasıl kolaylaştırdığımızı aşağıda özetledik.
Anında web
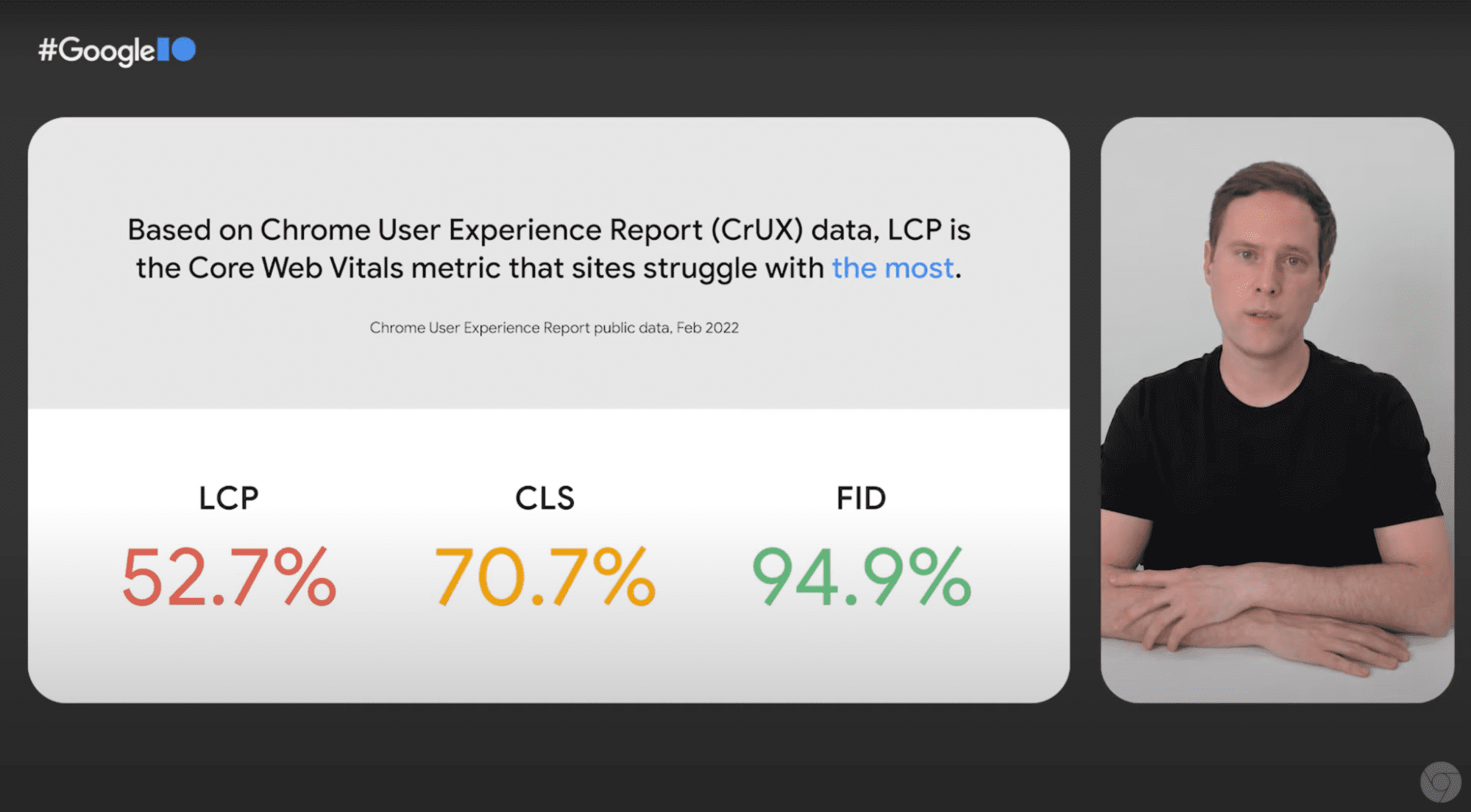
Mükemmel web performansı, tarayıcı ile web geliştiricileri arasındaki bir ortaklıktır. Bu nedenle, üç Core Web Vitals ile web sitenizin ne kadar iyi performans gösterdiğini ölçmenizi kolaylaştırdık. Vitals sonuçlarınızı optimize ederek daha iyi bir kullanıcı deneyimi sunar ve Google Arama üzerinden daha kolay bulunabilirliği artırırsınız. Dünya genelindeki web sitelerinin daha iyi kullanıcı deneyimleri sunmak amacıyla puanlarını nasıl optimize ettiğini öğrenmek için Gerçek dünyadaki Core Web Vitals başlıklı oturumumuza göz atmayı unutmayın.
Largest Contentful Paint (LCP), algılanan yükleme hızını ölçmek için kullanılan önemli ve kullanıcı merkezli bir metriktir. Hızlı LCP, ana içerik yüklendikten sonra sayfa yükleme zaman çizelgesinde noktayı işaret ettiği için sayfanın yararlı olduğuna dair kullanıcının rahat etmesine yardımcı olur. Bu karmaşık metrik hakkında daha fazla bilgi edinmek için LCP'yi optimize etme ile ilgili ayrıntılı bilgi başlıklı oturumumuza göz atın.

Bir diğer yeni performans metriği ise Sonraki Boyamayla Etkileşim (INP) olarak adlandırdığımız metriktir. İlk Giriş Gecikmesi'nin aksine, yalnızca ilk etkileşimi değil, bir sayfadaki tüm etkileşimleri de dikkate alır. Bu nedenle INP, kullanıcının deneyimlediği etkileşim gecikmesini daha iyi yakalar. Web'de Yanıtlanabilirliğin Durumu oturumuna göz atarak daha fazla bilgi edinin. Performans yolculuğunuzla ilgili yardım almak için geri bildirimlerinize dayalı Chrome Geliştirici Araçları'ndaki yeni Performans Analizleri paneline ve diğer pek çok güncellemeye göz atmayı unutmayın.
Güçlü özellikler
Son I/O'dan bu yana, kararlı Chrome'da bir dizi yeni API kullanıma sunuldu. Bunlar, kullanıcılar için güçlü ve yeni web deneyimlerinin önünü açar. En sevdiğim örneklerden biri, Adobe Cloud'u Photoshop ve Illustrator'dan başlayarak web'e nasıl getirdiği.
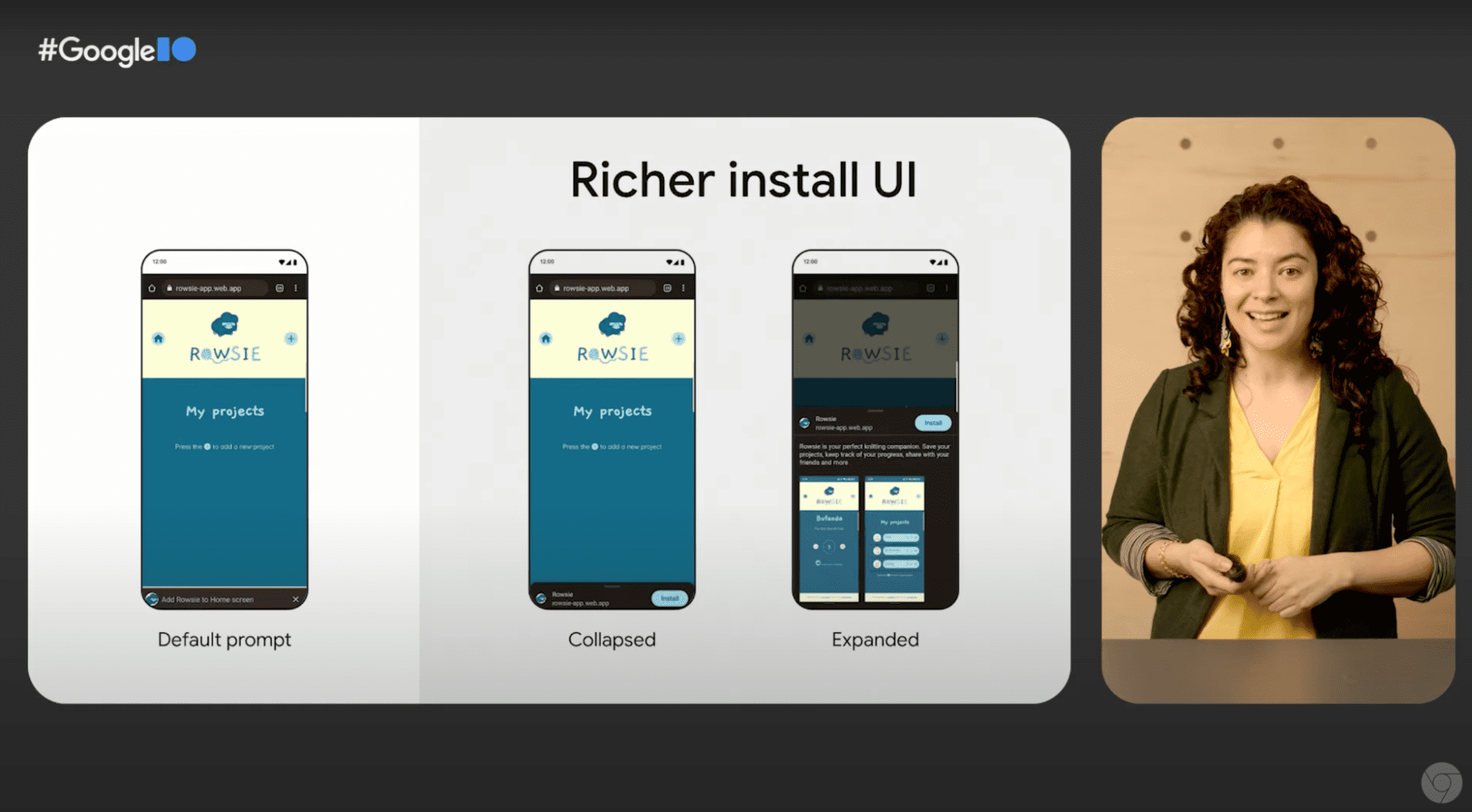
Ayrıca, web sitelerinin temel işletim sistemi ve donanımla entegre olabileceği yöntemler üzerinde çalışmaya devam ediyoruz. Gelişmiş uygulamalar artık işletim sistemiyle sorunsuz bir şekilde entegre olabiliyor. Böylece, kullanıcılar uygulamayı masaüstü bilgisayarlarında veya ana ekranlarında bulabilir ya da dosyalarına kolayca erişebilirler. Yüklenebilirliği iyileştirmeye devam ettik. Bu nedenle, daha zengin bir yükleme deneyimini nasıl oluşturacağınızı incelemeyi unutmayın.

Güvenli ve güvenilir
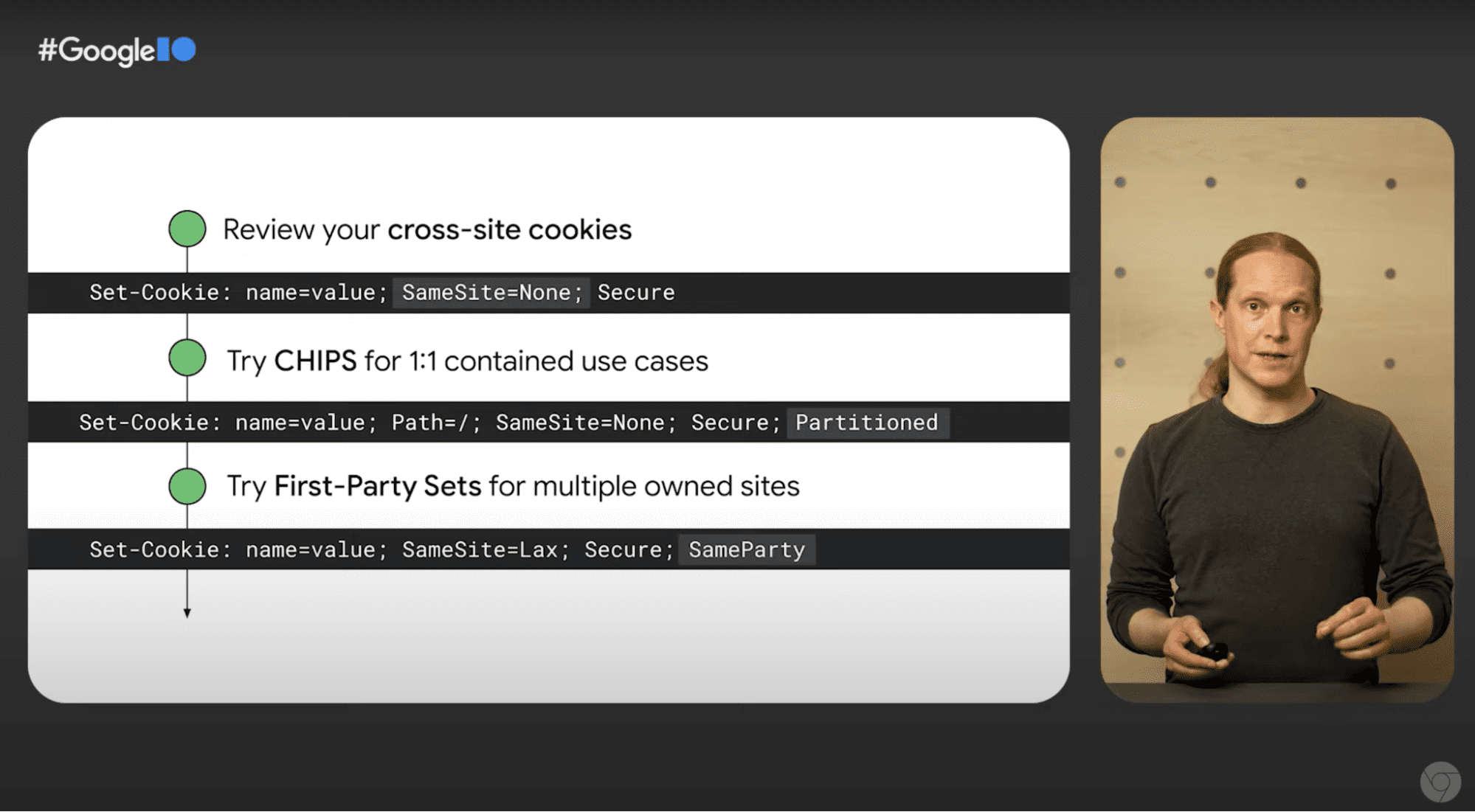
Chrome'un yeniliği, kullanıcı gizliliği ve güvenliği konusundaki çalışmalarımızı da kapsıyor. Bu nedenle, geliştiricilere hem işlevselliği korumaları hem de kullanıcıların güvenliğini sağlamaları için bir yol sunarak farklı bir yaklaşım benimsiyoruz. Bu, Özel Korumalı Alan vizyonumuzdur. Üçüncü taraf çerezlerini kullanımdan kaldırmak ve siteler arası izleme olmadan yeni API'ler elde etmek için kaydettiğimiz ilerleme hakkında daha fazla bilgi edinin. Hemen katılabileceğiniz, kullanıcı gizliliğini korurken web işlevlerini korumanıza yardımcı olacak bir dizi yeni kaynak denememiz vardır.

Kullanıcıları kimlik avına karşı korumak için de daha iyi kimlik doğrulama yöntemlerine ihtiyacımız var. Şifre anahtarıyla oturum açma ve şifre kullanma zorluğunu ortadan kaldırıyoruz. Daha fazla bilgiyi Şifrelerin olmadığı bir dünyaya giden yol başlıklı oturumumuzda bulabilirsiniz.
Güzel ve keyifli
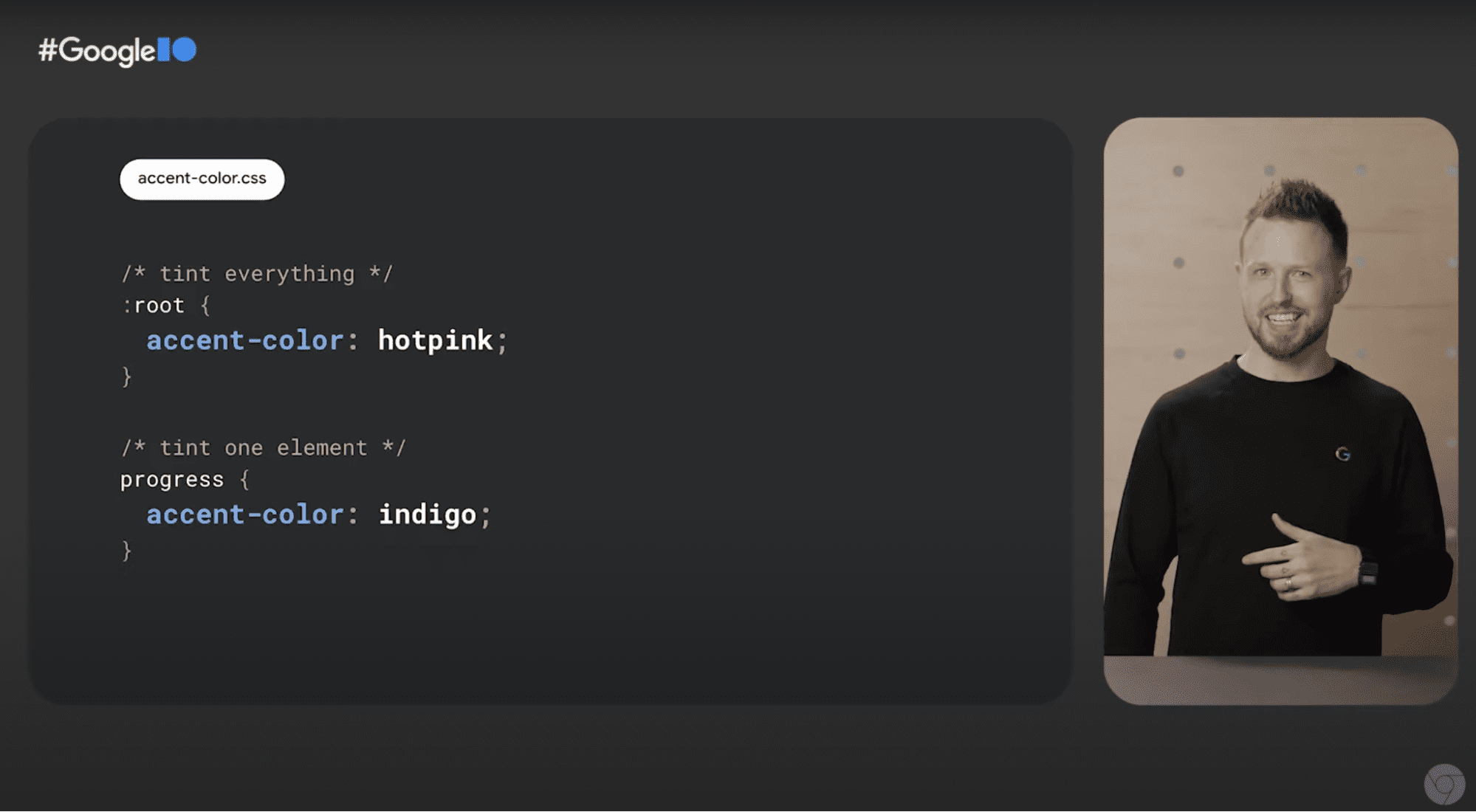
Geçtiğimiz yıl tüm tarayıcılarda CSS ve temel düzen geliştirmelerinde büyük iyileşmeler görüldü. RenderingNG, Chrome'da geliştiricilerin uzun süredir beklediği bir dizi özelliği sunmayı mümkün hale getirdi. CSS'nin durumu videomuzu izleyerek kapsayıcı sorguları, alt ızgara, renk işlevleri gibi yeni stil API'lerini keşfedin veya sayfalar arasında sorunsuz geçişler sağlamak için nasıl çalıştığımızı öğrenmek üzere Paylaşılan Öğe Geçişleri'ne göz atın.

Web geliştirmeyi basitleştirme
Yeniliğimizi, web'i Android uygulamalarına, TV'lere ve VR başlıklarına taşıyan ve diğer tarayıcılara güç veren açık kaynak tarayıcı projemiz Chromium aracılığıyla paylaşıyoruz.
Önceliklerinizin, birçok tarayıcıda çalışacak özellikler oluşturmak olduğunun farkındayız. Özelliklerin birlikte çalışabilirliğini sağlayarak, siz kullanıcılar için zengin web deneyimleri oluşturmaya odaklanabilmenizi sağlayarak diğer tarayıcılarla birlikte nasıl web için geliştirmeyi kolaylaştırdığımızı öğrenin.
Son olarak, Web platformundaki yenilikler açılış konuşmamıza mutlaka göz atın. Bu açılış konuşmasında, en yeni web platformu özellikleri ve bunların tarayıcılardaki kullanılabilirliği hakkında bilgi edineceksiniz. Bu sayede, sitelerinizde ve uygulamalarınızda bu özelliklere ne zaman güvenebileceğinizi öğrenebilirsiniz.